超文本标记语言(HTML)简介
HTML 基础
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。
HTML 是什么?
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。例如:
<p>My cat is very grumpy</p>
HTML 元素详解
HTML 元素由以下主要部分组成:
- 开始标签(Opening tag):例如
<p>,表示元素的开始。 - 结束标签(Closing tag):例如
</p>,表示元素的结束。 - 内容(Content):元素的实际内容,如文本或图片。
- 属性(Attribute):提供关于元素的额外信息,如
class="editor-note"。
属性应该包含:
- 属性名称后跟等号和属性值,通常用引号包围。
嵌套元素
可以将一个元素置于其他元素之中,称作嵌套。例如:
<p>My cat is <strong>very</strong> grumpy.</p>
空元素
不包含任何内容的元素称为空元素,例如 <img>:
<img src="images/firefox-icon.png" alt="My test image" />
HTML 文档详解
单个元素如何构成一个完整的 HTML 页面:
<!doctype html>
<html lang="en-US"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>My test page</title></head><body><img src="images/firefox-icon.png" alt="My test image" /></body>
</html>
重要元素解释:
<!DOCTYPE html>:文档类型声明。<html>:根元素,包含整个页面内容。<head>:包含不展示给用户的内容,如CSS和元数据。<meta>:字符集和视口设置。<title>:页面标题。<body>:用户可以看到的所有内容。
图像
图像通过 <img> 元素嵌入,包括 src 和 alt 属性:
<img src="images/firefox-icon.png" alt="My test image" />
alt 属性重要性:
- 为视觉障碍用户提供图像描述。
- 当图像无法显示时提供文本信息。
标记文本
标题(Heading)
HTML 提供六个级别的标题,从 <h1> 到 <h6>:
<h1>主标题</h1>
<h2>顶层标题</h2>
段落(Paragraph)
<p>这是一个段落</p>
列表(List)
- 无序列表(Unordered List):
<ul>和<li> - 有序列表(Ordered List):
<ol>和<li>
<ul><li>列表项1</li><li>列表项2</li>
</ul>
链接
链接使用 <a> 元素创建,通过 href 属性指定链接地址:
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla Manifesto</a>
结语
HTML 是构建网页的基础,通过本篇文章,我们对 HTML 的基本元素和结构有了初步了解。HTML 的学习是一个不断实践和探索的过程,希望本文能为你的前端之旅提供一些帮助。
相关文章:
简介)
超文本标记语言(HTML)简介
HTML 基础 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示…...

使用thymeleaf直接渲染字符串
目录 一、依赖 二、示例代码 一、依赖 <--JAVA 8--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId><version>2.7.18</version></dependency><-…...

Spring Boot整合发送QQ邮箱功能
1. 创建Spring Boot项目 使用Spring Initializr(https://start.spring.io/)创建一个新的Spring Boot项目,并添加spring-boot-starter-mail依赖。 2. 添加配置 在application.properties或application.yml文件中添加QQ邮箱的SMTP配置。这里…...

Milvus向量数据库
Milvus 是一个开源的向量数据库,专为处理高维向量数据而设计,常用于大规模向量相似性搜索和基于向量的机器学习应用。它支持高效地管理、搜索和操作嵌入(如文本、图像、音频的特征向量),在推荐系统、图像检索、语义搜索…...

python cls的使用
import threadingclass Test:# new方法用于创建类的实例def __new__(cls, *args, **kwargs):print("__new__:", cls.__class__.__name__)return object.__new__(cls) # 返回实例给init self参数# init用于初始化类的实例,实例由new方法传递过来的…...

idea中maven下载依赖缓慢解决方法
解决IDEA中Maven下载依赖包过慢或报错的问题_maven 下载依赖要很久-CSDN博客...

