React常见面试题(2024最新版)
创建项目
npx create-react-app my-app
启动项目
npm start
目录结构
| 目录/文件名 | 描述 |
|---|---|
README.md | 项目的自述文件 |
node_modules/ | 项目依赖包存放目录 |
package.json | 包管理配置文件,记录项目信息和依赖 |
package-lock.json | 锁定依赖版本,确保跨环境一致性 |
public/ | 公共资源目录 |
public/index.html | 主 HTML 文件,React 应用将被引入到这里 |
public/favicon.ico | 网站图标 |
public/manifest.json | PWA 配置文件 |
src/ | 源代码目录 |
src/components | 通用功能组件 |
src/pages | 页面组件 |
src/router | 路由文件 |
src/store | Redux 状态管理相关的代码 |
src/store/modules | Redux 各个子模块 |
src/store/index.js | Redux 组装各个子模块的文件 |
src/App.css | App组件的样式文件 |
src/App.js | 应用的主要组件 |
src/App.test.js | App组件的测试文件 |
src/index.css | 入口样式文件 |
src/index.js | 应用的入口文件 |
src/logo.svg | 示例 logo 文件 |
src/reportWebVitals.js | Web Vitals 性能监测报告工具 |
src/setupTests.js | 测试环境设置文件 |
.gitignore | Git 版本控制系统忽略文件规则 |
.eslintrc.json | ESLint 配置文件,用于代码风格检查 |
.gitattributes | Git 属性配置文件 |
yarn.lock | (如果使用 Yarn)锁定依赖版本的文件 |
Virtual DOM 是什么?
虚拟 DOM 是以 JS 对象的形式模拟真实 DOM。虚拟 DOM 并不直接与用户交互,而是作为实际 DOM 的抽象和中间层存在。通过 Diff 算法对比新旧虚拟 DOM 树的差异,精确地找出哪些部分发生了变化,从而对真实 DOM 中变动的部分进行最小化更新,而非重新渲染整个页面。
什么是 Diff 算法?它是如何进行比较的?
一种用于确定并计算两个对象(通常是虚拟 DOM 树)差异的算法。其核心目的是为了高效地更新用户界面(UI)。React 的 Diff 算法专注于找出新旧虚拟 DOM 树之间的最小变化集,以便尽可能快速且高效地将这些变化应用到实际的 DOM 上,以此达到 UI 的快速更新,同时减少不必要的重渲染,提升性能。
- 分层比较(Tree Diff):首先对树进行分层遍历,而不是一次性比较整个树的所有节点。这意味着 React 只会对位于同一层级的节点进行比较,而不会跨层级直接比较。这样可以显著减少比较的复杂性。
- 同层节点遍历:在每一层,React 从左到右遍历子节点。对于每个节点,它检查新旧节点的类型是否相同。如果类型不同,React 认为这是一个重大变更,会直接替换整个子树;如果类型相同,则继续比较属性和子节点。
- 元素类型与属性比较:当节点类型相同时,React 会检查属性是否有变化。如果有属性变更,React 会尽可能地就地更新这些属性,而不是替换整个元素。
- 列表比较与 Key 的作用:对于子节点是列表的情况,React 依赖于列表中每个元素的唯一 key 属性来优化比较。通过 key,React 能快速确定哪些元素是新增的、删除的或是位置发生了变化,从而减少不必要的创建和销毁操作。没有 key 或错误使用 key 会导致 React 采取较为低效的比较策略。
- Component Diff:对于组件,React 会比较组件的类型。如果类型相同,它可能会复用已存在的组件实例并仅更新 props。如果类型不同,React 将卸载旧组件并创建新组件。
React 中 keys 的作用是什么?
key 是 React 中用于追踪哪些列表中元素被修改、删除或者被添加的辅助标识。在 Diff 算法中,key 用来判断该元素节点是被移动过来的还是新创建的元素,减少不必要的元素重复渲染。
State 和 Props 的区别是什么?
相同点:
Props 和 State 是普通的 JS 对象,它们都是用来保存信息的。
不同点:
State(状态):是组件自己管理数据、控制自己的状态,可以修改。
Props(属性): 是外部传入的数据参数,不可修改。
注意点:
没有 State 的叫做无状态组件,有 State 的叫做有状态组件。
多用 Props,少用 State,也就是多写无状态组件。
setState 是同步的还是异步的?
