JavaScript知识之函数
javascript函数
在JavaScript基础之上提供了部分函数,同时也可以自定义函数,JavaScript基础详见之前的文章javascript基础知识
自定义函数
//关键字 函数名 参数列表 函数体
function test(a,b,c){alert(a+":"+b+":"+c)
}
function test1(a,b){return a;//不需要定义返回值类型,因为无论返回什么都能存储在var定义的变量中
}
调用函数
function test(a,b,c);
test(10,"abc",new Date());系统中的全局函数
alert();
弹窗显示括号内的内容
parseInt();
把括号内的内容转换为整数的值.如果括号内是字符串,则字符串开头的数字部分转换为整数,如果以字母开头,则返回NaN
var a = 10.5;
alert(parseInt(a));//输出为10,将10.5转换为整数类型
var b = "10abc";
alert(parseInt(b));//输出为10
var c = "a10";
alert(parseInt(c));//输出NaN,字母不能作为开头进行转换
parseFloat();
把括号内的字符串转换成浮点数之后的值,字符串开头的数字部分被转换成浮点数,如果以字母开头,则返回NaN,与parseInt用法类似
typeof();
返回括号内值的数据类型,
var a = 10;
var b = "abc";
typeof(a);//number
typeof(b);//string
eval();
var a = 10;
var s = "2+3*2";
alert(eval(s));//把传入进来的字符串可以当做js脚本执行 输出值为8
var t = "alert(a)";
eval(t);把传入的t作为js脚本执行,所以执行alert(a),弹窗输出10;
事件
常用事件
onclick();鼠标单次点击事件(左键)
<script>function test(){console.log("事件被触发了");}
</script>
<!--左键点击按钮一次触发事件-->
<input type = "button" value="单击事件" onclick = "test()">
<div onclick="test()"></div>
onblur()标签失去焦点
<input type="text" onblur="alert('请输入')"/>
onfocus()标签获得焦点
<input type="text" onfocus="alert('聚焦后弹出内容')"/>
onmouseover()鼠标移动到某标签上
onmouseout()鼠标从某标签上移开
onload()网页加载完毕后触发相应的事件处理程序
onchange()指当前标签失去焦点并标签内容发生改变时触发事件处理程序
Html DOM
查找元素
要想通过JavaScript操作Html标签就必须先找到该标签
有四种方法可以找到Html标签
通过id查找Html标签
document.getElementById(“id");
通过标签名查找Html标签
document.getElementsByTagName("p");
通过类名查找Html标签
document.getElementsByClassName("p");
通过name查找Html标签
document.getElementsByName(“name");
标签体属性操作
可以通过html事件触发JavaScript函数
需要在JavaScript函数对网页的标签进行操作如何在JavaScript中操作网页标签
JavaScript认为网页中的每个标签都是一个对象
在js中把这一类标签对象称为html_dom对象(指的就是网页中的标签)如何在JavaScript中获得网页中标签对象?
在网页加载完毕后,在js中生成一个document对象(表示整个html文档)
里面提供了一个方法getElementById();来获得网页中的标签对象
function test(){var obj1 = document.getElementById("txt1")var obj2 = document.getElementById("txt2")//操作标签对象的属性obj2.value = obj1.value;obj1.value = "";obj1.type = "radio";}
function test(){var obj1 = document.getElementById("txt1")var obj2 = document.getElementById("txt2")//操作标签对象的属性obj2.value = obj1.value;obj1.value = "";obj1.type = "radio";}

左边是txt1,右边是txt2,左边输入内容后点测试,左边的值赋值给右边的框,然后将坐标的框的格式设置为radio
在这里插入图片描述
标签体内容操作
<div id = "box1">html dom对象</div><div id = "box2"></div><div id = "box3"><b> dom对象</b></div><input type="button" onclick="test()" value="测试"/>function test(){var divobj1 = document.getElementById("box1")var divobj2 = document.getElementById("box2")var divobj3 = document.getElementById("box3")//操作标签体中的内容divobj2.innerText = divobj1.innerText;//innerText获得标签体内的文本内容divobj1.innerHTML = divobj3.innerHTML;//innerHtml可以获得标签内的所有内容(包括标签和文本)}
标签体CSS操作
<body><div id = "box1" style="background-color: aqua;"></div><input type="button" onclick="test()" value="测试"/></body><script>function tesst(){var divobj1 = document.getElementById("box1");//通过dom对象操作标签的css属性divobj1.style.backgroundColor = 'green';divobj1.style.width = '200px';divobj1.style.height = '200px';}</script>
计时
通过JavaScript可以做到在一个设定的时间间隔之后执行代码,而不是在函数被调用后立即执行.称之为计时事件
setTimeout(“函数”,”时间”)未来的某时执行代码
clearTimeout()取消setTimeout()
setInterval(“函数”,”时间”)每隔指定时间重复调用
clearInterval()取消setInterval()
相关文章:

JavaScript知识之函数
javascript函数 在JavaScript基础之上提供了部分函数,同时也可以自定义函数,JavaScript基础详见之前的文章javascript基础知识 自定义函数 //关键字 函数名 参数列表 函数体 function test(a,b,c){alert(a":"b":"c) }function test1(a,b){return a;//不…...

