国思RDIF.vNext全新低代码快速开发框架平台6.1版本发布(支持vue2、vue3)

1、平台介绍
RDIF.vNext,全新低代码快速开发集成框架平台,给用户和开发者最佳的.Net框架平台方案,为企业快速构建跨平台、企业级的应用提供强大支持。
RDIF.vNext的前身是RDIFramework框架,RDIF(Rapid develop Integrate Framework, vNext代表全新下一代),全新设计,全新开发,代码量减少70%,运行的速度也得到了质的提升,基于.NET6+全新开发,前后端分离,支持Web、App、客户端、微信等,适配各种行业和场景需求。
对比传统模式的软件开发和基于闭源的开发, RDIF.vNext低代码快速开发框架开发的优势就能明显的体现出来。开发人员只需专注自身业务,不需要把心思花费在架构平台上。大大减小了开发难度,缩短了开发时间与项目的开发周期,提高开发的效率。真正做到简单业务零代码,复杂业务低代码。让公司减少成本,提高效益!产品的稳定性提高了,质量提高了,接单的效率也就提高了。
框架采用最新主流技术开发(.Net6+/Vue2/Vue3前后端分离,支持分布式部署,跨平台运行),前后端分离架构。支持常用多种数据库类型,支持Web、App、客户端应用、微信等。框架提供的大量基础功能应用和通用插件,完成业务开发就像搭积木一样。应用建立在此平台之上,采用构件式、可复用开发,节省开发成本,加快开发速度,在软件开发上更好地做到多快省。适合低中高任意开发水平的开发者与各种类型的应用群体。由平台开发团队的原班人马直接提供技术支持,为您顺利完成开发工作保驾护航。不管您是零基础还是专业开发人员,都能轻松驾驭这套开发框架。
2、平台特点

1、领先的架构
前后端分离(.NET6+、Vue)、跨平台支持,支持Docker和k8s部署、兼容Windows/Linux/x86,支持国产系统,兼容所有主流浏览器,支持APP、H5、微信小程序等。
2、100%源代码
商业版本提供无加密、混淆的源码、设计文档、配套说明文档、数据库设计,可重复使用易扩展,无后顾之忧。
3、兼容多数据库
支持多个多类型数据库,MySQL、SQLServer、Oracle、Postgresql,人大金仓等,以及国产“达梦”数据库,平台自动完美适配。
4、在线设计与开发
拖拽式可视化设计,多模式(设计生成、极速生成)在线代码生成,复杂业务简单化(低代码),简单业务0代码,加快业务落地。
5、灵活的流程引擎
强大的流程设计能力,支持多类型流程节点、丰富的审批人、审批规则、条件设置等,一站式开发、多端使用。用流程为驱动力,助力企业数字化转型。
6、丰富的基座能力
组织架构、权限、基础数据、模块、消息推送、在线聊天,统计图表、任务调度、日志、缓存、外部整合(微信等)、大屏、多语言、多租户等海量应用无限自由扩展。
7、界面风格简洁、大气
界面风格简洁、大气、操作便捷,非常符合流行审美观念。响应式布局,国际化多语言环境支持。
8、12+年积累,500+企业验证
专注只做一件事,在制造业、房地产、金融、政府公共事业、医疗、能源、教育、IT、食品餐饮等行业的头部企业,都有见证。
9、优质、省心的服务
优质的售后服务、专业的技术支持全程协作,为客户排忧解难。

3、核心功能展示
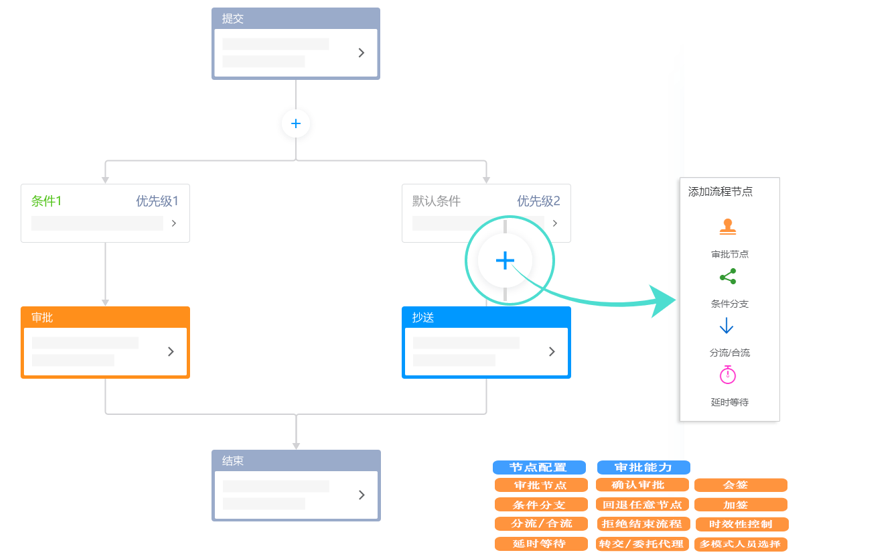
3.1、流程引擎
企业审批流程线上化、智能自动化
丰富流程设计能力,支持流程节点新增、删除、编辑,配置节点审批人、审批规则、条件设置等,一站式开发、多端使用。

