DDei在线设计器-属性编辑器
DDei-Core-属性编辑器
DDei-Core-属性编辑器插件包含了文本、大文本、数值、下拉、单选、勾选以及颜色等属性编辑。
图形和属性共同构成一个完整的定义,属性编辑器就是编辑属性值的控件。当选中图形实例时,属性面板就会展现当前实例的所有属性以及属性编辑器
如需了解详细的API教程以及参数说明,请参考DDei文档

文本
文本类型的属性编辑器,显示为一个文本框。

基本信息
| 编辑器名称 | text |
| 类名 | DDeiCoreTextPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreTextPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreTextPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'code', //编码标识,唯一'name': '编码', //名称'desc': '控件在业务上的唯一编码,缺省和控件ID一致', //说明'controlType': 'text', //属性编辑器,引用编辑器名称 // [!code focus:1]'dataType': 'string', //数据类型'defaultValue': '编码001', //缺省值
}
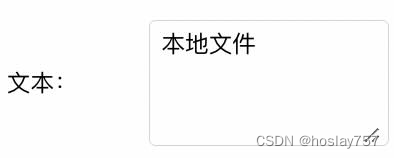
大文本
文本类型的属性编辑器,显示为一个大文本框。

基本信息
| 编辑器名称 | textarea |
| 类名 | DDeiCoreTextAreaPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreTextAreaPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreTextAreaPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'text','name': '文本','desc': '控件的主体显示文本','controlType': 'textarea', // [!code focus:1]'defaultValue': '','dataType': 'string','type': [1, 2], //类别,1图形,2业务,3事件'readonly': true,
},
数值
文本类型的属性编辑器,由区域选择框以及一个文本框构成。

基本信息
| 编辑器名称 | range |
| 类名 | DDeiCoreRangePropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreRangePropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreRangePropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'fmt.nscale','name': '小数位数','desc': '格式化小数位数','controlType': 'range', // [!code focus:1]'min': 0,'max': 5,'dataType': 'integer','defaultValue': 0,'type': [1, 2]
},
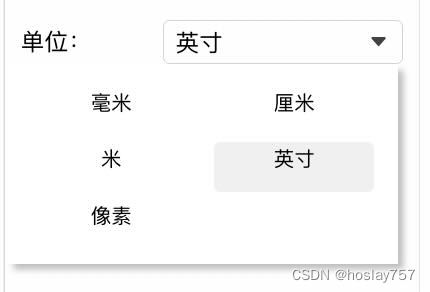
下拉
用于在一组值中选择单个值,显示为一个下拉框。

基本信息
| 编辑器名称 | combox |
| 类名 | DDeiCoreComboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreComboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreComboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'fmt.mmark','name': '货币符号','desc': '显示货币符号','controlType': 'combox', // [!code focus:1]'dataSource': [{ 'text': '无', 'value': '' }, { 'text': '人民币', 'value': '¥' }, { 'text': '美元', 'value': '$' }, { 'text': '欧元', 'value': '€' }, { 'text': '英镑', 'value': '£' }, { 'text': '日元', 'value': '¥' }, { 'text': '卢布', 'value': '₽' }, { 'text': '法郎', 'value': '€' }],'defaultValue': '','dataType': 'string','type': [1, 2],'itemStyle': { width: 80, height: 25, col: 2, row: 0, imgWidth: 20, imgHeight: 20 },
}
单选
用于在一组值中选择单个值,显示为一组单选框。

基本信息
| 编辑器名称 | radio |
| 类名 | DDeiCoreRadioPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreRadioPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreRadioPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'border.type','name': '边框类型','desc': '用来快速选择边框的类型,以便于套用相关的样式','controlType': 'radio', // [!code focus:1]'dataType': 'string','dataSource': [{ 'text': '无线条', 'value': 0 }, { 'text': '实线', 'value': 1 }],'defaultValue': 1,'hiddenTitle': true,'display': 'column','cascadeDisplay': { 1: { show: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"], hidden: [] }, default: { show: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"], hidden: [] }, empty: { hidden: ["border.color", "borderOpacity", "borderWidth", "borderDash", "borderRound"] } },
}
勾选框
用于是/否这种二选一式的选择,显示为一个带勾的复选框。

