利用 HTML5 Canvas 实现在线签字功能
目录
前言
一、HTML5 Canvas 简介
二、签字功能的实现
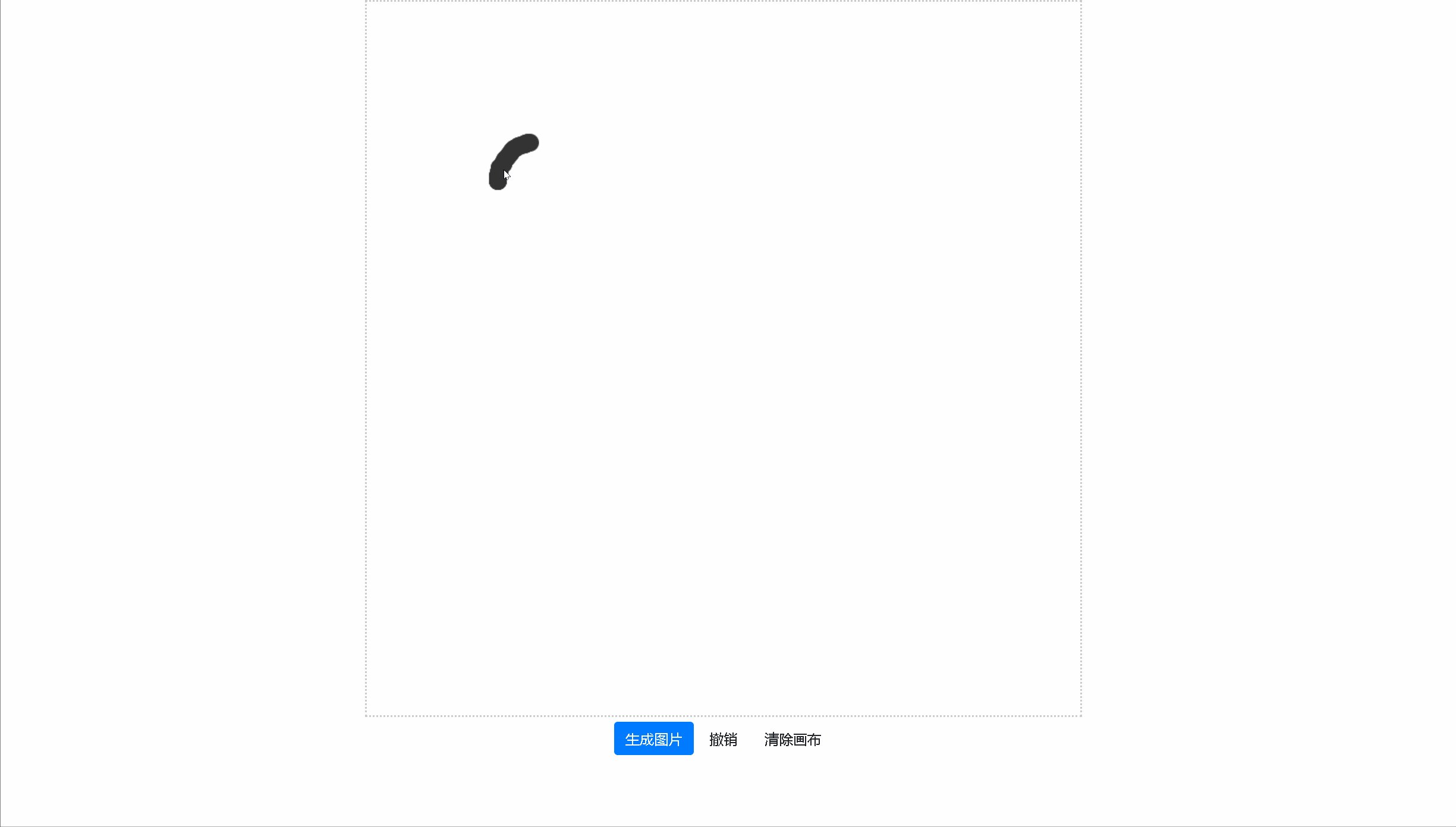
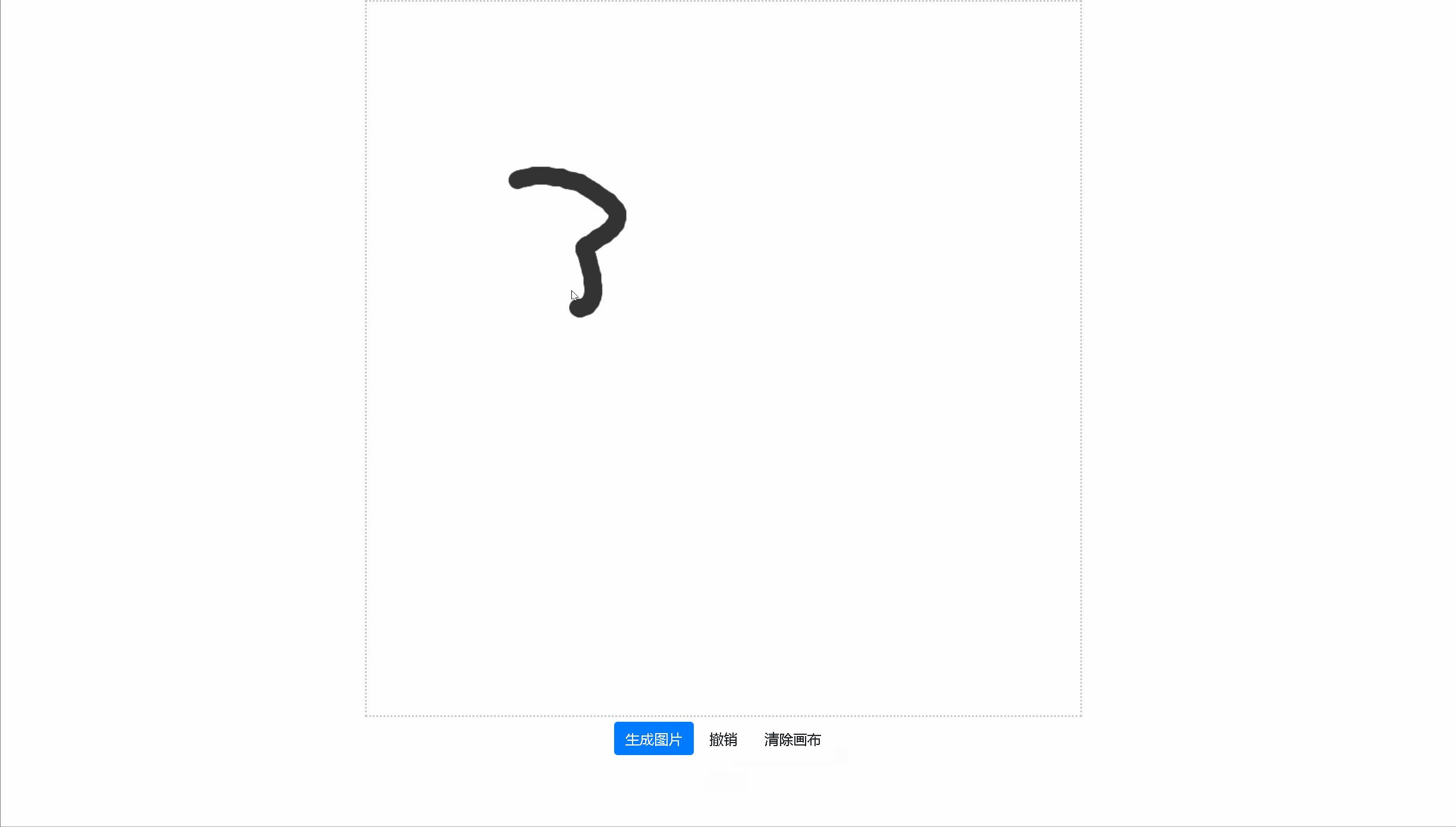
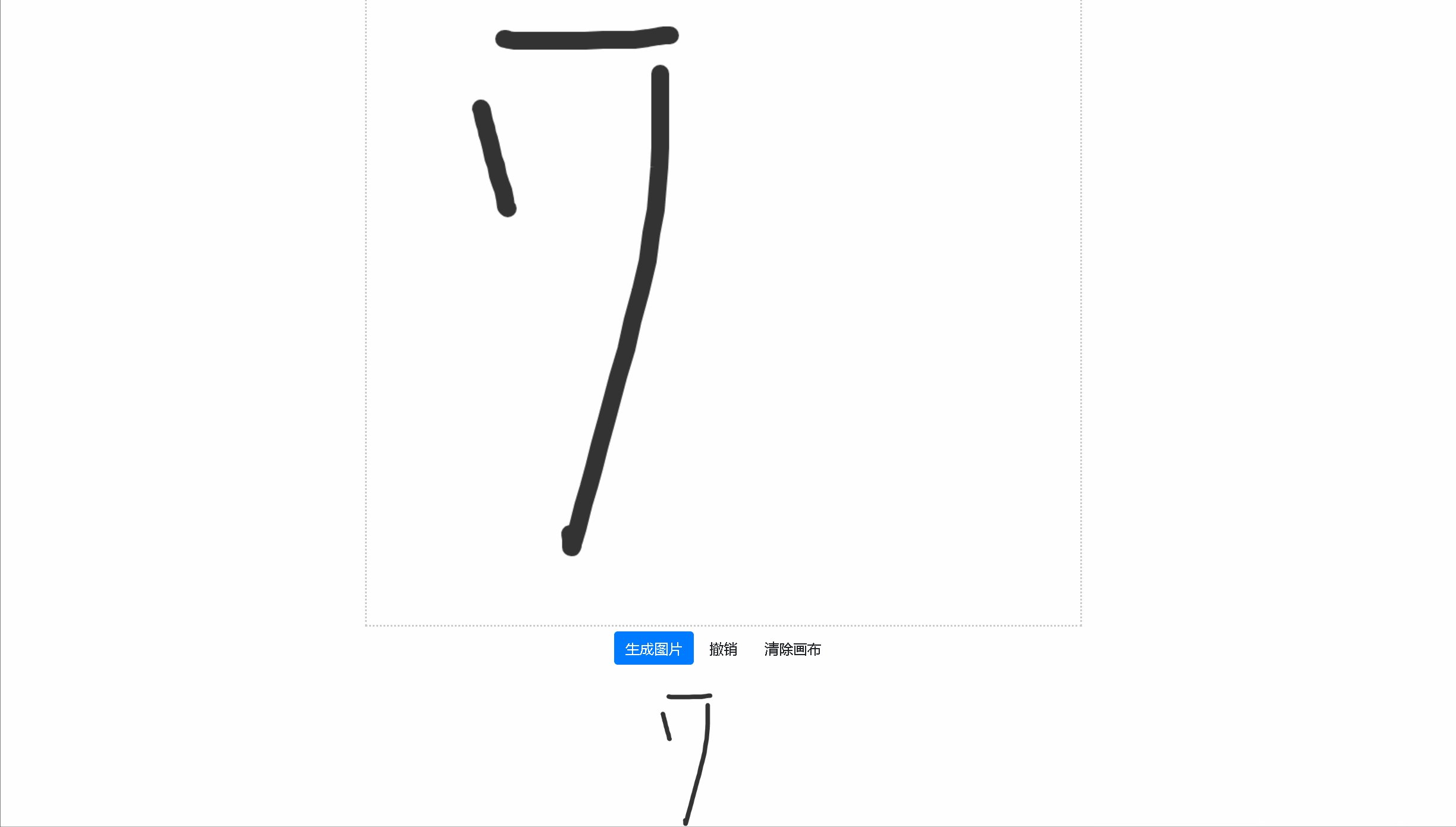
效果演示
完整代码
前言
在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同。利用 HTML5 的 canvas 画布,我们可以轻松地实现这一功能,为用户提供方便快捷的在线签字体验。
