从零开始搭建开源智慧城市项目(三)上升线效果
前言
上一节实现了添加建筑物线框,模型外墙和道路地面材质添加。这一节准备通过简单的shader实现上升线效果。
思路
简单的说一下思路,通过获取模型顶点坐标所在的高度Z来进行筛选,高度再某一区间内设置成上升线的颜色,其余高度颜色正常,把高度不断上升来让这根上升线不断上升,到一定高度后重置。
ShaderMaterial的组成
实现主要通关Three内自定义材质(ShaderMaterial)来实现,首先来实现一个最简单的ShaderMaterial来看一下这个材质的组成。
const shader = new THREE.ShaderMaterial({//从程序穿到着色器里面的值,这里先不传值uniforms: {},//顶点着色器vertexShader: `void main(){gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );}`,//片段着色器fragmentShader: `void main(){gl_FragColor = vec4(1.0);}`,});
- 顶点着色器(
vertexShader):首先来介绍一下顶点着色器,顶点着色器是用来处理顶点数据的,本例子中的顶点着色器主要代码就一句:
gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );
先来说一下每个变量的意思
-
position:模型点位数据。
-
modelViewMatrix:视图矩阵,等于camera.matrixWorldInverse * object.matrixWorld,就是模型矩阵和相机矩阵(视图矩阵)的乘积。
-
projectionMatrix:投影矩阵,等于camera.projectionMatrix。
-
gl_Position:矩阵变换后模型点位投影到屏幕上的位置,该值与position的关系如下图。

经过上述的矩阵变化,模型就会投影到裁剪坐标系然后经过一系列计算,显示到屏幕上。
- 片段着色器 (
fragmentShader):片段着色器是片元的颜色,本例子中的顶点着色器如下:
gl_FragColor = vec4(1.0,1.0,1.0,1.0);
gl_FragColor是每个片段的颜色,这里统一设置成白色 vec4(1.0,1.0,1.0,1.0)。 然后把这个材质赋给模型
//object.geometry是模型的geometry属性,shader是上面定义的材质const city = new THREE.Mesh(object.geometry, shader);
//把重新生成的模型对象添加到场景里面scene.add(city);
这里的显示效果:

所有的建筑模型显示白色。
上升线效果实现
- 这个效果的实现需要四个值:线上升到的高度
height、上升线的颜色uFlowColor、建筑模型的颜色uCityColor、模型点位的高度值z(这个顶点着色器里面有,需要从顶点着色器传到片段着色器中),然后把这些值通过uniforms传入到着色器里面去。着色器代码如下:
const shader = new THREE.ShaderMaterial({uniforms: {height: this.height,uFlowColor: {value: new THREE.Color("#5588aa"),},uCityColor: {value: new THREE.Color("#FFFFDC"),},},vertexShader: `varying vec3 vPosition;void main(){vPosition = position;gl_Position = projectionMatrix * modelViewMatrix * vec4( position, 1.0 );}`,fragmentShader: `varying vec3 vPosition;uniform float height;uniform float uStartTime; uniform vec3 uSize;uniform vec3 uFlow;uniform vec3 uFlowColor;uniform vec3 uCityColor;void main(){//模型的基础颜色vec3 distColor=uCityColor;// 流动范围当前点z的高度加上流动线的高度float topY = vPosition.z +5.0;if (height > vPosition.z && height < topY) {// 颜色渐变 distColor = uFlowColor; }gl_FragColor = vec4(distColor, 0.6);}`,transparent: true,});
render添加如下代码
this.height.value += 0.03;if(this.height.value>100){this.height.value=0.0}
首先说一下render中的代码,render是在每一次渲染中都会执行,在每一帧渲染时把height值逐渐增加,当height大于100的时候重置。
接下来是shader材质的定义,这里我们在uniforms中把需要的上升线的高度height,上升线的颜色uFlowColor,建筑模型的颜色uCityColor进行了传入,然后在vertexShader中把fragmentShader需要的点位属vPosition性通过varying变量实现了两个着色器直接的共用,这样上升效果需要的变量就都齐全了。
在片段着色器中首先定义模型的基本颜色distColor,然后定义流动颜色的位置float topY = vPosition.z +5.0;vPosition.z 是当前点位的z值加上一个宽度就是模型需要着色的部位。下一步进行筛选,筛选点位高度在 vPosition.z-height和 vPosition.z+0.5-height之间的值进行着色。把这一块的颜色设置成上升片段的颜色(uFlowColor).显示效果如下图:

完整项目源码获取:关注公众号「码农园区」,回复 【智慧城市】,即可获取完整项目源
附送250套精选项目源码
源码截图
源码获取:关注公众号「码农园区」,回复 【源码】,即可获取全套源码下载链接
相关文章:

从零开始搭建开源智慧城市项目(三)上升线效果
前言 上一节实现了添加建筑物线框,模型外墙和道路地面材质添加。这一节准备通过简单的shader实现上升线效果。 思路 简单的说一下思路,通过获取模型顶点坐标所在的高度Z来进行筛选,高度再某一区间内设置成上升线的颜色,其余高度…...

