Vue 面试通杀秘籍
理论篇:
1. 说说对 Vue 渐进式框架的理解(腾讯医典)
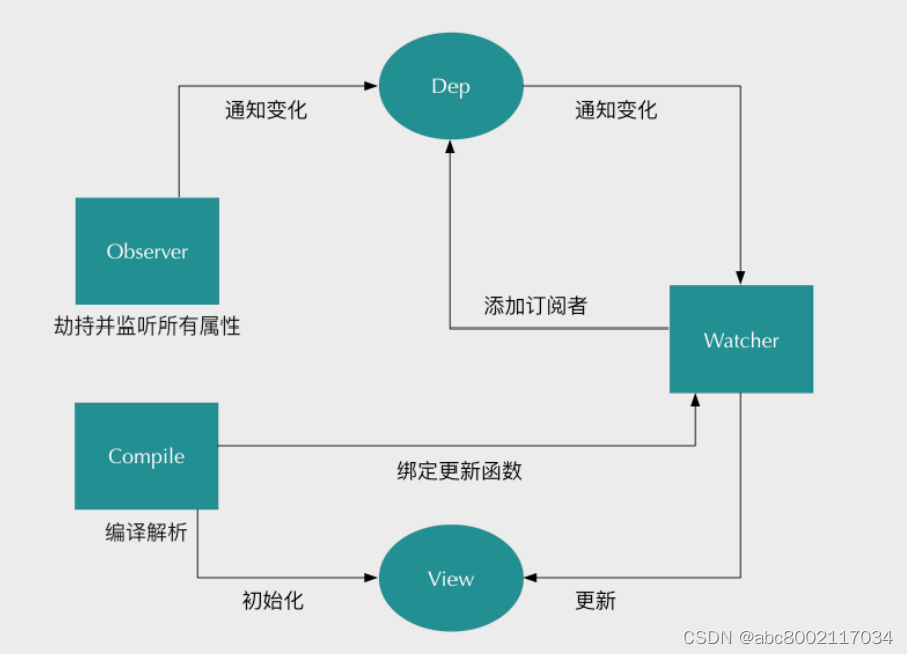
2. vue 的双向绑定的原理(腾讯医典)