一、HTML5 Canvas 简介
HTML5 的 canvas 元素是一种强大的图形渲染工具,它允许开发者使用 JavaScript 在网页上绘制各种图形、动画和交互式内容。通过 canvas,开发者可以创建丰富多彩的视觉效果,并实现复杂的用户交互体验。
HTML5 Canvas的关键特性:
图形绘制能力:Canvas 元素提供了绘制路径、矩形、圆形、直线、文本等基本图形的功能,同时还支持图像的绘制和变换操作,使得开发者能够轻松地创建各种视觉效果。
动画和交互:借助 JavaScript,开发者可以在 Canvas 上创建复杂的动画效果,并添加交互式的操作。这使得 Canvas 成为开发游戏、数据可视化和其他需要动态效果的应用的理想选择。
性能优势:由于 Canvas 是基于 GPU 加速的,因此它具有良好的性能表现,能够处理大量的图形元素和动画效果,而不会对页面的整体性能产生太大影响。
灵活性:Canvas 元素可以轻松地与其他 HTML 元素结合使用,使得开发者可以在页面上创建复杂的混合媒体效果,同时还可以响应用户的交互操作。
二、签字功能的实现
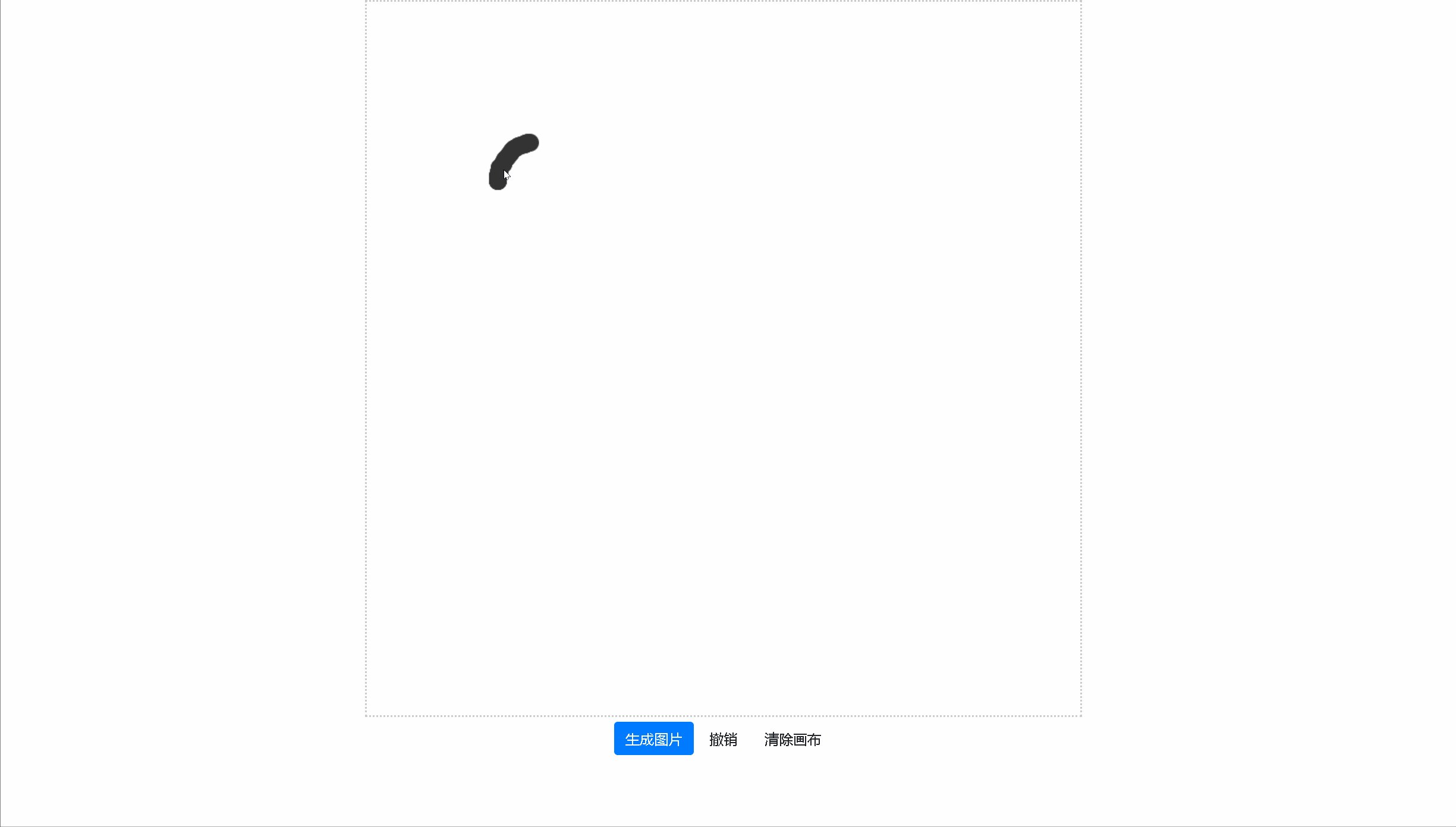
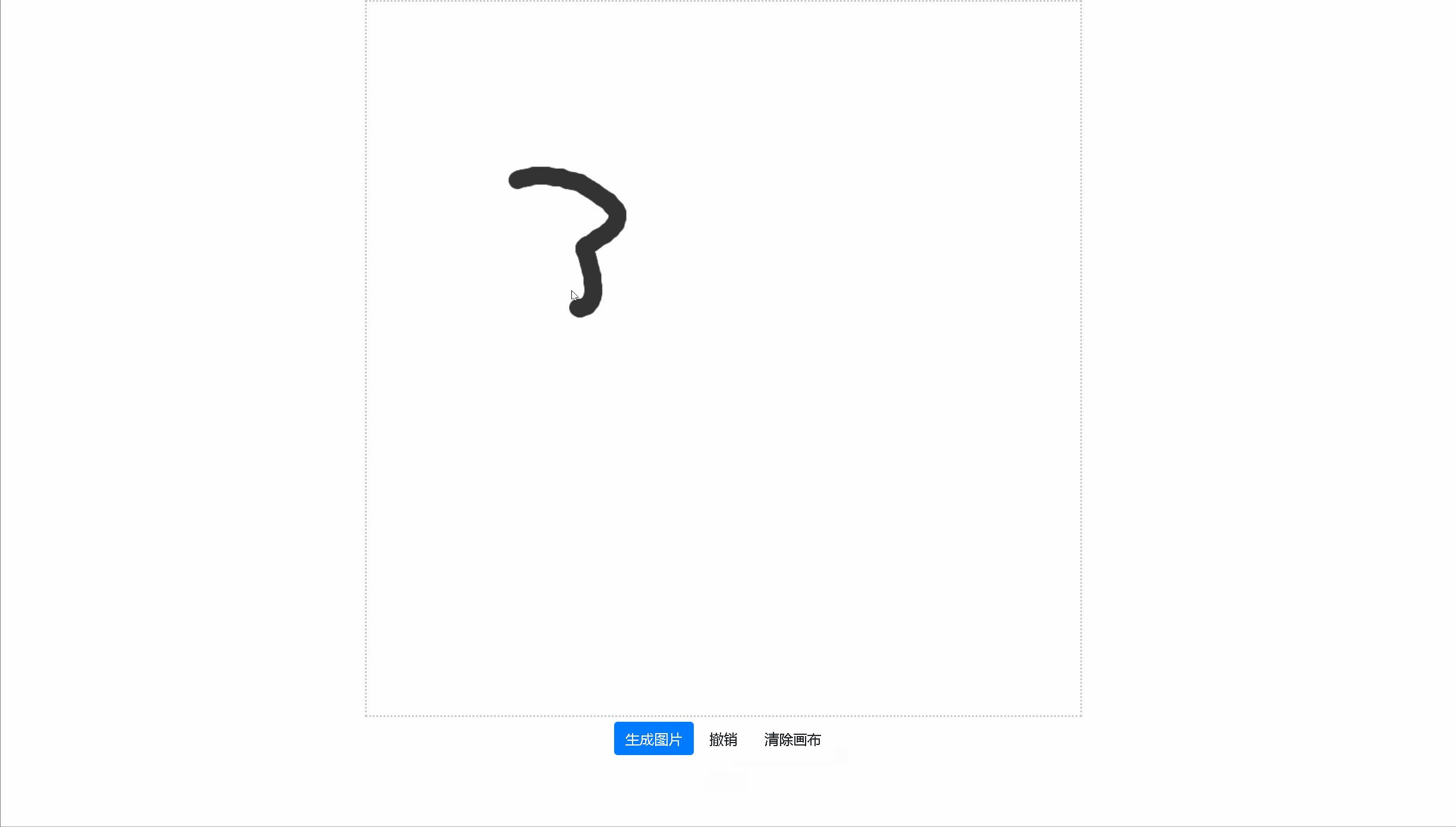
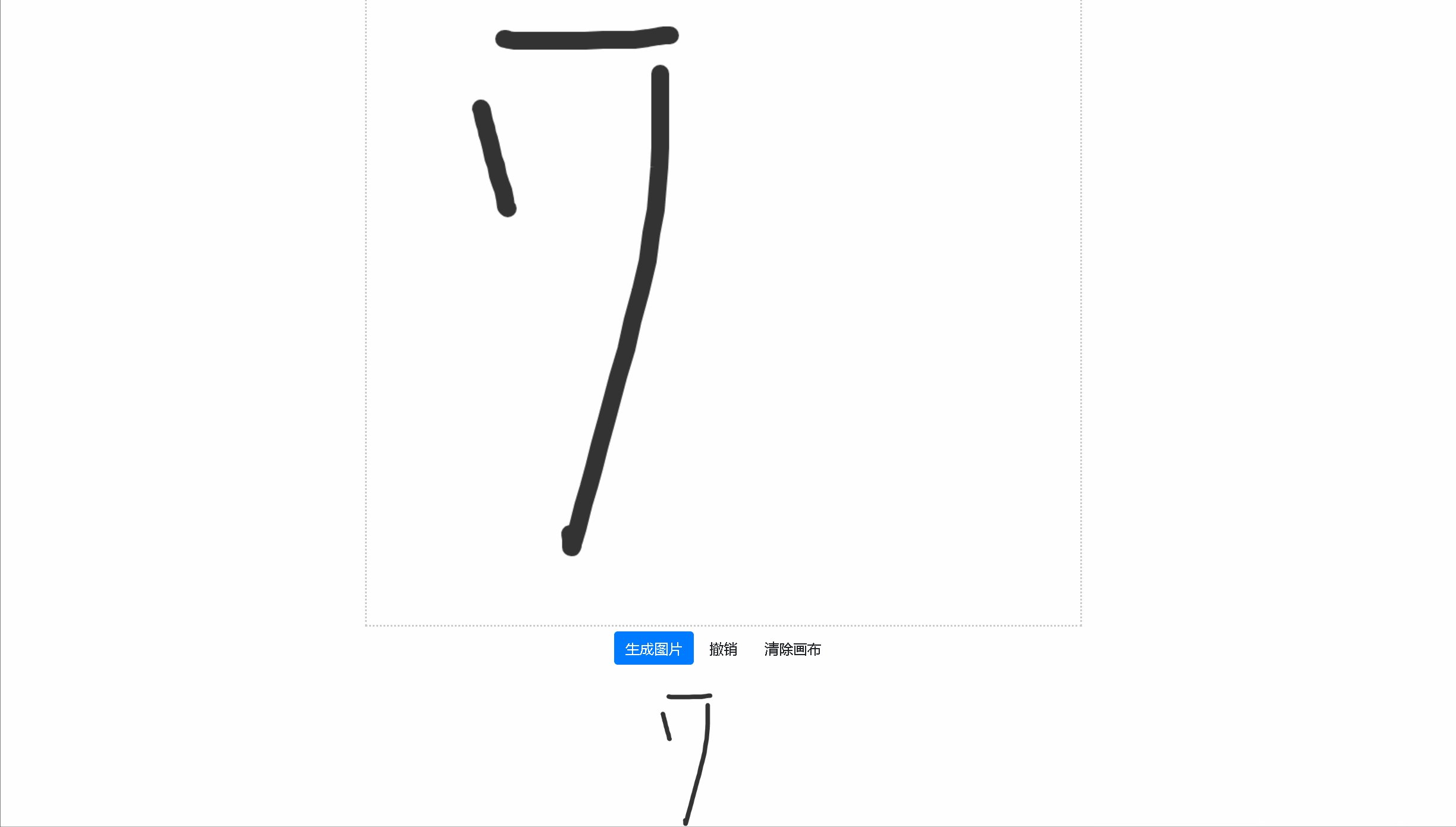
效果演示

