使用ant-design/cssinjs向plasmo浏览器插件的内容脚本content中注入antd的ui组件样式

之前写过一篇文章用来向content内容脚本注入antd的ui:https://xiaoshen.blog.csdn.net/article/details/136418199,但是方法就是比较繁琐,需要将antd的样式拷贝出来,然后贴到一个单独的css样式文件中,然后引入到内容脚本中。但是细心的网友给出了一个评论,说官方有现成的引入方式,把我开心坏了,赶紧研究一下:https://github.com/PlasmoHQ/examples/blob/main/with-antd/content.tsx
环境准备
需要使用antd5.0以后的版本,并且需要单独使用GitHub - ant-design/cssinjs这个依赖库,需要先安装:
npm install @ant-design/cssinjsyarn add @ant-design/cssinjspnpm add @ant-design/cssinjs引入到content
需要注意,先按部就班的使用官方给的demo走一遍比较安全:
import { StyleProvider } from "@ant-design/cssinjs"
import Button from "antd/es/button"
import antdResetCssText from "data-text:antd/dist/reset.css"
import type { PlasmoCSConfig, PlasmoGetShadowHostId } from "plasmo"import { ThemeProvider } from "~theme"export const config: PlasmoCSConfig = {matches: ["https://www.plasmo.com/*"]
}const HOST_ID = "engage-csui"export const getShadowHostId: PlasmoGetShadowHostId = () => HOST_IDexport const getStyle = () => {const style = document.createElement("style")style.textContent = antdResetCssTextreturn style
}const EngageOverlay = () => (<ThemeProvider><StyleProvider container={document.getElementById(HOST_ID).shadowRoot}><Button type="primary">Engage</Button></StyleProvider></ThemeProvider>
)export default EngageOverlay注意:
里面引入了这几个比较重要的内容
import { StyleProvider } from "@ant-design/cssinjs"
import Button from "antd/es/button"
import antdResetCssText from "data-text:antd/dist/reset.css"
import type { PlasmoCSConfig, PlasmoGetShadowHostId } from "plasmo"
StyleProvider: 样式提供器,用于将antd的css样式注入到组件上,一个提供器里面只能包裹一个组件。
Button: antd的按钮组件,
antdResetCssText: antd的css样式文件,文本形式,这个后面可以自己定义的css样式做加法。
PlasmoGetShadowHostId: 用于定位antd的元素
比如我这里真实使用场景:样式已经出来了