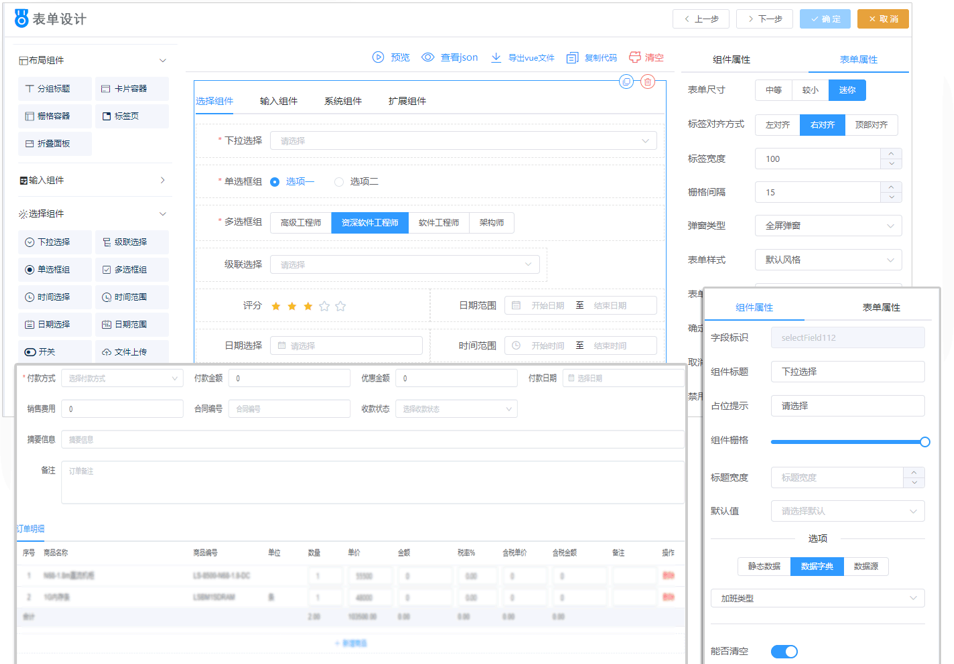
3.2、在线设计
灵活的表单在线搭建能力
拖拽式可视化设计,适配各行业业务场景,自动生成可视化应用,加快业务落地,实现灵活的低代码可视化设计和页面搭建。

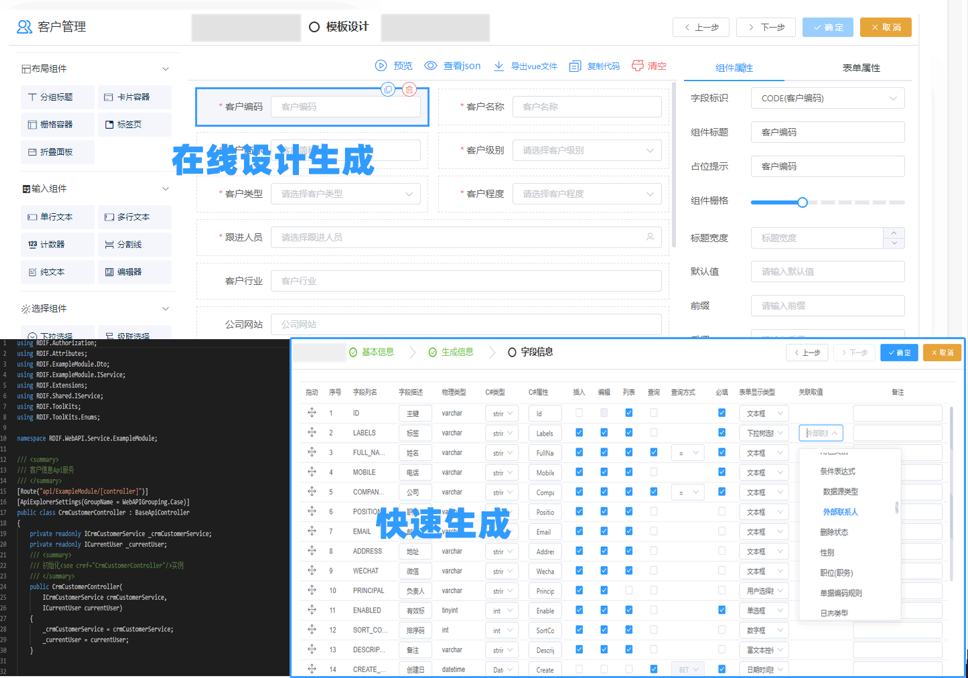
3.3、代码生成
个性化应用开发更简单
基于多模式(设计生成、极速生成)在线代码生成,将产品开发中重复繁琐的步骤抽离出来,让开发更简单,更快速,让你专注于自身业务。

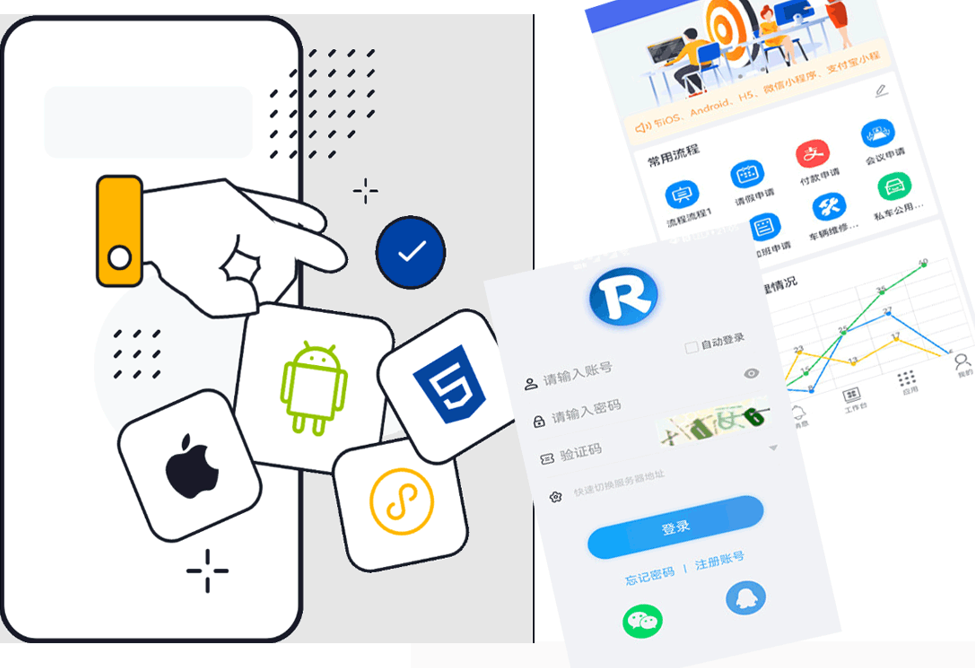
3.4、手机移动端
跨端支持应用更方便
基于uni-app,可一键发布到APP、小程序、H5等移动平台上,手机电脑不受限,实现互联互通、高效办公。