基本信息
| 编辑器名称 | switch-checkbox |
| 类名 | DDeiCoreSwitchCheckboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreSwitchCheckboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreSwitchCheckboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'textStyle.lockWidth','name': '锁定宽度','desc': '超范围自动扩展的情况下锁定宽度','controlType': 'switch-checkbox', // [!code focus:1]'dataType': 'integer','defaultValue': 0,'hiddenTitle': true,'display': 'column','type': [1, 2]
}
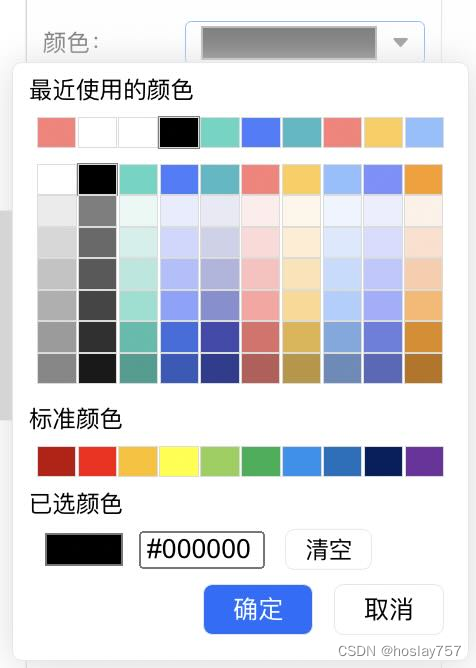
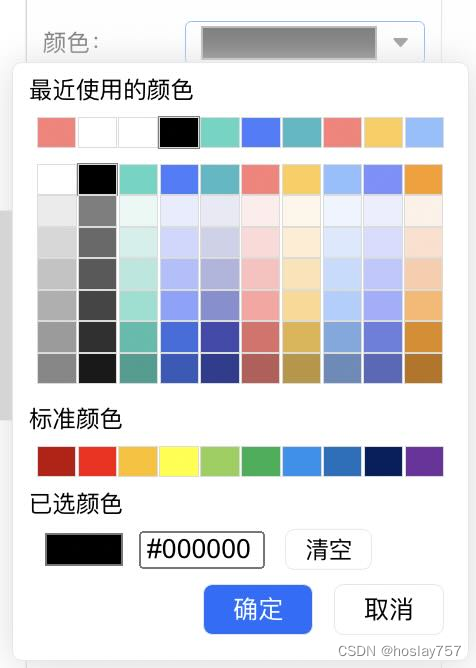
颜色选择
用于颜色选择,显示为一个下拉框,点击弹出颜色选择弹框。

基本信息
| 编辑器名称 | color-combo |
| 类名 | DDeiCoreComboxPropEditor |
| 类别 | PropertyEditor |
安装
本插件缺省包含在DDei包中,可以直接使用。如果不需要修改默认图形属性,则可以省略下面两个步骤。
本插件不能通过插件名使用,且只能出现在extensions第一级。
引入
import { DDeiCoreComboxPropEditor } from "ddei-editor";
使用
extensions: [......//导入插件 // [!code ++:2]DDeiCoreComboxPropEditor
],
属性配置
//在图形的属性配置中,通过编辑器名称引用插件
{'code': 'textStyle.bgcolor','name': '文字背景','desc': '文本的背景颜色','controlType': 'color-combo', // [!code focus:1]'dataType': 'string','defaultValue': '',
}
仓库信息
源码: https://gitee.com/hoslay/ddei-editor
文档: http://docs.ddei.top
在线体验: https://www.ddei.top
技术支持
相关文章:

DDei在线设计器-属性编辑器
DDei-Core-属性编辑器 DDei-Core-属性编辑器插件包含了文本、大文本、数值、下拉、单选、勾选以及颜色等属性编辑。 图形和属性共同构成一个完整的定义,属性编辑器就是编辑属性值的控件。当选中图形实例时,属性面板就会展现当前实例的所有属性以及属性编…...