3. Vue1.x 的设计理念是什么?2.x 的呢?(58 同城)


应用篇:
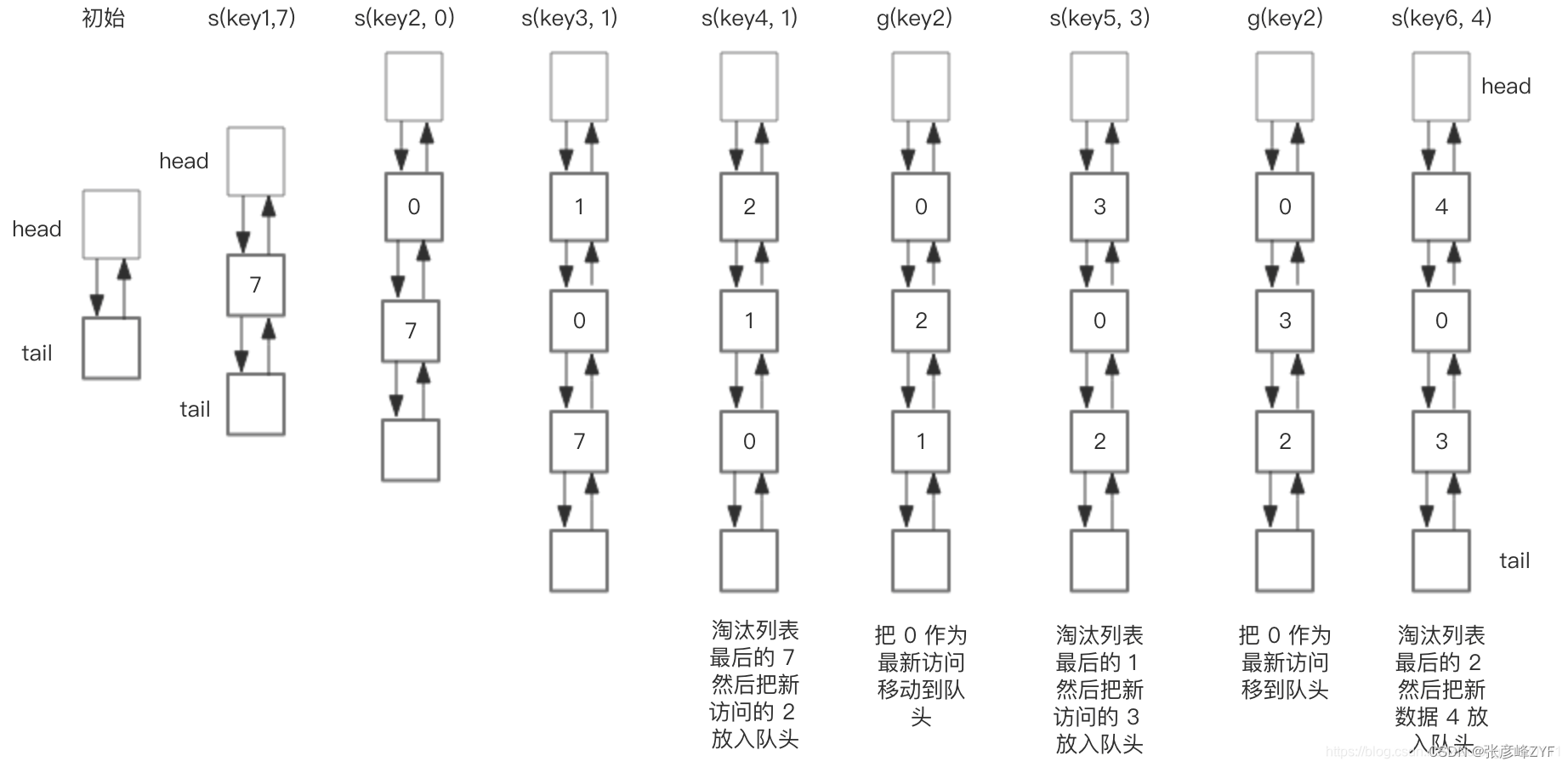
1. Key 的作用是什么?可以用数组的 index(下标)代替么?(美团)
2. Vue 组件中 data 为什么必须是函数?(58 同城)
3. $route 和 $router 的区别是什么?(深信服)
Vue 3.0
1. 为什么要用 Proxy API 替代 defineProperty API?(响应式优化)
2. Vue3.0 编译做了哪些优化?
 2.1.1 根本原因
2.1.1 根本原因
相关文章:

Vue 面试通杀秘籍
理论篇: 1. 说说对 Vue 渐进式框架的理解(腾讯医典) a) 渐进式的含义: 主张最少, 没有多做职责之外的事 b) Vue 有些方面是不如 React,不如 Angular.但它是渐进的,没有强主张, 你可以在原有…...

聚焦新版综合编程能力面试考查汇总
目录 一、业务性编程和广度能力考查 (一)基本定义 (二)必要性分析 二、高频考查样题(编程扩展问法) 考题1: 用java 代码实现一个死锁用例,说说怎么解决死锁问题?(高…...

[工具探索]英寸vs毫米下常见尺寸排版
文章目录 常见尺寸1. 照片尺寸2. 纸张尺寸3. 显示器和电视屏幕尺寸4. 手机屏幕尺寸5. 笔记本电脑屏幕尺寸6. 其他设备尺寸 换算公式换算方法常见照片尺寸对比表国际标准ISO(216)纸张尺寸 什么是英寸? 英寸(英语:inch&a…...

Mimio安装
mkdir -p /usr/local/develop/minio/bin mkdir -p /usr/local/develop/minio/bin wget https://dl.min.io/server/minio/release/linux-amd64/minio -O /usr/local/develop/minio/bin/minio 编辑脚本 启动脚本 vim /usr/local/develop/minio/start_minio.sh #!/bin/bash # 设…...

