AWT常用组件
AWT中常用组件
- 前言
- 一、基本组件
- 组件名
- 标签(Label类)
- Label类的构造方法
- 注意要点
- 按钮(Button)
- Button的构造方法
- 注意要点
- 文本框(TextField)
- TextField类的构造方法
- 注意要点
- 文本域(TextArea)
- TextArea 的构造方法
- 参数scrollbars的静态常量值
- 复选框(Checkbox)
- Checkbox类的构造方法
- 单选按钮组的实现(结合使用CheckboxGroup类)
- 下拉列表(Choice)
- Choice类的常用成员方法
- 列表(List)
- List的常用成员方法
- 代码示例
- 二、对话框Dialog
- 简介
- 注意事项
- 方法名称
- 代码示例1
- 代码示例2
- 三、FileDialog
- 简介
- 方法名称
- 代码示例
前言
推荐一个网站给想要了解或者学习人工智能知识的读者,这个网站里内容讲解通俗易懂且风趣幽默,对我帮助很大。我想与大家分享这个宝藏网站,请点击下方链接查看。
https://www.captainbed.cn/f1
AWT中常用组件包括多种界面元素,用于构建图形用户界面。这些组件提供了丰富的交互功能,使得开发者能够创建出功能强大的应用程序。通过合理选择和组合这些组件,开发者能够设计出符合用户需求的界面,提升用户体验。
一、基本组件
组件名
| 组件名 | 功能 |
|---|---|
Button | Button |
Canvas | 用于绘图的画布 |
Checkbox | 复选框组件(也可当做单选框组件使用) |
CheckboxGroup | 用于将多个Checkbox 组件组合成一组, 一组 Checkbox 组件将只有一个可以 被选中 , 即全部变成单选框组件 |
Choice | 下拉选择框 |
Frame | 窗口 , 在 GUI 程序里通过该类创建窗口 |
Label | 标签类,用于放置提示性文本 |
List | JU表框组件,可以添加多项条目 |
Panel | 不能单独存在基本容器类,必须放到其他容器中 |
Scrollbar | 滑动条组件。如果需要用户输入位于某个范围的值 , 就可以使用滑动条组件 ,比如调 色板中设置 RGB 的三个值所用的滑动条。当创建一个滑动条时,必须指定它的方向、初始值、 滑块的大小、最小值和最大值。 |
ScrollPane | 带水平及垂直滚动条的容器组件 |
TextArea | 多行文本域 |
TextField | 单行文本框 |
这些 AWT 组件的用法比较简单,可以查阅 API 文档来获取它们各自的构方法、成员方法等详细信息。
标签(Label类)
标签是 GUI 程序中的常用组件,显示一行文本作为提示信息,起到说明的作用。通常,是不可编辑的;在AWT 的Label 类实例化标签对象时,可通过构造方法的参数赋值指定标签上文本的对齐方式。Label类的构造方法如表所示。
Label类的构造方法
| 构造方法 | 描述 |
|---|---|
Label() | 实例化空标签对象 |
Label(String text) | 使用指定的文本字符串实例化标签对象,其文本对齐方式为左对齐 |
Label(String text, int alignment) | 实例化一个显示指定的文本字符串的新标签对象,其文本对齐方式为指定的方式 |
Label 对象不仅可在实例化时,指定文本对齐方式,还可在此后调用成员方法setAlignment(int alignment)进行设置。它们的参数 alignment是用于指定对齐方式的 int 型数据,在 Label 中为其定义了3个静态常量:Label.LEFT 表示左对齐(int 值 0), Label.CENTER 表示居中对齐(int值1),Label RIGHT 表示右对齐(int值 2)。
注意要点
setBackground(Color.red);设置背景颜色setText("");修改标签setAlignment(Label.CENTER);修改对齐方式
按钮(Button)
按钮是 GUI程序中的常用组件,用于触发特定动作,从而实现人机交互。通常,一个按钮对应着一种特定的操作,如确定、保存、取消等,从而用户可以用鼠标单击它来控制程序运行的流程。AWT的Button 类实例化按钮对象,该类的构造方法进行了两次重载。Button类的构造方法见表。
Button的构造方法
| 构造方法 | 描述 |
|---|---|
Button() | 实例化一个标签字符串为空的按钮 |
Button(String label) | 实例化一个带指定标签的按钮。 |
注意要点
setLabel()设置文本标签setActionCommand(String command)为激发事件设置名称- 程序中调用了 Button的成员方法
setLabel()和setActionCommand(), 注意二者的区别:与它们互逆操作的成员方法是getLabel()和getActionCommand()
文本框(TextField)
文本框是 GUI 程序中的常用组件,用来显示或编辑一行文本。在 AWT 中,由类TextField 实例化文本框对象,该类继承自 TextComponent 类。TextField 类的构造方法有4种重载形式,通过给参数赋值,可以设置文本框中的初始文本字符,以及文本框的列数。TextField类的构造方法见表。
TextField类的构造方法
| 构造方法 | 描述 |
|---|---|
TextField() | 实例化无内容的文本框对象 |
TextField(int columns) | 实例化文本框对象,指定列数 |
TextField(String text) | 实例化文本框对象,指定初始化文本 |
TextField(String text, int columns) | 实例化文本框对象,指定初始化文本、列数 |
注意要点
TexField 对象常用的成员方法与文本内容的设置与获取有关,分别是 setText()和getText()。如果把文本框设计为密码框,则调用成员方法 setEchoChar()设置回显字符,成员方法 getEchoChar()获取回显字符。
文本域(TextArea)
文本域类 TextArea 与 TextField 一样,都是文本编辑组件,同属 TextComponent的子类,只是文本域可以显示多行多列的文本。TextArea类的构造方法有5 种重载形式,通过参数赋值,不但可以像 TextField 一样指定初始化文本内容、列数,而且可以指定文本域的行数、垂直滚动条的显示。TextArea 的构造方法见表。
TextArea 的构造方法
| 构造方法 | 描述 |
|---|---|
TextArea() | 实例化无内容的文本域对象 |
TextArea(int rows, int columns) | 实例化文本域对象,指定行数和列数 |
TextArea(String text) | 实例化具有指定文本的文本域对象 |
TextArea(String text, int rows, int columns) | 实例化文本域对象,指定初始文本内容、数和列数 |
TextArea(String text, int rows, int columns, intscrollbars) | 实例化文本域对象,指定文本、行数、列数和滚动条可见性 |
