面试热点题:回溯算法之组合 组合与组合总和 III
什么是回溯算法?
回溯算法也可以叫回溯搜索算法,回溯是递归的"副产品",回溯的本质是穷举,然后选出我们需要的数据,回溯本身不是特别高效的算法,但我们可以通过"剪枝"来优化它。
理解回溯算法
回溯算法的解决可以模拟成树的结构,因为回溯法解决的是在集合中递归搜索子集的过程,集合的大小构成树的宽度,递归的深度构成树的深度。
回溯算法模板
- 确定回溯算法的返回值与参数(一般先写逻辑,然后需要什么参数,就增加什么参数)
- 确定回溯函数的终止条件
- 确定回溯搜查的遍历过程
void BackTracking(参数)
{if (终止条件){处理结果return;}for (选择:本层集合中的元素(树中节点孩子的数量就是集合的大小)){处理节点BackTracking(路径,选择列表);//递归回溯,撤销处理结果}
}
组合
问题:
给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。
你可以按 任何顺序 返回答案。
来源:力扣(LeetCode)组合

思路一:这种题目我们一眼就能想到使用for循环套循环比如 k==2时
int n = 4;for (int i = 1; i <= n; i++){for (int j = i + 1; j <= n; j++){//处理结果}}
但是如果k越来越大,我们套用的循环也会越来越多,这种暴力解法无疑是不现实的。
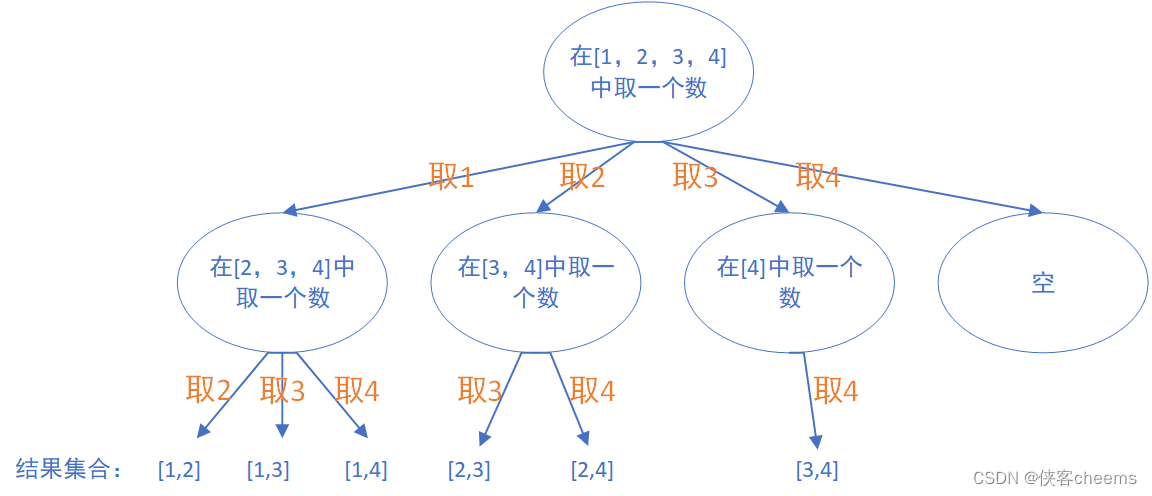
思路二:我们在前面说过,可以使用树的结构来模拟回溯递归的过程:
比如n=4 k=2

