使用canvas制作一个无人机旋转特效
使用HTML5的Canvas API来制作一个无人机旋转特效。这个特效将包括一个无人机图标(你可以使用任何你喜欢的图标),它会在一个固定的位置旋转。
首先,我们需要创建一个HTML文件,然后在其中添加一个canvas元素。canvas元素是HTML5中用于绘制图形的元素,我们可以在这个元素上绘制我们的无人机图标。
<!DOCTYPE html>
<html>
<body><canvas id="myCanvas" width="500" height="500" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas></body>
</html>
接下来,我们需要在JavaScript中获取这个canvas元素,并获取它的2D渲染上下文。这个上下文对象提供了许多方法来绘制图形。
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
然后,我们需要加载无人机的图标。这可以通过创建一个Image对象,然后设置它的src属性来实现。当图片加载完成后,我们可以在canvas上绘制它。
;
drone.onload = function() {ctx.drawImage(drone, 0, 0);
};
drone.src = "drone.png"; // 你的无人机图标的路径
现在,我们需要创建一个函数来旋转无人机。这个函数将使用canvas的rotate方法来旋转画布,然后重新绘制无人机。为了实现连续的旋转效果,我们可以使用window的requestAnimationFrame方法来定期调用这个函数。
function rotateDrone() {ctx.clearRect(0, 0, canvas.width, canvas.height); // 清除之前的绘制ctx.save(); // 保存当前的画布状态ctx.translate(canvas.width / 2, canvas.height / 2); // 将画布的原点移动到中心ctx.rotate(Math.PI / 180); // 旋转画布ctx.drawImage(drone, -drone.width / 2, -drone.height / 2); // 绘制无人机ctx.restore(); // 恢复画布状态requestAnimationFrame(rotateDrone); // 请求下一帧动画
}
rotateDrone(); // 开始旋转
以上就是使用canvas制作无人机旋转特效的基本步骤。你可以根据需要调整旋转的速度、方向等参数。希望这篇文章能帮助你理解如何使用canvas来制作有趣的特效。
合并后的代码:
<!DOCTYPE html>
<html>
<body><canvas id="myCanvas" width="500" height="500" style="border:1px solid #d3d3d3;">
Your browser does not support the HTML5 canvas tag.</canvas><script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");var drone = new Image();
drone.onload = function() {ctx.drawImage(drone, 0, 0);
};
drone.src = "drone.png"; // 你的无人机图标的路径function rotateDrone() {ctx.clearRect(0, 0, canvas.width, canvas.height); // 清除之前的绘制ctx.save(); // 保存当前的画布状态ctx.translate(canvas.width / 2, canvas.height / 2); // 将画布的原点移动到中心ctx.rotate(Math.PI / 180); // 旋转画布ctx.drawImage(drone, -drone.width / 2, -drone.height / 2); // 绘制无人机ctx.restore(); // 恢复画布状态requestAnimationFrame(rotateDrone); // 请求下一帧动画
}
rotateDrone(); // 开始旋转
</script></body>
</html>
相关文章:

使用canvas制作一个无人机旋转特效
使用HTML5的Canvas API来制作一个无人机旋转特效。这个特效将包括一个无人机图标(你可以使用任何你喜欢的图标),它会在一个固定的位置旋转。 首先,我们需要创建一个HTML文件,然后在其中添加一个canvas元素。canvas…...

感受风的速度~2024COSP上海国际户外展为您的骑行之旅锦上添花
夏天已经到来 你是在家里宅着 还是出去晒太阳呢 若是还没抉择好 不如来一场畅快淋漓的追风之旅 抬头可见蓝天白云 低头便是美丽风景 无论是在凉亭闲聊的人们 还是竞相绽放的花朵 每一个场景都令人难忘 骑累了 就到附近的座椅上小憩一番 不用刻意追求速度 尽享“慢…...

