公司面试题总结(二)
7. 说说 JavaScript 中的数据类型?存储上的差别?
• 基本类型:
• 引用类型
• 声明变量时不同的内存地址分配:
• 不同的类型数据导致赋值变量时的不同:
8. typeof 与 instanceof 区别 ,常见的数据类型有哪些,区 别是什么?
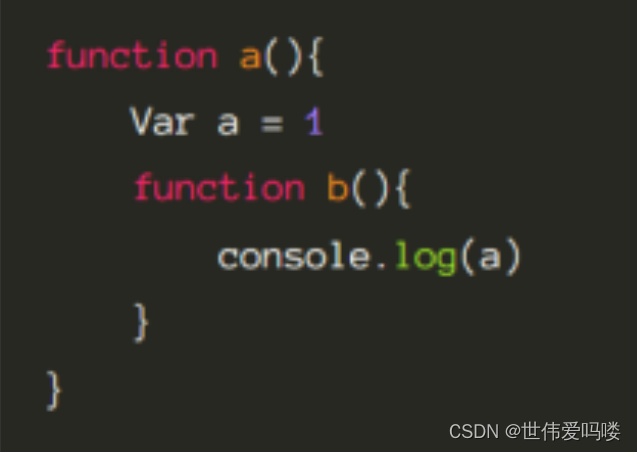
9. 说说你对闭包的理解?闭包使用场景

⚫ 优点:
◼ 封装变量:
◼ 延长变量的生命周期:
◼ 实现柯里化:

⚫ 缺点:
◼ 内存泄漏:
◼ 性能问题:
◼ 复杂性:
10.bind、call、apply 区别?如何实现一个 bind?
11.说说你对事件循环的理解,宏任务和微任务的理解?
⚫ 微任务
⚫ 宏任务
12.DOM 常见的操作有哪些?
文档对象模型 (DOM) :
⚫ 创建节点
⚫ 获取节点
⚫ 更新节点
⚫ 添加节点
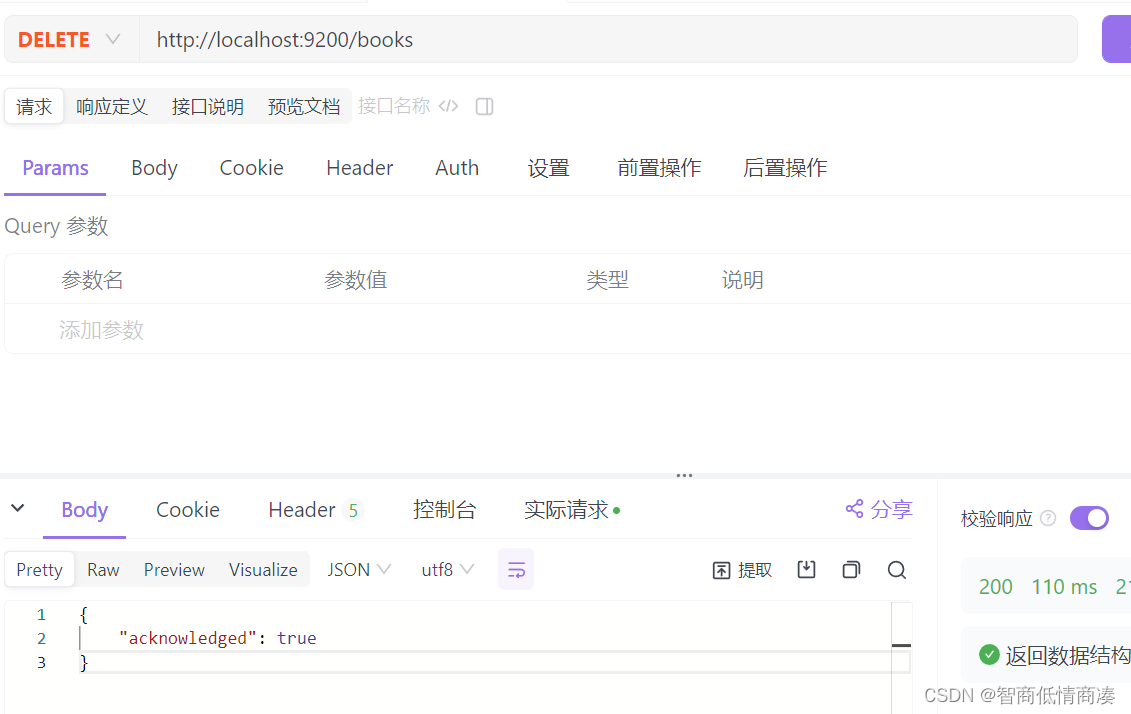
⚫ 删除节点
⚫ 替换节点:
⚫ 查找相邻节点:
⚫ 获取元素尺寸和位置:
⚫ 事件处理:
相关文章:

公司面试题总结(二)
7. 说说 JavaScript 中的数据类型?存储上的差别? • 基本类型: o Number o String o Boolean o Undefined o null o symbol • 引用类型 o Object o Array o Function • 声明变量时不同的内存地址分配: o 简单类型的…...

人脸识别和 ArcFace:用于深度人脸识别的附加角边际损失
在本文中,您将发现一种 ArcFace 方法,该方法可获得用于人脸识别的高分辨特征。阅读本文后,你将了解: 人脸识别任务如何工作。如何计算人脸匹配。SoftMax 和 ArcFace 的直观区别。ArcFace 的几何解释。ArcFace 背后的数学原理本文假定您已经熟悉用于多类分类、检测和 SoftMax…...

双标引领:汽车软件安全的ASPICE与ISO21434之道
随着汽车行业的飞速发展,尤其是智能化、网联化趋势的加剧,汽车软件开发的复杂性和安全性需求日益提升。在这样的背景下,ASPICE标准和ISO21434安全标准应运而生,为汽车软件的开发和管理提供了坚实的支撑。 ASPICE(Auto…...

再度牵手,制造升级 | 毅达科技IMS OS+通用产品集+行业套件项目正式启动!
在数字化与智能制造的浪潮中,制造业企业纷纷加快转型步伐,力求通过技术创新实现生产效率与质量的双重提升。近日,广东毅达医疗科技股份有限公司(以下简称“毅达科技”)再次携手盘古信息,正式启动了IMS 数字…...

大疆智图_空三二维重建成果传输
一、软件环境 1.1 所需软件 1、 大疆智图:点击下载; 2、 ArcGIS Pro 3.1.5:点击下载,建议使用IDM或Aria2等多线程下载器; 3、 IDM下载器:点击下载,或自行搜索; 4、 Fas…...

python实现无人机航拍图片像素坐标转世界坐标
背景 已知相机参数(传感器宽度和高度、图像宽度和高度、焦距、相对航高、像主点坐标 ),在给定像素坐标的前提下,求世界坐标,大部分通过AI来实现,不知道哪个步骤有问题,望大家指正 脚本 impor…...

C#面:什么是 Windows 服务,它的生命周期与标准的 EXE 程序有什么不同
C#中的Windows服务是一种在后台运行的长时间运行的应用程序,它可以在Windows操作系统启动时自动启动,并在系统运行期间持续运行。与标准的EXE程序相比,Windows服务具有以下不同之处: 生命周期:Windows服务的生命周期与…...

Java基础面试题自测
文章目录 一、Java 中有哪 8 种基本数据类型?说说这 8 种基本数据类型对应的包装类型?二、包装类型的常量池技术了解么?三、为什么要有包装类型?四、什么是自动拆装箱?原理?四、遇到过自动拆箱引发的 NPE 问…...

【LeetCode 第 401 场周赛】K秒后第 N 个元素的值
文章目录 1. K秒后第 N 个元素的值🆗 1. K秒后第 N 个元素的值🆗 题目链接🔗 🐧解题思路: 前缀和 小规律🍎 🍎 从上图观察可知,规律一目了然,arr[i] arr[i] 对上一…...

游戏心理学Day10
习得性动机。 习得性动机也称社会性动机是指人与社会生活相联系的后天习得的动机,这类动机比原发性动机要多很多。 成就动机。 成就动机是指个人追求进步以及达到目标的内在动力。 在游戏中设计师总会担心过多的失败,会令玩家感到挫败进而离开游戏 对…...

MySQL表设计经验汇总篇
文章目录 1、命名规范2、选择合适的字段类型3、主键设计要合理4、选择合适的字段长度5、优先考虑逻辑删除,而不是物理删除6、每个表都需要添加通用字段7、一张表的字段不宜过多8、定义字段尽可能not null9、合理添加索引10、通过业务字段冗余来减少表关联11、避免使…...

