将web项目打包成electron桌面端教程(二)vue3+vite+ts
说明:我用的demo项目是vue3+vite+ts,如果是vue2/cli就不用往下看啦,建议找找其他教程哦~下依赖npm下载不下来的,基本换成cnpm/pnpm/yarn就可以了
一、项目准备
1、自己新创建一个,这里就不过多赘述了
2、将需要打包成的web项目先打包生成dist文件

二、electron准备
1、安装依赖
npm install --save-dev electron
2、根目录创建electron文件夹
在electron文件夹下面创建一个main.js文件(作为electron的主进程文件夹)
// 导入模块
const { app, BrowserWindow } = require('electron')
const path = require('path')
// 创建主窗口
const createWindow = () => {const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js')}})// 和自己本地vue项目启动的地址保持一致 mainWindow.loadURL('http://localhost:8888')
}// 应用准备就绪,加载窗口
app.whenReady().then(() => {createWindow()// mac 上默认保留一个窗口app.on('activate', () => {if (BrowserWindow.getAllWindows().length === 0) createWindow()})
})// 关闭所有窗口 : 程序退出 : windows & linux
app.on('window-all-closed', () => {if (process.platform !== 'darwin') app.quit()
})
在electron文件夹下面添加preload.js文件
// 所有Node.js API都可以在预加载过程中使用。
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}
})
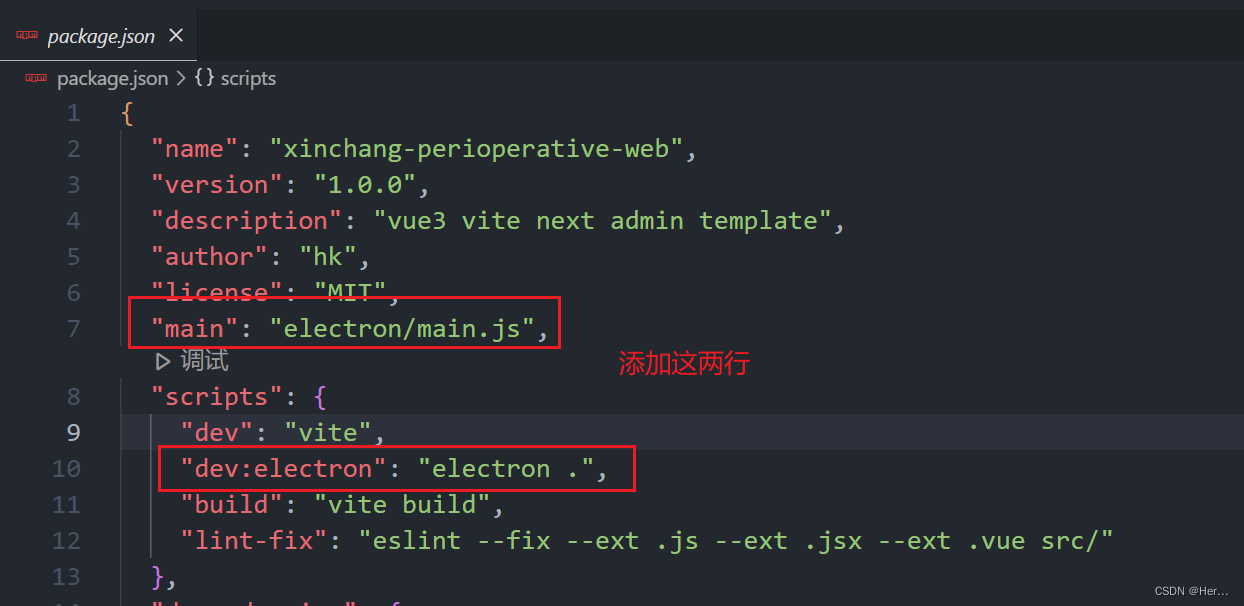
3、修改package.json文件
- "main": "electron/main.js"
- "dev:electron":"electron ."