setState 通常是异步的,React 会将多个 setState 函数合并成一个队列,然后批量更新组件。
如果改变状态的代码处于某个 HTML 元素的事件中,则其是异步的,都则是同步。
什么是受控组件和非受控组件?
非受控组件:表单元素的值不由 React 直接管理,而是直接从 DOM 中读取,常使用 Ref 属性来访问 DOM 元素。
受控组件:通过 setState 将表单元素的值维护到了 state 中,需要时再从 state 中取出,这里的数据就受到了 state 的控制,称为受控组件。
什么是展示组件和容器组件?
展示组件(Presentational Components):通常是无状态的,接收来自容器组件的 Props。主要负责 UI 的呈现,即组件的外观和布局。它们专注于如何将数据渲染成用户可见的界面。
容器组件(Container Components):通常是有状态(state)的。负责管理数据和业务逻辑,决定组件如何运作。它们与数据源交互,如 API 调用、Redux store 等,并将数据传递给展示组件。
什么是高阶组件?
高阶组件(Higher-Order Components 简称 HOC)是一种函数,接受一个组件作为参数并返回一个新的组件。高阶组件内部可以对传入的组件进行包装,添加额外的属性(props)、状态管理、生命周期方法或者其他逻辑。用于实现组件的复用、逻辑的抽象和代码的组合。
React Hooks 是什么?
React Hooks 是 React 16.8 版本引入的一个特性,它允许你在不编写 class 组件的情况下使用 state 和其他 React 特性。Hooks 让函数组件也能拥有状态管理和生命周期方法等功能,从而简化组件结构,提高代码的可读性和可维护性。
useRef()和 React.createRef()的区别?
useRef():在每一次组件更新,再次执行 useRef 方法的时候,不会创建新的 ref 对象,获取到的还是第一次创建的 ref 对象(函数组件推荐使用)。
createRef():在每一次组件更新的时候,会创建一个新的 ref 对象,比较浪费性能(类组件推荐使用)。
常见或常用的 Hooks 有哪些?
useState():在函数组件中使用状态,修改状态值,更新视图。
useRef():在函数组件中获取 DOM 元素。
useEffect():在函数组件中执行副作用操作,如数据获取、订阅、定时器等。简单来说就是模拟类组件的生命周期。在第一个参数(回调函数)中,再 return 一个函数,可以清除副作用(比如:清除定时器)。
useMemo():在函数组件重新渲染时缓存计算结果,避免重复计算。类似于 Vue 的 computed。
useReducer():用来操作复杂的组件状态逻辑。参数分别是 reducer 函数和初始状态,根据 action.type 执行对行类型操作。
useCallback():在函数组件中缓存函数,避免函数每次渲染都创建新的函数。简单来说当父组件重新渲染的时候因为传递了函数给子组件,子组件也会跟着渲染。当使用 useCallback 包裹函数后,可以避免每次重新渲染都创建新的函数。
useContext():用于多层组件实现数据共享,无需显式地传递 props。
有待补充
React.memo()是什么?
React.memo() 是一个高阶组件,用于优化组件的渲染。当组件的 props 没有变化时,React.memo() 会阻止组件的渲染。
注意:调用 React.memo() 会返回一个新的组件。
import { useState, memo } from "react";
// React默认渲染机制,只要父组件更新,子组件也会重新渲染
// 父组件点击按钮改变名字时,子组件也会跟着修改,但其实子组件并没有改变
// 这个时候子组件没必要重新渲染
const MemoSon = memo(function Son(props) {console.log("Son", props);return (<div><h3>Son</h3></div>);
});function App() {const [count, setCount] = useState(0);const [name, setName] = useState("zhangsan");return (<div><h1>App</h1><MemoSon count={count} /><button onClick={() => setCount(count +相关文章:
)
React常见面试题(2024最新版)
创建项目 npx create-react-app my-app启动项目 npm start目录结构 目录/文件名描述README.md项目的自述文件node_modules/项目依赖包存放目录package.json包管理配置文件,记录项目信息和依赖package-lock.json锁定依赖版本,确保跨环境一致性public/公共资源目录public/ind…...

