介绍react
什么是React
React是一个用于构建用户界面的JavaScript库。
传统构建页面的方式
<script>document.getElementById('app').addEventListener('click', () => {console.log('')});const div = docuemnt.createElement('div')// ...
</script>早期,用JavaScript搭配HTML操作DOM来构建页面。
React构建页面的方式
import React from 'react'; // React组件是一个函数,它接收props作为参数,并返回React元素
function MyComponent() { // 事件处理函数 const handleClick = () => { console.log('App was clicked!'); }; // 使用React.createElement创建React元素 // 注意:React.createElement的第一个参数是元素的类型(字符串或React组件), // 第二个参数是props对象(可选),第三个参数是子元素(可以是字符串、数组或React元素) const appDiv = React.createElement('div', { id: 'app', onClick: handleClick, }, 'Click me!'); // 另一个React.createElement的例子来创建另一个div const dynamicDiv = React.createElement('div', null, 'Hello from React div!'); // 返回所有React元素作为组件的JSX结构 // 在JSX中,你可以直接嵌套React元素,而不需要显式调用React.createElement return React.createElement('div', null, appDiv, dynamicDiv);
} // 导出组件以便在其他地方使用
export default MyComponent;React.createElement和docuemnt.createElement不同,React.createElement用于创建React元素(虚拟DOM元素),这些元素不是真正的DOM节点,而是JavaScript对象。React元素是React库用于计算最小DOM变更所需的数据结构。
import React from 'react'; function MyComponent() { const handleClick = () => { console.log('App was clicked!'); }; return ( <div> <div id="app" onClick={handleClick}> Click me! </div> <div>Hello from React div!</div> </div> );
} export default MyComponent;一般来说,我们会使用JSX语法构建虚拟DOM树。
React工作原理
JSX编译
构建或编译过程中,JSX通过Babel等工具被转换成React.createElement函数调用。
虚拟DOM(VDOM)的创建
React.createElement根据JSX转换的结果创建虚拟DOM对象。虚拟DOM是一个轻量级的JavaScript对象,表示UI的结构和内容。
Fiber架构与双缓存机制
React引入了Fiber架构,将组件树转换为Fiber树,每个Fiber节点代表一个工作单元。Fiber架构还引入了双缓存机制,即当前屏幕上的UI树(current tree)和正在计算的新的UI树(work-in-progress tree)。
Reconciler(协调器)与Diffing算法
当状态或props变化时,React会触发重新渲染。Reconciler通过Diffing算法比较新旧两棵Fiber树,找出差异,生成差异列表,即需要更新、删除或添加的DOM操作。
提交阶段
根据Reconciler生成的差异列表,React进入提交阶段。在这个阶段,React会将变化应用到实际的DOM上,包括插入、更新或删除DOM节点。
生命周期方法、hooks和状态管理
在组件的挂载、更新和卸载过程中,会触发相应的生命周期方法,如componentDidMount、componentDidUpdate等。在16.8后的React中,推荐使用Hooks(如useEffect、useState等)来处理组件的生命周期和状态。这其中还包含了状态管理,React提供了Context API用于在组件树中共享数据,而无需手动逐层传递props。对于复杂的状态管理,React社区还提供了如Redux、MobX等状态管理库。
错误处理与边界
React提供了错误边界(Error Boundaries)的概念,用于捕获并打印发生在子组件树任何位置的JavaScript错误,并且,它会阻止这些错误冒泡至更高的树级,导致整个React组件树崩溃。
服务端渲染(SSR)与静态网站生成
React支持服务端渲染,允许在服务器上预先渲染组件并发送到客户端,提高首屏加载速度。还可以与Next.js等工具结合,生成静态网站,提升性能和安全性。
异步渲染与并发模式
React18引入了并发模式,这一机制的核心在于让React能够根据任务的优先级进行调度,确保关键操作(如键盘输入、点击响应等)能够快速完成,同时将非关键任务(如数据加载、图片懒加载等)延后处理。
创建React工程
npx create-react-app demo-app
npx create-react-app demo-app-ts --template typescriptReact的基本能力
父子组件
import React, { Component } from 'react'export default class ClassComponent extends Component {render() {return (<div />)}}import React from 'react'export default function FuncComponent() {return (<div />)