树的初始集合是[1,2,3,4],从左向右取,取过的数不再取,每次从集合中选取元素,可选择的范围逐渐缩小。有图可以发现,n相当于树的宽度,而k相当于树的深度。我们再由模板来写出最终代码:
class Solution {
public:vector<vector<int>> arr;//存放符合条件的集合vector<int> _arr;//用来存放符合条件的单一数据void BackTracking(int n, int k, int begin){if (_arr.size() == k)//递归终止条件{arr.push_back(_arr);//单一数据存放至总集合里return;}for (int i = begin; i <= n; i++)//控制树的横向遍历{_arr.push_back(i);//处理节点BackTracking(n, k, i + 1);//递归,控制树的纵向遍历,即深度_arr.pop_back();//回溯,撤销处理的节点}}vector<vector<int>> combine(int n, int k) {BackTracking(n, k, 1);return arr;}
};
剪枝优化
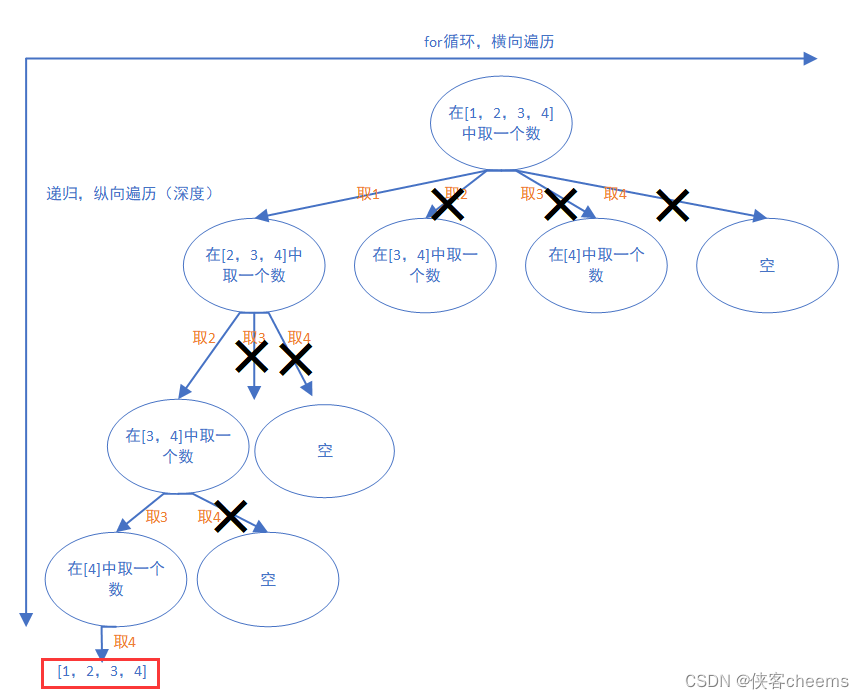
如果出现下面情况:
n=4 k=4
那么在第一层for循环中,从元素2开始的遍历都没有意义,因为满足k的数量不够了,所以有图可知,打叉的地方都可以优化掉

优化过程:
- 已经选择的元素个数:_arr.size()
- 还需要的元素个数:k - _arr.size()
优化后的代码:
class Solution {
public:vector<int> _arr;vector<vector<int>> arr;void BackTracking(int n, int k, int begin){if (_arr.size() == k){arr.push_back(_arr);return;}for (int i = begin; i <= n-(k-_arr.size())+1; i++)//剪枝优化{_arr.push_back(i);BackTracking(n, k, i + 1);_arr.pop_back();}}vector<vector<int>> combine(int n, int k) {BackTracking(n, k, 1);return arr;}
};
组合总和 III
问题:
找出所有相加之和为 n 的 k 个数的组合,且满足下列条件:
- 只使用数字1到9
- 每个数字 最多使用一次
返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺序返回。
来源:力扣(LeetCode)组合总和 III

