【手撕面试题】Vue(高频知识点五)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想过之后再与答案比对,是不是会更好一点,当然如果你有比我更好的答案,欢迎评论区留言,一起探讨技术之美。
目录
面试官:请你简述一下Proxy 与 Object.defineProperty优劣对比?
面试官:请问Vue如何快速定位哪个组件出现性能问题?
面试官:请说明scoped是如何实现样式传统的?
面试官:请问Vue中的数据为什么频繁变化但只会更新一次?
面试官:请说明给vue中的元素设置key值时可以使用math中的random方法吗?
面试官:请简述Vue中相同逻辑如何进行抽离?
面试官:请说明一下vue中watch是怎么深度监听对象变化的?
面试官:请你简述一下vue中子组件为什么不可以修改父组件传递的props?
面试官:请你简述一下为什么vue采用异步渲染?
面试官:请问说明是SSR,它主要解决什么问题?
面试官:请你简述一下Proxy 与 Object.defineProperty优劣对比?
我:呃~,Proxy 与 Object.defineProperty 在 JS中各有其优势和劣势,以下是对它们优劣势的详细对比:
Proxy优势:
1)灵活性:可以拦截对象的多种操作,包括属性的读取、赋值、删除、函数调用等,而 Object.defineProperty 只能用于定义单个属性的行为。
2)监听能力:可以拦截对象属性的增删改操作,并进行相应的处理,而 Object.defineProperty 只能监听属性值的改变。
3)拦截操作:可以更加细粒度地控制对象的行为,例如拦截属性枚举、函数的 new 操作等。
4)性能:因为其是 JS引擎的一部分,可以进行更有效的优化。
5)易使用:提供了一个相对简单的 API,使得创建代理对象更为轻松。
Object.defineProperty优势:
1)兼容性:ES5 的标准方法,因此在各个浏览器和环境中的支持情况较好。
2)静态定义:一种静态方式来定义对象的属性,开发者需要明确地为每个属性定义 getter 和 setter 方法。
各自劣势:
Proxy兼容性可能不太行,旧浏览器可能不太支持;Object.defineProperty代码重复冗长,修改通常是不透明的,在大量的进行属性定义和操作时速度较慢。
目前开发者已经普遍使用Proxy,因其提供了更多的功能和更好的性能,它已经成为许多开发人员更常用的工具之一,需要注意就是确保目标环境支持这一特性。
面试官:请问Vue如何快速定位哪个组件出现性能问题?
我:呃~,可以使用Vue Devtools的Performance Tab,其中的Performance Tab可以帮助记录和查看组件的渲染性能,在定位到性能问题后,你可以采取一系列优化策略来提高组件性能,包括但不限于:
1)组件懒加载:使用异步组件加载机制,只在需要时加载组件。
2)条件渲染:使用v-if指令有条件地渲染元素,避免无谓的渲染操作。
3)事件通信:使用自定义事件($emit)进行父子组件通信,避免直接引用。
4)避免不必要的重新渲染:使用track-by或key属性帮助Vue识别列表中元素的身份,避免全部重新渲染。
5)使用计算属性替代方法和观察者,因为计算属性会自动重计算并缓存结果。
面试官:请说明scoped是如何实现样式传统的?
我:呃~,在vue中,scoped 属性提供了一种方式,使得样式只在当前组件中生效,而不会影响到其他组件。这种机制是通过 CSS Modules 或者 PostCSS 的一个插件(通常是 postcss-scoped)来实现的,但 Vue 在内部使用的是一种更简单的、基于 CSS 转换的策略。
当我们在 vue 单文件组件的 <style> 标签中使用 scoped 属性时,Vue 会在编译过程中为这些样式添加一个唯一的属性(如 data-v-f3f3eg9),并在编译后的 CSS 选择器后添加这个属性,以确保这些样式只应用于当前组件的根元素及其子元素。
举个例子,假设我们有以下 Vue 单文件组件:
<template> <div class="example">Hello World</div>
</template> <style scoped>
