Node.js版本管理工具-NVM
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。
Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同一台电脑上安装和切换多个 Node.js 版本。接下来就使用NVM来管理我们本地的node.js版本,并在webstorm中使用NVM管理。
下载安装
NVM可以直接从GitHub上下载,下载地址:https://github.com/coreybutler/nvm-windows/releases,如果不能访问GitHub也可以从我的资源中下载,下载地址:https://download.csdn.net/download/weixin_45481406/89421587

NVM的安装比较简单,直接双击运行即可,不在重点强调,接下来就开始使用
NVM使用
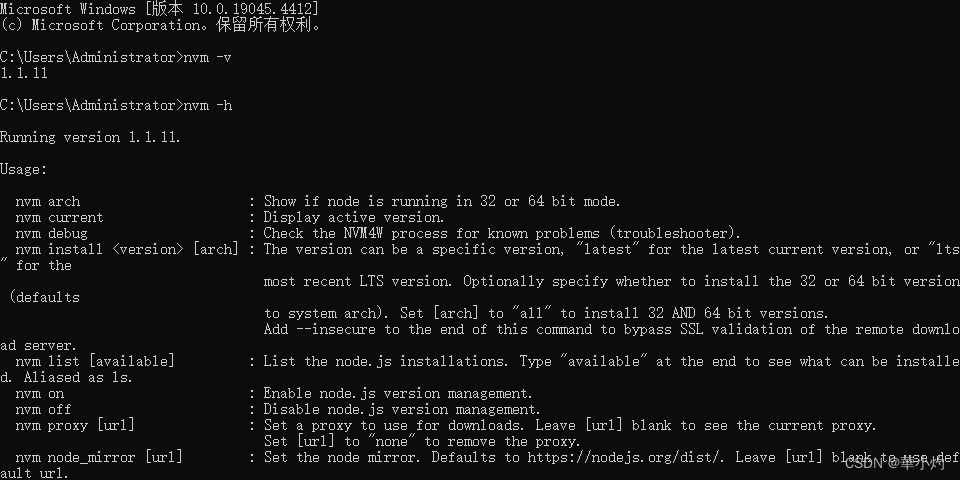
首先打开Windows控制台,输入 nvm -v 查看安装的版本,也可以通过 nvm -h 查看帮助文档

命令详解
nvm arch # 显示node是以32位还是64位模式运行nvm current # 显示当前node使用版本。nvm debug # 检查NVM4W进程是否存在已知问题nvm install <version> [arch] # 安装node,<version> 指定版本,可以使用"lastest"或者"lts",[arch] 指定安装的位数,默认系统位数nvm list [available] # 已安装的node列表,[available] 查看可以安装的版本nvm on # 开启版本管理nvm off # 关闭版本管理nvm proxy [url] # 设置代理,[url] 为空查看代理地址,设置为"none"删除代理nvm node_mirror [url] # 设置节点镜像。默认为https://nodejs.org/dist/.将[url]留空以使用默认url。nvm npm_mirror [url] # 设置npm镜像。默认为https://github.com/npm/cli/archive/.将[url]留空为默认urlnvm uninstall <version> # 卸载已安装的node版本,必须指定版本号nvm use [version] [arch] # 使用已安装的node版本,需要指定版本,也可以指定位数nvm root [path] # 设置nvm应存储不同版本node.js的目录。如果未设置<path>,则会显示当前根目录。nvm [--]version # nvm版本
接下来就是用其中的几个命令完成整个流程
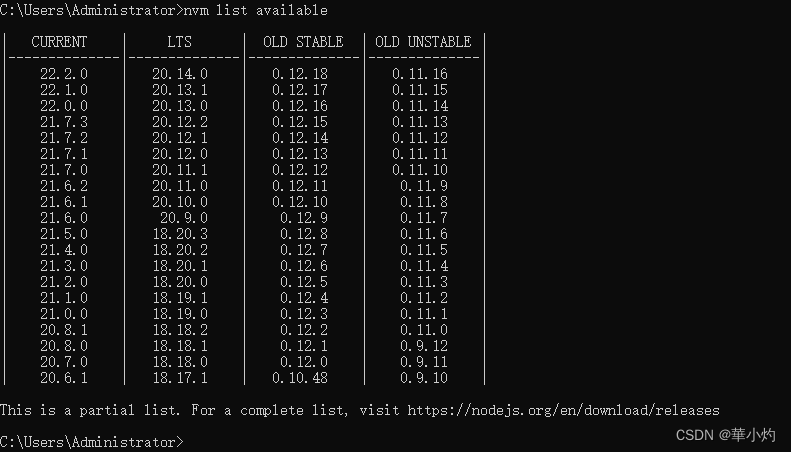
1. 使用 “nvm list available” 查看可以安装的版本

