(免费领源码)基于 node.js#vue#mysql的网上游戏商城35112-计算机毕业设计项目选题推荐
本论文主要论述了如何使用node.js语言开发一个基于vue的网上游戏商城,本系统将严格按照软件开发流程进行各个阶段的工作,本系统采用的数据库是Mysql,使用node.js的koa技术技术构建的一个管理系统,实现了本系统的全部功能。在引言中,作者将论述网上游戏商城的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。
网上游戏商城的主要使用者分为管理员、用户、卖家,实现功能包括管理员:首页、站点管理(轮播图、公告栏)、用户管理(管理员、普通用户、卖家)、内容管理(游戏资讯、资讯分类列表)、商城管理(游戏商城、分类列表、订单列表)、更多管理(投诉反馈、订单发货、报表统计、店铺管理);用户:首页、商城管理(游戏商城)、更多管理(投诉反馈、发货详情);卖家:首页、商城管理(订单列表、游戏商城)、更多管理(订单发货、报表统计、店铺管理)等功能。由于本网站的功能模块设计比较全面,所以使得整个网上游戏商城信息管理的过程得以实现。
本系统的使用可以实现本网上游戏商城管理的信息化,可以方便管理员进行更加方便快捷的管理,可以提高网上游戏商城的管理效率。
关键词:游戏商城;MYSQL数据库; node.js、vue.js
Abstract
This paper mainly discusses how to use node Js language is used to develop an online game store based on vue. This system will strictly follow the software development process in all stages of work. The database used in this system is MySQL, using node Js koa technology to build a management system to achieve all the functions of the system. In the introduction, the author will discuss the current background of online game mall and the purpose of system development, and the following chapters will strictly follow the software development process to analyze and design the system at each stage.
The main users of online game stores are divided into administrators, users, and sellers. The implementation functions include administrators: home page, site management (broadcast map, bulletin board), user management (administrators, ordinary users, sellers), content management (game information, information classification list), store management (game stores, classification list, order list) More management (complaint feedback, order delivery, report statistics, store management); Users: home page, mall management (game mall), more management (complaint feedback, delivery details); Seller: Home page, mall management (order list, game mall), more management (order delivery, report statistics, store management) and other functions. Due to the comprehensive design of the functional modules of this website, the information management process of the entire online game mall can be realized.
The use of this system can realize the informatization of the online game store management, facilitate the administrator to conduct more convenient and fast management, and improve the management efficiency of the online game store.
Key words: Game Mall; MYSQL database; node.js、vue.js
目 录
摘 要
1 绪论
1.1选题背景与意义
1.2研究现状
1.3研究内容
第2章相关技术
2.1 koa框架
2.2 Vue.js主要功能
2.3 MVVM模式介绍
2.4 B/S体系工作原理
2.5 MySQL数据库
第3章系统分析
3.1 可行性分析
3.1.1 技术可行性
3.1.2经济可行
3.1.3操作可行性
3.2 系统性能分析
3.3 系统功能分析
3.4系统流程分析
3.4.1登录流程
3.4.2注册流程
3.4.3添加信息流程
3.4.4删除信息流程
4 系统设计
4.1系统概要设计
4.2系统结构设计
4.3系统顺序图设计
4.3.1登录模块顺序图
4.3.2添加信息模块顺序图
4.4数据库设计
4.4.1数据库E-R图设计
4.4.2数据库表设计
5 系统详细设计
5.1系统功能模块
5.2管理员功能模块
5.3卖家功能模块
6 系统测试
6.1 测试定义
6.2 测试目的
6.3测试方案
(1)模块测试
(2)集成测试:
(3)验收测试:
6.4系统分析
7 结论
参考文献
谢辞
1 绪论
1.1选题背景与意义
近年来,人民生活水平不断在提升,人们对于非物质的游戏体验也日益剧增,这也使得很多网络公司大力开发新游戏来满足人们对游戏的需求量。随着网络技术的不断发展,越来越多人喜欢上游戏商城查看游戏信息,将自己喜欢的游戏收藏,方便自己进行购买。游戏商城对用户、卖家和管理员都有很大帮助,游戏商城通过和数据库管理系软件协作来实现用户与卖家与管理员之间的一个很好的操作平台,基于这一点,设计了一个基于vue网上游戏商城是时代必不可少的时代产物。
经过对以上的情况进行分析,我们对用户的实际需求进行了详细的分析,指定出了相应的开发计划,为了方便用户在线进行查看游戏信息以及可以在线进行游戏购买方面的管理操作,帮助游戏管理员节省很多的管理时间以及可以减少工作量,使得管理工作更加快捷顺利的进行,因此开发设计了该系统。
随着计算机的不断发展,已经融入到我们生活工作的每一个领域中,网络带给我们的生活和工作都有很多的便利,因此,希望可以通过该系统的开发也能使游戏商城管理实现信息化管理,减轻管理员的工作负担,提高销售的效率。
1.2研究现状
在国外他们的信息技术的发展是我国的许多倍,从1946年诞生在美国的世界上第一台计算机开始,国外的信息技术就一直在飞速地发展,一些计算机应用软件也纷纷出现,软件技术也一直在不断完善和更新。软件行业早已遍布各个地方。
在国内,我国信息技术发展起步比较晚,后期慢慢的不断地进行优化和改革,才让我们的信息技术上升到新的阶段。在现在软件开发的技术经过大量研究和生活实践基本能够达到独立开发系统应用的水平,生活中的各个行业也把软件操作替换成传统的记录模式。软件行业正是现在比较热门的行业。
随着游戏的不断增多,游戏平台系统也在随着增加,由于游戏资讯的增多,网上游戏商城能够对游戏进行完整的规划和管理,而且商家也通过网络系统来完成日常管理信息中的各种需求,所以游戏平台系统的开发给人们带来了足够的便利,人们通过系统来查看游戏资讯,因此,由于信息的增加,信息处理系统也随之增加,通过网络来满足现代人群需求。此次开发设计主要是实现网上游戏商城,结合node.js技术以及MYSQL数据库进行设计,弥补目前网上游戏商城中的不足,来开发出一款即方便又实用的网上游戏商城,并且设计的程序具有界面整洁、功能强大等特性,从全局来说,网上游戏商城的设计解决了信息零散的问题,该系统实现,可以投入到真实环境中,这样不仅能解决以上提及的问题,让信息管理更准则。
1.3研究内容
该网上游戏商城的开发和设计施根据用户的实际情况出发,对系统的需求进行了详细的分析,然后进行系统的整体设计,最后通过测试使得系统设计的更加完整,可以实现系统中所有的功能,在开始编写论文之前亲自到图书馆借阅node.js书籍,MYSQL数据库书籍等编程书籍,然后针对开发的网上游戏商城,去网上查找了很多别人做好的系统,参照他们的设计结果,来对自己的系统进行更加详细的系统的设计,将系统中所有的功能结果一一列举出来,然后进行需求分析,最后对所有的功能模块进行编码,最后完成系统的整体测试,实现系统的正常运行。
这次编写的论文包含了6个部分的内容,具体内容如下:
第一部分绪论:文章主要从课题背景以及研究现状综合阐述了开发此系统的必要性。
第二部分相关技术:系统开发用到的各种技术都大致做出了简介。
第三部分系统分析:对系统的可行性分析以及对所有功能需求进行详细的分析,来查看该系统是否具有开发的可能。
第四部分系统设计:功能模块设计和数据库设计这两部分内容都有专门的表格和图片表示。
第五部分系统实现:进行系统主要功能模块的界面展示。
第六部分系统测试:测试系统的每一个功能是否能够正常运行,是否可以满足人们的需求。
第2章 相关技术
2.1koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。

