Android低代码开发 - 直接创建一个下拉刷新列表界面
看了我Android低代码开发 - 让IDE帮你写代码这篇文章的小伙伴,大概都对Dora全家桶开发框架有基本的认识了吧。本篇文章将会讲解如何使用dora-studio-plugin快捷创建一个下拉刷新列表界面。
效果演示

这样直接通过图形界面的方式就创建好了下拉刷新上拉加载+空态界面+列表的基础代码,接下来开发起来就方便了。
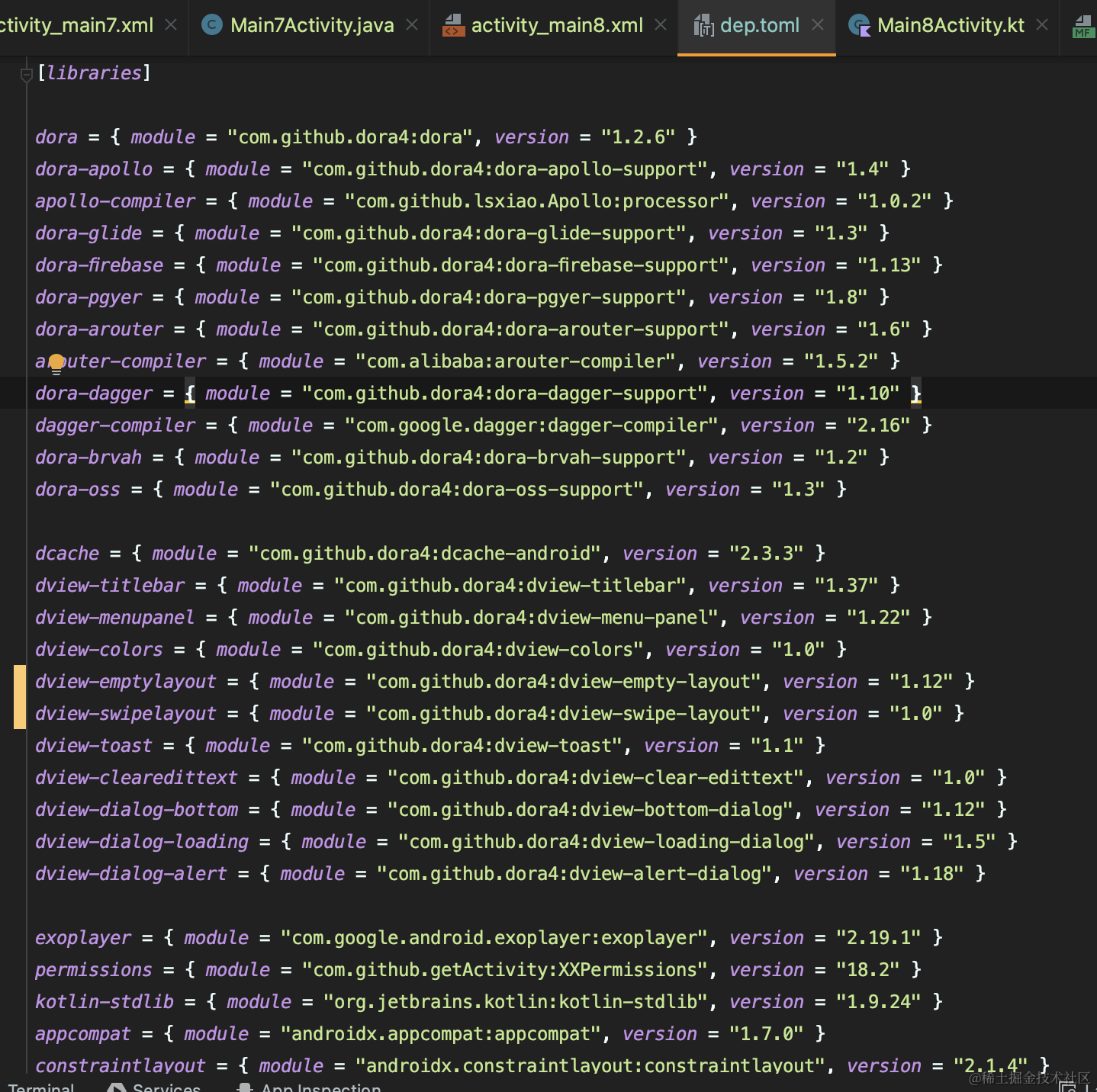
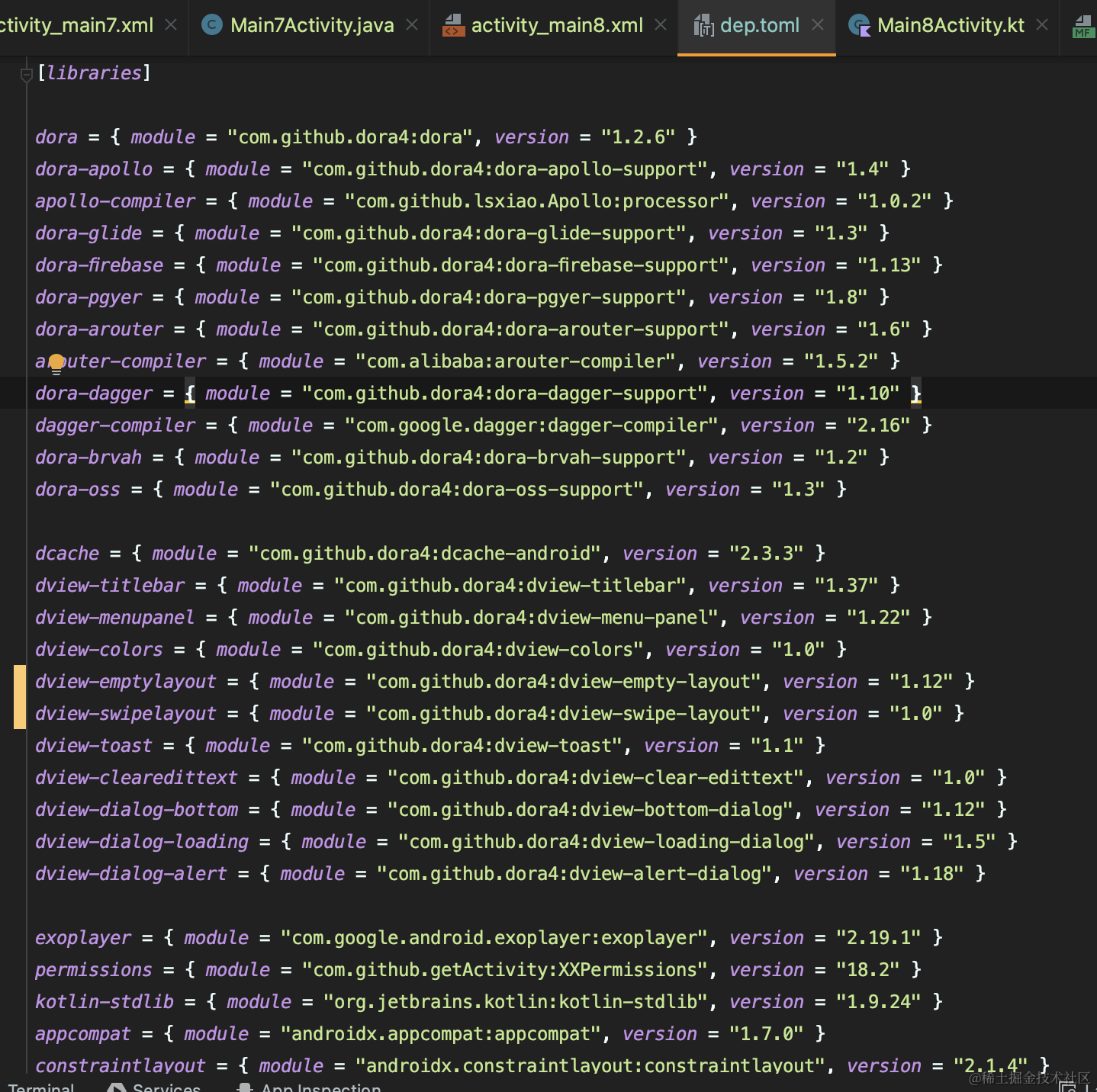
依赖库

