解锁 JavaScript ES6:函数与对象的高级扩展功能

个人主页:学习前端的小z
个人专栏:JavaScript 精粹
本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论!
ES5、ES6介绍
文章目录
- 💯ES6函数扩展
- 🍓1 默认参数
- 🍒1.1 之前写法
- 🍒1.2 ES6 写法
- 🍒1.3 注意点
- 🍓2 reset 参数
- 🍓3 name属性
- 🍓4 箭头函数
- 🍒4.1 this指向
- 🍒4.2 练习
- 💯ES6对象扩展
- 🍓1 表示方法
- 🍓2 属性名表达式
- 🍓3 属性的可枚举性和遍历
- 🍒3.1 可枚举性
- 🍒3.2 属性的遍历
- 🍓4 super 关键字
- 🍓5 对象拷贝与解构
- 🍒5.1 对象解构
- 🍒5.2 对象拷贝
- 🍒5.3 链判断运算符

💯ES6函数扩展
🍓1 默认参数
javascript函数中 我们经常需要给必要参数加以默认值 防止参数为传的情况下出现错误
🍒1.1 之前写法
function count(x,y){return x + y;
}
count(3); //因为参数y没有传递 默认值为 undefined 3+undefined返回 NaN
function count(x,y){x = x||0;y = y||0; //如果参数y为undefined 返回0设置给yreturn x + y;
}
count(3); //3 function count(x,y){x = x??0;y = y??0;//ES2019新增 空值合并运算符?? 详见对应文档return x + y;
}
count(3); //3
🍒1.2 ES6 写法
ES6 的写法不仅简洁 而且易读 让其他开发者能够快速了解参数类型 是否可省等信息, 也不会对函数体代码造成过多负担 有利于后期优化重构
function count(x = 0,y = 0){return x + y;
}
count(3); //3
🍒1.3 注意点
// 使用默认参数 无法在函数体内重新声明同名变量
function count(x = 0,y = 0){let x; //报错 const y; //报错
}
//参数默认值不是传值的,而是每次都重新计算默认值表达式的值。也就是说,参数默认值是惰性求值的。let num = 1;
function count(x = num + 1 , y = 0){return x;
}
count() // 2num = 99;count(); // 100
//参数也可以作为默认值 但要注意顺序function fn(x = 10, y = x){console.log(x,y);
}fn(20); //20 20
fn(); // 10 10----------------------------
//错误写法 x参数调用y时 y还未定义
function fn(x = y, y = 10){console.log(x,y);
}fn(); //Cannot access 'y' before initialization
//参数默认值为变量时 如果外部作用域有对应变量 指向外部变量对应值
let w = 10;
function fn(x = w){let w = 20;return x;
}
fn(); //10;//在() 阶段 x已经赋值 后续修改w 也无法改变x的值
let w = 10;
function fn(x = w){w = 20;return x;
}
fn(); //10;
🍓2 reset 参数
ES6 引入 rest 参数(形式为
...变量名),用于获取函数的多余参数,这样就不需要使用arguments对象了。rest 参数搭配的变量是一个数组,该变量将多余的参数放入数组中。
//类似结构赋值 以后就不用call来使arguments可以调用数组方法了
function count(...values) {console.log(values); //[2,5,3]return values.reduce((acc,curr)=> acc + curr);
}
add(2, 5, 3) // 10
//注意 reset参数必须作为函数最后一个参数function count(...values,a) { //ERROR Rest parameter must be last formal parameterconsole.log(values); //[2,5,3]return values.reduce((acc,curr)=> acc + curr);
}🍓3 name属性
函数的
name属性,返回该函数的函数名。
function count(){}
console.log(count.name); //"count"(new Function).name // "anonymous"function foo() {};
foo.bind({}).name // "bound foo"function foo() {};
foo.bind({}).name // "bound foo"(function(){}).bind({}).name // "bound " // "bound "(function(){}).name // ""
🍓4 箭头函数
ES6 容许使用 “箭头”
=>定义函数
function count(x,y){return x + y;
}let count = (x, y) => x + y;let getName = o => o.name; //getName({name:"小z"}) "小z"
//函数体可以 直接书写表达式 或()内书写表达式 或 {} 书写多行语句let count = (x,y)=>{y = 100;x = x * y;return x + y;
}count(3,4); //400//()内可以通过,书写多个短语语句, 最后一个 "," 之后的值为返回值
let count = (x,y)=>(x = 100, y = 10, x + y);
count(3,4); //110 // 报错 会识别{}为函数体
let count = id => { id: id, name: "Kyogre" };// 不报错
let count = id => ({ id: id, name: "Kyogre" });
🍒4.1 this指向
/*函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。*/
//箭头函数可以让setInterval里面的this,绑定定义时所在的作用域,而不是指向运行
const DATE = {time:0
}
function clock(){setInterval(()=>{this.time++; //this指向 clock作用域内的thisconsole.log(this.time);},100);
}
clock.call(DATE);---------------------------------const DATE = {time:0
}
function clock(){setInterval(function(){}{this.time++; //this通过bind绑定为clock作用域的thisconsole.log(this.time);}.bind(this),100);
}
clock.call(DATE);
*注意: `箭头函数里面根本没有自己的this,而是引用外层的this。由于箭头函数没有自己的this,所以当然也就不能用call()、apply()、bind()这些方法去改变this的指向。`
(function() {return [(() => this.x).bind({ x: 'inner' })()];
}).call({ x: 'outer' });
//['outer']//注意避免
const PERSON = {name:"kyogre",showName:()=>{return this.name;}
}PERSON.showName(); //'' showName使用箭头函数 this指向了 全局作用域//addEventListener回调函数内部this指向oBtn 如果使用了箭头函数 this指向就错了
let oBtn = document.querySelector('.btn');
oBtn.addEventListener('click', () => {this.classList.toggle('on');
});
🍒4.2 练习
//pipeline 通道组合函数function double(x) {return x + x;
}function triple(x) {return 3 * x;
}function quarter(x) {return x / 4;
}function pipe() {var funs = Array.prototype.slice.call(arguments);return function (input) {return funs.reduce(function (acc, currFn) {return currFn(acc);}, input)}
}var result = pipe(quarter, double);-----------------------------------
const double = x => x + x;
const triple = x => 3 * x;
const quarter = x => x / 4;const pipe = (...functions) => input => functions.reduce((acc, fn) => fn(acc),input
);const result = pipe(quarter, double);
result(10); //5
💯ES6对象扩展
🍓1 表示方法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。
const foo = 'bar';
const baz = {foo};
baz // {foo: "bar"}// 等同于
const baz = {foo: foo};//变量foo直接写在大括号里面。这时,属性名就是变量名, 属性值就是变量值。下面是另一个例子。
function f(x, y) {return {x, y};
}// 等同于function f(x, y) {return {x: x, y: y};
}f(1, 2) // Object {x: 1, y: 2}```方法简写```const o = {method() {return "Hello!";}
};// 等同于const o = {method: function() {return "Hello!";}
};
setter/getter写法
const cart = {_wheels: 4,get wheels () {return this._wheels;},set wheels (value) {if (value < this._wheels) {throw new Error('数值太小了!');}this._wheels = value;}
}
🍓2 属性名表达式
// 方法一
obj.foo = true;// 方法二
obj['a' + 'bc'] = 123;
上面代码的方法一是直接用标识符作为属性名,方法二是用表达式作为属性名,这时要将表达式放在方括号之内。
但是,如果使用字面量方式定义对象(使用大括号),在 ES5 中只能使用方法一(标识符)定义属性。
ES6 允许字面量定义对象时,用方法二(表达式)作为对象的属性名,即把表达式放在方括号内。
let propKey = 'foo';let obj = {[propKey]: true,['a' + 'bc']: 123
};
let lastWord = 'last word';const a = {'first word': 'hello',[lastWord]: 'world'
};a['first word'] // "hello"
a[lastWord] // "world"
a['last word'] // "world"
注意,属性名表达式与简洁表示法,不能同时使用,会报错。
// 报错
const foo = 'bar';