4、启动项目
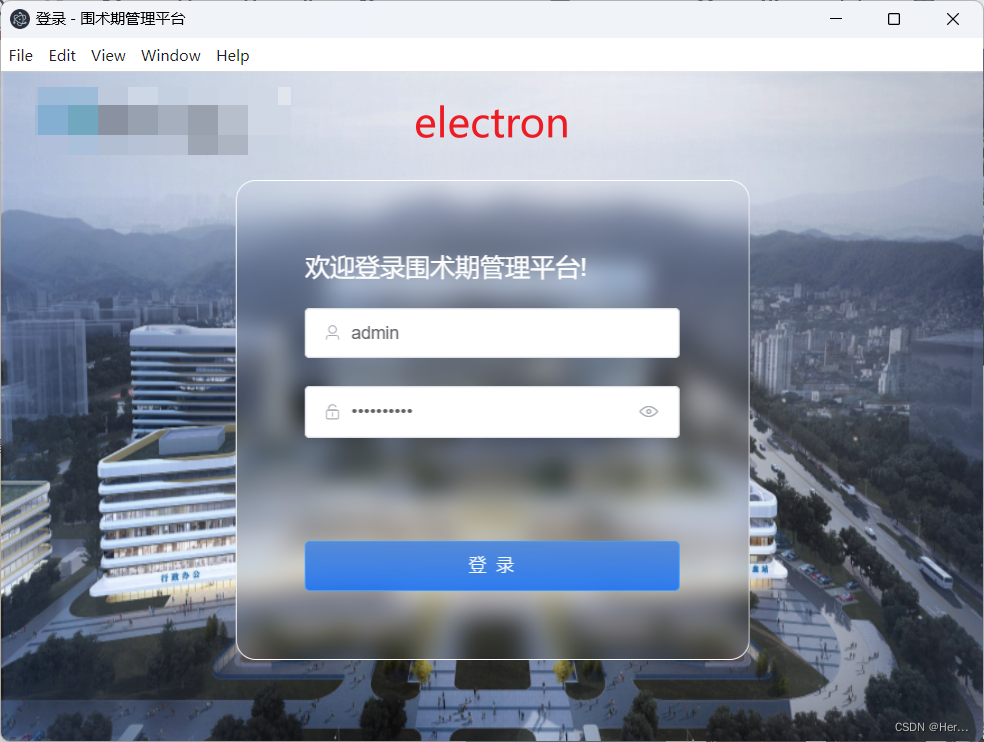
分别启动vue和electron服务,检查有没有问题
npm run dev
npm run dev:electron

完美,试了一下可以正常登录,跳转其他页面也没什么问题~
三、打包步骤
跟着各种教程摸索了好久,几乎没找到能打包成功的,试了好几种方法,最后自己把有用的部分提取出来了,打包千万不要用官网的electron-forge✘,已经替大家踩了N多坑,用了electron-forge你就会有解决不完的报错,要么xxx包下载不下来,要么node/npm版本过低,再不济xxx文件找不到,但实际是有这个文件的,就很离谱。。。我这里打包用的是electron-builder✔