DoraTitleBar:建议用最新版本1.37
DoraEmptyLayout:必须用1.12版本
SwipeLayout和PullableRecyclerView:用1.0版本就好
IntelliJ IDEA插件1.4版本更新内容
生成布局文件的模板
/** Copyright (C) 2022 The Dora Open Source Project** Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/package com.dorachat.templates.recipes.app_package.res.layoutfun swipeLayoutActivityXml(packageName: String,activityClass: String
) = """
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"tools:context="${packageName}.${activityClass}"><data></data><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><dora.widget.DoraTitleBarandroid:id="@+id/titleBar"android:layout_width="match_parent"android:layout_height="50dp"app:dview_title="@string/app_name"android:background="@color/colorPrimary"/><dora.widget.DoraEmptyLayoutandroid:id="@+id/emptyLayout"android:layout_width="match_parent"android:layout_height="match_parent"><dora.widget.pull.SwipeLayoutandroid:id="@+id/swipeLayout"android:layout_width="match_parent"android:layout_height="match_parent"><include layout="@layout/layout_swipe_layout_header" /><dora.widget.pull.PullableRecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/colorPanelBg" /><include layout="@layout/layout_swipe_layout_footer" /></dora.widget.pull.SwipeLayout></dora.widget.DoraEmptyLayout></LinearLayout>
</layout>
"""
生成Java和Kotlin代码的模板
/** Copyright (C) 2022 The Dora Open Source Project** Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/package com.dorachat.templates.recipes.app_package.srcfun swipeLayoutActivityKt(applicationPackage: String,packageName: String,activityClass: String,bindingName: String,layoutName: String
) = """
package ${packageName}import android.os.Bundleimport dora.BaseActivity
import dora.widget.pull.SwipeLayoutimport ${applicationPackage}.R
import ${applicationPackage}.databinding.${bindingName}class ${activityClass} : BaseActivity<${bindingName}>() {override fun getLayoutId(): Int {return R.layout.${layoutName}}override fun initData(savedInstanceState: Bundle?, binding: ${bindingName}) {TODO("Not yet implemented")// For Example:// binding.swipeLayout.setOnSwipeListener(object : SwipeLayout.OnSwipeListener {//// override fun onRefresh(swipeLayout: SwipeLayout) {// }//// override fun onLoadMore(swipeLayout: SwipeLayout) {// }// })}
}
"""fun swipeLayoutActivity(applicationPackage: String,packageName: String,activityClass: String,bindingName: String,layoutName: String
) = """
package ${packageName};import android.os.Bundle;
import androidx.annotation.Nullable;import dora.BaseActivity;
import dora.widget.pull.SwipeLayout;import ${applicationPackage}.R;
import ${applicationPackage}.databinding.${bindingName};public class ${activityClass} extends BaseActivity<${bindingName}> {@Overrideprotected int getLayoutId() {return R.layout.${layoutName};}@Overridepublic void initData(@Nullable Bundle savedInstanceState, ${bindingName} binding) {// TODO: Not yet implemented// For Example:// binding.swipeLayout.setOnSwipeListener(new SwipeLayout.OnSwipeListener() {//// @Override// public void onRefresh(SwipeLayout swipeLayout) {// }// // @Override// public void onLoadMore(SwipeLayout swipeLayout) {// }// });}
}
"""
DoraTemplateRecipe.kt新增生成代码的方法
fun RecipeExecutor.swipeLayoutActivityRecipe(moduleData: ModuleTemplateData,activityClass: String,activityTitle: String,layoutName: String,packageName: String
) {val (projectData, srcOut, resOut) = moduleDatagenerateManifest(moduleData = moduleData,activityClass = activityClass,packageName = packageName,isLauncher = false,hasNoActionBar = false,generateActivityTitle = false)if (projectData.language == Language.Kotlin) {save(swipeLayoutActivityKt(projectData.applicationPackage ?: packageName, packageName, activityClass,buildBindingName(layoutName), layoutName), srcOut.resolve("${activityClass}.${projectData.language.extension}"))}if (projectData.language == Language.Java) {save(swipeLayoutActivity(projectData.applicationPackage ?: packageName, packageName, activityClass,buildBindingName(layoutName), layoutName), srcOut.resolve("${activityClass}.${projectData.language.extension}"))}save(swipeLayoutActivityXml(packageName, activityClass), resOut.resolve("layout/${layoutName}.xml"))open(resOut.resolve("layout/${layoutName}.xml"))}