引发的问题
1.因为getStyle只能写一个,所以如果引入了antdResetCssText,自定义的css样式该如何引入?
可以在getStyle中做加法处理,比如我自己定义的css文件是cssText:
import cssText from 'data-text:~/contents/index.scss'
import antdResetCssText from 'data-text:antd/dist/reset.css'// load style file
export const getStyle = () => {const style = document.createElement('style')style.textContent = antdResetCssText + cssTextreturn style
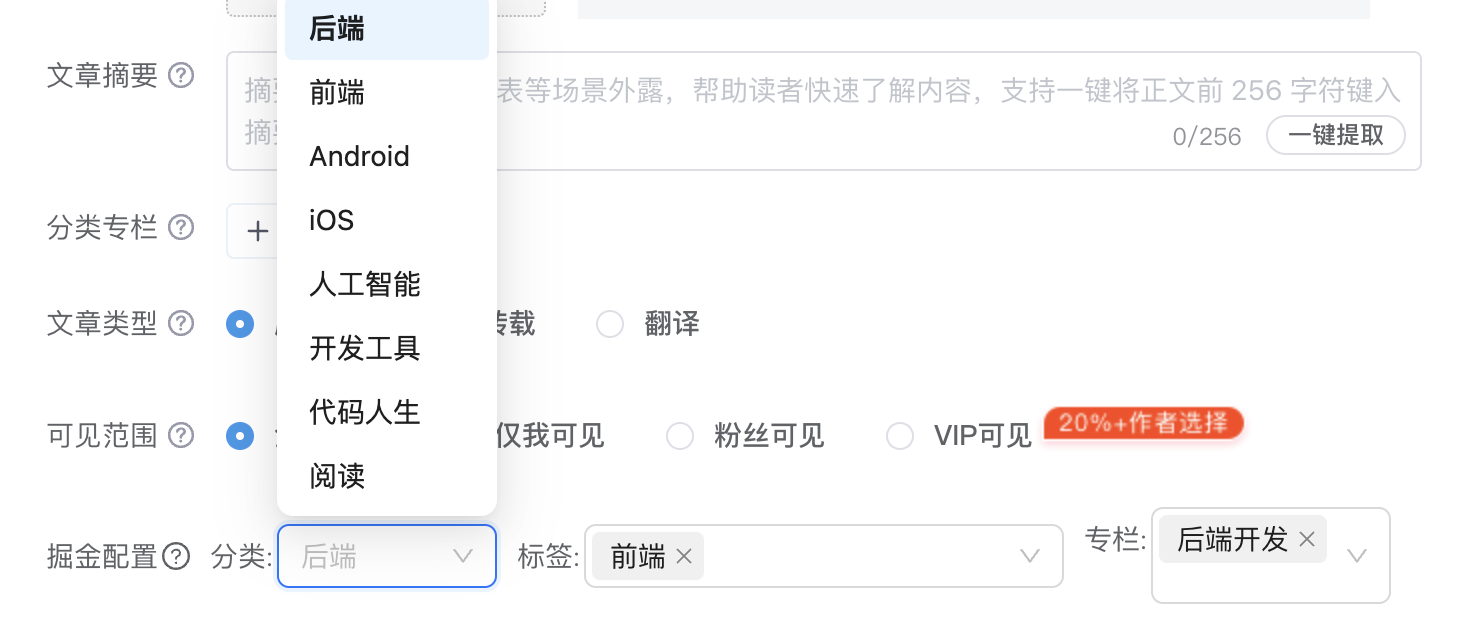
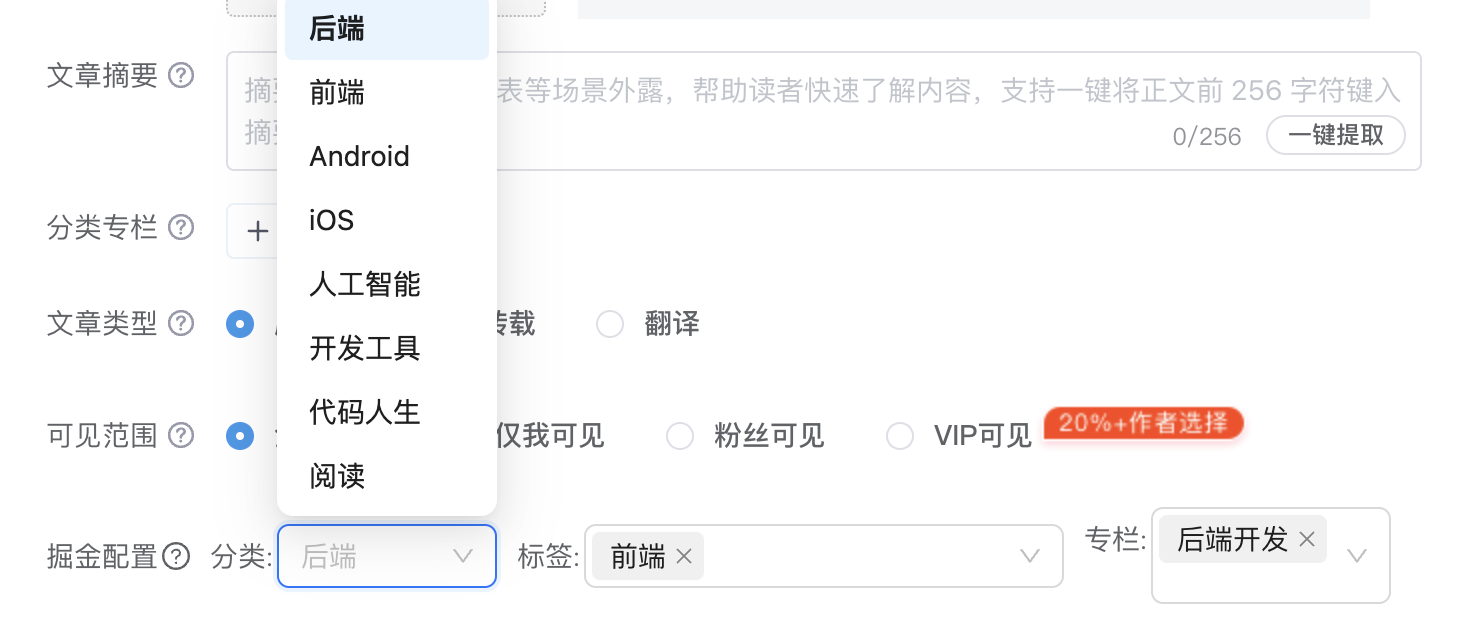
}2.StyleProvider下面可以一下包裹多个antd的组件吗?
不可以,只能一个一个包裹使用:
<StyleProvidercontainer={document.getElementById(HOST_ID).shadowRoot}><SelectdefaultValue={juejinCategory[0].category_id}style={{ width: 110 }}onChange={cateChange}options={cates}/></StyleProvider>3.后面有问题再补充.......
相关文章:

使用ant-design/cssinjs向plasmo浏览器插件的内容脚本content中注入antd的ui组件样式
之前写过一篇文章用来向content内容脚本注入antd的ui:https://xiaoshen.blog.csdn.net/article/details/136418199,但是方法就是比较繁琐,需要将antd的样式拷贝出来,然后贴到一个单独的css样式文件中,然后引入到内容脚…...

南京威雅学校:初中转轨国际化教育,她们打开了成长的另一种可能
“上了大学就轻松了。” 又是一年高考季,每每回想起十八岁前那些没日没夜埋头学习的日子,已经为人父母的你是不是也忍不住想要孩子气地吐槽一句,“骗人”——人不会在一场考试后瞬间长大,试卷里也没有人生的全部答案。 三年前&a…...

Linux | 标准IO编程
Linux | 标准IO编程 时间:2024年6月8日23:03:43 文章目录 `Linux` | 标准`IO`编程1.标准`IO`编程1-1.流的打开函数fopen()1-2.流的关闭函数fclose()1-3.错误处理函数perror()函数strerror()errno 变量总结1-4.流的读写1-4-1.按字符(字节)输入/输出实例1-4-2.按行输入/输出1-…...

从ES的JVM配置起步思考JVM常见参数优化
目录 一、真实查看参数 (一)-XX:PrintCommandLineFlags (二)-XX:PrintFlagsFinal 二、堆空间的配置 (一)默认配置 (二)配置Elasticsearch堆内存时,将初始大小设置为…...

milvus的GPU索引
前言 milvus支持多种GPU索引类型,它能加速查询的性能和效率,特别是在高吞吐量,低延迟和高召回率的场景。本文我们将介绍milvus支持的各种GPU索引类型以及它们适用的场景、性能特点。 下图展示了milvus的几种索引的查询性能对比,…...

CleanMyMac2024最新免费电脑Mac系统优化工具
大家好,我是你们的好朋友——软件评测专家,同时也是一名技术博主。今天我要给大家种草一个超级实用的Mac优化工具——CleanMyMac! 作为一个长期使用macOS的用户,我深知系统运行时间长了,缓存文件、日志、临时文件等都会…...

