Flutter - Material3适配
demo 地址: https://github.com/iotjin/jh_flutter_demo
代码不定时更新,请前往github查看最新代码
Flutter - Material3适配
- 对比图
- 具体实现
- 一些组件的变化
- 代码实现
- Material2的ThemeData
- Material3的ThemeData
Material3适配官方文档
flutter SDK升级到
3.16.0之后ThemeData()的useMaterial3属性如果不设置默认为true,这时运行项目会发现有些UI效果和之前有点不一样,如果原本使用的是默认的主题色,此时会发现主题色已经发生变化,因为Material3的默认主题不再是蓝色,变成了紫色。
如果不想使用Material3直接设置useMaterial3: false即可
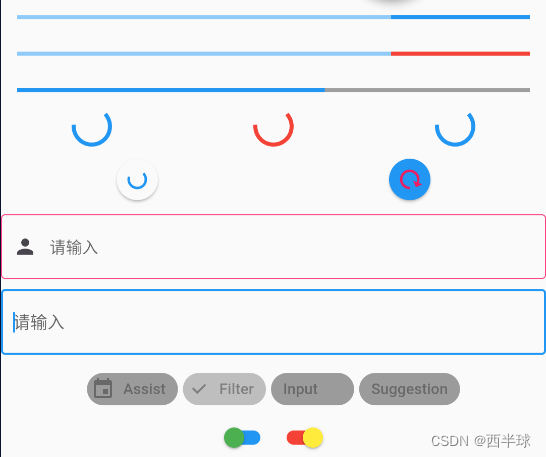
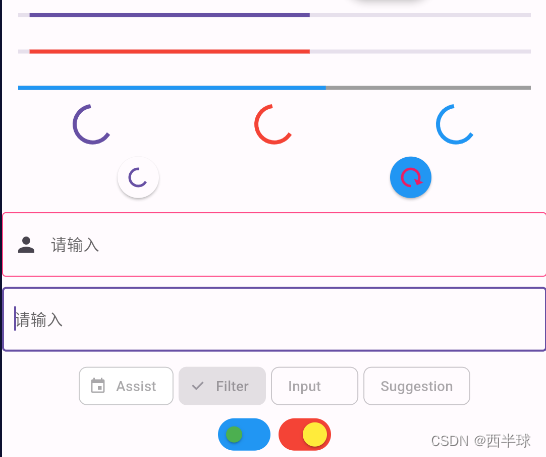
对比图
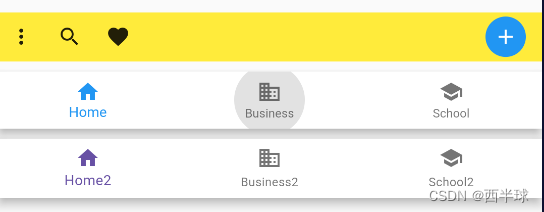
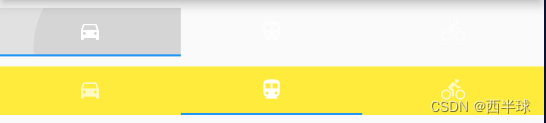
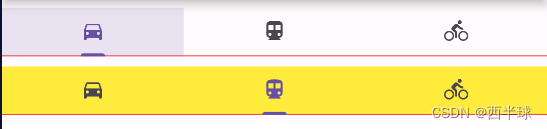
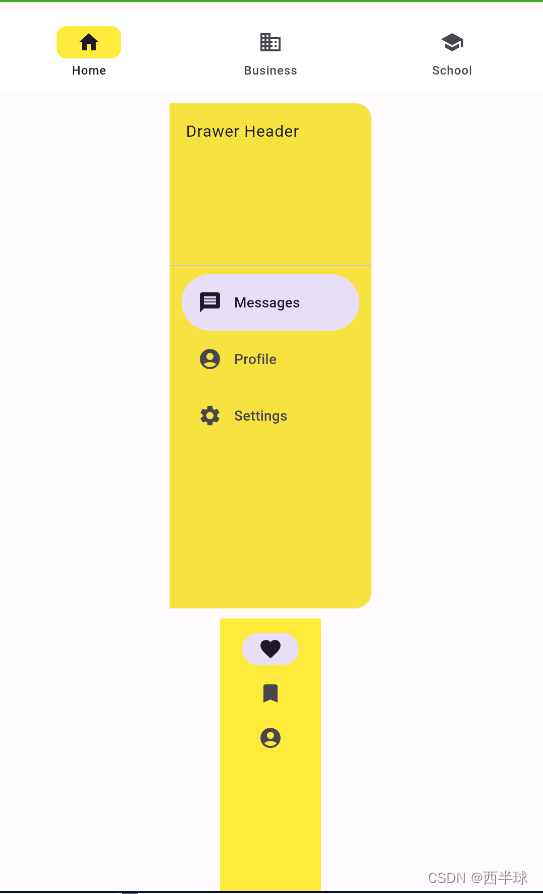
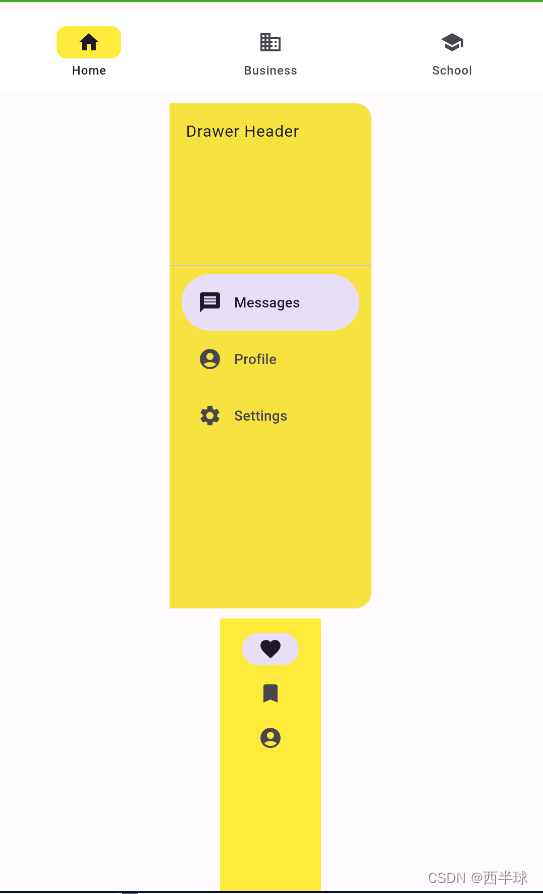
以下图片中的一些组件已经做了适配如FloatingActionButton按钮、TextField的边框等,方便对比展示效果,具体请查看代码
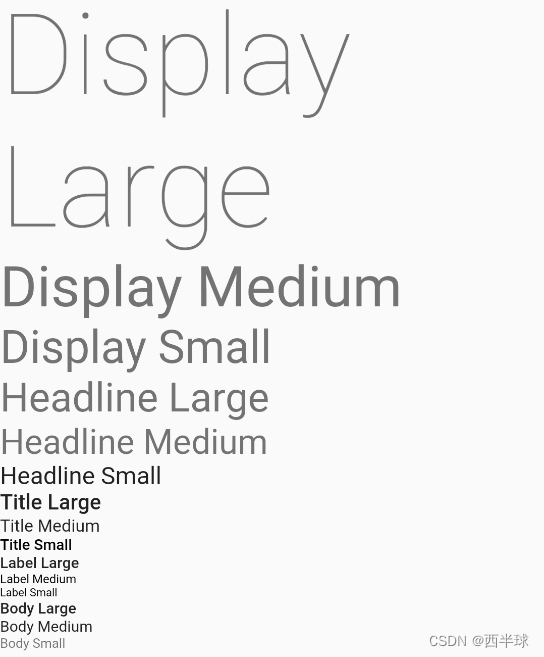
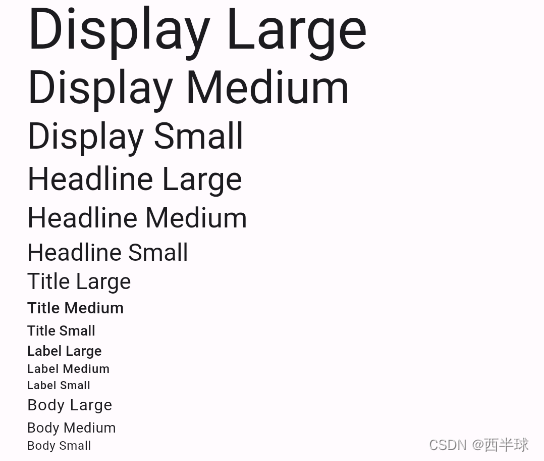
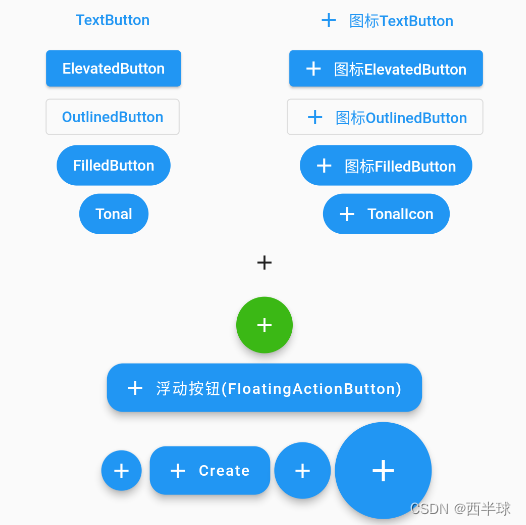
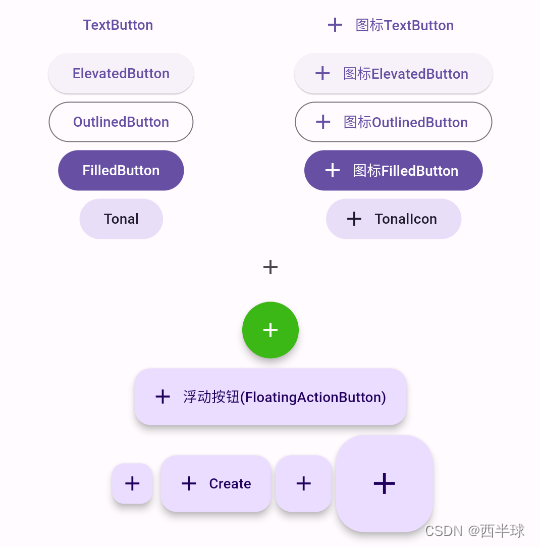
| Material2 | Material3 |
|---|---|
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
 |  |
具体实现
Material3适配官方文档
Material3适配主要通过ThemeData实现的- 在demo中,一部分常用的组件都有抽出来的
公用组件,一般情况把组件适配一下通过使用公用组件可以避免直接设置ThemeData带来的问题。当然直接设置ThemeData也可以 - 设置
ThemeData(ThemeData(useMaterial3: true, ...)使用Material3
其中最重要的是设置主色调,在
Material3中官方推荐通过colorScheme: ColorScheme.fromSeed设置主色调,当然通过ColorScheme.fromSwatch()也可以设置,不过可能需要多配置点东西
其余的就是一些组件的设置了
一些组件的变化
- Text() 样式调整
- TextButton()、ElevatedButton()、OutlinedButton()等 风格变化,更圆润
- FloatingActionButton()形状从圆形变成矩形
- Switch() UI变化
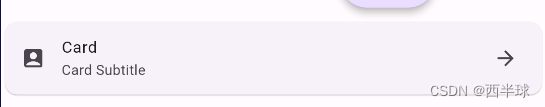
- Card()背景色
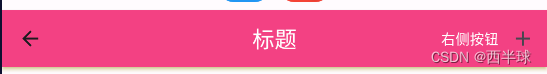
- AppBar()底部阴影、图标颜色等
- BottomNavigationBar()水波纹效果变化
- TabBar()底部线
…
代码实现
以下是通过
ThemeData()设置整个项目的,对应demo的全局主题设置文件getThemeData()函数
根据需要打开并配置, 如果有基础组件也可以针对组件单独配置
单个适配或对比详见 demo代码UITest3文件
Material2的ThemeData