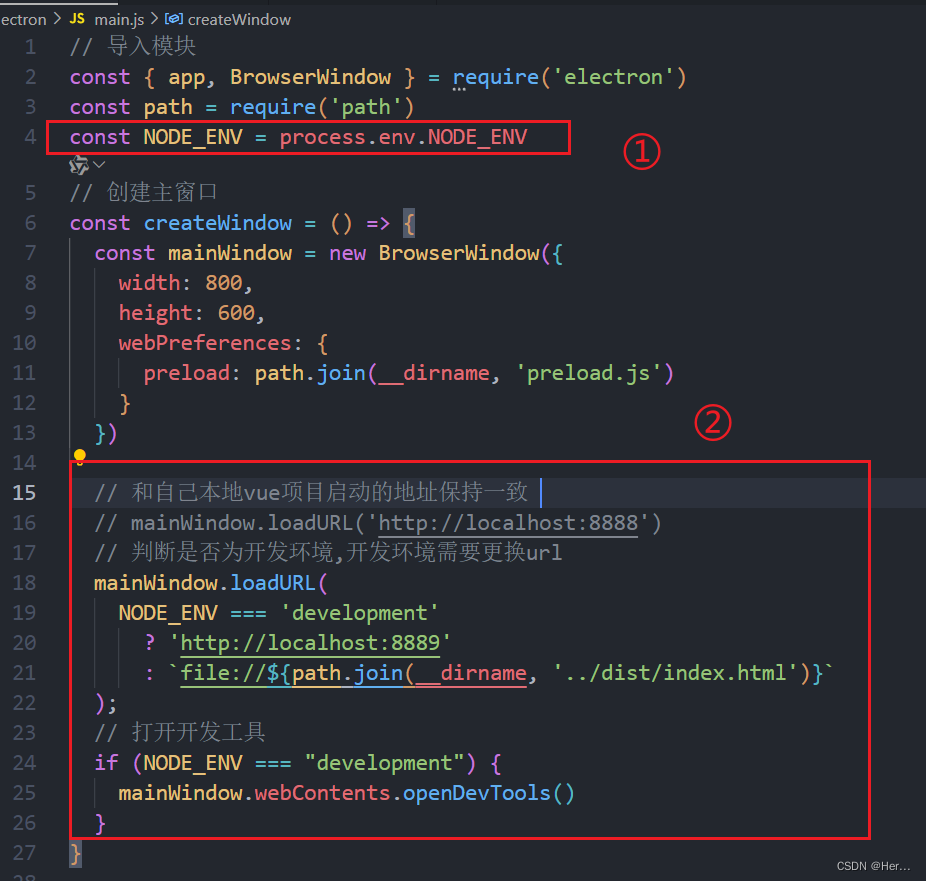
1、修改electron/main.js文件
添加以下内容:
const NODE_ENV = process.env.NODE_ENVmainWindow.loadURL(NODE_ENV === 'development'? 'http://localhost:8889':`file://${path.join(__dirname, '../dist/index.html')}`); // 打开开发工具if (NODE_ENV === "development") {mainWindow.webContents.openDevTools()} 
2、安装electron-builder
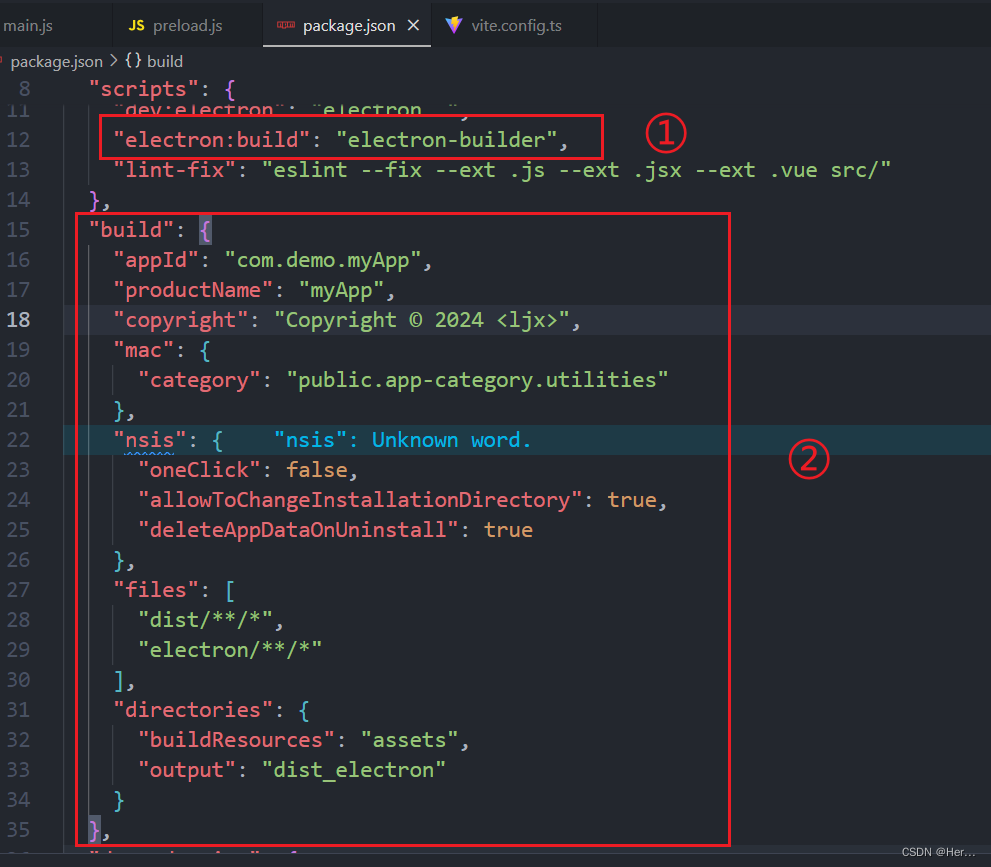
npm i electron-builder -D3、修改package.json文件
添加以下内容:
"electron:build": "electron-builder","build": {"appId": "com.demo.myApp", //包id 格式:com.xxx.项目名"productName": "myApp", // 项目名"copyright": "Copyright © 2024 <your-name>", // 版权信息"mac": {"category": "public.app-category.utilities"},"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true,"deleteAppDataOnUninstall": true // 卸载应用清除用户缓存},"files": ["dist/**/*","electron/**/*"],"directories": {"buildResources": "assets", //静态文件资源获取目录"output": "dist_electron" // 打包位置,会新建到项目根目录}}, 
4、打包electron
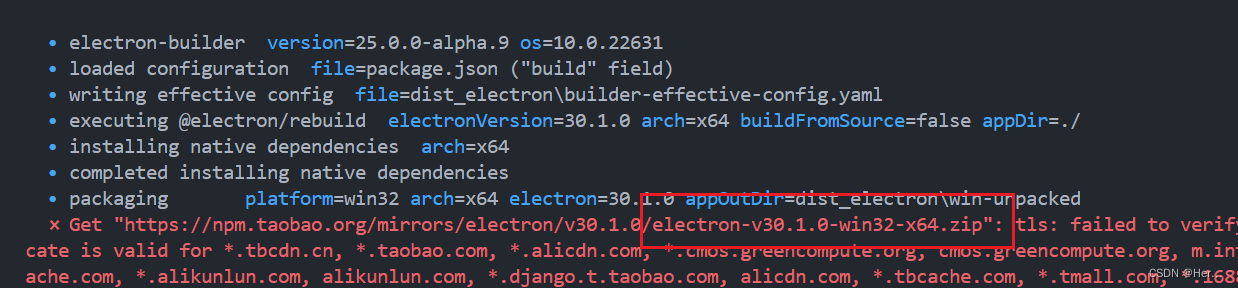
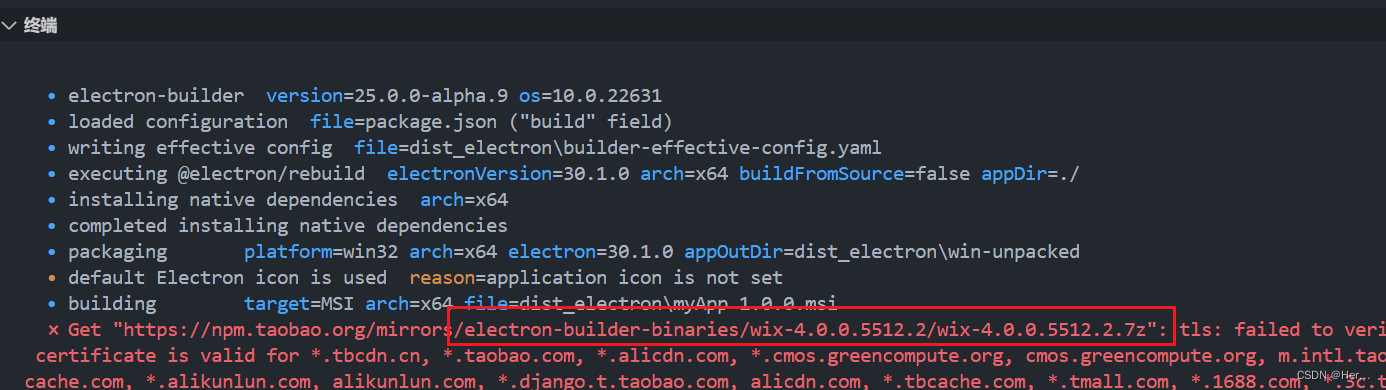
npm run electron:build报错解决:
我就知道会下包失败,嘿嘿,不慌~