在类 TextArea 中为参数 scrollbars定义了相应的静态常量。文本域中的文本并不能自动换行,可以通过为参数 scrollbars 赋值TextArea.SCROLLBARS_VERTICAL_ONLY 来实现。
参数 scrollbars 的静态常量值见表。
参数scrollbars的静态常量值
| 构造方法 | 描述 |
|---|---|
SCROLLBARS_BOTH | 显示垂直和水平滚动条 |
SCROLLBARS_HORIZONTAL_ONLY | 显示水平滚动条 |
SCROLLBARS_NONE | 不显示滚动条 |
SCROLLBARS_VERTICAL_ONLY | 显示垂直滚动条 |
除了与TextField相似的常用成员方法,类TextArea还经常用到成员方法append(String str),将给定文本追加到文本区的当前文本;setEditable()设置是否可以编辑。
复选框(Checkbox)
复选框是一种输入信息的组件,拥有“状态”的特性,通过鼠标单击复选框的操作可以将其状态从“true”更改为“false”,或从“false” 更改为“true”。通过布局设置,多个复选框组件可形成一组,实现多项选择。
AWT 的 Checkbox类实例化复选框对象,构造方法有5种重载形式。通过给 Checkbox 类构造方法的参数赋值,可以设置复选框的文本标签内容,以及复选框的状态值。Checkbox类的构造方法见表。
Checkbox类的构造方法
| 构造方法 | 描述 |
|---|---|
Checkbox() | 创建复选框,未指定标签内容 |
Checkbox(String label) | 创建复选框,指定标签内容 |
Checkbox(String label, boolean state) | 创建复选框,即指定标签,也指定状态 |
Checkbox(String label, boolean state,CheckboxGroup group) | 创建Checkbox 对象,指定标签,指定状态,指定复选框组 |
Checkbox(String label, CheckboxGroup group,boolean state) | 创建 Checkbox对象,指定标签,指定复选框组,指定状态 |
Checkbox 对象常用的成员方法与其状态有关,setState(boolean state)设置状态值,getState()获取状态值。
单选按钮组的实现(结合使用CheckboxGroup类)
单选按钮是一种输入信息的组件,拥有“状态”的特性,通过鼠标单击单选按钮的操作可以将其状态从“true” 更改为“false”,或从“false”更改为“true”。作为同一组的多个单选按钮组件是互斥的,即每一时刻只能有一个组件的状态为“true”,从而实现单项选择。
在AWT中,单选按钮对象的创建也是通过 Checkbox类实例化的。参数 group 是类 CheckboxGroup 的对象,同一组的单选按钮,必须保证 group 参数相同。
如
import java.awt.*;
import java.awt.event.ActionEvent;public class test extends Frame {Panel panel = new Panel();CheckboxGroup group = new CheckboxGroup();Checkbox checkbox1 = new Checkbox("boy",group,true);Checkbox checkbox2 = new Checkbox("girl",group,false);public test(String s){super(s);panel.add(checkbox1);panel.add(checkbox2);add(panel);pack();setVisible(true);}public static void main(String[] args){new test("test");}
}下拉列表(Choice)
下拉列表是一种输入信息的组件,带有一系列选项,每次可以从中选择一项作为输入,即支持单选。下拉列表将所有的选项进行隐藏,当选用其中的选项时才会显示出来,这样能够节省显示空间,适用于待选择选项较多的情况。
AWT中的类 Choice 实例化得到下拉列表组件,它的构造方法 Choice()创建一个没有任何选项的空白下拉菜单。此后,调用成员方法 add(Sring item)添加选项 item;默认情况下,添加的第一个项将成为选定项。类 Choice的常用成员方法与选项的增、删、选等有关。Choice 类的常用成员方法见表。
Choice类的常用成员方法
| 成员方法 | 描述 |
|---|---|
void add(String item) | 将一个选项添加到 Choice 下拉列表中 |
String getltem(int index) | 获取 Choice 下拉列表中指定索引上的字符串 |
int getltemCount() | 返回 Choice下拉列表中项的数量 |
int getSelectedIndex() | 返回当前选定项的索引 |
String getSelectedItem() | 获取当前选择项的内容 |
void remove(int index) | 删除指定位置的选项 |
void removeAll() | 移除 Choice 下拉列表中所有项 |
void select(int index) | 选择指定索引的选项 |
void select(String str) | 选择指定字符串的选项 |
列表(List)
列表是一种输入信息的组件,提供了一个可滚动的选项列表;通过设置,每次可以从中选择单项或多项作为输入。列表将所有选项罗列和显示在列表框中,比下拉列表更加直观。
AWT的List 类实例化列表组件,提供多个文本选项,支持滚动条。它的构造方法有3种重载形式,通过参数赋值可以指定列表项数目,以及是否允许进行多项选择。无论哪种形式的构造方法,创建的都是空白列表。此后,调用成员方法add()添加选项。下面的语句演示了List 创建列表:
List Ist = new List(4, false);
Ist.add("Mercury");
Ist.add("Venus");
Ist.add("Earth");
Ist.add("JavaSoft");
类List的常用成员方法(见表) 与选项的增、删、选等有关。
List的常用成员方法
| 成员方法 | 描述 |
|---|---|
String getSelectedItem(int ) | 返回选中的字符串 |
int countItems() | 返回列表条目数 |
int getSelectedIndex () | 返回当前选项的索引 |
String getltem(int) | 返回指定索引处的字符串 |
void removeAll() | 删除所有选项 |
void remove(int) | 删除指定位置的选项 |
void addItem(String , int) | 在指定位置加入一个选项 |
void addltem (String) | 向列表末尾加入一个选项 |
void select(String) | 选择指定字符串的选项 |
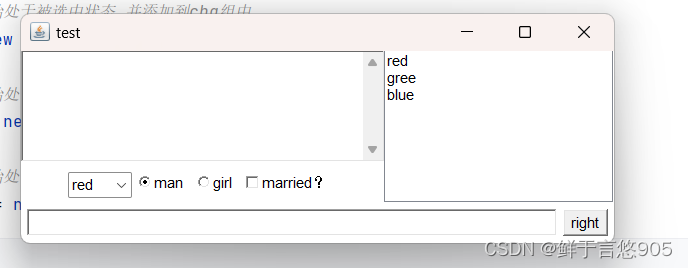
代码示例
实现下图效果

