开发uniapp 小程序时遇到的问题
1、【微信开发者工具报错】routeDone with a webviewId XXX that is not the current page
解决方案:
在app.json 中添加 “lazyCodeLoading”: “requiredComponents”
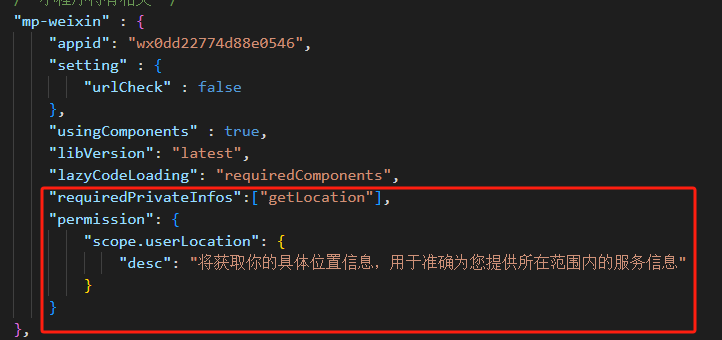
uniapp的话加到manifest.json下的mp-weixin
外部链接文章:解决方案文章1
解决方案文章2
"mp-weixin" : {"appid": "wx0dd22774d88e0546","setting" : {"urlCheck" : false},"usingComponents" : true,"libVersion": "latest","lazyCodeLoading": "requiredComponents",//添加此行代码"requiredPrivateInfos":["getLocation"],"permission": {"scope.userLocation": {"desc": "将获取你的具体位置信息,用于准确为您提供所在范围内的服务信息"}}},
2、【微信开发者工具报错】[ project.config.json 文件内容错误] project.config.json: libVersion 字段需为 string, string
解决方案:添加"libVersion": "latest",
外部链接文章:解决方案文章
3、【微信开发者工具报错】安装pinia后编译项目报错“hasInjectionContext“ is not exported by “node_modules/vue-demi/lib/index.mjs“
解决方案:将pinia的版本改成2.0.36 固定版本
外部链接文章:解决方案文章
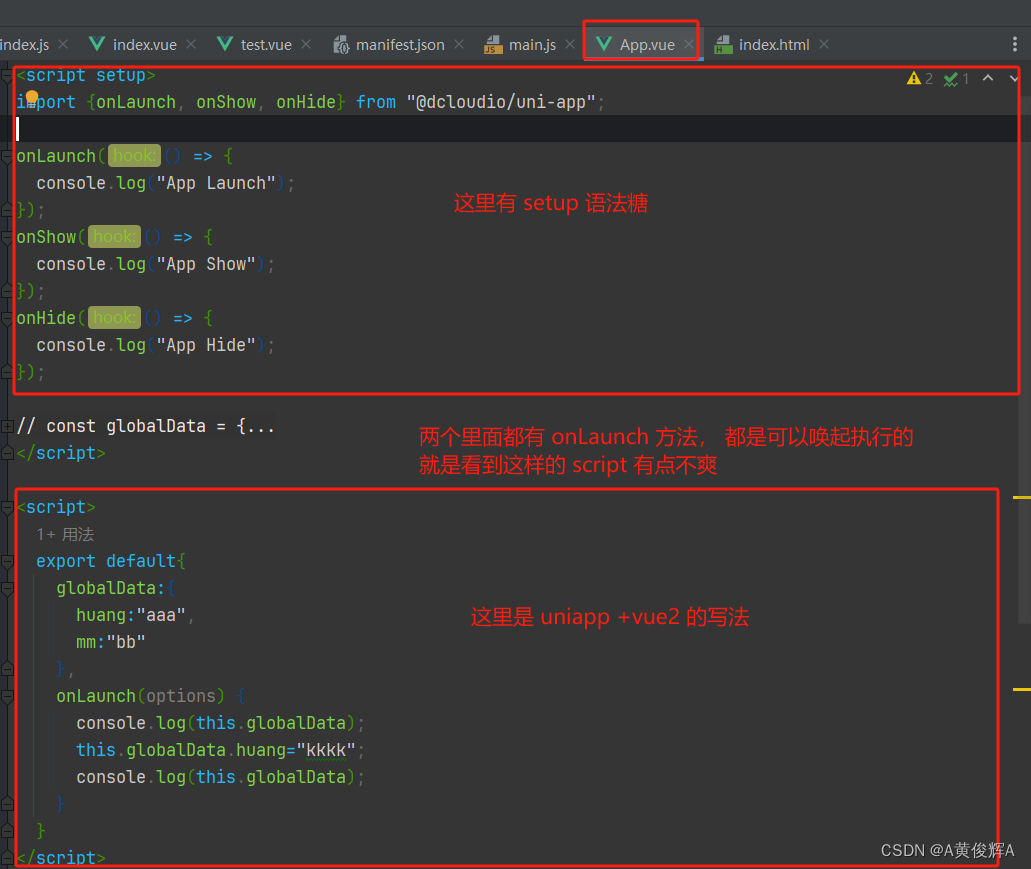
4、【微信开发者工具报错】<script> and <script setup> must have the same language type解决
因为想在app.vue 中添加globalData 而产生了报错 ,
解决方案:需要添加 lang='ts'
在添加globalData的时候发现 globalData 只能在App.vue中使用vue2的方式使用 vue3的ts中不能使用 想要全局变量还可以放在pinia中
<script lang='ts' >export default {name: 'CustomName',inheritAttrs: false,customOptions: {},globalData:{baseUrl:'https://api-policy.dev.v2.chinawip.com'}}
</script>
<script setup lang='ts' >
// ............
</script>
外部链接文章:解决方案文章
5、uniapp+vue3+setup语法糖开发微信小程序时不能定义globalData的解决方法
解决方案:setup语法糖和 vue2的语法混合使用 例如如上边的定义globalData的使用
**外部链接文章:解决方案文章