完整代码
HTML代码
<!DOCTYPE html>
<html class="no-js">
<head><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0,user-scalable=no,viewport-fit=cover"><meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" /><meta http-equiv="expires" CONTENT="Wed, 26 Feb 1997 08:21:57 GMT"><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta http-equiv="Pragma" content="no-cache"><meta http-equiv="Cache" content="no-cache"><meta http-equiv="Expires" content="0"><meta charset="utf-8"><title>画图</title><link rel="stylesheet" href="css/bootstrap.css"><style>* {margin: 0;padding: 0;}html,body {width: 100%;height: 100%;text-align: center;}canvas {max-width: 100%;border: 2px dotted #ccc;}</style>
</head><body><script src="./index.js"></script><script>//初始化var sign = new Draw( {// canvas:document.getElementById('canvas'),lineWidth: 10, // 线条宽度width: 400, // canvas 宽height: 400, //canvas 高strokeStyle: '#333333' // 线条颜色} );window.onload = function () {// 点击输出图片document.querySelector( '.ouput' ).onclick = function () {var img = new Image();img.style.width = '200px';img.src = sign.ouput();img.onload = function () {document.body.appendChild( img );}document.querySelector( 'img' ) && document.querySelector( 'img' ).remove();}// 点击清除document.querySelector( '.clear' ).onclick = function () {sign.clear();}// 点击撤销document.querySelector( '.undo' ).onclick = function () {if ( sign.state.undopath.length > 0 ) {sign.undo();} else {console.log( '还没有签名' );}}}</script><div class="buttons"><button type="button" class="btn btn-primary ouput">生成图片</button><button type="button" class="btn btn-light undo">撤销</button><button type="button" class="btn btn-light clear">清除画布</button></div>
</body></html>js代码
( function ( global, factory ) {typeof exports === 'object' && typeof module !== 'undefined' ? module.exports = factory() :typeof define === 'function' && define.amd ? define( factory ) :( global = global || self, global.Draw = factory() );
}( this, ( function () {'use strict';var classCallCheck = function ( instance, Constructor ) {if ( !( instance instanceof Constructor ) ) {throw new TypeError( "Cannot call a class as a function" );}};var createClass = function () {function defineProperties ( target, props ) {for ( var i = 0; i < props.length; i++ ) {var descriptor = props[i];descriptor.enumerable = descriptor.enumerable || false;descriptor.configurable = true;if ( "value" in descriptor ) descriptor.writable = true;Object.defineProperty( target, descriptor.key, descriptor );}}return function ( Constructor, protoProps, staticProps ) {if ( protoProps ) defineProperties( Constructor.prototype, protoProps );if ( staticProps ) defineProperties( Constructor, staticProps );return Constructor;};}();/*** * @description 手写签字版*/var Draw = function () {function Draw () {var params = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : {};classCallCheck( this, Draw );this.el = params.el || document.createElement( 'canvas' );this.state = {undopath: [],index: -1,old: void 0,isStart: false,width: params.width || 400,height: params.height || 400,lineWidth: params.lineWidth || 1,isTouch: 'ontouchstart' in window,strokeStyle: params.strokeStyle || '#333333'};var _state = this.state,width = _state.width,height = _state.height,lineWidth = _state.lineWidth;this.el.width = width * 2;this.el.height = height * 2;document.body.appendChild( this.el );this.ctx = this.el.getContext( '2d' );this.ctx.scale( 2, 2 );this.ctx.lineWidth = lineWidth;this.ctx.lineJoin = 'round';this.ctx.lineCap = 'round';this.init();}createClass( Draw, [{key: 'onStart',value: function onStart () {++this.state.index;this.state.isStart = true;}}, {key: 'onMove',value: function onMove ( e ) {e.preventDefault();if ( !this.state.isStart ) return;var pos = this.pos( e );var index = this.state.index;this.ctx.strokeStyle = this.state.strokeStyle;if ( this.state.old ) {this.ctx.beginPath();this.ctx.moveTo( this.state.old.x, this.state.old.y );this.ctx.lineTo( pos.x, pos.y );this.ctx.stroke();}this.state.old = pos;if ( this.state.undopath[index] ) {this.state.undopath[index].push( { x: this.state.old.x, y: this.state.old.y } );} else {this.state.undopath[index] = [{x: this.state.old.x,y: this.state.old.y,strokeStyle: this.ctx.strokeStyle,lineWidth: this.ctx.lineWidth}];}}}, {key: 'onEnd',value: function onEnd () {this.state.old = void 0;this.state.isStart = false;}}, {key: 'pos',value: function pos ( e ) {var x = 0,y = 0;if ( e.touches ) {x = e.touches[0].pageX;y = e.touches[0].pageY;} else {x = e.offsetX / 2;y = e.offsetY / 2;}return { x: x, y: y };}}, {key: 'ouput',value: function ouput () {// 输出图片return this.el.toDataURL();}}, {key: 'init',value: function init () {// 绑定事件var isTouch = this.state.isTouch;this.el.addEventListener( isTouch ? 'touchstart' : 'mousedown', this.onStart.bind( this ), false );this.el.addEventListener( isTouch ? 'touchmove' : 'mousemove', this.onMove.bind( this ), false );this.el.addEventListener( isTouch ? 'touchend' : 'mouseup', this.onEnd.bind( this ), false );this.el.addEventListener( isTouch ? 'touchcancel' : 'mouseout', this.onEnd.bind( this ), false );}}, {key: 'destroyed',value: function destroyed () {if ( this.el ) {var isTouch = this.state.isTouch;this.el.removeEventListener( isTouch ? 'touchstart' : 'mousedown', this.onStart.bind( this ) );this.el.removeEventListener( isTouch ? 'touchmove' : 'mousemove', this.onMove.bind( this ) );this.el.removeEventListener( isTouch ? 'touchend' : 'mouseup', this.onEnd.bind( this ) );this.el.removeEventListener( isTouch ? 'touchcancel' : 'mouseout', this.onEnd.bind( this ) );}}}, {key: 'clear',value: function clear () {// 清除画布this.state.index = -1;this.state.undopath = [];this.ctx.clearRect( 0, 0, this.el.width, this.el.height );}}, {key: 'undo',value: function undo () {// 撤销this.state.index >= 0 && --this.state.index;var undopath = this.state.undopath;this.state.undopath.pop();this.ctx.clearRect( 0, 0, this.el.width, this.el.height );if ( undopath ) {this.ctx.beginPath();for ( var z = 0; z < undopath.length; ++z ) {this.ctx.moveTo( undopath[z][0].x, undopath[z][0].y );this.ctx.lineWidth = undopath[z][0].lineWidth;this.ctx.strokeStyle = undopath[z][0].strokeStyle;for ( var i = 0; i < undopath[z].length; ++i ) {this.ctx.lineTo( undopath[z][i].x, undopath[z][i].y );}}this.ctx.stroke();this.ctx.closePath();} else {this.state.undopath = [];}}}] );return Draw;}();return Draw;} ) ) );
相关文章:

利用 HTML5 Canvas 实现在线签字功能
目录 前言 一、HTML5 Canvas 简介 二、签字功能的实现 效果演示 完整代码 前言 在现代互联网应用中,有时我们需要让用户在网页上进行签字操作,比如确认文件、填写电子表格或者签署合同。利用 HTML5 的 canvas 画布,我们可以轻松地实现这一…...

GaussDB技术解读——GaussDB架构介绍(二)
上篇图文,从GaussDB关键架构目标、GaussDB分布式架构、数据计算路由层(Coordinator)关键技术方案等三方面对GaussDB架构进行了介绍。本篇将从数据持久化存取层(DataNode)关键技术方案、全局事务管理层(GTM)关键技术方案…...

EfficientNet详解
原论文名称:EfficientNet: Rethinking Model Scaling for Convolutional Neural Networks 论文下载地址:https://arxiv.org/abs/1905.11946 原论文提供代码:https://github.com/tensorflow/tpu/tree/master/models/official/efficientnet 自己…...

UI前端交互的艺术:探索设计的四个维度、五个层面、六个要点与七大原则
UI前端交互的艺术:探索设计的四个维度、五个层面、六个要点与七大原则 在数字时代的浪潮中,UI前端交互设计如同一门深邃的艺术,既需要技术支撑,又需要设计灵感。它关乎用户体验,影响着产品的成败。那么,UI…...

java接口设计需要考虑哪些方面
1.签名 目的:防止数据被篡改 (1)接口请求方将请求参数、时间戳和密钥拼接成一个字符串。 (2)使用MD5等hash算法生成签名。 (3)在请求参数或请求头中增加sign参数传递给API接口。 (4&…...

Opencv图像处理
Opencv图像处理 图像阈值处理 图像阈值的处理通过cv2.threshold函数来进行处理,该函数的具体说明如下所示 ret, dst cv2.threshold(src, thresh, maxval, type) src: 输入图,只能输入单通道图像,通常来说为灰度图 dst&#x…...

LeetCode | 2879.显示前三行
在 pandas 中,可以使用 head() 方法来读取 DataFrame 的前几行数据。如果想读取指定数量的行,可以在 head() 方法中传入一个参数 n,读取前 n 行 import pandas as pddef selectFirstRows(employees: pd.DataFrame) -> pd.DataFrame:retur…...

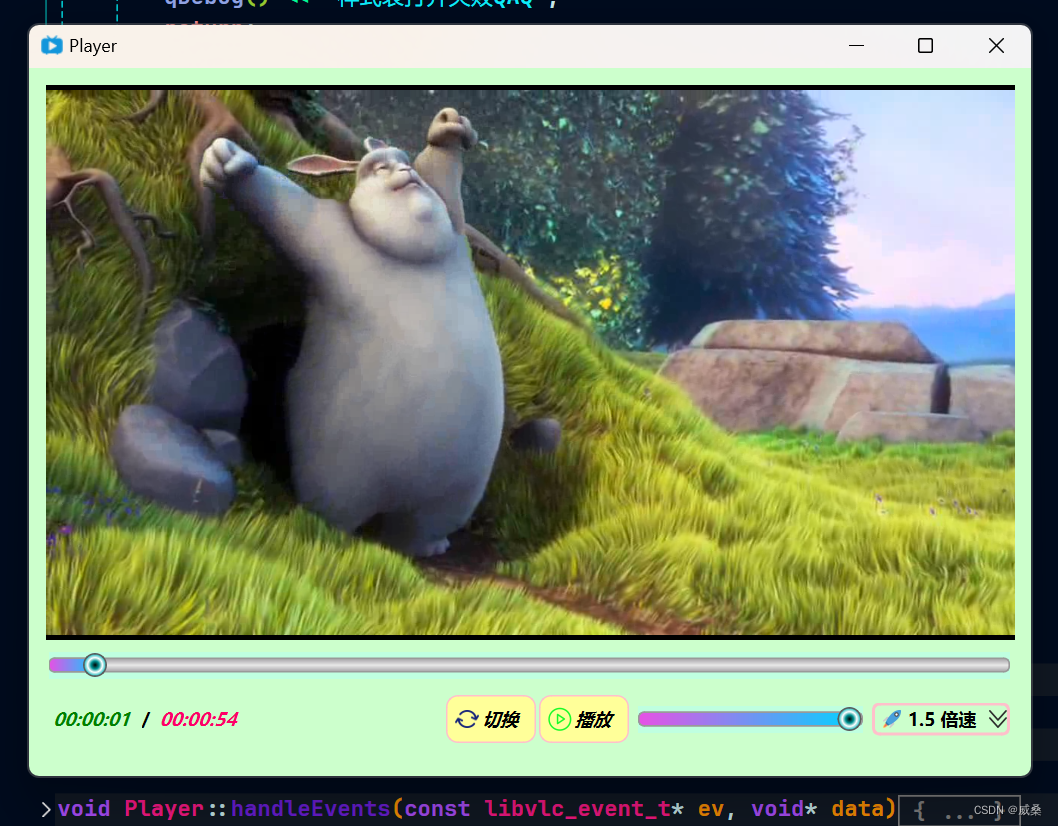
Qt实现简易播放器
效果如图 源码地址: 简易播放器: 基于Qt的简易播放器,底层采用VLC源码 - Gitee.com GitHub:GitHub - a-mo-xi-wei/easy-player: 基于Qt的调用VLC的API的简易播放器...

适配Android12启动页
今天我们讲个什么话题呢?我们今天讲的内容是,Android12新启动页的支持API。 启动页我想大家都不陌生吧,通常的写法就是先创建一个SplashActivity,在onCreate中 Handler(Looper.getMainLooper()).postDelayed({// 在这里跳转主界…...

人工智能在医学领域的应用及技术实现
欢迎来到 Papicatch的博客 目录 🍉引言 🍉 医学影像分析 🍈技术实现 🍍数据准备 🍍模型构建 🍍模型训练 🍍模型评估 🍍应用部署 🍈示例代码 🍉 基因…...