RawChat:优化AI对话体验,全面兼容GPT功能平台
文章目录 一、Rawchat简介1.1 RawChat的主要特性1.2 RawChat的技术原理简述 二、使用教程三、案例应用3.1 图片内容分析3.2 生图演示3.3 文档解析3.4 探索更多 四、小结 一、Rawchat简介 RawChat平台的诞生,其核心理念是降低用户访问类似ChatGPT这类先进AI服务的门…...

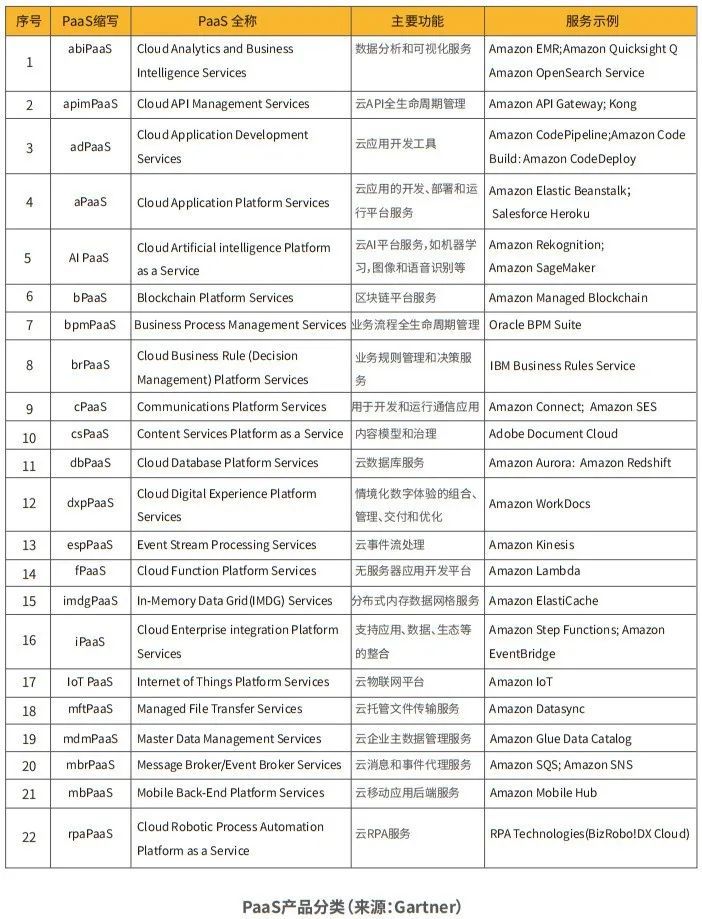
一文详解PaaS平台:机遇、挑战与新变革
随着信息化发展,数字技术与经济社会各个领域的融合逐渐深入,行业需求不断升级,逐渐呈现多样化、复杂性的态势。传统软件开发模式,耗时耗力,已经难以应对企业新形势下的业务需求。面对挑战,PaaS平台以其天然…...

Go每日一库之rotatelogs
介绍 Golang的rotatelogs库是一个用于日志轮转(log rotation)的库。日志轮转是一种常用的日志管理策略,它允许开发者将日志按照一定规则分割成多个文件,以便于管理和分析。通过使用rotatelogs库,开发者可以方便地实现…...

我的网络安全之路——一场诗意的邂逅
文章来源|MS08067 安全实验室 本文作者:tuooo 我的网络安全之路 一场诗意的邂逅 童年的星光中,我仰望着璀璨的荧屏,心怀对未知机器世界的浩瀚与好奇。那时的我,每每想到各种游戏的破解版本与工具,便会被技术…...

