CSS真题合集(二)
CSS真题合集(二)
- 11. css3新增特性
- 12. css3动画
- 12.1 关键帧动画 (@keyframes)
- 12.2 animation
- 12.3 transition
- 12.4 transform
- 13. grid网格布局
- 13.1 使用display: grid或display: inline-grid的HTML元素。
- 13.2 定义网格
- 13.3
- 13.4 自动填充和自动放置
- 13.4 对齐和间距
- 14. flex弹性布局
- 14.1 容器属性
- 14.2 项目属性
- 15. em/px/rem/vh/vw区别
- 15.1 px (像素)
- 15.2 em
- 15.3 rem
- 15.4 vh
- 15.5 vw
- 16. 预处理器
- 17. CSS提高性能的方法
11. css3新增特性
一、选择器
- 属性选择器:用于选择具有特定属性的元素,如 [attr=value]。
#myId { /* 这其实是一个 ID 选择器,但为了演示属性选择器,我们可以这样写 */ /* 样式 */
} /* 或者使用属性选择器 */
[id="myId"] { color: red;
}
- 伪类选择器:为特定状态的元素添加样式,如 :hover、:active、:visited。
- 伪元素选择器:选择特定部分的元素,如 ::before、::after。
- 多重选择器:使用逗号分隔来同时选择多个元素,如 element1, element2。
.class1, .class2 { color: red;
}
二、盒模型
- box-sizing 属性:改变了默认的CSS盒模型,使其更容易进行布局。
- resize 属性:允许用户调整元素的大小。
- box-shadow 属性:为元素添加阴影效果。
- opacity 属性:设置元素的不透明度。
三、颜色
- 新增的颜色设置方式:如 RGBA、HSL 和 HSLA,以及新增的 opacity 属性来控制透明度。
四、背景
- background-size:允许您更改背景图像的大小。
- background-repeat:使您能够更改背景图像的重复行为。
- background-position:允许您在水平和垂直方向上移动背景图像。
- background-image:允许多背景图像同时使用
- background-clip:用于确定背景画区,通常情况,背景都是覆盖整个元素。
- background-clip:border-box;背景从border开始显示。
- background-clip: padding-box;背景从padding开始显示
- background-clip: content-box; 背景显content区域开始显示
- background-clip:no-clip;默认属性,等同于border-box
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style> .example { border: 10px solid black; padding: 20px; background-color: yellow; background-clip: padding-box; } .example-border-box { border: 10px solid black; padding: 20px; background-color: yellow; background-clip: border-box;} .example-content-box { border: 10px solid black; padding: 20px; background-color: yellow; background-clip: content-box; }
</style>
</head>
<body> <div class="example">one</div> <div class="example-border-box">two</div> <div class="example-content-box">three</div>
</body>
</html>

- background-origin:这个属性用于确定背景图像的定位原点,即背景图像相对于元素的哪个部分进行定位。
- padding-box(默认值):背景图像相对于内边距边缘进行定位。这意味着背景图像不会延伸到边框下面,但会填充到内边距区域。
- border-box:背景图像相对于边框边缘进行定位。这会导致背景图像延伸到边框下面。
- content-box:背景图像相对于内容边缘进行定位。这会导致背景图像仅填充内容区域,不会延伸到内边距或边框下面。
- 这个属性通常与 background-position 一起使用,以精确地控制背景图像在元素中的位置。同时,background-clip 属性也可以与 background-origin 一起使用,以控制背景图像在元素中的哪些部分可见。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style> .example { width: 200px; height: 200px; border: 10px solid black; padding: 20px; background-image: url('./13214324.jpg'); background-repeat: no-repeat; background-origin: content-box; background-clip: border-box;}
</style>
</head>
<body>
// 假设你有一个带有边框和内边距的 <div> 元素,并希望背景图像从内容区域开始定位,但希望图像能够延伸到边框下面(即,图像在内边距区域是可见的,但也会覆盖边框):<div class="example"></div>
</body>
</html>