.example { color: red;
}
</style>// 在编译后,Vue 会将样式转换为类似下面的代码:
.example[data-v-f3f3eg9] { color: red;
}// 同时,模板中的根元素会被添加一个对应的属性,以便匹配上面的选择器:
<div class="example" data-v-f3f3eg9>Hello World</div>通过这种方式,.example 样式就只会应用到当前组件的 <div> 元素上,而不会影响到其他组件或页面上的 .example 样式,但是scoped 样式并不是完全隔离的。由于 CSS 的特性,有些情况下样式可能会“泄漏”到其他组件。例如,如果一个子组件的深度超过了 scoped 样式的作用范围,或者使用了像 ::v-deep(在 Vue 3 中是 ::deep 或 >>>)这样的深度选择器,那么样式就可能会影响到其他组件。因此,在使用 scoped 样式时,仍然需要注意样式的隔离性和可维护性。
面试官:请问Vue中的数据为什么频繁变化但只会更新一次?
我:呃~,在vue中当数据频繁变化时,vue会利用其响应式系统来跟踪数据的变化,并尽可能地将这些变化批量更新到DOM中,以提高性能和效率。这种行为被称为"批量更新"或"异步更新",主要是因为其使用了一种称为 "事件循环机制" 的方式来实现这种批量更新。
当数据发生变化时,vue并不会立即更新DOM,而是将这些变化记录在一个队列中,然后vue会在下一个 "事件循环" 中去处理这个队列,将变化应用到DOM中。
这样做的好处是,vue可以将多次数据变化合并成一次DOM更新操作,减少了重复的DOM操作,从而提高了性能。
需要注意的是,有时候可能会遇到一些情况下,并不会触发批量更新,例如在一些异步操作中,vue可能无法立即检测到数据的变化,导致需要手动调用一些方法来触发更新。
面试官:请说明给vue中的元素设置key值时可以使用math中的random方法吗?
我:呃~,在vue中当使用v-for指令对一组元素进行循环渲染时,为了更高效地更新DOM,通常需要为每个被渲染的元素设置一个唯一的key值,这有助于vue准确地追踪每个元素的变化,并且可以最小化DOM操作,提高性能。理论上是可以使用JS中的Math.random()方法生成随机数作为key值的,但是不建议,为什么,请往下看:
1)不稳定性:每次Math.random()被调用时,它都会生成一个新的随机数,这意味着即使列表的内容没有改变,每次渲染时每个元素的key都会不同。这将导致vue无法有效地复用和重新排序元素,因为每个元素都被视为新的元素。
2)性能问题:由于vue无法复用元素,它必须为每个元素执行完整的创建和插入操作,这会增加渲染时间和内存消耗。
3)状态丢失:如果列表项包含有状态(例如输入框的值、复选框的选中状态等),由于vue无法追踪元素的身份,这些状态可能会在重新渲染时丢失。
建议使用列表项中某个唯一的、稳定的属性来作为 key,例如,如果你正在渲染一个用户列表,并且每个用户都有一个唯一的 id,那么你应该使用 id 作为 key。
面试官:请简述Vue中相同逻辑如何进行抽离?
我:呃~,如果有相同的逻辑需要在多个地方使用,可以考虑将这部分逻辑进行抽离,以便在不同组件中重复利用。以下是一些常见的方法来实现逻辑的抽离:
1)mixin混入:mixin是一种vue提供的机制,允许你定义可复用的逻辑块,然后在组件中引入这些Mixin。通过将共享的逻辑写成Mixin,可以在多个组件中混入相同的功能。
2)Renderless组件:Renderless组件是一种不渲染任何DOM元素的组件,它专注于提供逻辑和数据,而不关心UI呈现。通过将逻辑抽离到Renderless组件中,其他组件可以通过插槽(slot)或props来复用这些逻辑。
3)工具类函数:将一些通用的逻辑封装成工具类函数,然后在需要的地方引入并调用这些函数,这种方式适合一些简单的逻辑或者非vue特定的逻辑。
4)自定义指令:如果某个逻辑需要在DOM操作方面实现复用,可以考虑将其封装成自定义指令,自定义指令可以用于处理DOM操作、事件处理等逻辑,然后在需要的地方使用相同的指令。
通过以上方法,我们可以将相同的逻辑抽离出来,使代码更易维护、复用,同时也有助于提高开发效率和代码质量。
