css实现优惠券样式
实现优惠券效果:

实现思路:
- 需要三个盒子元素,使用 css 剪裁,利用 ellipse 属性,将两个盒子分别裁剪成两个半圆,位置固定在另一个盒子元素左右两边适当位置上。
- 为另一个盒子设置想要的样式,圆角、背景颜色和中间的横虚线等,此处使用的是 uView 。
<template><view class="pages"><view class="clip1" /><view class="clip2" /><view class="pageChild"><view class="header"/><view class="line"><u-line dashed color="#fff" direction="row" length="96%" /></view><view class="body"/></view></view>
</template><script>
export default {data() {return {};},methods: {},
};
</script><style scoped lang="scss">
.pages {width: 95vw;position: relative;.clip1 {width: 100%;height: 100%;background-color: #fff;position: absolute;clip-path: ellipse(2% 6% at 0% 38%);}.clip2 {width: 100%;height: 100%;background-color: #fff;position: absolute;clip-path: ellipse(2% 6% at 100% 38%);}.pageChild {background-color: rgba($color: #ff0000, $alpha: 0.6);border-radius: 10rpx;.header {height: 85rpx;display: flex;justify-content:flex-start;align-items: center; }.line {display: flex;justify-content:center;align-items: center; }.body {height: 137rpx;display: flex;flex-direction: row;flex-wrap:wrap;}}
}
</style>
相关文章:

css实现优惠券样式
实现优惠券效果: 实现思路: 需要三个盒子元素,使用 css 剪裁,利用 ellipse 属性,将两个盒子分别裁剪成两个半圆,位置固定在另一个盒子元素左右两边适当位置上。为另一个盒子设置想要的样式,圆角…...

函数递归(C语言)(详细过程!)
函数递归 一. 递归是什么1.1 递归的思想1.2 递归的限制条件 二. 递归举例2.1 求n的阶乘2.2 按顺序打印一个整数的每一位 三. 递归与迭代3.1 求第n个斐波那契数 一. 递归是什么 递归是学习C语言很重要的一个知识,递归就是函数自己调用自己,是一种解决问题…...

uniapp 接口请求封装
根目录下创建 config目录 api.js request.js // request.js // 封装一个通用的网络请求函数 适当调整 function httpRequest(options) {const userToken uni.getStorageSync(access_token).token;return new Promise((resolve, reject) > {uni.request({url: ${options.ur…...

C++中的观察者模式
目录 观察者模式(Observer Pattern) 实际应用 股票价格监控系统 发布-订阅系统 总结 观察者模式(Observer Pattern) 观察者模式是一种行为型设计模式,它定义了对象间的一对多依赖关系。当一个对象的状态发生改变…...

conda虚拟环境,安装pytorch cuda cudnn版本一致,最简单方式
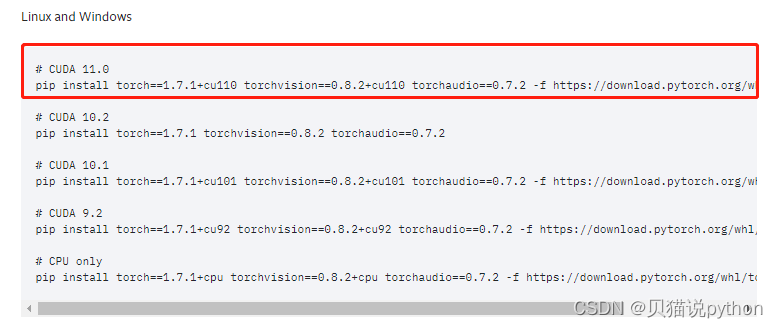
1、pytorch版本安装(卸载也会有问题) (1)版本如何选择参考和卸载 https://zhuanlan.zhihu.com/p/401931724 (2)对应版本如何安装命令 https://pytorch.org/get-started/previous-versions/ 最简答安装参考…...