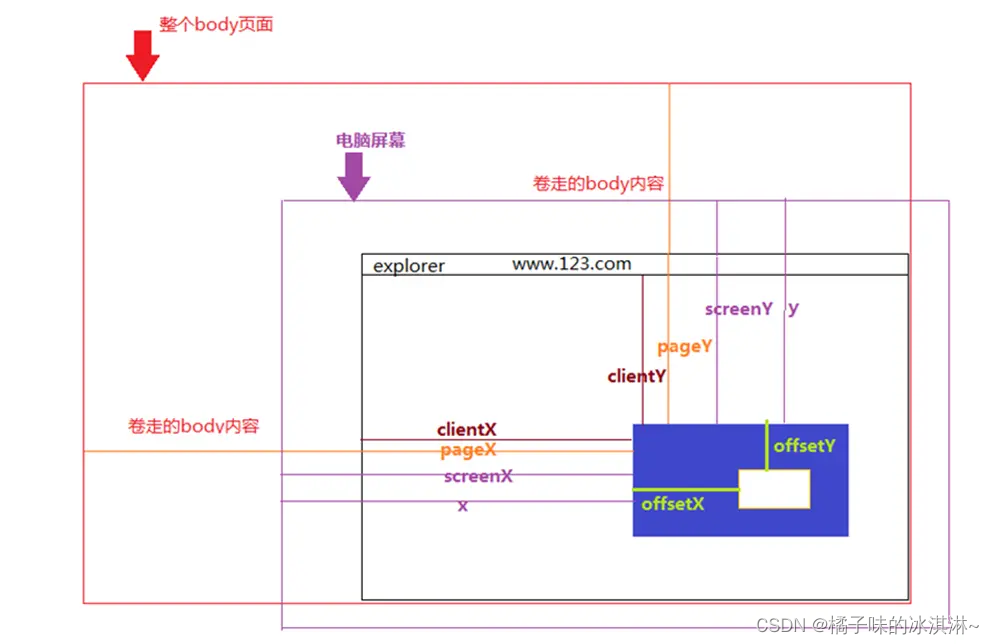
JS 中的各种距离 scrollTop?clientHeight?
元素的各种距离 DOM 对象 属性描述offsetWidth只读,返回元素的宽度(包括元素宽度、内边距和边框,不包括外边距)offsetHeight只读,返回元素的高度(包括元素高度、内边距和边框,不包括外边距&am…...

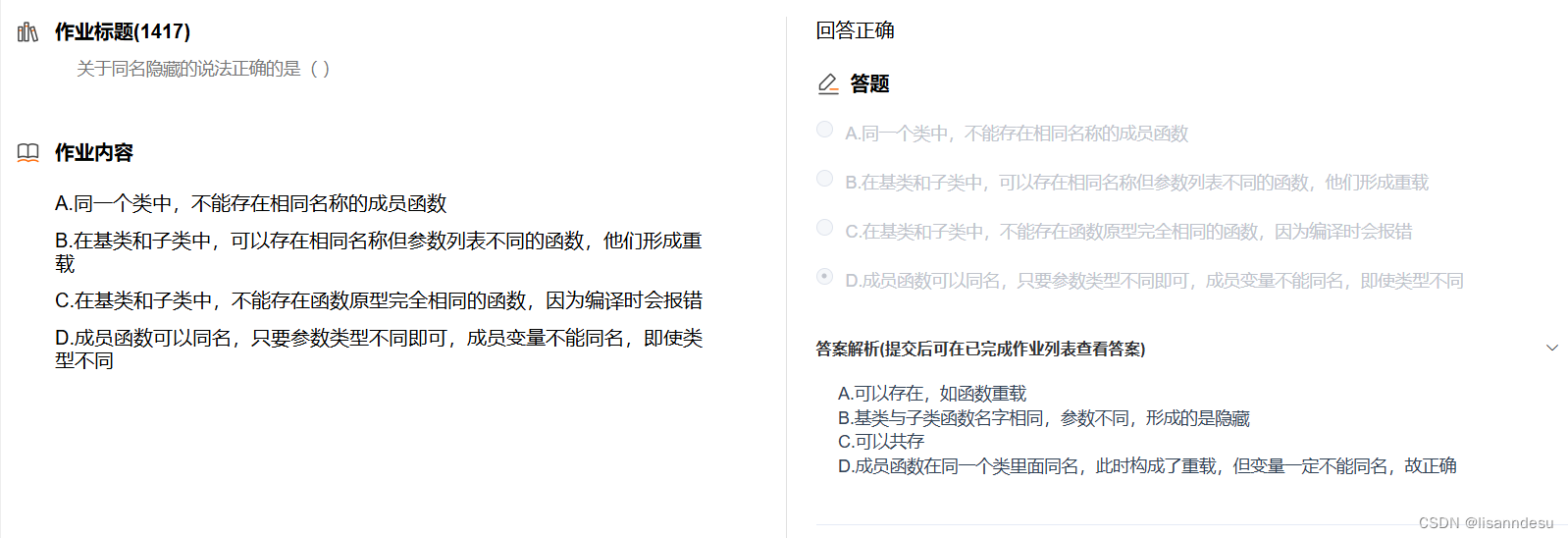
继承-进阶-易错点
子类同名方法隐藏父类方法 即使调用不匹配也不会再去父类寻找,而是直接报错 //下面代码输出结果:( )class A { public:void f(){ cout<<"A::f()"<<endl; }int a; };class B : public A { public:void f(int a){c…...