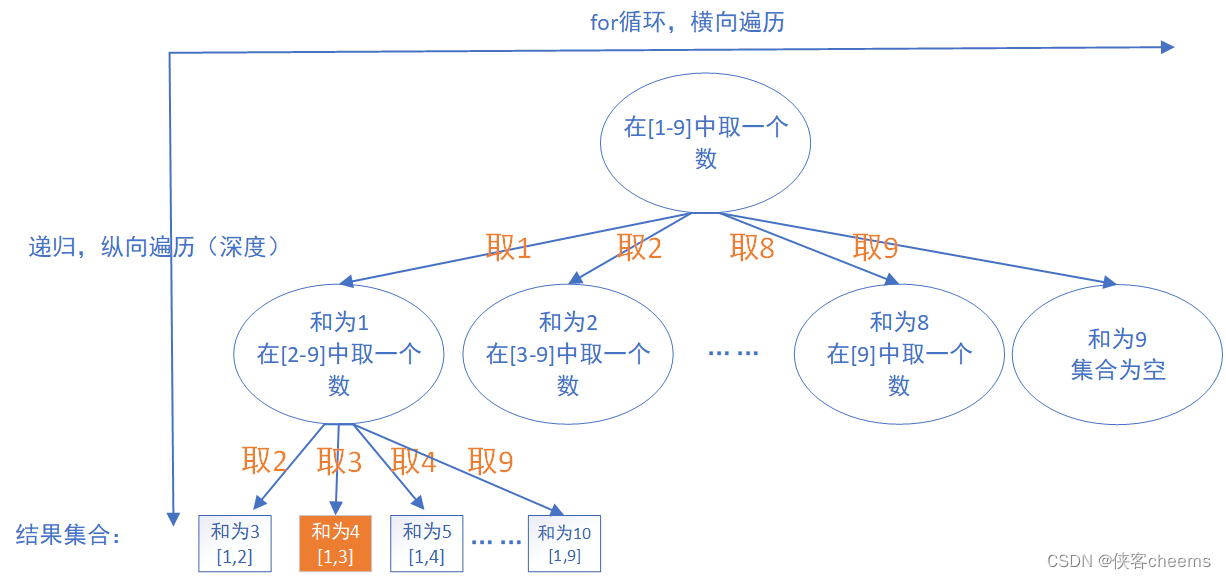
思路:这个题相对于上一个题来说,就是k为树的深度,而集合固定为1到9,也就是树的宽度为9
比如:k=2 只取两个数