MySQL—多表查询—练习(1)
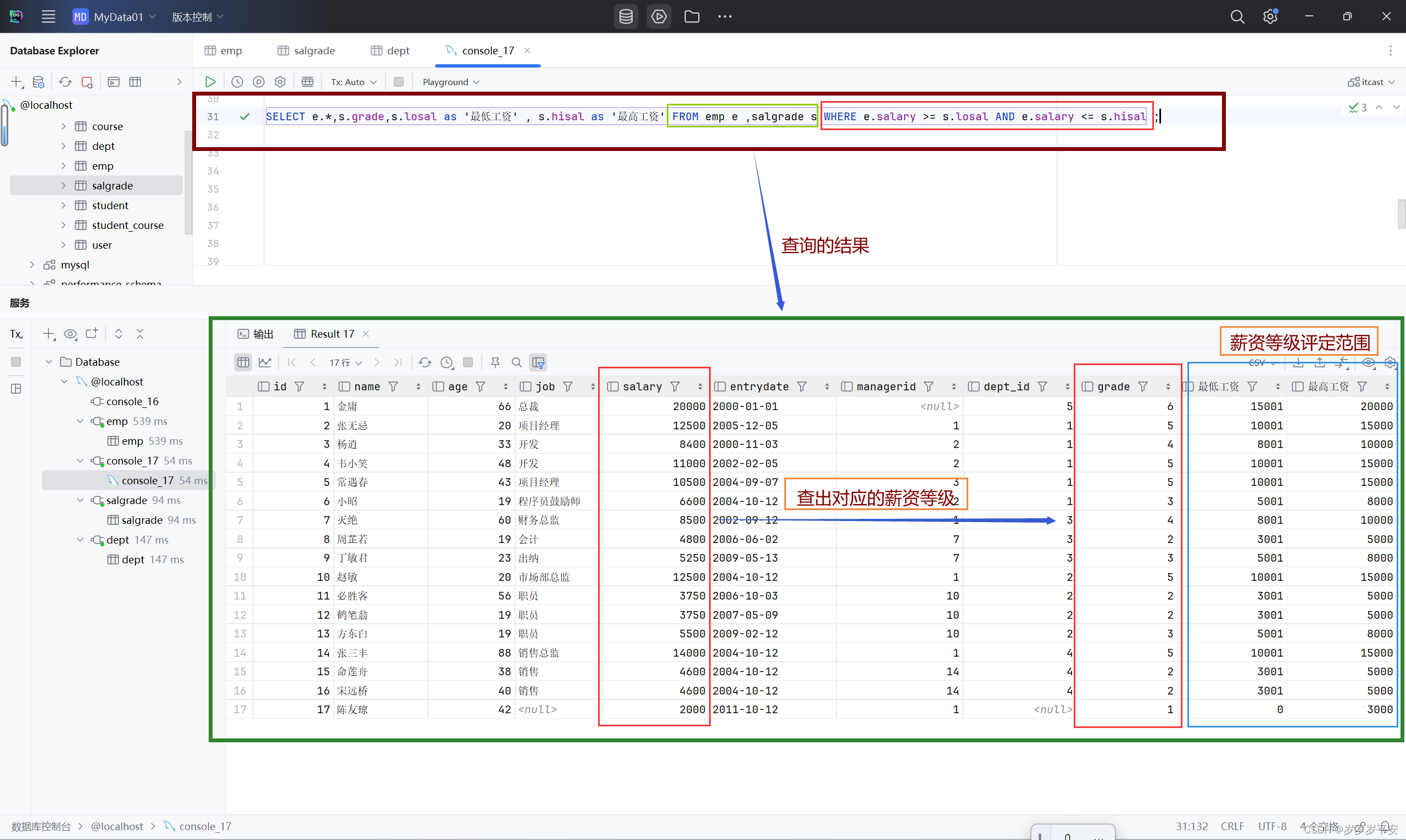
一、引言 上几篇关于多表查询的基本几个部分全部学习完了。 多表查询的基本类型的查询包括以下: 1、内连接(隐式内连接、显示内连接):... [INNER] JOIN ... ON 条件; ) 2、外连接(左外连接、右外连接&…...

千益畅行:合法合规的旅游卡服务,打破误解
近期,千益畅行旅游卡服务引起了公众的广泛关注。然而,一些人对该服务存在误解,认为其存在某种欺诈行为。但经过深入了解和全网搜索证据,我们可以确认,千益畅行实际上是一家合法合规的旅游卡服务提供商。 千益畅行旅游…...

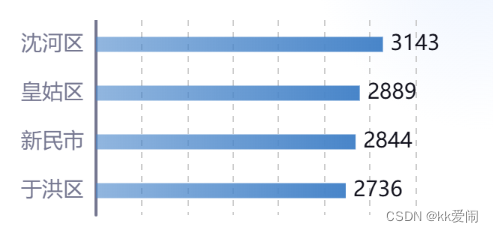
【Echarts系列】水平柱状图
【Echarts系列】水平柱状图 序示例数据格式代码 序 为了节省后续开发学习成本,这个系列将记录我工作所用到的一些echarts图表。 示例 水平柱状图如图所示: 数据格式 data [{name: 于洪区,value: 2736},{name: 新民市,value: 2844},{name: 皇姑区,…...

怎样把便签里的内容移到桌面?桌面便签软件使用方法
每次打开电脑,我总是被满屏的文件和图标弄得眼花缭乱。那些记录在各式各样便签里的重要事项,经常被埋没在这信息的海洋中,找起来真是头疼。想必很多人都有过这样的困扰:如何在繁杂的桌面环境中,一眼就看到自己需要提醒…...

量化入门:qmt获取可转债基本信息和行情数据
💻专业版获取可转债数据 今天将展示如何使用Python和QMT来获取可转债的实时数据和财务数据。 🔬 获取可转债基本信息 迅投的券商版和基础版都不支持可转债行情,投研专业版才支持,一年大概5000元。免费的券商版可参考QMT量化入门 投研专业版才有权限调用download_cb_d…...