手动下载:
截止到2024-06-07,淘宝镜像源资源地址为:CNPM Binaries Mirror
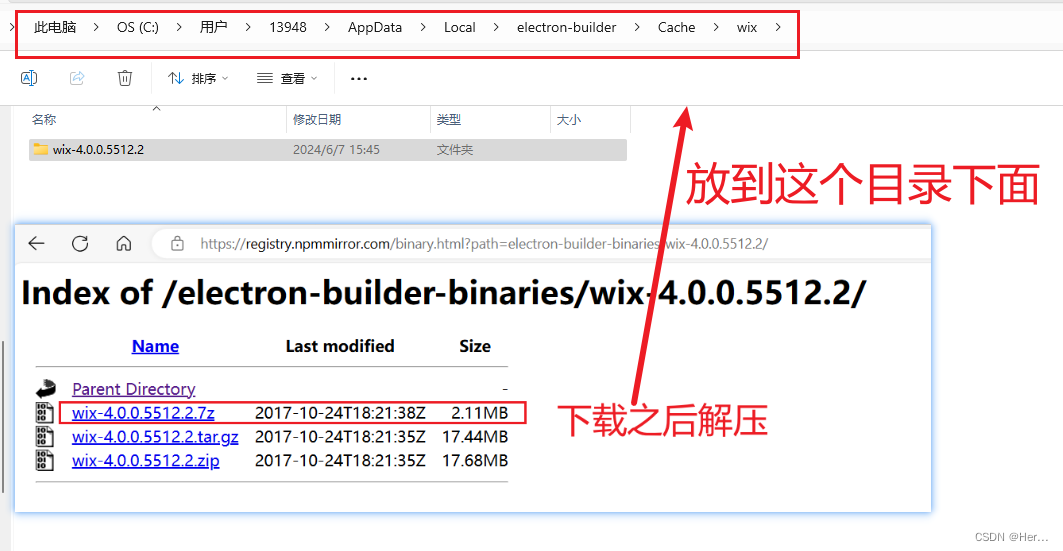
打开后找到electron,点击进入资源列表,找到对应版本30.1.0,继续点击进入找到对应的版本,点击下载,下载成功后,放进本地资源包地址:C:\Users\Administrator\AppData\Local\electron\Cache