代码:
class Solution {
public:vector<vector<int>> arr;vector<int> _arr;void BackTracking(int k,int n,int begin,int sum){if(_arr.size()==k)//终止条件{if(sum==n)//满足题意{arr.push_back(_arr);}return;}for(int i=begin;i<=9;i++)//横向遍历{sum+=i;//收集元素总和_arr.push_back(i);//收集元素BackTracking(k,n,i+1,sum);//递归,纵向遍历sum-=i;//回溯_arr.pop_back();//回溯}}vector<vector<int>> combinationSum3(int k, int n) {BackTracking(k,n,1,0);return arr;}
};
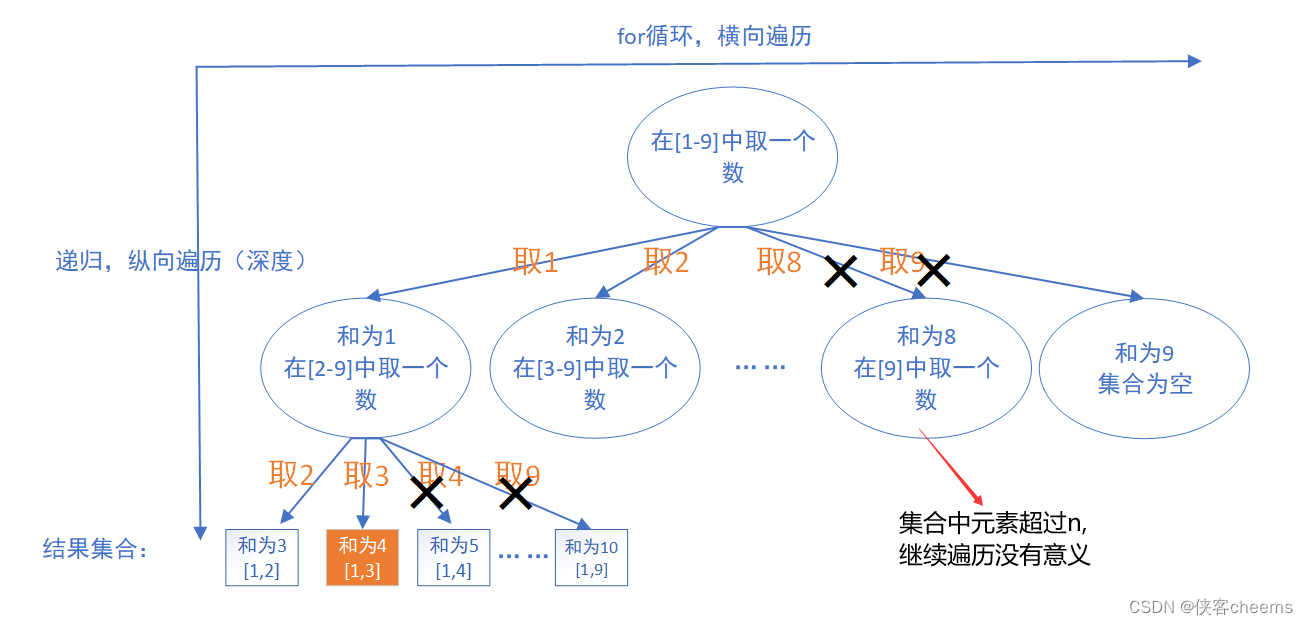
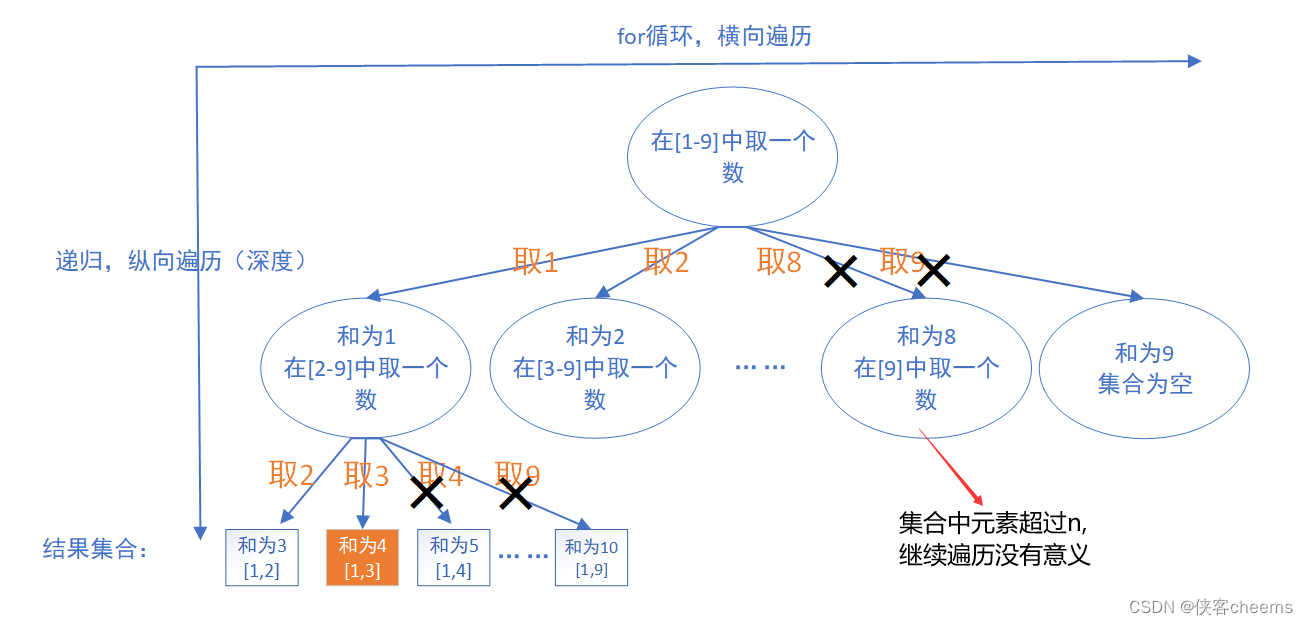
剪枝优化
如果我们选择的元素总和已经大于n,那么我们再往后遍历的总和肯定也大于n,就没有继续遍历下去的意义了。元素个数方面,同样与上一题一样能继续优化。