第 5 章:面向生产的 Spring Boot
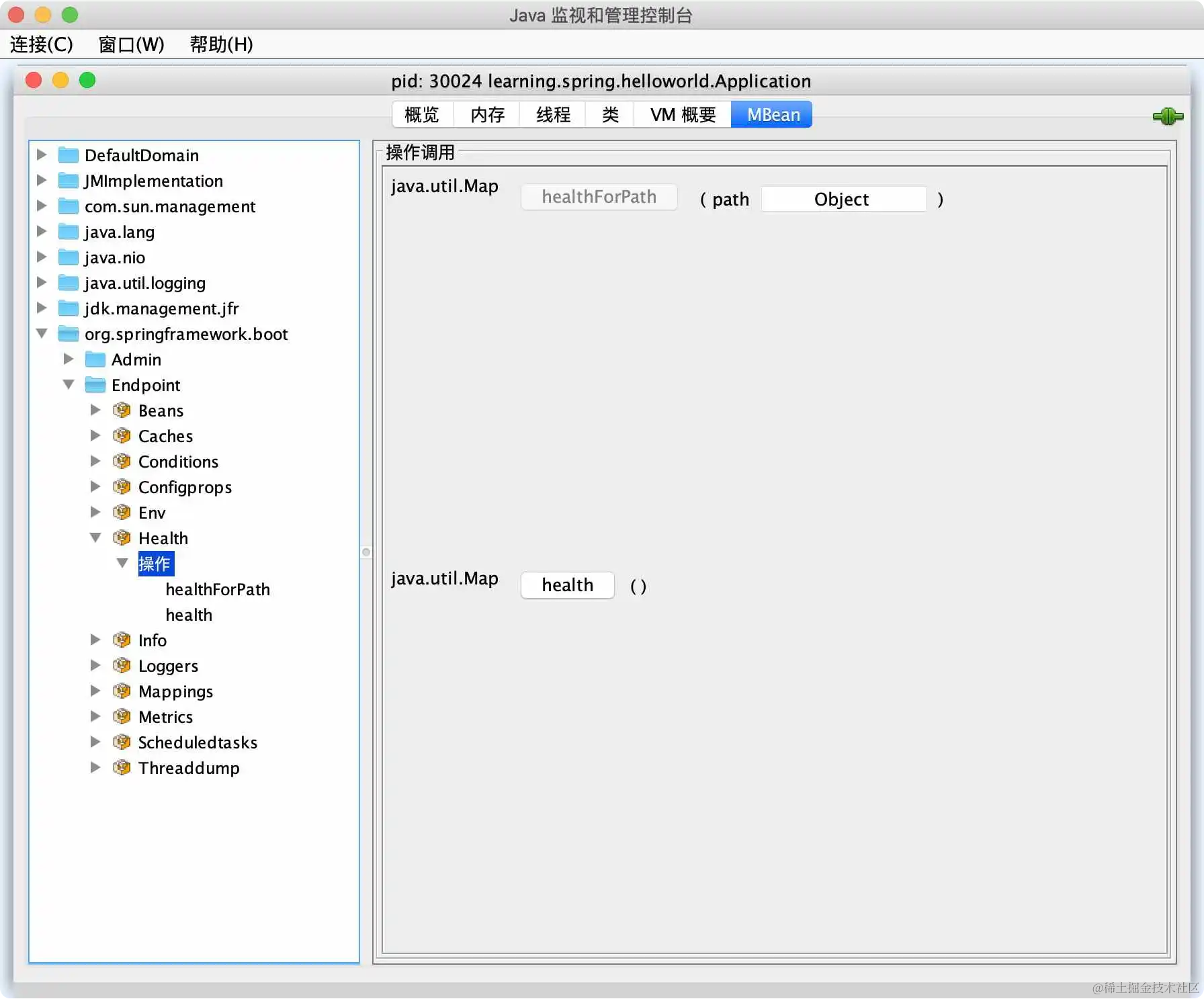
在 4.1.2 节中,我们介绍了 Spring Boot 的四大核心组成部分,第 4 章主要介绍了其中的起步依赖与自动配置,本章将重点介绍 Spring Boot Actuator,包括如何通过 Actuator 提供的各种端点(endpoint)了解系统的…...