五、边框和阴影
- border-radius:为边框添加圆角。
- box-shadow:为元素添加阴影效果。
六、文字效果
- text-shadow:为文本添加阴影效果。
- text-overflow:处理溢出文本的显示方式。
- word-wrap:控制文本的换行行为 normal / break-all
- text-decoration:设置文本上的装饰效果
- none:默认值,表示没有文本装饰。
- underline:在文本下方添加一条线。
- overline:在文本上方添加一条线。
- line-through:在文本中间添加一条穿过文本的线(删除线)。
七、布局和流式布局
- Flexbox:用于一维布局的CSS3新布局模型。
- Grid:用于二维布局的CSS3新布局模型。
- 多列布局:CSS3 提供了一种创建多列文本或布局的方法,类似于报纸的排版。
八、动画和过渡
- transform:可以对HTML元素进行旋转、缩放、平移等操作。
- transition:用于在元素从一种样式过渡到另一种样式时创建平滑的过渡效果。
- animation:用于在CSS中创建复杂的动画序列。
九、响应式设计
- 媒体查询:根据设备的屏幕尺寸、分辨率等特性来应用不同的CSS样式,实现响应式设计。
十、其他特性
- 线性渐变和径向渐变:支持更复杂的背景效果。
- 字体图标:使用字体图标来显示图标,解决图片失真和加载速度问题。
12. css3动画
12.1 关键帧动画 (@keyframes)
@keyframes example { 0% {background-color: red; left:0px; top:0px;} 25% {background-color: yellow; left:200px; top:0px;} 50% {background-color: blue; left:200px; top:200px;} 100% {background-color: green; left:0px; top:200px;}
}
12.2 animation
- animation-name: 指定要绑定到选择器的关键帧名称。
- animation-duration: 定义动画完成一个周期需要多少秒或毫秒。
- animation-delay: 定义动画开始前等待的时间。
- animation-iteration-count: 定义动画应该播放多少次。
- animation-direction: 定义是否应该轮流反向播放动画。
- animation-play-state: 控制动画是否正在运行或已暂停。
- animation-timing-function: 定义动画的速度曲线。
- animation-fill-mode: 规定对象动画时间之外的状态。
12.3 transition
transition: property duration timing-function delay;
- property: 指定应用过渡的 CSS 属性名称,如 width、background-color 等。你也可以使用 all 来指定所有属性。
- duration: 指定过渡效果花费的时间,如 2s 或 500ms。
- timing-function: 指定过渡效果的时间曲线,如 ease、linear、ease-in、ease-out、ease-in-out 或使用贝塞尔曲线函数 cubic-bezier()。
- delay: 可选。指定过渡效果开始前的延迟时间。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Transition Example</title>
<style> .box { width: 100px; height: 100px; background-color: red; transition: width 2s ease; } .box.expanded { width: 200px; }
</style>
</head>
<body> <div class="box">Hover me</div> <script> // 使用 JavaScript 来添加或移除类,以触发过渡效果(这里仅作演示,实际上可以直接通过 CSS 伪类如 :hover) document.querySelector('.box').addEventListener('click', function() { this.classList.toggle('expanded'); });
</script> </body>
</html>
12.4 transform
- translate(): 移动元素。
- rotate(): 旋转元素。
- scale(): 缩放元素。
- skew(): 倾斜元素。
- translate3d(): 在 3D 空间中移动元素。
- rotateX(), rotateY(), rotateZ(): 分别绕 X 轴、Y 轴和 Z 轴旋转元素。
- scale3d(): 在 3D 空间中缩放元素。
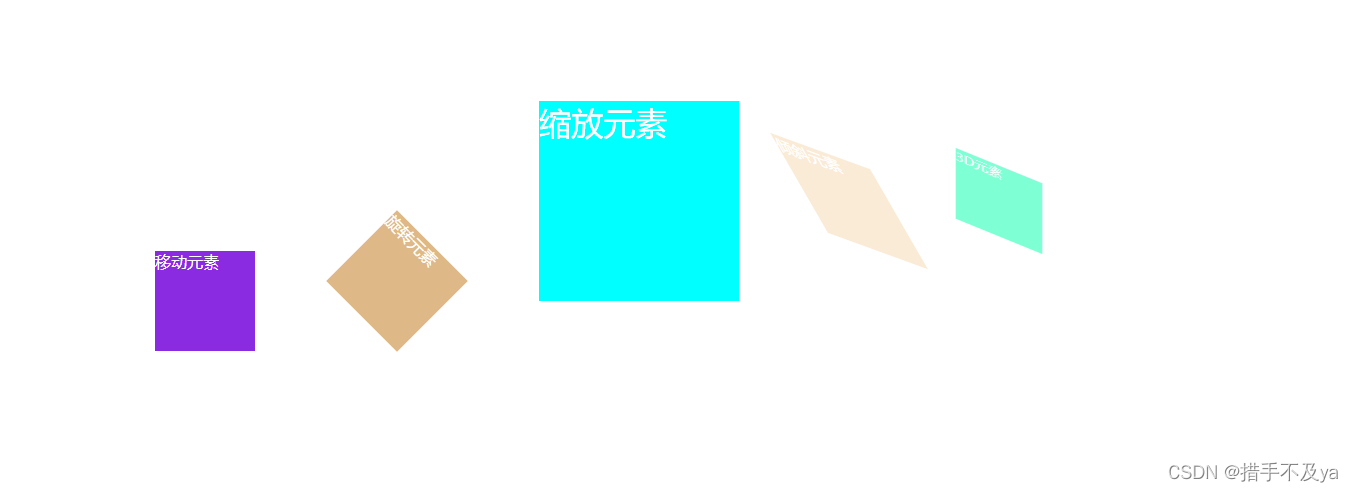
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS</title><style>.box {width: 100px;height: 100px;transform: translate(50px, 100px);background-color: blueviolet;color: #ffffff;}.box2 {width: 100px;height: 100px;transform: rotate(45deg);margin: 80px 142px;background-color: burlywood;color: #ffffff;}.box3 {width: 100px;height: 100px;transform: scale(2);/* 放大到原来的两倍 */background-color: aqua;color: #ffffff;}.box4 {width: 100px;height: 100px;transform: skew(30deg, 20deg);/* X 轴倾斜 30 度,Y 轴倾斜 20 度 */color: #ffffff;background-color: antiquewhite;margin-left: 110px;}.box3D { width: 100px;height: 100px;color: #ffffff;background-color: aquamarine;transform: rotateX(45deg) rotateY(30deg); transform-origin: center; /* 转换原点为元素的中心 */ margin-left: 50px;}</style>
</head><body><div style="display: flex;"><div class="box">移动元素</div><div class="box2">旋转元素</div><div class="box3">缩放元素</div><div class="box4">倾斜元素</div><div class="box3D">3D元素</div></div>
</body></html>