优化后:
class Solution {
public:vector<vector<int>> arr;vector<int> _arr;void BackTracking(int k,int n,int begin,int sum){if(sum>n)//剪枝条件{return;}if(_arr.size()==k){if(sum==n){arr.push_back(_arr);}return;}for(int i=begin;i<=9-(k-_arr.size())+1;i++)//元素个数的优化{sum+=i;_arr.push_back(i);BackTracking(k,n,i+1,sum);sum-=i;_arr.pop_back();}}vector<vector<int>> combinationSum3(int k, int n) {BackTracking(k,n,1,0);return arr;}
};
相关文章:

面试热点题:回溯算法之组合 组合与组合总和 III
什么是回溯算法? 回溯算法也可以叫回溯搜索算法,回溯是递归的"副产品",回溯的本质是穷举,然后选出我们需要的数据,回溯本身不是特别高效的算法,但我们可以通过"剪枝"来优化它。 理解回溯算法 回溯…...

java面试-jvm
JVM JVM 是 java 虚拟机,简单来说就是能执行标准 java 字节码的虚拟计算机 JVM 是如何工作的 首先程序在执行之前先要把 Java 代码(.java)转换成字节码(.class),JVM 通过类加载器(ClassLoade…...

vscode下载与使用
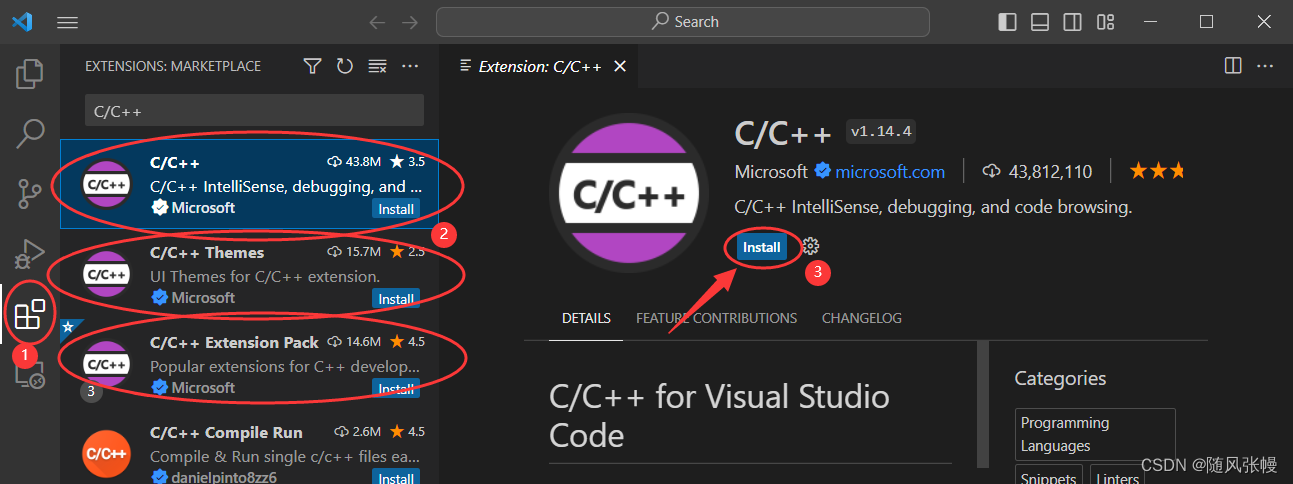
1.vscode下载 官网下载地址:Download Visual Studio Code - Mac, Linux, Windows下载太慢,推荐文章:解决VsCode下载慢问题_vscode下载太慢_迷小圈的博客-CSDN博客下载太慢,推荐下载链接:https://vscode.cdn.azure.cn/s…...