}import './App.css'
import ClassComponent from './basic/ClassComponent'
import FuncComponent from './basic/FuncComponent'function App() {return (<div id='app'><ClassComponent /><FuncComponent /></div>)}export default AppState和Props
Props定义:Props(Properties的缩写)是React组件的输入参数,它们是从父组件传递到子组件的。
特点:
1、Props是只读的,不应该在子组件内部被修改。
2、它们允许父组件向子组件传递数据或配置。
3、通过Props,父组件可以控制子组件的行为和显示内容。
function Welcome(props) { return <h1>Hello, {props.name}</h1>;
} // 使用Welcome组件并传递name属性
<Welcome name="React" />State定义:State是React组件内部的私有数据,用于记录组件自身的状态。当状态发生变化时,组件会重新渲染。
特点:
1、State是组件私有的,只能通过组件内部的方法(如setState)来更新。
2、State的更新可能会导致组件的重新渲染。
3、通常用于处理用户交互、动画等需要动态变化的情况。
class Counter extends React.Component { constructor(props) { super(props); this.state = { count: 0 }; // 初始化state } render() { return ( <div> <p>Clicked {this.state.count} times</p> <button onClick={() => this.setState({ count: this.state.count + 1 })}> Click me </button> </div> ); }
}生命周期
类组件
初始化阶段
constructor 执行
初始化 state, 初始化一些其他的数据
constructor(props) {super(props);this.state = {number: 0,msg: 'hello world'}
}getDerivedStsteFromProps(props, state)
本质是一个静态函数,传入 props 和 state, 返回值会和当前的 state 合并。
componentWillMount()(React 16.3废弃)
如果我类中,已经有了 getDerivedStsteFromProps 这个生命周期,则不会执行。
render()
这是类组件中必须实现的方法。它返回代表组件UI的React元素。此方法不应包含任何副作用,并应始终保持纯净。
componentDidMount()
在组件挂载到DOM后立即调用。这是执行需要DOM节点的操作(如AJAX请求或订阅事件)的好地方。
更新阶段
getDerivedStateFromProps(props, state)
如前所述,在更新阶段也会调用此方法,允许基于新的props来更新状态。
shouldComponentUpdate(nextProps, nextState)
此方法允许组件根据新的props或state来决定是否需要重新渲染。如果它返回false,则不会触发后续的render和componentDidUpdate方法。
componentDidMount()(React 16.3废弃)
render()
与挂载阶段相同,此方法用于返回代表组件UI的React元素。
getSnapshotBeforeUpdate(prevProps, prevState)
在DOM更新之前被调用,允许捕获一些DOM信息(如滚动位置)。它的返回值将作为componentDidUpdate的第三个参数。
componentDidUpdate(prevProps, prevState, snapshot)
在更新后立即调用。这是执行依赖于DOM的操作或根据prevProps和prevState进行状态更新的好地方。
卸载阶段
componentWillUnmount()
在组件从DOM中卸载并销毁之前调用。这是执行任何必要的清理操作(如取消网络请求或清除定时器)的好地方。
函数组件
useEffect
有点像vue的watch
useEffect(() => destory, deps)
1、Callback: () => destory ,第一个参数,是一个函数。
2、destroy: 作为 callback的返回值,在下一次 callback 执行之前调用,用于清楚上一次 callback的副作用。
3、deps:依赖数组,如果数组中数据的值改变,执行上一次 callback 返回的 destory,再执行callback 函数
4、Effect是如何模仿生命周期的
import React, { useEffect, useState } from 'react'export default function FuncLifeCycle(props) {const [state, setState] = useState(() => {console.log('getDerivedStateFromProps')return true;})useEffect(() => {// TODO: 请求请求数求数据数据console.log('componentDidMount');return () => {// TODO: 解除一些事件监听console.log('componentWillUnmount')}}, []);useEffect(() => {console.log("componentWillReceiveProps")}, [props])useEffect(() => {console.log("componentDidUpdate")})return (<div><h2>模仿生命周期</h2></div>)
}相关文章:

介绍react
什么是React React是一个用于构建用户界面的JavaScript库。 传统构建页面的方式 <script>document.getElementById(app).addEventListener(click, () > {console.log()});const div docuemnt.createElement(div)// ... </script> 早期,用JavaSc…...

网络爬虫概述
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 网络爬虫(又被称为网络蜘蛛、网络机器人,在某社区中经常被称为网页追逐者),可以按照指定的规则&#…...

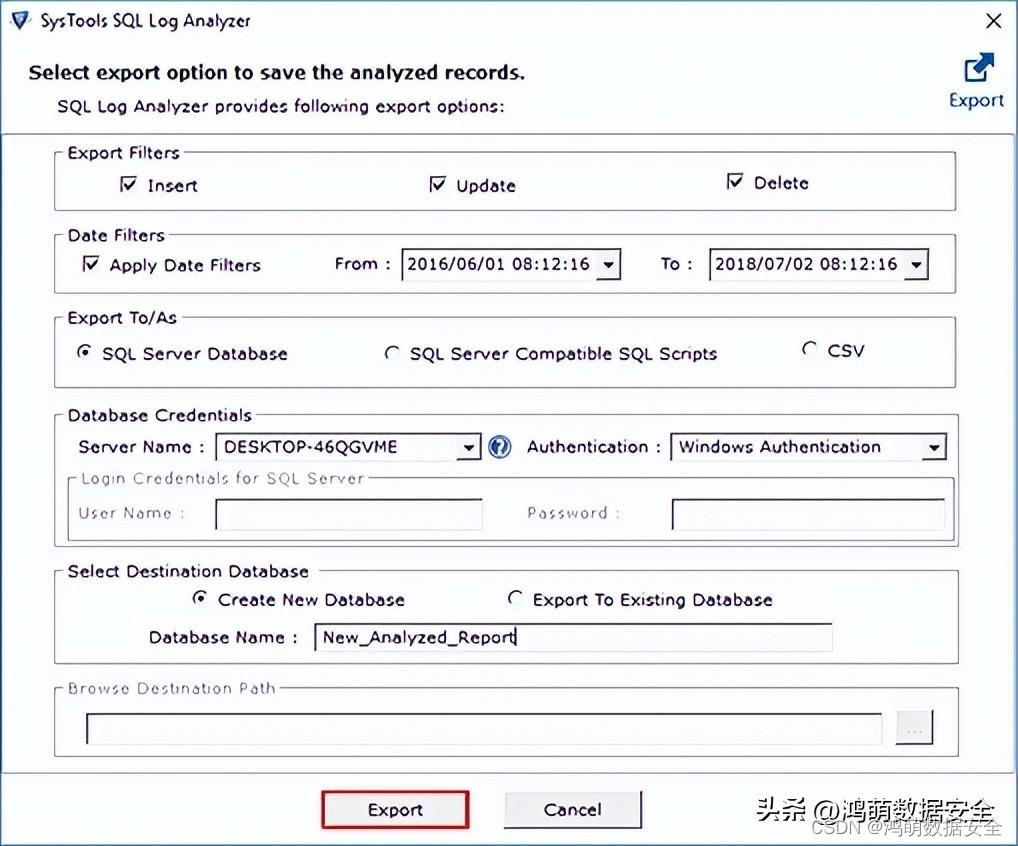
取证工作: SysTools SQL Log Analyzer, 完整的 SQL Server 日志取证分析
天津鸿萌科贸发展有限公司是 Systools 系列软件的授权代理商。 SysTools SQL Log Analyzer 是 Systools 取证工具系列之一,用于调查 SQL Server 事务日志,以对数据库篡改进行取证分析。 什么是 SQL Server 事务日志? 在深入研究 SQL 事务日…...
蓝牙耳机怎么连接电脑?轻松实现无线连接
蓝牙耳机已经成为许多人生活中不可或缺的一部分,不仅可以方便地连接手机,还能轻松连接电脑,让我们在工作和娱乐时享受无线的自由。然而,对于一些用户来说,将蓝牙耳机与电脑连接可能会遇到一些问题。本文将介绍蓝牙耳机…...

