【C++初阶学习】第十三弹——优先级队列及容器适配器
C语言栈:数据结构——栈(C语言版)-CSDN博客
C语言队列:数据结构——队列(C语言版)-CSDN博客
C++栈与队列:【C++初阶学习】第十二弹——stack和queue的介绍和使用-CSDN博客
前言:
在前面,我们已经学习了用C++如何使用stack和queue,今天,我们来讲解一下它们两个底层实现的一些东西和一些扩展内容
目录
一、优先级队列
基本概念
常用成员函数
创建和使用优先级队列
创建小根堆
二、容器适配器
基本概念
deque容器(了解)
stack和queue的模拟实现
一、优先级队列
前面我们已经学习了队列的知识,队列就是先进先出,那么这里的优先级队列是什么呢?
C++中的优先级队列是一种基于容器适配器的抽象数据类型,它提供了队列接口,并允许按照元素的优先级进行排序
基本概念
优先级队列是一种特殊的队列,其中元素的出队顺序不是按照先进先出的原则,而是根据元素的优先级来确定。优先级高的元素先出队,优先级低的元素后出队(一般是按照升序,类似于堆的结构)
常用成员函数
以下是优先级队列的一些常用成员函数:
empty():检查队列是否为空。size():返回队列中的元素数量。top():返回队列顶部(优先级最高)的元素,但不从队列中删除它。push():将一个元素添加到队列中,并重新调整队列以保持排序。pop():删除队列顶部(优先级最高)的元素。swap():与另一个优先级队列交换内容
创建和使用优先级队列
以下是如何创建和使用一个优先级队列的示例:
#include <iostream>
#include <queue>
#include <vector>
using namespace std;int main() {// 创建一个存储int类型元素的优先级队列priority_queue<int> pq;// 向队列中添加元素pq.push(10);pq.push(30);pq.push(20);pq.push(5);pq.push(1);// 输出队列中的元素,并观察优先级while (!pq.empty()) {cout << pq.top() << " ";pq.pop();}cout << endl;return 0;
}运行结果:

通过这个结果我们就可以看出所谓的优先级队列实际上与我们之前所学的堆很像,而且默认的是升序
创建小根堆
如果你想要创建一个小根堆(优先级最低的元素在顶部),你可以传递std::greater<T>作为比较函数:
std::priority_queue<int, std::dequeue<int>, std::greater<int>> pq;二、容器适配器
基本概念
在将容器适配器前,我们首先要搞明白一点, 什么是容器?什么是容器适配器?
在前面我们讲vector、list、string时,我们讲过这些我们在以后讲时是将其作为容器使用,就是说我们用它们来存放数据,哪个用着方便就用哪个,至于说容器适配器其实就是指这个类型可以用多种容器来模拟实现,比如说:
stack是一种后进先出的特殊线性数据结构,因此只要具有push_back()和pop_back()操作的线性结构,都可 以作为stack的底层容器,比如vector和list都可以;queue是先进先出的特殊线性数据结构,只要具有 push_back和pop_front操作的线性结构,都可以作为queue的底层容器,比如list。


deque容器(了解)
deque本质上是一个双向都可以插入删除的队列,更准确的说我们应该拿它与vector和list做对比,下面我们来看一下deque的接口函数