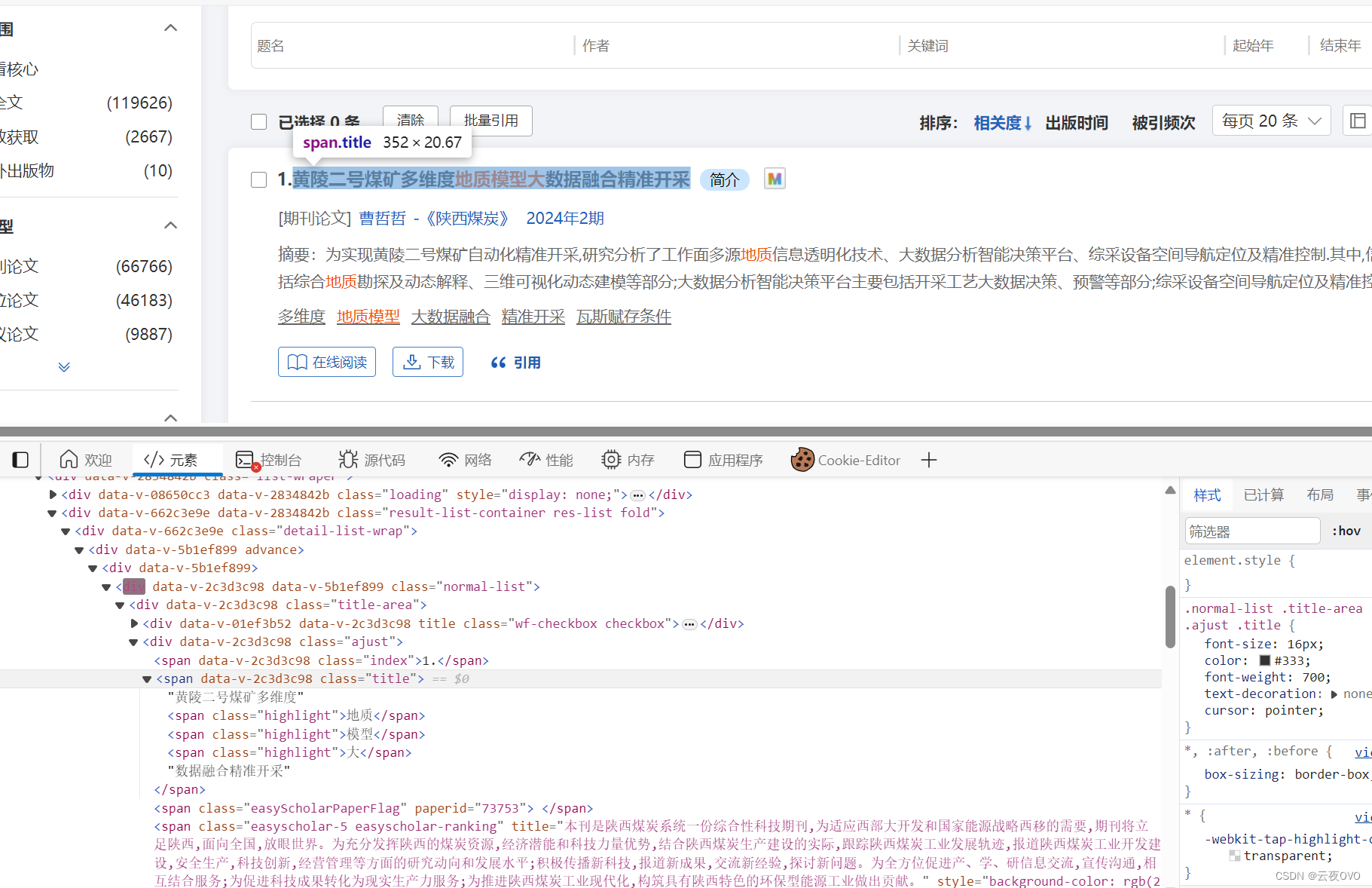
【万方数据库爬虫简单开发(自用)】
万方数据库爬虫简单开发(自用)(一) 使用Python爬虫实现万方数据库论文的搜索并获取信息1.获取url2.输入关键词3.使用BeautifulSoup解析4.获取文章标题信息 使用Python爬虫实现万方数据库论文的搜索并获取信息 后续会逐步探索更新…...