| 属性 | 含义 |
|---|---|
| transition(过度) | 用于设置元素的样式过度,和animation有着类似的效果,但细节上有很大的不同 |
| transform(变形) | 用于元素进行旋转、缩放、移动或倾斜,和设置样式的动画并没有什么关系,就相当于color一样用来设置元素的“外表’ |
| translate(移动) | 只是transform的一个属性值,即移动 |
| animation(动画) | 用于设置动画属性,他是一个简写的属性,包含6个属性 |
13. grid网格布局
是CSS3引入的一种强大的二维布局系统,它允许你轻松地将元素放置在复杂的网格上,而无需使用浮动、定位或其他复杂的CSS技巧。Grid布局非常适合创建复杂的页面布局,如网页和应用程序界面。
13.1 使用display: grid或display: inline-grid的HTML元素。
13.2 定义网格
- 行(Rows)和列(Columns):使用grid-template-rows和grid-template-columns属性定义网格的行和列。
.container { display: grid; grid-template-rows: 100px 200px; grid-template-columns: 1px 1px 1px;
}
13.3
- grid-row-start / grid-row-end / grid-column-start / grid-column-end:指定项目应该占据的网格线的位置。
- grid-row / grid-column:是前两个属性的简写。
- span关键字:指定项目应该跨越多少行或列。
.item1 { grid-row: 1 / 3; /* 跨越两行 */ grid-column: 1 / span 2; /* 跨越两列 */
}
13.4 自动填充和自动放置
- grid-auto-rows / grid-auto-columns:指定隐式网格的行和列的大小。
- grid-auto-flow:控制隐式网格的创建顺序(行优先或列优先)。
13.4 对齐和间距
- 使用justify-items、align-items、justify-content和align-content属性来对齐网格项目和网格线。
- 使用grid-gap或gap属性来添加网格行和列之间的间距。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS Grid 布局案例</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
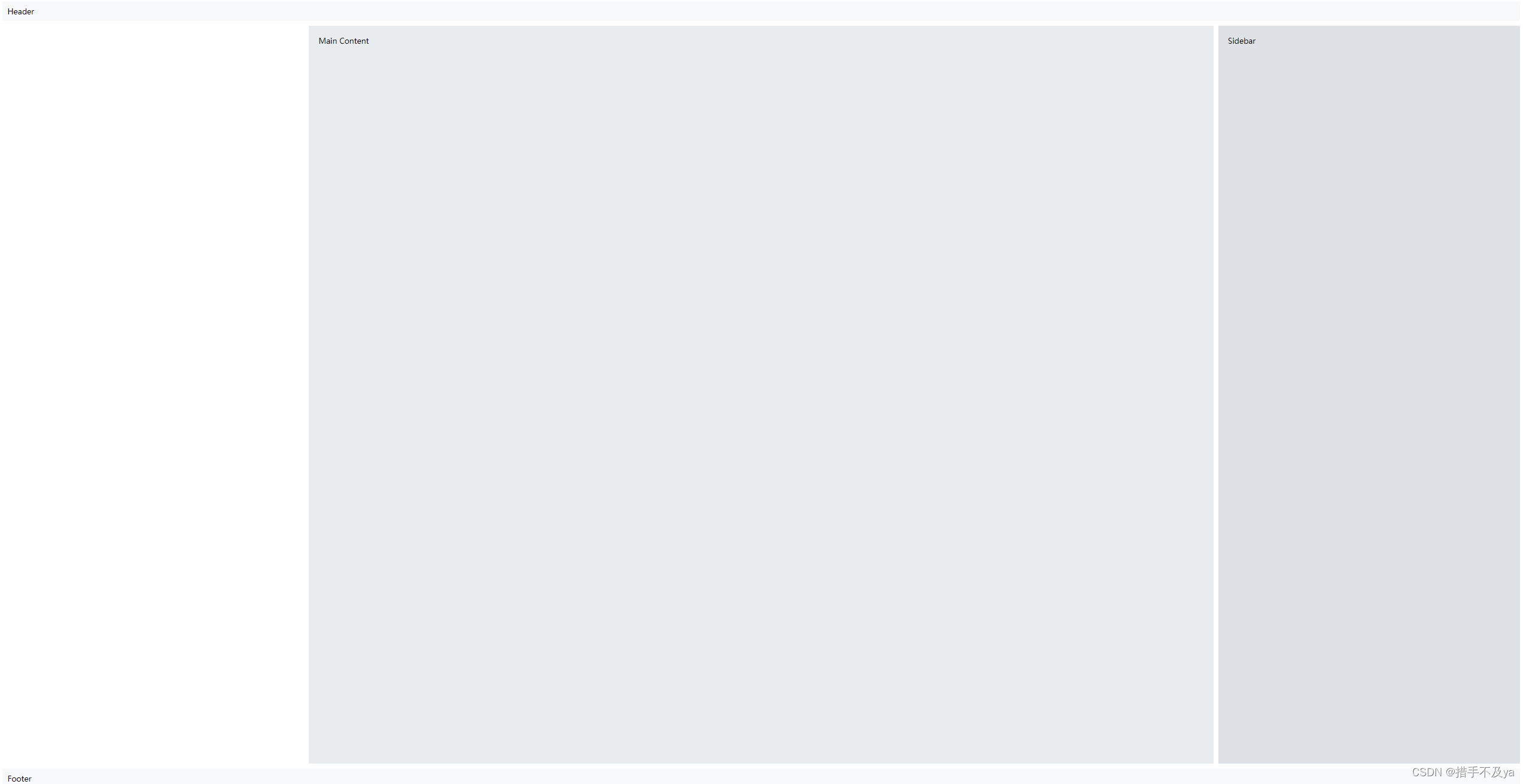
<div class="container"> <header class="header">Header</header> <main class="main">Main Content</main> <aside class="sidebar">Sidebar</aside> <footer class="footer">Footer</footer>
</div>
</body>
</html>
// fr表示 Grid容器中的剩余空间的一等份 ,例如:1fr表示剩余空间的100%,而0.5fr表示剩余空间的50%。
.container { display: grid; /* 定义网格的列和行 */ grid-template-columns: 1fr 3fr 1fr; /* 三列,中间列宽为其他两列的三倍 */ grid-template-rows: auto 1fr auto; /* 三行,中间行占据剩余空间 */ /* 网格间距 */ grid-gap: 10px; /* 对齐方式 */ justify-content: center; /* 水平居中对齐 */ align-content: stretch; /* 垂直方向填满容器 */ height: 100vh; /* 容器高度为视口高度 */ } .header { grid-column: 1 / span 3; /* 跨越三列 */ background-color: #f8f9fa; padding: 10px; } .main { grid-column: 2; /* 占据第二列 */ grid-row: 2; /* 占据第二行 */ background-color: #e9ecef; padding: 20px; } .sidebar { grid-column: 3; /* 占据第三列 */ grid-row: 2; /* 占据第二行 */ background-color: #dee2e6; padding: 20px; } .footer { grid-column: 1 / span 3; /* 跨越三列 */ background-color: #f8f9fa; padding: 10px; }