const bar = 'abc';
const baz = { [foo] };// 正确
const foo = 'bar';
const baz = { [foo]: 'abc'};
注意,属性名表达式如果是一个对象,默认情况下会自动将对象转为字符串[object Object],这一点要特别小心。
const keyA = {a: 1};
const keyB = {b: 2};const myObject = {[keyA]: 'valueA',[keyB]: 'valueB'
};myObject // Object {[object Object]: "valueB"}
上面代码中,[keyA]和[keyB]得到的都是[object Object],所以[keyB]会把[keyA]覆盖掉,而myObject最后只有一个[object Object]属性。
🍓3 属性的可枚举性和遍历
🍒3.1 可枚举性
对象的每个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor方法可以获取该属性的描述对象。
let obj = { foo: 123 };
Object.getOwnPropertyDescriptor(obj, 'foo')
// {
// value: 123,
// writable: true, //可写
// enumerable: true, //可枚举
// configurable: true //可配置
// }
描述对象的enumerable属性,称为“可枚举性”,如果该属性为false,就表示某些操作会忽略当前属性。
目前,有四个操作会忽略enumerable为false的属性。
for...in循环:只遍历对象自身的和继承的可枚举的属性。Object.keys():返回对象自身的所有可枚举的属性的键名。JSON.stringify():只串行化对象自身的可枚举的属性。Object.assign(): 忽略enumerable为false的属性,只拷贝对象自身的可枚举的属性。
这四个操作之中,前三个是 ES5 就有的,最后一个Object.assign()是 ES6 新增的。其中,只有for...in会返回继承的属性,其他三个方法都会忽略继承的属性,只处理对象自身的属性。实际上,引入“可枚举”(enumerable)这个概念的最初目的,就是让某些属性可以规避掉for...in操作,不然所有内部属性和方法都会被遍历到。比如,对象原型的toString方法,以及数组的length属性,就通过“可枚举性”,从而避免被for...in遍历到。
Object.getOwnPropertyDescriptor(Object.prototype, 'toString').enumerable
// falseObject.getOwnPropertyDescriptor([], 'length').enumerable
// false
上面代码中,toString和length属性的enumerable都是false,因此for...in不会遍历到这两个继承自原型的属性。
另外,ES6 规定,所有 Class 的原型的方法都是不可枚举的。
Object.getOwnPropertyDescriptor(class {foo() {}}.prototype, 'foo').enumerable
// false
总的来说,操作中引入继承的属性会让问题复杂化,大多数时候,我们只关心对象自身的属性。所以,尽量不要用for...in循环,而用Object.keys()代替。
🍒3.2 属性的遍历
ES6 一共有 5 种方法可以遍历对象的属性。
(1)for…in
for...in循环遍历对象自身的和继承的可枚举属性(不含 Symbol 属性)。
(2)Object.keys(obj)
Object.keys返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不含 Symbol 属性)的键名。
(3)Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames返回一个数组,包含对象自身的所有属性(不含 Symbol 属性,但是包括不可枚举属性)的键名。
(4)Object.getOwnPropertySymbols(obj)
Object.getOwnPropertySymbols返回一个数组,包含对象自身的所有 Symbol 属性的键名。
(5)Reflect.ownKeys(obj)
Reflect.ownKeys返回一个数组,包含对象自身的(不含继承的)所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举。
以上的 5 种方法遍历对象的键名,都遵守同样的属性遍历的次序规则。
- 首先遍历所有数值键,按照数值升序排列。
- 其次遍历所有字符串键,按照加入时间升序排列。
- 最后遍历所有 Symbol 键,按照加入时间升序排列。
Reflect.ownKeys({ [Symbol()]:0, b:0, 10:0, 2:0, a:0 })
// ['2', '10', 'b', 'a', Symbol()]
上面代码中,Reflect.ownKeys方法返回一个数组,包含了参数对象的所有属性。这个数组的属性次序是这样的,首先是数值属性2和10,其次是字符串属性b和a,最后是 Symbol 属性。
🍓4 super 关键字
我们知道,this关键字总是指向函数所在的当前对象,ES6 又新增了另一个类似的关键字super,指向当前对象的原型对象。
const proto = {foo: 'hello'
};const obj = {foo: 'world',find() {return super.foo;}
};Object.setPrototypeOf(obj, proto);
obj.find() // "hello"
上面代码中,对象obj.find()方法之中,通过super.foo引用了原型对象proto的foo属性。
注意,super关键字表示原型对象时,只能用在对象的方法之中,用在其他地方都会报错。
// 报错
const obj = {foo: super.foo
}// 报错
const obj = {foo: () => super.foo
}// 报错
const obj = {foo: function () {return super.foo}
}
上面三种super的用法都会报错,因为对于 JavaScript 引擎来说,这里的super都没有用在对象的方法之中。第一种写法是super用在属性里面,第二种和第三种写法是super用在一个函数里面,然后赋值给foo属性。目前,只有对象方法的简写法可以让 JavaScript 引擎确认,定义的是对象的方法。
JavaScript 引擎内部,super.foo等同于Object.getPrototypeOf(this).foo(属性)或Object.getPrototypeOf(this).foo.call(this)(方法)。
const proto = {x: 'hello',foo() {console.log(this.x);},
};const obj = {x: 'world',foo() {super.foo();}
}Object.setPrototypeOf(obj, proto);obj.foo() // "world"
上面代码中,super.foo指向原型对象proto的foo方法,但是绑定的this却还是当前对象obj,因此输出的就是world。
🍓5 对象拷贝与解构
🍒5.1 对象解构
let z = { a: 3, b: 4 };
let n = { ...z };
n // { a: 3, b: 4 }
🍒5.2 对象拷贝
let aClone = { ...a };
// 等同于
let aClone = Object.assign({}, a);
上面的例子只是拷贝了对象实例的属性,如果想完整克隆一个对象,还拷贝对象原型的属性,可以采用下面的写法。
// 写法一
const clone1 = {__proto__: Object.getPrototypeOf(obj),...obj
};// 写法二
const clone2 = Object.assign(Object.create(Object.getPrototypeOf(obj)),obj
);// 写法三
const clone3 = Object.create(Object.getPrototypeOf(obj),Object.getOwnPropertyDescriptors(obj)
)
上面代码中,写法一的__proto__属性在非浏览器的环境不一定部署,因此推荐使用写法二和写法三。
扩展运算符可以用于合并两个对象。
🍒5.3 链判断运算符
编程实务中,如果读取对象内部的某个属性,往往需要判断一下该对象是否存在。比如,要读取message.body.user.firstName,安全的写法是写成下面这样。
// 错误的写法
const firstName = message.body.user.firstName;// 正确的写法
const firstName = (message&& message.body&& message.body.user&& message.body.user.firstName) || 'default';
const fooInput = myForm.querySelector('input[name=foo]')
const fooValue = fooInput ? fooInput.value : undefined-------------------------------
//链判断运算符 const firstName = message?.body?.user?.firstName || 'default';
const fooValue = myForm.querySelector('input[name=foo]')?.value
下面是判断对象方法是否存在,如果存在就立即执行的例子。
iterator.return?.()
链判断运算符有三种用法。
obj?.prop// 对象属性obj?.[expr]// 同上func?.(...args)// 函数或对象方法的调用
a?.b
// 等同于
a == null ? undefined : a.ba?.[x]
// 等同于
a == null ? undefined : a[x]a?.b()
// 等同于
a == null ? undefined : a.b()a?.()
// 等同于
a == null ? undefined : a()
使用这个运算符,有几个注意点。
(1)短路机制
?.运算符相当于一种短路机制,只要不满足条件,就不再往下执行。
a?.[++x]
// 等同于
a == null ? undefined : a[++x]
上面代码中,如果a是undefined或null,那么x不会进行递增运算。也就是说,链判断运算符一旦为真,右侧的表达式就不再求值。
(2)delete 运算符
delete a?.b
// 等同于
a == null ? undefined : delete a.b
上面代码中,如果a是undefined或null,会直接返回undefined,而不会进行delete运算。
(3)括号的影响
如果属性链有圆括号,链判断运算符对圆括号外部没有影响,只对圆括号内部有影响。
(a?.b).c
// 等价于
(a == null ? undefined : a.b).c
上面代码中,?.对圆括号外部没有影响,不管a对象是否存在,圆括号后面的.c总是会执行。
一般来说,使用?.运算符的场合,不应该使用圆括号。
(4)报错场合
以下写法是禁止的,会报错。
// 构造函数
new a?.()
new a?.b()// 链判断运算符的右侧有模板字符串
a?.`{b}`
a?.b`{c}`// 链判断运算符的左侧是 super
super?.()
super?.foo// 链运算符用于赋值运算符左侧
a?.b = c
(5)右侧不得为十进制数值
为了保证兼容以前的代码,允许foo?.3:0被解析成foo ? .3 : 0,因此规定如果?.后面紧跟一个十进制数字,那么?.不再被看成是一个完整的运算符,而会按照三元运算符进行处理,也就是说,那个小数点会归属于后面的十进制数字,形成一个小数。