Android 中USB-HID协议实现
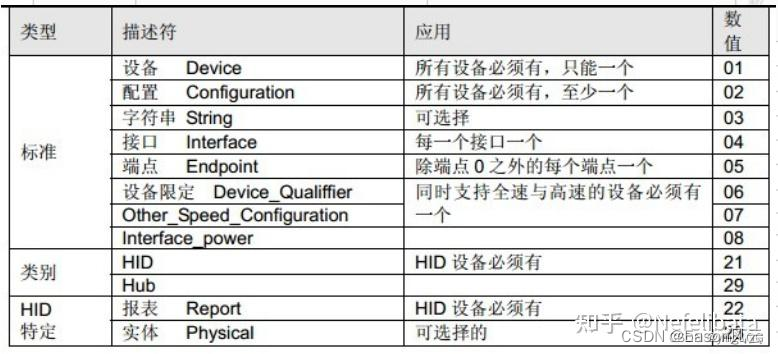
前言 所有通过USB连接android设备进行通讯的步骤都是大同小异:查询usb设备列表 ——>匹配对应的设备类型(如productid , vendorId)等——>连接usb设备,找到连接通讯的节点——>配置通讯信息,进行通讯。以上是…...

学习AI 机器学习,深度学习需要用到的python库
学习人工智能(AI)时,Python是最流行的编程语言之一。以下是一些常用的Python库和工具,它们可以帮助你入门并深入学习AI和机器学习: 数据处理和分析库 NumPy: 用于处理大型多维数组和矩阵运算,并提供数学函…...

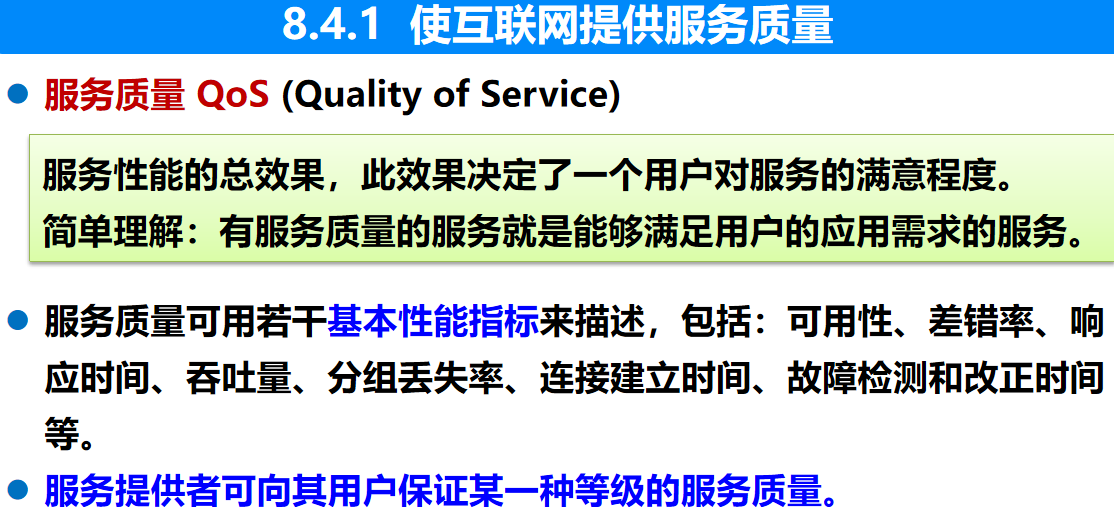
计算机网络 期末复习(谢希仁版本)第8章
元文件就是一种非常小的文件,它描述或指明其他文件的一些重要信息。这里的元文件保存了有关这个音频/视频文件的信息。 10. 流式:TCP;流式实况:UDP。...

abap 多线程运行demo
SAP 提供多种多线程的方法去优化程序的执行效率 1.分别执行多个job 2.Call function STARTING NEW TASK 3.直接使用SAP 提供的SPTA 框架函数:SPTA_PARA_PROCESS_START_2 本次,我们着重来介绍一下三种方法中函数的使用方法 获取空闲线程数:SPBT_INITIALIZE *&------…...