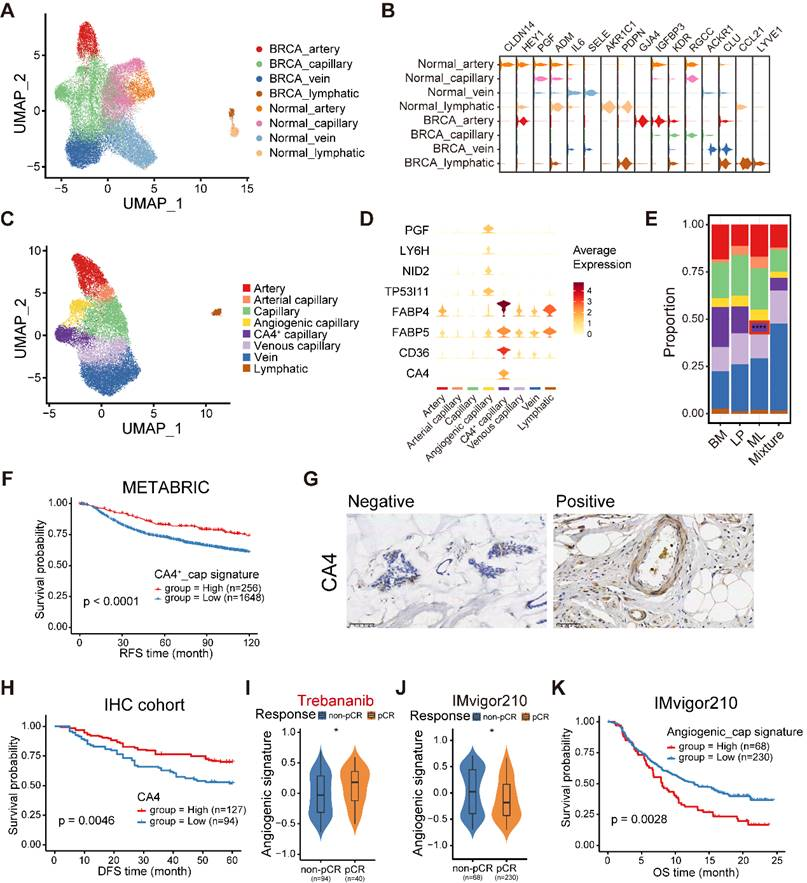
冲12分top刊|乳腺癌单细胞细分亚型的正确打开方式
说在前面 学习一下一篇自测数据工作量叠满的单细胞文章,也算是多组学的了,bulkRNAscRNA,还有个伪RNA。 整体是一个单细胞分小群的研究思路,分出三种上皮细胞亚群(BM、LP、ML),在功能、免疫、预…...

1-Maven-settings配置
1-Maven-settings配置 整理下Maven工具的使用。 【本地仓库、私服、镜像仓库、远程仓库、中央仓库】 本文基于阅读其他博客和对公司Maven配置的学习整理出来的。希望通过本此学习能对Maven有个整体性的掌控。 顺序:profile.repository > pom文件中的repository &…...