JavaScript: https://developer.mozilla.org/en-US/docs/Web/JavaScript

相关文章:

解锁 JavaScript ES6:函数与对象的高级扩展功能
个人主页:学习前端的小z 个人专栏:JavaScript 精粹 本专栏旨在分享记录每日学习的前端知识和学习笔记的归纳总结,欢迎大家在评论区交流讨论! ES5、ES6介绍 文章目录 💯ES6函数扩展🍓1 默认参数ἵ…...
)
算法金 | 10 大必知的自动化机器学习库(Python)
本文来源公众号“算法金”,仅用于学术分享,侵权删,干货满满。 原文链接:10 大必知的自动化机器学习库(Python) 一、入门级自动化机器学习库 1.1 Auto-Sklearn 简介: Auto-Sklearn 是一个自动…...

微信小游戏开发难度大吗?开发流程有哪些?
微信小游戏的开发难度因项目的复杂度和规模而定,一般来说,休闲益智类的小游戏的开发周期相对较短,大约在10个工作日到1个月。如果涉及到复杂的算法、高级的交互或特殊的效果,开发时间可能会相应延长。 微信小游戏的开发流程包括需…...

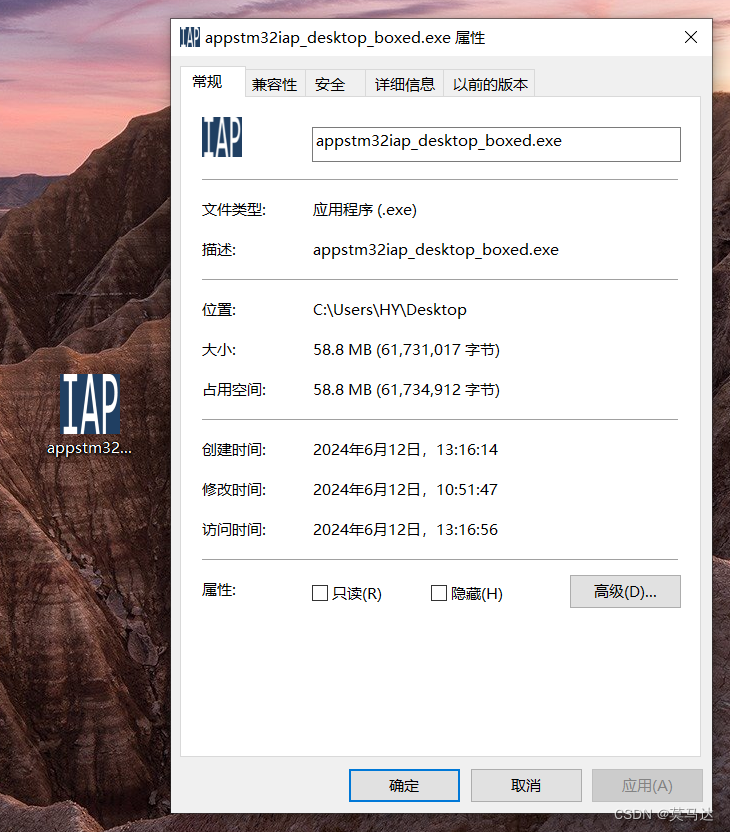
Qt程序打包成单个exe文件
文章目录 0. 准备工作1. 使用 windeployqt 提取必要的动态链接库和资源文件1.1 操作步骤1.2 补充 2. 使用 Enigma Virtual Box将文件夹打包成单个exe2.1 操作步骤 0. 准备工作 Qt程序打包用到的工具有: windeployqt :安装Qt时自带Enigma Virtual Box 下…...