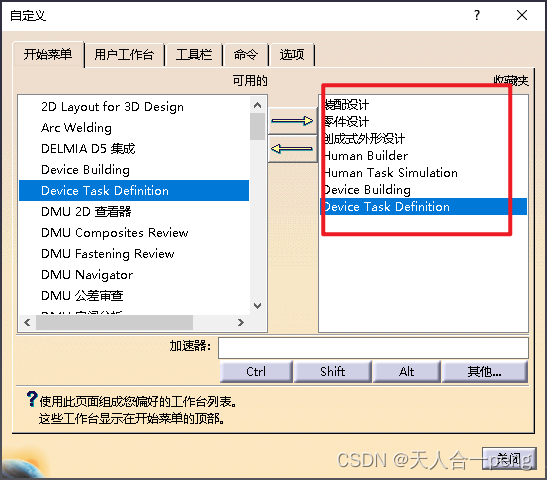
catia/delmia的快捷图标模式最多12个
这儿最多显示12个 根据官方文档 If you installed a configuration containing more than 12 workbenches (such as the "AL2" configuration), only the first 12 workbenches are displayed in the Favorites list. The other workbenches do not appear in the l…...

磁盘性能概述与磁盘调度算法
目录 1. 磁盘性能概述 1. 数据传输速率 2. 寻道时间 3. 旋转延迟 4. 平均访问时间 2. 早期的磁盘调度算法 1. FIFO(First-In-First-Out)调度算法 2. SSTF(Shortest Seek Time First)调度算法 3. SCAN(Elevator…...

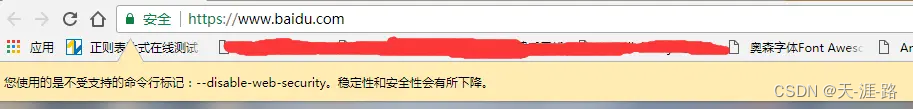
chrome浏览器设置--disable-web-security解决跨域
在开发人员于后台进行接口测试的时候,老是遇到跨域问题,这时前端总是会让后台添加跨域请求头来允许跨域请求,今天介绍一个简单的方法跨过这一步操作的设置。 –disable-web-security参数,禁用同源策略,利于开发人员本…...

Android中蓝牙设备的状态值管理
在Android中,蓝牙状态可以通过多种方式来描述,主要包括蓝牙适配器状态、蓝牙设备连接状态以及蓝牙广播状态,其关键的蓝牙状态实现类有BluetoothAdapter、BluetoothDevicePairer、BluetoothDevice、BluetoothProfile,详细介绍如下&…...

关于ReactV18的页面跳转传参和接收
一、使用路由方式进行传参和接收(此处需使用 useNavigate 和 useParams 两个hooks) 1 首先需要配置好路由形式如下 :id(参数) { path: "/articleDetail/:id", element: lazyElement(<ArticleDetail />), }, 2 传递参数 使用 useNaviga…...