新增一个向导界面模板
/** Copyright (C) 2022 The Dora Open Source Project** Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/package com.dorachat.templates.recipesimport com.android.tools.idea.wizard.template.*
import com.android.tools.idea.wizard.template.impl.activities.common.MIN_API
import java.io.Fileobject SwipeLayoutActivityTemplate : Template {override val category: Categoryget() = Category.Activityoverride val constraints: Collection<TemplateConstraint>get() = emptyList() // AndroidX, kotlinoverride val description: Stringget() = "创建一个dora.BaseActivity,来自https://github.com/dora4/dora"override val documentationUrl: String?get() = nulloverride val formFactor: FormFactorget() = FormFactor.Mobileoverride val minSdk: Intget() = MIN_APIoverride val name: Stringget() = "SwipeLayout DataBinding Activity"override val recipe: Recipeget() = {swipeLayoutActivityRecipe(it as ModuleTemplateData,activityClassInputParameter.value,activityTitleInputParameter.value,layoutNameInputParameter.value,packageName.value)}override val uiContexts: Collection<WizardUiContext>get() = listOf(WizardUiContext.ActivityGallery, WizardUiContext.MenuEntry, WizardUiContext.NewProject, WizardUiContext.NewModule)override val useGenericInstrumentedTests: Booleanget() = falseoverride val useGenericLocalTests: Booleanget() = falseoverride val widgets: Collection<Widget<*>>get() = listOf(TextFieldWidget(activityTitleInputParameter),TextFieldWidget(activityClassInputParameter),TextFieldWidget(layoutNameInputParameter),PackageNameWidget(packageName),LanguageWidget())override fun thumb(): Thumb {return Thumb { findResource(this.javaClass, File("template_activity.png")) }}val activityClassInputParameter = stringParameter {name = "Activity Name"default = "MainActivity"help = "The name of the activity class to create"constraints = listOf(Constraint.CLASS, Constraint.UNIQUE, Constraint.NONEMPTY)suggest = { layoutToActivity(layoutNameInputParameter.value) }}var layoutNameInputParameter: StringParameter = stringParameter {name = "Layout Name"default = "activity_main"help = "The name of the layout to create for the activity"constraints = listOf(Constraint.LAYOUT, Constraint.UNIQUE, Constraint.NONEMPTY)suggest = { activityToLayout(activityClassInputParameter.value) }}val activityTitleInputParameter = stringParameter {name = "Title"default = "Main"help = "The name of the activity. For launcher activities, the application title"visible = { false }constraints = listOf(Constraint.NONEMPTY)suggest = { buildClassNameWithoutSuffix(activityClassInputParameter.value, "Activity") }}val packageName = defaultPackageNameParameter
}
将向导界面模板添加到向导模板提供者
/** Copyright (C) 2022 The Dora Open Source Project** Licensed under the Apache License, Version 2.0 (the "License");* you may not use this file except in compliance with the License.* You may obtain a copy of the License at** http://www.apache.org/licenses/LICENSE-2.0** Unless required by applicable law or agreed to in writing, software* distributed under the License is distributed on an "AS IS" BASIS,* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.* See the License for the specific language governing permissions and* limitations under the License.*/package com.dorachat.templates.recipesimport com.android.tools.idea.wizard.template.WizardTemplateProviderclass DoraTemplateWizardProvider: WizardTemplateProvider() {override fun getTemplates() = listOf(DataBindingActivityTemplate,DataBindingFragmentTemplate,MenuPanelActivityTemplate,SwipeLayoutActivityTemplate,MVVMActivityTemplate,MVVMFragmentTemplate)
}
更新版本日志
patchPluginXml {version.set("${project.version}")sinceBuild.set("213")untilBuild.set("223.*")changeNotes.set("""<h3>1.4</h3>新增对SwipeLayout的支持<br/><h3>1.3</h3>新增对MenuPanel的支持<br/><h3>1.2</h3>新增对BaseVMActivity和BaseVMFragment的支持<br/><h3>1.1</h3>initData()方法中增加databinding参数<br/><h3>1.0</h3>初始版本,能够创建Java和Kotlin版本的MVVM Activiy和MVVM Fragment<br/>""")