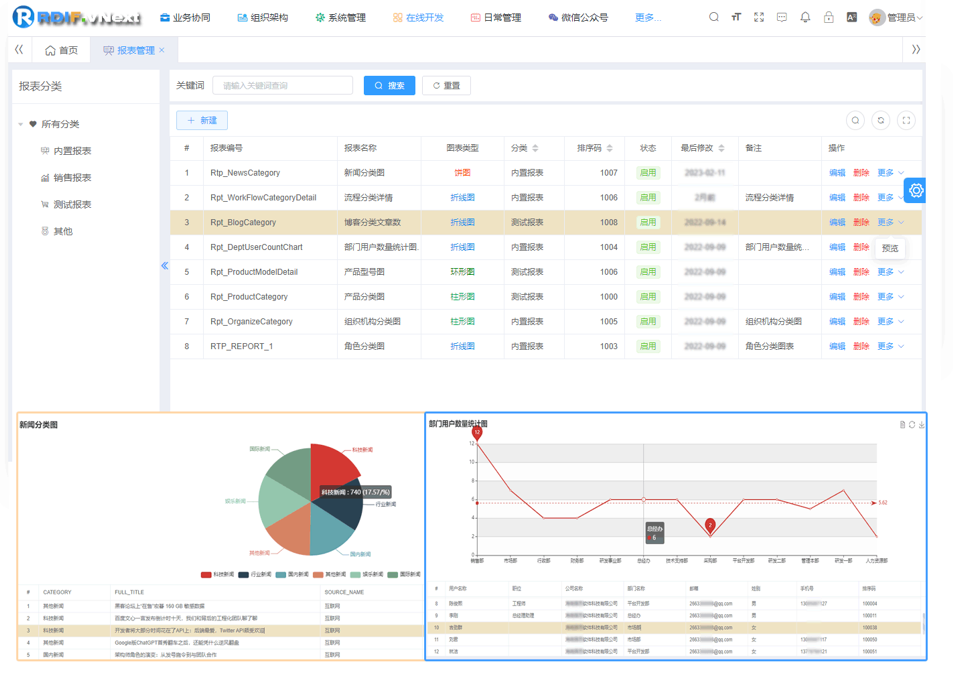
3.5、报表设计
丰富的数据处理和图表能力
提供了丰富的数据图表和数据处理能力,高效的可视化方案能实现对数据的可视化与价值洞察。

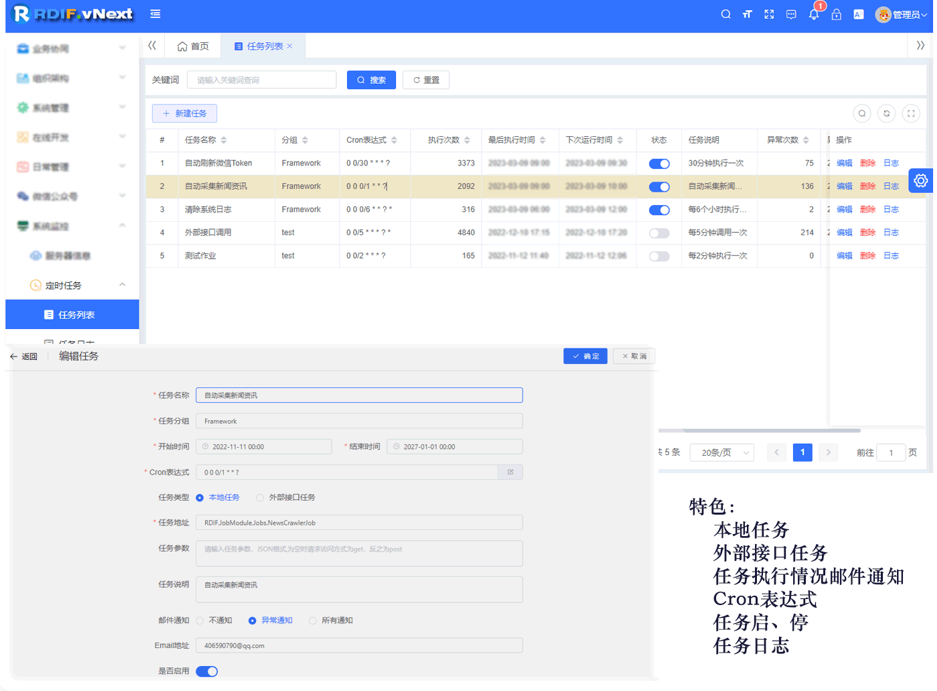
3.5、任务调度
可视化任务调度实现业务自动化
简单、轻量级、易扩展的任务调度组件,支持动态修改任务状态、启动/停止任务,以及终止运行中任务,即时生效。