【机器学习】GANs网络在图像和视频技术中的应用前景
📝个人主页:哈__ 期待您的关注 目录 1. 🔥引言 背景介绍 研究意义 2. 🎈GANs的基本概念和工作原理 生成对抗网络简介 工作原理 3. 🤖GANs在图像生成中的应用 图像超分辨率 工作原理 图像去噪 工作原理 图…...

MFC 使用sapi文字转换为语音
文章目录 添加头文件声明变量 添加头文件 声明变量 pSpVoice NULL; //默认构造函数中初始化为空 bool CChKBarSCCodeApp::InitSpVoice() {HRESULT hr ::CoInitialize(NULL); // COM初始化if (!SUCCEEDED(hr)){AfxMessageBox(_T("声音环境初始化失败!…...

(Git)多人协作1
文章目录 前言总结 前言 目标:master分支下file.txt文件新增“aaa”,“bbb” 实现:开发者1新增“aaa”,开发者2新增“bbb” 条件:在同一个分支下协作完成 实际开发过程中,每个用户都与属于自己的码云账户,如果想要进…...

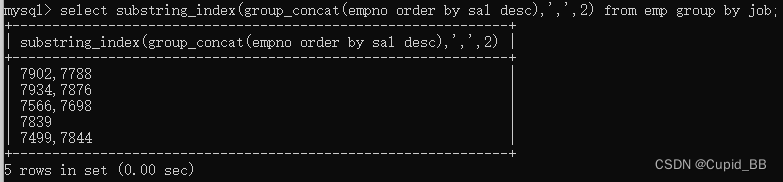
MySQL-分组函数
041-分组函数 重点:所有的分组函数都是自动忽略NULL的 分组函数的执行原则:先分组,然后对每一组数据执行分组函数。如果没有分组语句group by的话,整张表的数据自成一组。 分组函数包括五个: max:最大值mi…...

【C语言】联合(共用体)
目录 一、什么是联合体 二、联合类型的声明 三、联合变量的创建 四、联合的特点 五、联合体大小的计算 六、联合的应用(判断大小端) 七、联合体的优缺点 7.1 优点 7.2 缺点 一、什么是联合体 联合也是一种特殊的自定义类型。由多个不同类型的数…...

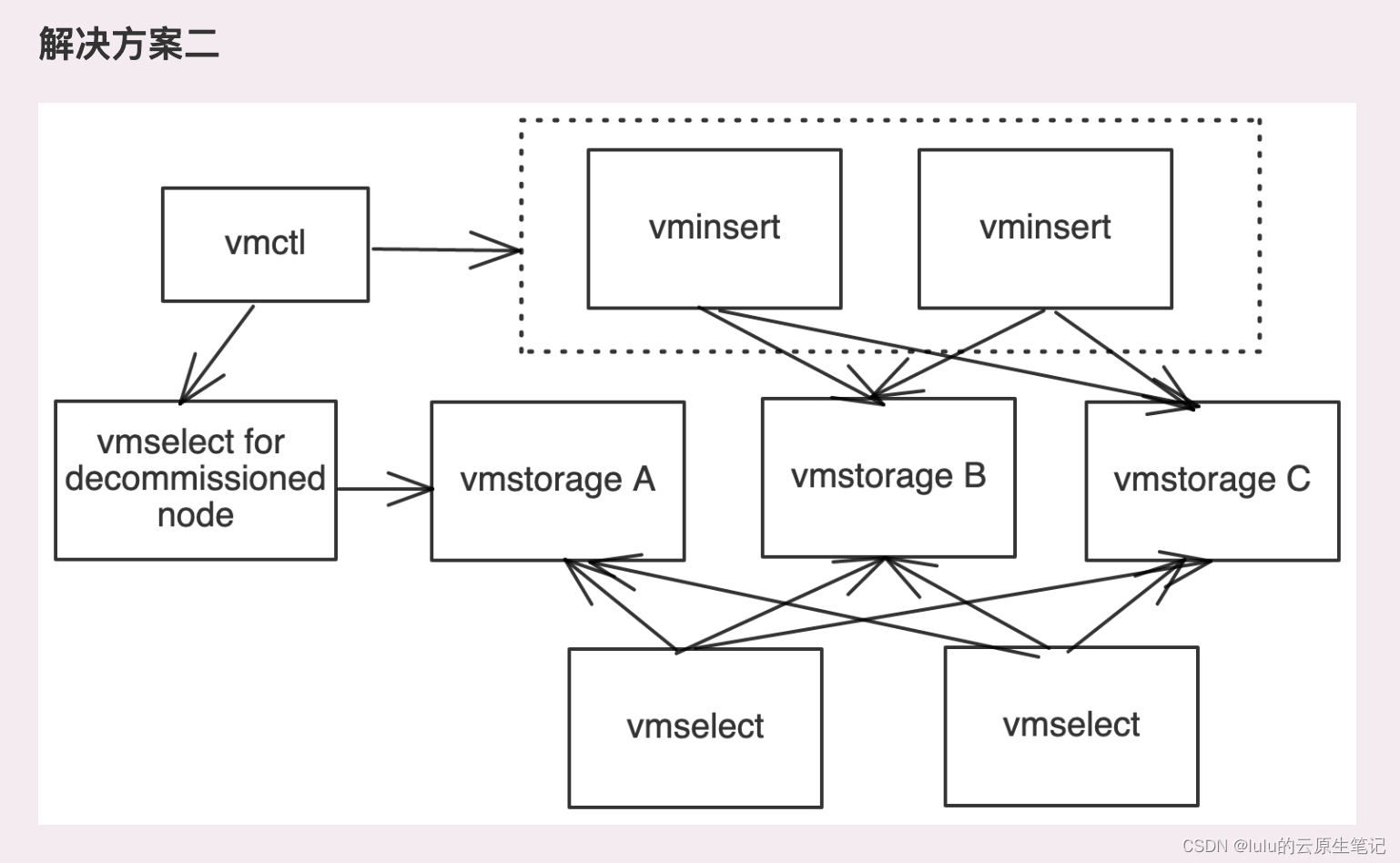
【博客715】如何从victorimametrics集群中下线vmstorage节点
How to Decommission a vmstorage Node from a VictoriaMetrics Cluster 我们需要从VictoriaMetrics 集群中优雅地移除一个 vmstorage 节点。每个 vmstorage 节点都包含自己的数据部分,从集群中移除 vmstorage 节点会导致图表出现空白(因为复制超出了范…...