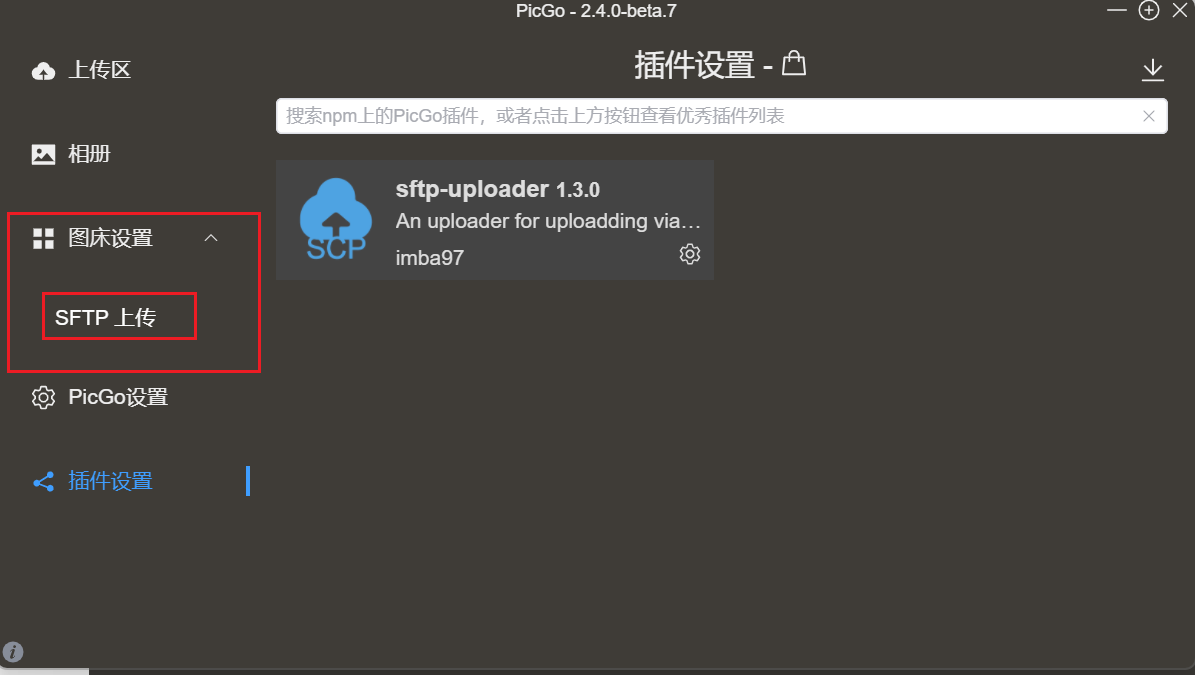
使用服务器搭建个人图床
前置条件 云服务器picGo软件,下载地址开始搭建 发布站点 该步骤不一一说明,主要说明搭建图床的步骤。 可以直接使用nginx或者宝塔面板,发布一个静态资源的文件夹。 假如我发布的文件路径是/www/img,访问地址是http://cc.cc.cc(没有域名ip地址也行) 在img下建立两个文件夹…...

探索 doc 和 docx 文件格式的区别