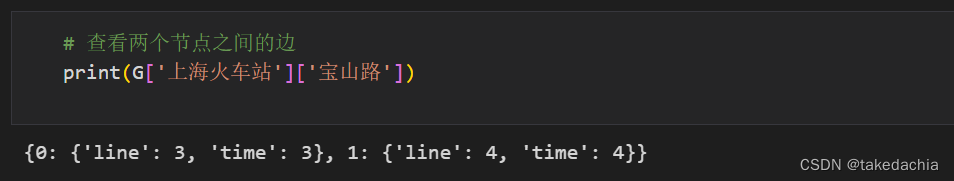
【图论应用】使用多路图(multigraph)对上海地铁站点图建模,并解决最短路径问题
文章目录 1 前言2 导包导入数据集3 创建多路图,导入节点和边信息3 绘制线路图4 计算最短路径 1 前言 最近正在学习图神经网络,先pick up了一些最基础的图论知识并学习了一些好玩的应用。 本文启发于B站视频(BV1LY411R7HJ)&#…...

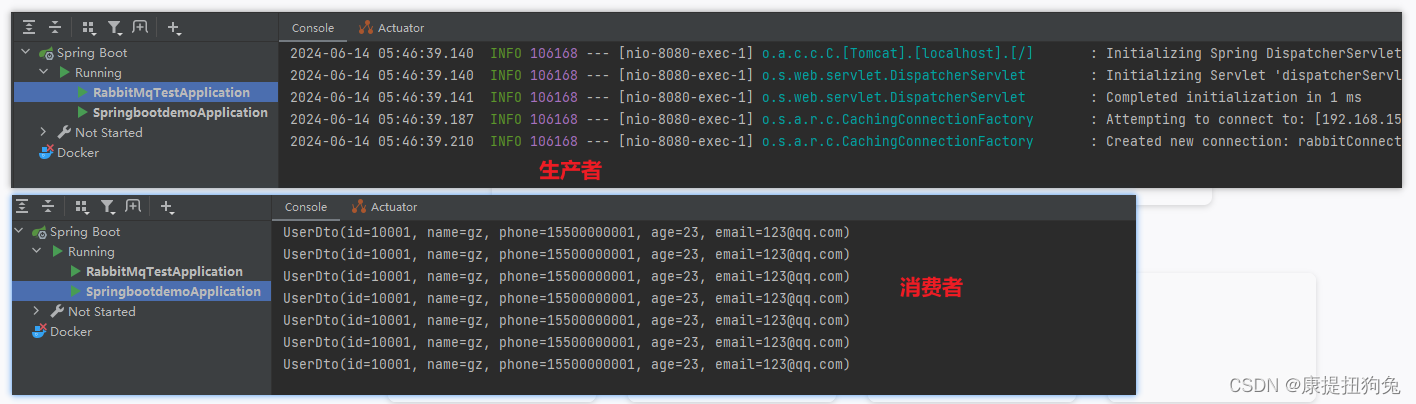
RabbitMQ安装配置,封装工具类,发送消息及监听
1. Get-Started docker安装rabbitmq 拉取镜像 [rootheima ~]# docker pull rabbitmq:3.8-management 3.8-management: Pulling from library/rabbitmq 7b1a6ab2e44d: Pull complete 37f453d83d8f: Pull complete e64e769bc4fd: Pull complete c288a913222f: Pull complet…...

iOS接入Flutter
在现有的iOS项目上接入Flutter,参考链接 第一步:创建flutter项目,即 创建 Flutter module flutter create --template module my_flutter第二步:创建framework,这里选择的是B方式,即 选项 B - 在 Xcode 中…...

【ubuntu】用户添加root权限
添加root用户添加新用户并赋予权限 文件只读,无法更改 rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# vi /etc/sudoers rootubuntu-server:/home/ubuntu# chmod -R 777 /etc/sudoers rootubuntu-server:/home/ubuntu# vi /et…...

设计通用灵活的LabVIEW自动测试系统
为了在不同客户案例中灵活使用不同设备(如采集卡、Modbus模块)且保持功能一致的LabVIEW自动测试系统,需要采用模块化的软件架构、配置文件管理、标准化接口和良好的升级维护策略。本文从软件架构、模块化设计、配置管理、升级维护、代码管理和…...