14. flex弹性布局
14.1 容器属性
- display:
- 设置为flex或inline-flex来定义容器为Flex容器。
- flex-direction:
- 控制子元素在主轴上的排列方向。
- 可选值有row(水平)、row-reverse(水平反向)、column(垂直)和column-reverse(垂直反向)。
- justify-content:
- 控制子元素在主轴上的对齐方式。
- 可选值有flex-start、flex-end、center、space-between、space-around和space-evenly。
- align-items:
- 控制子元素在侧轴上的对齐方式。
- 可选值有stretch、flex-start、flex-end、center和baseline。
- flex-wrap:
- 控制子元素是否换行。
- 可选值有nowrap(不换行)、wrap(换行)和wrap-reverse(反向换行)。
- align-content:
- 当存在多行或多列时,控制各行(或列)之间的对齐方式。
- 可选值与align-items类似。
14.2 项目属性
- order:
- 控制项目的排列顺序,数值越小,排列越靠前。
- flex-grow:
- 定义项目的放大比例,默认为0。
- 如果存在剩余空间,flex-grow值越大的项目会占据更多的剩余空间。
- flex-shrink:
- 定义项目的缩小比例,默认为1。
- 当空间不足时,flex-shrink值越大的项目会缩小得越多。
- flex-basis:
- 定义项目在主轴上占据的空间大小,默认值为auto。
- flex:
- 是flex-grow、flex-shrink和flex-basis的简写属性。
- align-self:
- 允许单个项目有与其他项目不一样的对齐方式,可覆盖容器的align-items属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex</title>
<link rel="stylesheet" href="style.css">
</head>
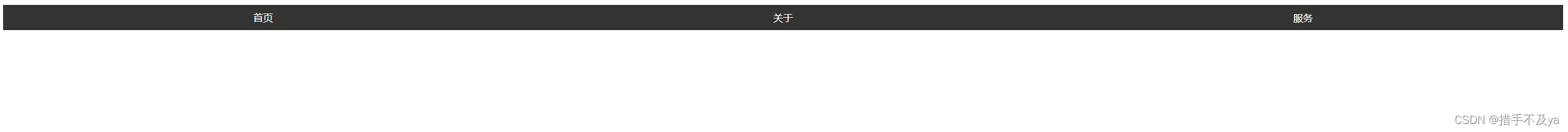
<body> <nav class="navbar"> <a href="#" class="nav-item">首页</a> <a href="#" class="nav-item">关于</a> <a href="#" class="nav-item">服务</a> </nav>
</body>
</html>
.navbar { display: flex; justify-content: space-around; /* 均匀分布 */ align-items: center; /* 垂直居中 */ background-color: #333; /* 背景色 */ color: #fff; /* 文字颜色 */ } .nav-item { padding: 10px; /* 内边距 */ text-decoration: none; /* 去除下划线 */ color: inherit; /* 继承父元素文字颜色 */ } /* 响应式布局 */ @media (max-width: 600px) { .navbar { flex-direction: column; /* 改为垂直方向 */ } }