人员摔倒识别预警算法 opencv
人员摔倒识别预警算法通过opencv网络模型技术,人员摔倒识别预警算法能够智能检测现场画面中人员有没有摔倒,无需人为干预可以立刻抓拍告警。OpenCV的全称是Open Source Computer Vision Library,是一个跨平台的计算机视觉处理开源软件库&…...
| 机考必刷)
华为OD机试题 - 火星文计算(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:火星文计算题目输入输出示例一输入输出说明Code解题思路版权说明…...

AI人工智能 - 初探
1.应用场景 主要用于了解和系统学习AI,从而可以在工作生活中利用AI做一些事。 2.学习/操作 1.文档阅读 下面的内容来自于与chatGPT的对话 2.整理输出 介绍AI 人工智能(Artificial Intelligence,简称AI)是计算机科学中的一个分支&…...

Spring-AOP工作流程
Spring-AOP工作流程 3,AOP工作流程 3.1 AOP工作流程 由于AOP是基于Spring容器管理的bean做的增强,所以整个工作过程需要从Spring加载bean说起: 流程1:Spring容器启动 容器启动就需要去加载bean,哪些类需要被加载呢?需要被增强的类,如:B…...

C51---串口发送指令,控制LED灯亮灭
1.Code: #include "reg52.h" #include "intrins.h" sfr AUXR 0x8E; sbit D5 P3^7; void UartInit(void) //9600bps11.0592MHz { //PCON & 0x7F; //波特率不倍速 AUXR 0x01; SCON 0x50; //8位数据,可变波…...

【Wiki】XWiki数据备份
XWiki为主题使用java开发的开源wiki,官网地址如下: https://www.xwiki.org/xwiki/bin/view/Main/ 目录1、 XWiki升级数据备份1.1、 获取XWiki配置的数据库与持久化目录信息1.2 备份数据库信息1.3 备份持久化目录2、XWiki数据迁移如果一个知识库不能确保数…...

ctk框架开发Qt插件应用示例工程
目录 前言 约定 插件工程pluginApp: 主启动工程StartApp: 效果演示 结语...

