【小程序】WXML模板语法
目录
数据绑定
数据绑定的基本原则
在data中定义页面的数据
Mustache语法的格式
Mustache语法的应用场景
事件绑定
什么是事件
小程序中常用的事件
事件对象的属性列表
target和currentTarget的区别
bindtap的语法格式
在事件处理函数中为data中的数据赋值
事件传参
bindinput的语法格式
实现文本框和data之间的数据同步
实现步骤:
条件渲染
wx:if
结合 使用wx:if
列表渲染
wx:for
手动指定索引和当前项的变量名
wx:key的使用
数据绑定
数据绑定的基本原则
- 在data中定义数据
- 在WXML中使用数据
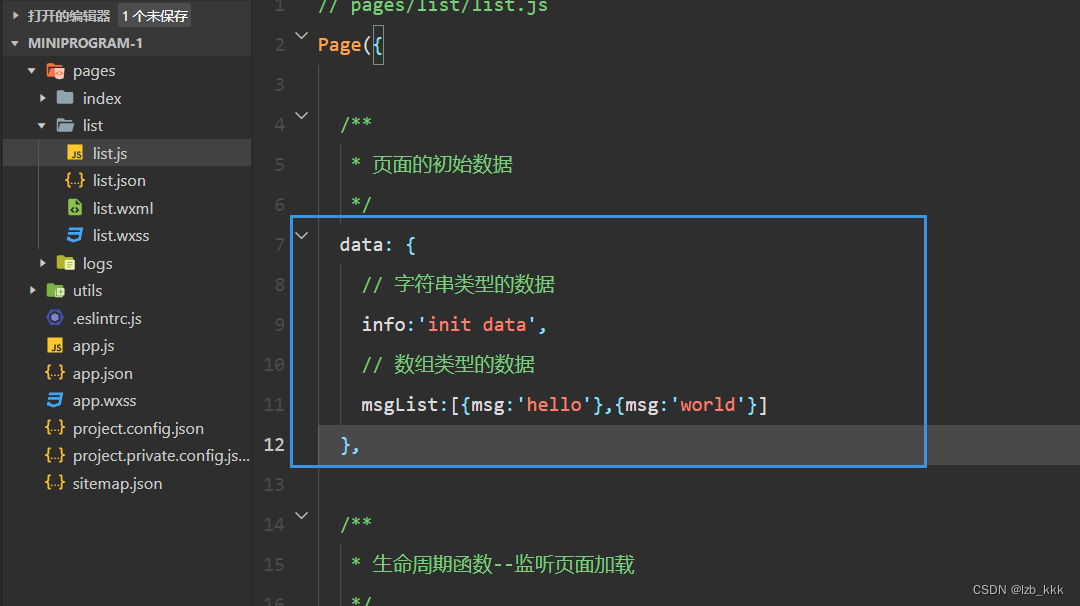
在data中定义页面的数据
在页面对应的 .js文件中,把数据定义到data对象中即可:

那么我们如何在页面上使用数据呢?这里我们就需要使用小程序中的Mustache语法。
Mustache语法的格式
把data中的数据绑定到页面中渲染,使用Mustache语法(双大括号)将变量包起来,语法格式为:
<view> { { 要绑定的数据名称 } } </view>
Mustache语法的应用场景
Mustache语法的主要应用场景如下:
- 动态绑定内容
- 动态绑定属性
- 运算(三元运算、算术运算等)
事件绑定
什么是事件
事件是渲染层到逻辑层的通讯方式,通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
小程序中常用的事件
| 类型 | 绑定方式 | 事件描述 |
|---|---|---|
| tap | bindtap 或 bind:tap | 手指触摸后马上离开,类似于HTML中的click事件 |
| input | bindinput 或bind:input | 文本框的输入事件 |
| change | bindchange 或 bind:change | 状态改变时触发 |
事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下:
| 属性 | 类型 | 说明 |
|---|---|---|
| type | String | 事件类型 |
| timeStamp | Integer | 页面打开到触发事件所经过的毫秒数 |
| target | Object | 触发事件的组件的一些属性值集合 |
| currentTarget | Object | 当前组件的一些属性值集合 |
| detail | Object | 额外的信息 |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
target和currentTarget的区别
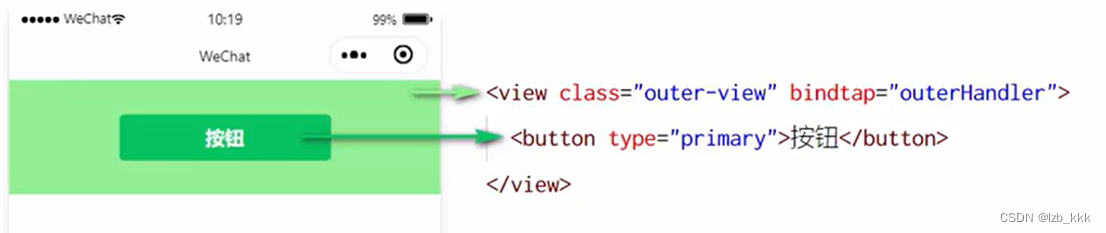
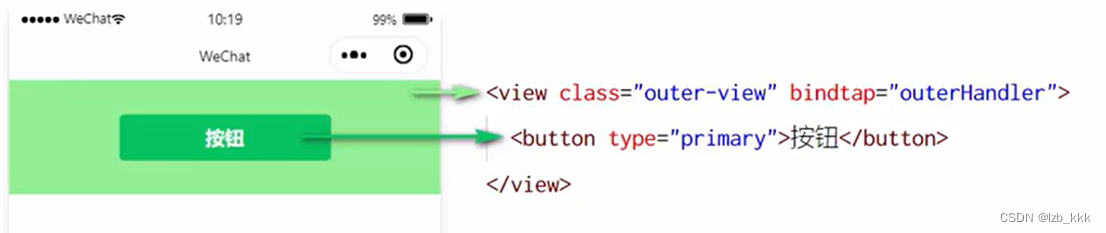
target是触发该事件的源头组件,而currentTarget则是当前事件所绑定的组件,举例如下:

点击 内部的按钮时,点击事件以冒泡的方式向外扩散,也会触发外层view的tap事件处理函数。
此时对于外层的额view来说:
- e.target 指向的时触发事件的源头组件,也就是上述情况的按钮组件
- e.currentTarget 指向的是当前正在触发事件的那个组件,也就是e.currentTarget是当前的view组件
bindtap的语法格式
1. 通过bindtap,可以为组件绑定tap触摸事件,语法如下:
<button type="primary" bindtap="btnTapHandler">按钮</button>
2. 在页面的 .js 文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
Page({
btnTapHandler(e){
console.log(e)
}
})
在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject) 方法,可以给页面data中的数据重新赋值,示例如下:
Page({
data: {
count:0
},
btnTapHandler(e){
this.setData({
count:this.data.count+1
})
}
})
事件传参
小程序中的事件传参比较特殊,不能再绑定事件的同时为事件处理函数传递参数。因为小程序会把bindtap的属性值,统一当作事件名称来处理
我们可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
<button bindtap="btnTapHandler" data-info="{{2}}">按钮</button>
最终:
- info会被解析为参数的名字
- 数值2会被解析为参数的值
然后事件处理函数可以通过 e.target.dataset.数据名 获得参数值
bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
1. 通过bindinput,可以为文本框绑定输入事件:
<input bindinput="inputHandler"></input>
2. 在页面的 .js文件中定义事件处理函数:
inputHandler(e){
console.log(e.detail.value)
}
//e.detail.value是变化过后吗,文本框最新的值
实现文本框和data之间的数据同步
实现步骤:
- 定义数据
Page({data: {msg:'你好,'} }) - 渲染结构
<input value="{{msg}}" bindinput="inputHandler"></input> - 美化样式
input{border: 1px solid #eee;padding:5px;margin: 5px;border-radius: 3px; } - 绑定input事件的处理函数
inputHandler(e){this.setData({msg:e.detail.value})}
条件渲染
wx:if
在小程序中,使用wx:if="{{condition}}" 来判断是否需要渲染该代码块:
<view wx:if="{{condition}}">True</view>也可以用 wx:elif 和 wx:else 来添加 else 判断
<view wx:if="{{type==1}}">True</view>
<view wx:elif="{{type==2}}">True</view>
<view wx:else="{{type==3}}">True</view>结合<block> 使用wx:if
如果一次性控制多个组件的展示与隐藏,可以使用一个<block></block> 标签将多个组件包装起来,<block>标签使用wx:if 控制属性,示例如下:
<block wx:if="{{true}}"><view>1</view><view>1</view>
</block>hidden
在小程序中,直接使用 hidden=”{{condition}}“ 也能控制元素的显示与隐藏
condition为true时隐藏,否则显示,代码与wx:if类似,这里不再演示。
wx:if与hidden的对比
1. 运行方式不同
- wx:if以动态创建和一处元素的方式,控制元素的展示与隐藏
- hidden以切换样式的方式(display:none/block;),控制元素的显示与隐藏
2. 使用建议
- 频繁切换时,建议使用hidden
- 控制条件比较复杂,建议使用wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换
列表渲染
wx:for
通过 wx:for 可以根据指定的数组,循环渲染重复的组件结构,语法示例如下:
<view wx:for="{{array}}">索引时:{{index}},item项时{{item}}
</view>默认情况下,当前循环项的索引用index表示,当前循环项用item表示
手动指定索引和当前项的变量名
- 使用wx:for-index 可以指定当前循环项的索引的变量名
- 使用wx:for-item 可以指定当前项的变量名
<view wx:for="{{array}} wx:for-index="idx" wx:for-item="itemName">索引时:{{idx}},item项时{{itemName}}
</view>
wx:key的使用
类似于Vue列表渲染中的 :key ,小程序在实现列表渲染时,也建议为渲染出来的列表项指定唯一的key值,从而提高渲染的效率,示例代码如下:
<view wx:for="{{array}} wx:key="index">相关文章:

【小程序】WXML模板语法
目录 数据绑定 数据绑定的基本原则 在data中定义页面的数据 Mustache语法的格式 Mustache语法的应用场景 事件绑定 什么是事件 小程序中常用的事件 事件对象的属性列表 target和currentTarget的区别 bindtap的语法格式 在事件处理函数中为data中的数据赋值 事件…...

[数据集][目标检测]厨房积水检测数据集VOC+YOLO格式88张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):88 标注数量(xml文件个数):88 标注数量(txt文件个数):88 标注类别数…...

QSlider样式示例
参考代码: /********************QSlider横向滑动条样式**********************/ QSlider {background-color: rgba(170, 255, 255, 100); /* 设置滑动条主体*/ }QSlider::groove:horizontal {border: 1px solid #999999;height: 8px; /* 默认…...

【Linux】进程3——PID/PPID,父进程,子进程
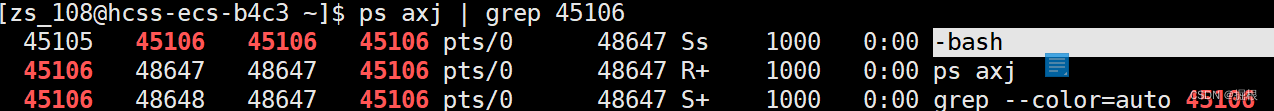
在讲父子进程之前,我们接着上面那篇继续讲 1.查看进程 mycode.c makefile 我们在zs_108直接编译mycode.c,直接运行,然后我们转换另一个账号来查看这个进程 我们可以通过ps指令来查看进程 我们就会好奇了,第二行是什么ÿ…...

开发常用的组件库
框架: Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) React 官方中文文档 (docschina.org) Svelte 中文文档 | Svelte 中文网 SolidJS 反应式 JavaScript 库 页面样式: 网页端: 指南 |元素 (eleme.cn) Mint UI (mint-ui.github.io…...