新渠道+1!TDengine Cloud 入驻 Azure Marketplace
近日,TDengine Cloud 正式入驻微软云 Marketplace,为全球更多用户带来全托管的时序数据处理服务。这一举措也丰富了 TDengine 的订阅渠道,为用户提供了极大的便捷性。现在,您可以通过微软云 Marketplace 轻松订阅并部署 TDengine …...
)
自动化压测工具开发(MFC)
1. 背景 为了减轻测试人员在进行MFC程序压力测试时的重复手动操作,本文档描述了开发一个自动化压力测试工具的过程。该工具能够根据程序界面某块区域的预定状态变化,自动执行鼠标点击或键盘输入操作。 2. 技术概览 串口控制:用于控制外部设备,如继电器。MFC CRectTracker…...

【嵌入式DIY实例】-Nokia 5110显示DHT11/DHT22传感器数据
Nokia 5110显示DHT11/DHT22传感器数据 文章目录 Nokia 5110显示DHT11/DHT22传感器数据1、硬件准备2、代码实现2.1 显示DHT11数据2.2 显示DHT22数据本文介绍如何将 ESP8266 NodeMCU 开发板 (ESP-12E) 与 DHT11 数字湿度和温度传感器以及诺基亚 5110 LCD 连接。 NodeMCU 从 DHT11…...

C# —— 字符串拼接
字符串拼接的方式一 之前的算术运算符 只是用来数值类型的相加 主要做的是数学的运算 // 而string 不存在算数运算 但是可以通过加号 进行拼接 string str "123" 字符串拼接 str str "456"; Console.WriteLine(str); // "123456&q…...

css3新增的伪类有哪些
CSS3 引入了许多新的伪类选择器,这些选择器为开发者提供了更多的样式控制选项。以下是一些 CSS3 中新增的主要伪类选择器: 结构性伪类: :root:选择文档的根元素(通常是 <html>)。:empty:…...

低代码开发:企业供应链数字化的挑战与应对
随着全球数字化浪潮的不断推进,企业供应链管理也面临着日益复杂的挑战。在这样的背景下,低代码开发技术的出现为企业提供了一种更高效、更灵活的数字化解决方案。本文将探讨低代码开发在企业供应链数字化中的应用,以及它所带来的挑战与应对策…...

线程池的创建与使用
目录 一、线程池1.1 线程池概念1.2 线程池原理1.3 创建线程池的方式1.4 不同特点的线程池1.5 ThreadPoolExecutor[重要]本文的思维导图 最后 一、线程池 1.1 线程池概念 如果有非常多的任务需要非常多的线程来完成,每个线程的工作时间不长,就需要创建很多线程,工作完又立即销毁…...