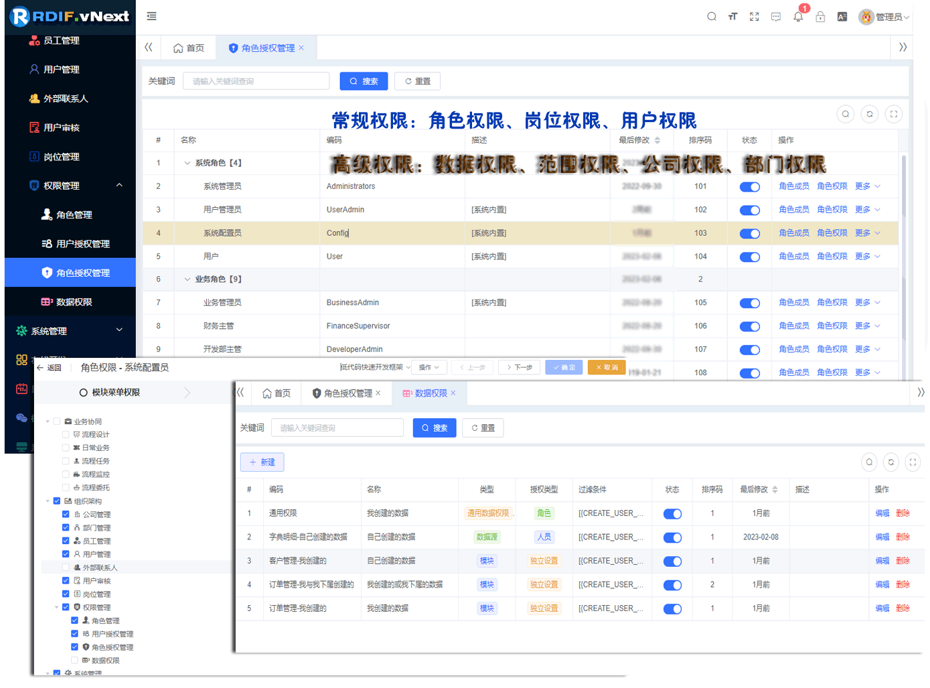
3.6、灵活的权限
灵活高效的权限管控体系
权限自定义配置,满足灵活高效性的要求,分层分级的权限管理体系,保障权责一致,数据安全的一体化管控。

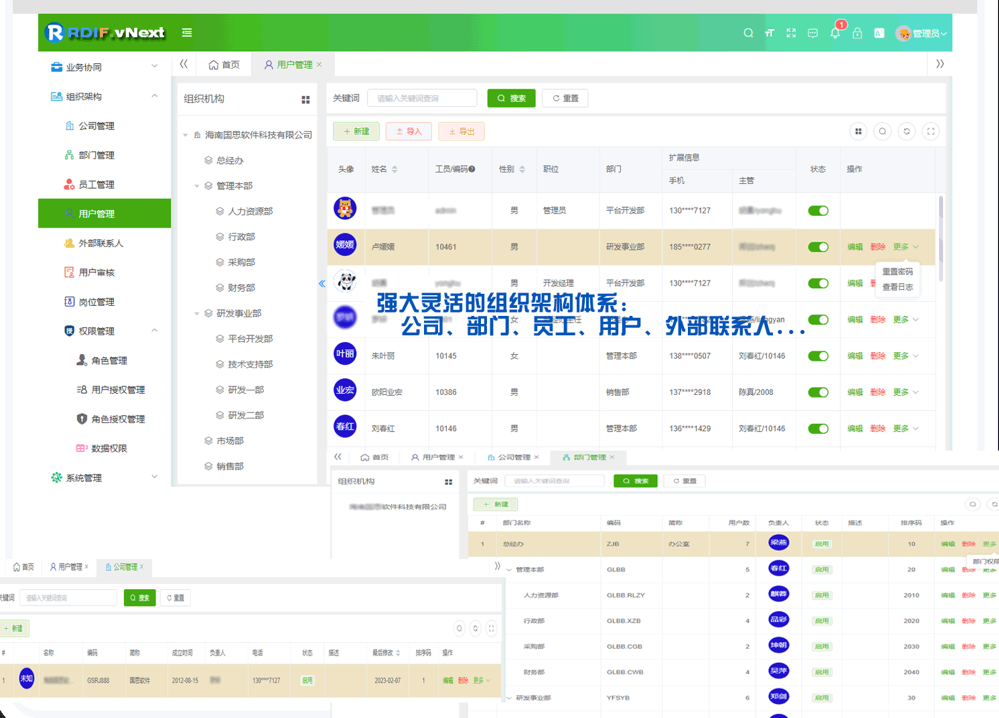
3.7、组织架构
统一规范的组织架构底座
灵活的组织架构设计,实现组织内的角色,流程,数据,消息等互通,支持跨组织业务协同。