import java.awt.*;public class test {Frame frame = new Frame("test");//定义一个按钮Button ok = new Button("right");//定义一个复选框组CheckboxGroup cbg = new CheckboxGroup();//定义一个单选框,初始处于被选中状态,并添加到cbg组中Checkbox male = new Checkbox("man", cbg, true);//定义一个单选框,初始处于未被选中状态,并添加到cbg组中Checkbox female = new Checkbox("girl", cbg, false);//定义一个复选框,初始处于未被选中状态Checkbox married = new Checkbox("married?", false);//定义一个下拉选择框Choice colorChooser = new Choice();//定义一个列表选择框List colorList = new List(6, true);//定义一个5行,20列的多行文本域TextArea ta = new TextArea(5, 20);//定义一个50列的单行文本域TextField tf = new TextField(50);public void init() {//往下拉选择框中添加内容colorChooser.add("red");colorChooser.add("gree");colorChooser.add("blue");//往列表选择框中添加内容colorList.add("red");colorList.add("gree");colorList.add("blue");//创建一个装载按钮和文本框的Panel容器Panel bottom = new Panel();bottom.add(tf);bottom.add(ok);//把bottom添加到Frame的底部frame.add(bottom,BorderLayout.SOUTH);//创建一个Panel容器,装载下拉选择框,单选框和复选框Panel checkPanel = new Panel();checkPanel.add(colorChooser);checkPanel.add(male);checkPanel.add(female);checkPanel.add(married);//创建一个垂直排列的Box容器,装载 多行文本域和checkPanelBox topLeft = Box.createVerticalBox();topLeft.add(ta);topLeft.add(checkPanel);//创建一个水平排列的Box容器,装载topLeft和列表选择框Box top = Box.createHorizontalBox();top.add(topLeft);top.add(colorList);//将top添加到frame的中间区域frame.add(top);//设置frame最佳大小并可见frame.pack();frame.setVisible(true);}public static void main(String[] args) {new test().init();}
}
二、对话框Dialog
简介
Dialog 是 Window 类的子类,是 一个容器类,属于特殊组件 。 对话框是可以独立存在的顶级窗口, 因此用法与普通窗口的用法几乎完全一样,但是使用对话框需要注意下面两点:
注意事项
- 对话框通常依赖于其他窗口,就是通常需要有一个父窗口;
- 对话框有非模式(non-modal)和模式(modal)两种,当某个模式对话框被打开后,该模式对话框总是位于它的父窗口之上,在模式对话框被关闭之前,父窗口无法获得焦点。
方法名称
| 方法名称 | 方法功能 |
|---|---|
Dialog(Frame owner, String title, boolean modal) | 创建一个对话框对象: owner:当前对话框的父窗口 title:当前对话框的标题 modal:当前对话框是否是模式对话框,true/false |
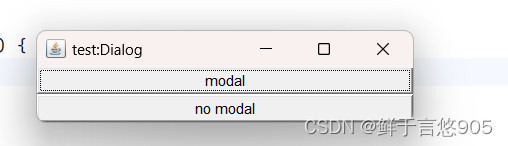
代码示例1
通过Frame、Button、Dialog实现下图效果:

import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class test {public static void main(String[] args) {Frame frame = new Frame("test:Dialog");Dialog d1 = new Dialog(frame, "modal", true);Dialog d2 = new Dialog(frame, "no modal", false);Button b1 = new Button("modal");Button b2 = new Button("no modal");//设置对话框的大小和位置d1.setBounds(20,30,300,400);d2.setBounds(20,30,300,400);//给b1和b2绑定监听事件b1.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {d1.setVisible(true);}});b2.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {d2.setVisible(true);}});//把按钮添加到frame中frame.add(b1);frame.add(b2,BorderLayout.SOUTH);//设置frame最佳大小并可见frame.pack();frame.setVisible(true);}
}
该程序使用Java的AWT(Abstract Window Toolkit)库创建了一个窗口和两个对话框。程序的主要部分在main方法中。
首先,创建了一个Frame对象,表示窗口,并设置了窗口的标题为"test:Dialog"。
然后,创建了两个Dialog对象,表示对话框。第一个对话框是模态对话框(modal),第二个对话框是非模态对话框(no modal)。模态对话框会阻塞其他窗口的操作,直到对话框被关闭,而非模态对话框不会阻塞其他窗口的操作。
接下来,创建了两个Button对象,分别用来触发显示对话框的操作。第一个按钮是"modal",点击后会显示第一个对话框,第二个按钮是"no modal",点击后会显示第二个对话框。
然后,设置了两个对话框的大小和位置。
接着,给两个按钮绑定了监听器,当按钮被点击时,对应的对话框会显示出来。在监听器的实现中,调用对话框的setVisible(true)方法显示对话框。
最后,将两个按钮添加到窗口的布局中,并设置窗口的最佳大小并可见。
这样,运行程序后,会显示一个窗口和两个按钮,点击按钮会显示对应的对话框。
在Dialog对话框中,可以根据需求,自定义内容
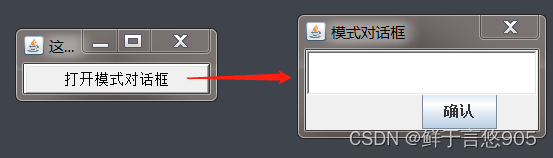
代码示例2
点击按钮,弹出一个模式对话框,其内容如下

