React Native采集数据离线存储、网络状态监控、加密上传、鉴权
在无网络环境下进行数据采集并在有网络时上传至服务器,同时确保数据的鉴权和加密,这一需求需要考虑多方面的实现细节。无论您选择原生开发还是使用React Native(甚至Expo),以下是如何实现这一需求的具体步骤和建议。
1. 数据本地存储
React Native / Expo
-
React Native:
- 使用
react-native-sqlite-storage库来在本地实现SQLite数据库。 - 另一种选择是使用
realm库,它提供了高性能的本地存储方案。
- 使用
-
Expo:
- 使用
expo-sqlite库来管理本地SQLite数据库。 - 也可以使用
@react-native-async-storage/async-storage来存储简单的数据,但对于复杂的数据结构,建议使用SQLite。
- 使用
2. 数据同步与上传
离线数据队列
-
创建离线队列:
- 设计一个离线数据队列,用于存储待上传的数据记录。可以在本地数据库中创建一个表来存储这些记录,包含数据内容、时间戳和状态(未上传/已上传)。
-
检查网络连接:
- 定期检查网络连接状态。可以使用网络状态监控库,如
react-native-netinfo,在网络恢复时触发数据上传逻辑。
- 定期检查网络连接状态。可以使用网络状态监控库,如
数据上传
- 数据上传:
- 当检测到网络连接恢复时,从本地数据库中读取待上传的数据,并逐条或批量上传到服务器。
- 上传成功后,将数据记录的状态更新为“已上传”。
3. 数据鉴权和加密
数据鉴权
- Token-based Authentication:
- 使用基于Token的身份验证机制(如JWT)。在用户登录成功后,服务器返回一个Token,客户端在每次上传数据时将该Token附加到HTTP请求头中进行鉴权。
数据加密
- 数据加密:
- 在本地存储和上传之前对数据进行加密。可以使用AES等对称加密算法。
- 使用加密库,如
crypto-js或react-native-encrypted-storage,来对数据进行加密和解密。
具体实现步骤
-
配置本地数据库:
- 在项目中配置并初始化本地数据库(SQLite、Realm等),创建用于存储采集数据的表。
-
数据采集并存储:
- 在数据采集完成后,将数据保存到本地数据库中,并将记录状态设置为“未上传”。
-
网络状态监控:
- 配置网络状态监控,当检测到网络连接恢复时,触发数据上传逻辑。
-
数据加密:
- 在保存到本地数据库和上传到服务器之前,对数据进行加密。确保加密密钥的安全性。
-
数据上传和状态更新:
- 从本地数据库中读取未上传的数据,附加鉴权Token,发送到服务器。
- 上传成功后,更新本地数据库中数据记录的状态。
示例代码
React Native 示例
// 安装必要的库
// npm install @react-native-async-storage/async-storage react-native-netinfo react-native-sqlite-storage crypto-jsimport AsyncStorage from '@react-native-async-storage/async-storage';
import NetInfo from '@react-native-community/netinfo';
import SQLite from 'react-native-sqlite-storage';
import CryptoJS from 'crypto-js';// 初始化数据库
const db = SQLite.openDatabase({ name: 'mydatabase.db', location: 'default' });// 创建表
db.transaction(tx => {tx.executeSql('CREATE TABLE IF NOT EXISTS data (id INTEGER PRIMARY KEY AUTOINCREMENT, content TEXT, status TEXT);',);
});// 保存数据到本地数据库
const saveData = async (data) => {const encryptedData = CryptoJS.AES.encrypt(JSON.stringify(data), 'secret-key').toString();db.transaction(tx => {tx.executeSql('INSERT INTO data (content, status) VALUES (?, ?);', [encryptedData, 'pending']);});
};// 检查网络状态并上传数据
const checkNetworkAndUpload = () => {NetInfo.fetch().then(state => {if (state.isConnected) {// 获取所有未上传的数据db.transaction(tx => {tx.executeSql('SELECT * FROM data WHERE status = ?;', ['pending'], (tx, results) => {let len = results.rows.length;if (len > 0) {for (let i = 0; i < len; i++) {let row = results.rows.item(i);uploadData(row);}}});});}});
};// 上传数据到服务器
const uploadData = (row) => {const decryptedData = CryptoJS.AES.decrypt(row.content, 'secret-key').toString(CryptoJS.enc.Utf8);fetch('https://yourserver.com/upload', {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': `Bearer ${yourToken}`, // 添加鉴权Token},body: decryptedData,}).then(response => response.json()).then(data => {if (data.success) {// 上传成功后更新本地数据状态db.transaction(tx => {tx.executeSql('UPDATE data SET status = ? WHERE id = ?;', ['uploaded', row.id]);});}}).catch(error => {console.error('Error uploading data:', error);});
};// 监听网络状态变化
NetInfo.addEventListener(state => {if (state.isConnected) {checkNetworkAndUpload();}
});
总结
- 本地存储:选择合适的本地存储方案(SQLite、Realm)保存采集的数据。
- 数据加密:使用加密算法确保数据在本地存储和传输过程中的安全性。
- 网络状态监控:实现网络状态监控,在网络恢复时自动上传数据。
- 数据上传和鉴权:在上传数据时附加鉴权Token,确保数据传输的安全性和合法性。
通过以上步骤,您可以在无网络环境下进行数据采集,并在网络恢复后安全地将数据上传至服务器。
相关文章:

React Native采集数据离线存储、网络状态监控、加密上传、鉴权
在无网络环境下进行数据采集并在有网络时上传至服务器,同时确保数据的鉴权和加密,这一需求需要考虑多方面的实现细节。无论您选择原生开发还是使用React Native(甚至Expo),以下是如何实现这一需求的具体步骤和建议。 …...

网络数据库后端相关面试题(其三)
18, 传输控制协议tcp和用户数据报协议udp有哪些区别 第一,tcp是面向字节流的,基本的传输单位是tcp报文段;而udp是面向报文的,基本传输单位是用户数据报。 第二, tcp注重安全可靠性,连接双方在…...

Hadoop之HDFS分布式文件系统
HDFS简介 Hadoop Distributed File System (HDFS): HDFS 是 Hadoop 的分布式文件系统,它设计用于存储大量数据,并提供 高吞吐率的数据访问,通过将数据分块存储在多个节点上,实现数据的冗余存储和容错。 HDFS重要概念 HDFS 通过统一的命名空间目录树来定位文件; 另外,它…...

插入删除单链表指定结点-偷天换日法
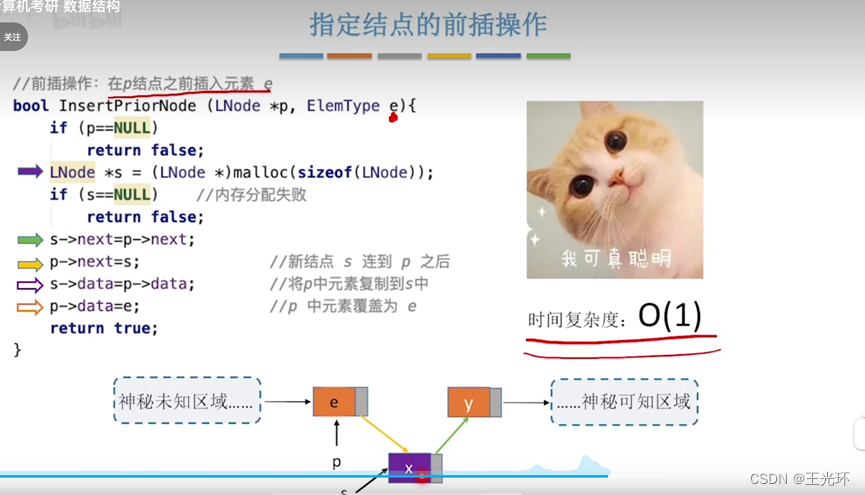
王道说下面的代码有BUG,比如当删除的结点p在最后一个元素时,p->nextNULL; So *q NULL; q->data就是错误的,我认为加个判断就行 加个判断即可 /*看着是删除q了,从结果上看就是把p删除了 偷天换日法*/ bool DeleteNode(LNod…...