3.8、消息通知
消息通知体系能力
强大的消息通知体系,支持工作通知、待办、公告消息、邮件等多种灵活通知方式,满足各种业务场景。

3.9、智慧大屏
更“酷”的数据展现力
大屏是对数字化的优秀视觉表现方案,更宏观表现数字化效果和阶段进程,帮助精准决策。

3.10、跨平台支持
跨平台能力的应用开发
无需考虑硬件,只需考虑服务器性能是否满足业务需要,提升软件质量、降低项目成本、加速软件开发、专为快速开发、集成而生。

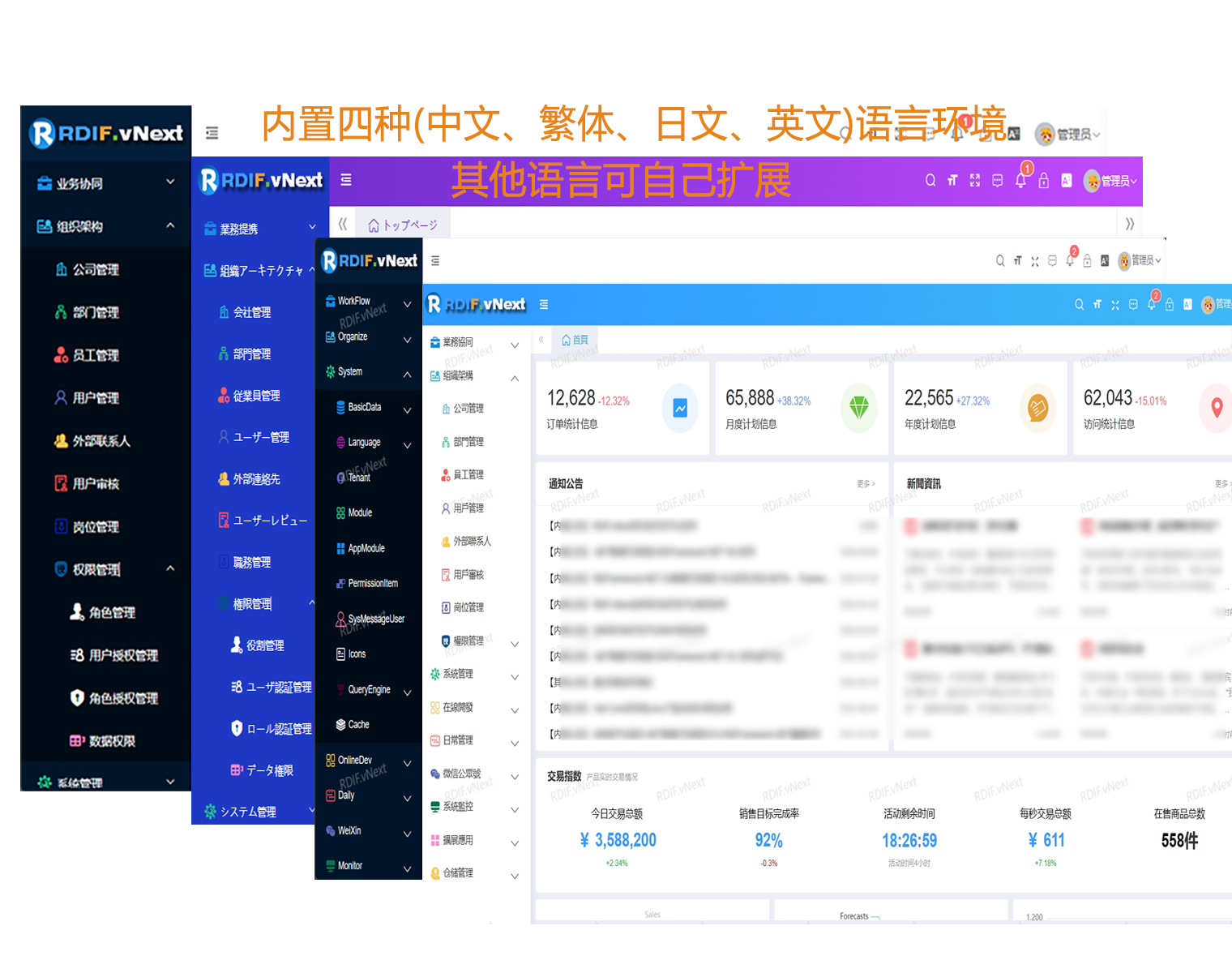
3.11、多语言环境
多种语言环境的支持
多语言环境让软件走出国门,迈向国际客户。配置简单,个性化方便,高大上。