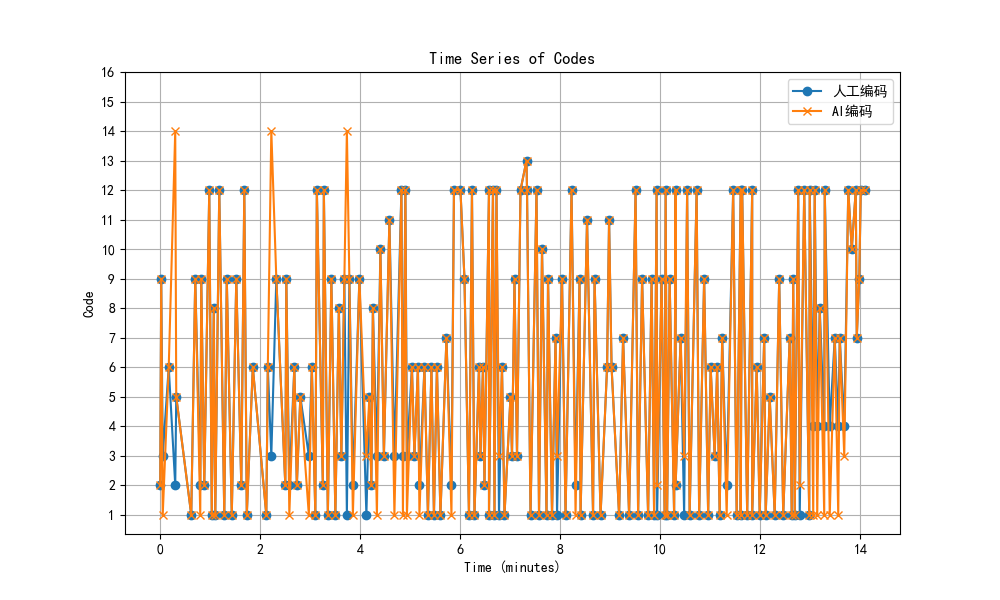
python科研做图系列之时序图的绘制——对比折线图
参考知乎 折线图 我需要从两个不同的excel都读取第一列作为时间列,第二列作为编码列。 在同一张图上画出两条时间序列的折线图 横坐标是分钟,纵坐标是编码 帮我画的好看一些,记得解决中文乱码问题 英文版折线图 ,先搞个英文版,导师要求中文的话,再换成中文版 impor…...

数字信号处理:关于锁存器Latch的发现
关于锁存器的发明,有下面一段伪历史,所谓伪历史,就是我不想去考证发明人是否有这样一条思路,但是这肯定算是一个思路。 伪历史是这样开始的,人们先发明了反相器,就如下图所示。 接着,人们开始考…...

C++ | Leetcode C++题解之第140题单词拆分II
题目: 题解: class Solution { private:unordered_map<int, vector<string>> ans;unordered_set<string> wordSet;public:vector<string> wordBreak(string s, vector<string>& wordDict) {wordSet unordered_set(w…...

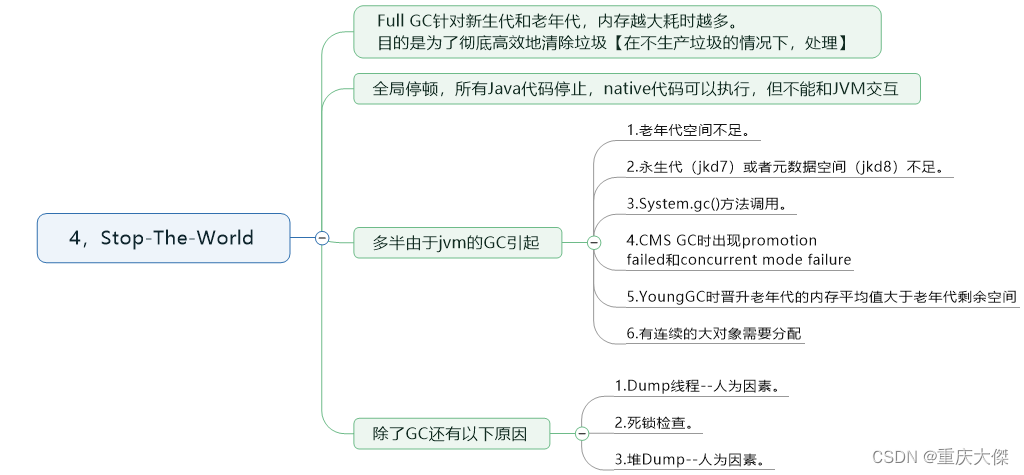
JVM (四)GC过程
一。概述 程序计数器、虚拟机栈、本地方法栈都是随线程生灭,栈帧随着方法的进入和退出做入栈和出栈操作,实现了自动的内存清理,因此,内存垃圾回收主要集中于Java堆和方法区中。 GC整体流程示意图: ① 年轻代对象的移动…...