通过这个图片我们可以看出,其实deque是兼顾vector和list的用法的,有点像是它们两个的集大成者,那么我们为什么不直接学习deque,不去学习vector和list呢?
这是因为deque有一个致命缺陷:不适合遍历,因为在遍历时,deque的迭代器要频繁的去检测其是否移动到 某段小空间的边界,导致效率低下,但是一般用到这种线性结构存储的都会需要遍历,所以deque在平时就用不到
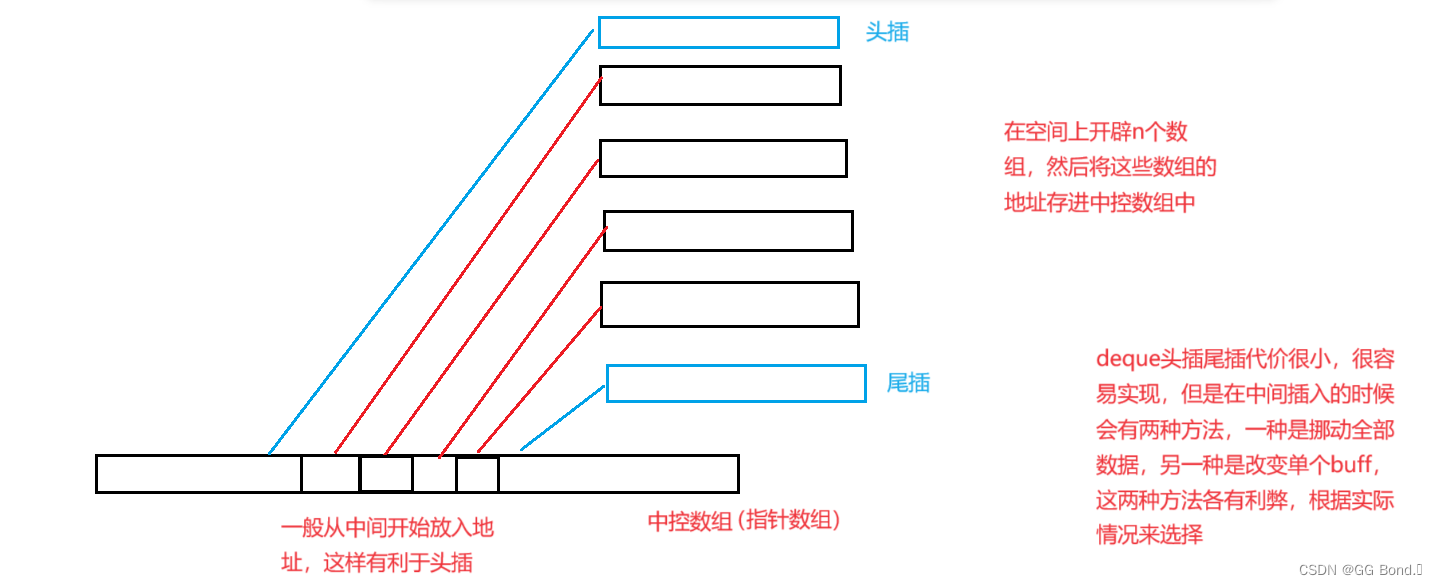
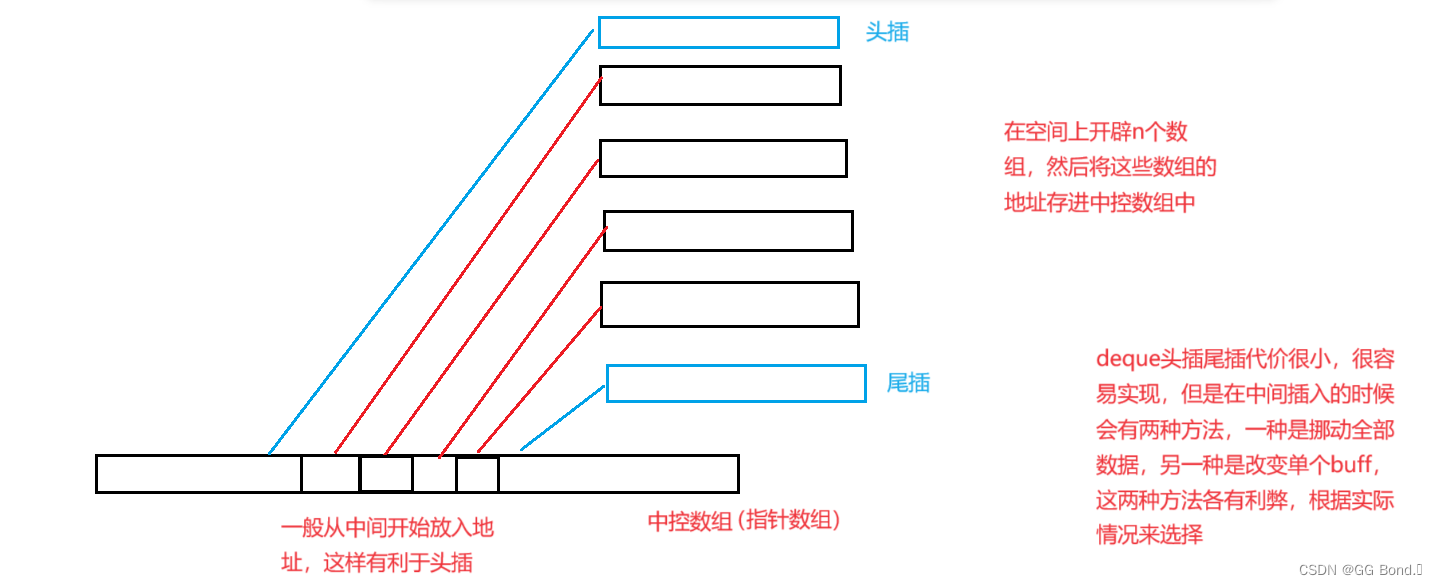
下面我们可以来看一下deque的底层架构:

下面我们来看一下deque的应用场景:stack和queue的模拟实现
stack和queue的模拟实现
这里不做详细的讲解了,有不懂的可以私信问我
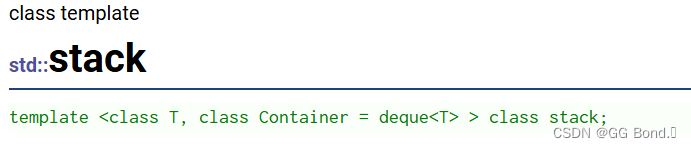
stack
#include<deque>
namespace zda
{template<class T, class Con = deque<T>>//template<class T, class Con = vector<T>>//template<class T, class Con = list<T>>class stack{public:stack() {}void push(const T& x) { _c.push_back(x); }void pop() { _c.pop_back(); }T& top() { return _c.back(); }const T& top()const { return _c.back(); }size_t size()const { return _c.size(); }bool empty()const { return _c.empty(); }private:Con _c;};
}queue
#include<deque>
#include <list>
namespace bite
{template<class T, class Con = deque<T>>//template<class T, class Con = list<T>>class queue{public:queue() {}void push(const T& x) { _c.push_back(x); }void pop() { _c.pop_front(); }T& back() { return _c.back(); }const T& back()const { return _c.back(); }T& front() { return _c.front(); }const T& front()const { return _c.front(); }size_t size()const { return _c.size(); }bool empty()const { return _c.empty(); }private:Con _c;};
}三、总结
学完我们再回头体会一下,其实优先级队列就是我们之前所学的堆,而容器适配器其实就是一种能够调用容器的特殊数据类型,并没有什么新的知识,今天的内容暂且到此,有不理解的地方可以与我私信交流
感谢各位大佬观看,创作不易,还请各位大佬一键三连!!!
相关文章:

【C++初阶学习】第十三弹——优先级队列及容器适配器
C语言栈:数据结构——栈(C语言版)-CSDN博客 C语言队列:数据结构——队列(C语言版)-CSDN博客 C栈与队列:【C初阶学习】第十二弹——stack和queue的介绍和使用-CSDN博客 前言: 在前面,我们已经…...

Java(十七)---ArrayList的使用
文章目录 前言1.ArrayList的简介2. ArrayList使用2.1.ArrayList的构造2.2.ArrayList的扩容机制(JDK17) 3.ArrayList的常见操作4. ArrayList的具体使用4.1.[杨辉三角](https://leetcode.cn/problems/pascals-triangle/description/)4.2.简单的洗牌游戏 5.ArrayList的问题及思考 …...