unity基础(五)地形详解
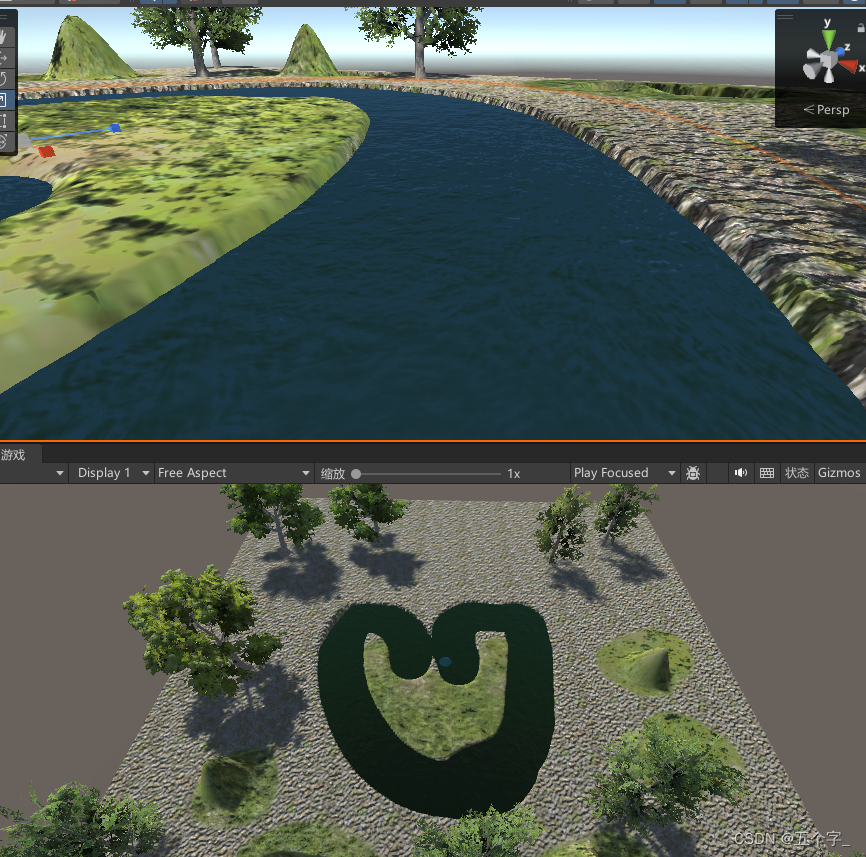
目录 一 创建地形 二 调整地形大小 三 创建相邻地形 四 创建山峰 五 创建树木 七 添加风 八 添加水 简介: Unity 中的基础地形是构建虚拟场景的重要元素之一。 它提供了一种直观且灵活的方式来创建各种地形地貌,如山脉、平原、山谷等。 通过 Unity 的地形…...

postman接口测试工具详解
Postman 是一个功能强大的 API 开发和测试工具,广泛应用于开发人员和测试人员进行 API 的调试、测试、文档生成等工作。以下是对 Postman 的详细介绍。 1. 功能概览 1.1 请求构建 请求类型: 支持 GET、POST、PUT、DELETE、PATCH、OPTIONS 等多种 HTTP 方法。URL …...
作者:————LJS)
2024年护网行动全国各地面试题汇总(3)作者:————LJS
应急响应基本思路和流程 收集信息:收集客户信息和中毒主机信息,包括样本判断类型:判断是否是安全事件,何种安全事件,勒索、挖矿、断网、DoS 等等抑制范围:隔离使受害⾯不继续扩⼤深入分析:日志分…...

计算机专业的学生要达到什么水平才能进入大厂工作?越早知道越好
计算机专业的学生要达到什么水平才能进入BAT等大厂工作?越早知道越好. 一、算法题 各大公司笔试、面试基本都考这个,别的不说,《剑指Offer》所有题目背下来,Leetcode高频题目刷个一两百遍,搞过ACM也可以,…...

巡检费时费力?试试AI自动巡检
随着企业IT规模不断增长,设备、系统越来越多,运维工作压力也与日俱增。保障设备、系统健康稳定地运行,日常巡检是运维工作不可或缺的部分。通过巡检可以及时发现设备、系统的异常问题,提前预防及时处理,避免问题扩大产…...

46-4 等级保护 - 网络安全等级保护概述
一、网络安全等级保护概述 原文:没有网络安全就没有国家安全 二、网络安全法 - 安全立法 中华人民共和国主席令 第五十三号 《中华人民共和国网络安全法》已于2016年11月7日由中华人民共和国第十二届全国人民代表大会常务委员会第二十四次会议通过,并自2017年6月1日起正式…...

css引入方式有几种?link和@import有什么区别?
在CSS中,引入外部样式表的方式主要有两种:<link>标签和import规则。 使用<link>标签引入外部样式表: <link rel"stylesheet" href"path/to/style.css">这种方式是在HTML文档的<head>部分或者…...