2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
3 系统分析
3.1 可行性分析
在系统开发之初要进行系统可行分析,这样做的目的就是使用最小成本解决最大问题,一旦程序开发满足用户需要,带来的好处也是很多的。下面我们将从技术上、操作上、经济上等方面来考虑这个系统到底值不值得开发。
3.1.1 技术可行性
本网上游戏商城采用koa技术、node.js编程语言和MYSQL数据库进行开发设计,作为计算机专业学生,在学校期间就接触到许多关于编程方面的知识,当然也包括各种编程软件,对他们的了解度也比较系统,所以技术开发上面还是有一定把握。
3.1.2经济可行性
我在设计该系统的时候主要是从节约成本出发,然后进行具体的系统的设计,在系统的设计过程中由于采用的所有工具以及技术支持全部都是免费的,因此不需要有任何的成本就可以进行该系统的设计。所用到的所有资源都是免费的,只要有网络就可以进行下载使用,不需要支付相应的费用,因此该项目在经济方面是完全可以实行的。
3.1.3操作可行性
本人自己就是学生,程序开发经验不足,在界面设计上面不会设计太复杂,要讲究简单好看,操作上要方便,不能让用户觉得不流畅。用户一旦进入操作界面,界面上就会有相应提示,跟着操作提示就可以找到对应的功能操作模块,对于用户来说免培训就能使用。
从上面几个部分的可行性分析得出,这次开发的网上游戏商城在开发上面没有什么大问题,值得开发。
3.2 系统性能分析
(1)系统响应效率:页面响应时问应该在3秒以内,最长不能超过4秒,并支持至少10000人同时在线所有系统。
(2)界面简洁清晰:系统界面要求简单明了,容易操作,符合用户操作习惯。
(3)储存性高:因为网上游戏商城中有很多的信息需要存储,因此对于系统的存储量有很大的要求,需要有一个强大的数据库的支持才能确保所有的信息都能安全稳定的进行存储。
(4)易学性:该系统在操作上必须简单好上手,没有很多复杂的操作,只需要简单的进行学习就能操作该系统。
(5)稳定性需求:开发的网上游戏商城要求运行稳定,运行过程中无界面不清楚、字体模糊等现象。
(6)稳定性:开发的网上游戏商城要求运行稳定,运行过程中无界面不清楚、字体模糊等现象。
3.3 系统功能分析
本网上游戏商城主要包括三大功能模块,即管理员功能模块、用户模块和卖家模块。(1)管理员模块:首页、站点管理(轮播图、公告栏)、用户管理(管理员、普通用户、卖家)、内容管理(游戏资讯、资讯分类列表)、商城管理(游戏商城、分类列表、订单列表)、更多管理(投诉反馈、订单发货、报表统计、店铺管理)等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
(2)用户:首页、商城管理(游戏商城)、更多管理(投诉反馈、发货详情)等功能,用户用例图如图3-2所示。

图3-2 用户用例图
(3)卖家:首页、商城管理(订单列表、游戏商城)、更多管理(订单发货、报表统计、店铺管理)等功能,卖家用例图如图3-3所示。

图3-3 卖家用例图
3.4系统流程分析
3.4.1登录流程
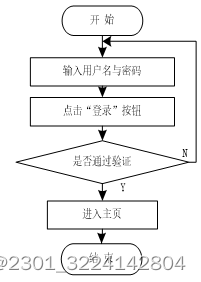
登录模块主要满足管理员以及用户的权限登录,用户登录流程图如图3-4所示。

图3-4 登录流程图
3.4.2注册流程
未有账号的用户可进入注册界面进行注册操作,用户注册流程图如图3-5所示。

图3-5注册流程图
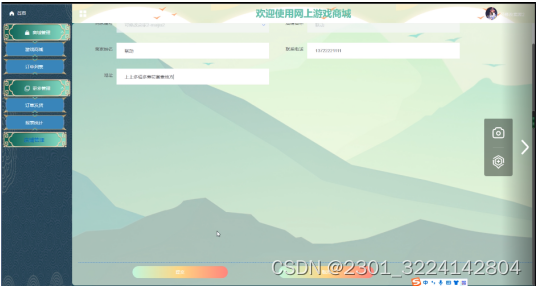
3.4.3添加信息流程
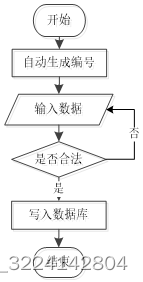
用户在添加信息时,信息编号自动生成,系统会对添加的信息进行验证,验证通过则添加至数据库,添加信息成功,反之添加失败。添加信息流程如图3-6所示。

图3-6添加信息流程图
3.4.4删除信息流程
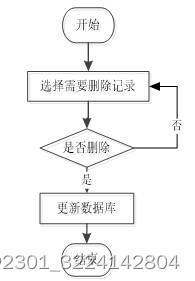
用户可选择要删除的信息进行信息删除操作,在删除信息时系统提示是否确定删除信息,是则删除信息成功,系统数据库将信息进行删除。删除信息流程图如图3-7所示。

4 系统设计
4.1系统概要设计
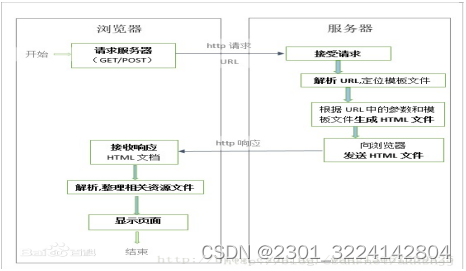
本网上游戏商城选择B/S结构(Browser/Server,浏览器/服务器结构)和基于Web服务两种模式。适合在互联网上进行操作,只要用户能连网,任何时间、任何地点都可以进行系统的操作使用。系统工作原理图如图4-1所示:

图4-1 系统工作原理图
4.2系统结构设计
整个系统是由多个功能模块组合而成的,要将所有的功能模块都一一列举出来,然后进行逐个的功能设计,使得每一个模块都有相对应的功能设计,然后进行系统整体的设计。
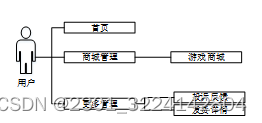
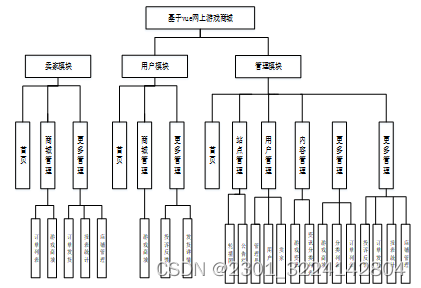
本网上游戏商城结构图如图4-2所示。