Redis缓存技术详解与实战
Redis缓存技术详解与实战 Redis作为一个开源的内存数据结构存储系统,它可以用作数据库、缓存和消息代理。在现代高并发、大数据量处理的系统中,Redis作为缓存层的应用越来越广泛。本文将详细讲解Redis在查询、添加缓存、更新缓存、缓存预热、缓存穿透、…...

业务架构的位置及关系
背景 我们已经了解了业务架构的核心元素组成,以及各个扩展元素,同时对各个元素的关系协同也有了一些了解,那么接下来,我们进一步在宏观层面来看业务架构与其他架构的关系。 企业架构 企业架构有多种理解,也有多种叫…...

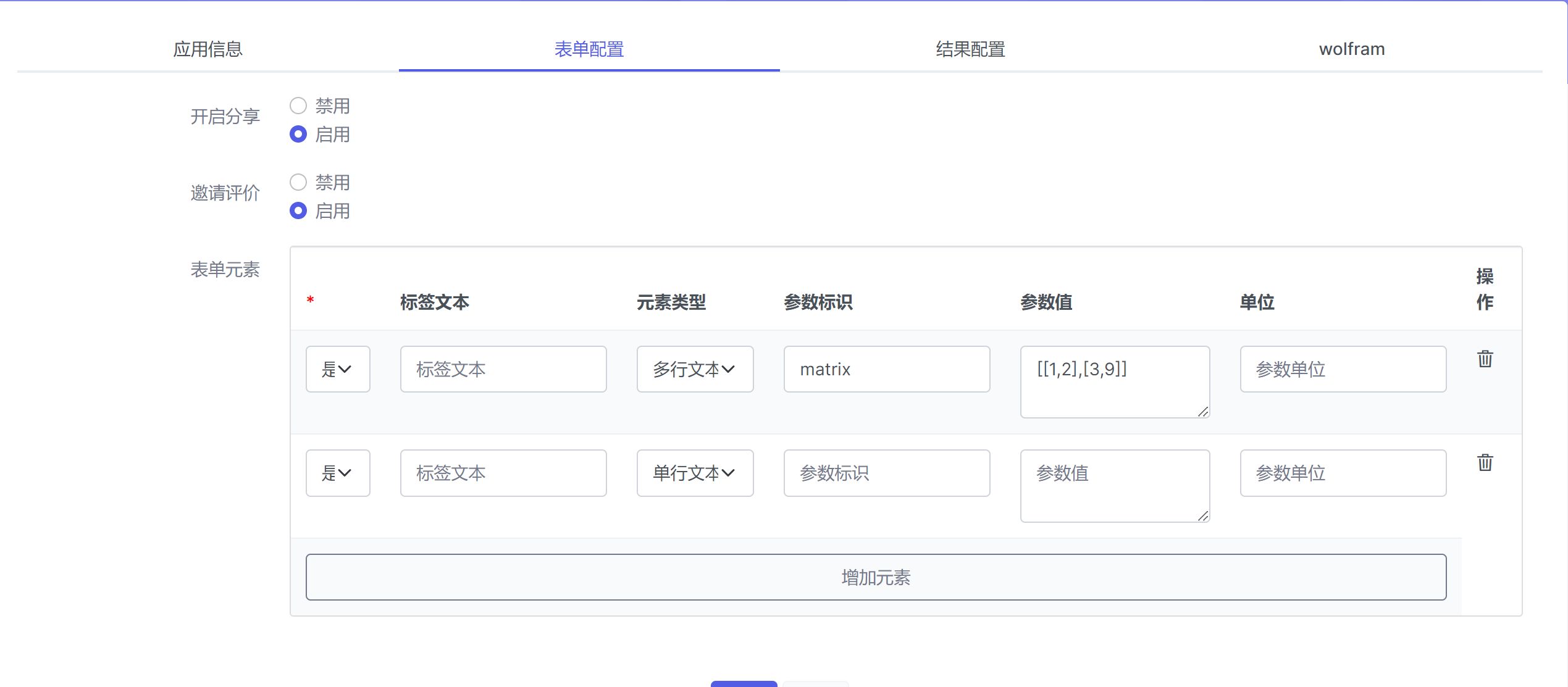
CMS与AI的融合:构建万能表单小程序系统
引言: 随着人工智能技术的飞速发展,MyCMS作为一款功能强大的内容管理系统,通过集成AI技术,进一步拓展了其应用范围和智能化水平。本文将探讨如何利用MyCMS结合AI技术,构建一个能够将用户提交的万能表单数据转化为智能提…...