15. em/px/rem/vh/vw区别
15.1 px (像素)
- 像素是屏幕上的固定单位,一个像素对应屏幕上的一个物理点(尽管这在高密度显示器上可能不是完全准确的)。
- 使用像素单位时,元素的尺寸是固定的,不会随视窗大小或字体大小的变化而变化。
15.2 em
- em 是一个相对单位,它基于元素的字体大小。默认情况下,1em 等于元素的字体大小(通常默认为16px,但这取决于浏览器的设置和用户的偏好)。
- 如果元素的字体大小被改变,那么使用 em 的所有属性也会按比例改变。
- 它可以用于实现基于文本的布局和响应式设计。
15.3 rem
- rem 也是一个相对单位,但与 em 不同,它是基于根元素html的字体大小。
- 这意味着,无论在哪个元素中,1rem 总是等于根元素的字体大小。
- rem 常用于在整个页面上创建一致的尺寸和间距。
15.4 vh
- vh 是一个视窗单位,表示视窗高度的百分比。1vh 等于视窗高度的 1%。
- 无论视窗的大小如何变化,使用 vh 的元素总是保持与视窗高度成比例的大小。
- 这对于创建全屏或响应式布局特别有用。
15.5 vw
- vw 也是一个视窗单位,表示视窗宽度的百分比。1vw 等于视窗宽度的 1%。
- 类似地,无论视窗的宽度如何变化,使用 vw 的元素总是保持与视窗宽度成比例的大小。
- vw 常用于创建与视窗宽度成比例的布局和元素。
px 是固定的,不随任何因素变化。
em 基于当前元素的字体大小。
rem 基于根元素的字体大小。
vh 和 vw 基于视窗的高度和宽度,因此是响应式的。
16. 预处理器
- Sass:基于Ruby的CSS预处理器,也支持Node.js版本。Sass有两种语法:缩进语法(Indented Syntax)和SCSS(Sassy CSS)。
- Less:基于JavaScript的CSS预处理器,通常与Node.js一起使用。
- Stylus:另一种CSS预处理器,具有类似CSS的语法,并增加了变量、嵌套、混合等功能。
17. CSS提高性能的方法
- 减少请求和文件大小
- 合并CSS文件:通过合并多个样式表来减少HTTP请求的数量。例如,如果页面加载10个1k的CSS文件,那么合并为一个10k的文件通常会比单独加载更快。
- 压缩CSS:使用在线压缩工具(如YUI Compressor)或构建工具(如Webpack)来减小CSS文件的大小。
- 使用CSS Sprites:将多个小图标合并成一个大图,并通过CSS来控制显示区域,从而减少网络请求和提高加载速度。
- 选择器和属性优化
- 使用简洁的选择器:避免使用过于复杂的选择器,减少匹配时间和提高渲染速度。
- 避免使用通配符选择器:通配符选择器(*)会匹配所有元素,消耗大量计算资源。
- 使用ID选择器代替类选择器:ID选择器比类选择器更具体,匹配速度更快。
- 减少嵌套:避免CSS嵌套过深,最好不要超过三层。
- 书写规范和最佳实践
- 避免使用@import:@import会阻塞页面的加载,并且会增加页面的请求次数。尽量使用标签代替。
- 避免使用!important:!important会覆盖其他所有样式,增加计算时间和降低渲染速度。
- 使用缩写属性:如使用margin代替margin-top、margin-right、margin-bottom、margin-left,以减少样式表的大小。
- 避免性能瓶颈
- 避免使用过多的浮动:浮动元素会影响其他元素的布局和渲染,使用过多会导致页面渲染速度变慢。
- 避免使用滤镜效果:滤镜效果会消耗大量计算资源,降低页面的渲染速度。
- 避免使用CSS表达式:CSS表达式会增加计算负担并降低性能。
- 拆分和缓存
- 拆分出公共CSS文件:对于大型项目,可以将公共样式提取到单独的CSS文件中,以便在多个页面之间缓存。
- 利用浏览器缓存:通过设置正确的HTTP缓存头或使用版本控制(如文件名中的哈希值),确保浏览器缓存有效的CSS文件。
- 使用预处理器和工具
- 使用CSS预处理器:如Sass、Less等,它们提供了变量、嵌套、Mixin等功能,使代码更易于组织和维护。
- 使用PostCSS等工具:PostCSS是一个用于转换CSS代码的工具,可以与各种插件一起使用来优化CSS性能。
- 优化图片和其他资源:确保与CSS相关的图片和其他资源也经过优化,以减少加载时间。
CSS真题合集(一)
相关文章:

CSS真题合集(二)
CSS真题合集(二) 11. css3新增特性12. css3动画12.1 关键帧动画 (keyframes)12.2 animation12.3 transition12.4 transform 13. grid网格布局13.1 使用display: grid或display: inline-grid的HTML元素。13.2 定义网格13.3 13.4 自动填充和自动放置13.4 对…...

长期出汗困扰你?可能是肾合出了问题
想象一下,我们的身体是一座繁茂的秘密花园,每一寸肌肤、每一个细胞都是花园里的一朵花、一片叶。汗水,则是这花园中无声的语言,它讲述着我们的健康与否,也揭示着身体内部的微妙变化。 在炎炎夏日,身体如盛开…...

Jmeter函数二次开发说明
jmeter 二次开发使用 jmeter二次开发实现方法 使用maven依賴进行开发 导入jmeter的maven依赖,需要和你使用的jmeter版本一致。 <!-- https://mvnrepository.com/artifact/org.apache.jmeter/ApacheJMeter_core --> <dependency><groupId>org.ap…...
GPIO)
重新学习STM32(1)GPIO
概念简介 GPIO 是通用输入输出端口的简称,简单来说就是 STM32 可控制的引脚。STM32 芯片通过 GPIO 引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。 GPIO被分成很多组,比如 GPIOA和GPIOB等。所有的 GPIO引脚都有基本的…...
-- 路由配置 + 组件懒加载 + Error Boundary使用)
React+TS前台项目实战(二)-- 路由配置 + 组件懒加载 + Error Boundary使用
文章目录 前言一、路由配置和懒加载lazy的使用二、TS版本Error Boundary组件封装三、在layout组件中使用Suspense组件和错误边界组件总结 前言 本文将详细介绍项目中的页面路由配置和异步组件懒加载处理,以提高用户体验,实现过渡效果。 一、路由配置和懒…...
)
成为电商低价神秘顾客访问员的必备条件(深圳神秘顾客公司)
电商低价神秘顾客需要具备以下条件,以确保能够执行有效的调查任务并为企业提供有价值的反馈: 1、细致的观察能力:神秘顾客访问员需要具备细致的观察能力,能够全面、细致地观察电商平台的购物流程、商品详情、服务细节等。这包括注…...

现货黄金交易多少克一手?国内外情况大不同
如果大家想参与国际市场上的现货黄金交易,就应该从它交易细则的入手,先彻底认识这个品种,因为它是来自欧美市场的投资方式,所以无论是从合约的计的单位,计价的货币,交易的具体时间,以及买卖过程…...

LNMP与动静态网站介绍
Nginx发展 Nginx nginx http server Nginx是俄罗斯人 Igor Sysoev(伊戈尔.塞索耶夫)开发的一款高性能的HTTP和反向代理服务器。 Nginx以高效的epoll.kqueue,eventport作为网络IO模型,在高并发场景下,Nginx能够轻松支持5w并发连接数的响应,并…...

教育小程序开发:技术实现与实践案例
随着信息技术的不断进步,教育小程序在教育领域的应用越来越广泛。教育小程序开发不仅可以提高教学效率,还能够提供个性化的学习体验。本文将以技术代码为例,详细介绍教育小程序开发的关键技术和实践案例,帮助开发者更好地理解和实…...