面试官:请说明一下vue中watch是怎么深度监听对象变化的?
我:呃~,在v3中,watch的使用方式主要是引入了watchEffect和watch两个函数,如下:
watchEffect函数:接受一个函数作为参数,这个函数中可以包含任何响应式数据的读取操作,vue会自动追踪这些依赖,并在依赖变化时重新执行这个函数。这使得watchEffect非常适合用于副作用的处理,例如在函数中进行异步操作、操作DOM等。示例:
import { watchEffect } from 'vue';watchEffect(() => {console.log(state.count); });watch函数:允许你监视特定的响应式数据,并在其变化时执行回调函数,与watchEffect不同,watch允许你对数据的变化进行更加精细的控制,可以设置选项来配置何时执行回调以及是否进行深度监听等。示例:
import { watch } from 'vue';watch(() => state.count,(newVal, oldVal) => {console.log('count changed:', newVal, oldVal);} );总的来说,Vue 3中的watchEffect和watch函数提供了更加灵活和直观的方式来监视和处理响应式数据的变化,使得开发者能够更加高效地编写响应式代码,有时候我们需要深度监听对象的变化,即使对象的引用没有变化,但对象内部属性的变化也能被监听到。为了实现这种深度监听,Vue提供了一个配置选项deep,你可以将其设置为true来开启深度监听。
面试官:请你简述一下vue中子组件为什么不可以修改父组件传递的props?
我:呃~,在vue中子组件不应该直接修改父组件传递的props,这是因为props在vue中被设计为单向数据流。这意味着props是从父组件传递给子组件的数据,子组件应当保持对props的只读性,而不应该直接修改props所包含的数据。
这种单向数据流的设计有助于维护组件之间的数据独立性和可预测性,如果子组件可以直接修改props,那么会导致数据的来源变得不确定,增加了组件间数据交流的复杂性,也会增加调试和维护的难度,当子组件需要修改props所包含的数据时,应当通过触发事件来通知父组件进行相应的数据更改。父组件可以监听子组件触发的事件,并根据需要更新props中的数据。
总之,遵循单向数据流的原则有助于提高Vue应用程序的可维护性和可预测性,使得数据流动更加清晰和易于理解。
面试官:请你简述一下为什么vue采用异步渲染?
我:呃~,vue采用异步渲染的主要原因是为了提高性能和用户体验,当数据变化时,vue会触发重新渲染组件,如果每次数据变化都立即进行重新渲染,可能会导致频繁的更新操作,消耗大量的计算资源,从而影响应用程序的性能。为了解决这个问题,vue采用了异步渲染机制。
异步渲染意味着vue会将需要更新的组件标记起来,然后在下一个事件循环中才进行实际的重新渲染操作。这样做的好处是可以将多个数据变化引起的多次重新渲染合并为一次,避免不必要的重复渲染,提高了性能并减少了性能开销。采用异步渲染还可以使得用户界面更加流畅和响应,因为在数据变化时不会立即阻塞主线程进行重渲染,而是等待主线程空闲时再进行更新,从而提高了用户体验。
面试官:请问说明是SSR,它主要解决什么问题?
我:呃~,SSR是Server-Side Rendering(服务器端渲染)的缩写,它主要解决的问题是单页面应用程序(SPA)在首次加载时可能面临的性能和搜索引擎优化(SEO)问题。
单页面应用程序通常在客户端加载后通过JS动态生成内容,这意味着在首次加载时可能需要大量的资源和时间来完成页面渲染。此外,搜索引擎爬虫在抓取网页内容时通常不会执行JS代码,这意味着SPA在SEO方面可能存在困难,使用SSR可以解决这些问题,因为在服务器端渲染页面时,页面的初始HTML内容会在服务器上生成并发送到客户端,这样可以加快页面的首次加载速度,并且使搜索引擎能够更轻松地抓取和索引网页内容。这对于提高用户体验和网站的可发现性都非常重要。
相关文章:
)
【手撕面试题】Vue(高频知识点五)
每天10道题,100天后,搞定所有前端面试的高频知识点,加油!!!在看文章的同时,希望不要直接看答案,先思考一下自己会不会,如果会,自己的答案是什么?想…...