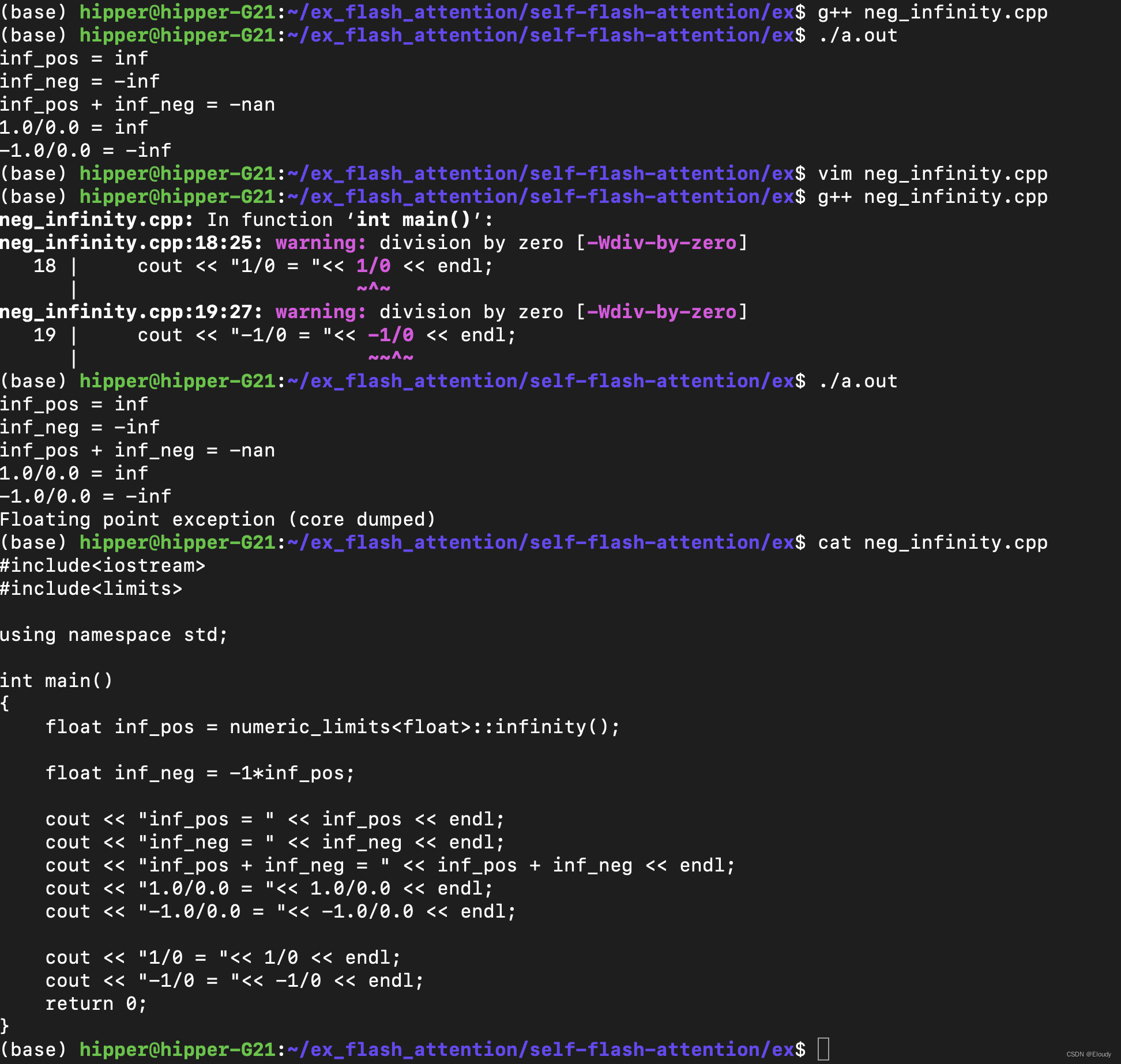
C++ 中的负无穷大赋值
1,代码先行 示例: #include<iostream> #include<limits>using namespace std;int main() {float inf_pos numeric_limits<float>::infinity();float inf_neg -1*inf_pos;cout << "inf_pos " << inf_pos &l…...

python实现九九乘法表
while循环实现: i 1while i < 9: # 控制行的循环j 1while j < i: # 控制每行的输出print(f"{j}*{i}{j * i}\t", end"")j 1print()i 1for循环实现: for i in range(1, 10):for j in range(1, i 1):print(f"{j}*…...