再次执行打包命令 ,非常不幸运,我又下包失败了

老办法手动下wix-4.0.0.5512.2.7z包,但是这次位置放的不一样

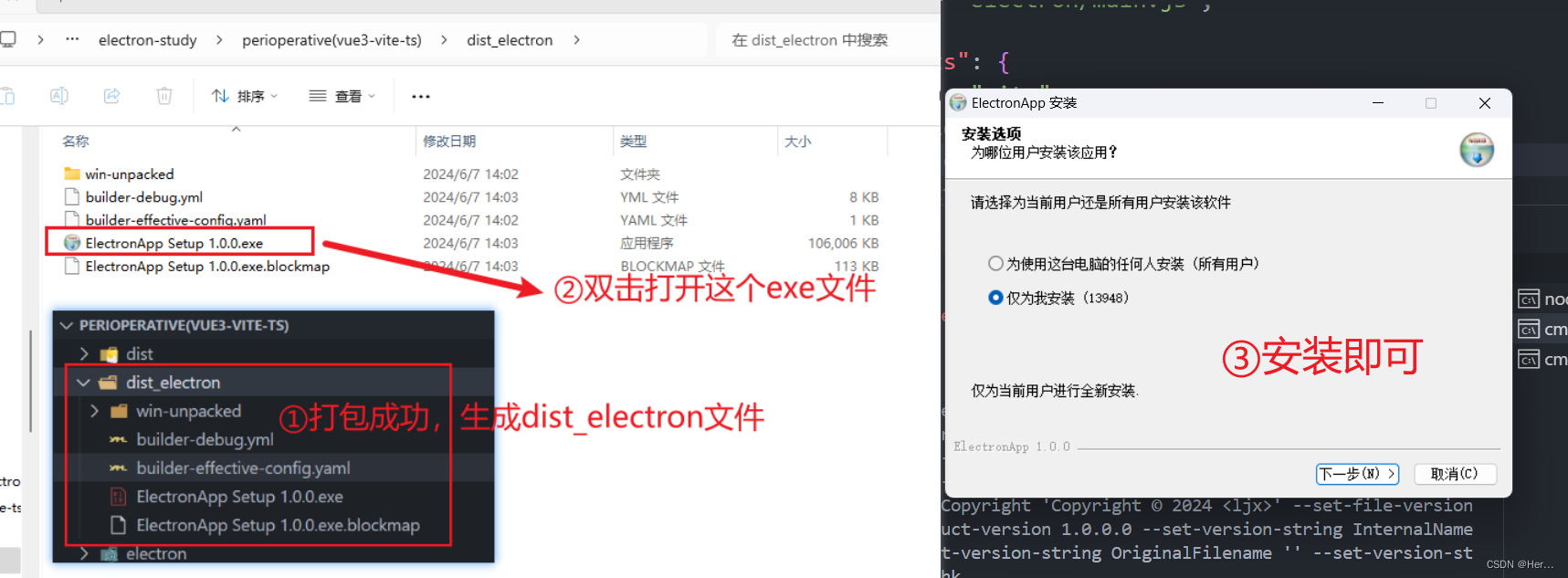
再来一次。。。成了!

双击打开,看着好像没问题,但不要高兴的太早,不信你点登录试试。。。可以登录成功,但是跳转首页是白屏

原因:web项目登录存储token,我这个demo项目用到了js-cookie库,cookie是来操作浏览器的,在electron用不了,登录成功说明接口没有问题,但是在存储和读取token的时候失败了,所以如果要打包成electron,最好一开始就不要用cookie,换成localStorage或者sessionStorage
相关文章:

将web项目打包成electron桌面端教程(二)vue3+vite+ts
说明:我用的demo项目是vue3vitets,如果是vue2/cli就不用往下看啦,建议找找其他教程哦~下依赖npm下载不下来的,基本换成cnpm/pnpm/yarn就可以了 一、项目准备 1、自己新创建一个,这里就不过多赘述了 2、将需要打包成…...

Linux下的/etc/resolv.conf
Linux下的/etc/resolv.conf 文件用于配置域名解析器的设置,告诉系统在解析域名时要查询哪些DNS服务器。nameserver:指定DNS服务器的IP地址。你可以列出多个nameserver,系统将按顺序尝试它们,直到找到可用的DNS服务器。 nameserve…...

大语言模型 (LLM) 红队测试:提前解决模型漏洞
大型语言模型 (LLM) 的兴起具有变革性,以其在自然语言处理和生成方面具有与人类相似的卓越能力,展现出巨大的潜力。然而,LLM 也被发现存在偏见、提供错误信息或幻觉、生成有害内容,甚至进行欺骗行为的情况。一些备受关注的事件包括…...

cocos入门11:生命周期
Cocos Creator 是一个强大的游戏开发工具,它基于 JavaScript 或 TypeScript,并使用 cc.Class 系统来组织游戏逻辑。在 Cocos Creator 中,每个组件(包括场景、节点和组件脚本)都有其生命周期,这些生命周期函…...

c++分辨读取的文件编码格式是utf-8还是GB2312
直接上代码,有一部分是GPT直接生成的: #include <QCoreApplication> #include <QFile> #include <QTextCodec> #include <QDebug>// 判断是否为UTF-8编码 bool isUtf8(const QByteArray &data) {int i 0;while (i < da…...