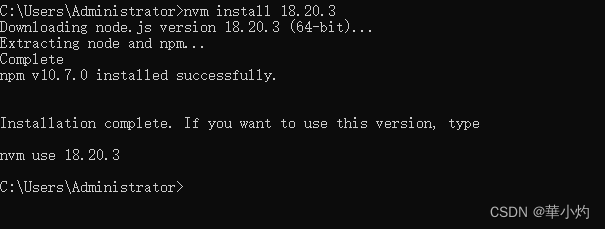
2. 使用"nvm install 18.20.3" 安装指定的版本,执行后等待安装完成

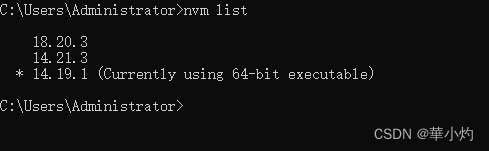
3. 使用"nvm list" 查看已安装的版本

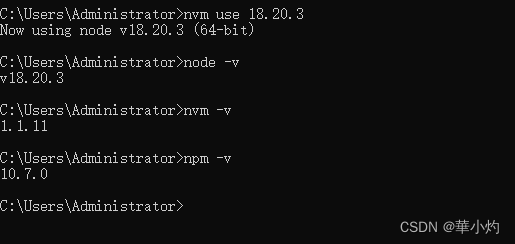
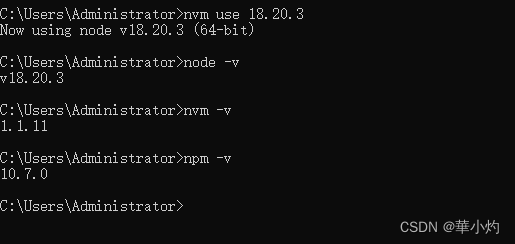
4. 使用"nvm use 18.20.3" 切换到指定版本

相关文章:

Node.js版本管理工具-NVM
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。 Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同…...

【react】useEffect 快速上手
useEffect 快速上手 useEffect(setup, dependencies?) 可以接收两个参数,分别是回调函数与依赖数组. useEffect 用什么姿势来调用,本质上取决于你想用它来达成什么样的效果。下面我们来简单介绍 useEffect 的调用规则。 每一次渲染后都执行的副作用&a…...

docker容器部署jenkins
提前安装好jdk和maven,jdk最好使用11版本,jdk-11.0.10 docker run -u root -d \ -p 100:8080 \ -v /var/jenkins_home/workspace/:/var/jenkins_home/workspace/ \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker…...

第十四章 享元模式
目录 1 享元模式介绍 2 享元模式原理 3 享元模式实现 4 享元模式应用实例 5 享元模式总结 1 享元模式介绍 享元模式 (flyweight pattern) 的原始定义是:摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,从而让我…...

ThinkBook 16 2024 Ubuntu 触控板问题解决
sudo insmod goodix-gt7868q.ko sudo cp local-overrides.quirks /etc/libinput/local-overrides.quirks sudo systemctl restart gdm 有偿解决,无效退款...

qt qDebug兼容LOGE
目录 普通qDebug用法 qt qDebug兼容LOGE 模板参数2实现 qDebug 实现LOGE一样的用法,这样Android和qt同时支持LOGE打印日志 普通qDebug用法 #include <QApplication> #include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);int ret…...

【Ardiuno】实验使用ESP32单片机连接Wifi(图文)
ESP32单片机最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上…...