Servlet基础(续集2)
HttpServletResponse web服务器接收到客户端的http的请求,针对这个请求,分别创建一个代表请求的HttpServletRequest对象,代表响应的一个HttpServletResponse 如果要获取客户端请求过来的参数:找HttpServletRequest如果要给客户端…...

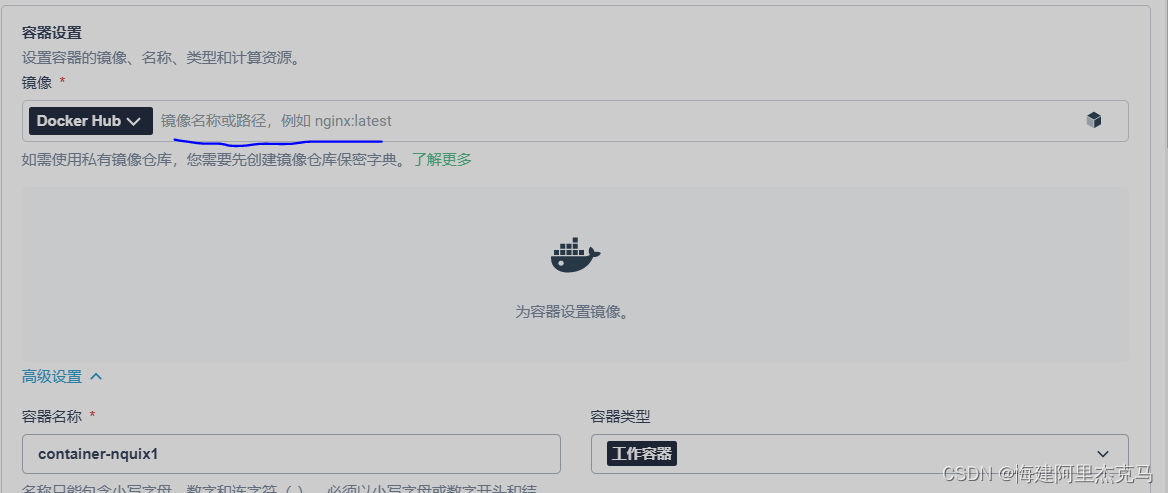
【云原生】创建harbor私有仓库及使用aliyun个人仓库
1.安装docker #删除已有dockersystemctl stop docker yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine #安装docker yum install -y docker-ce-20.10.1…...

什么是SOLIDWORKS科研版
随着科技的不断进步,工程设计和科学研究变得越来越复杂,需要更强大的工具来满足需求。SOLIDWORKS科研版就是在这样的背景下诞生的,它为科研人员和工程师提供了一套全方面、快捷的解决方案,以应对各种科研和工程挑战。 SOLIDWORKS科…...

微信小程序页面配置
页面配置 小程序的配置可以配置页面路径、窗口表现、tabBar等,分为全局配置和页面配置,全局配置针对所有页面生效,页面配置只针对当前页生效。 全局配置 (app.json) (1) 路径配置 pages 配置页面路径,未配置路径的页面无法被访…...

如何将JPG/PNG位图免费快速一键转换成SVG格式的矢量图
环境: JPG/PNG位图 问题描述: 如何将JPG/PNG位图快速一键转换成SVG格式的矢量图 解决方案: 是一个人工智能驱动的图片转换工具,可以帮助用户将」JPG/PNG位图快速转换成SVG格式的矢量图,方便设计人员对图片进行二次…...
YOLO检测环境安装配置
YOLO介绍 YOLO学习手册:YOLO教程 YOLO [ˈjoʊloʊ](You Only Look Once)是一种快速而准确的目标检测算法,由Joseph Redmon等人在2016年提出。YOLO被广泛应用于计算机视觉领域,包括实时视频分析、自动驾驶、安防监控、…...

NOSQL -- ES
第三个我们比较常用的NOSQL类型的数据库 --- ES 介绍: ES的全称(Elasticsearch) ES是一个分布式全文搜索的引擎 也就是我们平常在购物, 搜索东西的时候常用的, 就是一个ES的类型, 分布式全文搜索引擎 查询原理: 1>分词: 在查询之前, 其会将一些数据拆分开, 按照词进行拆分…...