}
代码讲解
DoraEmptyLayout为什么可以识别SwipeLayout里面的RecyclerView?
open fun showContent() {runMain {if (contentView is RecyclerView) {if ((contentView as RecyclerView).adapter == null ||(contentView as RecyclerView).adapter!!.itemCount == 0) {showEmpty()return@runMain}}// 1.12开始支持遍历容器,确保一个EmptyLayout里面只能放一个RecyclerViewif (contentView is ViewGroup) {for (i in 0 until childCount) {val view = getChildAt(i)if (view is RecyclerView) {if (view.adapter == null ||view.adapter!!.itemCount == 0) {showEmpty()return@runMain}}}}val view = showStateView(STATE_CONTENT)this.content?.invoke(view)}
}
我们可以看到DoraEmptyLayout类从1.11升级到1.12版本的过程中,新增了以下代码来支持SwipeLayout。
if (contentView is ViewGroup) {for (i in 0 until childCount) {val view = getChildAt(i)if (view is RecyclerView) {if (view.adapter == null ||view.adapter!!.itemCount == 0) {showEmpty()return@runMain}}}
}
这样就不难理解了,如果遇到了刷新布局,如SwipeLayout,就再解析一层找RecyclerView。当然,一个DoraEmptyLayout里面只能放一个RecyclerView。
SwipeLayout是何方神圣?
- 支持暗色模式
- 支持英语、阿拉伯语、德语、西班牙语、法语、意大利语、日语、韩语、葡萄牙语、俄语、泰语、越南语、简体中文和繁体中文等世界10几个主流语种
- 支持自定义可拉动的内容布局
- 支持插件创建
- 与DoraEmptyLayout空态布局完美兼容(需要使用v1.12以上版本)
- 界面丝滑
通过PullableRecyclerView源码来看怎么自定义可拉动的内容布局
package dora.widget.pullimport android.content.Context
import android.util.AttributeSet
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.RecyclerView
import dora.widget.swipelayout.Rclass PullableRecyclerView @JvmOverloads constructor(context: Context, attrs: AttributeSet? = null,defStyle: Int = 0): RecyclerView(context, attrs, defStyle), Pullable {private var canPullDown = trueprivate var canPullUp = trueinit {val a = context.obtainStyledAttributes(attrs, R.styleable.PullableRecyclerView, defStyle, 0)canPullDown = a.getBoolean(R.styleable.PullableRecyclerView_dview_canPullDown, canPullDown)canPullUp = a.getBoolean(R.styleable.PullableRecyclerView_dview_canPullUp, canPullUp)a.recycle()}fun setCanPullDown(canPullDown: Boolean) {this.canPullDown = canPullDown}fun setCanPullUp(canPullUp: Boolean) {this.canPullUp = canPullUp}override fun canPullDown(): Boolean {return if (canPullDown) {val layoutManager = layoutManager as LinearLayoutManager?val adapter = adapterif (adapter != null) {return if (adapter.itemCount == 0) {false} else layoutManager!!.findFirstVisibleItemPosition() == 0&& getChildAt(0).top >= 0}false} else {false}}override fun canPullUp(): Boolean {if (canPullUp) {val layoutManager = layoutManager as LinearLayoutManagerif (adapter != null && adapter?.itemCount!! == 0) {return false} else if (layoutManager.findLastVisibleItemPosition() == ((adapter as Adapter).itemCount - 1)) {// 滑到底部了if (getChildAt(layoutManager.findLastVisibleItemPosition() - layoutManager.findFirstVisibleItemPosition()) != null&& getChildAt(layoutManager.findLastVisibleItemPosition()- layoutManager.findFirstVisibleItemPosition()).bottom <= measuredHeight) {return true}}return false} else {return false}}
}
它实现了一个顶层接口Pullable,通过canPullDown()和canPullUp()两个方法来在运行时动态判断可不可以下拉刷新和上拉加载。
private var canPullDown = true
private var canPullUp = true
里面提供了两个属性,表示是否有下拉和上拉能力,如果设置为false,则无论条件达成与否都不能进行刷新和加载。
<dora.widget.pull.PullableRecyclerViewandroid:id="@+id/recyclerView"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/colorPanelBg"app:dview_canPullDown="true"app:dview_canPullUp="false"/>
可以通过属性设置这两个变量,比如不需要上拉加载就把上拉的设置为false,app:dview_canPullUp=“false”。
设置完成刷新和加载的监听
binding.swipeLayout.setOnSwipeListener(new SwipeLayout.OnSwipeListener() {@Overridepublic void onRefresh(SwipeLayout swipeLayout) {}@Overridepublic void onLoadMore(SwipeLayout swipeLayout) {}
});
通过调用swipeLayout的refreshFinish(state)和loadMoreFinish(state)来结束刷新和加载状态。
const val SUCCEED = 0
const val FAIL = 1
有成功和失败两种状态可以设置。所以,你在onRefresh()或onLoadMore()的最后一行调用刷新状态即可。
源码链接
下拉刷新:https://github.com/dora4/dview-swipe-layout
空态布局:https://github.com/dora4/dview-empty-layout
代码生成插件:https://github.com/dora4/dora-studio-plugin
相关文章:

Android低代码开发 - 直接创建一个下拉刷新列表界面
看了我Android低代码开发 - 让IDE帮你写代码这篇文章的小伙伴,大概都对Dora全家桶开发框架有基本的认识了吧。本篇文章将会讲解如何使用dora-studio-plugin快捷创建一个下拉刷新列表界面。 效果演示 这样直接通过图形界面的方式就创建好了下拉刷新上拉加载空态界面…...

23.Dropout
在深度学习的训练过程中,过拟合是一个常见的问题。为了解决这个问题,研究者们提出了多种正则化技术,其中Dropout技术因其简单而有效的特点,得到了广泛的应用。本文将对Dropout技术的工作原理、主要优点、潜在缺点以及应用场景进行…...

电脑撤回的快捷键是什么?
下面给大家介绍了各种办公应用的撤回以及反向撤回快捷键介绍,在ps、excel中都是可以使用的。 撤回键是ctrl加什么 1、撤销的快捷键是“CtrlZ”,用于取消上一步操作,对与在电脑系统上或软件内的操作均适用。重复按下可以取消多步操作。 2、而…...

每日一题——Python实现PAT甲级1116 Come on! Let‘s C(举一反三+思想解读+逐步优化)五千字好文
一个认为一切根源都是“自己不够强”的INTJ 个人主页:用哲学编程-CSDN博客专栏:每日一题——举一反三Python编程学习Python内置函数 Python-3.12.0文档解读 目录 我的写法 代码点评 时间复杂度分析 空间复杂度分析 总结 我要更强 优化思路 优化…...

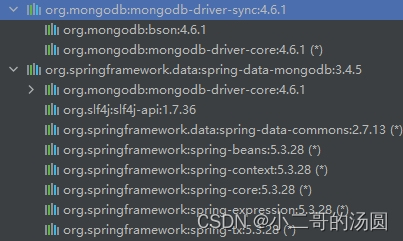
spring-data-mongodb版本兼容问题
spring-data-mongodb与mongodb驱动有兼容性问题,不匹配会报NoSuchMethod异常,mongodb的java驱动包在4.0之后由mongodb-java-driver更名为mongodb-driver-sync。 spring-data-mongodb包依赖中有mongodb-driver-core,但缺诸如MongoCollection等…...