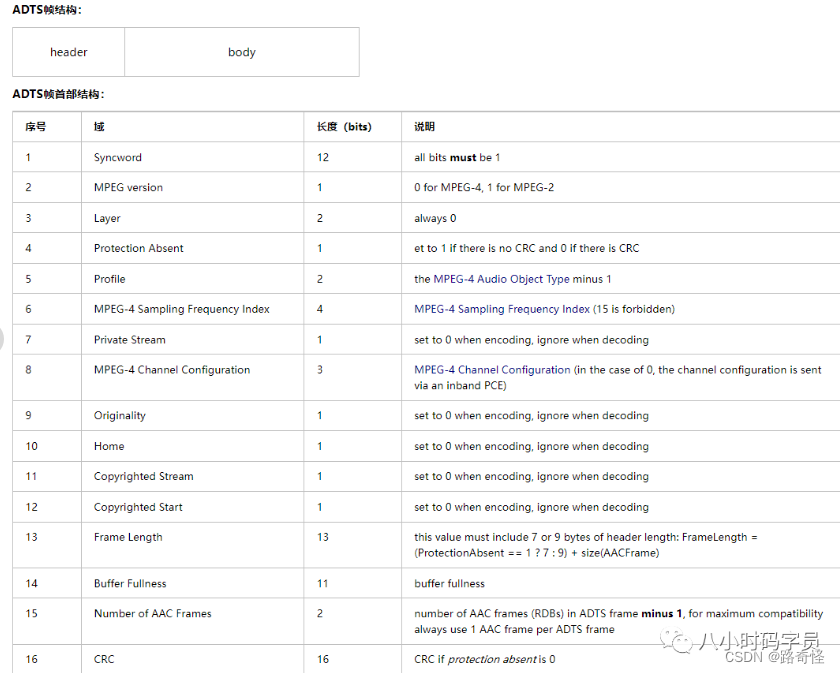
4.音视频 AAC SSAASS
目录 AAC 1.什么是ADIF和ADTS? 2.ADTS的数据结构是怎样的? SSA/ASS 1.SSA/ASS的基本结构 AAC AAC(Advanced Audio Coding,高级音频编码)是一种声音数据的文件压缩格式。AAC分为ADIF和ADTS两种文件格式。 1.什么是ADIF和ADTSÿ…...

每日5题Day24 - LeetCode 116 - 120
每一步向前都是向自己的梦想更近一步,坚持不懈,勇往直前! 第一题:116. 填充每个节点的下一个右侧节点指针 - 力扣(LeetCode) /* // Definition for a Node. class Node {public int val;public Node left;…...

在笔记本电脑上使用 LLMs 的 5 种方法
在网上使用 ChatGPT 很简单,只需有网络连接和好的浏览器即可。但这样做可能会泄露您的隐私和数据。OpenAI 存储了您的提示和其他元数据以重新训练模型。对于一些人来说可能不成问题,但注重隐私的人可能更愿意在本地使用这些模型,不受外部跟踪…...