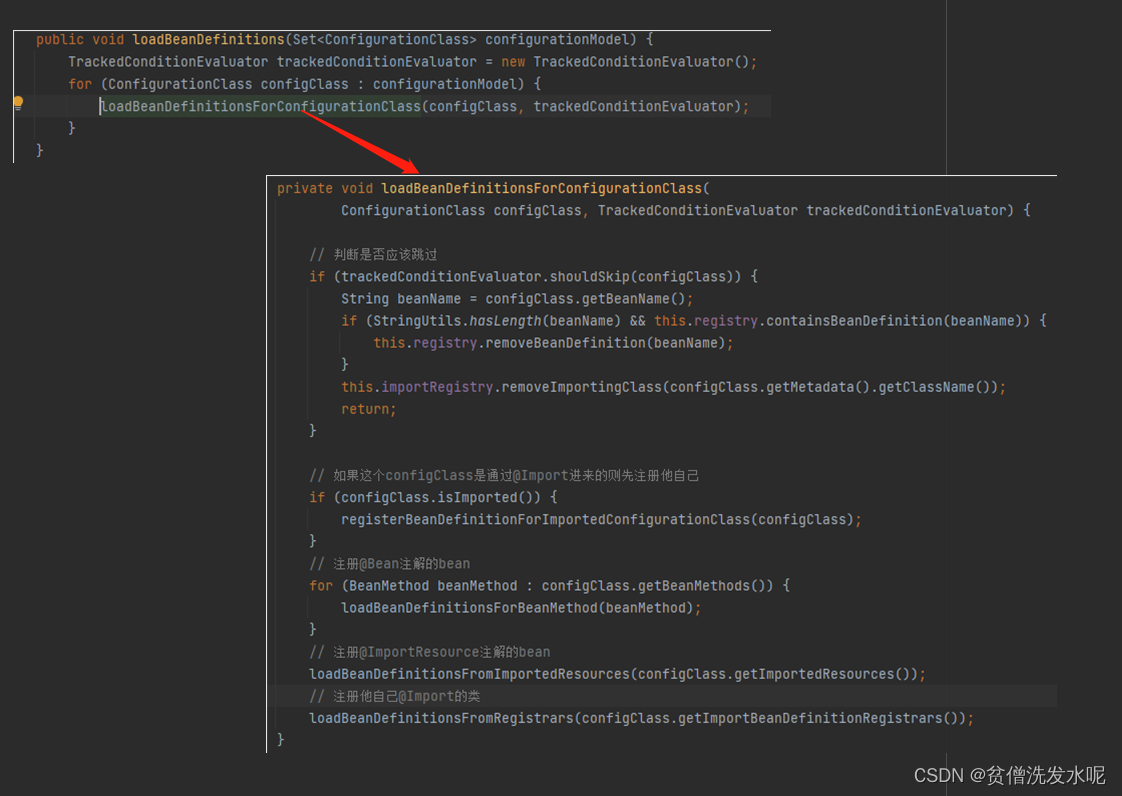
spring5源码篇(4)——beanFactoryPostProcessor执行/注解bean的装配
spring-framework 版本:v5.3.19 前面研究了beanDefinition的注册,但也仅仅是注册这一动作。那么在spring容器启动的过程中,是何时/如何装配的?以及装配的bean是如何注入的? (考虑到xml方式基本不用了以及篇…...

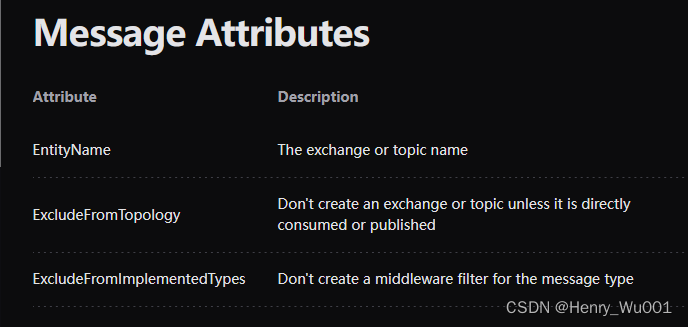
masstransit的message几个高级用法
1)问题,Class MessageA 基类,Class MessageB继承自MessageA; 用bus.Publish方法本想把有些消息只发给B队列,结果由于其继承关系A队列也获得了消息; 解决方法用send, Uri uri new Uri(RabbitM…...

漏洞分析丨cve-2012-0003
作者:黑蛋一、漏洞简介这次漏洞属于堆溢出漏洞,他是MIDI文件中存在的堆溢出漏洞。在IE6,IE7,IE8中都存在这个漏洞。而这个漏洞是Winmm.dll中产生的。二、漏洞环境虚拟机调试工具目标软件辅助工具XP-SP3、KaliOD、IDAIE6Windbg组件gflags.exe三…...

rm命令——删除文件或目录
rm命令是英文单词remove的缩写,主要功能是删除文件或目录。 因为删除文件是一个破坏性动作,因此,在使用时需要格外小心,在执行之前一定要再三确认删除的是哪个目录中的什么文件。 rm命令的语法格式如下: rm [选项] …...

【零基础入门学习Python---Python的基本语法使用】
一.Python基本语法使用 Python是一种易学且功能强大的编程语言,具有简洁的语法和广泛的应用领域。在本文中,我们将介绍Python的基本语法使用,以帮助初学者快速入门Python编程。 1.1 注释 Python 支持两种类型的注释:单行注释和多行注释。 单行注释:以 # 符号开头,从 # …...