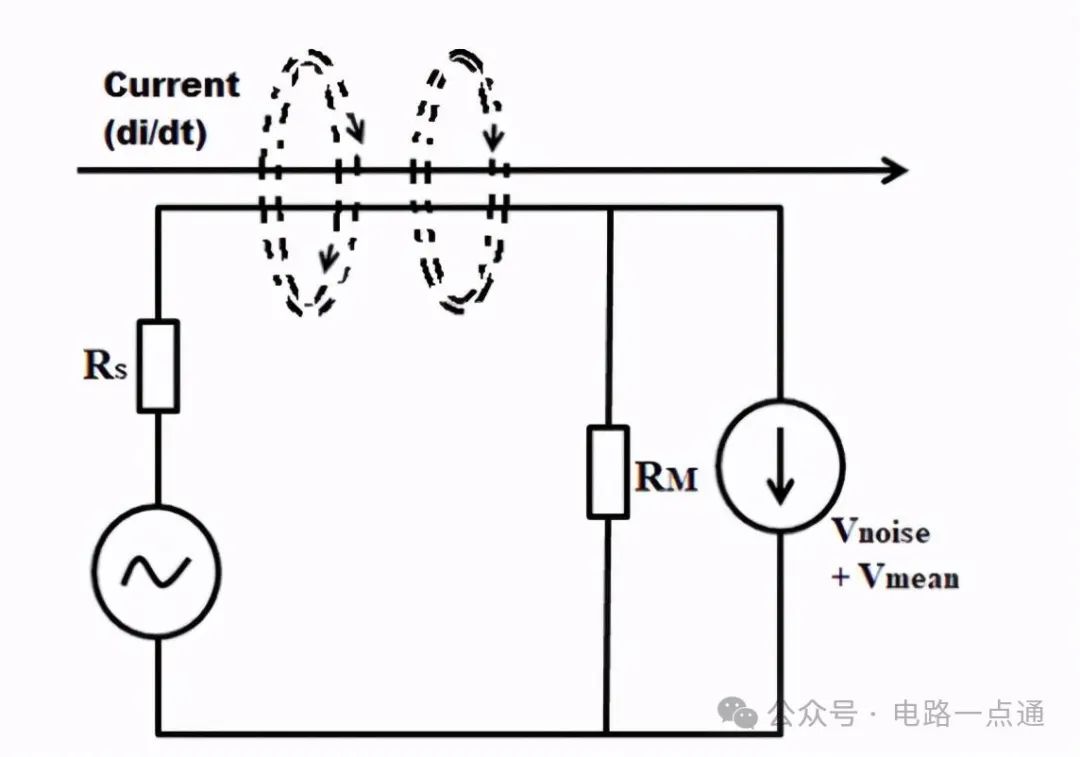
南京观海微电子-----PCB设计怎样降低EMI
开关模式电源是AC-DC或DC-DC电源的通用术语,这些电源使用具有快速开关动作的电路进行电压转换/转换(降压或升压)。随着每天开发出更多的设备(潜在的EMI受害者),克服EMI成为工程师面临的主要挑战,并且实现电磁兼容性(EMC)与使设备正常运行同等…...

黑苹果/Mac如何升级 Mac 新系统 Sequoia Beta 版
Mac升级教程 有必要提醒一下大家,开发者测试版系统一般是给开发者测试用的,可能存在功能不完善、部分软件不兼容的情况,所以不建议普通用户升级,如果实在忍不住,升级之前记得做好备份。 升级方法很简单: …...

2024年主流工单系统横向对比
一:智齿科技 智齿客服App可以接收工单、查看工单、分配工单、处理工单,客户问题随时随地快速解决。 与云客户中心实时连接,客户以往的浏览轨迹、聊天信息、通话记录、工单历史一目了然。 配合智齿云呼叫中心/机器人客服/人工在线客服&…...

实用软件下载:Studio One最新安装包及详细安装教程
Studio One 6是一款功能丰富、专业级的音乐制作软件,它具备灵活的工作流程和高效的团队协作能力,能帮助用户实现高质量的音乐创作和制作。 智能模板更快的启动,全新的智能模板为你手头的任务提供了必要的工具集,包括基本录制、混音…...

网络安全练气篇——常见服务端口对应漏洞
常见的端口所对应的已知漏洞 21 FTP服务的数据传输端口 22 FTP服务的连接端口,可能存在 弱口令暴力破解 389 LDAP目录访问协议,有可能存在注入、弱口令 443 HTTPS端口,心脏滴血等与SSL有关的漏洞 445 SMB服务端口,可能存…...