图4-2 系统功能结构图
4.3系统顺序图设计
4.3.1登录模块顺序图
登录模块主要满足了管理员以及用户的权限登录,登录模块顺序图如图4-3所示。

图4-3 登录顺序图
4.3.2添加信息模块顺序图
管理员以及用户登录后均可进行添加信息操作,添加信息模块顺序图如图4-4所示。

图4-4 添加信息顺序图
4.4数据库设计
一个好的数据库可以关系到程序开发的优劣,数据库设计离不开表结构的设计,还有表与表之间的联系,以及系统开发需要设计的数据表内容等信息。在进行数据库设计期间,要结合实际情况来对数据库进行针对性的开发设计。
4.4.1数据库E-R图设计
本网上游戏商城采用的是MYSQL数据库,数据存储快,因为网上游戏商城,主要的就是对信息的管理,信息内容比较多,这就需要好好的设计一个好的数据库,分类要清楚,不能添加信息的时候,造成信息太过混乱,设计好的数据库首先就需要先把各个实体之间的关系表达明确,系统的E-R图如下图所示:
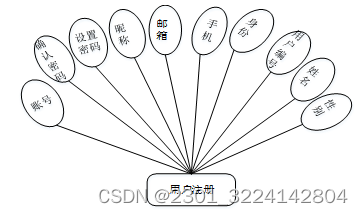
1、用户注册实体图如图4-5所示:

图4-5 用户注册管理实体图
2、订单列表实体图如图4-6所示:

图4-6订单列表实体图
3、游戏商城实体图如图4-7所示:

图4-7游戏商城实体图
4.4.2数据库表设计
将数据库概念设计的E-R图转换为关系数据库。在关系数据库中,数据关系由数据表组成,但是表的结构表现在表的字段上。
| address | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| address_id | int | 11 | 否 | 主键 | 收货地址 |
| name | varchar | 32 | 是 | 姓名 | |
| phone | varchar | 13 | 是 | 手机 | |
| postcode | varchar | 8 | 是 | 邮编 | |
| address | varchar | 255 | 否 | 地址 | |
| user_id | mediumint | 8 | 否 | 用户ID | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| default | tinyint | 1 | 否 | 默认判断 | |
| cart | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| cart_id | int | 11 | 否 | 主键 | 购物车ID |
| title | varchar | 64 | 是 | 标题 | |
| img | varchar | 255 | 否 | 图片 | |
| user_id | int | 10 | 否 | 用户ID | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| state | int | 1 | 否 | 状态 | |
| price | double | 8 | 否 | 单价 | |
| price_ago | double | 8 | 否 | 原价 | |
| price_count | double | 10 | 否 | 总价 | |
| num | int | 8 | 否 | 数量 | |
| goods_id | mediumint | 8 | 否 | 商品id | |
| type | varchar | 64 | 否 | 商品分类 | |
| description | varchar | 255 | 是 | 描述 | |
| collect | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| collect_id | int | 10 | 否 | 主键 | 收藏ID |
| user_id | int | 10 | 否 | 收藏人ID | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| title | varchar | 255 | 是 | 标题 | |
| img | varchar | 255 | 是 | 封面 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| comment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| comment_id | int | 11 | 否 | 主键 | 评论ID |
| user_id | int | 11 | 否 | 评论人ID | |
| reply_to_id | int | 11 | 否 | 回复评论ID | |
| content | longtext | 0 | 是 | 内容 | |
| nickname | varchar | 255 | 是 | 昵称 | |
| avatar | varchar | 255 | 是 | 头像地址 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| complaint_feedback | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| complaint_feedback_id | int | 11 | 否 | 主键 | 投诉反馈ID |
| user_no | int | 11 | 是 | 用户编号 | |
| full_name | varchar | 64 | 是 | 姓名 | |
| title | varchar | 64 | 是 | 标题 | |
| date | date | 0 | 是 | 日期 | |
| detailed_description | text | 0 | 是 | 详情描述 | |
| attached_pictures | varchar | 255 | 是 | 附件图片 | |
| remarks | varchar | 64 | 是 | 备注 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| examine_reply | varchar | 16 | 是 | 审核回复 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| game_mall | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| game_mall_id | int | 11 | 否 | 主键 | 游戏商城ID |
| seller_no | int | 11 | 是 | 商家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| commodity_specifications | varchar | 64 | 是 | 商品规格 | |
| hits | int | 11 | 否 | 点击数 | |
| praise_len | int | 11 | 否 | 点赞数 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| cart_title | varchar | 125 | 是 | 标题 | |
| cart_img | text | 0 | 是 | 封面图 | |
| cart_description | varchar | 255 | 是 | 描述 | |
| cart_price_ago | double | 8 | 否 | 原价[1] | |
| cart_price | double | 8 | 否 | 卖价[1] | |
| cart_inventory | int | 11 | 否 | 商品库存 | |
| cart_type | varchar | 64 | 否 | 商品分类 | |
| cart_content | longtext | 0 | 是 | 正文产品的主体内容 | |
| cart_img_1 | text | 0 | 是 | 主图1 | |
| cart_img_2 | text | 0 | 是 | 主图2 | |
| cart_img_3 | text | 0 | 是 | 主图3 | |
| cart_img_4 | text | 0 | 是 | 主图4 | |
| cart_img_5 | text | 0 | 是 | 主图5 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| goods | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| goods_id | mediumint | 8 | 否 | 主键 | 产品id |
| title | varchar | 125 | 是 | 标题 | |
| img | text | 0 | 是 | 封面图 | |
| description | varchar | 255 | 是 | 描述 | |
| price_ago | double | 8 | 否 | 原价[1] | |
| price | double | 8 | 否 | 卖价[1] | |
| sales | int | 10 | 否 | 销量 | |
| inventory | int | 11 | 否 | 商品库存 | |
| type | varchar | 64 | 否 | 商品分类 | |
| hits | int | 10 | 否 | 点击量 | |
| content | longtext | 0 | 是 | 正文产品的主体内容 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| img_1 | text | 0 | 是 | 主图1 | |
| img_2 | text | 0 | 是 | 主图2 | |
| img_3 | text | 0 | 是 | 主图3 | |
| img_4 | text | 0 | 是 | 主图4 | |
| img_5 | text | 0 | 是 | 主图5 | |
| customize_field | text | 0 | 是 | 自定义字段 | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| source_id | int | 10 | 否 | 来源ID | |
| user_id | int | 11 | 是 | 添加人 | |
| goods_type | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| type_id | int | 11 | 否 | 主键 | 商品分类ID |
| father_id | smallint | 5 | 否 | 上级分类ID | |
| name | varchar | 255 | 是 | 商品名称 | |
| desc | varchar | 255 | 是 | 描述 | |
| icon | varchar | 255 | 是 | 图标 | |
| source_table | varchar | 255 | 是 | 来源表 | |
| source_field | varchar | 255 | 是 | 来源字段 | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| order | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_id | int | 11 | 否 | 主键 | 订单ID |
| order_number | varchar | 64 | 是 | 订单号 | |
| goods_id | mediumint | 8 | 否 | 商品id | |
| title | varchar | 32 | 是 | 商品标题 | |
| img | varchar | 255 | 是 | 商品图片 | |
| price | double | 10 | 否 | 价格 | |
| price_ago | double | 10 | 否 | 原价 | |
| num | int | 8 | 否 | 数量 | |
| price_count | double | 8 | 否 | 总价 | |
| norms | varchar | 255 | 是 | 规格 | |
| type | varchar | 64 | 否 | 商品分类 | |
| contact_name | varchar | 32 | 是 | 联系人姓名 | |
| contact_email | varchar | 125 | 是 | 联系人邮箱 | |
| contact_phone | varchar | 11 | 是 | 联系人手机 | |
| contact_address | varchar | 255 | 是 | 收件地址 | |
| postal_code | varchar | 9 | 是 | 邮政编码 | |
| user_id | int | 10 | 否 | 买家ID | |
| merchant_id | mediumint | 8 | 否 | 商家ID | |
| create_time | timestamp | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| description | varchar | 255 | 是 | 描述 | |
| state | varchar | 16 | 否 | 订单状态 | |
| order_shipment | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| order_shipment_id | int | 11 | 否 | 主键 | 订单发货ID |
| seller_no | int | 11 | 是 | 商家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| order_no | varchar | 64 | 是 | 订单编号 | |
| commodity_details | varchar | 64 | 是 | 商品详情 | |
| delivery_time | date | 0 | 是 | 发货时间 | |
| courier_services_company | varchar | 64 | 是 | 快递公司 | |
| courier_number | varchar | 64 | 是 | 快递单号 | |
| buyer_no | int | 11 | 是 | 买家编号 | |
| ship_to_address | text | 0 | 是 | 收货地址 | |
| remarks | varchar | 64 | 是 | 备注 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| ordinary_users | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| ordinary_users_id | int | 11 | 否 | 主键 | 普通用户ID |
| user_no | varchar | 64 | 否 | 用户编号 | |
| full_name | varchar | 64 | 是 | 姓名 | |
| gender | varchar | 64 | 是 | 性别 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| user_id | int | 11 | 否 | 用户ID | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| report_statistics | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| report_statistics_id | int | 11 | 否 | 主键 | 报表统计ID |
| title_name | varchar | 64 | 是 | 标题名称 | |
| month | varchar | 64 | 是 | 月份 | |
| monthly_sales | int | 11 | 是 | 月销量 | |
| order_quantity | int | 11 | 是 | 订单数量 | |
| statistical_time | date | 0 | 是 | 统计时间 | |
| remarks | varchar | 64 | 是 | 备注 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| seller | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| seller_id | int | 11 | 否 | 主键 | 卖家ID |
| seller_no | varchar | 64 | 否 | 商家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| examine_state | varchar | 16 | 否 | 审核状态 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| user_id | int | 11 | 否 | 用户ID | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
| store_management | |||||
| 字段名称 | 类型 | 长度 | 不是null | 主键 | 字段说明 |
| store_management_id | int | 11 | 否 | 主键 | 店铺管理ID |
| seller_no | int | 11 | 是 | 商家编号 | |
| store_name | varchar | 64 | 是 | 店铺名称 | |
| merchant_name | varchar | 64 | 是 | 商家姓名 | |
| contact_number | varchar | 64 | 是 | 联系电话 | |
| address | varchar | 64 | 是 | 地址 | |
| recommend | int | 11 | 否 | 智能推荐 | |
| create_time | datetime | 0 | 否 | 创建时间 | |
| update_time | timestamp | 0 | 否 | 更新时间 | |
5 系统详细设计
5.1系统功能模块
网上游戏商城,在系统首页可以查看首页、游戏资讯、游戏商城、投诉反馈等内容,如图5-1所示。