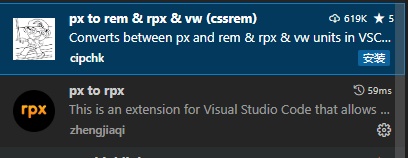
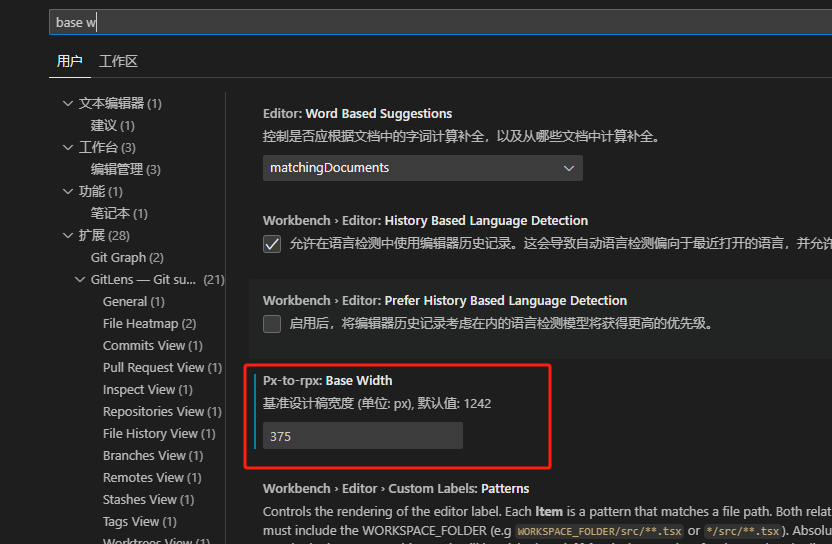
6、vscode px转rpx成功解决办法
vscode 安装 插件我安装的px to rpx 
然后去设置里配置一下,改为375即全部配置完成。

7、微信小程序getLocation报错 getLocation:fail the api need to be declared in the requiredPrivateInfos field in
在开发地图时使用到了uni.getLocation,此时需要在uniapp的下 添加 :加到manifest.json下的mp-weixin添加"requiredPrivateInfos":["getLocation"],这样就会出现下边的弹窗
还需要添加 "permission": { "scope.userLocation": { "desc": "将获取你的具体位置信息,用于准确为您提供所在范围内的服务信息" } },这样才能使用
uni.getLocation({//type: 'wgs84',type: 'gcj02',success: (res:any)=>{// console.log(res);res.latitude res.longitude},fail: (res)=>{console.log('用户拒绝授权获取位置信息,使用默认经纬度');},complete: (res)=>{// console.log(res);// 根据位置数据更新页面数据}});