MybatisPlus代码生成器使用案例
针对数据库中的实体类表,自动生成相关的pojo类,mapper,service等 1. Get-Started 基于mybatisplus,idea下载mybatisplus插件 sql文件 /*!40101 SET OLD_CHARACTER_SET_CLIENTCHARACTER_SET_CLIENT */; /*!40101 SET NAMES utf8 …...
)
数学公式编辑器(前端预研)
数学公式输入wangeditor: vue2使用wangeditor实现数学公式和富文本编辑器 mathjax文档:MathJax: 让前端支持数学公式 mathjax识别数学公式vue中使用mathjax识别latex数学公式 数学公式编辑器:(少) https://github.com…...

架构设计-如何安全地传输密码
java web 项目中经常会遇到登录或注册的场景,如果查看浏览器的 network 网络请求时,用户的密码以明文方式传输,会造成很多安全隐患,这就涉及到密码如何安全传输的问题。 数据加密的重要性不言而喻,通用的加密技术有 哈希散列、对称加密、非对称加密。 哈希散列 哈希散列是…...

【库】nprogress 顶部进度条
yarn add nprogress router文件 前置路由添加启动 后置路由添加关闭 router.beforeEach((to, from, next) > { NProgress.start() next() }) router.afterEach(() > { NProgress.done() }) App.vue 文件 引入样式 <script setup> import "nprogress/npro…...

15、架构-可靠通讯之服务安全
概述 我们已经了解了与具体架构形式无关的业界主流安全概念和技术标准(如TLS、JWT、OAuth 2等概念),在上一章节探讨了与微服务运作特点相适应的零信任安全模型。在本节中,我们将从实践和编码的角度出发,介绍在微服务时…...

web刷题记录(5)
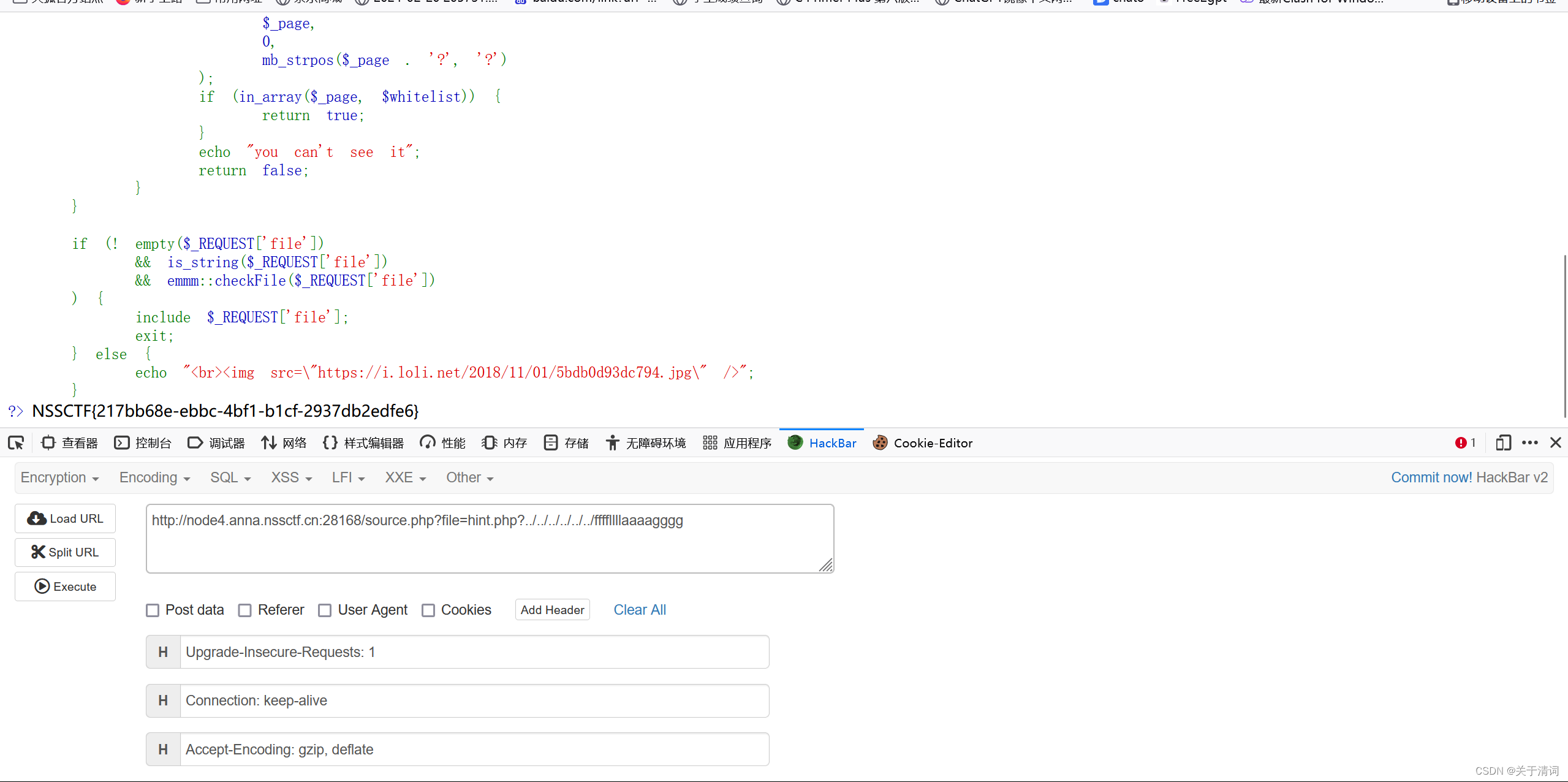
[羊城杯 2020]easycon 进来以后就是一个默认测试页面, 在这种默认界面里,我觉得一般不会有什么注入点之类的,所以这里先选择用御剑扫扫目录看看有没有什么存在关键信息的页面 扫了一半发现,很多都是和index.php文件有关࿰…...