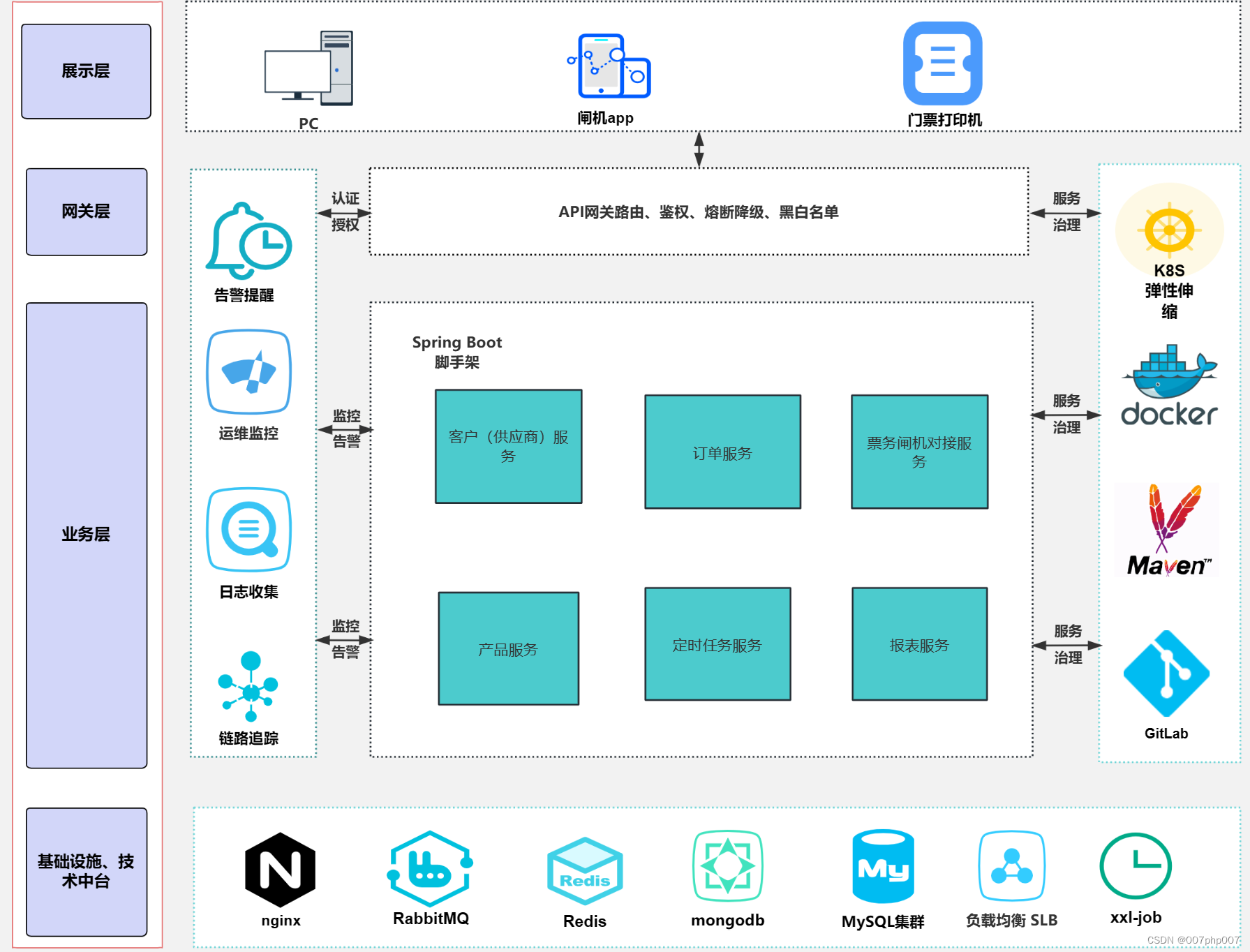
深度解析地铁票务系统的技术架构与创新应用
在城市交通体系中,地铁作为一种快速、便捷的公共交通方式,已经成为现代都市生活的重要组成部分。而地铁票务系统的技术架构,则是支撑地铁运营的核心之一。本文将深度解析地铁票务系统的技术架构与创新应用,从系统设计、数据管理、…...

Python集合的基本概念和使用方法
目录 集合(Set) 基本概念 基本特性 基本操作 集合运算 成员测试 高级操作 集合推导式 总结 集合(Set) Python集合(Set)是Python语言中一个非常实用且强大的数据结构,它用于存储多个不…...

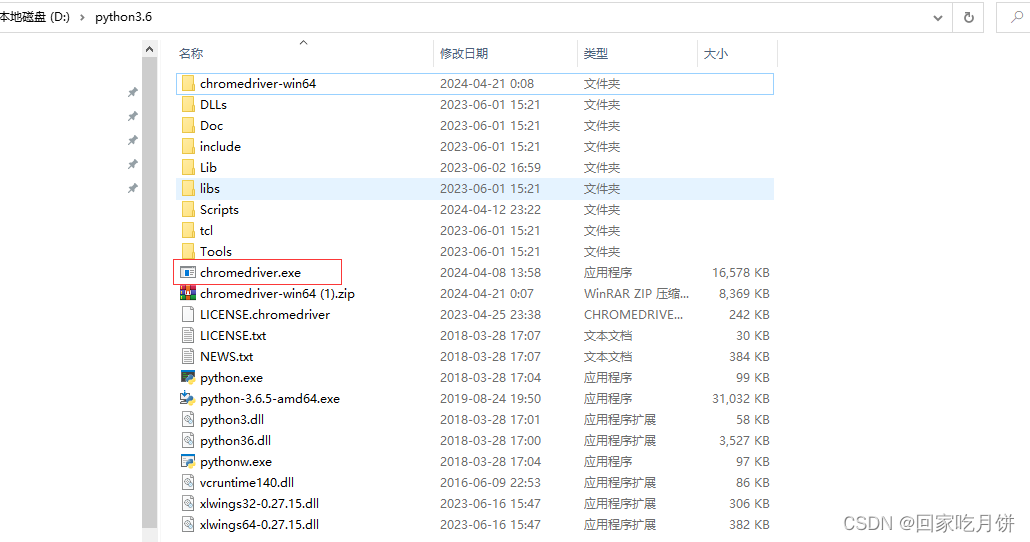
谷歌浏览器124版本Webdriver驱动下载
查看谷歌浏览器版本 在浏览器的地址栏输入: chrome://version/回车后即可查看到对应版本(不要点击帮助-关于Google chrome,因为点击后会自动更新谷歌版本) 114之前版本:下载链接 123以后版本:下载链接࿰…...

