Python私教张大鹏 Vue3整合AntDesignVue之Checkbox 多选框
何时使用
在一组可选项中进行多项选择时;
单独使用可以表示两种状态之间的切换,和 switch 类似。区别在于切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合。
案例:多选框组件
核心代码:
<template><a-checkbox v-model:checked="checked">Checkbox</a-checkbox>
</template>
<script setup>
import { ref } from 'vue';
const checked = ref(false);
</script>
vue3示例:
<script setup>
import {ref} from "vue";const isAgree = ref(false)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-checkbox v-model:checked="isAgree">同意协议</a-checkbox><a-divider/><a-typography-title>{{ isAgree}}</a-typography-title></div>
</template>
案例:全选
在实现全选效果时,你可能会用到 indeterminate 属性
核心代码:
<template><div><a-checkboxv-model:checked="state.checkAll":indeterminate="state.indeterminate"@change="onCheckAllChange">Check all</a-checkbox></div><a-divider /><a-checkbox-group v-model:value="state.checkedList" :options="plainOptions" />
</template>
<script setup>
import { reactive, watch } from 'vue';
const plainOptions = ['Apple', 'Pear', 'Orange'];
const state = reactive({indeterminate: true,checkAll: false,checkedList: ['Apple', 'Orange'],
});
const onCheckAllChange = e => {Object.assign(state, {checkedList: e.target.checked ? plainOptions : [],indeterminate: false,});
};
watch(() => state.checkedList,val => {state.indeterminate = !!val.length && val.length < plainOptions.length;state.checkAll = val.length === plainOptions.length;},
);
</script>
第一步:定义全选组件
<a-checkboxv-model:checked="state.checkAll":indeterminate="state.indeterminate"@change="onCheckAllChange">Check all
</a-checkbox>
第二步:定义选项组组件
<a-checkbox-group v-model:value="state.checkedList" :options="plainOptions" />
第三步:定义选项组内容
const plainOptions = ['Apple', 'Pear', 'Orange'];
第四步:定义全选状态
- indeterminate:是否选中
- checkAll:是否全选
- checkedList:选中列表
const state = reactive({indeterminate: true,checkAll: false,checkedList: ['Apple', 'Orange'],
});
第五步:监听选中事件
const onCheckAllChange = e => {Object.assign(state, {checkedList: e.target.checked ? plainOptions : [],indeterminate: false,});
};
第六步:监听已选中列表
watch(() => state.checkedList,val => {state.indeterminate = !!val.length && val.length < plainOptions.length;state.checkAll = val.length === plainOptions.length;},
);
vue3示例:
<script setup>
import {reactive, ref, watch} from "vue";const checkAll = ref(false)
const checkList = ["Python", "Golang", "JavaScript"]
const checkState = reactive({indeterminate: true,checkAll: false,checkedList: ["Python", "JavaScript"]
})
const onCheckAllChange = e => {Object.assign(checkState, {checkedList: e.target.checked ? checkList : [],indeterminate: false,})
}
watch(() => checkState.checkedList,val => {checkState.indeterminate = !!val.length && val.length < checkList.lengthcheckState.checkAll = val.length === checkList.length}
)
</script>
<template><div class="p-8 bg-indigo-50 text-center"><a-checkboxv-model:checked="checkState.checkAll":indeterminate="checkState.indeterminate"@change="onCheckAllChange">全选</a-checkbox><a-divider/><a-checkbox-groupv-model:value="checkState.checkedList":options="checkList"/></div>
</template>
相关文章:

Python私教张大鹏 Vue3整合AntDesignVue之Checkbox 多选框
何时使用 在一组可选项中进行多项选择时; 单独使用可以表示两种状态之间的切换,和 switch 类似。区别在于切换 switch 会直接触发状态改变,而 checkbox 一般用于状态标记,需要和提交操作配合。 案例:多选框组件 核心…...