public class DialogDemo2 {public static void main(String[] args) {Frame frame = new Frame("这里测试Dialog");Dialog d1 = new Dialog(frame, "模式对话框", true);//往对话框中添加内容Box vBox = Box.createVerticalBox();vBox.add(new TextField(15));vBox.add(new JButton("确认"));d1.add(vBox);Button b1 = new Button("打开模式对话框");//设置对话框的大小和位置d1.setBounds(20,30,200,100);//给b1绑定监听事件b1.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {d1.setVisible(true);}});//把按钮添加到frame中frame.add(b1);//设置frame最佳大小并可见frame.pack();frame.setVisible(true);}
}
三、FileDialog
简介
Dialog 类还有 一个子类 : FileDialog ,它代表一个文件对话框,用于打开或者保存 文件,需要注意的是FileDialog无法指定模态或者非模态,这是因为 FileDialog 依赖于运行平台的实现,如果运行平台的文件对话框是模态的,那么 FileDialog 也是模态的;否则就是非模态的 。
方法名称
| 方法名称 | 方法功能 |
|---|---|
FileDialog(Frame parent, String title, int mode) | 创建一个文件对话框: parent:指定父窗口 title:对话框标题 mode:文件对话框类型,如果指定为FileDialog.load,用于打开文件,如果指定为FileDialog.SAVE,用于保存文件 |
String getDirectory() | 获取被打开或保存文件的绝对路径 |
String getFile() | 获取被打开或保存文件的文件名 |
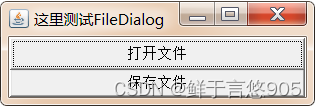
代码示例
使用 Frame、Button和FileDialog完成下图效果:

import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;public class FileDialogTest {public static void main(String[] args) {Frame frame = new Frame("这里测试FileDialog");FileDialog d1 = new FileDialog(frame, "选择需要加载的文件", FileDialog.LOAD);FileDialog d2 = new FileDialog(frame, "选择需要保存的文件", FileDialog.SAVE);Button b1 = new Button("打开文件");Button b2 = new Button("保存文件");//给按钮添加事件b1.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {d1.setVisible(true);//打印用户选择的文件路径和名称System.out.println("用户选择的文件路径:"+d1.getDirectory());System.out.println("用户选择的文件名称:"+d1.getFile());}});System.out.println("-------------------------------");b2.addActionListener(new ActionListener() {@Overridepublic void actionPerformed(ActionEvent e) {d2.setVisible(true);//打印用户选择的文件路径和名称System.out.println("用户选择的文件路径:"+d2.getDirectory());System.out.println("用户选择的文件名称:"+d2.getFile());}});//添加按钮到frame中frame.add(b1);frame.add(b2,BorderLayout.SOUTH);//设置frame最佳大小并可见frame.pack();frame.setVisible(true);}
}
相关文章:

AWT常用组件
AWT中常用组件 前言一、基本组件组件名标签(Label类)Label类的构造方法注意要点 按钮(Button)Button的构造方法注意要点 文本框(TextField)TextField类的构造方法注意要点 文本域(TextArea)TextArea 的构造方法参数scrollbars的静态常量值 复选框&#x…...

CorelDRAW2024破解激活码序列号一步到位
亲们,今天给大家种草一个神奇的软件——CorelDRAW破解2024最新版!🎨这是一款专业级的矢量图形设计软件,无论你是平面设计师、插画师还是设计师,都能在这个软件中找到你需要的工具和功能。✨ 让我来给大家介绍一下这款软…...

Webpack前端打包工具详解
目录 Webpack前端打包工具详解一、Webpack 的作用二、Webpack 的安装和基本使用1. 安装 Webpack2. 创建 Webpack 配置文件3. 运行 Webpack 三、Webpack 核心概念1. 入口(Entry)2. 输出(Output)3. 加载器(Loaders&#…...

计网总结☞网络层
.................................................. 思维导图 ........................................................... 【Wan口和Lan口】 WAN口(Wide Area Network port): 1)用于连接外部网络,如互联…...

【全开源】云调查考试问卷系统(FastAdmin+ThinkPHP+Uniapp)
便捷、高效的在线调研与考试新选择 云调查考试问卷是一款基于FastAdminThinkPHPUniapp开发的问卷调查考试软件,可以自由让每一个用户自由发起调查问卷、考试问卷。发布的问卷允许控制问卷的搜集、回答等各个环节的设置,同时支持系统模板问卷ÿ…...

网络安全难学吗?2024该怎么系统学习网络安全?
学习网络安全需要循序渐进,由浅入深。很多人对网络安全进行了解以后,就打算开始学习网络安全,但是又不知道怎么去系统的学习。 网络安全本身的知识不难,但需要学习的内容有很多,其中包括Linux、数据库、渗透测试、等保…...

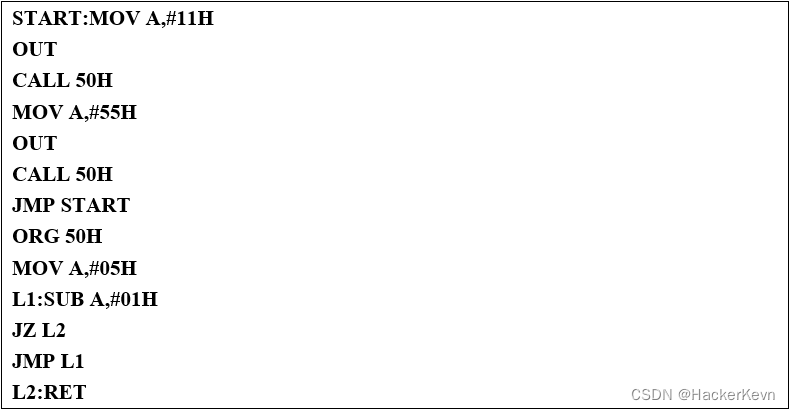
2 程序的灵魂—算法-2.4 怎样表示一个算法-2.4.6 用计算机语言表示算法
我们的任务是用计算机解题,就是用计算机实现算法; 用计算机语言表示算法必须严格遵循所用语言的语法规则。 【例 2.20】求 12345 用 C 语言表示。 main() {int i,t; t1; i2; while(i<5) {tt*i; ii1; } printf(“%d”,t); } 【例 2.21】求级数的…...

重生之我要精通JAVA--第八周笔记
文章目录 多线程线程的状态线程池自定义线程池最大并行数多线程小练习 网络编程BS架构优缺点CS架构优缺点三要素IP特殊IP常用的CMD命令 InetAddress类端口号协议UDP协议(重点)UDP三种通信方式 TCP协议(重点)三次握手四次挥手 反射…...