八字综合测算网整站源码程序/黄历/灵签/排盘/算命/生肖星座/日历网/周公解梦
八字综合测算网整站源码程序/黄历/灵签/排盘/算命/生肖星座/日历网/周公解梦 演示地址: https://s24.gvyun.com/ 手机端地址: https://ms24.gvyun.com/ 网站功能分类: 八字:八字测算;日干论命;称骨论命…...
—— 布局管理)
C# WPF入门学习主线篇(十一)—— 布局管理
C# WPF入门学习主线篇(十一)—— 布局管理 欢迎来到C# WPF入门学习系列的第十一篇。在前面的文章中,我们已经探讨了WPF中的许多控件及其属性和事件。今天,我们将开启一个新的篇章——布局管理。布局管理是WPF中一个至关重要的概念…...

LabVIEW轴承试验机测控系统
开发了一种基于LabVIEW软件开发的大功率风电机组增速箱轴承试验机测控系统。系统主要用于模拟实际工况,进行轴承可靠性分析,以优化风电机组的性能和可靠性。通过高度自动化的测控系统,实现了对试验机的精确控制,包括速度、振动、温…...

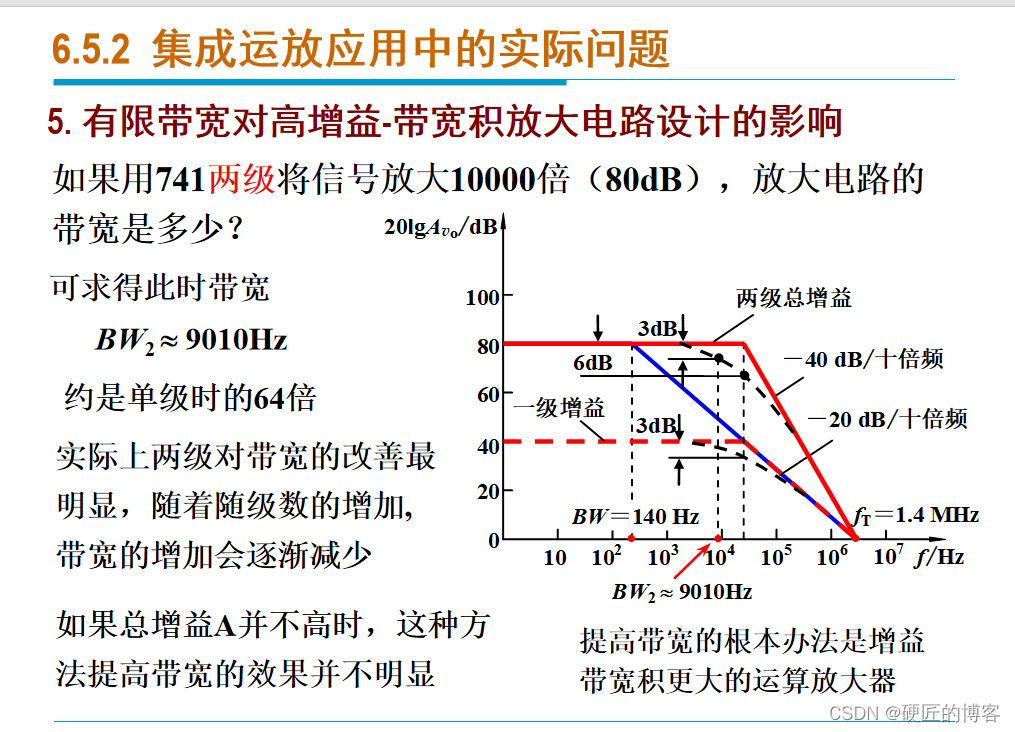
0605 实际集成运算放大器的主要参数和对应用电路的影响
6.5.1 实际集成运放的主要参数 6.5.2 集成运放应用中的实际问题 6.5.2 集成运放应用中的实际问题...