图5-1系统首页界面图
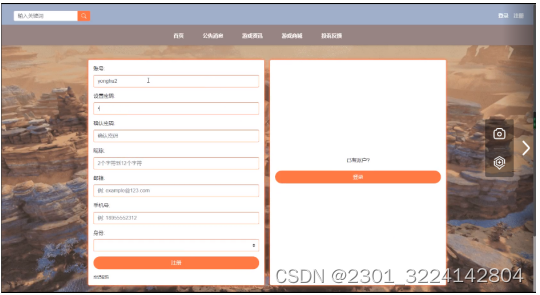
用户注册,在用户注册页面通过填写账号、设置密码、确认密码、昵称、邮箱、手机号、身份、用户编号、性别等信息完成用户注册,如图5-2所示。

图5-2用户注册界面图
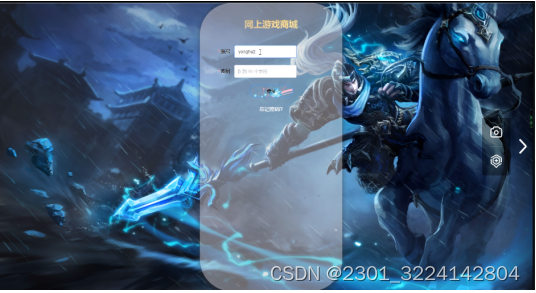
用户注册成功,在系统登录界面输入注册账号以及密码进入系统。如图5-3所示。

图5-3 系统登录界面图
用户界面,用户登录系统后台界面。如图5-4所示。

图5-4个人中心界面图
投诉反馈,在游戏购买页面可以查看用户编号、姓名、标题、日期、详情描述、附件图片、备注、审核状态、审核回复等操作,根据详情进行添加或者删除。如图5-5所示。

图5-5投诉反馈界面图
5.2管理员功能模块
管理员功能界面,在管理员功能页面中可以查看首页、站点管理(轮播图、公告栏)、用户管理(管理员、普通用户、卖家)、内容管理(游戏资讯、资讯分类列表)、商城管理(游戏商城、分类列表、订单列表)、更多管理(投诉反馈、订单发货、报表统计、店铺管理)等功能,并可根据需要进行修改或删除等操作,如图5-6所示。

图5-6管理员功能界面图
用户管理,在用户界面可以查看账号、密码、昵称、手机号码、邮箱、手机认证、邮箱认证、状态、姓名、用户编号、性别等信息进行提交,并可根据需要进行查看评论、修改或删除等操作,如图5-7所示。

图5-7用户管理界面图
游戏资讯,在游戏资讯界面可以查看到封面图、标题、分类、标签、描述、等详情,并可根据需要进行修改或删除等操作,如图5-8所示。

图5-8游戏资讯界面图
订单发货,在订单发货页面可以查看到封面商家编号、店铺名称、订单编号、商品详情、发货时间、快递公司、快递单号、买家编号、收货地址、备注等详情,并可根据需要进行修改或删除等操作,如图5-9所示。