static _m2ThemeData(Color themeColor, {bool isDarkMode = false}) {// 暗黑模式高亮显示颜色var darkPrimaryThemeColor = KColors.kThemeColor;return ThemeData(useMaterial3: false,primarySwatch: JhColorUtils.materialColor(themeColor),primaryColor: themeColor,colorScheme: ColorScheme.fromSwatch().copyWith(brightness: isDarkMode ? Brightness.dark : Brightness.light,secondary: isDarkMode ? KColors.kThemeDarkColor : themeColor,// surfaceTint: Colors.transparent, // 影响 card 的配色,M3下是applySurfaceTint// outline: Colors.grey, // M3 设置OutlinedButton、TextField 边框颜色(尽量单独设置) , Color(0xff79747e)),// 页面背景色scaffoldBackgroundColor: isDarkMode ? KColors.kBgDarkColor : KColors.kBgColor,// 导航条在base_appbar页面配置(没使用base_appbar的按下面配置的)appBarTheme: AppBarTheme(systemOverlayStyle: JhStatusBarUtils.getStatusBarStyle(isDark: isDarkMode),color: isDarkMode ? KColors.kNavBgDarkColor : themeColor,iconTheme: const IconThemeData(color: Colors.white),// shadowColor: Colors.grey, // M3 设置阴影颜色),// 主界面tabbar,在base_tabbar页面配置// bottomNavigationBarTheme: BottomNavigationBarThemeData(// backgroundColor: Colors.white,// selectedItemColor: KColors.kTabBarSelectTextColor,// unselectedItemColor: KColors.kTabBarNormalTextColor,// ),// 分割线dividerTheme: DividerThemeData(color: isDarkMode ? KColors.kLineDarkColor : KColors.kLineColor),// Tab指示器颜色indicatorColor: isDarkMode ? darkPrimaryThemeColor : themeColor,// 文字选择色(输入框选择文字等)textSelectionTheme: TextSelectionThemeData(selectionColor: isDarkMode ? darkPrimaryThemeColor.withAlpha(70) : themeColor.withAlpha(70),selectionHandleColor: isDarkMode ? darkPrimaryThemeColor : themeColor,cursorColor: isDarkMode ? darkPrimaryThemeColor : themeColor, // 光标),// 主要用于Material背景色// canvasColor: isDarkMode ? KColors.kMaterialBgDarkColor : KColors.kMaterialBgColor,// errorColor: isDarkMode ? KColors.kErrorTextDarkColor : KColors.kErrorTextColor,// cupertinoOverrideTheme: CupertinoThemeData(// brightness: isDarkMode ? Brightness.dark : Brightness.light,// ),// visualDensity: VisualDensity.standard,);}
Material3的ThemeData