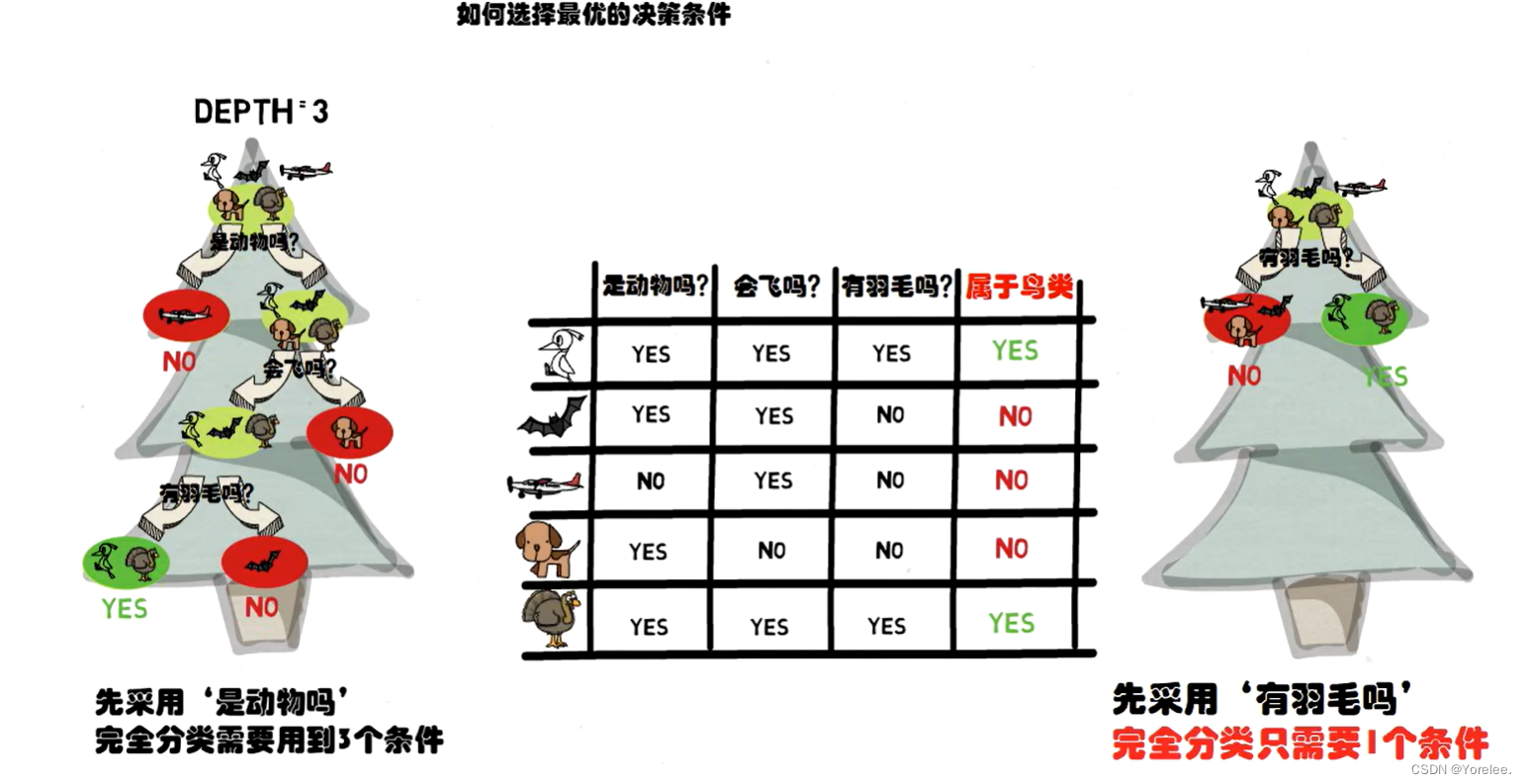
机器学习常见知识点 2:决策树
文章目录 决策树算法1、决策树树状图2、选择最优决策条件3、决策树算法过程→白话决策树原理决策树构建的基本步骤常见的决策树算法决策树的优缺点 【五分钟机器学习】可视化的决策过程:决策树 Decision Tree 关键词记忆: 纯度、选择最优特征分裂、熵、基…...

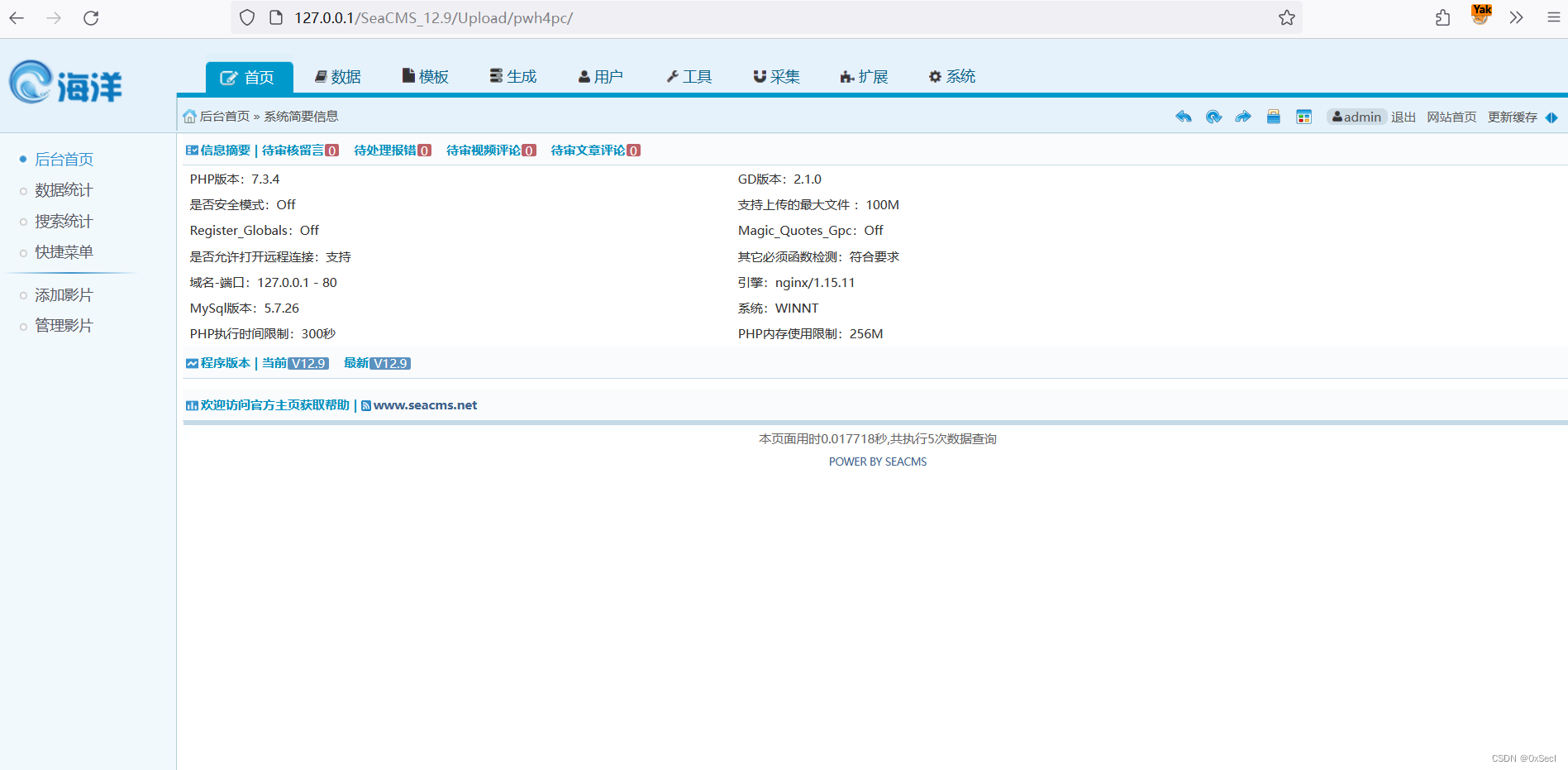
海洋CMS admin_notify.php 远程代码执行漏洞复现(CVE-2024-30565)
0x01 产品简介 海洋CMS是一套专为不同需求的站长而设计的内容管理系统,灵活、方便、人性化设计、简单易用是最大的特色,可快速建立一个海量内容的专业网站。海洋CMS基于PHP+MySql技术开发,完全开源免费 、无任何加密代码。 0x02 漏洞概述 海洋CMS admin_notify.php 接口处…...