图5-9订单发货界面图
5.3卖家功能模块
卖家功能界面,在卖家功能页面中可以查看首页、商城管理(订单列表、游戏商城)、更多管理(订单发货、报表统计、店铺管理)等功能,并可根据需要进行修改或删除等操作,如图5-10所示。

图5-10卖家功能界面图
报表统计,在报表统计页面可以查看到标题名称、月份、月销量、订单数量、统计时间、备注等详情,并可根据需要进行修改或删除等操作,如图5-11所示。

图5-11报表统计界面图
店铺管理,在店铺管理页面可以查看到商家编号、店铺名称、商家姓名、联系电话、地址等详情,并可根据需要进行修改或删除等操作,如图5-12所示。

图5-12店铺管理界面图
6 系统测试
一个系统设计好后,就会进入测试阶段,测试的目标是检验设计好的网站是否可以正常无误的运行,尽可能的发现网站的问题,已使后期网站投入使用后网站尽少出错。
6.1 测试定义
测试不仅是系统开发的开始,而且应该贯穿整个系统的整个生命周期。评估系统质量的方法不局限于系统编码和过程,应该与软件设计工作和历史需求分析密切相关。系统错误,不一定是代码错误,可能是阶段的设计摘要和设计细节存在问题,问题也可能出现在需求分析阶段。从实际情况来看,最初的问题很可能是一个小错误,根据按钮的原理,按钮后的按钮位错将是所有位错。该系统的原因也同样适用,随着后续的开发工作,误差将越来越严重。因此就应该对系统进行测试,在一开始就发现系统中存在的问题,就能保证以后系统能够正常稳定的运行。在测试系统中,开发人员应该站在客户的角度来处理测试工作,而现在主要的测试方法是黑盒测试。测试的目的可以概括为以下几点:首先,用户界面和客户需求是一致的,设置界面和设计风格统一;第二,创新设计接口规范设计标准,具有独特的审美特征;最后,人类传统的接口以满足审美需求,不能盲目地追求一种独特的,合理的规划布局,符合审美标准。
6.2 测试目的
测试的目的在于要对系统的稳定和可操作性能进行对照检查。对于软件的开发利用最终的目的在最后的测试和试用,这是一个不可缺少的重要环节。对于软件开发者而言,在对每一个单独的功能进行编排时候,都要有单独的测试,并通过测试阶段才可以研发多个功能性软件,这样既缩短了研发时间,也可以在的单个的早期测试中发现问题,以免融合后的软件,在查找问题时就很难快速解决或者急速定位问题。
网上游戏商城开发设计完成后,需要对其进行系统测试,测试的主要目的就是发现并找出系统中存在的问题,并及时的进行解决,确保系统可以正常稳定的运行下去,在进行系统测试的时候,在一定要非常的认真、仔细,切记不能粗心,不能放过一个漏洞,测试时候一定不要着急,要按照之前指定好的测试步骤一步一步进行,并且将测试的结果进行详细的记录,我们在进行测试的时候做好选择自动化的测试,这样既可以节省时间而且也能确保测试的准确性,如果采用人工测试的方法就不会这么的方便,由于人工测试有很多不确定的因素,在测试过程中很可能会出现一些问题,用机器测试就不会出现任何的问题,而且机器不会疲惫会一直二等工作下去。在测试的时候一定要非常专注,时刻关注着测试的结果,一但发现异常及时进行修改,最后,测试完之后的文档应该保存下来,方便以后测试时用到。系统测试的方法有很多,对于本网上游戏商城的测试,我们使用了测试用得最多的黑盒测试方法来对该系统进行测试。
6.3测试方案
对测试计划的把握是测试方案的重中之重。所有的技术难点应该都被包含在这个测试计划之中。而且我们要保证能与目标形成一致性,以至于能够测试出一些主要存在的错误和一些错误的漏洞。可以完美解决这些问题就只有白盒测试或者黑盒测试。
构造测试是白盒测试的另一个名字,了解与分析程序的结构以及性能功用的,从而我们可以得到最终想要的结果并且观察出是不是每一条程序都能得到。
性能测试是黑盒测试别称,程序本身的运作通过程序的进程来观察,主要是看一下程序是不是能够像我们预期的目标那样发展,看一看我们的程序最终能不能完整的得到我们最后想要的功能和储存想得到的数据,到最后看一下我们的这个程序完整性能不能达到要求。
单元测试就是模块测试,顾名思义就是测试每个模块所承担的功能是否能够实现,这个测试就是为了找出代码在实际的设计运转中某一些小的程序所出现的偏差,很好地改正这些错误,就说明我们模块测试进行很成功过。
集成测试就是对系统的测试以及对他子系统的一些性能测试,他检查的事系统的包装程序信息。找出其中的问题。他的优势主要有以下这几点:
软件耗费较少。
可以提前发现端口的错误。
更好的地位系统中错误的位置。
从底部往上面进行的方案针对于偏下层的结构,而中间的结构就采用折中的方法。
终于到了结尾性的工作了。就是为了给用户看一下我们的系统功能是否达到了预期的效果。我采用了性能测试也就是黑盒测试对系统进行测试。
其结果是分别是:
有一定的差异在用户的需求。
再者就是结果与之差不了多少。
到了最后了,我们发现的问题都是与用户的需求存在一定的关联。
测试点:登录
测试的目标:输入账号密码以及验证码后系统会自动进行验证是否正确。
所用的环境:Windows10和IE浏览器。
输入信息:用户名、密码。
步骤:
(1)首先我们打来浏览器,进入该系统的登录界面。
(2)在进入页面登录部分以后可以进行对用户名、密码进行测试,具体测试输入情况如下表6.1所示。
表6.1 登录测试
| 情况 | 用户名输入 | 密码输入 | 期望结果 |
| (1) | 小11 | 1244566 | 提示“用户名或者密码错误,或账号未经审核” |
| (2) | aaaaa | 123456 | 提示“用户名或密码错误,或者账号未经审核” |
| (3) | 小11 | 112233 | 登陆成功 |
6.4系统分析
本网上游戏商城设计要求基本都可以达到,此系统具有完整的软件功能,良好的用户界面,能够正确的处理错误信息,而且能够准确的提出错误的种类。但是系统测试时也出现了一些系统的不足和缺陷,所以在今后的日子里我会对其视觉上的不足作出修改,其次系统的代码和数据库出现了非常多的冗余现象,都是因为对编程技术的应用不够熟练,在日后我会加强自己的自身学习和能力,减少这样的冗余现象。
经过对上述的测试结果分析,本网上游戏商城无论是在技术方面,还是操作方面,还是经济方面都是完全可以实行的,并且经过测试,该系统操作简单,所有的功能都可以实现,因此该系统可以满足人们的使用需求,值得被推广。
总体说来,软件通过测试。
7 结论
本文研究了网上游戏商城的设计与实现,在文章开端首先对个研究背景、研究现状和研究内容作了简单的介绍,然后通过系统分析,引申出本系统研究的主要内容。
通过对koa技术和MYSQL数据库的简介,从硬件和软件两反面说明了网上游戏商城的设计与实现的可行性,通过本次网上游戏商城的设计与实现的研究与实现,我感触到学习一门新技术,最重要的是实践,只有多动手才能尽快掌握它,一个系统的开发,经验是最重要的,经验不足,就难免会有许多考虑不周之处。要想吸引更多的用户,系统的界面必须要美观、有特色、友好,功能要健全。