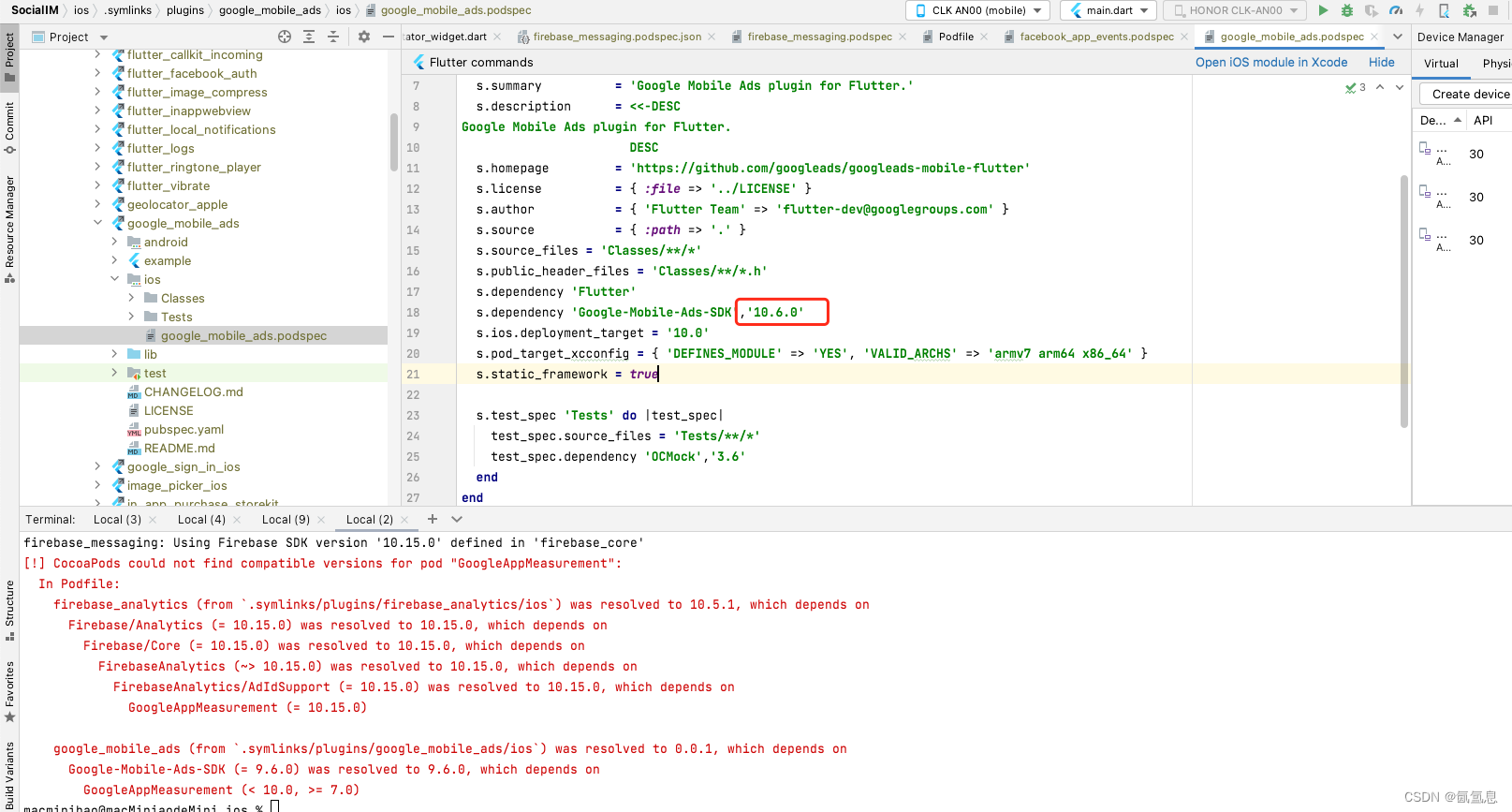
flutter 导出iOS问题3
更新flutter版本后 macminihaomacMiniaodeMini SocialIM % flutter --version Flutter 3.7.12 • channel stable • https://github.com/flutter/flutter.git Framework • revision 4d9e56e694 (1 year, 2 months ago) • 2023-04-17 21:47:46 -0400 Engine • revision 1a6…...