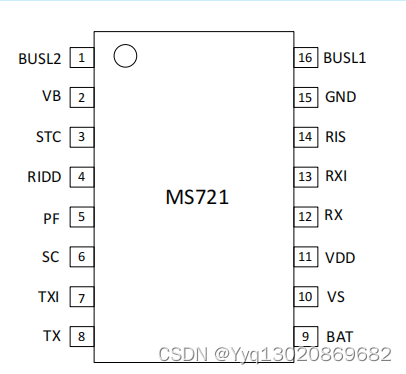
MS721仪表总线(M-Bus)从站收发电路
MS721 是为 M-Bus 标准 (EN1434-3) 的应用而开发的单片收发 电路。 MS721 接口电路可以适应从站与主站之间的电压差,总 线的连接没有极性要求,电路由主站通过总线供电,这样从站 电池就不会增加额外的负载,同时还集成电源失效功…...

用Python代码锁定Excel单元格以及行和列
Excel能够帮助用户高效地组织数据,还支持复杂的公式计算和数据分析。而随着团队协作的日益频繁,保护数据的准确性和完整性变得尤为重要。在Excel表格中,我们可以通过锁定特定的单元格或区域,防止对单元格内容进行随意修改…...

在Lua解释器中注册自定义函数库
本文目录 1、引言2、注册原理3、实例4、程序验证 文章对应视频教程: 暂无,可以关注我的B站账号等待更新。 点击图片或链接访问我的B站主页~~~ 1、引言 在现代软件开发中,Lua因其轻量级、高效和可嵌入性而被广泛使用。作为一种灵活的脚本语言…...

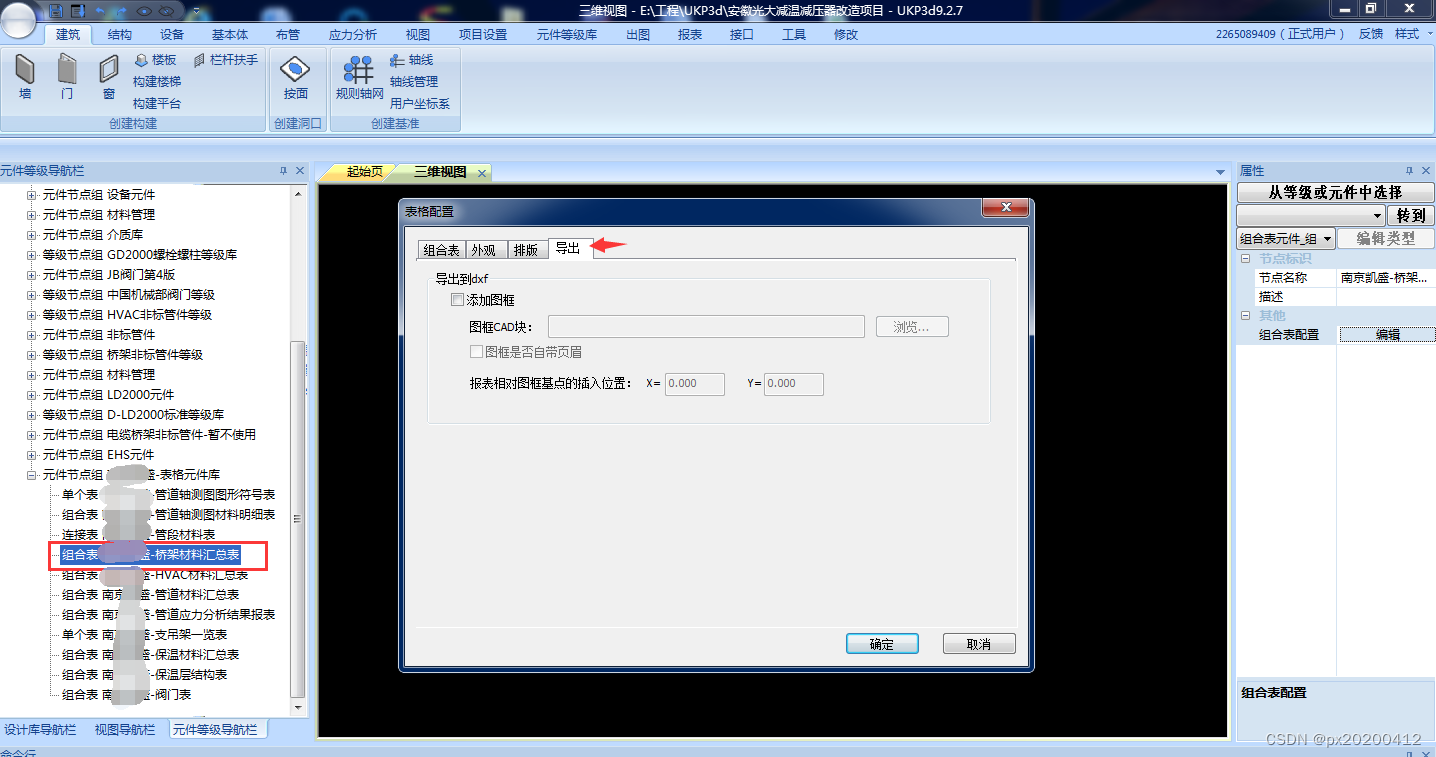
UKP3D用户定制图框的思路
为用户定制图框,记录以下图框制作方法,便于用户自已修改。 1.轴测图与平面图的图框: 1.1.图框在安装目录下,例如:E:\Program Files (x86)\UKSoft\UKP3d9.2\config\TemplateAndBlock\CADTemplate\ 1.2.配置文件在安装…...