【Pepper机器人开发与应用】一、Pepper SDK for LabVIEW下载与安装教程
🏡博客主页: virobotics(仪酷智能):LabVIEW深度学习、人工智能博主 📑上期文章:『一文汇总对比英伟达、AMD、英特尔显卡GPU』 🍻本文由virobotics(仪酷智能)原创 🥳欢迎大家关注✌点赞&…...

HCIP-AI EI 认证课程大纲
该阶段详细介绍计算机视觉、注意力机制与Transformer、自然语言处理、语音处理等 AI 核心领域技术,并重点介绍华为云 EI 服务使用。 共计48 课时。第一节:计算机视觉技术概述与图像处理基础 - (3 课时) - 什么是计算机视觉&#x…...

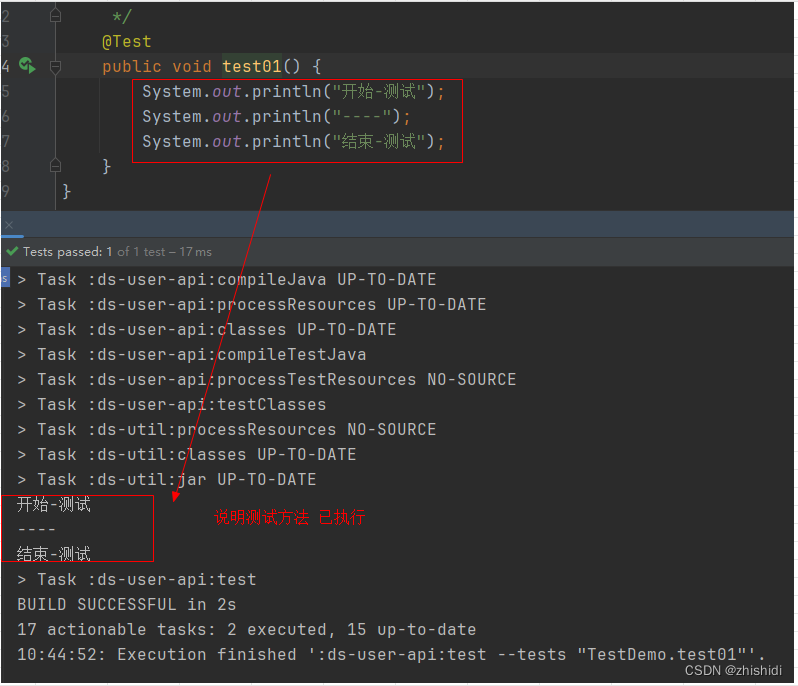
@Test注解方法,方法无法执行
1.背景 写了一个测试方法,执行后如图 2.原因是 该项目是springbootgradle...构建的项目 在build.gradle配置文件中关闭了单元测试: test {useJUnitPlatform()// 是否启用单元测试enabled false } 3.处理方式 开启单元测试 test {useJUnitPlatform()// 是否启用单元测试ena…...