Spring、Spring MVC、MyBatis和Spring Boot对比
在对比Spring、Spring MVC、MyBatis和Spring Boot时,我们可以从以下几个方面进行详细的分析: Spring框架: 作用:Spring是一个轻量级的IoC(控制反转)和AOP(面向切面编程)容器&#…...

【Linux高级IO】select、poll、epoll
【Linux高级IO】select、poll、epoll toc 作者:爱写代码的刚子 时间:2024.6.5 前言:本篇博客将会介绍面试重点考察的select、poll、epoll IO: input && Output read && write 应用层read&&write的时候,…...

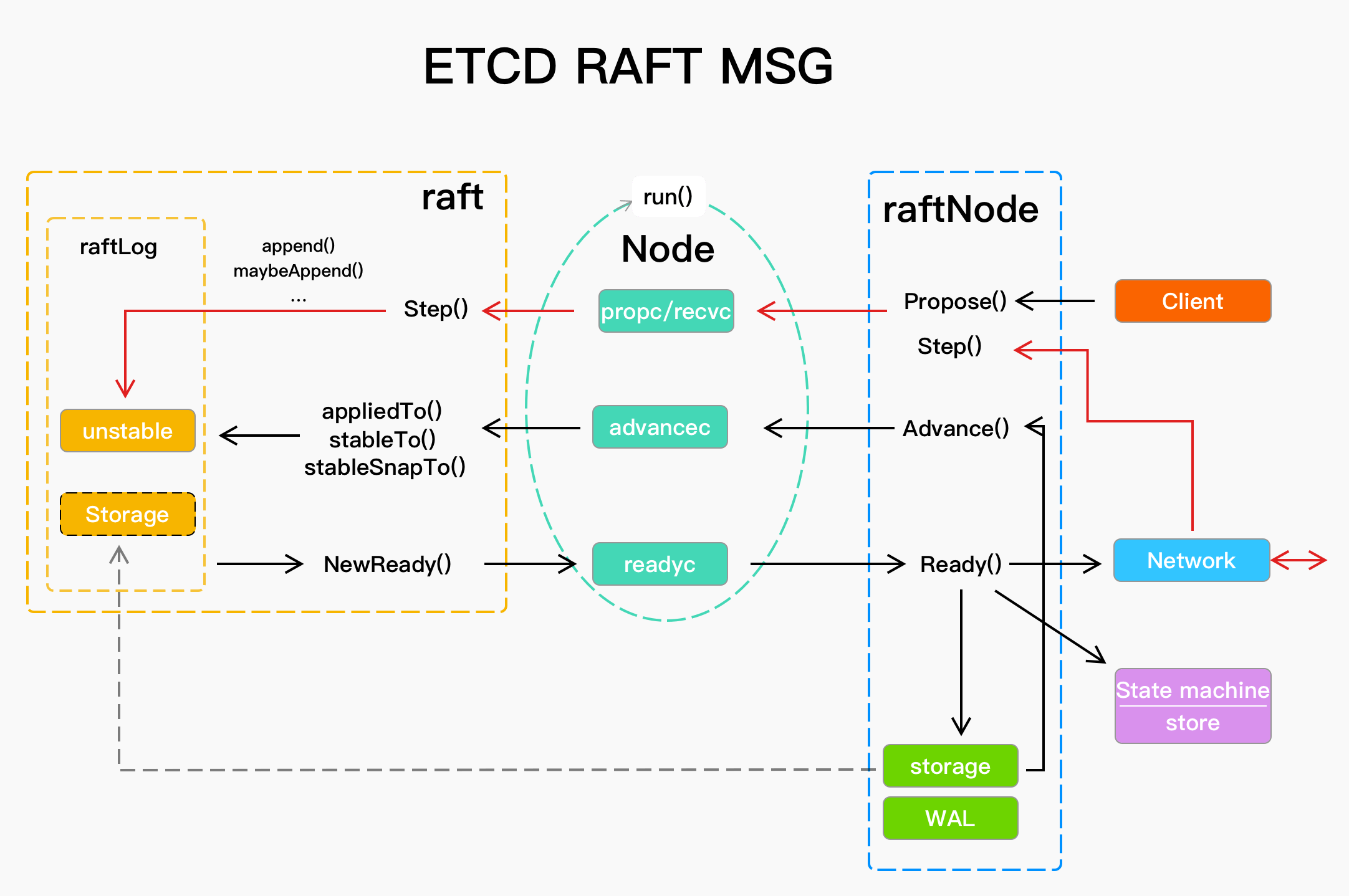
Etcd Raft架构设计和源码剖析2:数据流
Etcd Raft架构设计和源码剖析2:数据流 | Go语言充电站 前言 之前看到一幅描述etcd raft的流程图,感觉非常直观,但和自己看源码的又有些不同,所以自己模仿着画了一下,再介绍一下。 下图从左到右依次分为4个部分&…...