数据仓库相关概念的解释
数据仓库相关概念的解释 文章目录数据仓库相关概念的解释1 ETL是什么?ETL体系结构2 数据流向何为数仓DW3 ODS 是什么?4 数据仓库层DWDWD 明细层DWD 轻度汇总层(MID或DWB,data warehouse basis)DWS 主题层(D…...

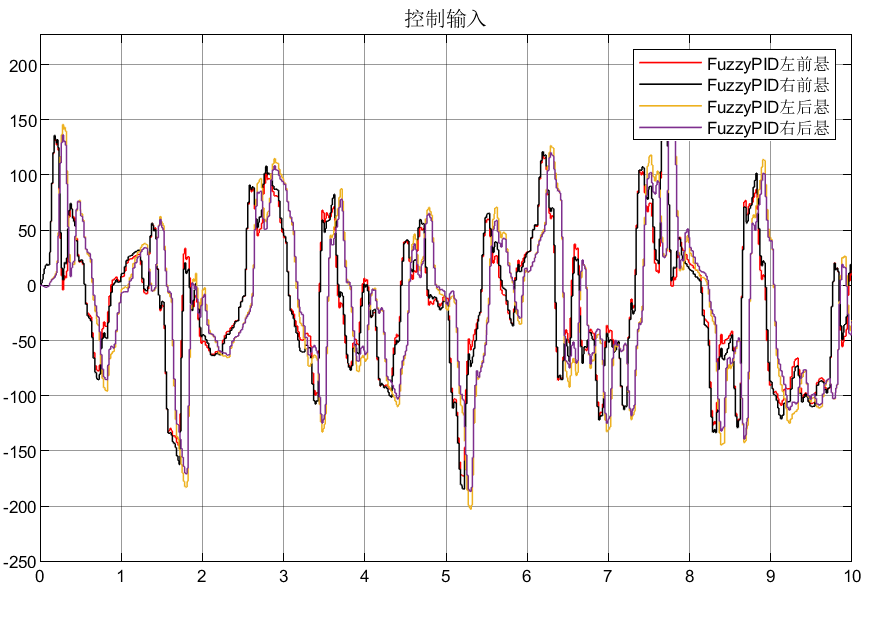
1/4车、1/2车、整车悬架模糊PID控制仿真合集
目录 前言 1. 1/4悬架系统 1.1数学模型 1.2仿真分析 2. 1/2悬架系统 2.1数学模型 2.2仿真模型 2.3仿真分析 3. 整车悬架系统 3.1数学模型 3.2仿真分析 4.总结 前言 前面几篇文章介绍了LQR、SkyHook、H2/H∞、PID控制,接下来会继续介绍滑模、反步法、M…...

Linux性能补丁升级,避免不必要的跨核Wake-Up
导读一个由英特尔发起的、旨在改进Linux内核公平调度程序代码的补丁系列,也看到了来自AMD工程师和其他利益相关者的测试/反馈,并继续进行改进。这个补丁系列的重点是避免在不必要的情况下发生过多的跨核唤醒(Cross-CPU Wake-up)。这样一来,这…...

Spring Cloud Alibaba全家桶(六)——微服务组件Sentinel介绍与使用
前言 本文小新为大家带来 微服务组件Sentinel介绍与使用 相关知识,具体内容包括分布式系统存在的问题,分布式系统问题的解决方案,Sentinel介绍,Sentinel快速开始(包括:API实现Sentinel资源保护,…...

拼多多2021笔试真题集 -- 3. 多多的求和计算
多多的求和计算 多多路上从左到右有N棵树(编号1~N),其中第i个颗树有和谐值Ai。 多多鸡认为,如果一段连续的树,它们的和谐值之和可以被M整除,那么这个区间整体看起来就是和谐的。 现在多多鸡想请…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