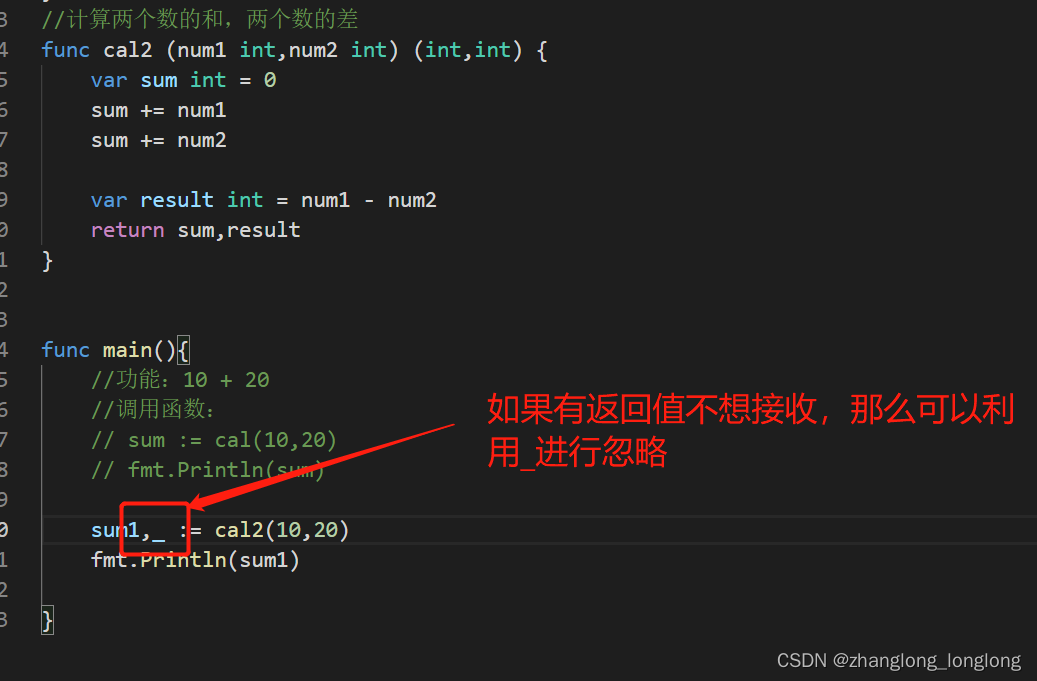
golang函数
【1】函数: 对特定的功能进行提取,形成一个代码片段,这个代码片段就是我们所说的函数 【2】函数的作用:提高代码的复用性 【3】函数和函数是并列的关系,所以我们定义的函数不能写到main函数中 【4】基本语法 func 函…...

ubuntu上存在多个版本python,根据需要选择你想使用的python版本
文章目录 前言一、二、使用步骤总结 前言 参考1 一、 sudo update-alternatives --install /usr/bin/python python /usr/bin/python3.6 1二、使用步骤 总结...

idea 常用插件推荐
文章目录 1、Lombok2、Convert YAML and Properties File3、Grep Console4、MyBatisX5、Free MyBatis Tool6、MyBatis Log EasyPlus (SQL拼接)7、MyBatisPlus8、Eclipse theme9、Eclipse Plus Theme10、Rainbow Brackets Lite - Free and OpenSource&…...

训练大模型自动在RAG和记忆间选择
现如今,检索增强生成(Retrieval-augmented generation,RAG)管道已经能够使得大语言模型(Large Language Models,LLM)在其响应环节中,充分利用外部的信息源了。不过,由于RAG应用会针对发送给LLM的每个请求,都…...

抖店没人做了?不是项目不行了,而是商家们都换思路去玩了
我是王路飞。 有没有发现现在很多抖店新手都在吐槽,抖店不好做了,做不起来,没人做了,太内卷了...... 对这种做不起来还在怪项目本身的,一定要离他远一点,省得被他的负能量给影响到自己的状态。 任何项目…...

Qt5.15.2+VS2019新加类出现无法解析的外部符号
Qt5.15.2VS2019新加类出现无法解析的外部符号: 原因:没有生成对应的moc文件,导致没生成对应的元对象。 解决方案:记事本打开工程vcxproj,把报错的文件ClInclude,改为QtMoc,解决问题 未修改前&…...

启动mysql 3.5时出现 MySql 服务正在启动 . MySql 服务无法启动。
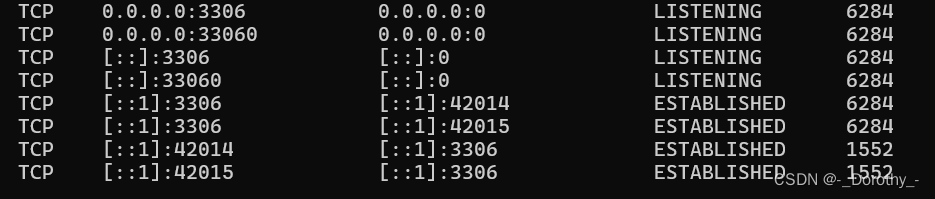
有可能是端口冲突 netstat -ano | findstr :3306运行这段代码出现类似: 可以看到端口 3306 已经被进程 ID 为 6284 的进程占用。为了启动新的 MySQL 服务,我们需要停止这个进程或更改新服务的端口: 1、终止进程 taskkill /PID 6284 /F2、确…...