由于在此之前对于node.js知识并不了解,所以从一开始就碰到许多困难,例如一开始的页面显示不规范、数据库连接有问题已经无法实现参数的传递等等,不过通过我不断的查阅相关的资料,以及向老师同学请教,最后出现的所有的问题都得到了解决,通过这次的系统开发,我学到了很多的知识,也明白了自己在哪些方面有不足的地方,尤其是学会如何从大量的信息中筛选出所需有用的信息,同时我更加深刻的体会到了,虽然书本上的大部分知识都是有价值,正确的,但实际上每个人编程的思路和对数据处理的方法、思想都是不同的,这就要求我们一定要通过实践才能找到解决问题的方案。在此次毕业设计活动中,我不断的提高了自己,也得到了宝贵的经验,我相信这些对我以后的发展都会有很大帮助。
通过这次网上游戏商城的开发,让我学到了更多的知识,同时通过这次系统的设计也让我明白了自己在哪方面有不足,以后加以学习争取可以开发住更多有用的适用的系统软件,本次系统的设计提高了我的编程水平,为了我今后系统的开发打下了结实的基础。
参考文献
- [1]Jae Youn Shim,심재연,Jun Sik Min,민준식. Design of Big Game System for University Freshman Orientation[J]. 한국게임학회 논문지,2022,22(3).
- [2]詹雪.基于身份认证的网络游戏防沉迷系统设计[J].信息与电脑(理论版),2021,33(20):103-105.
- [3]梁建伟,郑慧玲,郑明.基于cocos-2d的轻量级手机游戏系统设计[J].信息与电脑(理论版),2021,33(19):130-132.
- [4]肖江,杨佳慧,何晓晴,廉佐政.基于Vue的齐齐哈尔大学校园微助手系统设计与实现[J].信息与电脑(理论版),2021,33(19):165-167.
- [5]赵维霞.我的实习场我做主——商城资源文化背景下课程游戏化的建设与开发[J].教育界,2021(34):85-86+88.
- [6]Yifan Song,Hongkun Qiu,Yajie Wang,Xiaodong Zheng. The optimization and improvement of bridge game system[C]//.第33届中国控制与决策会议论文集(10).,2021:270-275.DOI:10.26914/c.cnkihy.2021.022898.
- [7]Zhang Xiaochuan,Zhao Hailu,Gan Chunyan,Chen Junyu,Zeng Le,Huang Tongyuan. A Mahjong Game System Architecture Based on Empirical Knowledge[C]//.第33届中国控制与决策会议论文集(9).,2021:453-458.DOI:10.26914/c.cnkihy.2021.028231.
- [8]李家豪. 基于Unity3D的MMO ARPG游戏的设计与实现[D].华中科技大学,2021.DOI:10.27157/d.cnki.ghzku.2021.004119.
- [9]陶贵俊. 面向游戏商城的分布式推荐技术研究[D].浙江大学,2020.DOI:10.27461/d.cnki.gzjdx.2020.004478.
- [10]张钊源,刘晓瑜,鞠玉霞.Node.js后端技术初探[J].中小企业管理与科技(上旬刊),2020(08):193-194.
- [11]邓剑.MMORPG网络游戏批判——关于游戏币以及游戏乌托邦的历史考察[J].新闻记者,2020(07):16-26.DOI:10.16057/j.cnki.31-1171/g2.2020.07.002.
- [12]季安冬. 小美果园社交游戏系统核心模块的设计与实现[D].南京大学,2020.DOI:10.27235/d.cnki.gnjiu.2020.001731.
- [13]徐晓虎. 基于多元质感的游戏系统界面设计研究与实践[D].湖南大学,2020.DOI:10.27135/d.cnki.ghudu.2020.001035.
- [14]王仡捷.基于Node.JS技术的高并发网络应用架构的设计与实现[J].通化师范学院学报,2020,41(04):64-67.DOI:10.13877/j.cnki.cn22-1284.2020.04.014.
- [15]刘娴,刘泽骁,荀丽丹.基于Node.js技术的报表信息管理平台设计与实现[J].无线互联科技,2019,16(24):51-52.
- [16]林力文.探究Node.js技术特性在电信IT支撑领域的应用[J].计算机产品与流通,2019(12):32-33.
- [17]刘子奇. 一种基于虚拟GPU的小区云游戏平台设计及实现[D].电子科技大学,2019.
- [18]Masood, Mona,Halimi, Nurfitri. Gamified MALL: Are Game Elements Key to Learning Mandarin?[J]. Advanced Science Letters,2019,25(1).
谢辞
本次毕业设计圆满的结束了,通过这次毕业设计我学到了很多的知识,也提高了我软件开发的能力,在系统开发设计的过程中,出现了很多的问题,但是通过老师和同学们的帮助,最后所有的问题都得到了解决,因此我要感谢在此过程中对我帮助的老师和同学们,感谢指导老师帮助我选课题,给我做详细的讲解,给我提供设计所需要的各种设备,也经常询问我进度与成果,再有难点的时候给我解决思路,帮助我顺利完成。没有他的指导,也不会有我今天所展现出的成果。
首先我要感谢我的指导老师,指导老师在教学任务繁忙的情况下,抽出时间帮助我纠正我在设计当中出现的问题,并耐性地为我的论文作校正,是他的定期检查和指导使得我们的毕业设计高质量完成。他在我整个课题开发和设计的过程中,为程序的设计、框架的设计、代码的撰写方面以及论文框架的设计提供了很多宝贵的意见,并且为我推荐了许多有用的资料和文献,他的指导和建议使我受益匪浅,有了指导老师的辅导和指点,我论文才能够顺利完成。老师的认真负责的工作态度和治学严谨之道使我们这些即将踏入社会的毕业生受益匪浅。
然后要感谢我的同学们,感谢大家对我这次毕业设计的帮助, 也感谢大家在大学生活中对我的陪伴,使得我的大学生活过的很快乐。
另外,我还要感谢父母,感谢一直以来对我的支持,让我能够顺利的完成我的学业,没有你们也就没有我的今天,感谢你们无私的付出,未来我一定会报答你们的。
最后,感谢在座的所有参加我论文答辩的老师们,感谢大家的聆听,你们辛苦了。
关注&点赞&收藏&私信博主,免费领取项目源码
相关文章:

(免费领源码)基于 node.js#vue#mysql的网上游戏商城35112-计算机毕业设计项目选题推荐
摘 要 本论文主要论述了如何使用node.js语言开发一个基于vue的网上游戏商城,本系统将严格按照软件开发流程进行各个阶段的工作,本系统采用的数据库是Mysql,使用node.js的koa技术技术构建的一个管理系统,实现了本系统的全部功能。在…...