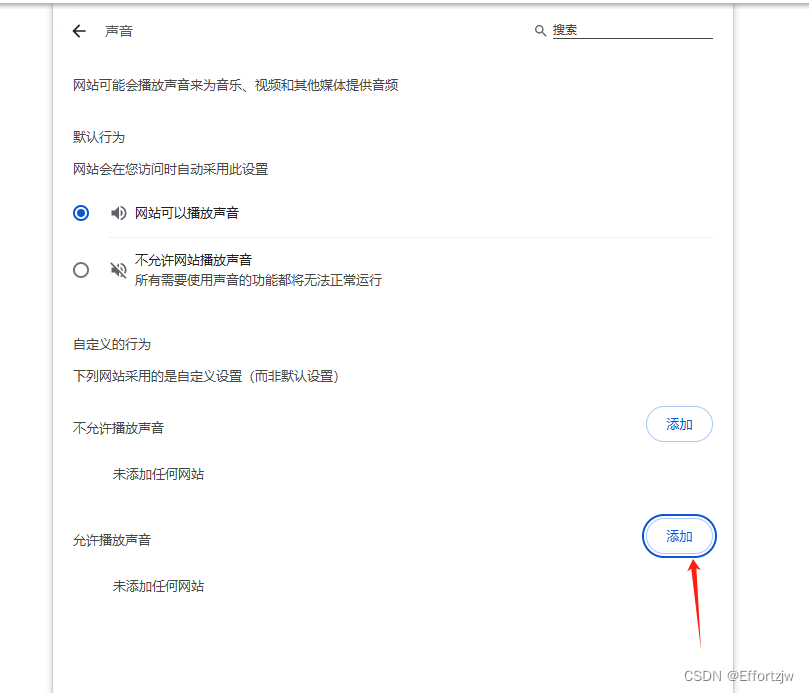
【已解决】chrome视频无法自动播放的问题
问题: 在用datav开发大屏的时候,放了一个视频组件,但是发现视频组件即使设置了自动播放,仍然无法自动播放 原因: 76 以上版本的谷歌浏览器只能在系统静音下自动播放 解决: 音频自动播放浏览器白名单设置&…...

为什么要分析电商用户数据?详解两大用户数据分析维度
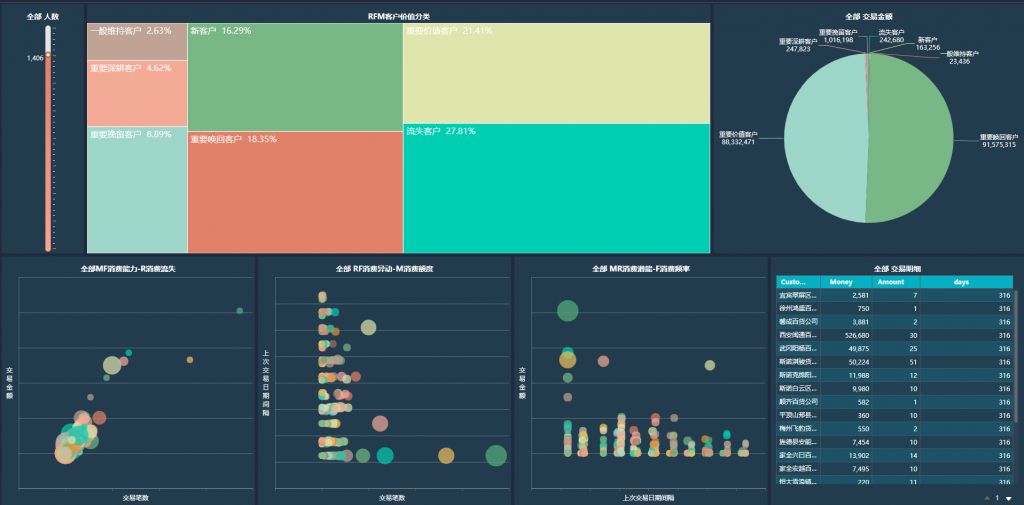
零售电商行业的蓬勃发展带来了海量的客户数据,这些数据不仅记录了消费者的每一次点击、浏览、购买行为,还蕴含着巨大的商业价值。如何从这些数据中提炼出有价值的信息,成为电商企业提升竞争力、优化客户体验、实现可持续发展的关键。本文将深…...