static _m3ThemeData(Color themeColor, {bool isDarkMode = false}) {// 暗黑模式高亮显示颜色var darkPrimaryThemeColor = KColors.kThemeColor;return ThemeData(useMaterial3: true,primarySwatch: JhColorUtils.materialColor(themeColor),primaryColor: themeColor,// 页面背景色scaffoldBackgroundColor: isDarkMode ? KColors.kBgDarkColor : KColors.kBgColor,// 导航条在base_appbar页面配置(没使用base_appbar的按下面配置的)appBarTheme: AppBarTheme(systemOverlayStyle: JhStatusBarUtils.getStatusBarStyle(isDark: isDarkMode),color: isDarkMode ? KColors.kNavBgDarkColor : themeColor,iconTheme: const IconThemeData(color: Colors.white),// shadowColor: Colors.grey, // M3 设置阴影颜色),// 主界面tabbar,在base_tabbar页面配置// bottomNavigationBarTheme: BottomNavigationBarThemeData(// backgroundColor: Colors.white,// selectedItemColor: KColors.kTabBarSelectTextColor,// unselectedItemColor: KColors.kTabBarNormalTextColor,// ),// 分割线dividerTheme: DividerThemeData(color: isDarkMode ? KColors.kLineDarkColor : KColors.kLineColor),// Tab指示器颜色indicatorColor: isDarkMode ? darkPrimaryThemeColor : themeColor,// 文字选择色(输入框选择文字等)textSelectionTheme: TextSelectionThemeData(selectionColor: isDarkMode ? darkPrimaryThemeColor.withAlpha(70) : themeColor.withAlpha(70),selectionHandleColor: isDarkMode ? darkPrimaryThemeColor : themeColor,cursorColor: isDarkMode ? darkPrimaryThemeColor : themeColor, // 光标),// 主要用于Material背景色// canvasColor: isDarkMode ? KColors.kMaterialBgDarkColor : KColors.kMaterialBgColor,// errorColor: isDarkMode ? KColors.kErrorTextDarkColor : KColors.kErrorTextColor,// cupertinoOverrideTheme: CupertinoThemeData(// brightness: isDarkMode ? Brightness.dark : Brightness.light,// ),// visualDensity: VisualDensity.standard,/// ------------------------------ Material3适配 ------------------------------/// https://docs.flutter.dev/release/breaking-changes/material-3-migration/// 一些调整适配详见 UITest3/// 根据需要打开并配置, 如果有基础组件也可以针对组件单独配置/// M3设置主题色 方式一colorScheme: ColorScheme.fromSeed(seedColor: isDarkMode ? darkPrimaryThemeColor : themeColor,brightness: isDarkMode ? Brightness.dark : Brightness.light,surfaceTint: Colors.transparent, // 影响 card 的配色,M3下是applySurfaceTint// outline: Colors.grey, // M3 设置OutlinedButton、TextField、Switch 边框颜色(尽量单独设置) , Color(0xff79747e)),/// M3设置主题色 方式二// colorScheme: ColorScheme.fromSwatch().copyWith(// brightness: isDarkMode ? Brightness.dark : Brightness.light,// secondary: isDarkMode ? KColors.kThemeDarkColor : themeColor,// surfaceTint: Colors.transparent, // 影响 card 的配色,M3下是applySurfaceTint// // outline: Colors.grey, // M3 设置OutlinedButton、TextField 边框颜色(尽量单独设置) , Color(0xff79747e)// ),// textTheme: TextTheme(// bodyMedium: TextStyle(color: isDarkMode ? KColors.kBlackTextDarkColor : KColors.kBlackTextColor),// ),// textButtonTheme: TextButtonThemeData(// style: TextButton.styleFrom(// // side: BorderSide(width: 1.0, color: themeColor), // 设置边框// shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(4.0)), // 设置圆角// splashFactory: InkSplash.splashFactory, // 设置水波纹// ),// ),// outlinedButtonTheme: OutlinedButtonThemeData(// style: ButtonStyle(side: MaterialStateProperty.all(BorderSide(color: themeColor))),// ),// floatingActionButtonTheme: FloatingActionButtonThemeData(// backgroundColor: themeColor,// foregroundColor: Colors.white,// shape: CircleBorder(), // 浮动按钮设成圆形// ),// progressIndicatorTheme: ProgressIndicatorThemeData(// refreshBackgroundColor: isDarkMode ? KColors.kMaterialBgDarkColor : KColors.kMaterialBgColor, // 下拉刷新MaterialHeader()背景色适配//// // color: Colors.purpleAccent, // 设置进度指示器的颜色// // linearTrackColor: Colors.black, // 设置线性进度指示器的背景颜色// // linearMinHeight: 4.0, // 设置线性进度指示器的最小高度// // circularTrackColor: Colors.green, // 设置圆形进度指示器的背景颜色// // refreshBackgroundColor: Colors.orange, // 设置刷新指示器的背景颜色// ),// tabBarTheme: TabBarTheme(// dividerColor: Colors.grey[400],// dividerHeight: 0.5,// ),// BottomNavigationBar()点击水波纹样式变更,通过Theme() 设置splashFactory: InkSplash.splashFactory);}
相关文章:

Flutter - Material3适配
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 Flutter - Material3适配 对比图具体实现一些组件的变化 代码实现Material2的ThemeDataMaterial3的ThemeData Material3适配官方文档 flutter SDK升级到3.16.0之后 …...

一个有趣的c++案例
1. 源码 #include <stdio.h> #include <stdint.h> #include <iostream>using namespace std;uint8_t a 0; uint8_t b 0;#define MY_LOG#ifdef MY_LOG#define my_log(...) printf(__VA_ARGS__); fflush(stdout)#else #define my_log(...) #endifvoid …...

【python】OpenCV—Background Estimation(15)
文章目录 中值滤波中值滤波得到图像背景移动侦测 学习来自 OpenCV基础(14)OpenCV在视频中的简单背景估计 中值滤波 中值滤波是一种非线性平滑技术,主要用于数字信号处理,特别是在图像处理中去除噪声。 一、定义与原理 定义&am…...

【Java毕业设计】基于JavaWeb的旅游论坛管理系统
文章目录 摘 要目 录1 概述1.1 研究背景及意义1.2 国内外研究现状1.3 拟研究内容1.4 系统开发技术1.4.1 Java编程语言1.4.2 vue技术1.4.3 MySQL数据库1.4.4 B/S结构1.4.5 Spring Boot框架 2 系统需求分析2.1 可行性分析2.2 系统流程2.2.1 操作流程2.2.2 登录流程2.2.3 删除信息…...

