webpack5新特性
webpack5新特性
- 持久化缓存
- 资源模块
moduleIds&chunkIds的优化- 更智能的
tree shaking - nodeJs的
polyfill脚本被移除 - 支持生成
e6/es2015的代码 SplitChunk和模块大小Module Federation
持久化缓存
- 缓存生成的webpack模块和chunk,来改善构建速度
- cache 会在开发模式被设置成
type: 'memory'而且在 生产 模式 中被禁用 - 在webpack5中默认开启,缓存默认是在内存里,但可以对
cache进行设置 - 当设置
cache.type: "filesystem"的时候,webpack会在内部启用文件缓存和内存缓存,写入的时候会同时写入内存和文件,读取缓存的时候会先读内存,如果内存里没有才会读取文件 - 每个缓存最大资源占用不超过500MB,当逼近或超过500MB时,会优先删除最老的缓存,并且缓存的有效期最长为2周
- FileMiddleware.js
- PackFileCacheStrategy.js:1036
- FileSystemInfo.js:1691
- 默认情况下,webpack 假定 webpack 所在的 node_modules 目录只被包管理器修改。对 node_modules 来说,哈希值和时间戳会被跳过
安装
cnpm i webpack webpack-cli webpack-dev-server babel-loader @babel/core @babel/preset-env -D
webpack.config.js
const path = require('path');
module.exports = {mode: 'development',cache: {type: 'filesystem', // 'memory' | 'filesystem'cacheDirectory: path.resolve(__dirname, 'node_modules/.cache/webpack'), // 默认将缓存存储在 node_modules/.cache/webpack},watch: true,module: {rules: [{test: /\.js$/,use: [{loader: 'babel-loader',options: {presets: ["@babel/preset-env"]}}]}]}
}
package.json
"scripts": {"build": "webpack","debug": "webpack"},
资源模块
- 资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader
- 在 webpack 5 之前,通常使用:
- raw-loader 将文件导入为字符串
- url-loader 将文件作为 data URI 内联到 bundle 中
- file-loader 将文件发送到输出目录
- 资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader
- asset/resource 发送一个单独的文件并导出 URL。之前通过使用 file-loader 实现。
- asset/inline 导出一个资源的 data URI。之前通过使用 url-loader 实现。
- asset/source 导出资源的源代码。之前通过使用 raw-loader 实现。
- asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用 url-loader,并且配置资源体积限制实现
module.exports = {module: {rules: [ {test: /\.png$/,type: 'asset/resource'},{test: /\.ico$/,type: 'asset/inline'},{test: /\.txt$/,type: 'asset/source'}]},experiments: {asset: true},
};
老方式
src\index.js
src\index.js
import url from './images/kf.jpg';
let img = new Image();
img.src = url;
document.body.appendChild(img);
webpack.config.js
webpack.config.js
module: {rules: [{test: /\.(jpg|png|gif)$/,type:'asset'}]
}
新方式
- 新的方式语法是为了允许在没有打包工具的情况下运行代码。这种语法也可以在浏览器中的原生 ECMAScript 模块中使用
src\index.js
src\index.js
let url = new URL('./images/kf.jpg', import.meta.url);
let img = new Image();
img.src = url;
document.body.appendChild(img);
URIs
- Webpack 5 支持在请求中处理协议
- 支持data 支持 Base64 或原始编码,MimeType可以在
module.rule中被映射到加载器和模块类型 - 支持http(s)
src\index.js
import data from "data:text/javascript,export default 'title'";
import url from 'https://img.zhufengpeixun.com/zfjg.png';
console.log(data,url);
webpack.config.js
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {target: ['es6'],plugins:[new webpack.experiments.schemes.HttpsUriPlugin()]
}
moduleIds & chunkIds的优化
概念
- module: 每一个文件其实都可以看成一个 module
- chunk: webpack打包最终生成的代码块,代码块会生成文件,一个文件对应一个chunk
优化
- 在webpack5之前,没有从entry打包的chunk文件,都会以1、2、3…的文件命名方式输出,删除某些些文件可能会导致缓存失效
- 在生产模式下,默认启用这些功能chunkIds: “deterministic”, moduleIds: “deterministic”,此算法采用确定性的方式将短数字 ID(3 或 4 个字符)短hash值分配给 modules 和 chunks
| 可选值 | 含义 | 示例 |
|---|---|---|
| false | 不应使用任何内置算法,插件提供自定义算法 | Path variable [name] not implemented in this context: [name].js |
| natural | 按使用顺序的数字ID | 1 |
| named | 方便调试的高可读性id | src_two_js.js |
| deterministic | 根据模块名称生成简短的hash值 | 915 |
| size | 根据模块大小生成的数字id | 0 |
const path = require('path');
module.exports = {mode: 'development',devtool:false,
+ optimization:{
+ moduleIds:'deterministic',
+ chunkIds:'size'