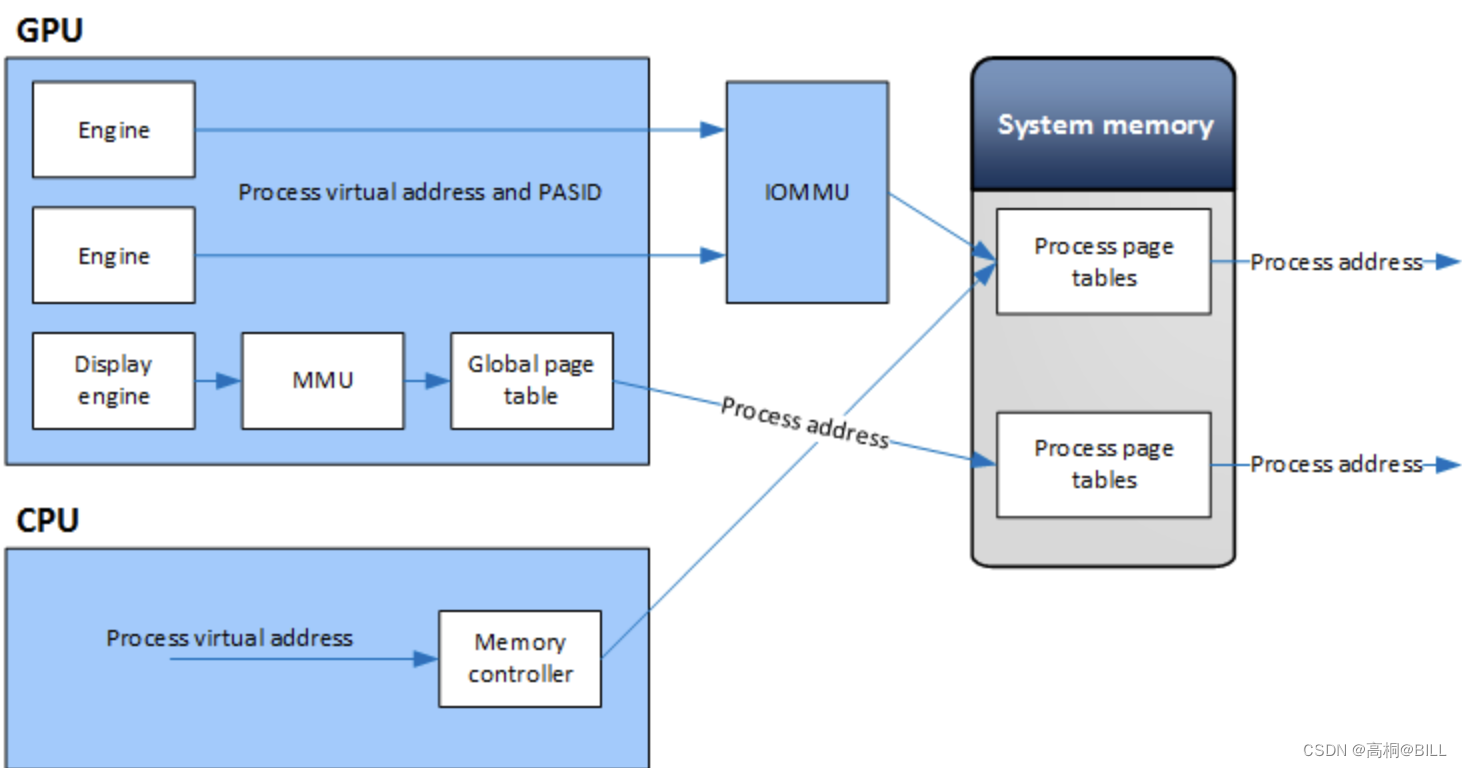
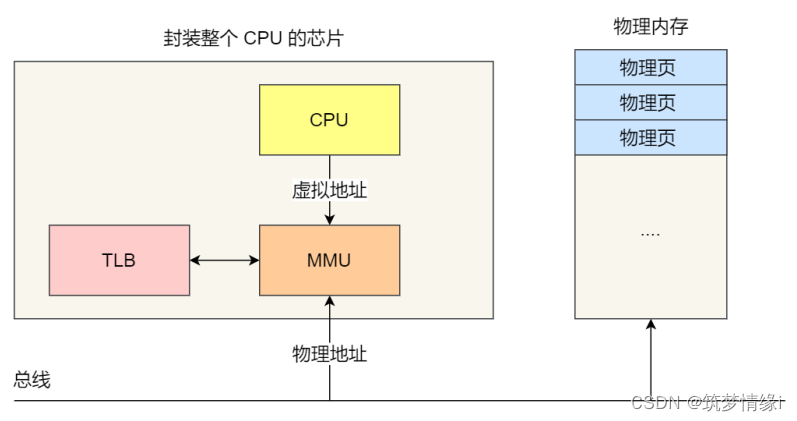
Linux内存从0到1学习笔记(8.15 MMU/IOMMU/SMMU概览)
一, 什么是MMU? MMU(Memory Management Unit 内存管理单元),即内存管理单元,是计算机硬件中的一个重要组件,主要负责处理中央处理器(CPU)的内存访问请求。 其工作原理如下: 当程序发出内存访问请求,包括读取或写入操作以及逻辑地址(虚拟地址)。然后,MMU根据页表…...