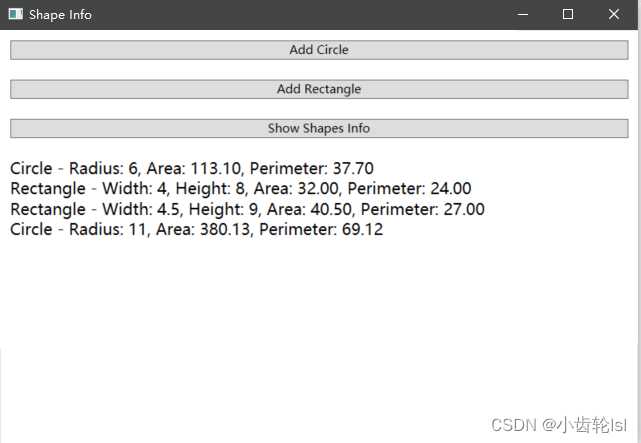
WPF学习(3)--不同类通过接口实现同种方法
一、接口概述 1.接口的概念 在C#中,接口(interface)是一种引用类型,它定义了一组方法、属性、事件或索引器,但不提供实现。接口只定义成员的签名,而具体的实现由实现接口的类或结构体提供。接口使用关键字…...

体验版小程序访问不到后端接口请求失败问题解决方案
文章目录 解决方案一:配置合法域名解决方案二:开发调试模式第一步:进入开发调试模式第二步:启用开发调试 注意事项结语 🎉欢迎来到Java面试技巧专栏~探索Java中的静态变量与实例变量 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒&…...

【Linux文件篇】磁盘到用户空间:Linux文件系统架构全景
W...Y的主页 😊 代码仓库分享 💕 前言:我们前面的博客中一直提到的是被进程打开的文件,而系统中不仅仅只有被打开的文件还有很多没被打开的文件。如果没有被打开,那么文件是在哪里进行保存的呢?那我们又如何快速定位…...

数据分析-Excel基础函数的使用
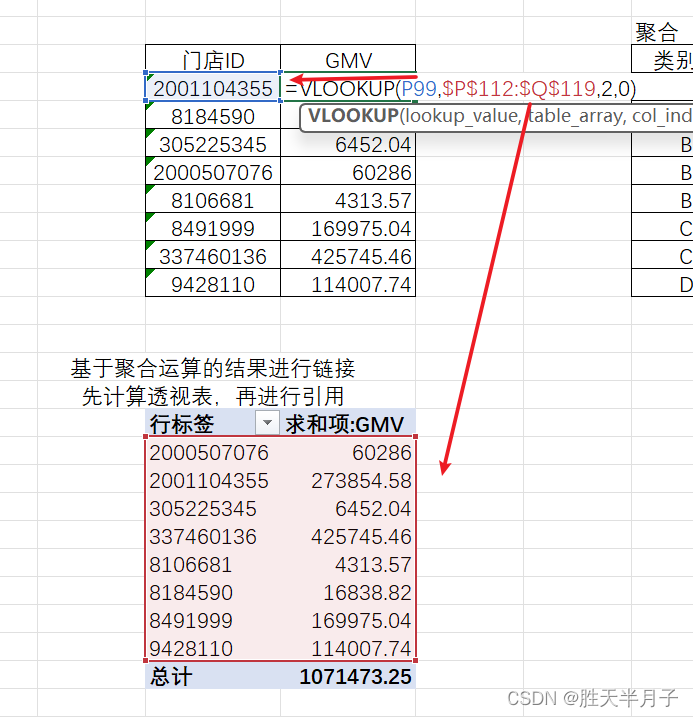
Excel基础函数: sum:求和 sumif:单条件求和 sumifs:多条件求和 subtotal:根据筛选求和 if:逻辑判断 vlookup:连接匹配数据 match:查找数值在区域中的位置 index:根据区域的位置返回数值 match、index:一起使用:自动根据列名查找数据 sumifs、match、ind…...