8、在使用scroll-view实现横向滚动时不能的滚动的解决方法
1、在scroll-view标签上加上样式属性:display: flex; white-space:nowrap;
2、scroll-view标签下的一级栏目标签需要加上样式属性:display: inline-block;
只有结合上面两步,才能实现横向滚动。
<!-- 下列代码未加规范,仅供参考,请勿模仿 -->
<scroll-view scroll-x style='display: flex;white-space:nowrap;' class=''><view style='width:200rpx;height: 200rpx;display: inline-block;background-color: red;'></view><view style='width:200rpx;height: 200rpx;display: inline-block;background-color: blue;'></view><view style='width:200rpx;height: 200rpx;display: inline-block;background-color: green;'></view><view style='width:200rpx;height: 200rpx;display: inline-block;background-color: orange;'></view><view style='width:200rpx;height: 200rpx;display: inline-block;background-color: yellow;'></view><view style='width:200rpx;height: 200rpx;display: inline-block;background-color: black;'></view>
</scroll-view>
9 、Pinia报错: “getActivePinia was called with no active Pinia. Did you forget to install pinia?“pinia访问其他store的action报错:未初始化调用getActivePinia()
因为想在app.vue中引入store 而导致的报错 ,所以不能在app.vue中引入store中的数据 。
总结 在app.vue中使用pinia store时, pinia插件还没被vue框架初始化。
如果想解决 试试下边的两篇文章的方法
外部链接文章:解决方案文章1
解决方案文章2
10、小程序正式版报错600002 url not in domain list
原因是没有在小程序后台配置服务器域名
外部链接文章:解决方案文章
11、JSON 注释问题 解决红色波浪线
在vscode面板中,点击右小角设置按钮→点击设置→在搜索设置中搜索“文件关联”→找到Files: Associations的配置项→点击添加项→把 manifest.json 和 pages.json 设置为 jsonc即可;
12、微信小程序uniapp+vue3+ts+pinia的环境搭建
外部链接文章:微信小程序uniapp+vue3+ts+pinia的环境搭建
13、uniapp中获取位置信息处理
外部链接文章:uniapp中获取位置信息处理
- 页面中使用
const isShowLocationControl = ref(false)//是否展示定位控件const defaultLatitude = "34.343119"const defaultLongitude = "108.93963"const isOpenSetting = ref(false); // 是否打开设置界面// 获取定位,兼容用户拒绝授权及相关处理(获取用户当前的授权状态 => 未同意授权位置时,引导用户打开设置界面,重新选择授权功能 => 允许后重新获取位置)const doGetLocation = async () => {isOpenSetting.value = false;uni.getSetting({success: (settingRes) => {console.log(settingRes)// 判断用户未同意授权位置时,提示并引导用户去打开设置界面,用户可重新选择授权功能if (!isOpenSetting.value && typeof(settingRes.authSetting['scope.userLocation']) != 'undefined' && !settingRes.authSetting['scope.userLocation']) {uni.showModal({title: '需要授权获取您的位置信息',content: '你的位置信息将用于为您提供更合适您的服务',success: (data) => {if (data.confirm) {isOpenSetting.value = true;// 打开设置界面uni.openSetting({success: (response) => {if(response.authSetting['scope.userLocation']){console.log('重新授权获取位置信息-同意');// 重新获取定位getLocation();}else{console.log('重新授权获取位置信息-未同意');doGetLocationAfter({latitude : defaultLatitude,longitude : defaultLongitude,isOpenSetting : isOpenSetting.value,})}},fail:()=>{console.log('openSetting接口调用失败的回调函数');}})} else if (data.cancel) {console.log('showModal接口:用户点击取消未打开设置界面');doGetLocationAfter({latitude : defaultLatitude,longitude : defaultLongitude,isOpenSetting : isOpenSetting.value,})}},fail: function(){console.log('showModal接口:调用失败的回调函数');}});}else{// 重新获取定位getLocation();}}})}// 获取位置const getLocation = () =>{uni.getLocation({//type: 'wgs84',type: 'gcj02',success: (res:any)=>{// console.log(res);doGetLocationAfter({latitude : res.latitude,longitude : res.longitude,isOpenSetting : isOpenSetting.value,})if(!isShowLocationControl.value){isShowLocationControl.value = true}},fail: (res)=>{console.log('用户拒绝授权获取位置信息,使用默认经纬度');isShowLocationControl.value = falsedoGetLocationAfter({latitude : defaultLatitude,longitude : defaultLongitude,isOpenSetting : isOpenSetting.value,})// 根据位置数据更新页面数据},complete: (res)=>{// console.log(res);// 根据位置数据更新页面数据}});}// 最终获取到的信息数据const doGetLocationAfter = (data:{latitude:string,longitude:string,isOpenSetting:boolean}) =>{if(data.latitude != houseListParams.value.latitude || data.longitude != houseListParams.value.longitude){houseListParams.value.latitude = data.latitude;houseListParams.value.longitude = data.longitude;// 根据位置数据更新页面数据getHouseList()}else{// console.log('位置信息无变化');getHouseList()}}
- 封装组件
// import { doGetLocation } from '@/utils/getLocation.js';let isOpenSetting:any;/*** 获取定位,兼容用户拒绝授权及相关处理(获取用户当前的授权状态 => 未同意授权位置时,引导用户打开设置界面,重新选择授权功能 => 允许后重新获取位置)*/
export function doGetLocation(callback:any){isOpenSetting = false; // 是否打开设置界面// 获取用户当前的授权状态uni.getSetting({success: (settingRes) => {console.log(settingRes)console.log(isOpenSetting)// 判断用户未同意授权位置时,提示并引导用户去打开设置界面,用户可重新选择授权功能if (!isOpenSetting && typeof(settingRes.authSetting['scope.userLocation']) != 'undefined' && !settingRes.authSetting['scope.userLocation']) {uni.showModal({title: '需要授权获取您的位置信息',content: '你的位置信息将用于为您提供更合适您的服务',success: (data) => {if (data.confirm) {isOpenSetting = true;// 打开设置界面uni.openSetting({success: (response) => {if(response.authSetting['scope.userLocation']){console.log('重新授权获取位置信息-同意');// 重新获取定位getLocation((data:any)=>{callback({isOpenSetting:isOpenSetting,...data})});}else{console.log('重新授权获取位置信息-未同意');callback({isOpenSetting:isOpenSetting,latitude : '',longitude : '',})}},fail:()=>{console.log('openSetting接口调用失败的回调函数');}})} else if (data.cancel) {console.log('showModal接口:用户点击取消未打开设置界面');callback({isOpenSetting:isOpenSetting,latitude : '',longitude : '',})}},fail: function(){console.log('showModal接口:调用失败的回调函数');}});}else{// 重新获取定位getLocation((data:any)=>{callback({isOpenSetting:isOpenSetting,...data})});}}})
}/*** 获取位置*/
export function getLocation(callback:any){uni.getLocation({//type: 'wgs84',type: 'gcj02',success: (res)=>{console.log(res);callback({latitude : res.latitude,longitude : res.longitude,})},fail: (res)=>{console.log('用户拒绝授权获取位置信息,使用默认经纬度0 0');callback({latitude : '',longitude : '',})},complete: (res)=>{// console.log(res);// 根据位置数据更新页面数据}});
}
14、uniapp 使用lottiefiles动画
<!-- canvas 的 width和height 必须设置 -->
<canvas id="Mycanvas" ref="canvas" type="2d" :style="{width:windowWidth+'px',height:windowHeight+'px'}" style="position: absolute;top: 0;z-index: -1;"></canvas>
import { onLoad } from '@dcloudio/uni-app';
import lottie from 'lottie-miniprogram';
import animationData from "@/assets/myAnimation.json"
//获取设备的宽高进行等比例放大缩小
const windowWidth = uni.getWindowInfo().windowWidth
const windowHeight = windowWidth/375*812
onLoad(() => {init()
})
const init = () => {uni.createSelectorQuery().select('#Mycanvas').node(res => {const canvas = res.node//因为ui给的json文件的宽高是375*812的 所以这里把animationData的宽高给重新改了一下animationData.h = windowHeightanimationData.w = windowWidth//此处的canvas的宽高也必须设置 ,// 页面中和此处的canvas必须设置宽高 不然会导致动画样式错误 这是我在开发中遇到的问题canvas.width = windowWidth//设置宽高canvas.height = windowHeightsetTimeout(()=>{const context = canvas.getContext('2d')lottie.setup(canvas)//要执行动画,必须调用setup,传入canvas对象lottie.loadAnimation({//微信小程序给的接口loop: true,//是否循环播放(选填)autoplay: true,//是否自动播放(选填)animationData,// path:"",//lottie json包的网络链接,可以防止小程序的体积过大,要注意请求域名要添加到小程序的合法域名中rendererSettings:{context,//es6语法:等同于context:context(必填)// preserveAspectRatio:"fill" } })})}).exec()
}
外部链接文章:解决方案文章1
解决方案文章2
15、uniapp 微信小程序地图map组件样式自定义
uniapp 微信小程序地图map组件样式自定义
16、在小程序中使用网络字体,和使用字体后ios生效,安卓不生效的问题
@font-face {font-family: 'Barlow';src: url('https://img.cyeyi.com/realtor-mini/fonts/Barlow-Medium.ttf');}
我是使用的网络字体的方法后发现ios生效,安卓不生效,原因是跨域的问题导致的
外部链接文章:解决方案文章1
解决方案文章2
解决方案文章3
17、小程序获取机型
// 获取系统信息const systemInfo = uni.getSystemInfoSync();// 获取设备机型const platform = systemInfo.platform;const paddingTop = ref(0)// 判断机型if (platform == 'ios') {console.log('当前设备是 ios');paddingTop.value = 0} else if (platform == 'android') {console.log('当前设备是 android');paddingTop.value = 12} else if (platform == 'windows') {console.log('当前设备是 windows');paddingTop.value = 0}else if (platform == 'mac') {console.log('当前设备是 mac');paddingTop.value = 0} else {console.log('当前设备是其他类型');paddingTop.value = 0}
18、MapContext.includePoints(Object object)用于将地图标记展示在可视区域内
官网地址
因为地图是整个页面,但是想展示的地图标记想展示在可视区域内所以就是使用了地图的includePoints方法,这个方法中有个padding属性
padding:坐标点形成的矩形边缘到地图边缘的距离,单位像素。格式为[上,右,下,左]。开发者工具暂不支持padding参数。