在 Windows 操作系统中,可以通过命令行工具来杀死进程
1. 使用 taskkill 命令 taskkill 命令是一个用于终止进程的命令行工具,可以通过进程名称或进程 ID (PID) 来杀死进程。 按进程名称杀死进程 taskkill /IM processname.exe /Fprocessname.exe 是进程的名称。/F 参数表示强制终止进程。 例如,终止名为…...

uni-app文件下载 h5 xls 乱码 锟斤拷 Blob pdf打不开
原先下载方式,PC管理端和浏览器打开文件能下载,xls没出现乱码,pdf能正常显示,H5下载xls乱码锟斤拷,PDF显示空白内容 怀疑是前端问题,也尝试过修改后端代码 后端设置编码格式 response.setCharacterEncoding(characte…...

Vue25-内置指令02:v-text指令
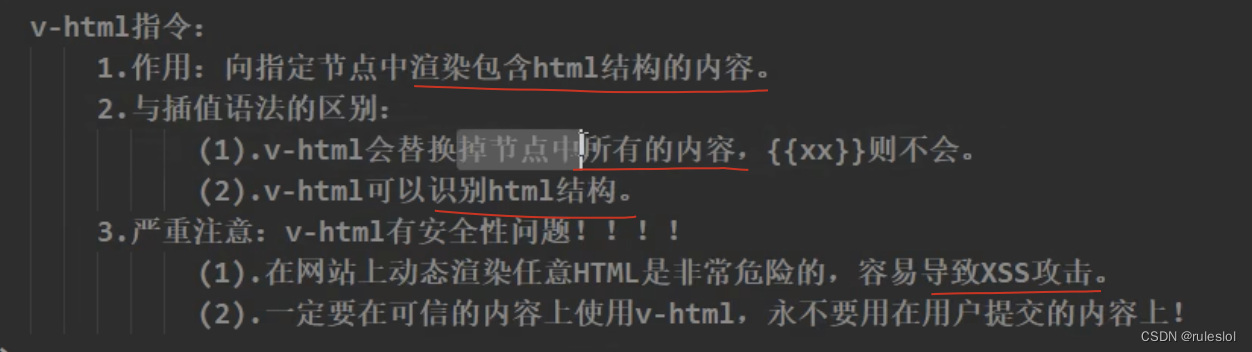
一、v-html对比v-text v-html支持结构的解析,v-text不支持结构的解析。 二、v-html的安全性问题 2-1、cookie的原理(node.js) 7天免登录,cookie实现。 cookie的本质就是类似于json的字符串,格式是:key-va…...
stable diffusion中的negative prompt是如何工作的
https://stable-diffusion-art.com/how-negative-prompt-work/https://stable-diffusion-art.com/how-negative-prompt-work/https://zhuanlan.zhihu.com/p/644879268...

STM32项目分享:智能小区充电桩系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板打样焊接图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

PDU模块中浪涌保护模块与空开模块的应用
由于PDU具体应用的特殊性,其在规划设计时具有应用场景的针对性,同时PDU的高度定制化的特点,是其他电气联接与保护产品所不具备的。 PDU基础的输出输入功能外,其电路的控制与电压保护器同时也极为重要。空气开关和浪涌保护器相关功…...