3.12、聊天IM
实现在线/离线聊天、交流
提供文字、图片、语音、视频、文件等多种富媒体消息类型。支持多端消息同步,确保消息体验的一致性。

4、本次新增与更新部分列表
一、后端:
新增:
- 验证码的处理:Hei.Captcha更换为:Lazy.Captcha.Core。
- 大屏事例支持在浏览器的新tab页中打开。
- 引入GlobalUsings全局配置,大大的提高开发效率,也让代码变的更加简洁。(★★★★★)
- BaseTreeModel类hasChildren属性修改为hasSubNode
- 当前用户UserInfo增加当前的组织结构编码属性:organizeCode
- 在线设计取消PropsBeanModel的使用,直接在PropsModel中处理即可。
- 在线设计返回的数据针对elementplus下日期格式YYYY-MM-DD调整为yyyy-MM-dd。
- 在线设计前端的生成同时支持vue2与vue3版本。(★★★★★)
- 在线设计生成模板支持组合式与选项式两种风格的生成。(★★★★)
- unix时间戳与日期时间互转方法更新。
- NPOI由2.5.6升级到最新稳定版。
- 首页公告、新闻加载只返回所需要的列数据。
- WebSoket返回的初始化消息方法中消息列表直接返回条数即可,提示效率。
- 启用项目common.targets文件,方便设置公共的PropertyGroup。(★★★★★)
- ORM数据库访问类库升级到最新。
- 把RDIF项目数据库相关的文件移至RDIF.Data中,所有代码调整,调整的非常多,代码更加规范。(★★★★★)
- 全新设计ORM处理日志、AOP、差异化日志、逻辑删除过滤器、租户过滤器等。(★★★★★)
- 外部联系人增加批量删除。
- 全面重构数据仓储层,支持数据库动态切换、多租户、数据库连接管理来切换Db,支持读写分离、自动分表等,修改大量代码。(★★★★★)
- 全新设计事务处理方式。(★★★★)
- 增加扩展方法(得到方法的名称)。
- 增加多租户MultiTenantAttribute属性。
- 移动BaseDbLinkDefineEntity被动到RDIF.Data项目,更方便上层调用。
- 增加Orm缓存的支持。(★★★)
- 针对数据访问处理调整所有生成模板。
- 移除IUnitOfWork的事务处理,使用全新的UnitOfWorkManage方式处理,代码更简洁,所有代码,生成模板全部调整。(★★★★★)
- 加入自动分表的处理(自带分表支持按年、按季、按月、按周、按日进行分表(支持混合使用)),同时增加实例。(★★★★)
- 基类仓储ChangeDatabase修改为:ChangeDb,返回值调整,所有相关代码调整。
- 改变Senparc.Weixin的注册方式,集中注册。(★★★)
- Swagger分组生成自动化。(★★★)
- RDIF.Data基类仓储与服务增加自动分页方法,调用更方法简洁。
- 注入:IBaseService以方便使用基类。BaseService取消抽象类型abstract(注入实例时会报错) (★★★★★)
- UserInfo精减,登录逻辑重构。
- 将Program和Startup类合并,直接在入口类中注册服务和设置中间件,同时对配置的服务进行了更规范化处理。(★★★★)
- 核心类库去掉仓储的使用,直接放服务层。
- 主项目API全新调整:RDIF.WebAPI更名为:RDIF.WebHost,增加RDIF.WebHost.Core项目,更好地方便插件式开发。(★★★★★)
- 雪花Id生成升级到最新包后,增加注册雪花Id。
- 加班申请单据编码、批量删除问题修复。
- 新闻,公告加入缓存的处理。
- 检查用户权限判断是否管理员直接提到最前面,加快效率。
- 权限部分实现代码重构。
- RDIFCacheKey更名为:CacheConst,CacheStrategy更名为:CacheStrategyConst
- PageExtension类库的GetPageResultAsync方法MapTo更换为:Adapt
- Json扩展增加JsonIsValid用以验证Json是否合法。
- 代码生成实体加入表描述与列描述。(★★★)
- 加入多租户管理界面的支持。(★★★★★)
- 用户信息UserInfo增加租户Id(tenantId)属性。
- Redis访问层实现层对key加入当前租户Id.
- 删除基类BaseCUD1Entity,同时BaseCUDEntity、BaseCDEntity中的Enabled属性扩展到各自的实体中,这样可更方便重用。(★★★★★)
- 登录验证逻辑加入租户是否被禁用的处理。
- Swagger自定义验证中间件(要输入用户与密码才能访问swagger api页面,api更加安全)。(★★★★★)
- 基类仓储插入加入自动忽略null属性。
- 加解密等SecretHelper辅助类中针对过时的类,升级到最新,主要是:RijndaelManaged->Aes.Create(“AesManaged”)、DESCryptoServiceProvider->DES.Create()、MD5CryptoServiceProvider()->MD5.Create();
- 重新定义通过IP获取城市方法。
- 移除不怎么使用的一些辅助类库HttpWrapperHelper、VerifyCodeHelper、SerializeHelper、FTPHelper、FTPHelper2
- 增加租户Id接口过滤器、逻辑删除接口过滤器,对租户、逻辑删除自动处理。(★★★★★)
- 增加基于RDIF平台开发的Wms仓储管理项目,供参考。(★★★★★)
- 其他。
修复:
- 模块更新时目标字段未处理的问题。
- 导出excel打开的问题修改。
- 快速生成字段大小写匹配问题的修改。
- 解决Ubuntu Nginx 代理不能获取IP问题。
二、前端:
- 增加vue3版本的支持。(★★★★★)
- 所有界面搜索区域重构。
- 增加:RdifBarCode、RdifQrCode组件,同时在插件演示中增加’二维码/条形码’表格的展示。(★★★★)
- 针对在线设计组件config.js和configApp.js中treeSelect-树形选择与cascader-级联选择 下的两个pros,修改为一个:pros
- RdifTreeSelect的自定义属性名pros修改为:baseProps,级联选择下的pros修改为:cascaderProps baseProps
- 切换语言时全局刷新页面。
- 新增滚动通知栏组件-NoticeBar(v3)。
- 插件演示新增:过滤筛选、表格验证、列表自适应、表单自适应、动态复杂表单、滚动通知栏(v3)(★★★★★)
- 三种界面风格图标加载由<i标签修改为SvgIcon组件。
- 1增加SvgIcon组件(集svg文件的加载、element-plus图标的加载、gs-icon自定义图标的加载)同时在插件演示模块中增加案例SvgIcon
演示、图标选择器。- 系統圖標、图标选择组件相应更新。
- 增加Echarts—词云库的包,yarn add echarts-wordcloud,同时增加大数据图表-bigDataChart的模块。
- 增加echarts-gl包实现大屏实例中的三维可视化。
- 增加RdifEleIconSelect组件,专门用于elementplus图标的选择,用于在线设计中
- 服务器信息模块重新设计开发。(★★★★)
- 在线用户重构,支持直接关闭浏览器对应登录的用户也在在线用户列表中去掉。同时展示增加一种卡片形式。(★★★★)
- 针对WebSoket在线聊天与消息推送的重构 。
- 重新设计首页,启用自定义waves水波纹指令。
- 针对el-table中的:tree-props,hasChildren为空的暂时修改为:hasChildren1,后端返回的是hasChildren,elementplus当前应该是有bug,设置为hasChildren或为空子节点显示不出来。同时把前期设置的hasSubNode还原为hasChildren。注意,lazy,懒加载时就要设置为:hasChildren
- 全新设计RdifTreeSelect组件
- 移除js-md5,增加crypto-js包来md5加密,相关代码调整,crypto-js包支持多种加解密方式。
- 移除部分未再使用的包。
- 表单设计左侧组件区宽度由110px->100px。
- 加班申请单据编码、批量删除问题修复。
- 插件演示中增加整合Grid++报表实例。(★★★★★)
- 登录验证码过期,自动重新获取验证码。(★★★)
- 增加基于RDIF平台开发的Wms仓储管理项目,供参考。(★★★★★)
- 增加多租户管理功能。(★★★★★)
- 增加生成日期时间随时random Key方法:randomDateKey()
- 升级所用包到最新版本。
- 其他代码优化。
一路走来数个年头,感谢RDIF框架的支持者与使用者,大家可以通过下面的地址了解详情。
官方网站:http://www.guosisoft.com/ http://www.rdiframework.net/
特别说明,框架相关的技术文章请以官方网站为准,欢迎大家收藏!
RDIF.vNext低代码快速开发框架由海南国思软件科技有限公司专业团队长期打造、一直在更新、一直在升级,请放心使用!
欢迎关注RDIF.vNext低代码快速开发框架官方公众微信(微信号:guosisoft),及时了解最新动态。
相关文章:

国思RDIF.vNext全新低代码快速开发框架平台6.1版本发布(支持vue2、vue3)
1、平台介绍 RDIF.vNext,全新低代码快速开发集成框架平台,给用户和开发者最佳的.Net框架平台方案,为企业快速构建跨平台、企业级的应用提供强大支持。 RDIF.vNext的前身是RDIFramework框架,RDIF(Rapid develop Integrate Framewor…...
中国地市分布图
原文链接https://mp.weixin.qq.com/s?__bizMzUyNzczMTI4Mg&mid2247693904&idx1&snb54884975272eaecb1d0564cafc128d3&chksmfa76a96dcd01207b939b8852a08eea9852eeffa8cc51a3af055dfca5c999e93301237e95901b&token1851596113&langzh_CN#rd...