Java的核心类库
引言 在Java编程中,熟练掌握常用类与对象操作是开发的基础。Java的核心类库提供了丰富的功能,可以帮助开发者高效地处理各种编程任务。本文将详细介绍Java字符串操作、集合框架、日期与时间处理等内容,并通过图表和表格进行总结与示范。 字符…...

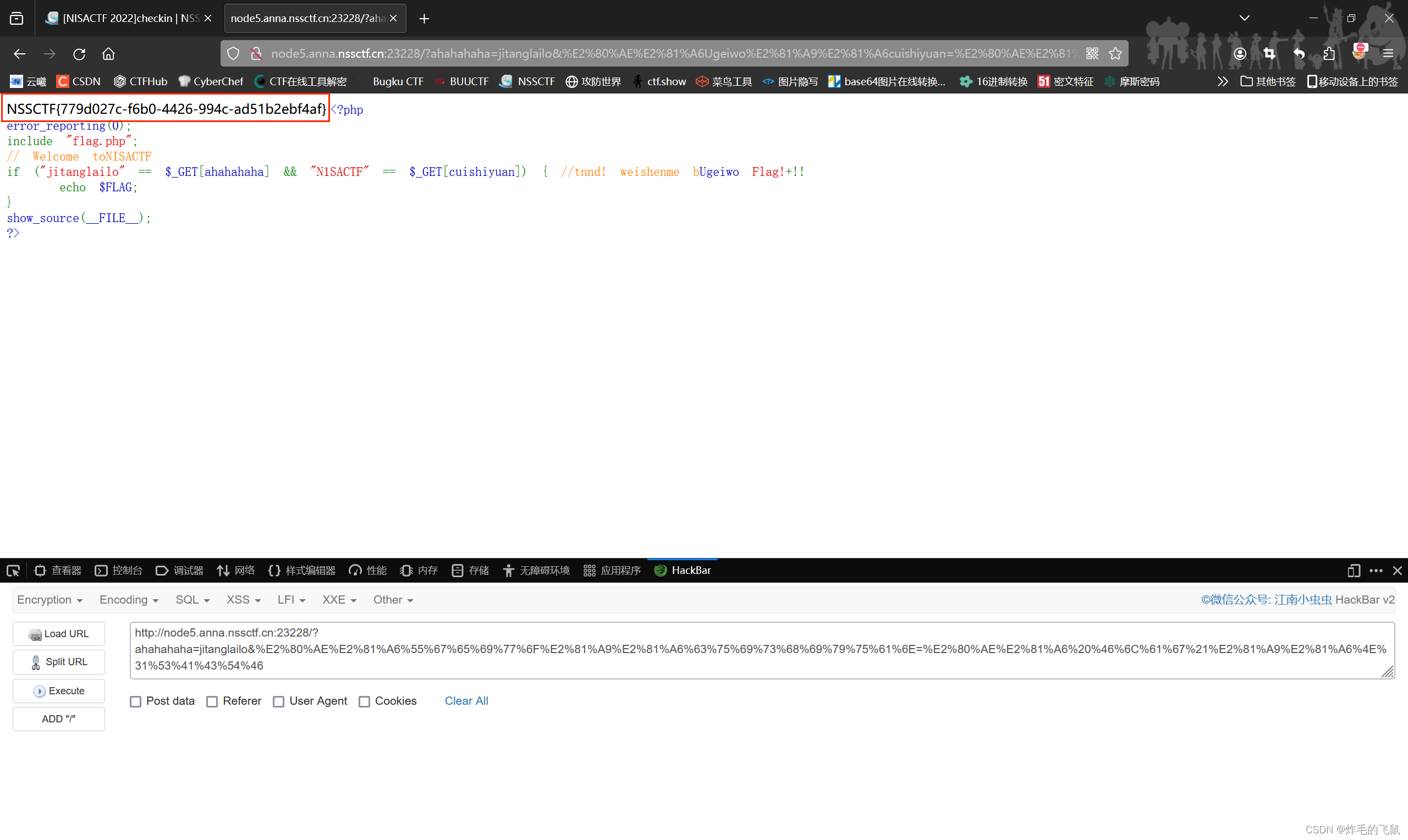
NSS题目练习9
[极客大挑战 2020]welcome 界面打开后一片空白,查看题目描述,翻译过来是 1.除了GET请求方法,还有一种常见的请求方法… 2.学习一些关于sha1和array的知识。 3.更仔细地检查phpinfo,你会发现标志在哪里。 补充: sh…...