19、Go Gin框架集成Swagger
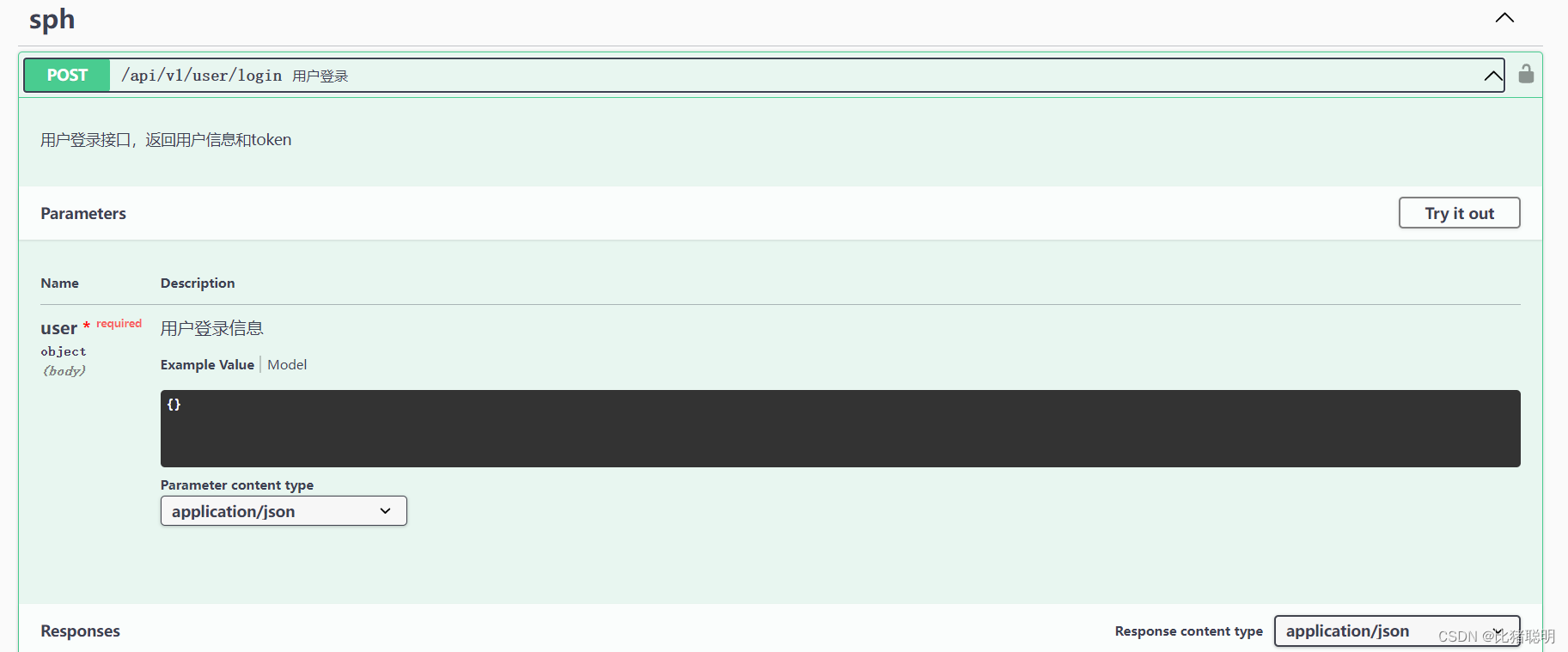
介绍: Swagger 支持在 Gin 路由中使用一系列注释来描述 API 的各个方面。以下是一些常用的 Swagger 注释属性,这些属性可以在 Gin 路由的注释中使用: Summary: 路由的简短摘要。Description: 路由的详细描述。Tags: 用于对路由进行分类的标…...