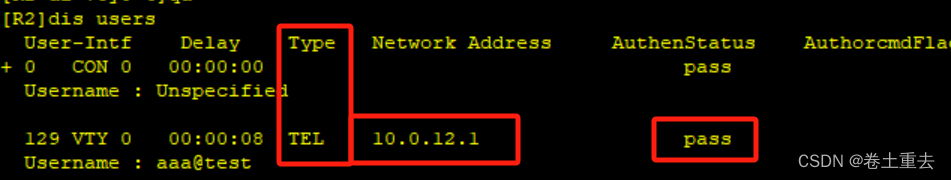
HCIA11 网络安全之本地 AAA 配置实验
AAA 提供 Authentication(认证)、Authorization(授权)和 Accounting(计费)三种安全功能。 • 认证:验证用户是否可以获得网络访问权。 • 授权:授权用户可以使用哪些服务。 •…...

用Python处理Excel的资源
用Python处理Excel的资源 python-excel 读写Excel文件 openpyxl openpyx文档l 读写Excel2010文件(即xlsx) openpyxl示例: from openpyxl import Workbook wb Workbook()# 获取active worksheet ws wb.active# 给单元格赋值 ws[A1] 4…...

2024年中国移动游戏市场研究报告
来源:点点数据: 近期历史回顾: 面向水泥行业的5G虚拟专网技术要求(2024).pdf 2024年F5G-A绿色万兆全光园区白皮书.pdf 2024年全球废物管理展望报告.pdf 内容管理系统 2024-2025中国羊奶粉市场消费趋势洞察报告.pdf 20…...

JS-12-es6常用知识-async
目录 1. 定义与概述 2. 使用方法 3. 注意事项 4. 应用场景 5. 示例代码 6.总结 async 是 JavaScript(包括 TypeScript)中的一个关键字,用于声明一个函数为异步函数。async其实是一个promise的语法糖,以下是关于 async 的详细…...

使用winscp 通过中转机器(跳板机、堡垒机)密钥远程连接服务器,保姆级别教程
1.winscp下载地址 winscp下载 2.安装自己选择位置 3.连接服务器 到这里,基本就是没有壁垒机的就可直接连接,传递文件 4.配置中转服务器(壁垒机、跳板机) 选择高级选项 配置utf-8的编码格式 配置中转服务器(壁垒机、跳板机) 设置中专机的密码或者私钥 配置私钥...

力扣-1984. 学生分数的最小差值
文章目录 力扣题目工程代码C实现python实现 力扣题目 给你一个 下标从 0 开始 的整数数组 nums ,其中 nums[i] 表示第 i 名学生的分数。另给你一个整数 k 。 从数组中选出任意 k 名学生的分数,使这 k 个分数间 最高分 和 最低分 的 差值 达到 最小化 。…...

激动人心的LayerDiffusion终于可以在ComfyUI中使用了
一、什么是LayerDiffusion 随着Stable Diffusion等散射模型的蓬勃发展,人工智能图形生成进入了一个崭新的阶段。我们可以仅仅通过文字提示,就可以让AI模型为我们生成逼真的图像。但是,目前主流的AI生成模型大多只能生成普通的RGB图像,对生成具有透明通道的图片能力还非常有限。…...
 方法的定义与作用)
【JVM】finalize() 方法的定义与作用
finalize() 方法的定义与作用 定义 finalize() 方法是 Java 中的一种特殊方法,定义在 java.lang.Object 类中。它在对象被垃圾回收之前由垃圾回收器调用,用于执行清理操作。 方法签名: protected void finalize() throws Throwable作用 …...

这10个前端库,帮我在工作中赢得了不少摸鱼时间!!
文章目录 前言1、dayjs2、 lodash3、 Quill4、 crypto-js5、 viewerjs6、 localforage7、 vconsole8、 uuid9、 copy-text-to-clipboard10、 classnames前言 通过高效的工具提高工作效率,从而有更多的时间来处理其他重要的任务,或者……摸鱼。没错!就是摸鱼。毕竟,提高效率…...
CentOS 7上在线安装MySQL 5.7)
(2024最新)CentOS 7上在线安装MySQL 5.7
在CentOS 7上安装MySQL 5.7并配置允许远程连接,以下是详细步骤: 1. 添加MySQL官方存储库 首先,下载并添加MySQL的官方存储库。默认情况下,添加的存储库可能会包含最新的MySQL版本(如MySQL 8.0),…...

【C++高阶】C++继承学习手册:全面解析继承的各个方面
📝个人主页🌹:Eternity._ ⏩收录专栏⏪:C “ 登神长阶 ” 🤡往期回顾🤡:模板进阶 🌹🌹期待您的关注 🌹🌹 继承 📖1. 继承的概念及定义…...

使用GPT-soVITS再4060下2小时训练声音模型以及处理断句带来的声音模糊问题
B站UP主视频 感谢UP主“白菜工厂1145号员工”的“熟肉”,我这篇笔记就不展示整一个训练和推理流程,重点写的4060该注意的一些事项。如何解决断句模糊的问题,在本篇笔记的最末尾。 相关连接: 原项目github UP主的说明文档 1、训…...