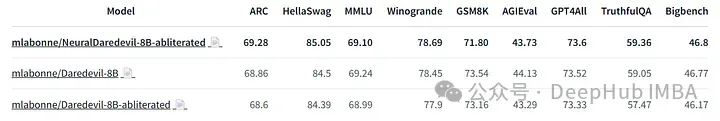
使用‘消除’技术绕过LLM的安全机制,不用训练就可以创建自己的nsfw模型
开源的大模型在理解和遵循指令方面都表现十分出色。但是这些模型都有审查的机制,在获得被认为是有害的输入的时候会拒绝执行指令,例如会返回“As an AI assistant, I cannot help you.”。这个安全功能对于防止误用至关重要,但它限制了模型的…...

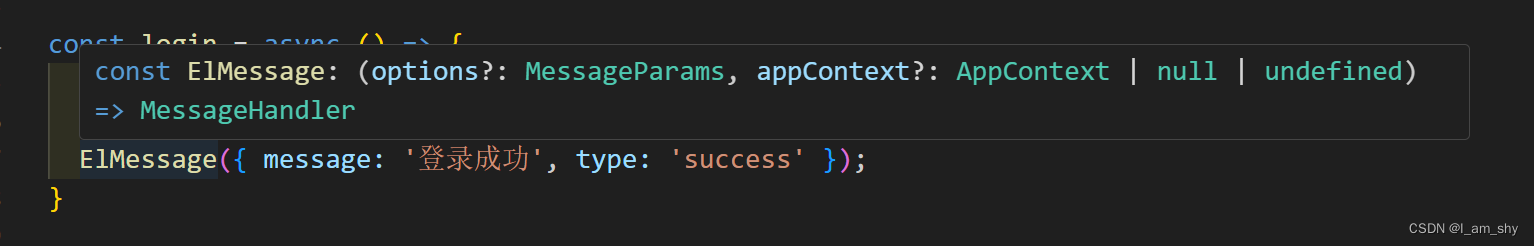
解决使用elmessage 没有样式的问题
错误情况 这里使用了一个消息提示,但是没有出现正确的样式, 错误原因和解决方法 出现这种情况是因为,在全局使用了按需导入,而又在局部组件中导入了ElMessage组件,我们只需要将局部组件的import删除就可以了 import…...

pxe批量部署linux介绍
1、PXE批量部署的作用及必要性: 1)智能实现操作系统的批量安装(无人值守安装)2)减少管理员工作,提高工作效率3)可以定制操作系统的安装流程a.标准流程定制(ks.cfg)b.自定义流程定制(ks.cfg(%pos…...

RAG 实践-Ollama+AnythingLLM 搭建本地知识库
什么是 RAG RAG,即检索增强生成(Retrieval-Augmented Generation),是一种先进的自然语言处理技术架构,它旨在克服传统大型语言模型(LLMs)在处理开放域问题时的信息容量限制和时效性不足。RAG的…...

【超详细】使用RedissonClient实现Redis分布式锁
使用RedissonClient实现Redis分布式锁是一个非常简洁和高效的方式。Redisson是一个基于Redis的Java客户端,它提供了许多高级功能,包括分布式锁、分布式集合、分布式映射等,简化了分布式系统中的并发控制。 添加依赖 首先,你需要…...

CC攻击的有效应对方案
随着互联网的发展,网络安全问题愈发突出。CC攻击(Challenge Collapsar Attack),一种针对Web应用程序的分布式拒绝服务(DDoS)攻击方式,已经成为许多网络管理员和网站拥有者不得不面对的重大挑战。…...

自动驾驶基础一车辆模型
模型概述: 自行车动力学模型通常用于研究自行车在骑行过程中的行为,如稳定性、操控性和速度等。模型可以基于不同的简化假设和复杂度,从简单的二维模型到复杂的三维模型,甚至包括骑行者的动态。力学方程: 基础物理学方…...

机器学习:数据分布的漂移问题及应对方案
首先,让我们从一位高管告诉我的一个故事开始,很多读者可能对此感同身受。 大约两年前,他的公司聘请了一家咨询公司开发一个机器学习模型,帮助他们预测下周每种食品杂货需要多少,以便他们可以相应地补货。这家咨询公司…...

公链常用的共识算法
1. 工作量证明(Proof of Work, PoW) 工作原理:要求节点(矿工)解决一个数学难题,这个过程称为挖矿。第一个解决难题的矿工将有权添加一个新的区块到区块链上,并获得一定数量的加密货币作为奖励。…...

详解 Flink Table API 和 Flink SQL 之函数
一、系统内置函数 1. 比较函数 API函数表达式示例Table API,>,<,!,>,<id1001,age>18SQL,>,<,!,>,<id‘1001’&…...

rsa加签验签C#和js以及java互通
js实现rsa加签验签 https://github.com/kjur/jsrsasign 11.1.0版本 解压选择需要的版本,这里选择all版本了 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>JS RSA加签验签</title&g…...

C语言中数组和指针的关系
在C语言中,数组和指针之间存在着密切的关系,尽管它们在概念上是不同的。以下是关于C语言中数组和指针关系的一些要点: 数组名作为指针: 在大多数情况下,数组名在表达式中会被当作指向其第一个元素的指针。例如&#x…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