Redis高并发高可用
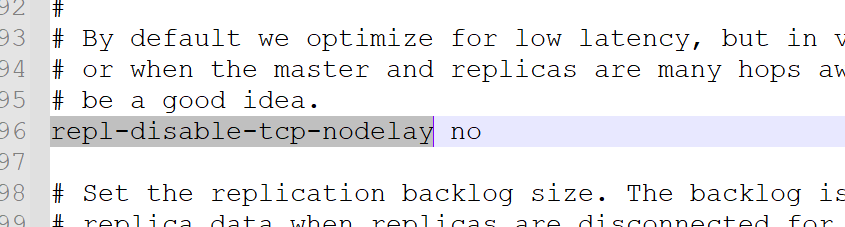
1. 复制机制 在分布式系统中,为了解决单点问题,通常会将数据复制多个副本部署到其他机器,以满足故障恢复和负载均衡等需求。Redis提供了复制功能,实现了相同数据的多个Redis副本。复制功能是高可用Redis的基础,后面的…...

【前端取不到cookie的的原因】http-only
某条cookie有http-only属性时,下面两种方法都取不到,还是改需求吧,别取了 1、 npm install js-cookie --save import Cookies from js-cookie let cookieValue Cookies.get(name)2、document.cookie...

推荐 2 个 火火火火 的开源项目
推荐两个开源项目,一个能让你的小爱音响更聪明。另外一个可以让你简单的下载互联网网站上的视频、文件、富文本内容。 01 MiGPT: 让你的小爱音响更聪明 让你的小爱音箱更聪明,提高智能家居的互动性和个性化体验的开源利器! MiGPT 将 ChatGPT …...

从0到100:找搭子小程序开发笔记(一)
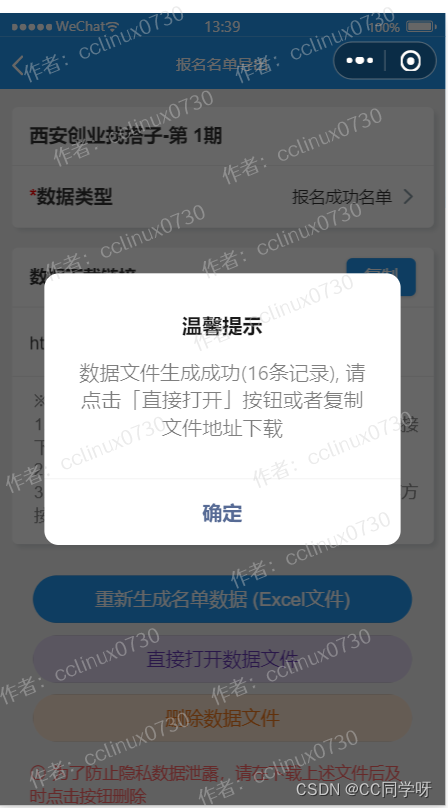
背景调查 “找搭子”小程序:能够解决人们在社交、休闲和约会方面的需求,提供方便快捷的方式来找到合适的伴侣或活动伙伴。许多人在社交场合中感到焦虑或不安,因此他们更倾向于使用在线平台来认识新的朋友或搭子。有些人可能生活在一个较小或…...