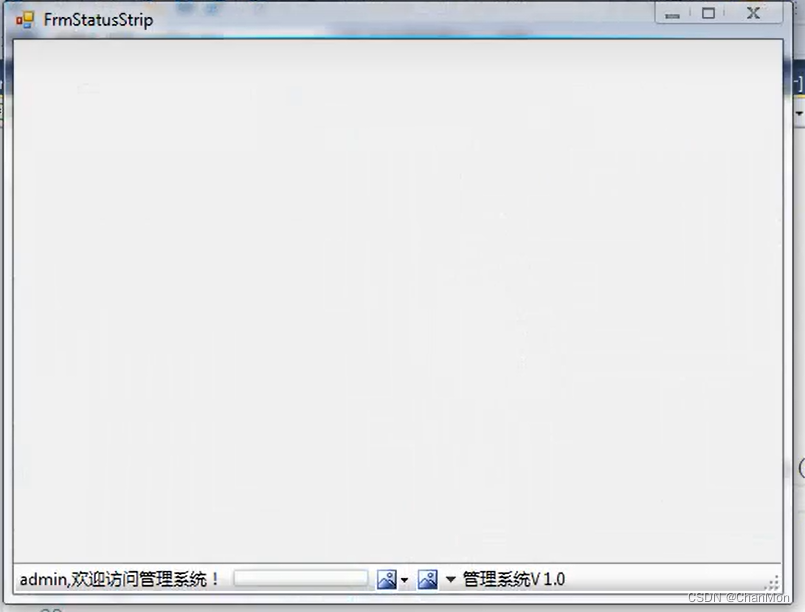
C# WinForm —— 35 StatusStrip 介绍
1. 简介 状态栏 StatusStrip,默认在软件的最下方,用于显示系统时间、版本、进度条、账号、角色信息、操作位置信息等 可以在状态栏中添加的控件类型有:StatusLabel、ProgressBar、DropDownButton、SplitButton 2. 属性 属性解释(Name)控…...

如何应对生活中的不确定性:仁者安仁,知者利仁。
有较高自尊水平的人,接近于孔子说的:仁者。 ——— 有着稳定的高自尊,无论外在环境如何变化,对其影响都不大,他能够愉快地生活。 相反:一个人处于低自尊状态,就会活得很痛苦,对自己…...

C#面:请解释C#接口的显式实现有什么意义
C#接口的显式实现是指在实现接口成员时,使用接口名称进行限定的方式。这种方式可以在一个类中实现多个接口,并且可以避免接口成员之间的命名冲突。显式实现接口的成员只能通过接口类型来访问,而不能通过类的实例来访问。 显式实现接口的主要…...

STM32项目分享:智能窗帘系统
目录 一、前言 二、项目简介 1.功能详解 2.主要器件 三、原理图设计 四、PCB硬件设计 1.PCB图 2.PCB板打样焊接图 五、程序设计 六、实验效果 七、资料内容 项目分享 一、前言 项目成品图片: 哔哩哔哩视频链接: https://www.bilibili.c…...

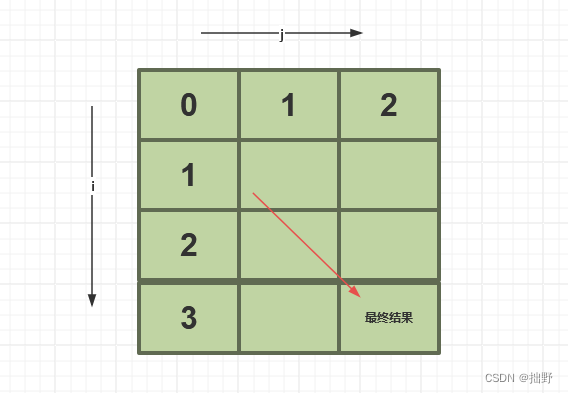
【算法-力扣】72. 编辑距离(动态规划)
目录 一、题目描述 二、解题思路 三、参考答案 一、题目描述 编辑距离 给你两个单词 word1 和 word2, 请返回将 word1 转换成 word2 所使用的最少操作数 。 你可以对一个单词进行如下三种操作: 插入一个字符 删除一个字符 替换一个字符 示例 1&#…...

Spring 系统架构图
Spring 系统架构图 Spring Framework是Spring生态圈中最基础的项目,是其他项目的根基。 Spring Framework的发展也经历了很多版本的变更,每个版本都有相应的调整 Spring Framework的5版本目前没有最新的架构图,而最新的是4版本,…...

同三维T80005EHS-4K60 4K60 HDMI/SDI编码器
1路4K60 HDMI或12G SDI输入,2路3.5MM音频输入,对应HDMI或SDI,1个USB口和1个SD卡槽,可录像到U盘/移动硬盘/SSD硬盘/TF卡 产品简介: 同三维T80005EHS-4K60 4K60HDMI/SDI H.265编码器采用最新高效H.265高清数字视频压缩…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...