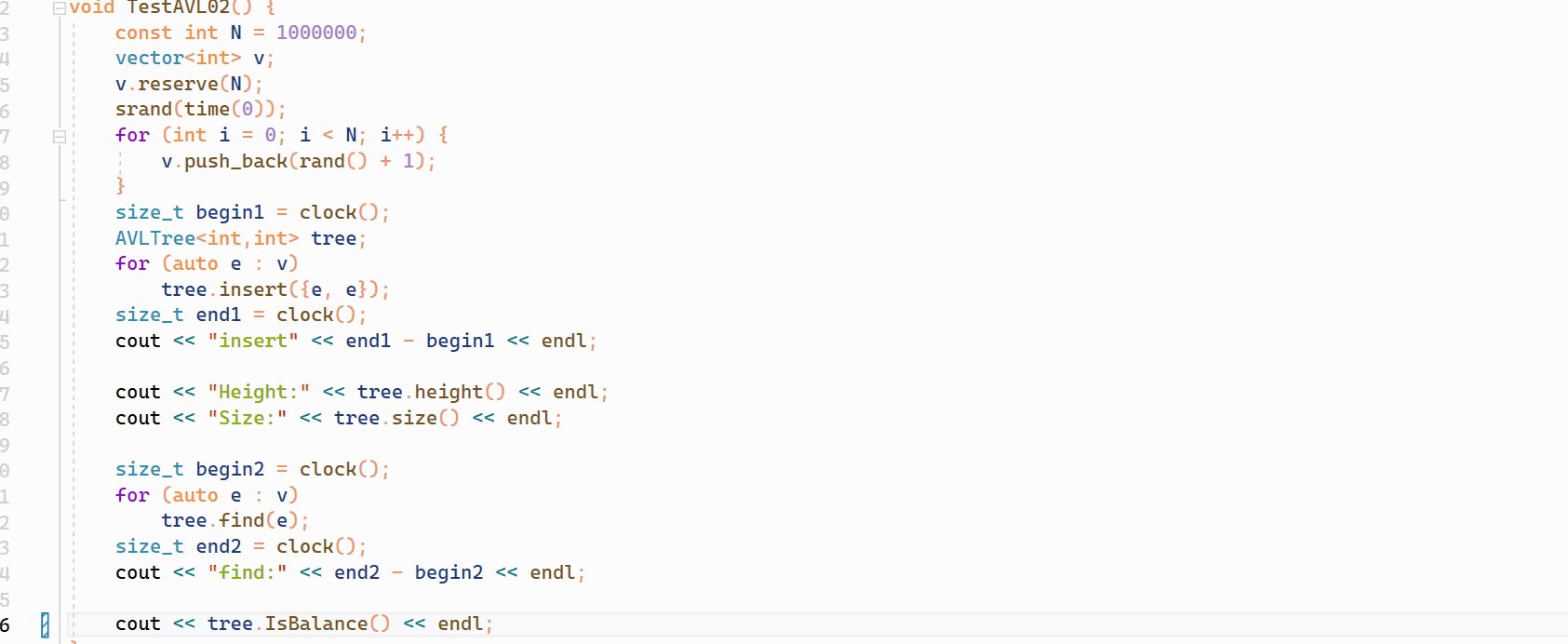
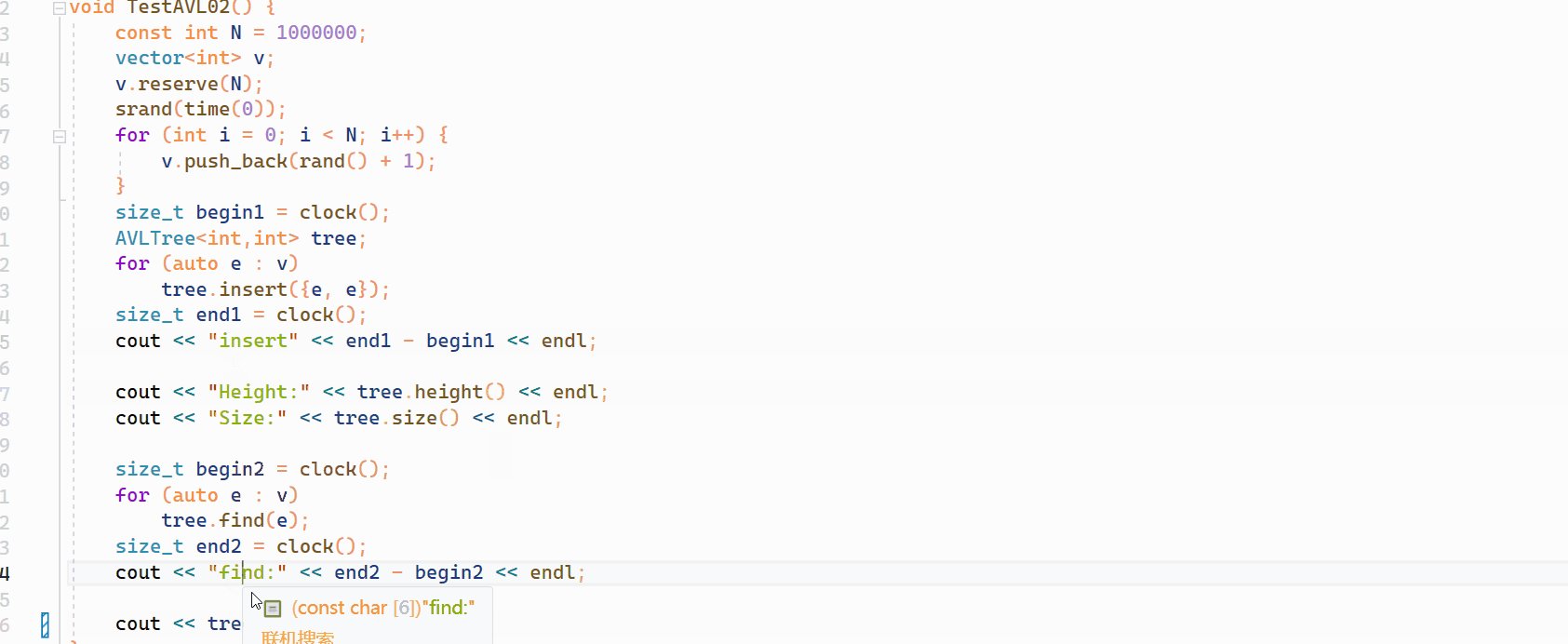
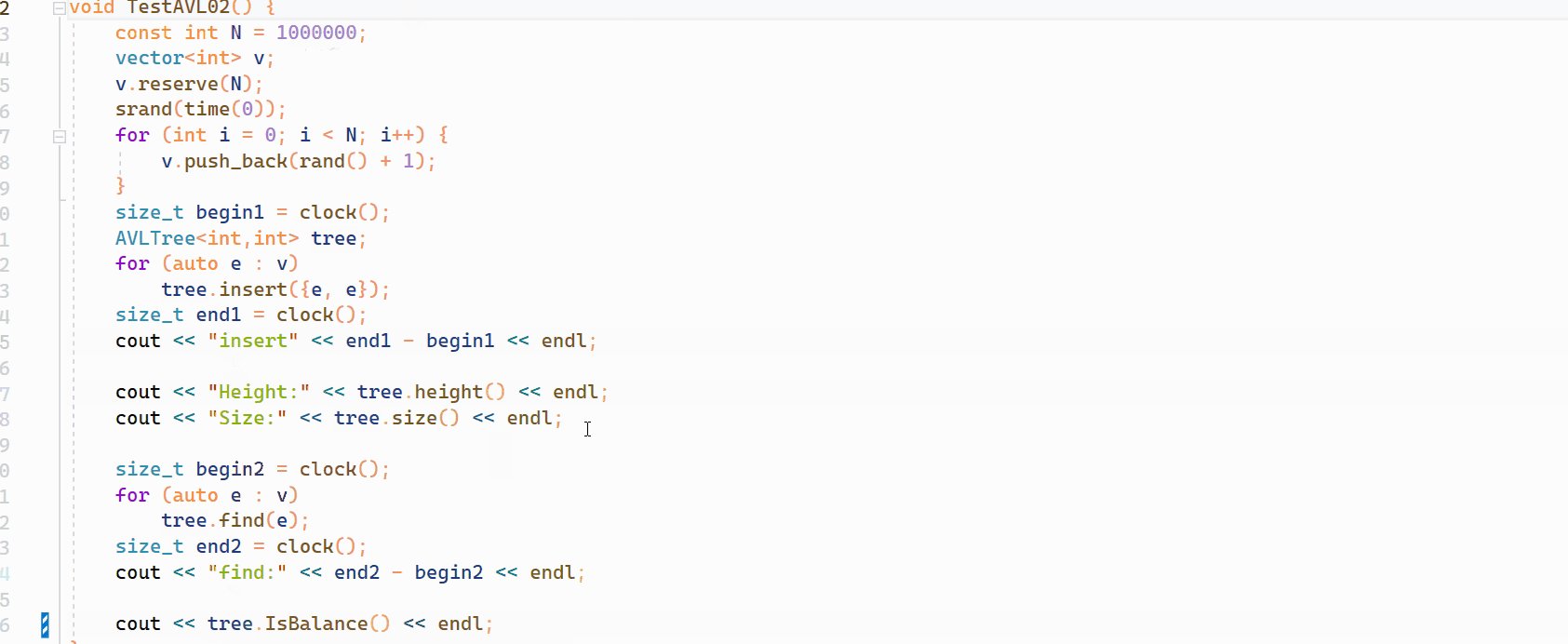
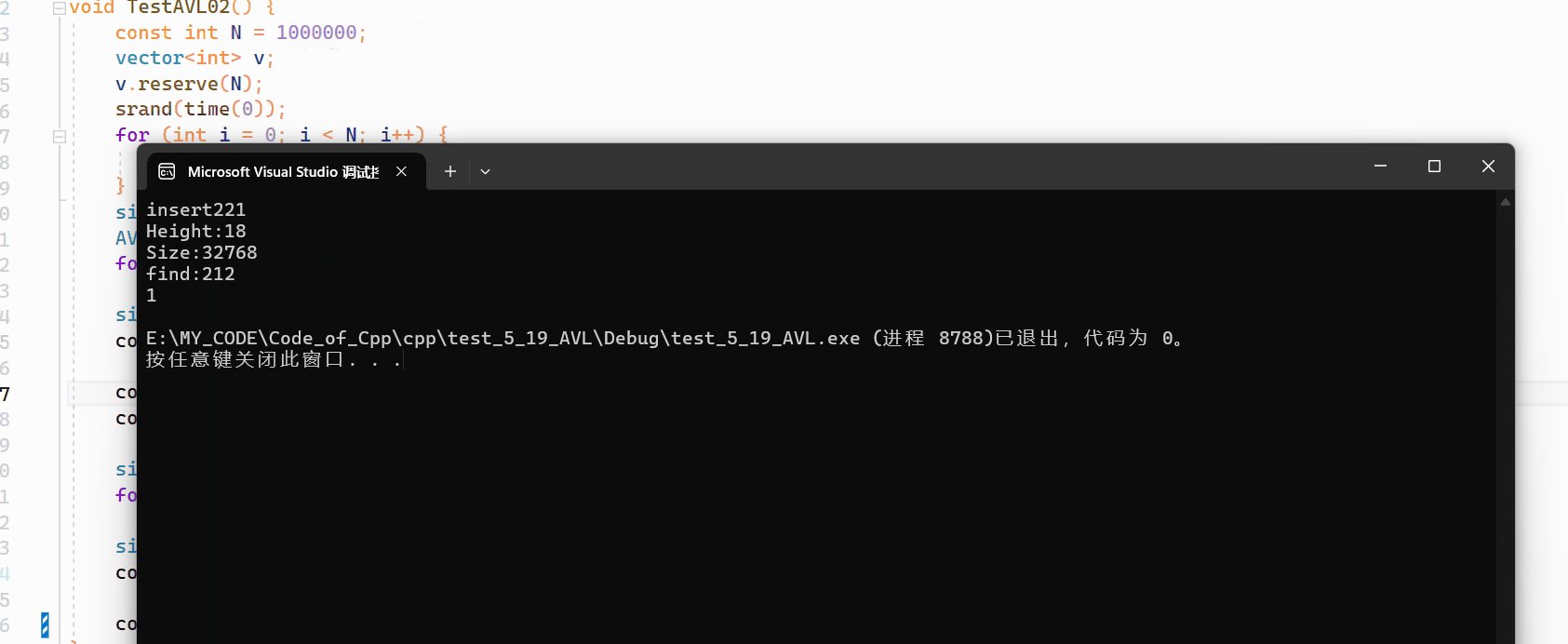
AVL树 ---(C++)
本篇讲全面的讲解 AVL 树的插入,旋转以及验证 AVL 树的性能(本篇未实现删除代码)。至于为什么会有 AVL 树,这是因为简单的二叉搜索树并不能直接的保证搜索的效率,因为当我们在二叉搜索树中插入一段有序的序列的时候&am…...