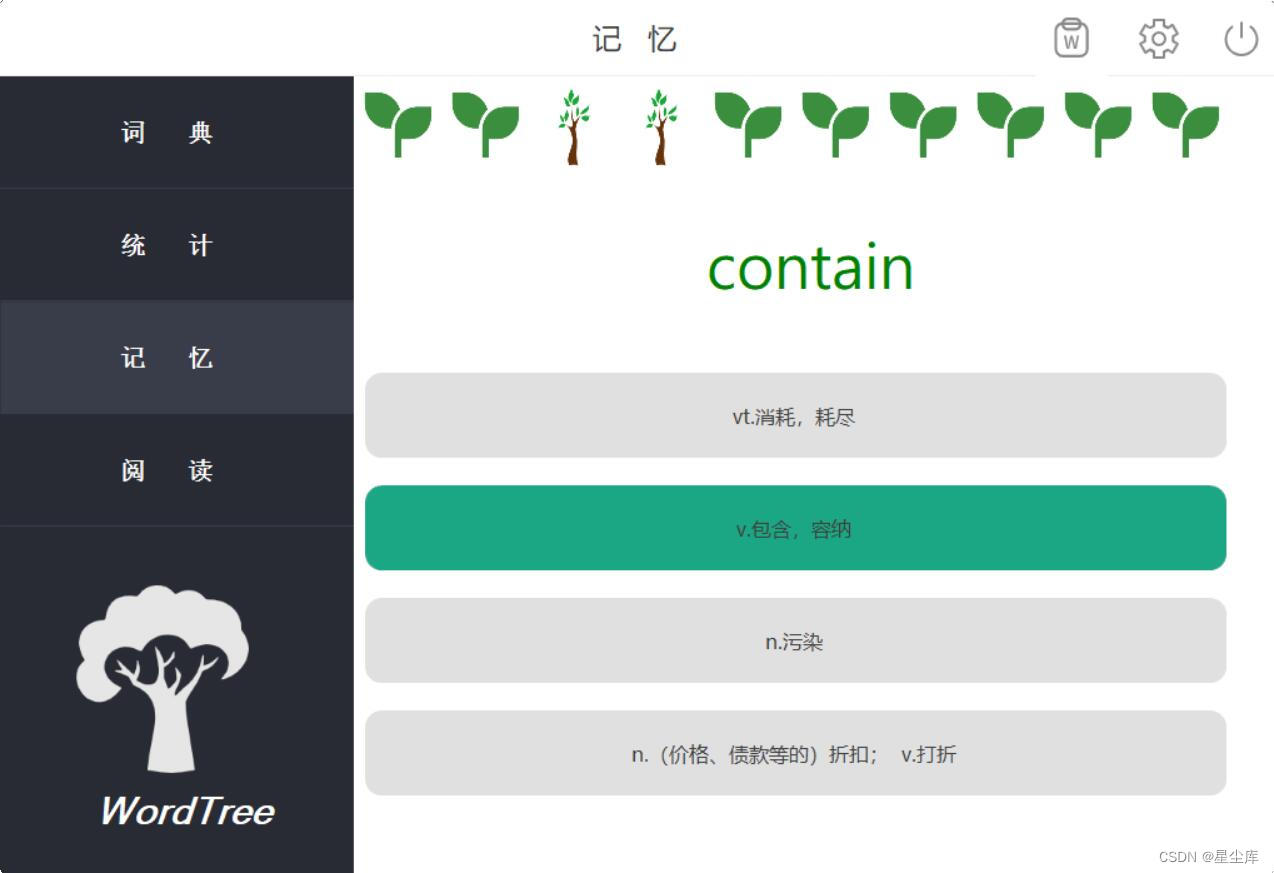
艾宾浩斯winform单词系统+mysql
为用户提供集词典、题库、记忆单词功能于一体的应用,为用户提供目的性强、科学高效、多样化的记忆单词方法,使用户学习英语和记忆单词的效率得到提高 单词记忆模块 管理模块 查询单词 阅读英文 查看词汇 记忆单词 收藏单词 字段管理设置 统计 艾宾浩斯wi…...

rv1126-rv1109-串口显示路径不变化
串口只有#, 后来看了教程改成如下 但是没有变化,那个路径都只显示rootLonbon# 于是最后改成了这样 因为:...

基于C#开发web网页管理系统模板流程-主界面密码维护功能完善
点击返回目录-> 基于C#开发web网页管理系统模板流程-总集篇-CSDN博客 前言 紧接上篇->基于C#开发web网页管理系统模板流程-主界面统计功能完善-CSDN博客 一个合格的管理系统,至少一定存在一个功能——用户能够自己修改密码,理论上来说密码只能有用…...