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 目录 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌…...

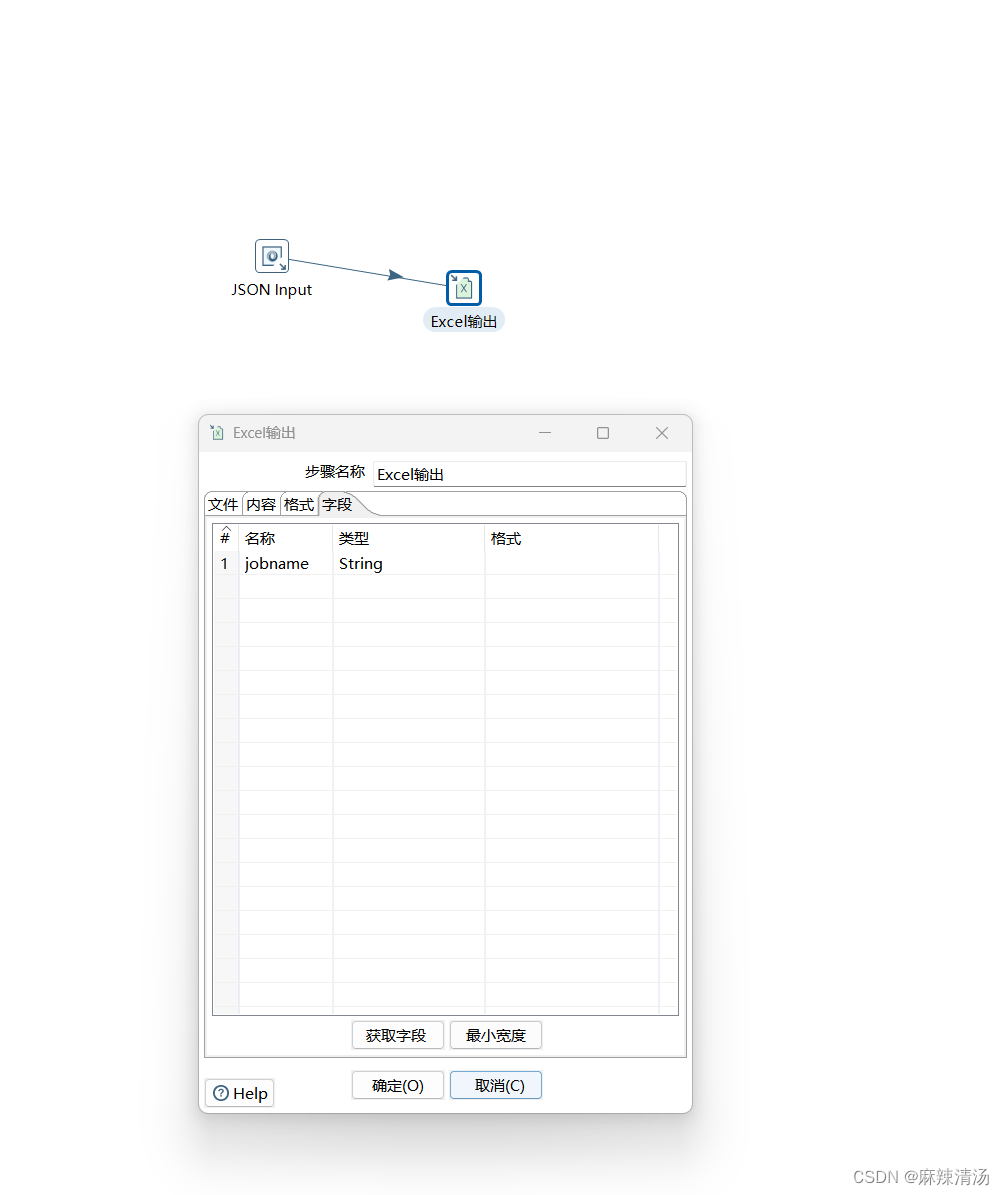
kettle学习(利用jsonPath定位,json文件转换)
kettle学习(利用jsonPath定位,json文件转换) 于数据处理的广袤天地间,我们时常需应对各类繁杂状况与各式格式。Kettle 作为极具威力的数据集成利器,赋予了我们诸多功能与无限可能此次博客里,我们将重点投向…...