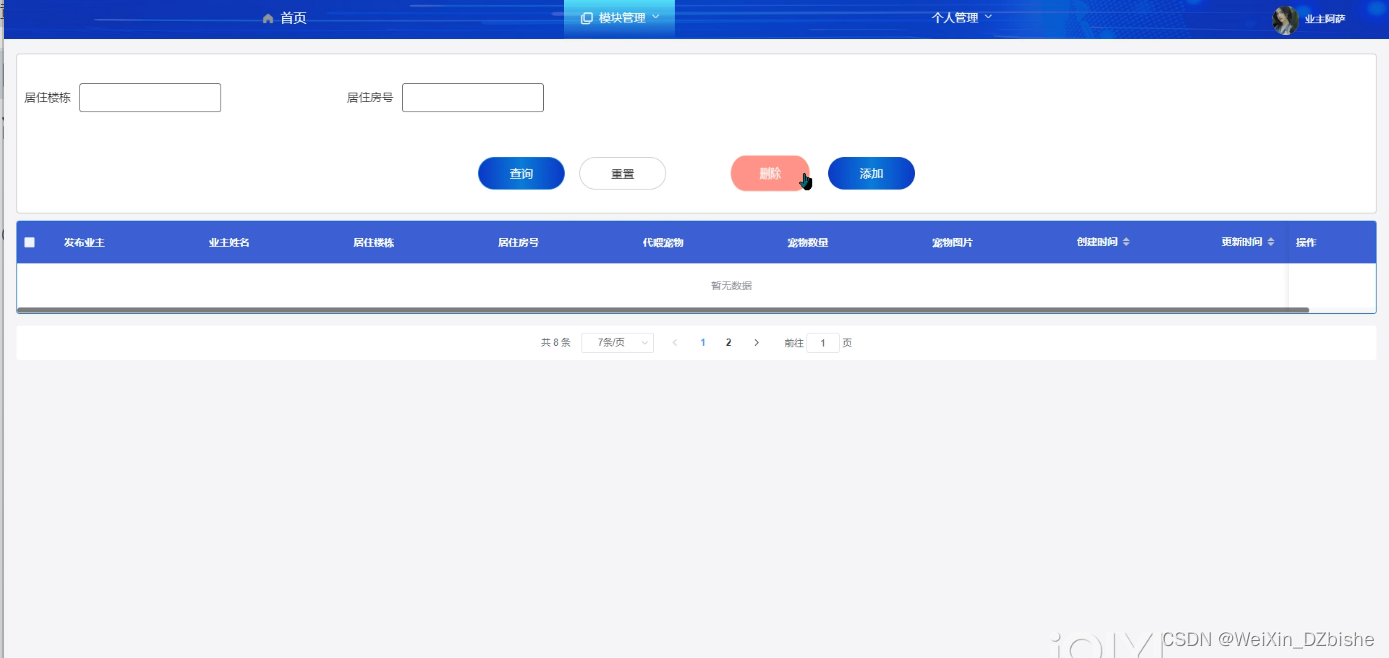
基于spring boot+MySQL 小区物业管理系统-计算机毕设 附源码37236
spring boot 小区物业管理系统 摘 要 在网络信息的时代,众多的软件被开发出来,给用户带来了很大的选择余地,而且人们越来越追求更个性的需求。在这种时代背景下,小区物业只能以客户为导向,以产品的持续创新作为小区物…...

Linux/Ubuntu/Debian常用服务管理命令
Linux/Ubuntu/Debian常用服务管理命令 在 Linux 系统中,服务管理是系统管理员日常维护工作的重要组成部分。通过一些常用的命令,我们可以查看服务状态、启动或停止服务、重启服务等。掌握这些命令,可以让系统管理工作更加高效和便捷。 1. s…...

Maven的三种项目打包方式——pom,jar,war的区别
1、pom:用在父级工程或聚合工程中,用来做jar包的版本控制,必须指明这个聚合工程的打包方式为pom。 聚合工程只是用来帮助其他模块构建的工具,本身并没有实质的内容。具体每个工程代码的编写还是在生成的工程中去写。 对于在父工程…...

[手游] 三色绘恋S Mobile Link
语音合成TTS: 文字转成语音的工具 WPS免登录一键修改器: 去除烦人的登录且能正常使用 故事简介: 深秋的雨季即将到来,正值那个为人所熟知的故事发生的前一年—— 地点:湖北省的重点高中,武汉师贰高校。 新学年开始,各…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