JS 【算法】二分查找
使用场景 在有序数组中查找目标元素 const arr [1, 2, 3, 4, 5, 6, 7, 8, 9] const target 2 console.log(binarySearch1(arr, target)) console.log(binarySearch2(arr, target))循环实现 function binarySearch1(arr, target) {const length arr.lengthif (length 0) re…...
—— Webpack(v5.91.0):应用模块打包器与构建工具)
前端工程化工具系列(十四)—— Webpack(v5.91.0):应用模块打包器与构建工具
Webpack 是用于现代 JavaScript 应用程序的静态模块打包器。 当 webpack 处理应用程序时,它会在内部构建一个依赖关系图,该图映射项目所需的每个模块最终会生成一个或多个包。 1 概念 1.1 modules Webpack 中,无论是 JS 、CSS 还是图片等&…...

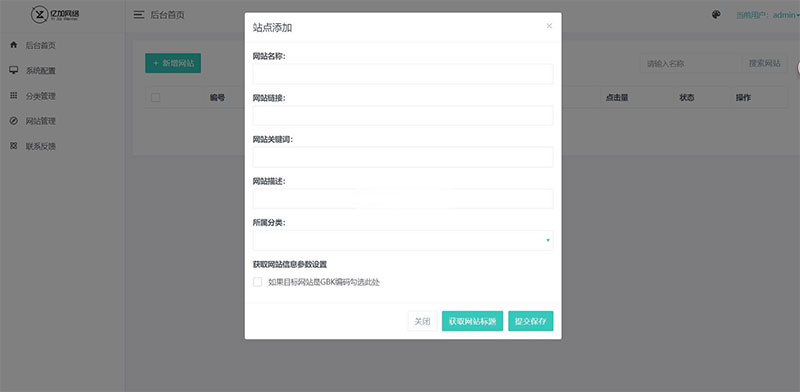
ThinkPHP+Bootstrap简约自适应网址导航网站源码
使用 ThinkPHPbootstrap 开发,后台采用全局 ajax 无刷新加载,前后台自适应,前台页面非常简洁适合自己收藏网站或做导航网站。 搭建教程: 1.整个主机 2.绑定解析域名 3.上传源码,解压 把解压出来的 nav.sql 文件导入数…...

Flutter 使用ffigen生成ffmpeg的dart接口
Flutter视频渲染系列 第一章 Android使用Texture渲染视频 第二章 Windows使用Texture渲染视频 第三章 Linux使用Texture渲染视频 第四章 全平台FFICustomPainter渲染视频 第五章 Windows使用Native窗口渲染视频 第六章 桌面端使用texture_rgba_renderer渲染视频 第七章 使用ff…...
: No CUDA toolset found.)
(message): No CUDA toolset found.
解决方法: C:\Program Files\NVIDIA GPU Computing Toolkit\CUDA\v10.2\extras\visual_studio_integration\MSBuildExtensions\ 下的4个文件 复制到 D:\Program Files\Microsoft Visual Studio\2022\Enterprise\MSBuild\Microsoft\VC\v170\BuildCustomizations\下。…...

【python】邮箱正则验证
当然可以。以下是一个使用Python正则表达式的例子,用于检查一个字符串是否是一个有效的电子邮件地址: import re def is_valid_email(email):regex r^[a-zA-Z0-9._%-][a-zA-Z0-9.-]\.[a-zA-Z]{2,}$return bool(re.match(regex, email)) # 测试电子邮件…...

深度学习(四)——torchvision中数据集的使用
1. 参数详解 torchvision中每个数据集的参数都是大同小异的,这里只介绍CIFAR10数据集 该数据集的数据格式为PIL格式 class torchvision.datasets.CIFAR10(root:str,train:boolTrue,transform:Optional[Callable]None,target_transform:Optional[Callable]None,do…...

【全开源】图书借阅管理系统源码(ThinkPHP+FastAdmin)
📚图书借阅管理系统:打造你的私人图书馆 一款基于ThinkPHPFastAdmin开发的简易图书借阅管理系统,一款轻量级的图书借阅管理系统,具有会员管理,图书管理,借阅及归还管理,会员充值等基本功能&…...

Mysql中使用where 1=1有什么问题吗
昨天偶然看见一篇文章,提到说如果在mysql查询语句中,使用where 11会有性能问题?? 这着实把我吸引了,因为我项目中就有不少同事,包括我自己也有这样写的。为了不给其他人挖坑,赶紧学习一下&…...