[NOVATEK] NT96580行车记录仪功能学习笔记(持续更新~
sdk文件结构(我个人理解) 1、DX文件夹里面是IO口以及项目使用到的相关外设配置 2、GX是外设功能实现函数所在文件夹 3、Startup文件夹是整个项目的入口,里面有个startup.c文件是main函数所在 4、UIAPP是手机APP功能设置的文件夹,增删改功能主要是在UIAPP和UIWnd文件夹里…...

力扣752. 打开转盘锁
Problem: 752. 打开转盘锁 文章目录 题目描述思路及解法复杂度Code 题目描述 思路及解法 1.用一个集合 deads 存储所有的“死锁”状态,一个集合 visited 存储所有已经访问过的状态,以避免重复访问,一个队列 q 进行广度优先搜索(BF…...

揭秘:义乌理阳的跨境选品师项目
在全球经济一体化的今天,跨境电商已成为各国贸易的重要组成部分,而选品师作为其中的关键角色,扮演着挑选优质商品的重要角色。在中国义乌,一家名为理阳信息咨询服务有限公司备受关注,因其据称拥有跨境选品师项目而备受…...

电视剧推荐
1、《春色寄情人》 2、《唐朝诡事录》 3、《南来北往》 4、《与凤行》 5、《利剑玫瑰》 6、《承欢记》...

ISO 19115-3:2023 关于元数据最小实例的允许命名空间的详细说明
理解说明内容 标识符(Identifier) URL: https://standards.isotc211.org/19115/-1/1/req/metadata-minimal-xml/allowed-namespaces解释: 这个 URL 标识了元数据最小实例中允许的命名空间的具体标准和规范。包含于(Included in) 要求类 4:元数据信息最小交换 (ISO 19115-…...

最新下载:CorelDraw 2023【软件附加安装教程】
简介: CorelDRAW Graphics Suite 订阅版拥有配备齐全的专业设计工具包,可以通过非常高的效率提供令人惊艳的矢量插图、布局、照片编辑和排版项目。价格实惠的订阅就能获得令人难以置信的持续价值,即时、有保障地获得独家的新功能和内容、一流…...

QT系列教程(8) QT 布局学习
简介 Qt 中的布局有三种方式,水平布局,垂直布局,栅格布局。 通过ui设置布局 我们先创建一个窗口应用程序,程序名叫layout,基类选择QMainWindow。但我们不使用这个mainwindow,我们创建一个Qt应用程序类Log…...