讲一下v-model的底层实现原理?
什么是v-model? 在Vue.js中,v-model是一个用于实现双向数据绑定的指令。它通常用于表单控件上,以便能够在视图和数据模型之间自动同步数据。具体来说,当用户在输入框中输入内容时,数据模型会自动更新;当数…...

大模型基础——从零实现一个Transformer(3)
大模型基础——从零实现一个Transformer(1)-CSDN博客 一、前言 之前两篇文章已经讲了Transformer的Embedding,Tokenizer,Attention,Position Encoding, 本文我们继续了解Transformer中剩下的其他组件. 二、归一化 2.1 Layer Normalization layerNorm是针对序列数据提出的一种…...

一二三应用开发平台应用开发示例——概述、应用开发示例简介及创建前后端模块
概述 对于应用开发平台的核心基石——系统管理模块,我精心撰写了一份详尽的说明手册。该手册旨在从使用者的角度出发,不仅全面阐述系统的各项属性和功能,更着重强调使用过程中的注意事项和最佳实践。 在手册的编写过程中,我特别…...

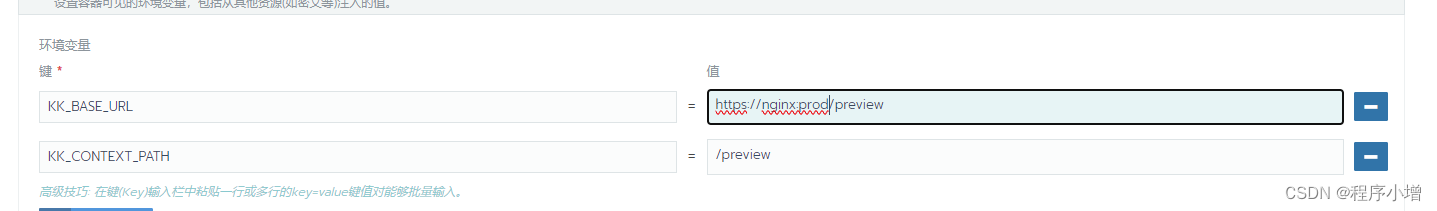
springboot+minio+kkfileview实现文件的在线预览
在原来的文章中已经讲述过springbootminio的开发过程,这里不做讲述。 原文章地址: https://blog.csdn.net/qq_39990869/article/details/131598884?spm1001.2014.3001.5501 如果你的项目只是需要在线预览图片或者视频那么可以使用minio自己的预览地址进…...

HTML5+CSS3小实例:粘性文字的滚动效果
实例:粘性文字的滚动效果 技术栈:HTML+CSS 效果: 源码: 【HTML】 <!DOCTYPE html> <html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-sca…...

Java 关于抽象 -- Java 语言的抽象类、接口和函数式接口
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 008 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进一步完善自己对整个 Java 技术体系来充实自…...

用 Notepad++ 写 Java 程序
安装包 百度网盘 提取码:6666 安装步骤 双击安装包开始安装。 安装完成: 配置编码 用 NotePad 写 Java 程序时,需要设置编码。 在 设置,首选项,新建 中进行设置,可以对每一个新建的文件起作用。 Note…...

malloc brk mmap
malloc 是一个库函数,通常在 C 标准库中实现,用于动态内存分配。malloc 的具体实现可能因库、操作系统和平台而异,但通常它会与底层操作系统提供的内存管理功能进行交互。 对于大多数现代操作系统(如 Unix、Linux、Windows 等&am…...

java多线程相关概念
在Java多线程编程中,有几个关键的术语需要理解: 1.线程(Thread):线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位。 2.进程(Process):进程是系统进行资源分配和调度…...