Web前端自学初中:探索与突破
Web前端自学初中:探索与突破 在数字化时代,Web前端技术成为了连接用户与互联网世界的桥梁。对于初中生而言,自学Web前端不仅可以培养他们的逻辑思维能力,还能为他们打开一扇通往技术世界的大门。然而,这一过程中充满了…...

音视频开发26 FFmpeg 时间问题整理
time_base 、pts、dts、duration time_base:时间基,所谓时间基表示的就是每个刻度是多少秒 ,例如 如果把1秒分为25等份,你可以理解就是一把尺,那么每一格表示的就是1/25秒。此时的time_base{1,25} …...

设计模式之MVC模式
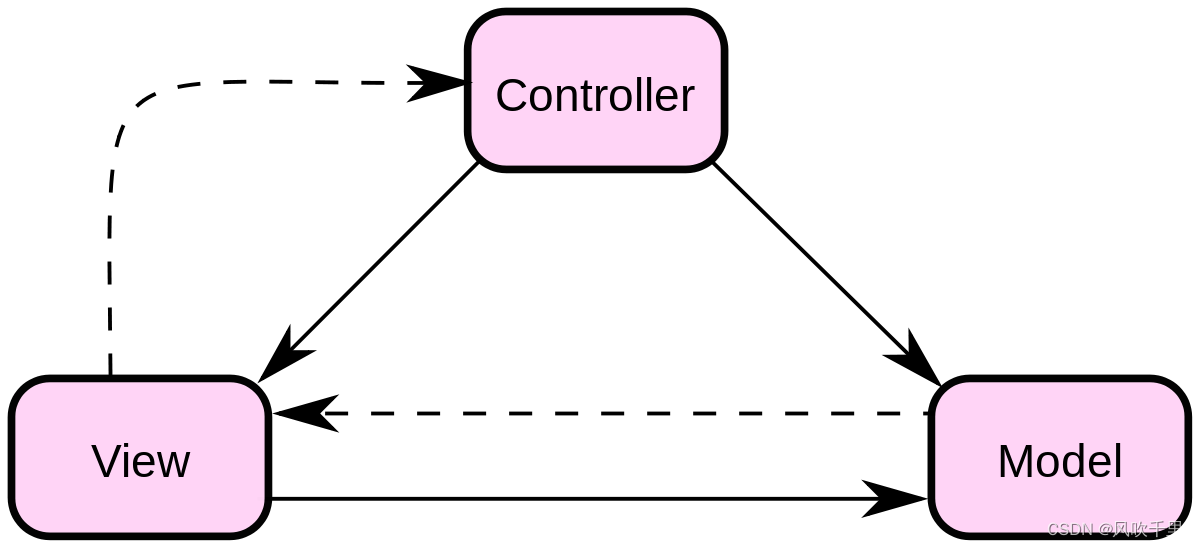
文章目录 MVC模式概要意图主要解决的问题使用场景实现方式关键代码应用实例特点优点缺点 使用建议注意事项 代码实现 MVC模式 MVC 模式代表 Model-View-Controller(模型-视图-控制器) 模式。这种模式用于应用程序的分层开发。 Model(模型&a…...

u盘数据要在哪台电脑上恢复?u盘数据恢复后保存在哪里
在数字化时代,U盘已成为我们日常生活中不可或缺的数据存储设备。然而,由于各种原因,U盘中的数据可能会意外丢失,这时数据恢复就显得尤为重要。但是,很多人对于在哪台电脑上进行U盘数据恢复以及恢复后的数据应保存在哪里…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