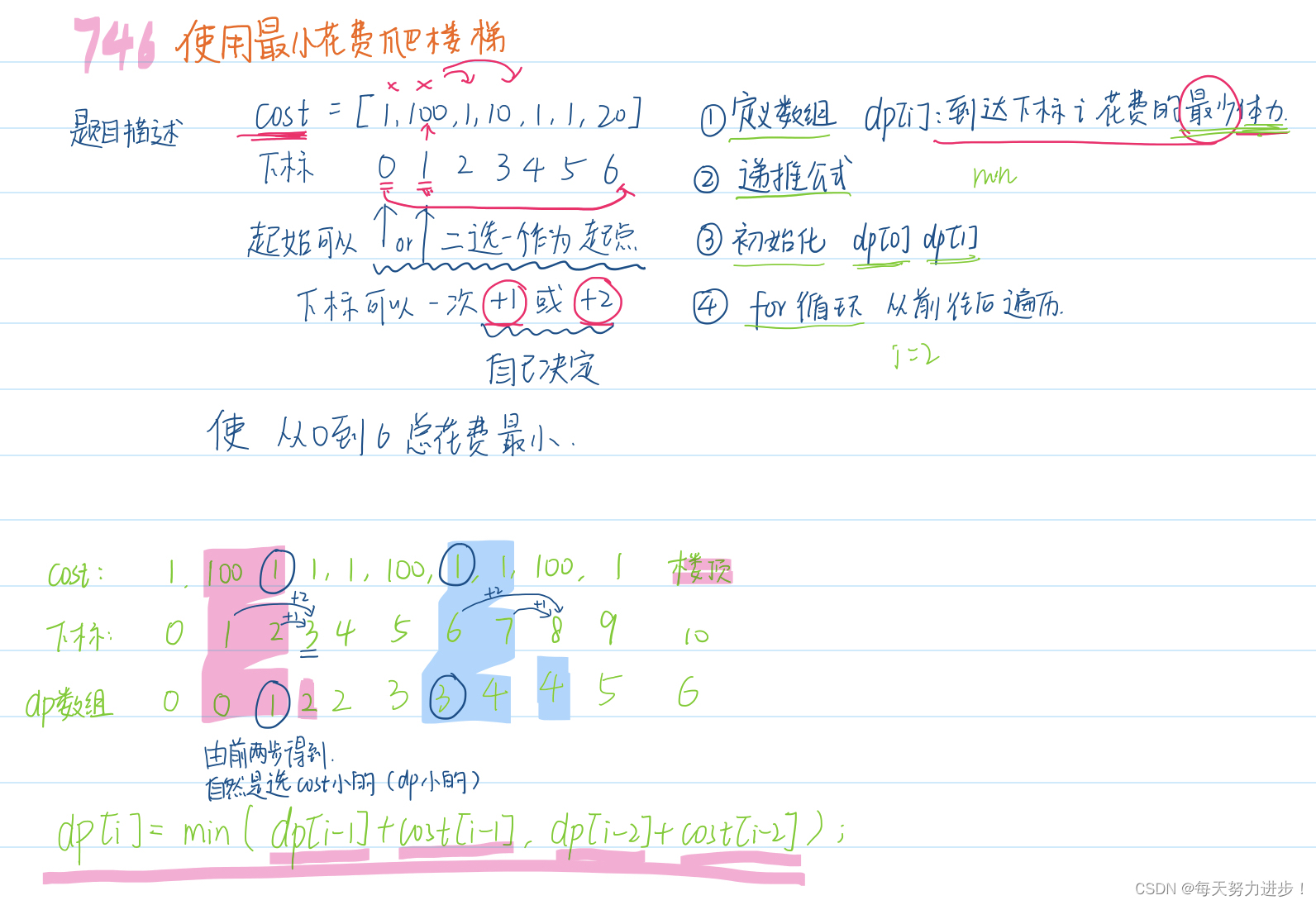
LeetCode 746.使用最小花费爬楼梯
题目: 给你一个整数数组 cost ,其中 cost[i] 是从楼梯第 i 个台阶向上爬需要支付的费用。一旦你支付此费用,即可选择向上爬一个或者两个台阶。 你可以选择从下标为 0 或下标为 1 的台阶开始爬楼梯。 请你计算并返回达到楼梯顶部的最低花费…...

软件设计模式概述
一 软件模式概述 软件设计模式是在软件开发过程中经过验证的、可重复使用的最佳实践。 它们提供了解决常见设计问题的模板和指导方针,有助于开发人员编写高质量、可维护和可扩展的代码。 软件设计模式通常基于面向对象的编程范式,并利用封装、…...

短剧片源火爆,千金难求好剧源
前言 在当今快节奏的生活中,短剧以其精悍的篇幅、吸睛的剧情和便捷的观看方式,异军突起,吸引了大量观众的关注和喜爱。这些短剧不仅让人们在忙碌的间隙轻松娱乐,更以其高潮迭起的情节设计,让观众在短时间内便能体验到…...