+ },module: {rules: [{test: /\.js$/,use: [{loader: 'babel-loader',options: {presets: ["@babel/preset-env"]}}]}]}
}
移除Node.js的polyfill
webpack4带了许多Node.js核心模块的polyfill,一旦模块中使用了任何核心模块(如crypto),这些模块就会被自动启用webpack5不再自动引入这些polyfill
安装
cnpm i crypto-js crypto-browserify stream-browserify buffer -D
src\index.js
import CryptoJS from 'crypto-js';
console.log(CryptoJS.MD5('zhufeng').toString());
webpack.config.js
resolve:{/* fallback:{ "crypto": require.resolve("crypto-browserify"),"buffer": require.resolve("buffer"),"stream":require.resolve("stream-browserify")}, */fallback:{ "crypto":false,"buffer": false,"stream":false}},
更强大的tree-shaking
- tree-shaking
- webpack4 本身的 tree shaking 比较简单,主要是找一个 import 进来的变量是否在这个模块内出现过,非常简单粗暴
原理
- webpack从入口遍历所有模块的形成依赖图,webpack知道那些导出被使用
- 遍历所有的作用域并将其进行分析,消除未使用的范围和模块的方法
- webpack-deep-scope-demo
- webpack-deep-scope-analysis-plugin
作用域
- 而对于一个模块来说,只有
class和function的作用域是可以导出到其他模块的
// module scope start// Block{ // <- scope start} // <- scope end// Classclass Foo { // <- scope start// | } // <- scope end// If elseif (true) { // <- scope start} /* <- scope end */ else { // <- scope start} // <- scope end// Forfor (;;) { // <- scope start} // <- scope end// Catchtry {} catch (e) { // <- scope start} // <- scope end// Functionfunction() { // <- scope start} // <- scope end// Scopeswitch() { // <- scope start} // <- scope end// module scope end
开启
开发环境
webpack.config.js
const path = require('path');module.exports = {entry: './src/index.js',output: {filename: 'bundle.js',path: path.resolve(__dirname, 'dist'),},mode: 'development',optimization: {usedExports: true,},
};
生产环境
- 生产环境默认开启
sideEffects
"sideEffects": false,意思就是对所有的模块都进行Tree Shaking- 也就是将没有引入的方法等不进行打包到打包输出文件中
package.json
{"sideEffects": ["@babel/polyfill"]}
{"sideEffects": ["*.css"]}
嵌套的 tree-shaking
- webpack 现在能够跟踪对导出的嵌套属性的访问
- 这可以改善重新导出命名空间对象时的Tree Shaking(清除未使用的导出和混淆导出)
src\index.js
src\index.js
import * as calculator from "./calculator";
console.log(calculator.operators.add);
src\calculator.js
src\calculator.js
import * as operators from "./operators";
export { operators };
src\operators.js
src\operators.js
export const add = 'add';
export const minus = 'minus';
webpack.config.js
webpack.config.js
module.exports = {mode: 'production'
}
内部模块 tree-shaking
- webpack 4 没有分析模块的导出和引用之间的依赖关系
- webpack 5 可以对模块中的标志进行分析,找出导出和引用之间的依赖关系
src\index.js
src\index.js
import { getPostUrl } from './api';
console.log('getPostUrl',getPostUrl);
src\api.js
src\api.js
import { host } from './constants';function useHost() {return host;
}export function getUserUrl() {return useHost()+'/user';
}
export function getPostUrl() {return '/post';
}
src\api.js
src\api.js
export const host = 'http://localhost';
CommonJs Tree Shaking
- webpack 曾经不进行对
CommonJS导出和require()调用时的导出使用分析 - webpack 5 增加了对一些
CommonJS构造的支持,允许消除未使用的 CommonJs 导出,并从 require() 调用中跟踪引用的导出名称 支持以下构造: - exports|this|module.exports.xxx = …
- exports|this|module.exports = require(“…”) (reexport)
- exports|this|module.exports.xxx = require(“…”).xxx (reexport)
- Object.defineProperty(exports|this|module.exports, “xxx”, …)
- require(“abc”).xxx
- require(“abc”).xxx()
src\index.js
src\index.js
let api = require('./api');
console.log(api.getPostUrl);
src\api.js
src\api.js
function getUserUrl() {return '/user';
}
function getPostUrl() {return '/post';
}exports.getPostUrl=getPostUrl;
splitChunks
- split-chunks-plugin
相关文章:

webpack5新特性
webpack5新特性 持久化缓存资源模块moduleIds & chunkIds的优化更智能的tree shakingnodeJs的polyfill脚本被移除支持生成e6/es2015的代码SplitChunk和模块大小Module Federation 持久化缓存 缓存生成的webpack模块和chunk,来改善构建速度cache 会在开发模式被设置成 ty…...

java单体服务自定义锁名称工具类
需求: 操作员能够对自己权限下的用户数据进行数据填充,但是不同操作员之间可能会有重复的用户数据,为了避免操作员覆盖数据或者重复操作数据,应该在操作用户数据时加锁,要求加的这一把锁必须是细粒度的锁,…...
)
整理好了!2024年最常见 20 道并发编程面试题(四)
上一篇地址:整理好了!2024年最常见 20 道并发编程面试题(三)-CSDN博客 七、请解释什么是条件变量(Condition Variable)以及它的用途。 条件变量是一种同步机制,用于在多线程编程中协调线程间的…...

持续交付一
一、 你的项目依赖的 jQuery 版本是 1.0.0 ,Bootstrap 依赖的版本是 1.1.0,而 Chosen 依赖的版本是 1.2.0,看上去都是小版本不一致,一开始并没有发现任何问题,但是如果到后期发现不兼容,可能就为时已晚了。…...

基于 Python 解析 XML 文件并将数据存储到 MongoDB 数据库
1. 问题背景 在软件开发中,我们经常需要处理各种格式的数据。XML 是一种常用的数据交换格式,它可以存储和传输结构化数据。很多网站会提供 XML 格式的数据接口,以便其他系统可以方便地获取数据。 我们有这样一个需求:我们需要从…...

Interview preparation--案例加密后数据的模糊查询
加密数据的模糊查询实现方案 我们知道加密后的数据对模糊查询不是很友好,本篇就针对加密数据模糊查询这个问题来展开讲一讲实现的思路,希望对大家有所启发。为了数据安全我们在开发过程中经常会对重要的数据进行加密存储,常见的有࿱…...

一个简单的R语言数据分析案例
在R语言中,数据分析可以涵盖广泛的领域,包括描述性统计、探索性数据分析、假设检验、数据可视化、机器学习等。以下是一个简单的R语言数据分析案例,该案例将涵盖数据导入、数据清洗、描述性统计、数据可视化以及一个简单的预测模型。 案例&a…...

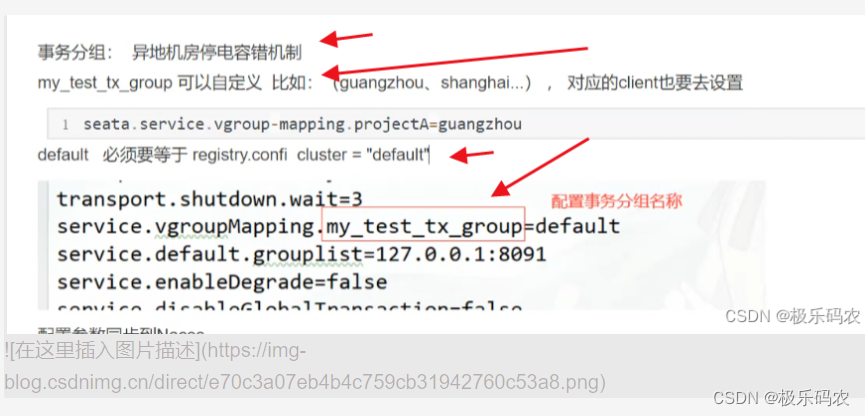
springCloudAlibaba之分布式事务组件---seata
Seata Sea学习分布式事务Seata二阶段提交协议AT模式TCC模式 Seata服务搭建Seata Server(事务协调者TC)环境搭建seata服务搭建-db数据源seata服务搭建-nacos启动seata服务 分布式事务代码搭建-client端搭建接入微服务应用 Sea学习 事务:事务是…...