let includePoints = data.map((item:HouseModel) => {return {latitude:Number(item.latitude),longitude:Number(item.longitude)}})mapContext.includePoints({points:includePoints,padding:[225,18,280,18]})
19、自定义展示地图标记上的气泡文字
<map :id="mapId" :scale="14" class="map" :latitude="houseListParams.latitude" :longitude="houseListParams.longitude" :markers="covers" :show-location="true" @markertap="markerClick"><view class="locationControl" v-if="isShowLocationControl" @click="controltap"><image class="locationControlImg" :src="globalDataStore.imgUrl + 'locationControl.png'"></image></view><!-- 自定义展示气泡 --><cover-view slot="callout" style="line-height: normal;"><cover-view class="customCallout" :marker-id="markerIdStyle.markerId"><!--   解决ios文字展示不全 paddingTop 安卓展示问题--><cover-view class="content" :style="{paddingTop: paddingTop+'rpx'}">{{markerIdStyle.markerTitle}} </cover-view></cover-view></cover-view></map>
在自定义过程中遇到的问题:
-
苹果手机文字末尾展示不全的现象
解决方法:我在文字的末尾添加了 让文字尽可能的展示出来HTML中 ; &ensp; &emsp; &thinsp;等6种空白空格的区别
-
文字在ios上展示的没有问题,在安卓机上的高度展示有问题,内容整体靠上
解决方法:针对不同的机型 设置文字的上padding (padding-top),来解决安卓机上文字展示的问题
20、封装requeset
import useglobalDataStore from "@/store/globalData"
const baseUrl = useglobalDataStore().baseUrl;
// globalData获取baseUrl
// const baseUrl = getApp().globalData.baseUrl;
let tokenAbnormal = false;
let apiList = <any>[];
let errorNum = 0;
const MAX_NUM = 3;
interface OptionsModel {url : stringdata ?: any,method ?: "OPTIONS" | "GET" | "HEAD" | "POST" | "PUT" | "DELETE" | "TRACE" | "CONNECT",callback ?: (value : any) => void;
}class Request {// api在原型上,实例可以调用// private 只能在内部调用,外部是无法调用到api这个函数的private api<T>(options : OptionsModel) : Promise<T> {return new Promise((resolve, reject) => {let header : any = { 'content-type': 'application/json' }let token = uni.getStorageSync("TOKEN");if (token) {header.Authorization = token}uni.request({url: baseUrl + options.url,data: options.data,method: options.method || 'GET',header,timeout: 30000,dataType: 'json',responseType: 'text',success: (result : UniApp.RequestSuccessCallbackResult) => {let res = result.data as AnyObject // 拿到响应体if (res.code == 200) {if (options.callback) {options.callback(res.data)return}resolve(res.data)} else if (res.code == 401) { // 代表未登录,或者是token过期,提示去登录页uni.removeStorageSync('TOKEN')apiList.push({ url: options.url, method: options.method || 'GET', data: options.data, header, timeout: 30000, callback: resolve })if (!tokenAbnormal) {errorNum++tokenAbnormal = trueuni.login({success: (resLogin) => {console.log(resLogin, 'login');this.post({url: `/realtor-mini-api/api/login`,data: { code: resLogin.code }}).then(resLoginData => {console.log(resLoginData, 'token');uni.setStorageSync('TOKEN', resLoginData.token)})}})setTimeout(() => {if (errorNum < MAX_NUM) {apiList.forEach(item => {this.api(item)})}tokenAbnormal = false;apiList = []}, 1000);}} else {reject(res)}},fail: (error) => {reject(error)},complete: () => { }});})}get<T>(options : OptionsModel) {return this.api<T>({ ...options, method: 'GET' })}post<T>(options : OptionsModel) {return this.api<T>({ ...options, method: 'POST' })}put<T>(options : OptionsModel) {return this.api<T>({ ...options, method: 'PUT' })}delete<T>(options : OptionsModel) {return this.api<T>({ ...options, method: 'DELETE' })}}export default Request
使用
import Request from "@/utils/request";export interface LoginModel {token: string
}export interface UserInfoModel {user_details: {mobile: number | string | null},realtor_details: {name: string | null,is_admin: number | nulladmin_name: string}
}class UserRequest extends Request {// 获取tokenlogin(code: string) {return this.post<LoginModel>({url: `/realtor-mini-api/api/login`,data:{code}})}// 获取用户详情,需要请求头携带tokengetUserInfo () {return this.get<UserInfoModel>({url: `/realtor-mini-api/api/user/details`})}// 用户-授权手机号码登录saveMobile(code: string | number) {return this.post<null>({url: `/realtor-mini-api/api/phone`,data:{code}})}// 用户-退出登录logout() {return this.post<null>({url: `/realtor-mini-api/api/logout`,})}
}export default new UserRequest
import userApi from '@/api/user';
await userApi.saveMobile(e.detail.code)
相关文章:

开发uniapp 小程序时遇到的问题
1、【微信开发者工具报错】routeDone with a webviewId XXX that is not the current page 解决方案: 在app.json 中添加 “lazyCodeLoading”: “requiredComponents” uniapp的话加到manifest.json下的mp-weixin 外部链接文章:解决方案文章1 解决方案文章2 &qu…...

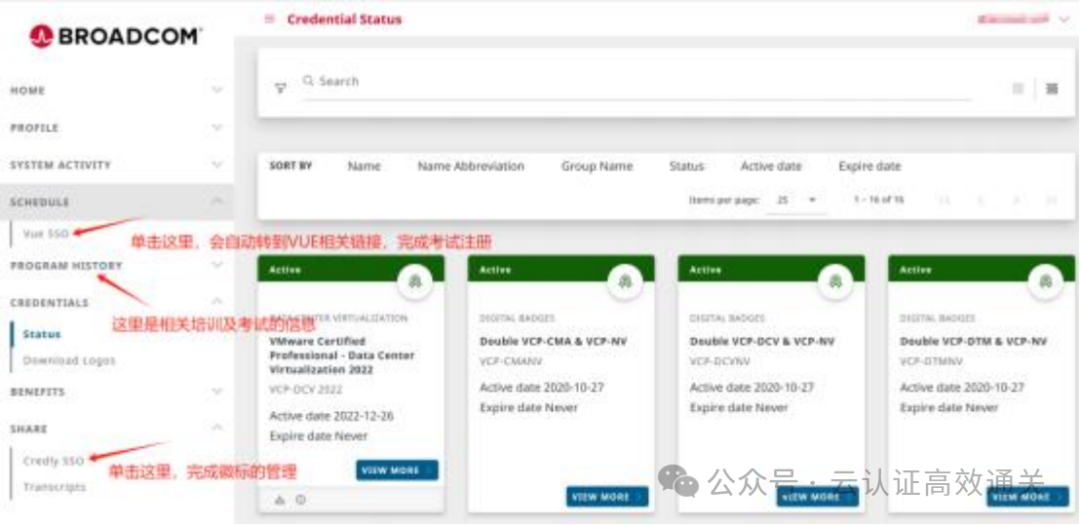
怎样快速获取Vmware VCP 证书,线上考试,voucher报名优惠
之前考一个VCP证书,要花大一万的费用,可贵了,考试费不贵,贵就贵在培训费,要拿到证书,必须交培训费,即使vmware你玩的很溜,不需要再培训了,但是一笔贵到肉疼的培训费你得拿…...

LeetCode 1141, 134, 142
目录 1141. 查询近30天活跃用户数题目链接表要求知识点思路代码 134. 加油站题目链接标签普通版思路代码 简化版思路代码 142. 环形链表 II题目链接标签思路代码 1141. 查询近30天活跃用户数 题目链接 1141. 查询近30天活跃用户数 表 表Activity的字段为user_id,…...

华为FPGA工程师面试题
FPGA工程师面试会涉及多个方面,包括基础知识、项目经验、编程能力、硬件调试和分析等。以下是一些必问的面试题: 基础知识题: 请解释FPGA的基本组成和工作原理。描述FPGA中的可编程互联资源以及它们在构建复杂数字电路中的作用。请解释嵌入式多用途块(如BRAM、DSP slices、…...

Windows11上安装docker(WSL2后端)和使用docker安装MySQL和达梦数据库
Windows11上安装docker(WSL2后端)和使用docker安装MySQL和达梦数据库 1. 操作系统环境2. 首先安装wsl2.1 关于wsl2.2 安装wsl2.3 查看可用的wsl2.4 安装ubuntu-22.042.5 查看、启动ubuntu-22.04应用2.6 上面安装开了daili2.7 wsl的更多参考 3. 下载Docke…...