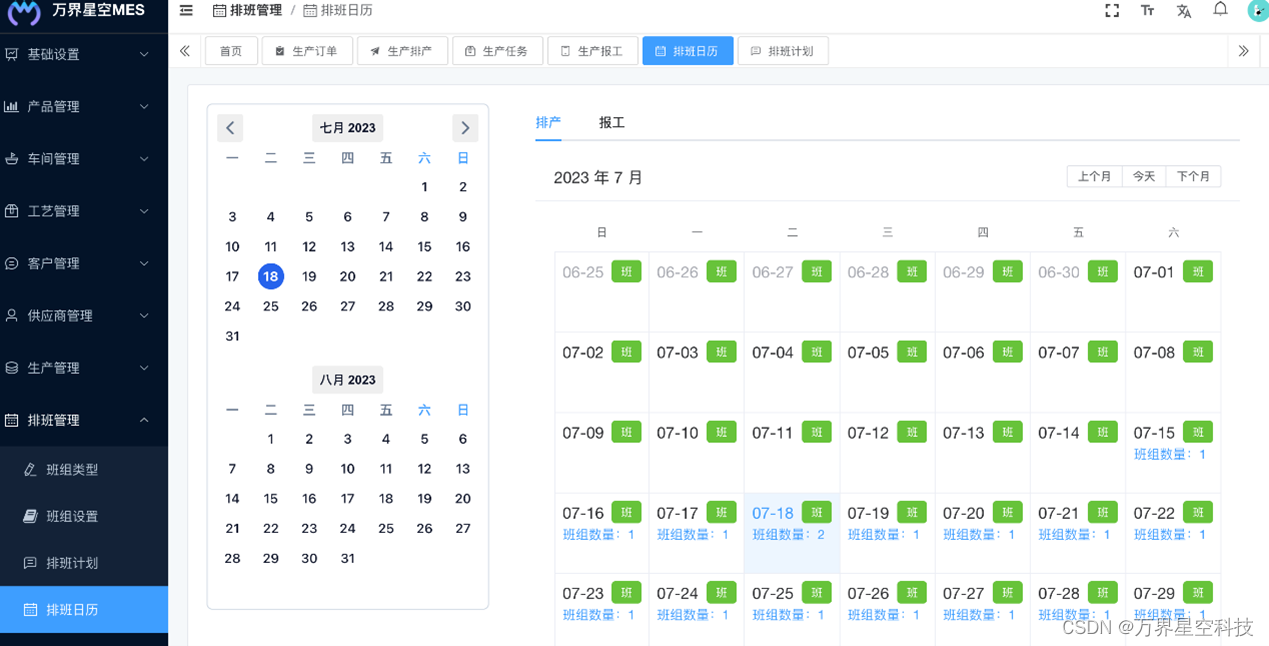
MES系统定制 | 生产调度车间排班计划/MES排程排产
MES系统是一种集成化的生产信息化管理系统,通过实时收集和分析车间生产数据,帮助企业实现生产过程的自动化控制和监测。它可以跟踪生产计划、设备状态、物料流动等关键指标,并提供实时报表和决策支持。在这个系统中,车间班次排班是…...

【Anaconda】 anaconda常用命令总结
【Anaconda】 anaconda常用命令总结 一、创建虚拟环境二、激活/使用/进入某个虚拟环境三、退出当前环境四、复制某个虚拟环境五、删除某个环境六、查看当前所有环境七、查看当前虚拟环境下的所有安装包八、安装或卸载包(进入虚拟环境之后)九、分享虚拟环境十、源服务…...

Flutter InAppWebView Unknown feature SUPPRESS_ERROR_PAGE
在使用InAppWebView的initialData加载html代码的时候,出现java.lang.RuntimeException: Unknown feature SUPPRESS_ERROR_PAGE的出错误 E/MethodChannel#flutter/platform_views(16853): Failed to handle method call E/MethodChannel#flutter/platform_views(16853):<...

linux系统PXE自动装机和无人值守
一、PXE 1.PXE:c/s模式,允许客户端通过网络从远程服务器(服务端)下载引导镜像,加载安装文件,实现自动化安装操作系统。(c/s客户端和服务端都可以是多台) 2.PXE优点:规模…...

大模型的高考数学成绩单:及格已经非常好了
让考生头皮发麻的高考数学,可难倒了顶尖 AI 大模型。 一年一度的高考即将落幕,衷心希望各位考生都超常发挥,考出满意的好成绩!! 和往年一样,除了让 AI 大模型写写高考作文,我们也选取了六家国…...

【漏洞复现】CraftCMS ConditionsController.php 代码执行漏洞(CVE-2023-41892)
0x01 产品简介 Crat CMS是一个开源的内容管理系统,它专注于用户友好的内容创建过程,逻辑清晰明了,是一个高度自由,高度自定义设计的平台,可以用来创建个人或企业网站也可以搭建企业级电子商务系统。 0x02 漏洞概述 …...

代码随想录算法训练营第三十八 |● 509. 斐波那契数 ● 70. 爬楼梯 ● 746. 使用最小花费爬楼梯
我在每一个算法开始之前都会去认真的看一下这个理论基础,或者说是算法的主要思想,可以直接看视频carl讲解的很清晰;其次还会大致看一下这一part中的题型及难度 动态规划理论基础讲解链接:https://programmercarl.com/%E5%8A%A8%E6…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...

大模型真的像人一样“思考”和“理解”吗?
Yann LeCun 新研究的核心探讨:大语言模型(LLM)的“理解”和“思考”方式与人类认知的根本差异。 核心问题:大模型真的像人一样“思考”和“理解”吗? 人类的思考方式: 你的大脑是个超级整理师。面对海量信…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...