C#有哪些方式实现回调函数、处理异步操作或响应某些条件时的动作
在C#中,除了使用event关键字来定义事件和回调函数(事件处理器)之外,还有几种其他方式来处理异步操作或响应某些条件时的动作: 委托(Delegates): 委托类似于C/C中的函数指针&#x…...

Java:110-SpringMVC的底层原理(上篇)
SpringMVC的底层原理 在前面我们学习了SpringMVC的使用(67章博客开始),现在开始说明他的原理(实际上更多的细节只存在67章博客中,这篇博客只是讲一点深度,重复的东西尽量少说明点) MVC 体系结…...

【HarmonyOS】鸿蒙应用子模块module资源如何获取
【HarmonyOS】鸿蒙应用子模块module资源如何获取 一、问题背景: 在多模块项目工程中,单个模块的资源不会放在主模块中,所以我们需要在子模块中访问自己的资源。如果使用默认的资源获取api,会提示找不到资源。 那如何获取子模块下…...

Centos X系统yum安装mysql数据库
安装之前需要将系统自带的mariadb-libs软件包删除。 检查是否存在mariadb-libs包。 yum list installed|grep mariadb-libs 删除mariadb-libs包 yum -y remove mariadb-libs 声明: 系统:CentOS-7-x86_64-DVD-2009 安装为最小化安装,没…...

Python语言在金融领域的应用探索
Python语言在金融领域的应用探索 Python语言,以其简洁、易读和强大的功能库,近年来在金融领域崭露头角。它不仅为数据分析师、量化分析师和交易员提供了强大的工具,还在风险管理、投资组合优化等方面发挥了重要作用。本文将深入剖析Python语…...

【python/pytorch】已解决ModuleNotFoundError: No module named ‘torch‘
【PyTorch】成功解决ModuleNotFoundError: No module named torch 一、引言 在深度学习领域,PyTorch作为一款强大的开源机器学习库,受到了众多研究者和开发者的青睐。然而,在安装和使用PyTorch的过程中,有时会遇到一些问题和挑战…...

1.nginx介绍
介绍 是一个高性能的http和反向代理服务器。 特点 占用内存少,并发能力强。 nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率,能经受高负载的考验,有报告表明能支持高达50,000个并发连接数。 基…...

仓库管理业务在WMS与ERP中如何抉择
当然,以下是WMS(仓库管理系统)与ERP(企业资源计划)系统在仓库管理中的主要区别和各自的优势的整理: 一、主要区别: 1. 功能范围: - WMS:专注于仓库内部运作,…...

RDMA (1)
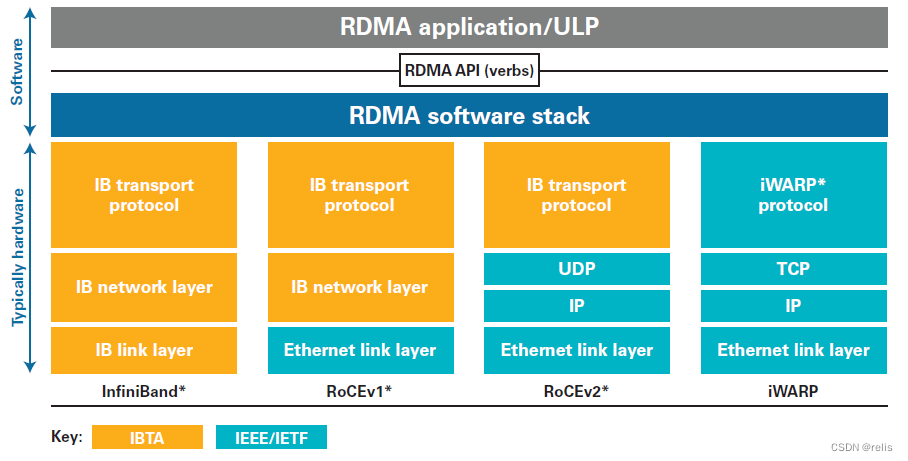
RDMA是什么 Remote Direct Memory Access(RDMA)是用来给有高速需求的应用释放网络消耗的。 RDMA在网络的两个应用之间进行低延迟,高吞吐的内存对内存的直接数据通信。 InfiniBand需要部署独立的协议。 RoCE(RDMA over Converged Ethernet),也是由InfiniBand Trade Associat…...

pyqt opengl 小黑块
目录 OpenGLWidget_g初始化函数: 解决方法:把初始化函数的parent去掉 pyqt opengl 小黑块 原因: 创建OpenGLWidget_g的时候把main_window作为父类(self)传进去了, self.opengl_widget OpenGLWidget_g(…...