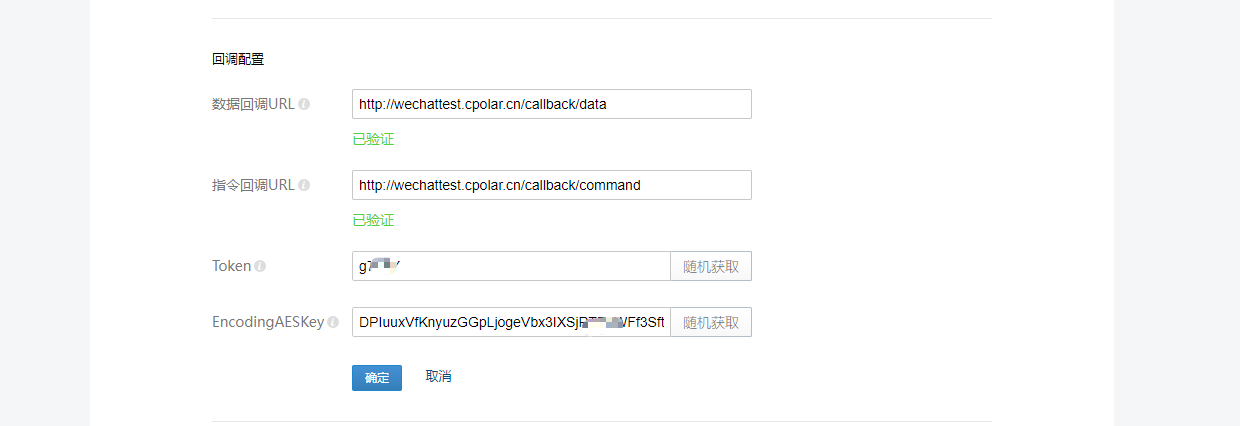
无公网IP与服务器完成企业微信网页应用开发远程调试详细流程
文章目录 前言1. Windows安装Cpolar2. 创建Cpolar域名3. 创建企业微信应用4. 定义回调本地接口5. 回调和可信域名接口校验6. 设置固定Cpolar域名7. 使用固定域名校验 前言 本文主要介绍如何在企业微信开发者中心通过使用内网穿透工具提供的公网域名成功验证回调本地接口服务! …...

CSS 字体颜色渐变
CSS 字体颜色渐变 css 代码: 注意:background: linear-gradient(属性),属性可以调整方向 例如:to bottom 上下结构,to right 左右结构font-family: DIN, DIN;font-weight: normal;font-size: 22px;color:…...

【机器学习】基于CTC模型的语音转换可编辑文本研究
1.引言 1.1语音识别技术的研究背景 1.1.1.语音识别技术的需求 语音识别技术的研究和发展,对于提升人类与机器的交互方式具有深远的影响。首先,它极大地提高了工作效率和便利性。通过语音指令控制设备,用户可以更快捷地完成任务,…...