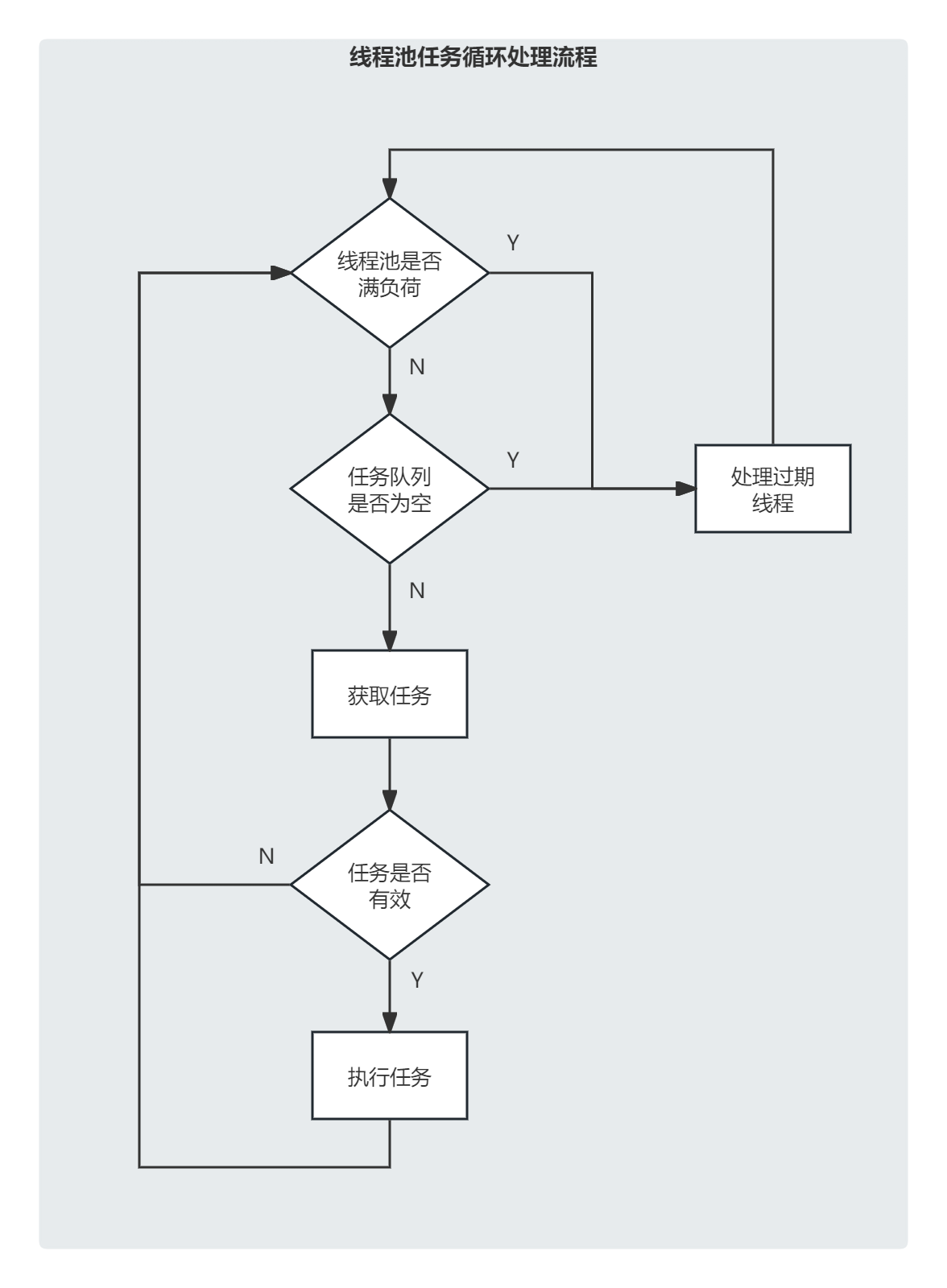
深入理解Qt多线程编程(QThreadPool)
多线程编程在现代软件开发中变得越来越重要,它能够提高应用程序的响应速度和处理性能。在Qt框架中,QThreadPool作为线程池管理工具,被频繁的使用。 目录 概述 接口介绍 底层原理解析 使用方法 概述 QThreadPool是Qt提供的一个线程池实现&a…...

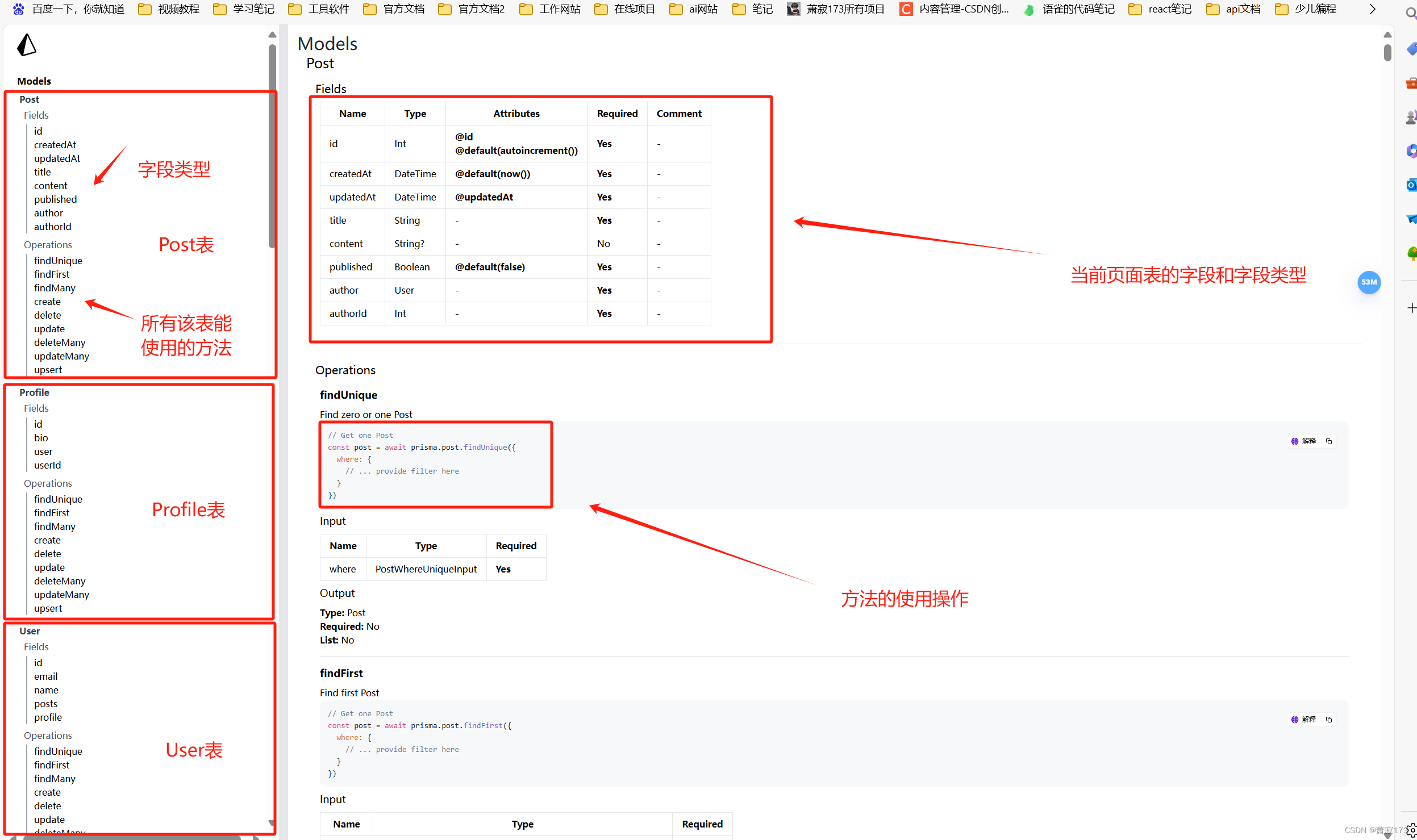
Prisma数据库ORM框架学习
初始化项目 中文网站 点击快速开始,点击创建sql项目,后面一步一步往后走 这个博主也挺全的,推荐下 可以看这个页面初始化项目跟我下面是一样的,这里用得是ts,我下面是js,不需要额外的配置了 1.vscode打开一个空文件夹 2.npm init -y 初始化package.json 3.安装相关依赖 …...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