选到哪里看命
srand()、rand() srand(static_cast<unsigned int>(time(nullptr))) 是 C 中用于初始化随机数生成器(Random Number Generator, RNG)的一个常用语句。srand 函数是 C 标准库 <cstdlib> 中的一部分,用于设置随机数发生器的种子值…...

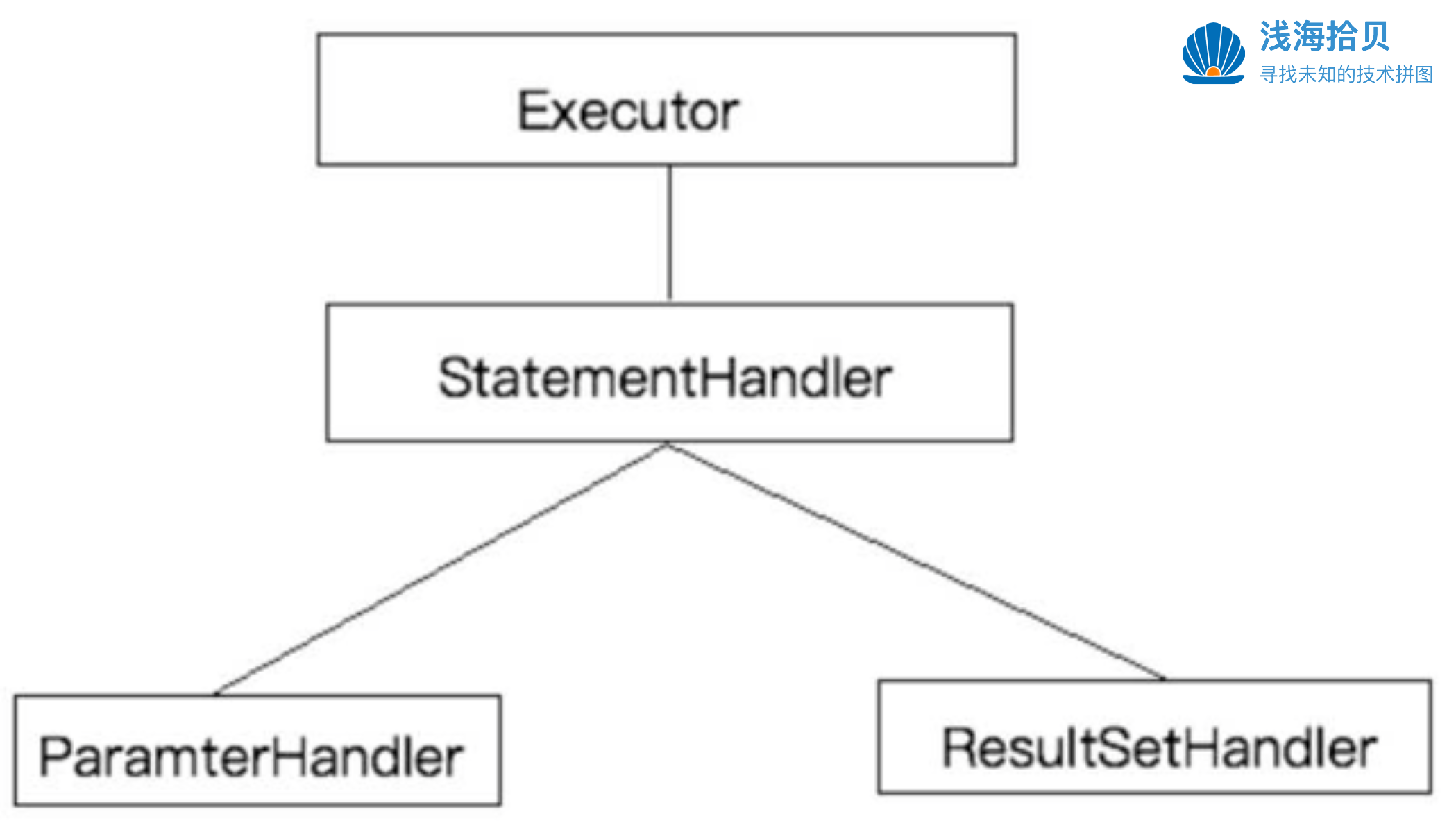
MyBatis插件机制介绍与原理
插件简介 什么是插件 插件是一种软件组件,可以在另一个软件程序中添加功能或特性。插件通常被设计成可以 随时添加或删除 的,而不影响 主程序 的功能。插件可以 扩展 软件程序的功能,这让用户可以根据自己的需求定制软件,提高工作…...
布尔值查询实现字数需求)
[每日一练]利用.str.len()布尔值查询实现字数需求
该题目来源于力扣: 1683. 无效的推文 - 力扣(LeetCode) 题目要求: 表:Tweets ------------------------- | Column Name | Type | ------------------------- | tweet_id | int | | content …...

Post Microsoft Build and AI Day 北京开发者日
Microsoft Build 开发者大会 Microsoft Build 开发者大会是微软每年一次的开发者技术盛会,旨在向全球开发者展示微软最新的技术、产品和服务。 刚刚过去的 2024 Microsoft Build 开发者大会围绕 Copilot、生成式 AI、应用程序安全、云平台、低代码等多个技术方向&a…...

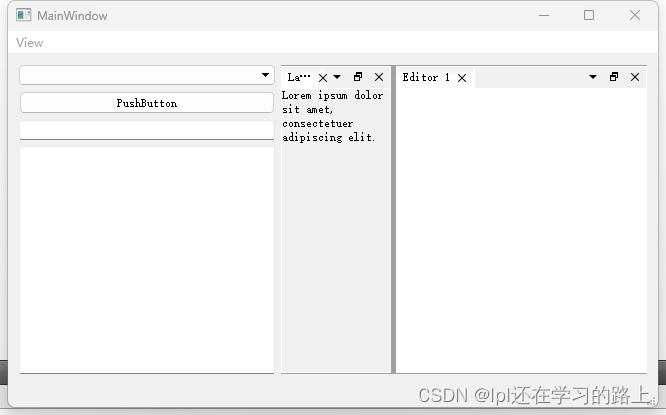
Qt-Advanced-Docking-System的学习
Qt5.12实现Visual Studio 2019 拖拽式Dock面板-Qt-Advanced-Docking-System_c_saide6000-GitCode 开源社区 (csdn.net) 我使用的是Qt5.5.0 开始,我下载的是最新版的源码:4.1版本 但是,打开ads.pro工程文件,无法编译成功。 然后…...