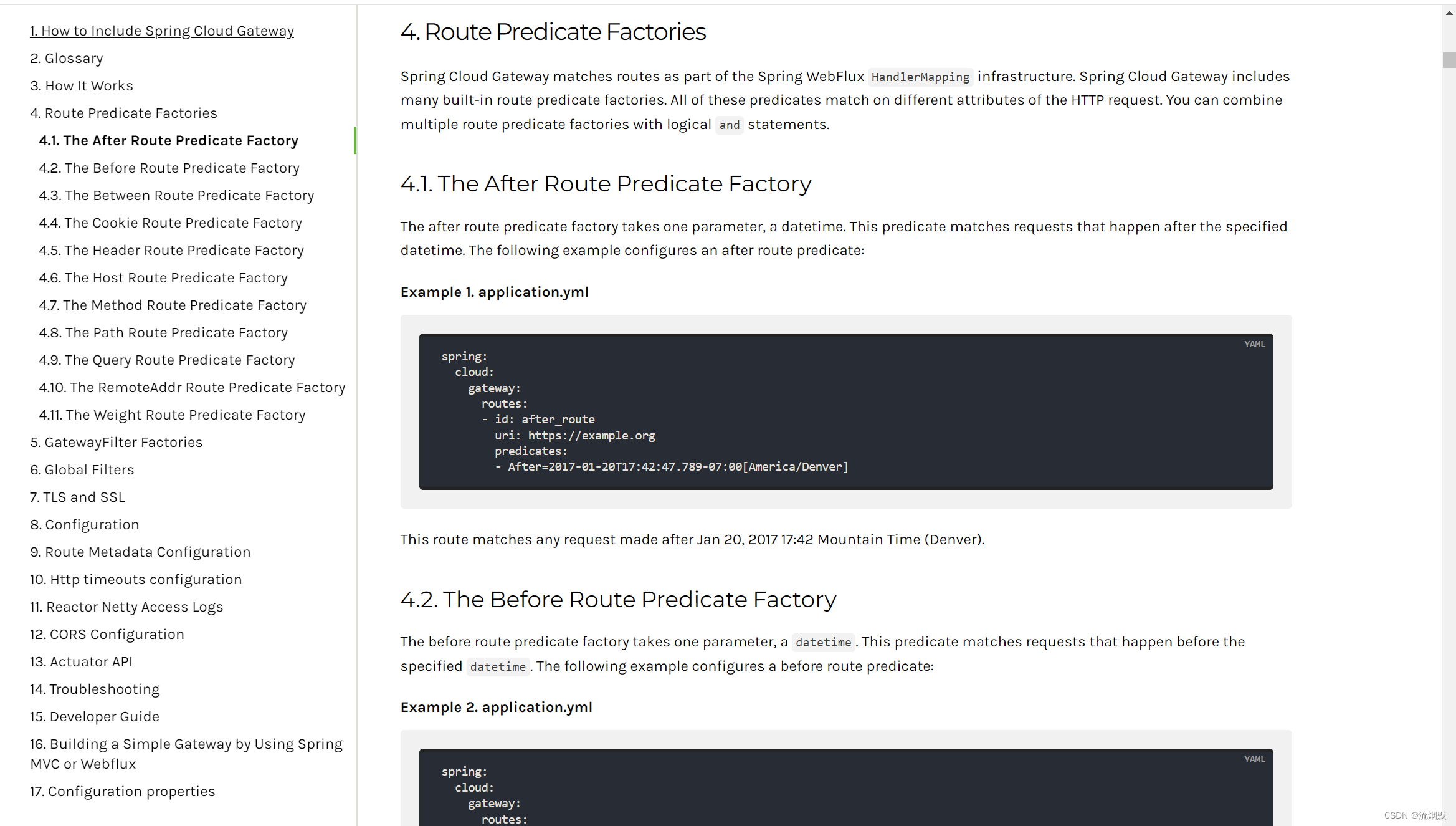
SpringCloud Gateway中Route Predicate Factories详细说明
官网地址:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/html/#gateway-request-predicates-factories Spring Cloud Gateway将路由匹配作为Spring WebFlux HandlerMapping基础架构的一部分。 Spring Cloud Gateway …...

计算机视觉全系列实战教程:(八)图像变换-点运算、灰度变换、直方图变换
图像变换:点运算、灰度变换、直方图变换 1.点运算(1)What(2)Why 2.灰度变换(1)What(2)Why(作用)(3)Which(有哪些灰度变换) 3.直方图修正(1)直方图均衡化 1.点运算 (1)What 通过点运算,输出图像的每个像素的灰度值仅仅取决于输入图像中相对应…...

4.MongoDB sharding Cluster 分片集群
MongoDB分片集群的介绍: 是MongoDB提供的一种可水平扩展的数据存储解决方案。 当单个MongoDB服务器无法满足数据存储需求或吞吐量要求时,可以使用分片集群来分散数据量和查询负载。分片集群的结构组成: 1.分片(shards)…...

PDF转图片工具
背景: 今天有个朋友找我:“我有个文件需要更改,但是文档是PDF的,需要你帮我改下内容,你是搞软件的,这个对你应该是轻车熟路了吧,帮我弄弄吧”,听到这话我本想反驳,我是开…...

Day 19:419. 甲板上的战舰
Leetcode 419. 甲板上的战舰 给你一个大小为 m x n 的矩阵 board 表示甲板,其中,每个单元格可以是一艘战舰 ‘X’ 或者是一个空位 ‘.’ ,返回在甲板 board 上放置的 战舰 的数量。 战舰 只能水平或者垂直放置在 board 上。换句话说ÿ…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

Web APIS Day01
1.声明变量const优先 那为什么一开始前面就不能用const呢,接下来看几个例子: 下面这张为什么可以用const呢?因为复杂数据的引用地址没变,数组还是数组,只是添加了个元素,本质没变,所以可以用con…...