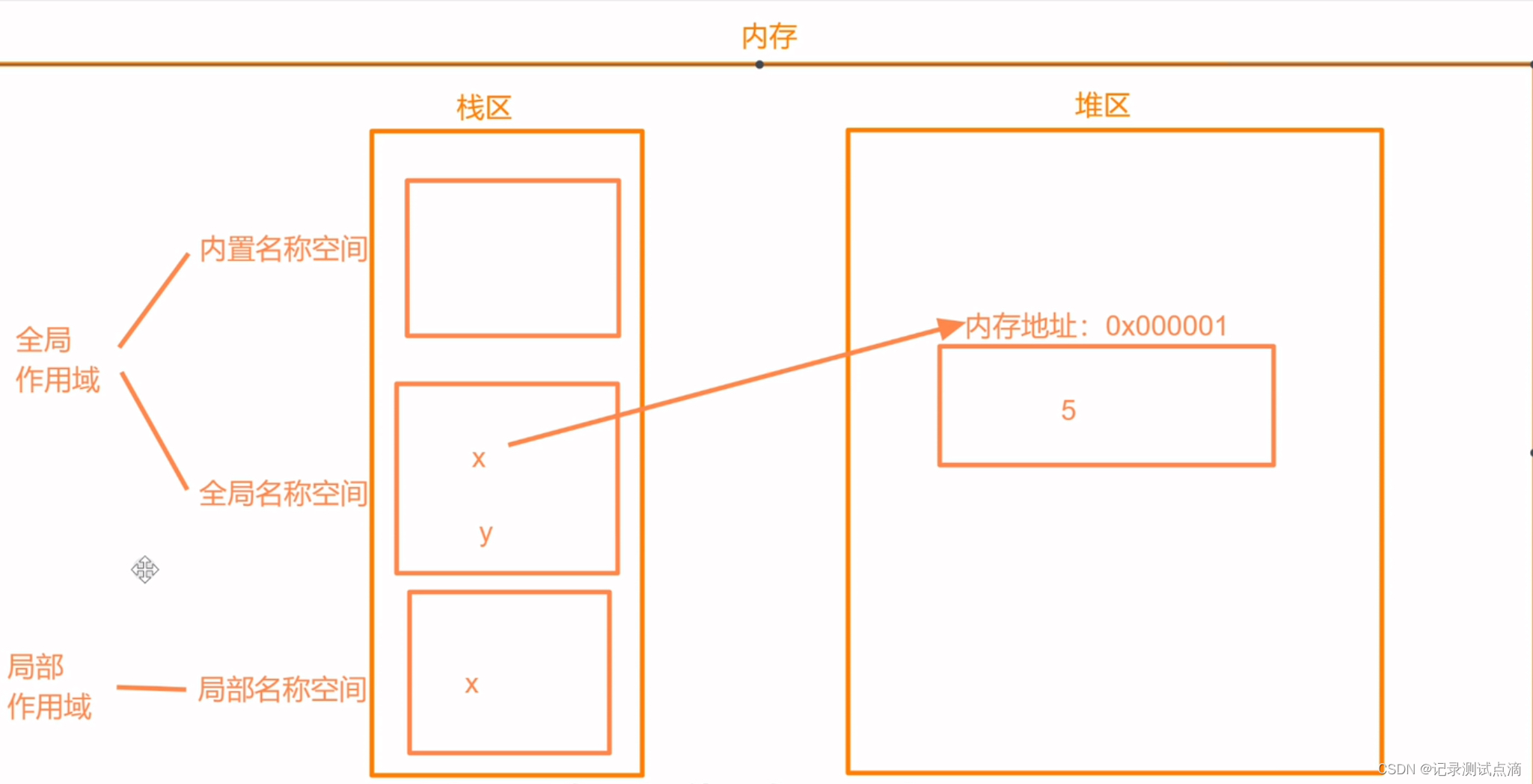
【Python基础】名称空间和作用域
1.名称空间 将栈区进行分类,这些分类就是名称空间 名称空间存放什么名字空间个数何时创建&销毁内置名称空间built-inPython解释器内置的名字1个Python解释器启动&解释器关闭 全局名称空间 global Python文件内定义的类名,变量名,模块…...

安全智能预警软件有人试图窃取会立即发出高分贝警报已解锁VIP功能
一款手机安全智能预警软件,无论是网吧还是餐馆小聚,您的手机都能得到贴心的守护,一旦有人试图窃取,应用会立即发出高分贝警报,确保您在公交、地铁、商场等拥挤环境中依然能牢牢掌控手机。(解锁专业版&#…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...