基于JavaScript 如何实现爬山算法以及优化方案
前言 爬山算法(Hill Climbing Algorithm)是一种常见的启发式搜索算法,常用于解决优化问题。其核心思想是从一个初始状态出发,通过逐步选择使目标函数值增大的邻近状态来寻找最优解。接下来,我们将通过 JavaScript 实现…...

Redisson分布式锁原理解析
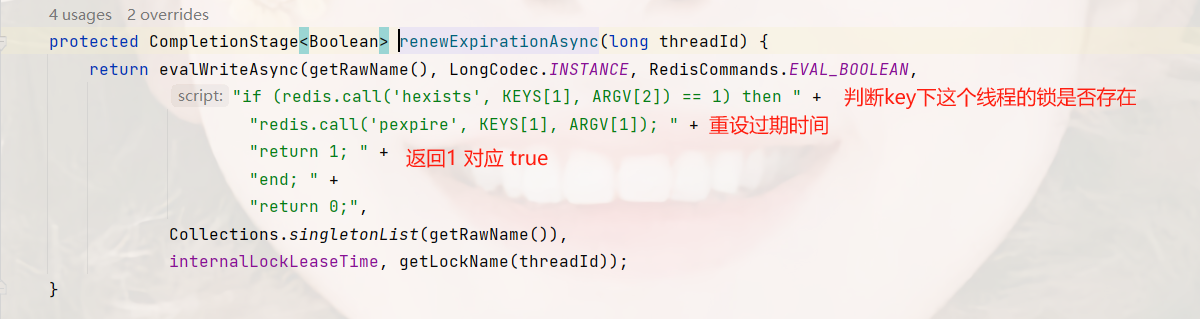
前言 首先Redis执行命令是单线程的,所以可以利用Redis实现分布式锁,而对于Redis单线程的问题,是其线程模型的问题,本篇重点是对目前流行的工具Redisson怎么去实现的分布式锁进行深入理解;开始之前,我们可以…...

Linux RS232
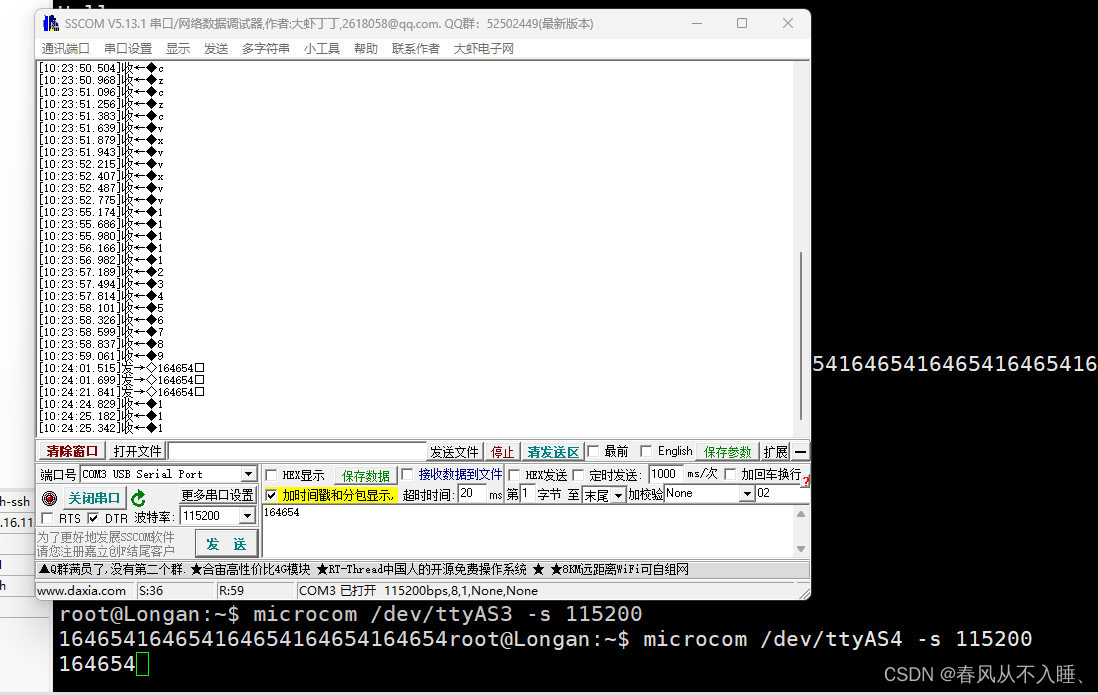
一、确认硬件信息 RS232: 引脚信息: 二、软件配置 1、pinctrl信息: 2、设备树节点: 3、修改串口支持的模式 三、驱动 bsp/drivers/uart/sunxi-uart.c 四、烧录测试 查看串口参数: stty -F /dev/ttyAS3 -a stty -F…...