Intellij IDEA中怎么配置Maven?
在IntelliJ IDEA中配置Maven非常简单,以下是详细步骤: 步骤1:安装Maven 首先确保你的计算机上已经安装了Maven。如果没有安装,你可以从Apache Maven官网下载并安装:https://maven.apache.org/download.cgi 步骤2&am…...

操作系统-内存管理
虚拟内存 操作系统会提供⼀种机制,将不同进程的虚拟地址和不同内存的物理地址映射起来。 两个概念: 程序所使⽤的内存地址叫做虚拟内存地址(Virtual Memory Address)实际存在硬件⾥⾯的空间地址叫物理内存地址(Physi…...

C++中的解释器模式
目录 解释器模式(Interpreter Pattern) 实际应用 算术表达式解释器 布尔表达式解释器 总结 解释器模式(Interpreter Pattern) 解释器模式是一种行为设计模式,它定义了一种语言的文法表示,并使用解释器…...

用 C 语言实现求补码的运算
缘起 前两天程序中需要求一堆参数的补码,一时犯懒,想从CSDN上搜一个勉强能用的代码借鉴一下,结果几乎没有搜到一个靠谱的!这种求补码的操作,用脚趾头想想也应该知道要用C或者C的位运算来实现呀。结果搜到的一些实现方…...

python下载文件
import urllib.request url "http://****/storage/x4MigEhU6BGAuTqjrRfIBky0S2aMmkyGl4UzTqUb.png"#下载地址 path "ddad.png"#保存路径,保存项目路径 urllib.request.urlretrieve(url, path)...
)
JMU 数科 数据库与数据仓库期末总结(1)
本章根据老师给出的知识点作进一步相对生动一点的解释。 不保证完全正确。 先给出总的知识点,再给出生动解释。 知识点 数据模型通常由三部分组成:数据结构、数据操作和完整性约束。关系模式中主码的取值必须唯一且非空,这是实体完整性的…...

前端问题整理
Vue vue mvvm(Model-View-ViewModel)架构模式原理 Model 是数据层,即 vue 实例中的数据View 是视图层, 即 domViewModel,即连接Model和Vue的中间层,Vue实例就是ViewModelViewModel 负责将 Model 的变化反映…...

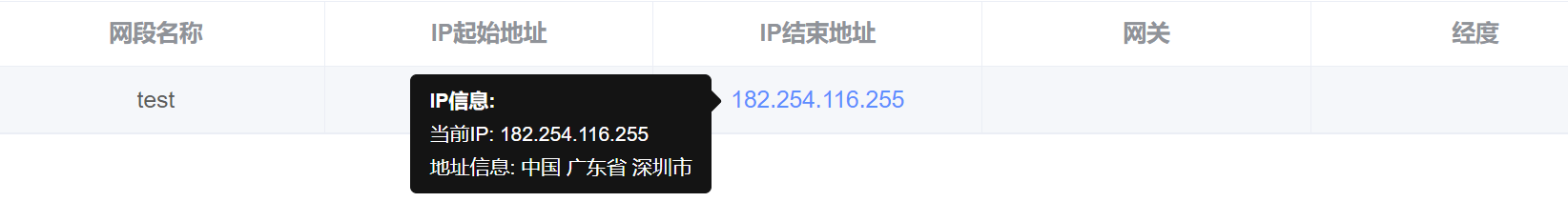
【实践功能记录6】表格列悬浮展示tooltip信息
需求描述: 鼠标悬浮在表格的IP字段上时,使用tooltip展示IP信息,如图: 1.封装根据IP展示信息的组件 请求接口获取IP信息,注意请求接口时防抖 <!-- 根据IP展示资产信息 --> <template><div><el-…...