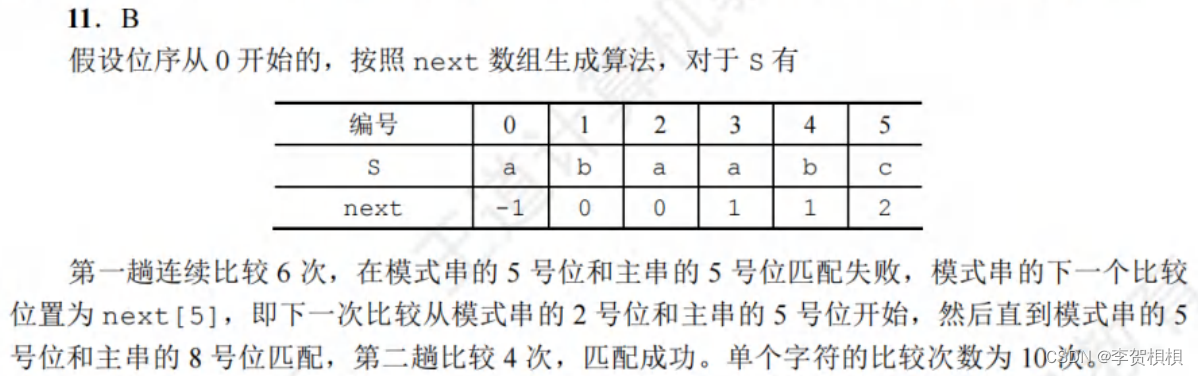
数据结构错题答案汇总
王道学习 第一章 绪论 1.1 3.A 数据的逻辑结构是从面向实际问题的角度出发的,只采用抽象表达方式,独立于存储结构,数据的存储方式有多种不同的选择;而数据的存储结构是逻辑结构在计算机上的映射,它不能独立于逻辑结构而存在。数…...

搞AI?中小企业拿什么和大厂拼?
近期,苹果发布M4芯片,号称“比当今任何AI PC的任何神经引擎都强!”紧随其后微软携“CopilotPCs”的概念加入AI PC激战。截至目前,包括联想、惠普、华为等多家主流PC厂商在内,已经至少推出了超50款AI PC产品。 AI重塑行…...

光伏电站阵列式冲击波声压光伏驱鸟器
光伏电站内鸟群的聚集可不是一件好事,鸟类排泄物,因其粘度大、具有腐蚀性的特点,一旦堆积在太阳能板上,会严重影响光伏电站的发电效率。长期积累的鸟粪不仅难以清洗,还可能引发组件的热斑效应,严重时甚至可…...
)
Webrtc支持FFMPEG硬解码之解码实现(三)
前言 此系列文章分分为三篇, Webrtc支持FFMPEG硬解码之Intel(一)-CSDN博客 Webrtc支持FFMPEG硬解码之NVIDA(二)-CSDN博客 Webrtc支持FFMPEG硬解码之解码实现(三)-CSDN博客 AMD硬解目前还没找到可用解码器,欢迎留言交流 环境 Windows平台 VS2019 <...

RIP协议
RIP基本概念 RIP(Routing Information Protocol)是一种基于距离矢量的路由协议,用于在自治系统(AS)内的网关之间交换路由信息。RIP 是一种相对简单且广泛使用的内部网关协议(IGP),适…...

计算机视觉与深度学习实战,Python为工具,基于光流场的车流量计数应用
一、引言 随着科技的飞速发展,计算机视觉和深度学习技术在现代社会中的应用越来越广泛。其中,车流量计数作为智能交通系统的重要组成部分,对于城市交通管理和规划具有重要意义。本文旨在探讨以Python为工具,基于光流场的车流量计数应用,为智能交通系统的发展提供技术支撑。…...
)
插入排序(排序算法)
文章目录 插入排序详细代码 插入排序 插入排序,类似于扑克牌的玩法一样,在有序的数组中,扫描无序的数组,逐一的将元素插入到有序的数组中。 实现细节: 从第一个元素开始,该元素可以认为已经被排序取出下…...
、第三个demo -机械臂的避障规划)
【附带源码】机械臂MoveIt2极简教程(六)、第三个demo -机械臂的避障规划
系列文章目录 【附带源码】机械臂MoveIt2极简教程(一)、moveit2安装 【附带源码】机械臂MoveIt2极简教程(二)、move_group交互 【附带源码】机械臂MoveIt2极简教程(三)、URDF/SRDF介绍 【附带源码】机械臂MoveIt2极简教程(四)、第一个入门demo 【附带源码】机械臂Move…...

innovus:route secondary pg pin
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 innovus route secondary pg pin分以下几步: #设置pg net连接 globalNetConnect VDD_AON -type pgpin -pin VNW #设置ndr rule,具体绕线层次跟signal绕…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...