【html】简单网页模板源码
大家每一次在写网页的时候会不会因为布局而困扰今天就给大家带来一个我自己亲自编写的网页的基本的模板大家可以直接去利用,大家也可以利用自己的想法去做空间的美化和完善。 源码: html: <!DOCTYPE html> <html lang"zh"><…...

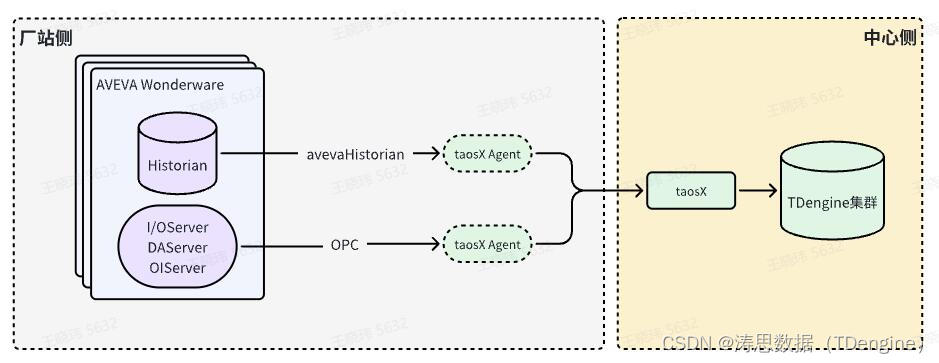
借助Historian Connector + TDengine,打造工业创新底座
在工业自动化的领域中,数据的采集、存储和分析是实现高效决策和操作的基石。AVEVA Historian (原 Wonderware Historian) 作为领先的工业实时数据库,专注于收集和存储高保真度的历史工艺数据。与此同时,TDengine 作为一款专为时序数据打造的高…...

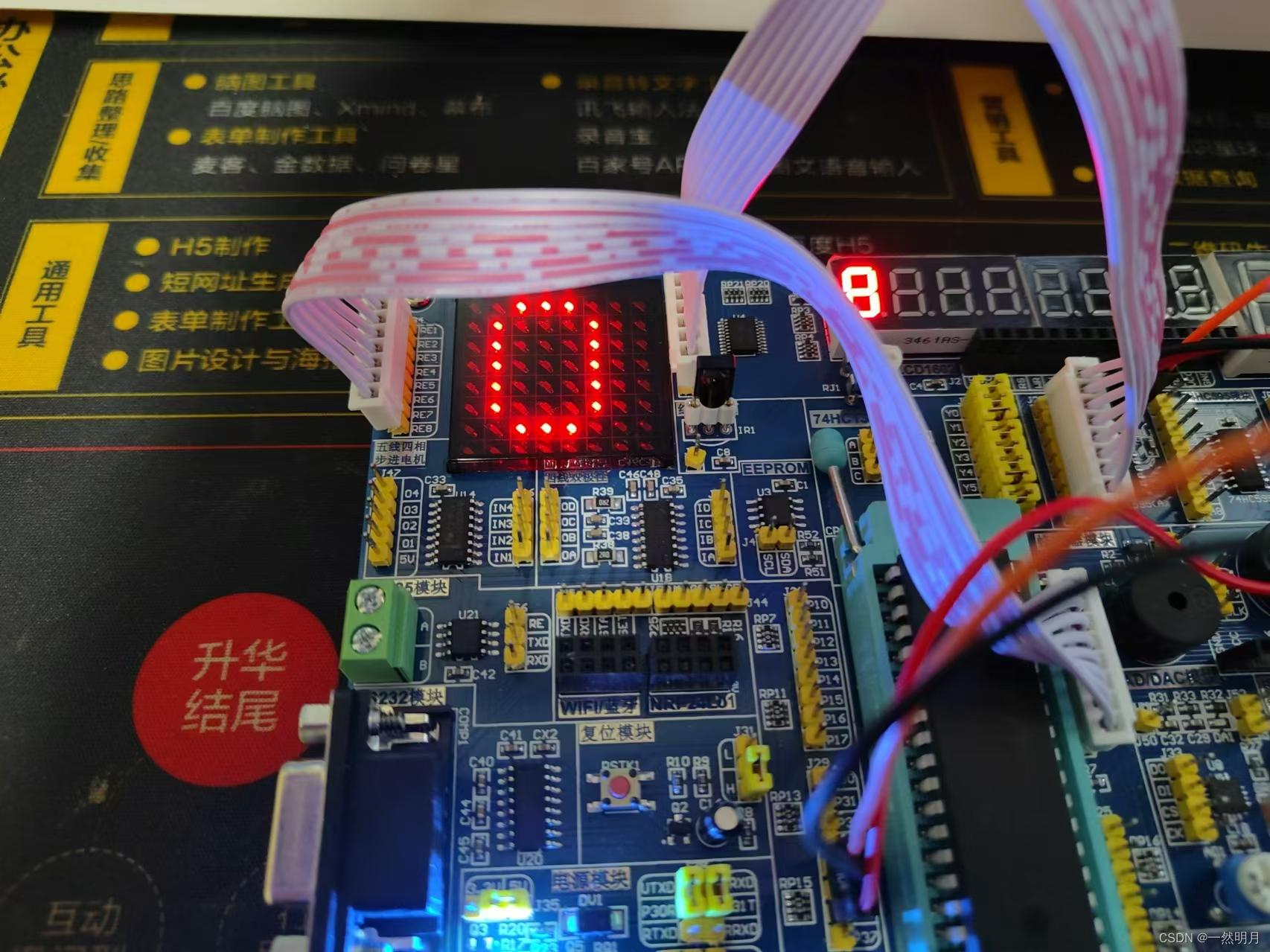
51单片机-实机演示(LED点阵)
目录 前言: 一.线位置 二.扩展 三.总结 前言: 这是一篇关于51单片机实机LED点阵的插线图和代码说明.另外还有一篇我写的仿真的连接在这:http://t.csdnimg.cn/ZNLCl,欢迎大家的点赞,评论,关注. 一.线位置 接线实机图. 引脚位置注意: 1. *-* P00->RE8 P01->RE7 …...