事务并发问题 与 事务隔离级别
来源:微软sql文档 https://learn.microsoft.com/en-us/sql/odbc/reference/develop-app/transaction-isolation-levels?viewsql-server-ver16 事务隔离级别,是一种衡量事务隔离程度的指标。 事务隔离级别的定义,取决于能不能解决以下几个问…...

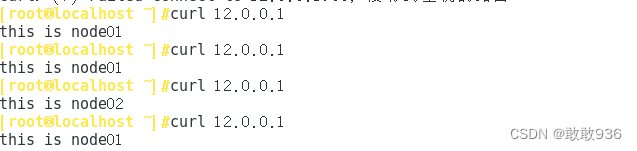
云原生Kubernetes系列项目实战-k8s集群+高可用负载均衡层+防火墙
一、Kubernetes 区域可采用 Kubeadm 方式进行安装: 名称主机部署服务master192.168.91.10docker、kubeadm、kubelet、kubectl、flannelnode01192.168.91.11docker、kubeadm、kubelet、kubectl、flannelnode02192.168.91.20docker、kubeadm、kubelet、kubectl、flan…...

MFC为什么说文档在数据的保存和给用户提供数据之间划分了清晰的界限?
MFC MFC(Microsoft Foundation Classes)是微软为Windows应用程序开发提供的一套C类库,它在设计上强调了"文档-视图"(Document-View)架构。这种架构将文档(Document)与用户界面&#…...

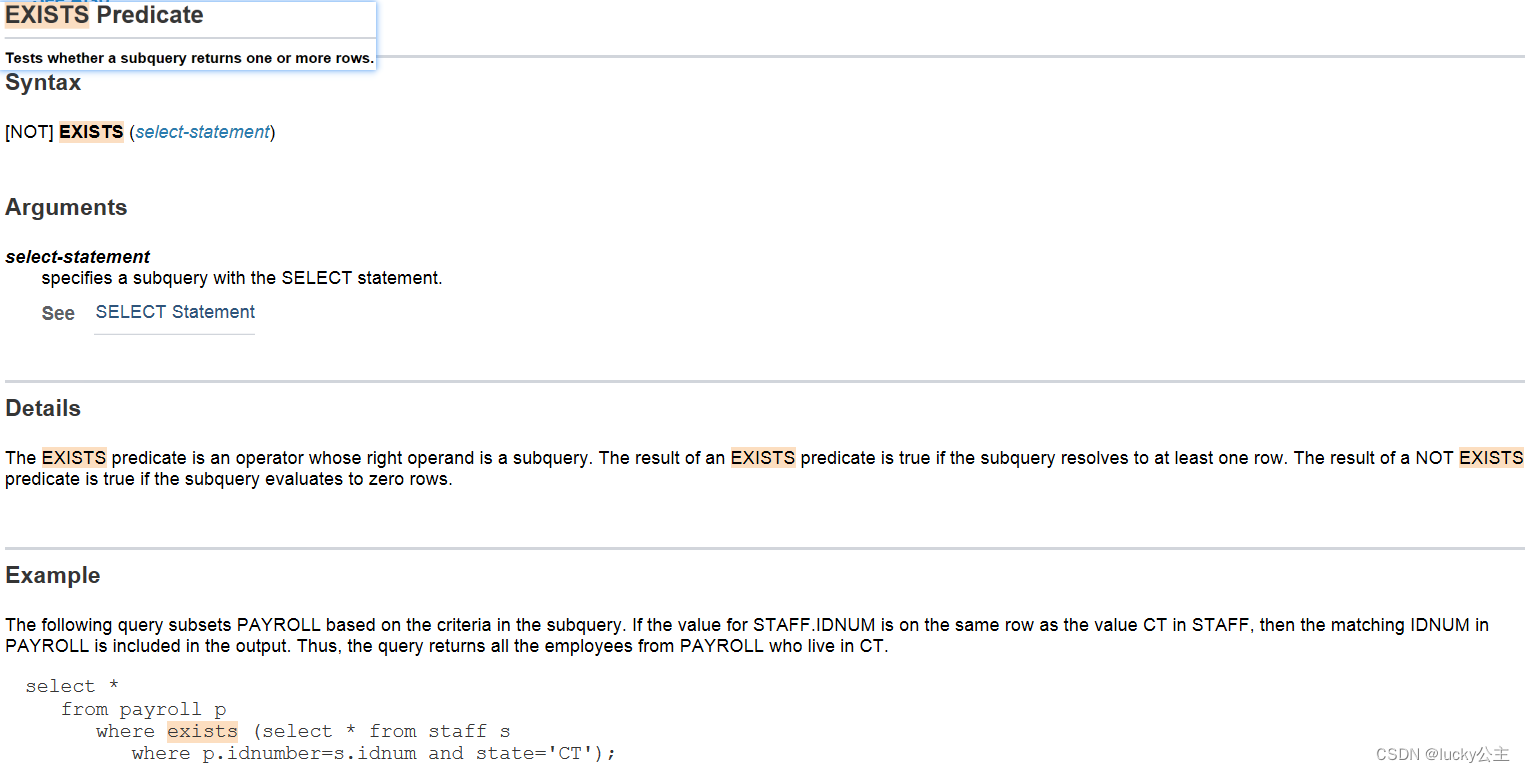
SAS:PROC SQL和ANSI标准
文章来源于SAS HELP PROC SQL 和ANSI SQL 的区别——图表和视图名称的作用域规则不同 例1:匹配数据集相关名称 当PROC SQL匹配数据集相关名称时,会依次进行3个步骤:1、有别名,用别名匹配;2、1匹配失败,在无…...