AI论文速读 | 2024[SIGIR]基于大语言模型的下一个兴趣点推荐
论文标题:Large Language Models for Next Point-of-Interest Recommendation 作者:Peibo Li ; Maarten de Rijke ; Hao Xue (薛昊); Shuang Ao ; Yang Song ; Flora D. Salim 机构:新南威尔士大学(UNSW),…...

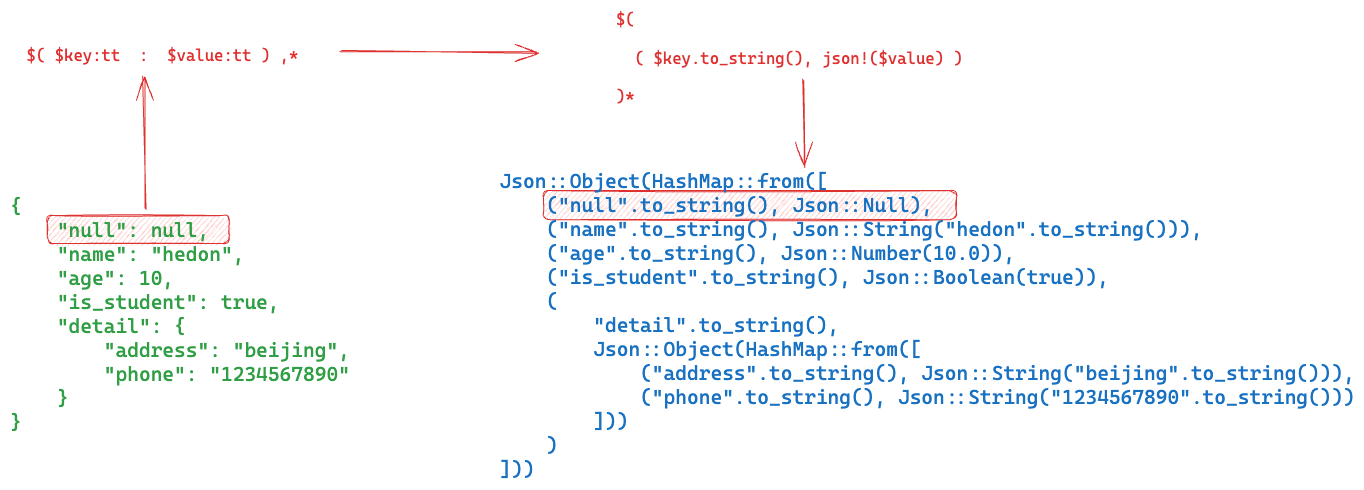
Rust 实战丨通过实现 json! 掌握声明宏
在 Rust 编程语言中,宏是一种强大的工具,可以用于在编译时生成代码。json! 是一个在 Rust 中广泛使用的宏,它允许我们在 Rust 代码中方便地创建 JSON 数据。 声明宏(declarative macros)是 Rust 中的一种宏࿰…...

vue+elementUI实现在表格中添加输入框并校验的功能
背景: vue2elmui 需求: 需要在一个table中添加若干个输入框,并且在提交时需要添加校验 思路: 当需要校验的时候可以考虑添加form表单来触发校验,因此需要在table外面套一层form表单,表单的属性就是ref…...

为国产加油:“缺芯少屏”暂缓,另一领域,也要加把劲
说起咱中国之前的“缺芯少屏”,真的是让人挺闹心的。 不过呢,为了改变这个状况,咱们的工程师们可是费了不少劲儿,辛辛苦苦努力了数十年。现在好了,咱们也迎来了柔性屏的时代。 柔性屏 说起来,在触摸屏或者…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...

OPENCV图形计算面积、弧长API讲解(1)
一.OPENCV图形面积、弧长计算的API介绍 之前我们已经把图形轮廓的检测、画框等功能讲解了一遍。那今天我们主要结合轮廓检测的API去计算图形的面积,这些面积可以是矩形、圆形等等。图形面积计算和弧长计算常用于车辆识别、桥梁识别等重要功能,常用的API…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...