51单片机独立按键控制LED灯,按键按一次亮,再按一次灭
1、功能描述 独立按键控制LED灯,按键按一次亮,再按一次灭 2、实验原理 轻触按键:相当于是一种电子开关,按下时开关接通,松开时开关断开,实现原理是通过轻触按键内部的金属弹片受力弹动米实现接通和断开;…...

【上海大学计算机组成原理实验报告】七、程序转移机制
一、实验目的 学习实现程序转移的硬件机制。 掌握堆栈寄存器的使用。 二、实验原理 根据实验指导书的相关内容,实验箱系统的程序转移硬件机制在于,当LDPC有效时,如果此时DUBS上的值就是转移的目标地址,则此目标地址被打入PC&am…...

LLVM Cpu0 新后端7 第一部分 DAG调试 dot文件 Machine Pass
想好好熟悉一下llvm开发一个新后端都要干什么,于是参考了老师的系列文章: LLVM 后端实践笔记 代码在这里(还没来得及准备,先用网盘暂存一下): 链接: https://pan.baidu.com/s/1yLAtXs9XwtyEzYSlDCSlqw?…...

修复www服务trace漏洞
验证方式:curl -v -X TRACE ip:port,或使用其他接口调试工具如Postman 响应:状态行405 Method Not Allowed且响应体无内容 方案一:使用过滤器 若webserver是tomcat, 添加过滤器的方式有很多 Component public class TraceHttpMe…...

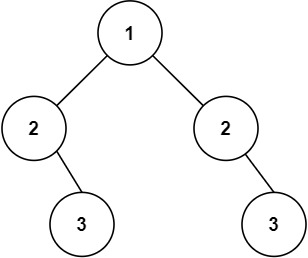
算法:101. 对称二叉树
对称二叉树 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true示例 2: 输入:root [1,2,2,null,3,null,3] 输出:false提示: 树中节…...

wordpress 使用api发布文章
1.安装插件 在/wp-content/plugins/目录执行以下命令 $ sudo git clone https://github.com/WP-API/Basic-Auth.git 2.Python脚本 import requestsurl http://www.ziyuanwang.online/wp-json/wp/v2/postsuser adminpassword xxxxxheaders {Content-Type: application/j…...

《Brave New Words 》2.2 阅读理解的未来,让文字生动起来!
Part II: Giving Voice to the Social Sciences 第二部分:为社会科学发声 The Future of Reading Comprehension, Where Literature Comes Alive! 阅读理解的未来,让文字生动起来! Saanvi, a ninth grader in India who attends Khan World S…...

基于Java的超市进销存管理系统
开头语: 你好呀,我是计算机学长猫哥!如果有相关需求,文末可以找到我的联系方式。 开发语言: Java 数据库: MySQL 技术: Java JSP Servlet JavaBean 工具: IDEA/Eclipse、…...

Oracle 日志挖掘
oracle 11g 日志挖掘测试 需要开启补充日志 alter database add supplemental log data; SELECT SUPPLEMENTAL_LOG_DATA_MIN, SUPPLEMENTAL_LOG_DATA_PK, SUPPLEMENTAL_LOG_DATA_UI FROM V$DATABASE;在用户下执行一些删除,插入等操作 SQL> create table zxy( …...

翻转二叉树-力扣
翻转二叉树,通过前序遍历的顺序,从根节点开始,将节点的左右子节点一次进行交换即可。 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), …...

办公风云颜值背后的职场正能量
办公风云:颜值背后的职场正能量当我们提到职场,脑海中浮现的往往是严肃的面孔、忙碌的身影和堆积如山的文件。但在这个看似单调的舞台上,总有一些人,用他们的颜值和才华,为我们上演了一场场别开生面的“大戏”。今天&a…...

ffmpeg将一个视频中的音频合并到另一个视频
ffmpeg -i input1.mp4 -i input2.mp4 -map 1:v -map 0:a -c:v copy -c:a aac -strict experimental output.mp4解释如下: -i input1.mp4:指定第一个输入文件input1.mp4,这是你要提取音频的文件。-i input2.mp4:指定第二个输入文件…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