使用mysql_config_editor可以为特定的MySQL服务器或客户端程序设置登录路径
login_path 介绍 在 MySQL 中,login_path 通常不是 MySQL 服务器配置或 SQL 语句的一部分。但是,它经常与 MySQL 的命令行工具 mysql_config_editor 一起使用,这是一个允许用户安全地存储认证凭据(如用户名、密码和连接参数&…...

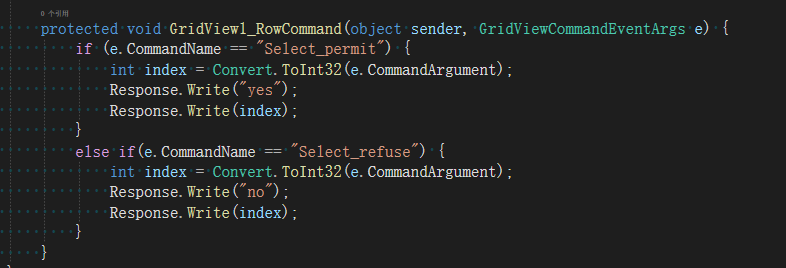
gridview的模板按钮如何判断用户点击的是哪一行
在asp.net的 GridView 控件中,判断用户点击的是哪一行通常可以通过处理 GridView 的 RowCommand 事件来实现。RowCommand 事件会在 GridView 的每个按钮(除非另有指定的CommandName)被点击时触发,并且事件参数中包含了足够的信息来…...

虚拟化 之三 详解 jailhouse(ARM 平台)的构建过程、配置及使用
嵌入式平台下,由于资源的限制,通常不具备通用性的 Linux 发行版,各大主流厂商都会提供自己的 Linux 发行版。这个发行版通常是基于某个 Linux 发行版构建系统来构建的,而不是全部手动构建,目前主流的 Linux 发行版构建系统是 Linux 基金会开发的 Yocto 构建系统。 基本环…...

数据安全:Web3时代的隐私保护新标准
随着数字化时代的到来,我们的生活已经完全依赖于互联网和数据交换。然而,随之而来的是对个人隐私和数据安全的日益关注。在这个信息爆炸的时代,数据泄露、个人隐私侵犯和网络攻击等问题日益突出,而Web3技术的崛起正带来了一种全新…...

STM32串口不定长接收空闲中断
目录 1. 开启串口空闲中断2. 合理开关中断3. 串口发送函数 1. 开启串口空闲中断 最近接触到的 Modbus RTU 项目使用到了串口接收中断和空闲中断。记录一下 初始化可以直接套用正点原子的初始化,只需要添加一行即可 USART_ITConfig(USART1, USART_IT_IDLE, ENABLE)…...

Ubuntu 设置开机启动脚本
在/etc/systemd/system/目录下创建对应的server服务 如:/etc/systemd/system/test-script.service [Unit] DescriptionTest Script Service Afternetwork.target[Service] Typeoneshot ExecStart/path/to/test-script.sh[Install] WantedBymulti-user.target替换/…...

C# Task 包含 await ConfigureAwait CancellationTokenSource
Task以下是 Task 类的一些关键特性和用法:以下是一些使用 Task 的示例:创建并启动一个任务使用 await 等待任务完成处理任务异常使用 Task<TResult> 获取结果取消任务总结 await暂停方法执行:非阻塞调用:任务结果获取&#…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