并发编程理论基础——可见性、原子性和有序性问题(一)
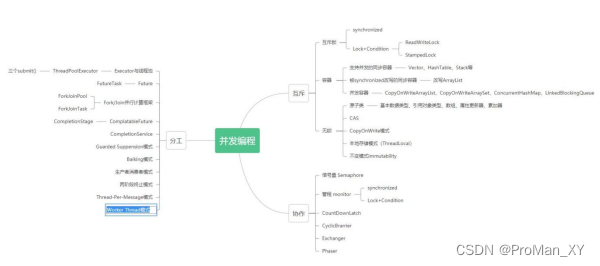
核心问题:分工,同步,互斥 分工:如何高效地拆解任务并分配给线程 生产者-消费者模式、Thread-Per-Message模式、Worker-Thread模式、ComplateableFuture和CompletionServiceJava SDK 并发包里的 Executor、Fork/Join、Future 本质上…...

心理咨询系统源码|心理咨询系统开发|心理咨询系统
心理咨询系统,作为一种集现代化科技与专业心理服务于一体的工具,正逐渐渗透到我们生活的各个角落。它不仅为个人提供了便捷的心理支持,还为企业和组织带来了全新的管理方式。下面,我们将深入探讨心理咨询系统的可应用范围及其带来…...

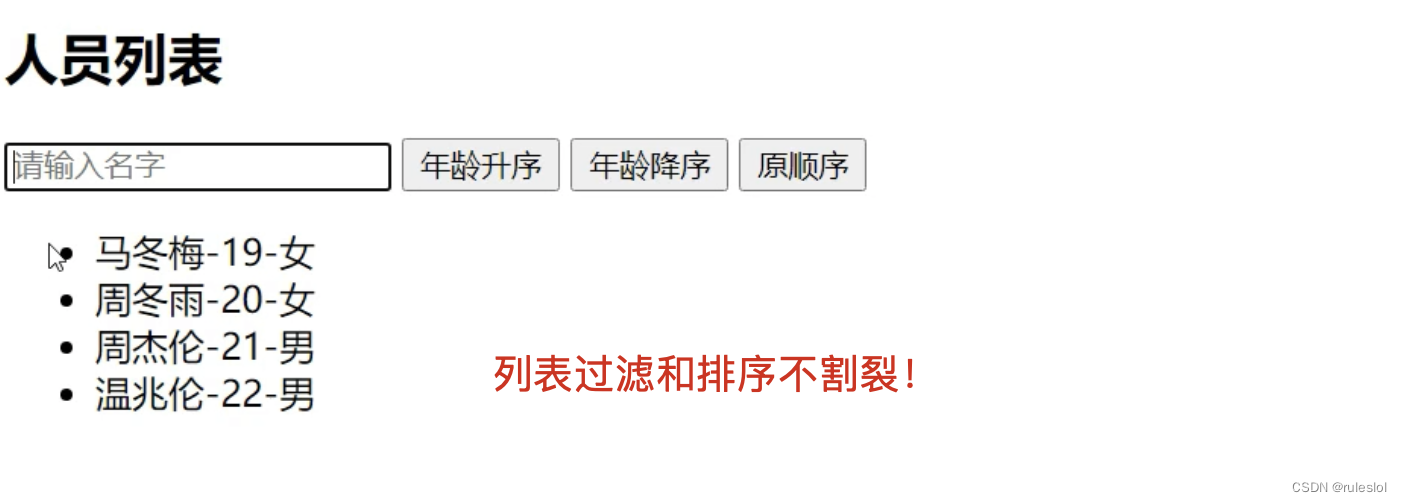
Vue21-列表排序
一、需求 二、解决方式 <body><div id"root"><h2>人员列表</h2><input type"text" placeholder"请输入" v-model"keyword"><button click"sortType 1">年龄升序</button><b…...

配置 JDK 和 Android SDK
目录 一、配置JDK 1. 安装 JDK 2. JDK 环境配置 3. JDK的配置验证 二、配置 adb 和Android SDK环境 1、下载 2、配置 Android SDK 环境 一、配置JDK 1. 安装 JDK 安装链接:Java Downloads | Oracle 我安装的是 .zip ,直接在指定的文件夹下解压就…...