英伟达Docker 安装与GPu镜像拉取
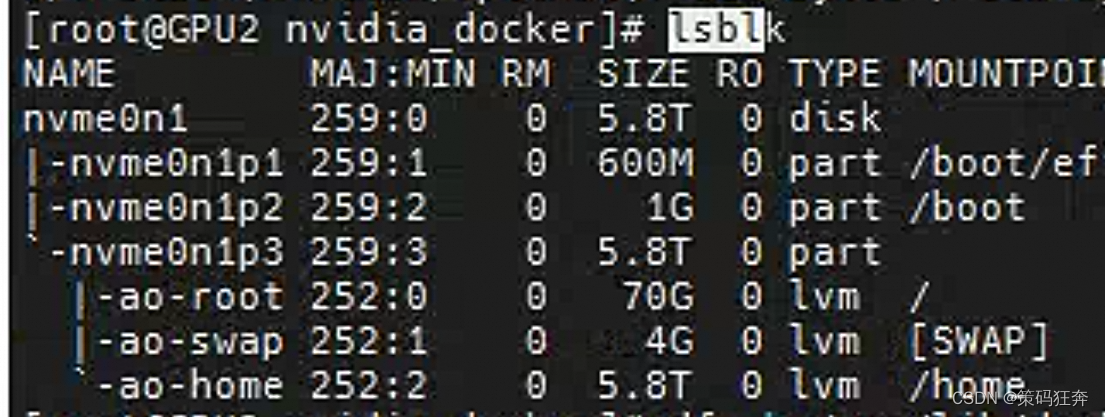
获取nvidia_docker压缩包nvidia_docker.tgz将压缩包上传至服务器指定目录解压nvidia_docker.tgz压缩包 tar -zxvf 压缩包执行rpm安装命令: #查看指定rpm包安装情况 rpm -qa | grep libstdc #查看指定rpm包下的依赖包的版本情况 strings /lib64/libstdc |grep GLI…...

智慧交通的神经中枢:利用ARMxy进行实时交通流数据采集
气候变化和水资源日益紧张,精准农业成为了提高农业生产效率、节约资源的关键。在这一变革中,ARMxy工业计算机扮演了核心角色,特别是在智能灌溉系统的实施中。 背景介绍: 某大型农场面临着灌溉效率低、水资源浪费严重的问题。传统的…...

文心一言使用技巧
前言 文心一言是一款基于人工智能技术的自然语言处理工具,它可以帮助用户生成、编辑和优化各种类型的文本。无论是写作、翻译、总结,还是进行信息提取和数据分析,文心一言都能提供强大的支持。本文将详细介绍文心一言的使用技巧,…...

技术人如何打造研发团队
技术人作为写代码一路走上来,其实不像销售岗位,售后交付岗位与人的打交道那么多。主要是很简单的技术沟通,在慢慢走上管理岗位后,也是依据自己的经验,自己的感觉来管理团队,很多时候自己的事情不但没少&…...

月薪6万,想离职...
大家好,我是无界生长,国内最大AI付费社群“AI破局俱乐部”初创合伙人。这是我的第 39 篇原创文章——《月薪6万,想离职...》 是的,你没有看错,我月薪6万,却想离职,很不可思议吧?周围…...