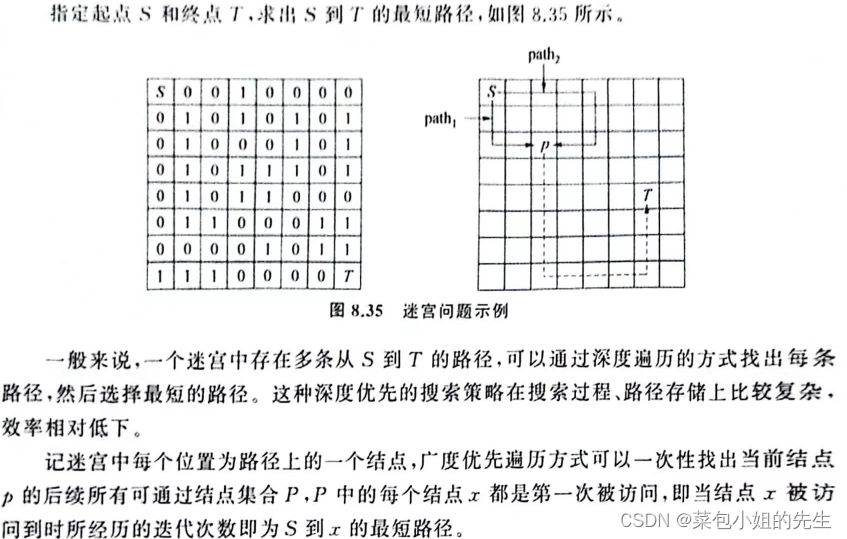
迷宫最短路径求解--c++
【代码】 #include<iostream> #include<queue> #include<stack> using namespace std; #define ROW 8 #define COL 8 //测试迷宫数据 int maze[ROW][COL] {{0,0,0,1,0,0,0,0},{0,1,0,1,0,1,0,1},{0,1,0,0,0,1,0,1},{0,1,0,1,1,1,0,1},{0,1,0,1,1,0,0,0},{0…...

SpringFramework总结
一.SpringFramework介绍 (一)Spring 广义上的 Spring 泛指以 Spring Framework 为基础的 Spring 技术栈。 Spring 已经不再是一个单纯的应用框架,而是逐渐发展成为一个由多个不同子项目(模块)组成的成熟技术,例如 Spring Frame…...

品牌与产品:消费者决策的经济逻辑与品牌宣传的战略意义
在当今日益全球化的经济环境中,品牌与产品之间的关系对于企业的成功与否起着至关重要的作用。然而,在消费者做出购买决策时,他们到底是在选择产品本身,还是在选择附着在产品之上的品牌价值?同样,当客户选择…...

MFC四种方法编写多线程
本文以四个demo为例,对MFC的多线程进行学习。学习的过程中写了四个demo,将其做成笔记,发布在csdn上面。 mfc多线程demo1 volatile BOOL m_bRun; CEdit* edit; void ThreadFunc(){CTime time;CString strTime;m_bRun true;while(m_bRun){ti…...

VPN简介
一、VPN 概念定义 VPN,即虚拟专用网络(Virtual Private Network),依靠ISP(Internet Service Provider)和NSP(Network Service Provider)在公共网络中建立的虚拟专用通信网络&#x…...

【C/C++】用C语言写一个数据仓库,存储和修改数据
这个代码实现了一个简单的数据仓库,其中数据被存储在一个3x3的二维数组中。用户可以通过控制台界面与这个数据仓库进行交互,可以选择查看数据或者修改数据。 基础版源码: #include <stdio.h>#define HOUSESIZE 3 int arr[HOUSESIZE][…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