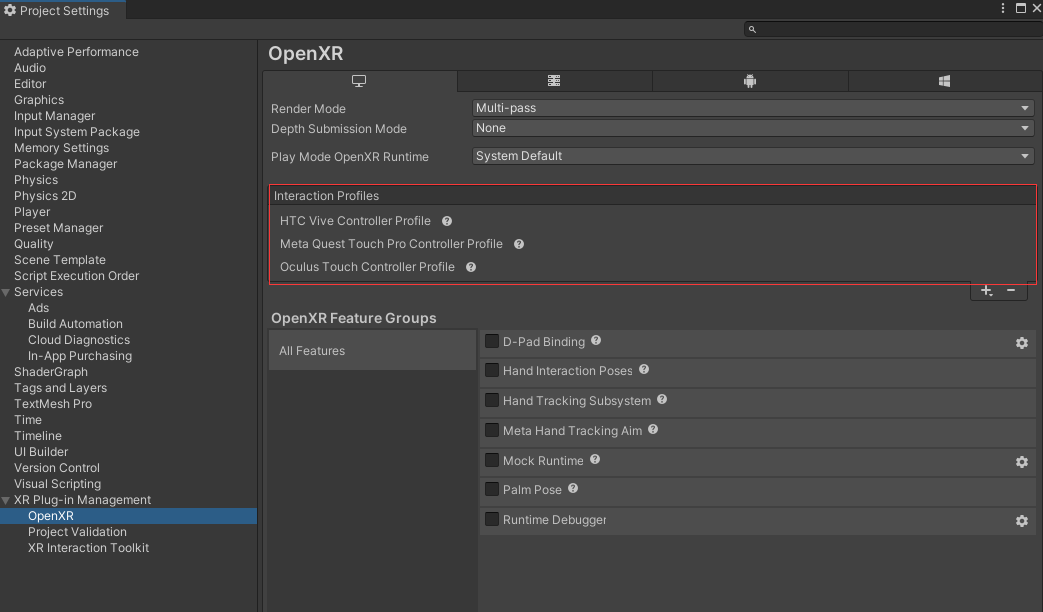
UnityXR Interactable Toolkit如何实现Climb爬梯子
前言 在VR中,通常会有一些交互需要我们做爬梯子,爬墙的操作,之前用VRTK3时,里面是还有这个Demo的,最近看XRI,发现也除了一个爬的示例,今天我们就来讲解一下 如何在Unity中使用XR Interaction Toolkit实现爬行(Climb)操作 环境配置 步骤 1:设置XR环境 确保你的Uni…...

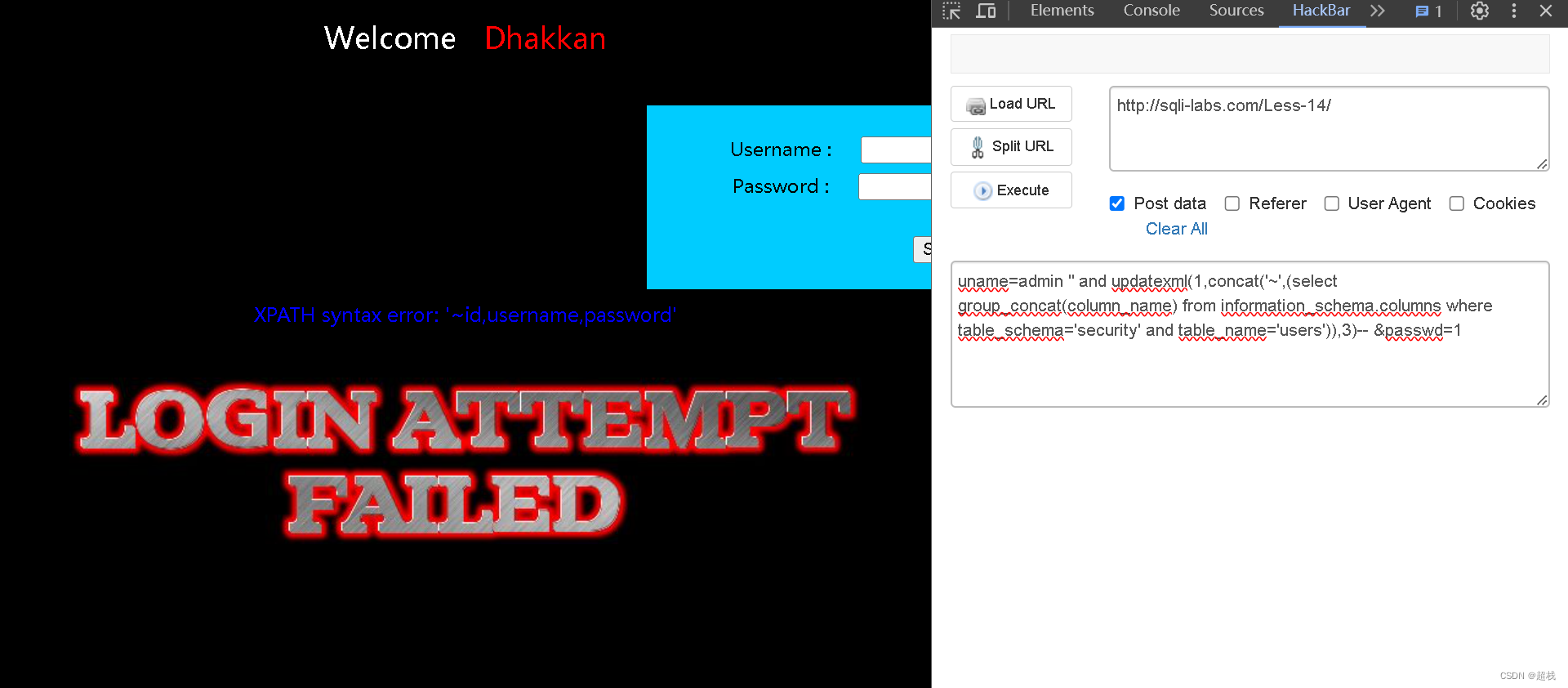
sqli-labs 靶场 less-11~14 第十一关、第十二关、第十三关、第十四关详解:联合注入、错误注入
SQLi-Labs是一个用于学习和练习SQL注入漏洞的开源应用程序。通过它,我们可以学习如何识别和利用不同类型的SQL注入漏洞,并了解如何修复和防范这些漏洞。Less 11 SQLI DUMB SERIES-11判断注入点 尝试在用户名这个字段实施注入,且试出SQL语句闭合方式为单…...