用winform开发一个笔记本电脑是否在充电的小工具
笔记本充电状态有两种监测方式,一种是主动查询,另一种是注册充电状态变化事件 1,先说主动监控吧,建立一个线程,反复查询SystemInformation.PowerStatus.PowerLineStatus private void readPower(){while (true){this.…...

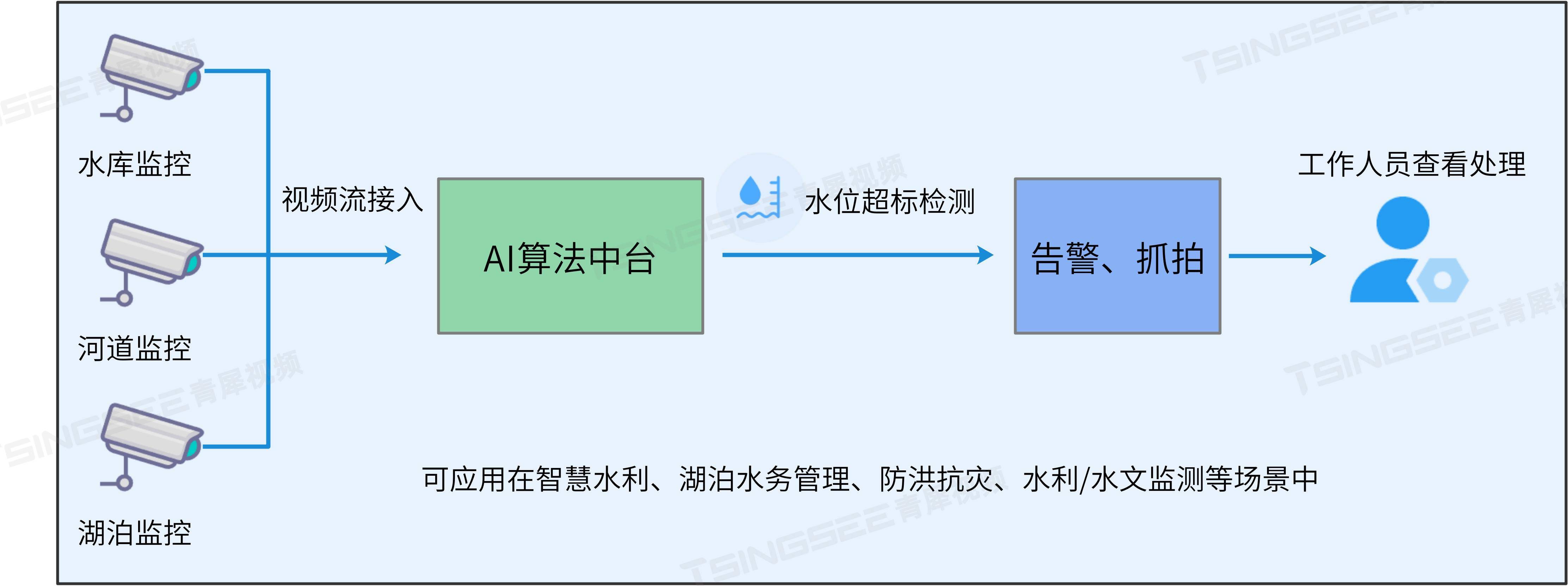
构建汛期智慧水利新生态:EasyCVR视频汇聚监控综合管理方案解析
一、项目背景与目标 随着我国水利事业的不断发展,水利设施的管理与维护工作愈发重要。随着夏季汛期的到来,水利管理工作面临着巨大的挑战。为确保水利设施的安全运行,及时应对可能出现的汛情,建设一套高效、智能的视频监控可视化…...

linux中HADOOP_HOME和JAVA_HOME删除后依然指向旧目录
在Linux系统中,当你删除了HADOOP_HOME和JAVA_HOME环境变量后,它们依然指向旧目录,可能是因为这些变量在其他地方被设置了。以下是一些常见的原因和解决方法: 系统级配置文件: 检查系统级的环境变量配置文件,如/etc/profile、/etc/bashrc、/etc/environment,以及/etc/pro…...