ReentrantLock底层原理
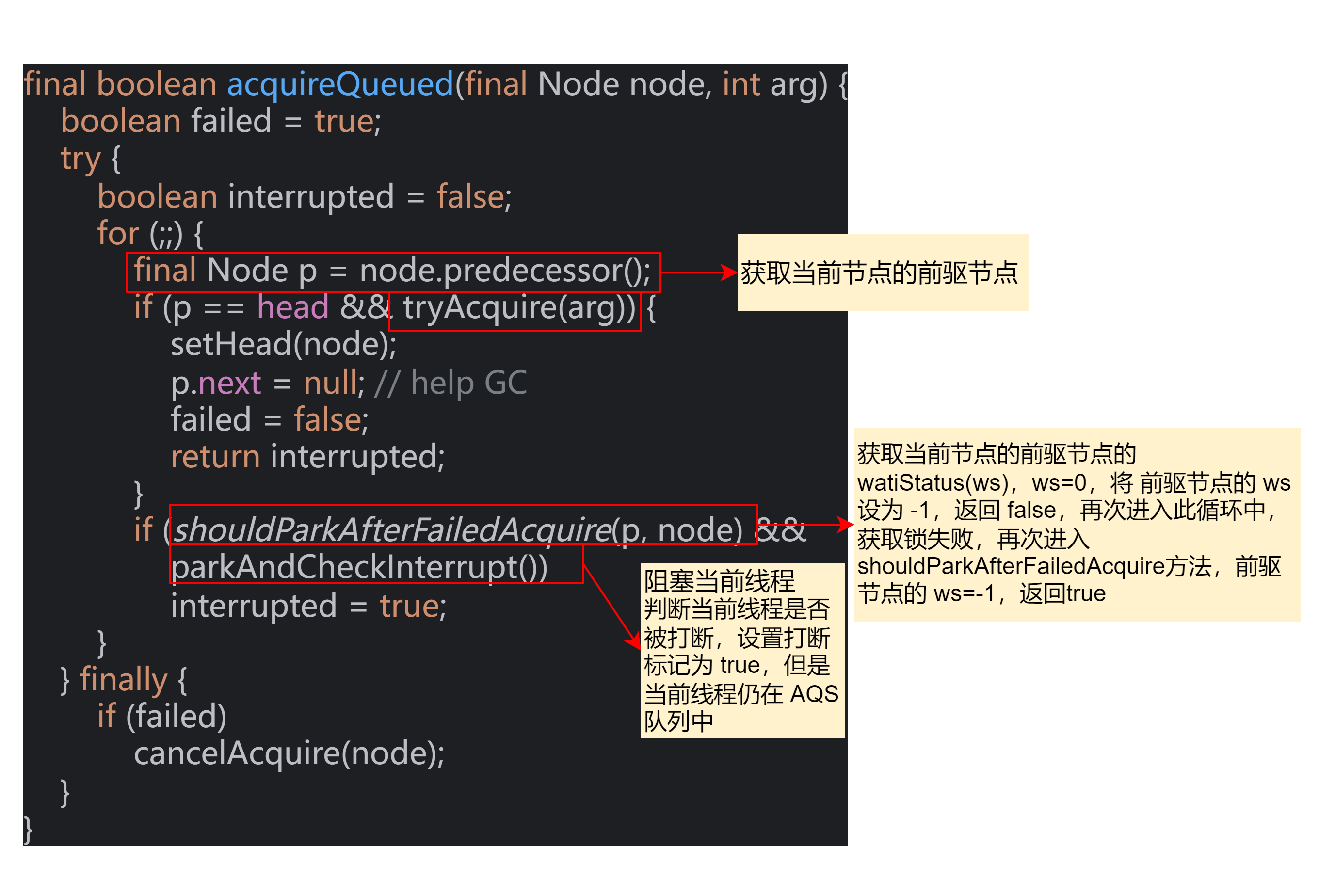
ReentrantLock public ReentrantLock() {sync new NonfairSync(); }public ReentrantLock(boolean fair) {sync fair ? new FairSync() : new NonfairSync(); }ReentrantLock 的默认实现是非公平锁,实际上 ReentrantLock 中的方法,几乎都让 sync 实现…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