国内外网络安全现状分析
一、国内网络安全现状 1.1 国内网络安全威胁 国内的网络安全威胁主要表现在以下几个方面: 恶意软件:包括计算机病毒、蠕虫、木马和间谍软件等,它们能感染计算机系统、窃取敏感信息或破坏系统功能。网络钓鱼:通过伪装成可信任的…...

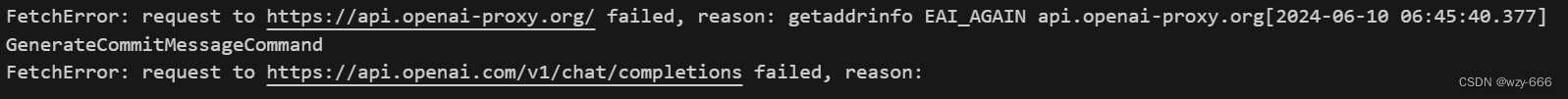
vscode copilot git commit 生成效果太差,用其他模型替换
问题 众所周知,copilot git commit 就像在随机生成 git commit 这种较为复杂的内容还是交给大模型做比较合适 方法 刚好,gitlens 最近开发了 AI commit的功能,其提供配置url api可以实现自定义模型 gitlens 只有3种模型可用:…...

计算机毕业设计hadoop+spark+hive舆情分析系统 微博数据分析可视化大屏 微博情感分析 微博爬虫 微博大数据 微博推荐系统 微博预测系统
本 科 毕 业 论 文 论文题目:基于Hadoop的热点舆情数据分析与可视化 姓名: 金泓羽 学号: 20200804050115 导师: 关英 职称&…...

【MySQL】(基础篇二) —— MySQL初始用
MySQL初始用 目录 MySQL初始用基本语法约定选择数据库查看数据库和表其它的SHOW 在Navicat中,大部分数据库管理相关的操作都可以通过图形界面完成,这个很简单,大家可以自行探索。虽然Navicat等图形化数据库管理工具为操作和管理数据库提供了非…...

计算机网络 期末复习(谢希仁版本)第4章
路由器:查找转发表,转发分组。 IP网的意义:当互联网上的主机进行通信时,就好像在一个网络上通信一样,看不见互连的各具体的网络异构细节。如果在这种覆盖全球的 IP 网的上层使用 TCP 协议,那么就…...

如何使用Pandas处理数据?
一、技术难点 Pandas是Python中一个强大的数据处理和分析库,它提供了高效、灵活且易于使用的数据结构,主要用于数据清洗、转换、聚合和可视化等任务。然而,在使用Pandas处理数据时,也会遇到一些技术难点。 数据导入与导出&#…...

Error: spawn xdg-open ENOENT
报错:The CJS build of Vite’s Node API is deprecated. See https://vitejs.dev/guide/troubleshooting.html#vite-cjs-node-api-deprecated for more details. VITE v5.1.4 ready in 2298 ms ➜ Local: http://localhost:80/ ➜ Network: http://10.0.4.13:80/ ➜…...

写给大数据开发,如何去掌握数据分析
这篇文章源于自己一个大数据开发,天天要做分析的事情,发现数据分析实在高大上很多,写代码和做汇报可真比不了。。。。 文章目录 1. 引言2. 数据分析的重要性2.1 技能对比2.2 业务理解的差距 3. 提升数据分析能力的方向4. 数据分析的系统过程4…...