[2024-06]-[大模型]-[Ollama] 0-相关命令
常用的ollama命令[持续更新中] ollama更新: curl https://ollama.ai/install.sh |sh带着flash attention启动: OLLAMA_FLASH_ATTENTION1 ollama serve停止ollama服务: sudo systemctl stop ollama note:目前遇到sudo systemctl …...

Image组件无法设置长按事件
最近对image 设置长按事件,通过api发现有个长按事件 LongPressGesture,但是使用了长按没反应,于是看文档,文档描述如下: 当组件默认支持可拖拽时,如Text、TextInput、TextArea、HyperLink、Image和RichEd…...

计算机网络 —— 数据链路层(VLAN)
计算机网络 —— 数据链路层(VLAN) 什么是VLAN为什么要有VLANVLAN如何实现IEEE 802.1Q 我们今天来看VLAN: 什么是VLAN VLAN(Virtual Local Area Network,虚拟局域网)是一种网络技术,它将一个物…...

Redis基本操作介绍
1. 安装与启动 安装:Redis支持多种操作系统,包括Linux、Windows等。从Redis官网下载相应的安装包,并按照系统要求进行安装。启动: Linux系统:在终端中,进入Redis的安装目录,运行redis-server命…...

Unity3d使用3D WebView for Windows and macOS打开全景网页(720云)操作问题记录
问题描述 使用Unity3d内嵌网页的形式打开720云中的全景图这个功能,使用的是3D WebView for Windows and macOS插件,720云的全景图在浏览器上的操作是滑动鼠标滚轮推远/拉近全景图,鼠标左键拖拽网页可以旋转全景图内容。网页的打开过程是正常…...

把文件从一台linux机器上传到另一台linux机器上
文章目录 1,第一种情况1.1 先测试2台机器是否可以互相通信1.2 对整个文件夹里面的所有内容进行传输的命令1.3 检查结果 2,第二种情况2.1,单个文件传输的命令 1,第一种情况 我这里有2台linux机器, 机器A:19…...

WT32-ETH01作为TCP Server进行通讯
目录 模块简介WT32-ETH01作为TCP Server设置W5500作为TCP Client设置连接并进行通讯总结 模块简介 WT32-ETH01网关主要功能特点: 采用双核Xtensa⑧32-bit LX6 MCU.集成SPI flash 32Mbit\ SRAM 520KB 支持TCP Server. TCP Client, UDP Server. UDP Client工作模式 支持串口、wi…...

mvn install -DskipTests
mvn install -DskipTests mvn install -DskipTests 不用做测试的打包代码...

Lua搭建网站后台教程
本文讲解如何使用二进制发布包和FastWeb网站管理工具搭建站点 FastWeb网站管理工具 使用该工具可快速在Windows平台部署。支持官方或三方模块的自动安装、日志调试、版本更新等。 1、下载最新版本压缩包 2、解压到任意目录(建议英文) 3、运行 ①点击 [设置]->[安装] 部…...

Java | Leetcode Java题解之第137题只出现一次的数字II
题目: 题解: class Solution {public int singleNumber(int[] nums) {int a 0, b 0;for (int num : nums) {b ~a & (b ^ num);a ~b & (a ^ num);}return b;} }...

大数据技术Hbase列数据库——topic3
目录 启动Hadoop启动HbaseHbase常用Shell命令基本命令关于表的操作增删改查询 启动Hadoop 1.到Hadoop安装目录下输入命令 sbin/start-all.sh[rootlocalhost hadoop-2.7.1]# sbin/start-all.sh This script is Deprecated. Instead use start-dfs.sh and start-yarn.sh Starti…...

Sklearn基础教程:机器学习界的瑞士军刀
Sklearn基础教程:机器学习界的瑞士军刀 引言 在机器学习的世界里,sklearn(Scikit-learn)就像是一把瑞士军刀,小巧、多功能,而且非常实用。无论你是数据科学家还是编程新手,sklearn都能成为你解…...

Python异步爬虫批量下载图片-协程
import aiofiles import aiohttp import asyncio import requests from lxml import etree from aiohttp import TCPConnectorclass Spider:def __init__(self, value):# 起始urlself.start_url value# 下载单个图片staticmethodasync def download_one(url):name url[0].spl…...

力扣 42. 接雨水
题目来源:https://leetcode.cn/problems/trapping-rain-water/description/ C题解1:双指针 按列算,一列一列的求雨水面积。使用双指针是记录当前列左右侧的最大元素。 class Solution { public:int trap(vector<int>& height) {in…...

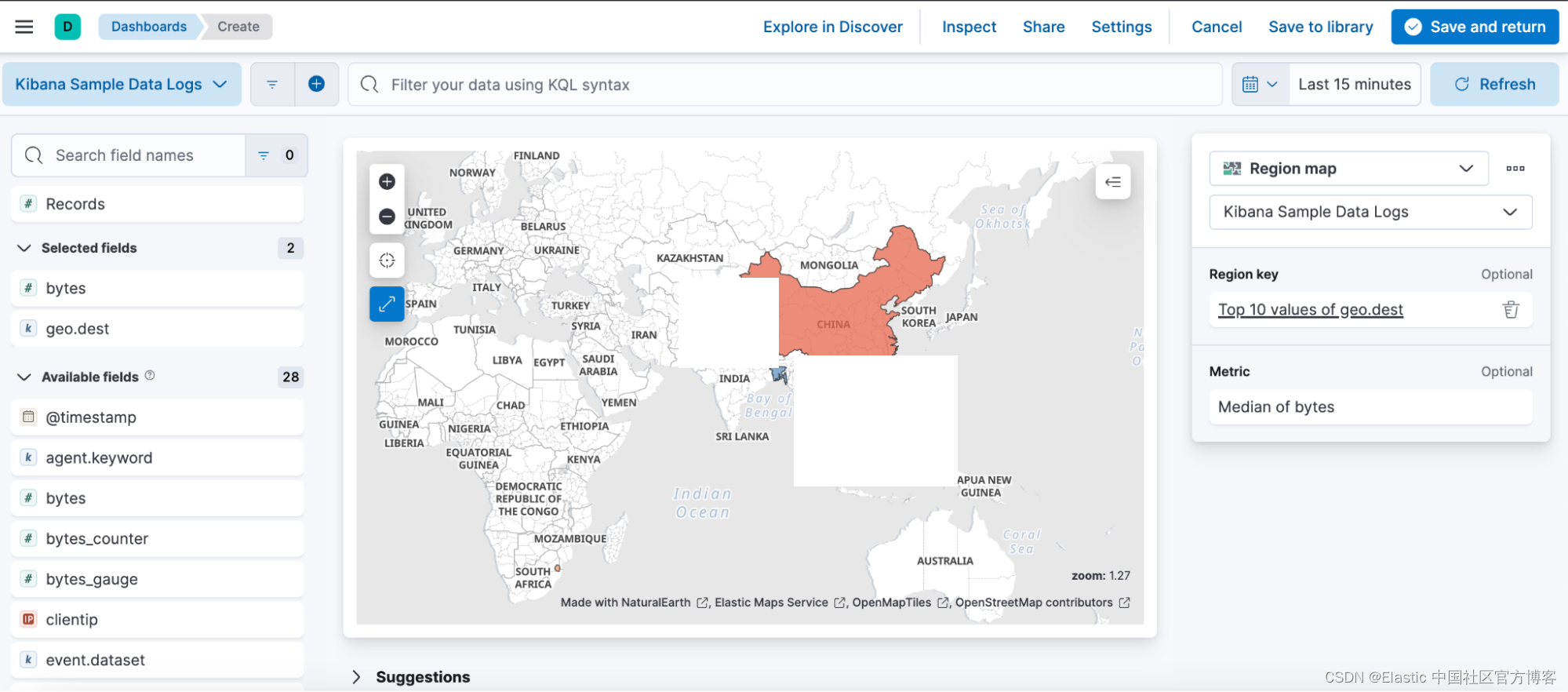
Elastic Platform 8.14:ES|QL 正式发布、静态加密和向量搜索优化
作者:来自 Elastic Gilad Gal, Tyler Perkins, Alex Chalkias, Trevor Blackford, Ninoslav Miskovic, Fabio Busatto, Aris Papadopoulos Elastic Platform 8.14 提供了 Elasticsearch 查询语言 (ES|QL) 的正式发行版 (GA) — Elastic 中数据探索和操作的未来。它还…...