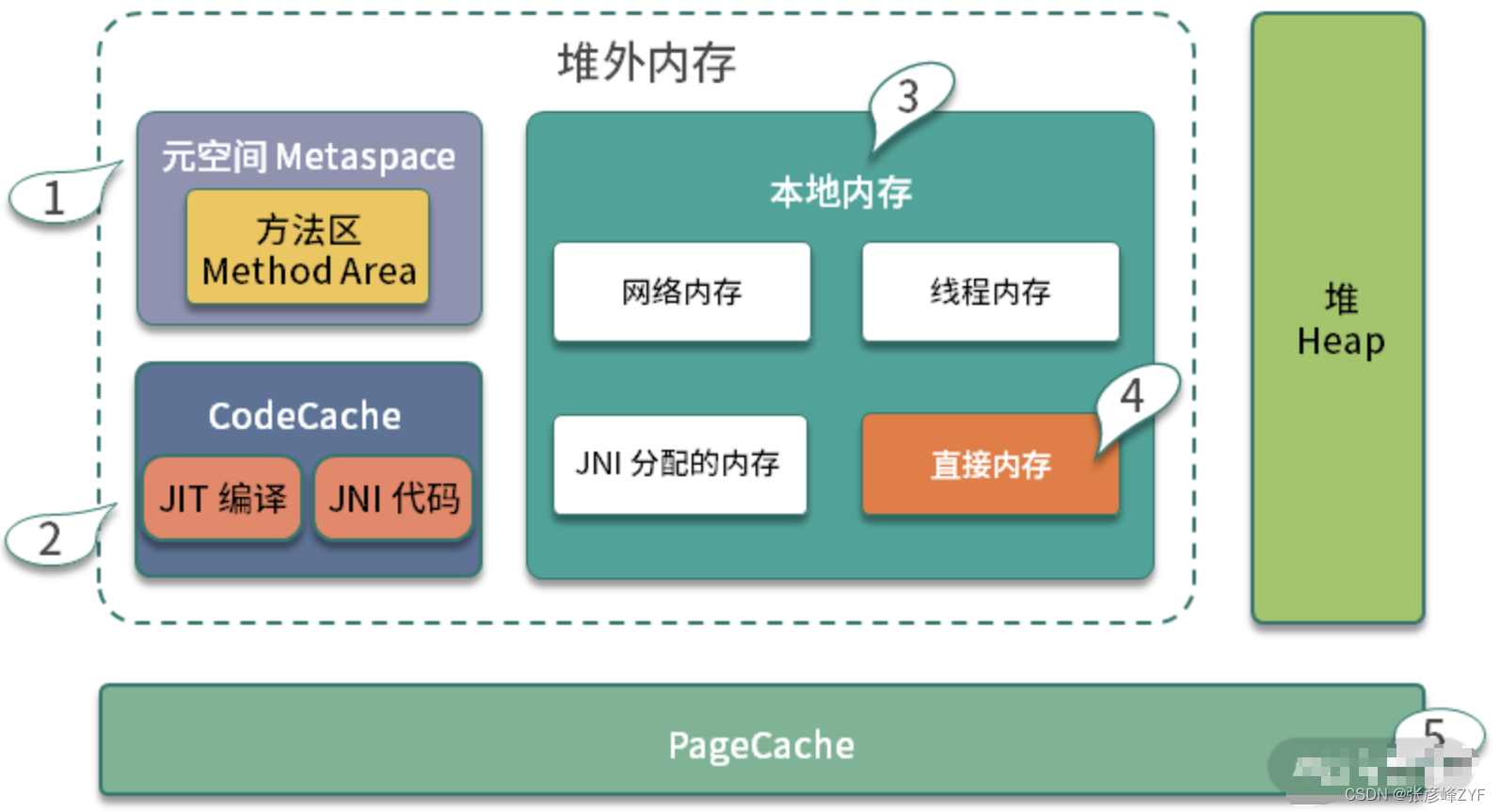
【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

高防服务器价格高原因分析
高防服务器的价格较高,主要是由于其特殊的防御机制、硬件配置、运营维护等多方面的综合成本。以下从技术、资源和服务三个维度详细解析高防服务器昂贵的原因: 一、硬件与技术投入 大带宽需求 DDoS攻击通过占用大量带宽资源瘫痪目标服务器,因此…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...