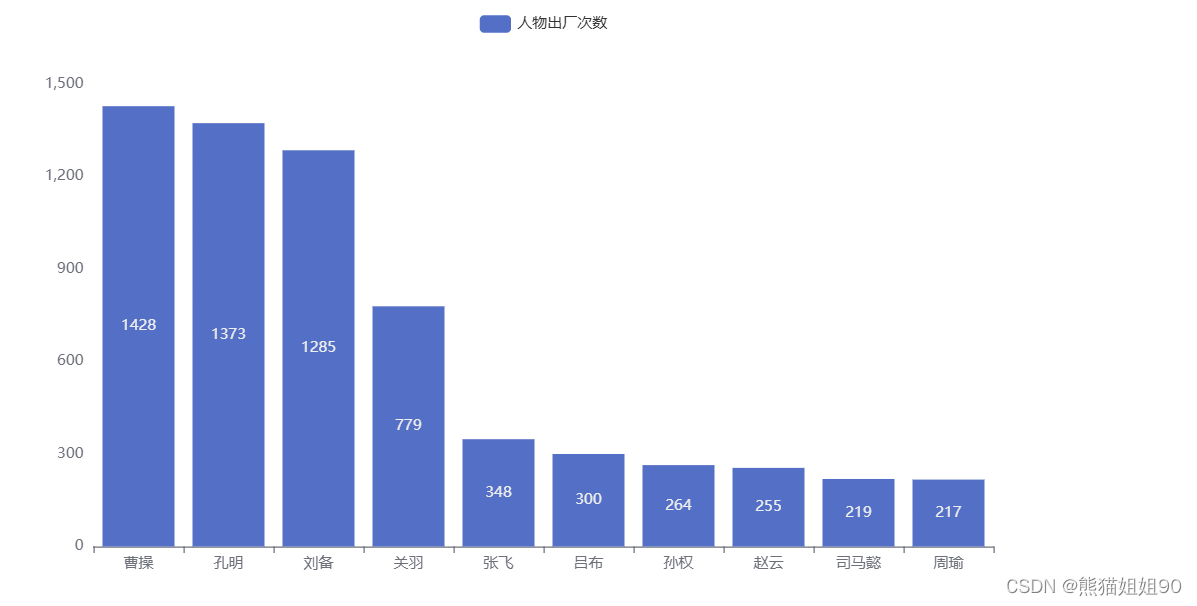
pyechart 创建柱形图
Pyecharts 是一个基于 Python 的开源数据可视化库,用于创建各种交互式的图表和可视化效果。它是在 Echarts 的基础上进行封装和优化,Echarts 是一个流行的 JavaScript 数据可视化库pyecharts 中文网站 : https://pyecharts.org/# pyecharts 模块 还支持…...

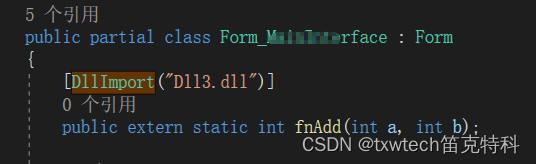
c#引用dll报错cs8370功能“本地函数特性“在c#7.3中不可用
cs8370:功能"本地函数特性"在c#7.3中不可用 解决方法: 代码放在form类里面...

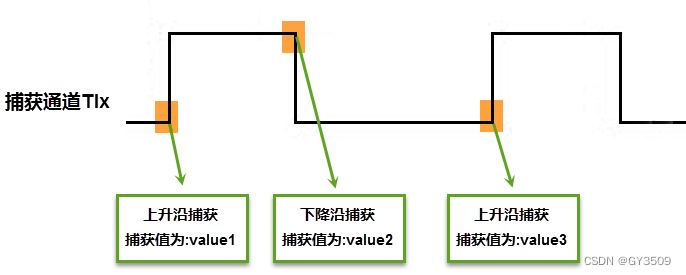
【STM32】输入捕获应用-测量脉宽或者频率(方法1)
图1 脉宽/频率测量示意图 1 测量频率 当捕获通道TIx 上出现上升沿时,发生第一次捕获,计数器CNT 的值会被锁存到捕获寄存器CCR中,而且还会进入捕获中断,在中断服务程序中记录一次捕获(可以用一个标志变量来记录&#…...

C# Task
以下是 Task 类的一些关键特性和用法:以下是一些使用 Task 的示例:创建并启动一个任务使用 await 等待任务完成处理任务异常使用 Task<TResult> 获取结果取消任务 总结 在 C#中, Task 是 System.Threading.Tasks 命名空间中的一个类…...

进口电动蝶阀的工作原理-美国品牌
进口电动蝶阀通过电力驱动,实现阀门的开启、关闭和流量调节功能。其结构简单、操作方便、精确控制的特点使其在多个领域得到广泛应用。 进口电动蝶阀的工作原理可以清晰地分点表示和归纳如下: 一、概述 进口电动蝶阀是由电动执行器和蝶形阀组成的一种…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