C++中的结构体——结构体案例1_2
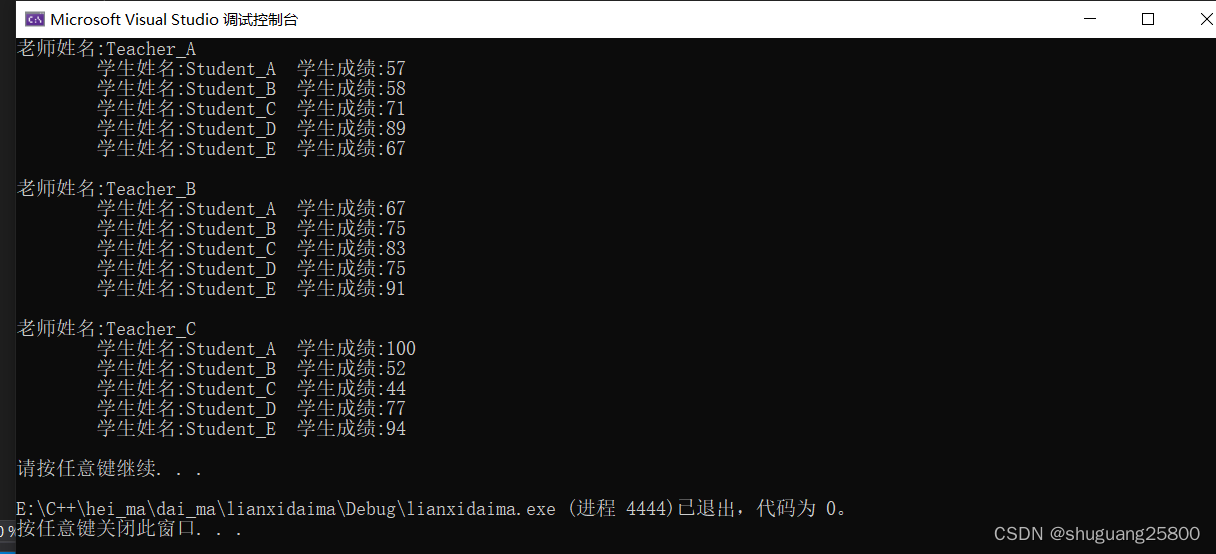
案例描述 学校正在做毕设项目,每位老师指导5名学生,总共有3名老师,需求如下 设计学生和老师的结构体,其中在老师的结构体中,有老师的姓名和一个存放5名学生的数组作为成员 学生的成员有姓名、考试分数,创…...

python接入汇率换算工具提高网站/小程序日活度
实时汇率换算工具可以帮助用户快速准确地计算不同货币之间最新的汇兑比例。无论是金融从业者或者是人们日常生活出行都会使用到,广泛用于国际结算、银行汇率查询应用、开展跨国贸易、投资等参考场景。 我们可以通过在网站或者小程序中接入这样一个小工具࿰…...

Ubuntu 网络重置
在 Ubuntu 中,如果遇到可以联网但是无法打开许多网页的问题,这可能是 DNS 设置不正确或者网络配置有误引起的。重置网络配置到默认设置可以帮助解决这类问题。以下是几种方法来重置 Ubuntu 的网络配置: ### 1. 重启网络服务 有时候简单地重启…...

防护DDoS攻击出现的常见误区
很多运维人员会通过自己的一些方式来缓解DDoS攻击,但效果却并不明显,今天蔡蔡就来说说防护DDoS攻击最容易出现哪些误区? 误区一:通过CDN防御DDoS攻击 经常有人认为高防IP这么贵,为什么不用几百块的CDN来预防DDoS&…...
入门 Axure RP 9 | 原型设计基础教程
选择正确的原型设计工具并非易事,Axure RP 9能够快速完成原型设计。原型设计是一种经过时间考验的方法,可以将你的设计快速放置在用户的设备并交到他们手中。替代Axure RP 9的原型设计工具即时设计是一个完全集成的协同设计工具,无需使用不同…...