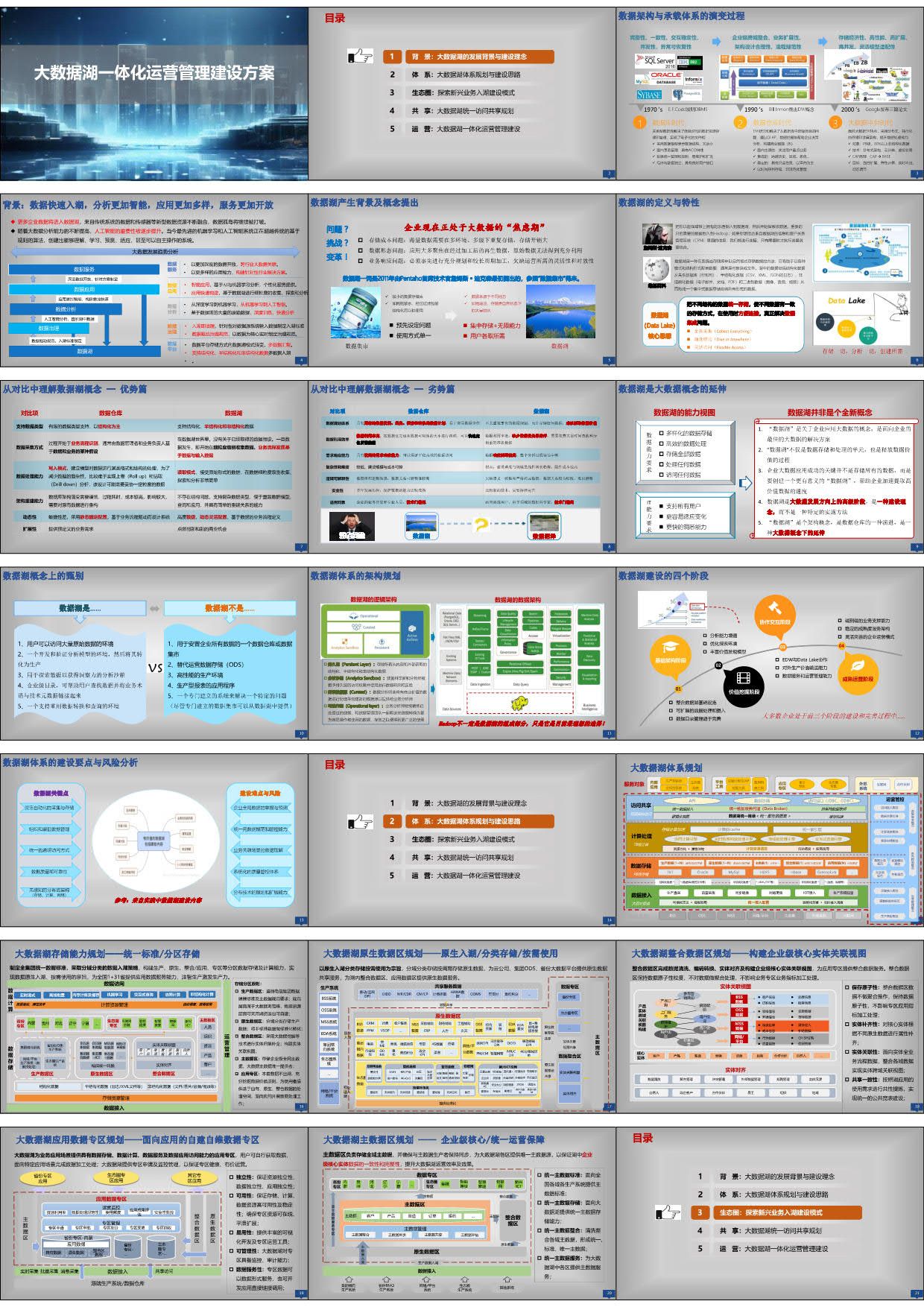
大数据湖一体化运营管理建设方案(49页PPT)
方案介绍: 本大数据湖一体化运营管理建设方案通过构建统一存储、高效处理、智能分析和安全管控的大数据湖平台,实现了企业数据的集中管理、快速处理和智能分析。该方案具有可扩展性、高性能、智能化、安全性和易用性等特点,能够为企业数字化…...

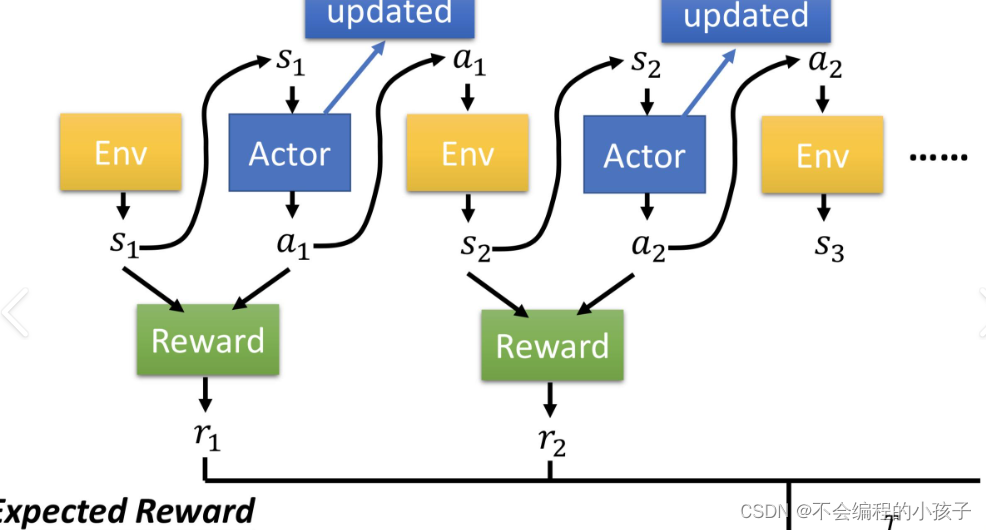
大模型训练的艺术:从预训练到增强学习的四阶段之旅
文章目录 大模型训练的艺术:从预训练到增强学习的四阶段之旅1. 预训练阶段(Pretraining)2. 监督微调阶段(Supervised Finetuning, SFT)3. 奖励模型训练阶段(Reward Modeling)4. 增强学习微调阶段…...

Linux 网络设置
Linux 网络设置 查看及测试网络查看网络配置测试网络连接 设置网络地址参数使用网络配置命令修改网络配置文件 查看及测试网络 查看及测试网络配置是管理 Linux 网络服务的第一步,本节将学习 Linux 操作系统中的网络查看及测试命令。其中讲解的大多数命令以普通用户权限就可以…...

交易中的群体行为特征和决策模型
本文基于人的行为和心理特征,归纳出交易中群体的行为决策模型,并基于这个模型,分析股价波浪运行背后的逻辑,以及投机情绪的周期变化规律,以此指导交易,分析潜在的风险和机会,寻找并等待高性价比…...

Android14之向build.prop添加属性(二百一十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒体系统工程师系列【原创干货持续更新中……】🚀 优质视频课程:AAOS车载系统+AOSP…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