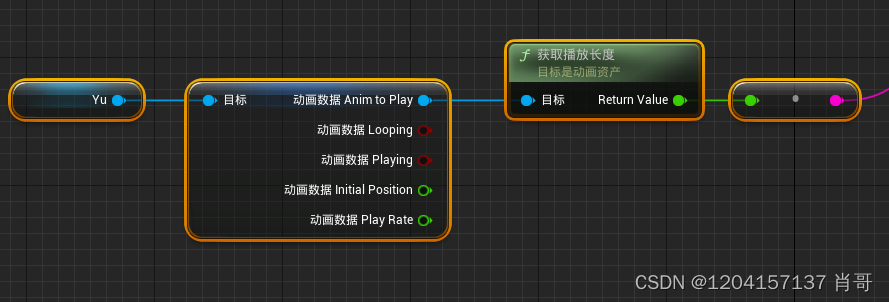
UE4获取动画序列资产的动画时长
谢谢”朝闻道“大佬的指点~...

win10怎么截图?电脑截图的3个方法分享
win10怎么截图?在Windows 10操作系统中,截图功能不仅强大而且极其便捷。无论用户需要快速捕捉整个屏幕的内容,还是精确截取屏幕上的特定区域,它都能迅速响应并满足需求。通过内置的截图工具和快捷键,我们可以轻松完成各…...

无线领夹麦克风哪个品牌性价比高?推荐领夹麦克风性价比最高品牌
当今的直播、短视频已经深深的融入到了我们的生活当中,很多小伙伴会通过拍摄短视频、Vlog来分享自己生活精彩的瞬间。不过录制视频时,如果单纯靠手机拾音,距离手机越远,声音越小越不清晰如果有噪音干扰,那更是“惨不忍…...
)
C语言----深入理解指针(5)
1.sizeof和strlen的对比 sizeof计算变量所占内存空间的大小的,单位是字节 sizeof只关注内存空间的大小,不在乎内存中方的什么数据 sizeof是操作符不是函数 sizeof会将\0算进去的 // sizeof计算变量所占内存空间的大小的,单位是字节int m…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

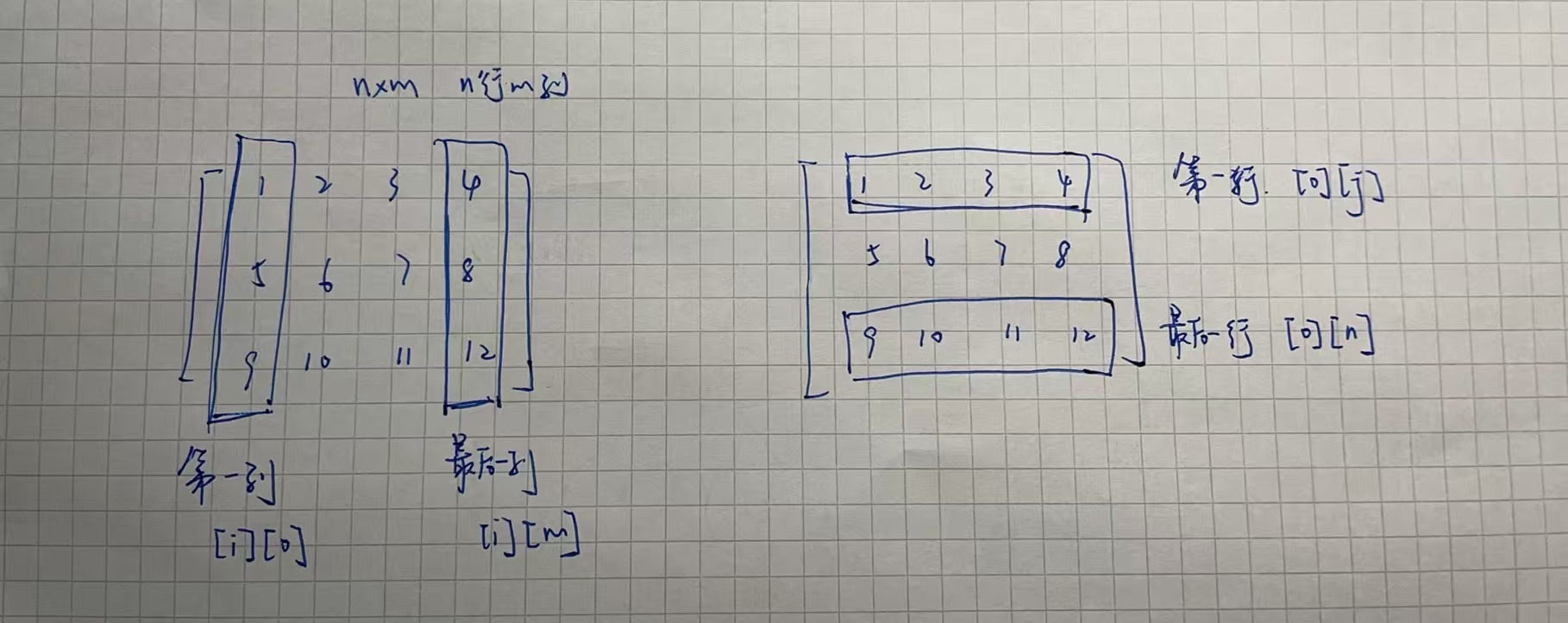
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

STM32 低功耗设计全攻略:PWR 模块原理 + 睡眠 / 停止 / 待机模式实战(串口 + 红外 + RTC 应用全解析)
文章目录 PWRPWR(电源控制模块)核心功能 电源框图上电复位和掉电复位可编程电压监测器低功耗模式模式选择睡眠模式停止模式待机模式 修改主频一、准备工作二、修改主频的核心步骤:宏定义配置三、程序流程:时钟配置函数解析四、注意…...