一线大厂都在高薪抢AI产品经理?
哈喽,大家下午好呀~ 当AI的风吹到产品届,唯叹相见恨晚! 作为一名产品经理,日常写调研、需求分析、产品设计、项目管理、数据分析……每一项工作都需要投入大量的时间和精力。 但用上AI后,你会发现写个需…...

html实现粘贴excel数据,在页面表格中复制
录入数据时,有时候需要把excel中的数据一条条粘贴到页面中,当数据量过多时,这种操作很令人崩溃。本篇文章实现了从excel复制好多行数据后,可在页面粘贴的功能 具体实现代码 <!DOCTYPE html> <html lang"en"> <head…...

WPF视频学习-简单应用篇图书馆程序(一)
1.登录界面和主界面跳转 先把登录界面分为三行《Grid》 先添加两行: <Grid><!--//分三行,行排列--><Grid.RowDefinitions><RowDefinition Height"auto"/><RowDefinition Height"auto"/><RowDef…...

Java+前端+Vue 后端Spring boot 开发的全套UWB定位方案,0.1米高精度定位系统源码
Java前端Vue 后端Spring boot 开发的全套UWB定位方案,0.1米高精度定位系统源码 UWB定位系统由硬件定位设备、定位引擎和应用软件组成。该定位系统应用软件支持PC端和移动端访问,并提供位置实时显示、历史轨迹回放、人员考勤、电子围栏、行为分析、智能巡检等功能…...

Mysql查询分析工具Explain的使用
一、前言 作为一名合格的开发人员,与数据库打交道是必不可少的,尤其是在业务规模和数据体量大规模增长的条件下,应用系统大部分请求读写比例在10:1左右,而且插入操作和一般的更新操作很少出现性能问题,遇到最多的&…...
(一))
OpenCV中的圆形标靶检测——findCirclesGrid()(一)
如前所述,OpenCV中可以使用findCirclesGrid()实现圆形标靶的检测,该函数的计算流程分为1)斑点形状的检测,和2)基于规则的斑点形状的过滤与定位。第一步将类似圆斑形状的区域检测出来,但可能存在一些误检测的噪声,第二步则利用圆斑的分布规则(M*N排列)进行进一步的过滤…...

2025广州眼博会,2025广东省眼睛健康及眼科产业展览会
广州全国眼睛健康产业博览会暨眼科医学大会,将于2025年4月在广州南丰国际会展中心盛大举办; 广州2025全国眼睛健康产业博览会暨眼科医学大会(全国眼博会) National Eye Health Industry Expo and Ophthalmic Medicine Conference…...
(七))
Vue3 自定义渲染器 API createRenderer()(七)
createRenderer() createRenderer() 是一个高级 API,它允许你创建自定义的渲染器。这个 API 主要是为了支持 Vue 的非 DOM 渲染目标,如 WebGL、Canvas、Web Workers、自定义 DOM 实现等。在实际使用中,自定义渲染器是一个复杂的任务…...

二分+ST表+递推,Cf 1237D - Balanced Playlist
一、题目 1、题目描述 2、输入输出 2.1输入 2.2输出 3、原题链接 Problem - 1237D - Codeforces 二、解题报告 1、思路分析 case3提示我们一件事情:如果存在某个位置永远不停止,那么所有位置都满足永远不停止 很容易证明 随着下标右移,…...

被裁员不可怕,可怕的是你只会写代码!
“听说隔壁部门又要裁员了,人心惶惶的……” “是啊,这年头,工作真是越来越难了,谁知道下一个会不会是自己呢?” 这两天,公司里弥漫着一股紧张的气氛,裁员的消息,就像是一场突如其来…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