常用的五大数据可视化工具测评分享
随着数据驱动决策的时代到来,数据可视化工具成为了企业提升数据分析效率和决策质量的关键工具。本文将对帆软BI、奥威BI、思迈特BI、永洪BI以及亿信华辰BI这五大数据可视化工具进行详细的操作体验测评,总结它们的特点和优势。 一、帆软BI 帆软BI作为国…...

什么是校园抄表系统?
1.校园抄表系统的简述 校园抄表系统是当代高校管理中的一个重要组成部分,主要运用于全自动搜集、管理方法与分析校园里的电力能源使用数据,如水电煤等。它通过先进的方式方法,完成了对能源消耗的实时监控系统,提升了电力能源管理…...

计算机专业:未来何去何从?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

python-windows10普通笔记本跑bert mrpc数据样例0.1.048
python-windows10普通笔记本跑bert mrpc数据样例0.1.000 背景参考章节获取数据下载bert模型下载bert代码windows10的cpu进行训练进行预测注意事项TODOLIST背景 看了介绍说可以在gpu或者tpu上去微调,当前没环境,所以先在windows10上跑一跑,看是否能顺利进行,目标就是训练的…...

4句话明白虚拟机和容器的区别
一、虚拟机VM的组成 服务器-HostOS-虚拟化层-GustOS-libs-App 1、此时存在几个问题: 1、资源消耗大 2、扩展APP副本时到重复资源浪费(GustOS-libs) 3、当你开发在本地但要移植到云端,就会出现各种兼容性问题。 4、很难集成到DevOp…...

Django render()函数页面渲染
1, render() 函数 在Django框架中,render() 函数是一个非常有用的快捷方式,用于从视图函数返回一个完整的HTTP响应。它负责将给定的模板与上下文数据结合,渲染出最终的HTML页面,并返回一个HttpResponse对象。 from d…...

基于webrtc的媒体流传输工具tl-rtc-file
也不知道是什么意思,天天都有人在微信公众号的后台发,是打算找我兑奖吗? 本文软件是朋友 Eduna 推荐的,因为他觉得好像很好玩的样子。老苏一开始以为 tl-rtc-file 是跟 Snapdrop 一样的局域网文件传输工具,在看了 demo…...

【最新鸿蒙应用开发】——类Web开发范式2——前端语法
兼容JS的类Web开发范式 JS FA应用的JS模块(entry/src/main/js/module)的典型开发目录结构如下: 1. 项目基本结构 1.1. 目录结构 1.2. 项目文件分类如下: .hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构。 .css结尾的CSS样…...

前端的强缓存和协商缓存
前端缓存机制 前端缓存主要分为两种类型:强缓存和协商缓存。 强缓存(HTTP Cache-Control) 通过设置HTTP响应头中的Cache-Control实现。浏览器根据Cache-Control的值决定是否重新请求资源。指令示例: no-cache:重新验…...

JSON如何处理包含特殊字符的字段
在JSON中处理包含特殊字符的字段时,你通常不需要直接处理这些特殊字符,因为JSON格式本身就会对特殊字符进行转义。当你使用编程语言或工具来生成或解析JSON时,这些转义通常是自动处理的。 然而,如果你需要手动处理或理解这些转义…...

JavaScript 中的 AbortController
AbortController 接口是 JavaScript 中 Fetch API 的一部分,引入它是为了处理和控制中止 fetch 请求的信号。这在需要取消正在进行的网络请求时特别有用,例如用户发起的动作取消,通过避免不必要的请求来提高性能,或优雅地处理超时…...

【前端】vue在线编辑器
以下是几个推荐的在线编辑器: CodeSandbox URL: https://codesandbox.io/特点: 支持 Vue、React、Angular 等多种前端框架,功能强大,社区活跃。 JSFiddle URL: https://jsfiddle.net/特点: 轻量级的在线编辑器,支持 Vueÿ…...

leetcode67:二进制求和
题目链接:67. 二进制求和 - 力扣(LeetCode) class Solution { public:string addBinary(string a, string b) {int stralen a.size(), strblen b.size();int curtc;int Maxlen max(stralen, strblen);vector<int> stra;vector<i…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