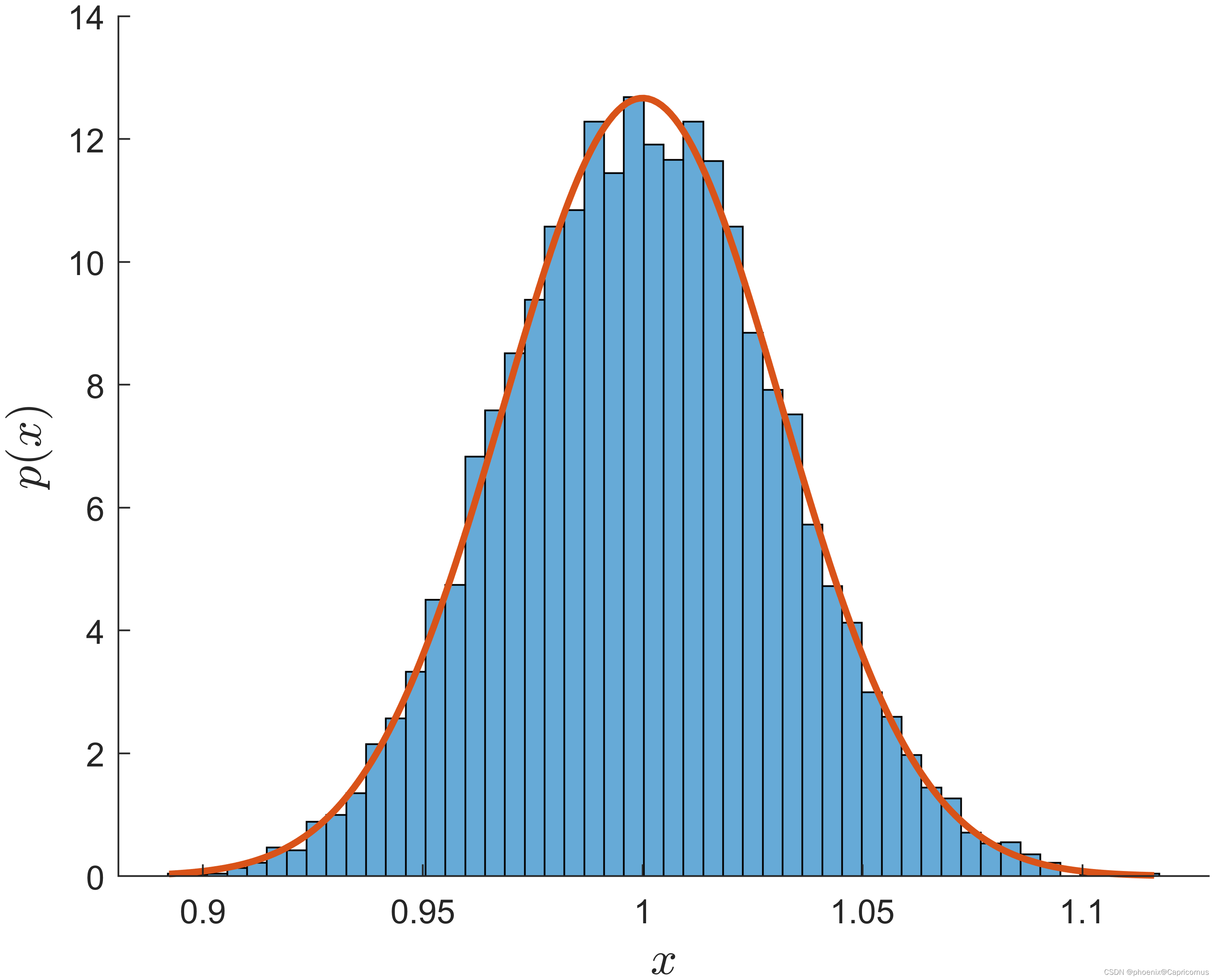
中心极限定理的MATLAB例
独立同分布的中心极限定理: 设 X 1 , X 2 , … , X n X_1, X_2, \ldots, X_n X1,X2,…,Xn 是独立同分布的随机变量序列,且 E ( X i ) μ E(X_i) \mu E(Xi)μ, D ( X i ) σ 2 > 0 D(X_i) \sigma^2 > 0 D(Xi)σ2>0&a…...

定义input_password函数,提示用户输入密码.如果用户输入长度<8,抛出异常,如果用户输入长度>=8,返回输入的密码
def input_password(password):str1passwordlen1len(str1)try:if len1<8:raise ValueError("密码长度不能小于8")else:return print(f"你的密码为:{password},请确认")except ValueError as e:print(f":Error is {e}")number1input("请…...

【深度学习】IP-Adapter 和 InstantID 的核心机制比较
IP-Adapter 和 InstantID 是两个在图像生成中具有不同优势和应用场景的模型。以下是这两个模型的区别及其理论分析。 IP-Adapter 特点: 图像提示能力: IP-Adapter 通过引入图像提示能力,使得预训练的文本到图像扩散模型可以接受图像作为提示,从而生成…...

JEPaaS 低代码平台 j_spring_security_check SQL注入漏洞复现
0x01 产品简介 JEPaaS是一款优秀的软件平台产品,可视化开发环境,低代码拖拽式配置开发,操作极其简单,可以帮助解决Java项目80%的重复工作,让开发更多关注业务逻辑,大大提高开发效率,能帮助公司大幅节省人力成本和时间成本,同时又不失灵活性。适用于搭建 OA、ERP、CRM、…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