实验六、IPv4 地址的子网划分,第 2 部分《计算机网络》
你有没有发现,困的时候真的清醒不了。 目录 一、实验目的 二、实验内容 三、实验小结 一、实验目的 完成本练习之后,您应该能够确定给定 IP 地址和子网掩码的子网信息。 知道 IP 地址、网络掩码和子网掩码后,您应该能够确定有关该 IP 地…...

定个小目标之刷LeetCode热题(12)
这是一道简单题,使用位运算中的异或运算即可,异或运算有以下性质: 1、任何数异或 0 结果仍然是原来的数,即 a⊕0a 2、任何数和其自身做异或运算,结果是 0 所以我们只需要让数组里的所有元素进行异或运算得到的结果就…...

MYSQL内存占用查询语句
可以通过以下 SQL 语句查询相关配置参数的当前值: InnoDB 缓冲池大小 (innodb_buffer_pool_size): SHOW VARIABLES LIKE innodb_buffer_pool_size;最大连接数 (max_connections): SHOW VARIABLES LIKE max_connections;临时表大小 (tmp_table…...

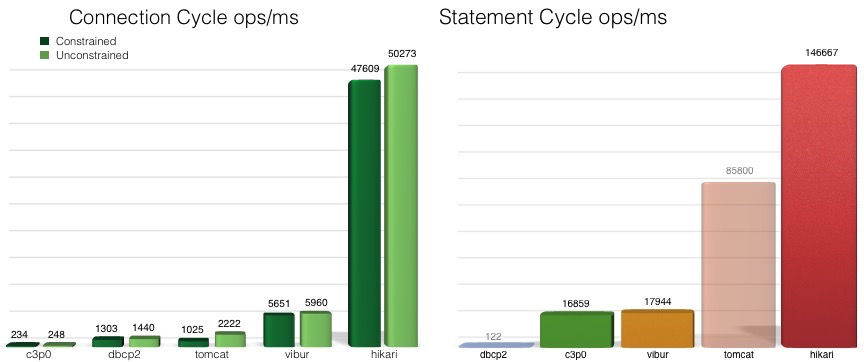
HikariCP连接池初识
HikariCP的简单介绍 hikari-光,hikariCP取义:像光一样轻和快的Connetion Pool。这个几乎只用java写的中间件连接池,极其轻量并注重性能,HikariCP目前已是SpringBoot默认的连接池,伴随着SpringBoot和微服务的普及&…...

LeetCode136只出现一次的数字
题目描述 给你一个 非空 整数数组 nums ,除了某个元素只出现一次以外,其余每个元素均出现两次。找出那个只出现了一次的元素。你必须设计并实现线性时间复杂度的算法来解决此问题,且该算法只使用常量额外空间。 解析 需要想到异或运算&#…...

html5实现端午节网站源码
文章目录 1.设计来源1.1 端午首页页面1.2 端午由来页面1.3 端午图集页面1.4 端午活动页面1.5 给我留言页面 2.效果和源码2.1 动态效果2.2 目录结构 源码下载 作者:xcLeigh 文章地址:https://blog.csdn.net/weixin_43151418/article/details/139524377 ht…...