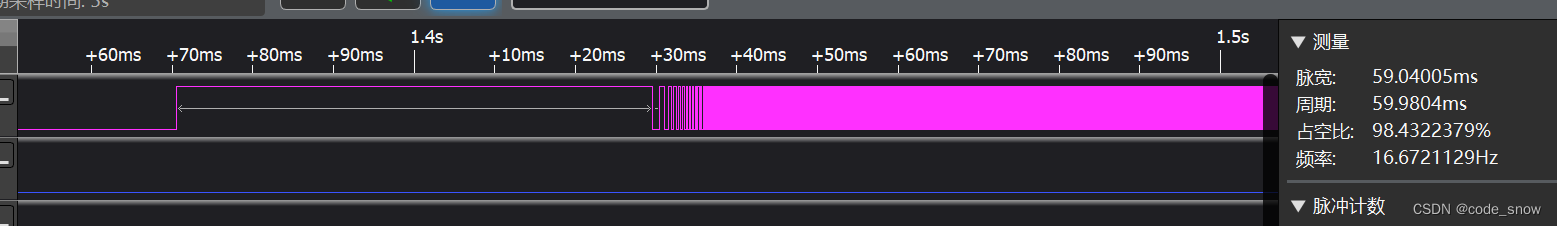
STM32定时器输出pwm的几种模式
目录 定时器 输出脉冲模式: PWM模式(PWM Mode) 输出比较模式(Output Compare Mode) 总结 占空比: 输出比较模式与占空比 PWM模式与占空比 输出比较模式与PWM模式的结合 输出比较模式实例…...

5 分支结构程序-5.1 关系运算符和表达式
【例 5.1】 #include <stdio.h>main() {char c k;int i 1, j 2, k 3;float x 3e5, y 0.85;printf("%d,%d\n",a 5 < c, -i - 2 * j > k 1);printf("%d,%d\n", 1 < j < 5, x - 5.25 < x y);printf("%d,%d\n", i j…...

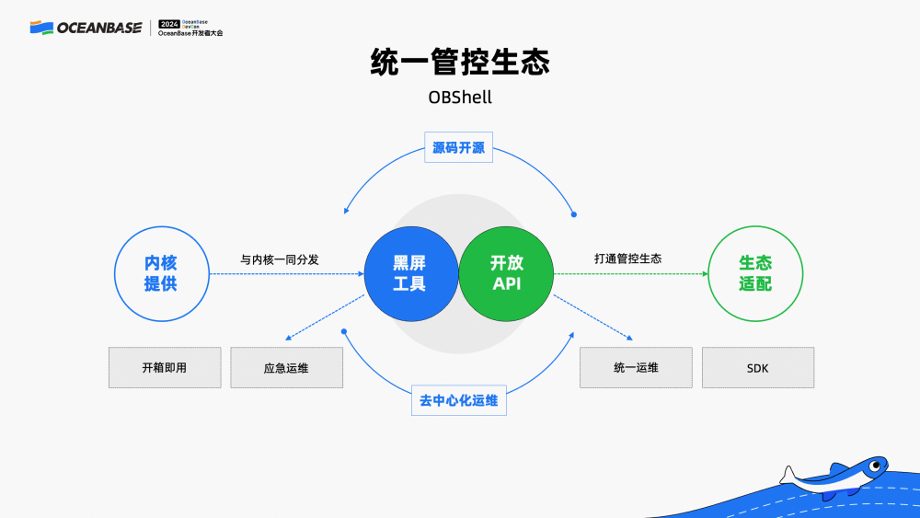
提升易用性,OceanBase生态管控产品的“从小到大”
2022年,OceanBase发布4.0版本“小鱼”,并首次公开提出了单机分布式一体化这一理念,旨在适应大小不同规模的工作负载,全面满足用户数据库“从小到大”全生命周期的需求。当时,我们所说的“从小到大”主要聚焦于数据库的…...