自动同步库数据——kettle开发36
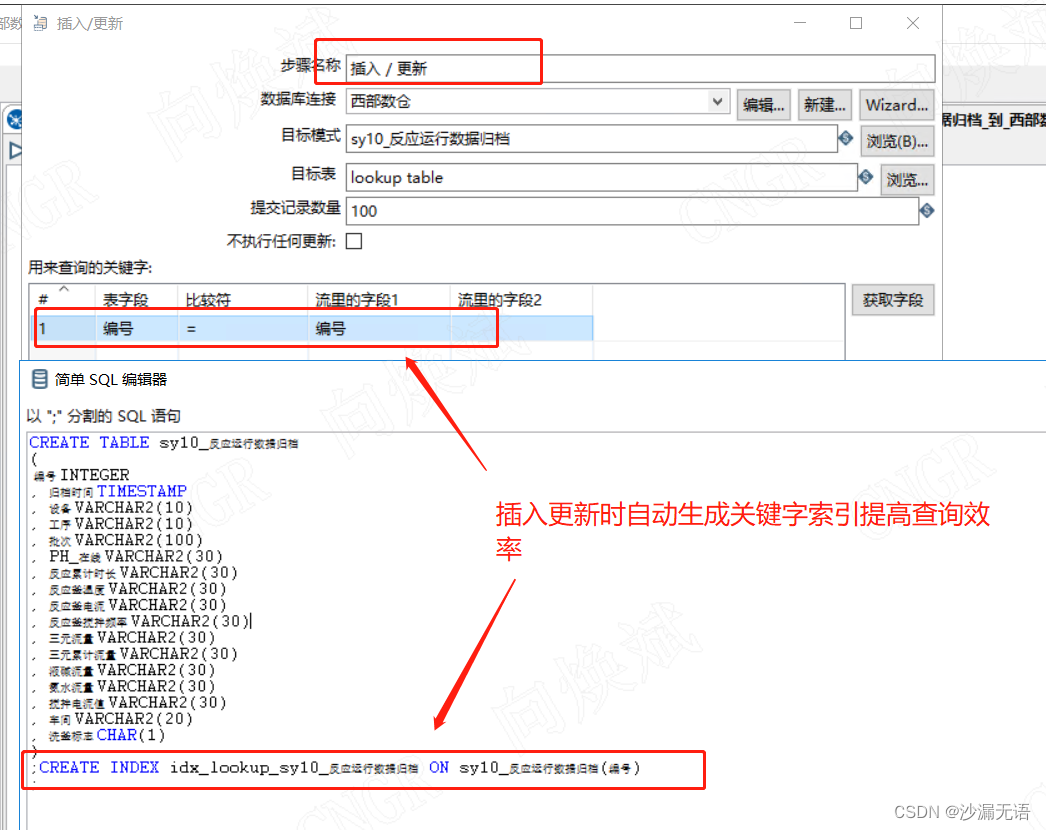
kettle中的那些人工智能。 一、kettle的AI能力目录 跨库同步 2.自动开发 3.自动优化 二、AI实例 1、跨库同步 sqlsever表同步至oracle数据库 1.1源库sqlserver 1.2目标库oracle 1.3可视化跨库同步 使用多表复制向导 选择跨库的表,下一步下一步,即可…...

MSOCache在电脑中可以删除吗?
MSOCache文件夹在电脑中是可以删除的。但删除前需要了解以下几点: MSOCache文件夹的作用: MSOCache文件夹是Microsoft Office的本地安装源,用于存储Office安装和更新过程中所需的临时文件,如安装程序所需的组件、配置设置以及更新…...

数据网格和视图入门
WinForms数据网格(GridControl类)是一个数据感知控件,可以以各种格式(视图)显示数据。本主题包含以下部分,这些部分将指导您如何使用网格控件及其视图和列(字段)。 Grid Control’s…...

雨的轮回与生命的律动
雨的轮回与生命的律动 我们生活在一个充满变数的世界里,许多事情无法预测,如同这不知何时会停歇的雨。然而,尽管我们无法预知雨停的确切时刻,但我们深知,这场雨终将会过去,阳光终将再次洒满大地。这种对未…...
)
CANopen for Python 使用教程(二)
系列文章目录 前言 CANopen 标准的 Python 实现。该项目的目的是在一个简单的 Pythonic 接口中支持 CiA 301 标准中最常见的部分。它主要针对测试和自动化任务,而不是符合标准的主实施。 该库支持 Python 3.6 及以上版本。 一、特点 该库主要用作主库。 NMT 主站…...

前方碰撞缓解系统技术规范(简化版)
前方碰撞缓解系统技术规范(简化版) 1 系统概述2 工作时序3 预警目标4 功能条件5 HMI开关6 显示需求7 相关子功能8 TTC标定参考9 指标需求1 系统概述 前方碰撞缓解系统包含LW潜在危险报警、FCW前方碰撞预警和AEB自动紧急制动三个部分。 LW潜在危险报警:根据本车与前车保持的…...
——体系:数据收集——实施过程、应用特点)
数据赋能(117)——体系:数据收集——实施过程、应用特点
实施过程 数据收集过程是一个系统化、有序的步骤集合,旨在确保能够准确、高效地获取所需数据。以下是数据收集过程的基本步骤: 明确数据需求:这是数据收集的第一步,需要明确需要收集哪些类型的数据,这些数据将如何支…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...