STM32硬件接口I2C应用(基于MP6050)
目录 概述 1 STM32Cube控制配置I2C 1.1 I2C参数配置 1.2 使用STM32Cube产生工程 2 HAL库函数介绍 2.1 初始化函数 2.2 写数据函数 2.3 读数据函数 3 认识MP6050 3.1 MP6050功能介绍 3.2 加速计测量寄存器 编辑3.3 温度计量寄存器 3.4 陀螺仪测量寄存器 4 MP60…...

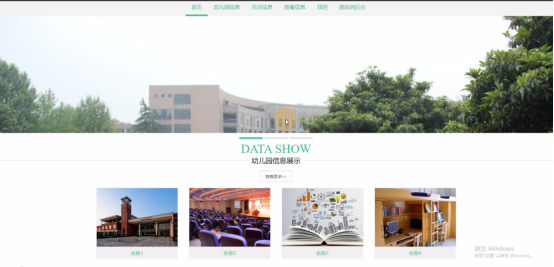
基于JSP的贝儿米幼儿教育管理系统
开头语: 你好呀,我是计算机学长猫哥!如果您对本系统感兴趣或者有相关需求,文末可以找到我的联系方式。 开发语言: Java 数据库: MySQL 技术: JSP技术 工具: IDEA/Eclipse、…...

数字化与文化交融,树莓集团助力园区文化升级
树莓集团在产业园运营领域建设了特色空间布局,包括产业实训基地、产业办公中心、业务资源平台、产学研中心、数字资产空间、双创孵化空间、产业实验室和人才项目转化中心等八大板块,共同构建了一个全面而深入的产业支撑体系,为园区文化建设提…...

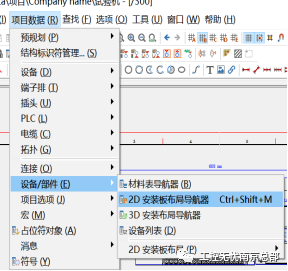
【原创课程】如何制作安装板
具体步骤如下: 第一步:新建页类型为“安装板布局图(交互式)”并修改页描述为“安装板布局图”。 第二步:新建安装板 第三步:设置图纸上符号元件的部件,双击符号,弹出常规设备窗口,点击部件进行选择 第四步:打开2D安装板导航器,将图纸中的设备拖拽到安装板上 第五步…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