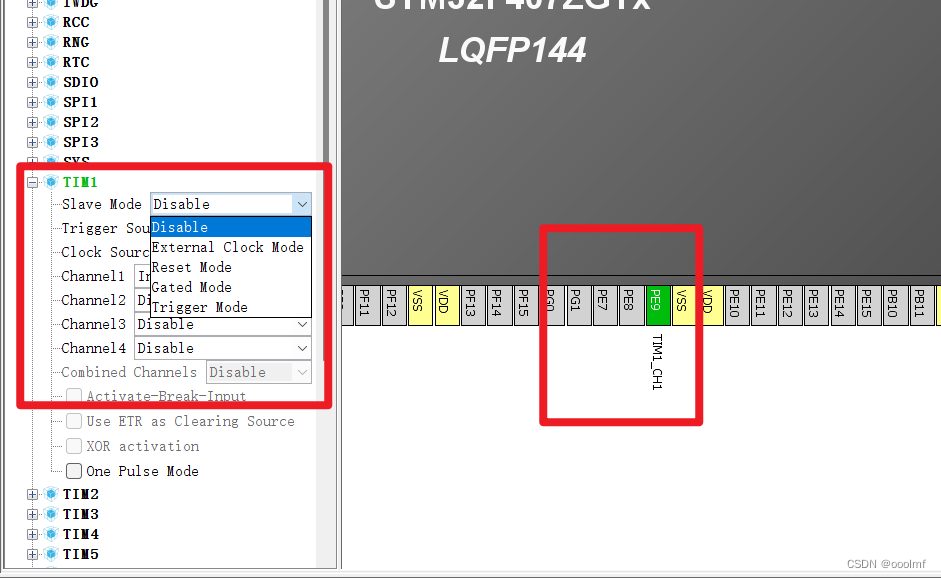
如何对stm32查看IO功能。
有些同学对于别人的开发板的资源,或者IO口,或者串口等资源不知道怎么分配。 方法1、看硬石、野火、正点原子的开发板,看下他们的例子,那个资源用什么。自己多看几个原理图,多看几个视频,做一下笔记。以后依…...

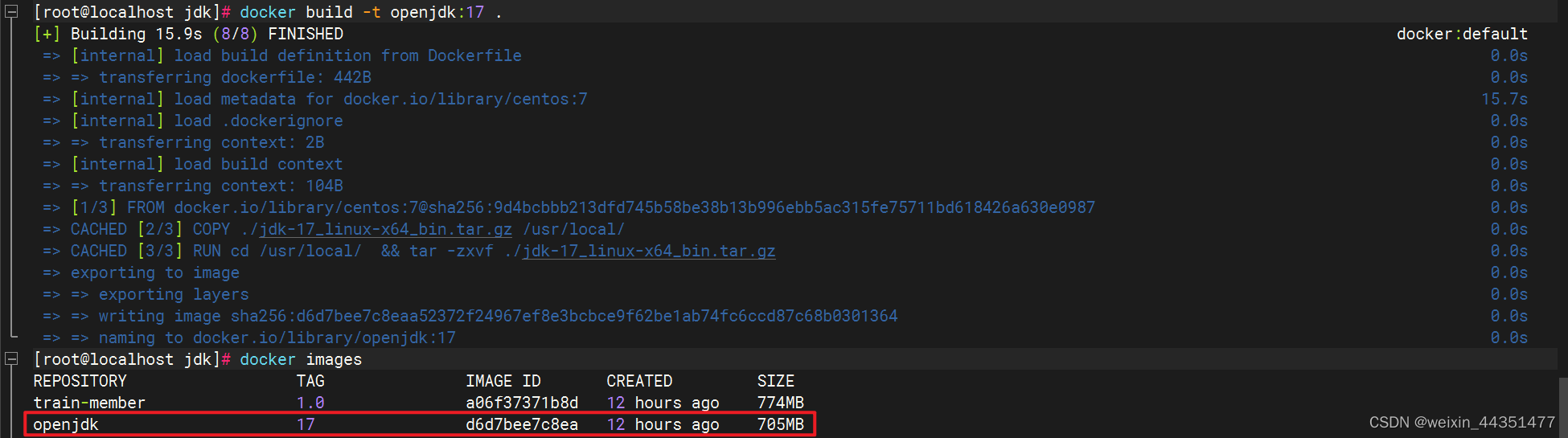
docker构建jdk17镜像
资料参考 参考自黑马教程:10.Docker基础-自定义镜像_哔哩哔哩_bilibili 更多详细语法声明,请参考官网文档:https://docs.docker.com/engine/reference/builder 初步准备 1、下载jdk17包(linux版),我这边版…...
Android Uri转File path路径,Kotlin
Android Uri转File path路径,Kotlin /*** URI转化为file path路径*/private fun getFilePathFromURI(context: Context, contentURI: Uri): String? {val result: String?var cursor: Cursor? nulltry {cursor context.contentResolver.query(contentURI, null…...

iOS界面设计要点:四大模块解析
UI设计不是艺术设计,这限制了我们从设备和现有技术开始设计。因此,熟悉每个平台的设计规则已经成为每个设计师的第一课,也是每个设计师必要的专业知识。 今天小边给您带来了iOS设计规范,希望帮助您快速熟悉iOS平台设计规范&#…...
实验课II)
数字取证技术(Digital Forensics Technology)实验课II
数字取证技术(Digital Forensics Technology)实验课II 本文是我本学期的教学课题目,不包含任何博客知识分享,无关的读者可忽略; 实验练习题 (♞思考):请对工作邮件进行签名;“problem3_1.txt"里存储的是由John Doe撰写的真实的邮件,而"problem3_2.txt"里存储的…...

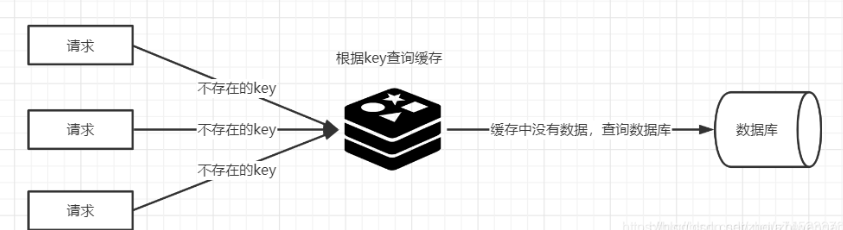
Redis缓存的使用
1.缓存穿透 描述:查询数据在redis不存在,请求打到数据库 解决方法: 缓存空值 当出现Redis查不到数据,数据库也查不到数据的情况,我们就把这个key保存到Redis中,设置value"null",并设…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