十大排序
本文将以「 通俗易懂」的方式来描述排序的基本实现。 🧑💻阅读本文前,需要一点点编程基础和一点点数据结构知识 本文的所有代码以cpp实现 文章目录 排序的定义 插入排序 ⭐ 🧐算法描述 💖具体实现 …...

微信小程序学习笔记(1)
文章目录 一、文件作用app.json:project.config.json:sitemap.json页面中.json 二、项目首页三、语法**WXML**和**HTML**WXSS 和CSS的区别小程序中.js文件的分类 一、文件作用 app.json: 当前小程序的全局配置,包括所有页面路径、窗口外观、…...

OpenGauss数据库-6.表空间管理
第1关:创建表空间 gsql -d postgres -U gaussdb -W passwd123123 CREATE TABLESPACE fastspace OWNER omm relative location tablespace/tablespace_1; 第2关:修改表空间 gsql -d postgres -U gaussdb -W passwd123123 ALTER TABLESPACE fastspace R…...
)
相约乌镇 续写网络空间命运与共的新篇章(二)
从乌镇峰会升级为世界互联网大会,既是展示互联网发展成果的技术盛会,也是尖端科技综合运用的宏大场景。从枕水江南散发出的“互联网之光”,到前沿技术的创新突破和场景应用,澎湃的是数字经济浪潮,激荡的是科技创新能量…...

【全网最简单的解决办法】vscode中点击运行出现仅当从 VS 开发人员命令提示符处运行 VS Code 时,cl.exe 生成和调试才可用
首先确保你是否下载好了gcc编译器!!! 检测方法: winR 打开cmd命令窗 输入where gcc(如果出现路径则说明gcc配置好啦!) where gcc 然后打开我们的vscode 把这个文件删除掉 再次点击运行代码,第一个出现…...

NFS共享存储服务
NFS共享存储服务 NFS:network file system ,在计算机网络中共享文件系统的协议。 计算机之间可以通过网络共享目录和文件,分为两个部分: 1、rpcbind:远程共享调用 2、nfs:共享服务,端口号:2…...

Docker面试整理-Docker 常用命令
Docker 提供了一套丰富的命令行工具,使得用户能够管理容器、镜像、网络和卷等资源。这里列出了一些常用的 Docker 命令: 镜像相关命令:docker pull [OPTIONS] NAME[:TAG|@DIGEST]: 从仓库拉取一个镜像或仓库。docker push NAME[:TAG]: 推送一个镜像或仓库到远程仓库。docker …...

Cinema 4D 2024 软件安装教程、附安装包下载
Cinema 4D 2024 Cinema 4D(C4D)是一款由Maxon开发的三维建模、动画和渲染软件,广泛用于电影制作、广告、游戏开发、视觉效果等领域。Cinema 4D允许用户创建复杂的三维模型,包括角色、场景、物体等。它提供了多种建模工具&#x…...
)
2024全国高考作文题解读(Chat GPT 4.0版本)
新课标I卷 阅读下面的材料,根据要求写作。(60分) 随着互联网的普及、人工智能的应用,越来越多的问题能很快得到答案。那么,我们的问题是否会越来越少? 以上材料引发了你怎样的联想和思考?请写…...

欧美北美南美国外媒体投稿和东南亚中东亚洲媒体海外新闻发稿软文推广营销策略有哪些?
在当今全球化的浪潮中,中国品牌正积极拓展海外市场,寻求更广阔的发展空间。面对国际竞争,有效的海外媒体发稿营销策略对于品牌国际化至关重要。以下是一些关键点和建议,以帮助品牌在海外市场取得成功。 深入了解目标市场…...

Rust-10-数据类型
Rust 标准库中包含一系列被称为 集合(collections)的非常有用的数据结构。大部分其他数据类型都代表一个特定的值,不过集合可以包含多个值。不同于内建的数组和元组类型,这些集合指向的数据是储存在堆上的,这意味着数据…...

C#面:PDB是什么东西? 在调试中它应该放在哪里
C# PDB(Program Database)是一种用于存储调试信息的文件格式。它包含了源代码文件、符号表和其他调试相关的信息,可以帮助开发人员在调试过程中定位和解决问题 在调试中,PDB文件应该与编译生成的可执行文件(如DLL或EX…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