Linux系统的FTP文件传输服务
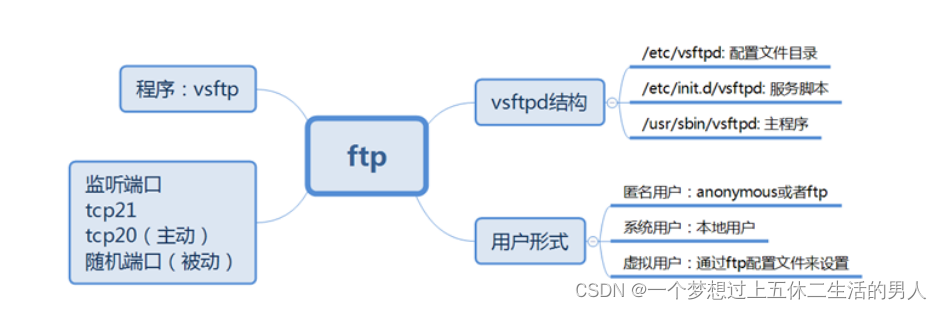
一.FTP简介 Linux环境下高性能的FTP命令行工具,能够利用FTP协议进行高效的文件传输管理。借助此强大工具,用户能轻松连接远程服务器,执行上传、下载、删除及重命名等操作,显著提高两台设备间的文件交互效率。 1.FTP什么 ftp是一…...

redis 08 慢查询日志
1.什么是慢查询日志 2.慢查询和两个参数有关 2.1 2.2 3.例子: 4 参数详细介绍:...

山东大学软件学院项目实训-创新实训-基于大模型的旅游平台(三十一)- 微服务(11)
12.7 DSL查询语法 查询的基本语法 GET /indexName/_search{"query": {"查询类型": {"查询条件": "条件值"}}} 查询所有 GET /hotel/_search{"query": {"match_all": {}}} 12.7.1 全文检索查询 全文检索查询,会…...

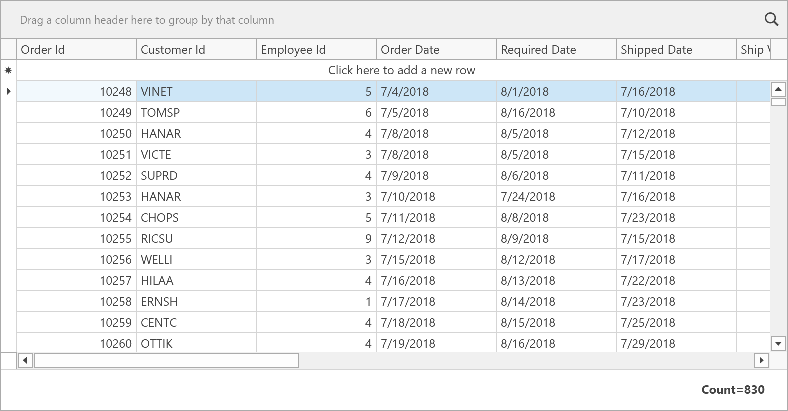
DevExpress WPF中文教程:Grid - 如何向项目添加GridControl并绑定到数据
DevExpress WPF拥有120个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件…...

nodejs湖北省智慧乡村旅游平台-计算机毕业设计源码00232
摘 要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,旅游行业当然也不能排除在外。智慧乡村旅游平台是以实际运用为开发背景,运用软件工程开发方法,采…...

架构设计 - 根据性能压力测试结果优化服务器性能
概述:web软件项目工程实施过程,经常会用到客户端和服务端建立 KeepAlive 长连接来提高应用效率的场景。例如:移动端应用或者复杂的网页交互需要在用户浏览时频繁地向服务端发送请求。但是随之而来的问题是,需要对服务器端 tomcat …...

【必会面试题】事务的四大特性?ACID
目录 事务的四大特性,即ACID特性,是数据库管理的基石。 原子性(Atomicity) 定义:事务作为一个整体被执行,其内部的操作要么全部完成,要么全部不完成。如果事务中的任何一部分失败,那…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...