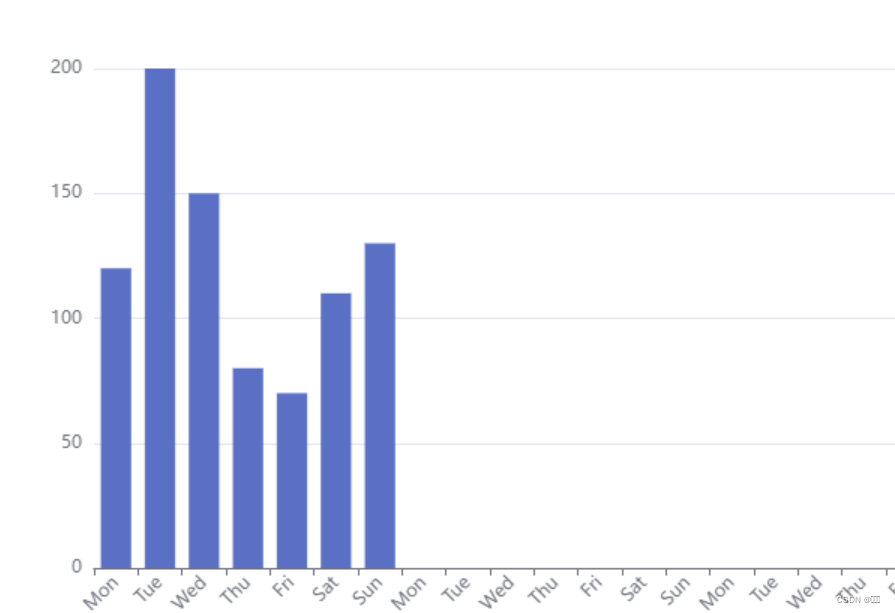
echarts组件x轴坐标显示不全解决方法
1.旋转: 修改前: option {xAxis: {type: category,data: [Mon, Tue, Wed, Thu, Fri, Sat, Sun,Mon, Tue, Wed, Thu, Fri, Sat, Sun,Mon, Tue, Wed, Thu, Fri, Sat, Sun]},yAxis: {type: value},series: [{data: [120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 1…...

JS实现移动端的轮播图滑动事件
在移动端实现轮播图滑动事件,我们通常使用 touchstart、touchmove 和 touchend 这三个事件。下面是一个基本的示例,展示了如何使用原生JavaScript来创建一个简单的移动端轮播图滑动效果: HTML结构: <div id"carousel&qu…...

2024.6.10学习记录
1、代码随想录二刷 2、项目难点 review 3、计组复习...

RapidJSON
要在项目中使用 RapidJSON 库,需要首先下载并包含该库的头文件。以下是详细的步骤,包括如何下载、引用和使用 RapidJSON: 使用 CMake 引用 RapidJSON 如果你的项目使用 CMake 构建系统,可以按照以下步骤引用 RapidJSONÿ…...

二叉树的创建
目录 一、二叉树的定义 二、代码定义 三、遍历二叉树 1、前序遍历 2、中序遍历 3、后序遍历 四、方法的使用 一、二叉树的定义 二叉树(binary tree)是指树中节点的度不大于2的有序树,它是一种最简单且最重要的树。二叉树的递归定义为&a…...

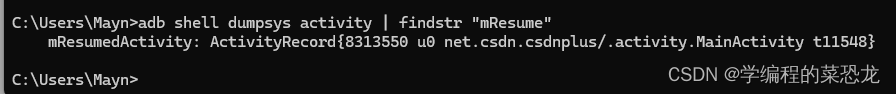
adb shell进入设备后的命令
目录 一、查看删除手机 /data/local/tmp/下的文件 二、设置权限 三、查看手机设备正在运行的服务 四、可能需要的adb 命令 一、查看删除手机 /data/local/tmp/下的文件 可以通过以下命令: adb shell # 进入设备 ls /data/local/tmp/ # 查看文件夹下的内容…...

【Android面试八股文】Java中静态内部类是什么?和非静态内部类的区别是什么?
文章目录 Java中静态内部类是什么?和非静态内部类的区别是什么?这道题想考察什么?考察的知识点考生应该如何回答什么是内部类,什么是静态内部类?静态内部类非静态内部类静态内部类和非静态内部类的区别静态内部类和普通内部类都有各自的用途和优势扩展一:使用静态内部类来…...