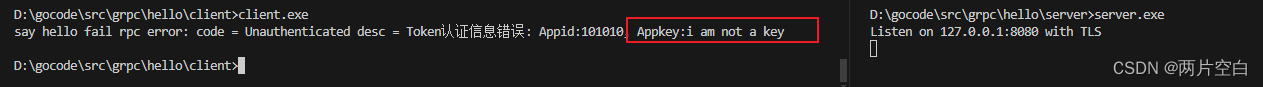
Golang——gRPC认证
一. OpenSSL 1.1 介绍 OpenSSL是一个开放源代码的软件库包,用于支持网络通讯过程中的加密。这个库提供的功能包含了SSL和TLS协议的实现,并可用于生成密钥、证书、进行密码运算等。 其组成主要包括一下三个组件: openssl:多用途的命…...

探索FPGA技术:零成本入门指南
FPGA作为一门前沿的集成电路技术,不仅在数字电子领域有着广泛的应用,而且对于硬件编程和数字电路设计的学习者来说,是一次深入了解技术原理的绝佳机会。现在,让我们看看如何不花一分钱,就能开始我们的FPGA学习之旅。 方…...
)
Java数据结构与算法(组合问题回溯算法)
前言 上期重点介绍了回溯算法在约束满足问题情况下应用。这期看看在组合问题场景下如何使用。 回溯算法通常用于解决以下几类问题: 1. 组合问题 需要从集合中选择一些元素,并找出所有可能的组合。例子:子集生成问题、组合数问题ÿ…...

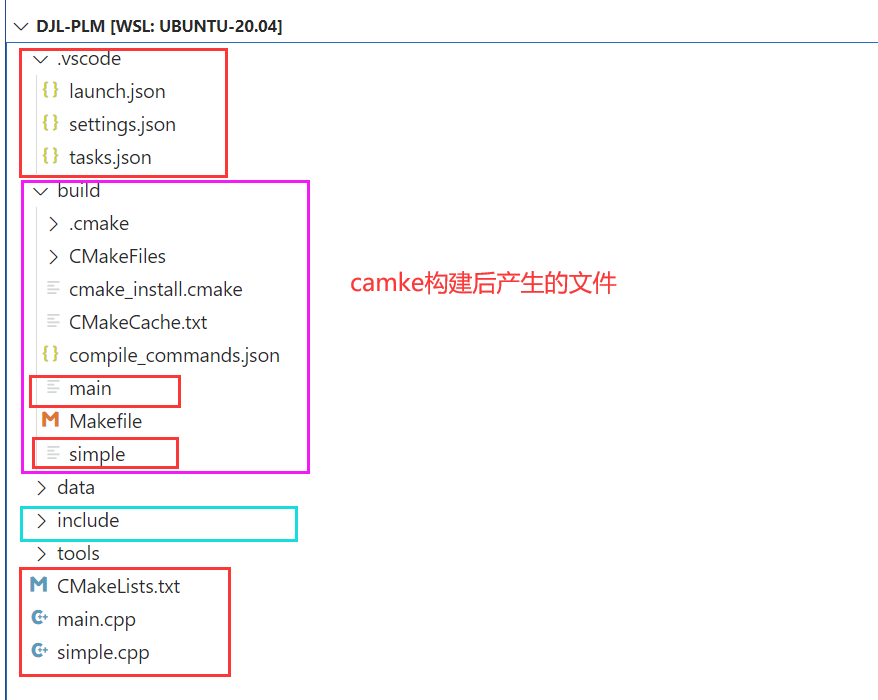
CMake的使用方法
1 CMakeLists.txt编写 cmake_minimum_required(VERSION 3.12)project(djl_plm)set(CMAKE_CXX_FLAGS "${CMAKE_CXX_FLAGS} -stdc17 -g")add_executable(simple simple.cpp) add_executable(main main.cpp)include_directories(include) 相当于如下gcc命令࿱…...

java面试整合全套
什么是Java (定义 优点) java是一个平台,由jvm和Java应用编程接口构成的一门面向编程语言。 不仅吸收了C语言的各种优点,还摒弃了c语言里面的多继承,指针等概念,因此java的特征主要有功能强大和简单易用的特征。 jav…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