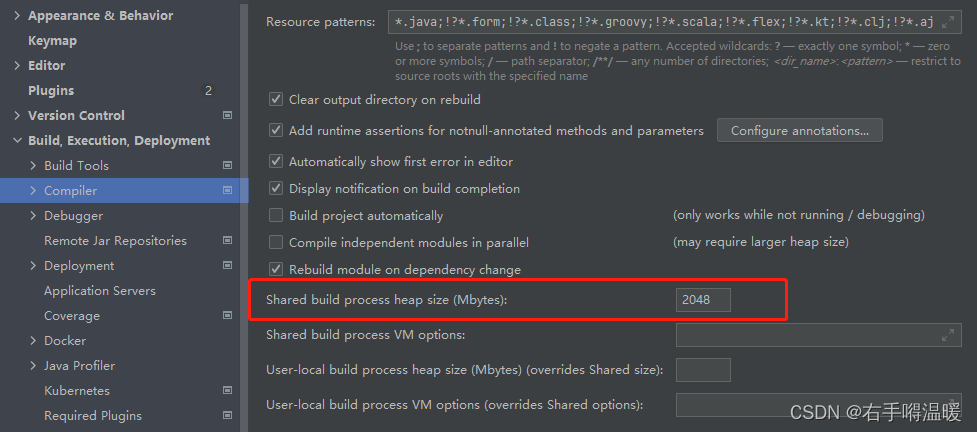
IDEA启动项目报java.lang.OutOfMemoryError: GC overhead limit exceeded
idea编译项目时报j ava.lang.OutOfMemoryError: GC overhead limit exceeded错误,教你两步搞定! 第一步:打开help -> Edit Custom VM Options ,修改xms和xmx的大小,如下图: 第二步:File -> Settings…...

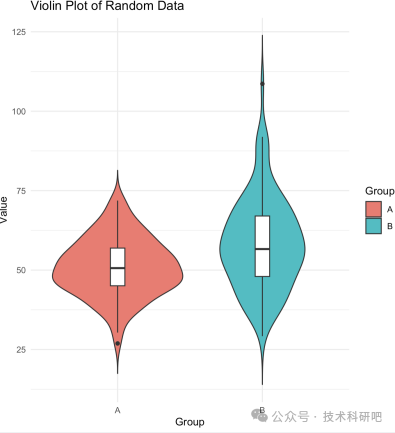
基于R语言BIOMOD2 及机器学习方法的物种分布模拟与案例分析
原文链接:基于R语言BIOMOD2 及机器学习方法的物种分布模拟与案例分析https://mp.weixin.qq.com/s?__bizMzUzNTczMDMxMg&mid2247606139&idx4&snf94ec30bfb5fa7ac0320403d49db3b66&chksmfa821e9ccdf5978a44a9ba96f6e04a121c0bbf63beea0940b385011c0b…...
 - 埃里克·马瑟斯)
【笔记2】Python编程:从入门到实践(第2版) - 埃里克·马瑟斯
第二部分 1、外星人入侵 Pygame包 2、数据可视化 Matplotlib 、Plotly 3、Web应用程序 Django 项目1:外星人入侵 第12章~第14章 使用Pygame包来开发一款2D游戏。 它在玩家每消灭一群向下移动的外星人后,将玩家提高一个等级。等级越高&…...

优质免费的 5 款翻译 API 接口推荐
当谈到翻译API时,我们通常指的是一种编程接口,它允许开发者将文本从一种语言翻译成另一种语言。这些API通常由专业的翻译服务提供商提供,如谷歌翻译 API、实时翻译API、腾讯翻译API、DeepL翻译API、Azure翻译API等。 这些API通常提供多种语言…...

雷电模拟器中控实现,直通源码
目录 前言 开发 需求 初始环境 UI搭建 功能实现 前言 本篇为易语言雷电模拟器中控项目实现操作,一般用于:脚本开发多线程模拟操作等起始模板框架,使用易语言原因为其前后端一体化,对于脚本开发而言更为方便。 开发 需求 以…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
