这三款使用的视频、图片设计工具,提供工作效率
Videograp

Videograp是一款专注于视频生成的工具,特别适合需要快速剪辑和编辑视频的用户。Videograp具备以下特点:
影音比例转换:Videograp支持调整视频的分辨率和比例,使其更适合不同的播放环境和设备。
AI快剪:该工具利用人工智能技术,能够快速完成视频剪辑工作,极大地提高了编辑效率。
图表添加功能:Videograp还允许用户在视频中添加折线图、柱状图、条形图和饼图等各种图表,这使得视频内容更加丰富和吸引人。
Videograp是一个功能强大的视频编辑工具,特别适合需要进行快速剪辑和高效编辑的用户。通过其AI技术和多种图表添加功能,Videograp可以帮助用户制作出更加专业和吸引人的视频内容。
editorAC

editorAC 是一款由日本的知名设计公司 ACworks 提供的在线免费设计模板工具。它与其他几款类似的服务如 photoAC、illustAC 和 silhouetteAC 同属同一家公司。editorAC 提供了大量的免费设计模板,用户可以根据需要选择适合的模板进行编辑和使用。
该工具主要用于制作各种类型的图片素材,如商业用的传单、旗帜、菜单、名片、商标或简报等。此外,它还支持创建海报、横幅等社群网站常用的元素。用户只需免费注册即可下载并使用这些模板,无需支付任何费用。
editorAC 的界面友好,即使非专业设计人员也能轻松上手,进行自动编辑和删除添加操作,从而创作出令人满意的设计作品。
Crello

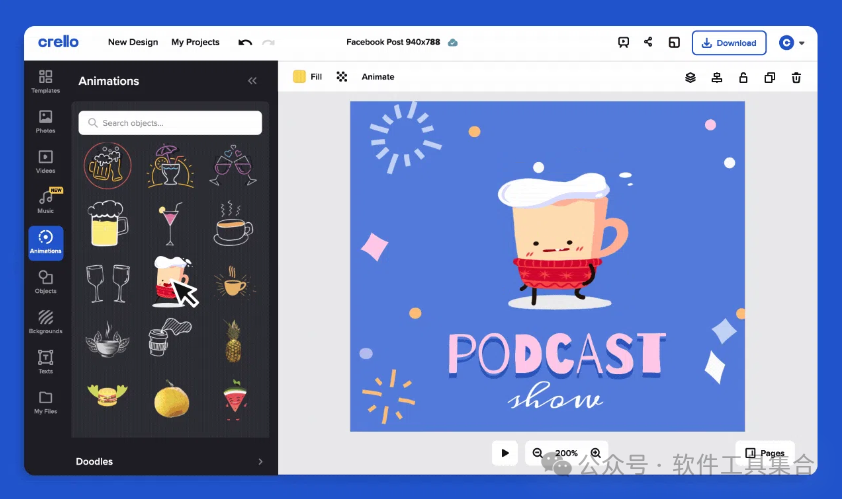
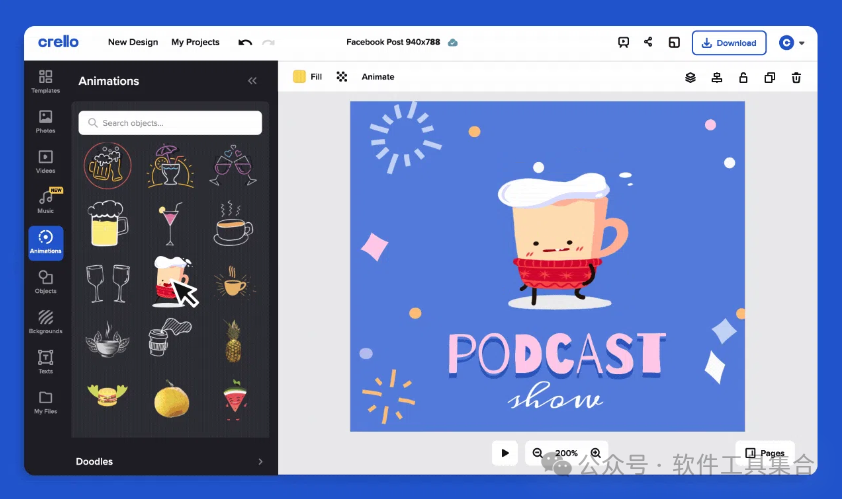
Crello是一款在线图形设计工具,旨在帮助用户快速创建专业和吸引人的视觉内容。它提供了丰富的模板和素材库,使用户能够轻松地进行设计工作,无需具备专业的设计技能。
Crello的主要特点包括:
模板和素材库:Crello拥有超过45,000个预制模板,涵盖各种格式和风格,用户可以根据需要选择合适的模板进行定制。
免费计划:Crello提供每月五张免费下载额度,用户可以利用这些资源进行基本的设计工作。
尽管Crello在某些方面存在限制,但其整体体验和功能使其成为一个值得推荐的设计工具
相关文章:

这三款使用的视频、图片设计工具,提供工作效率
Videograp Videograp是一款专注于视频生成的工具,特别适合需要快速剪辑和编辑视频的用户。Videograp具备以下特点: 影音比例转换:Videograp支持调整视频的分辨率和比例,使其更适合不同的播放环境和设备。 AI快剪:该工…...

[Algorithm][贪心][最长递增子序列][递增的三元子序列][最长连续递增序列][买卖股票的最佳时机][买卖股票的最佳时机Ⅱ]详细讲解
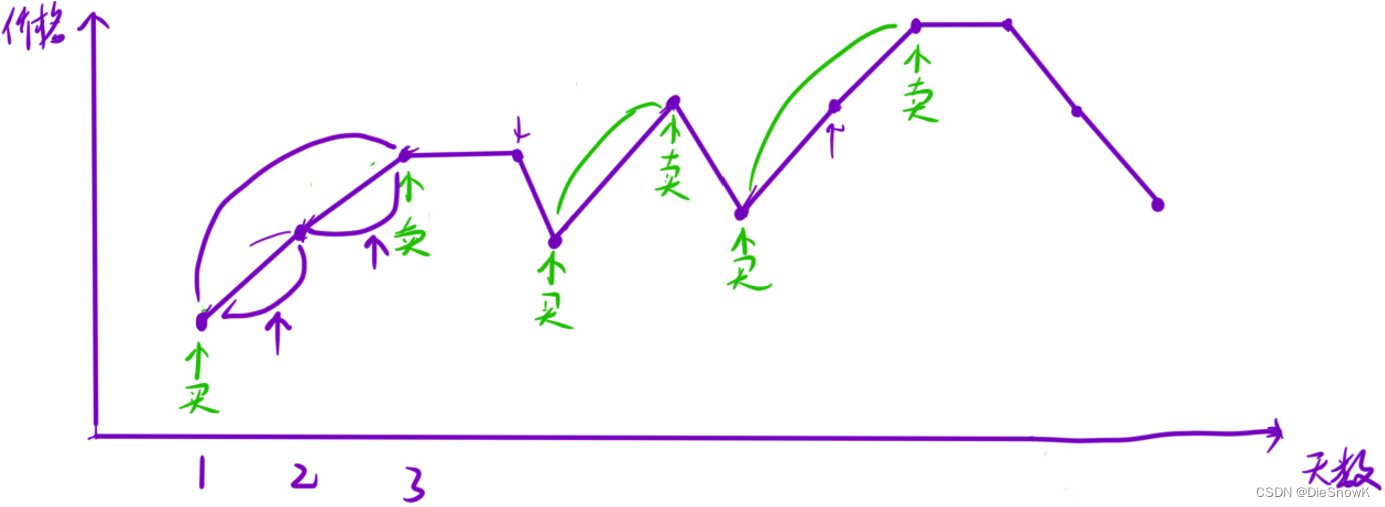
目录 1.最长递增子序列1.题目链接2.算法原理详解3.代码实现 2.递增的三元子序列1.题目链接2.算法原理详解3.题目链接 3.最长连续递增序列1.题目链接2.算法原理详解3.代码实现 4.买卖股票的最佳时机1.题目链接2.算法原理详解3.代码实现 5.买卖股票的最佳时机 II1.题目链接2.算法…...

手把手教你入门vue+springboot开发(三)--登录功能后端
文章目录 前言一、redis安装二、后端代码1.修改application.yml文件2.增加utils文件3.增加Result类4.修改UserController类5.修改UserMapper类6.修改UserService和UserServiceImpl类7.增加LoginInterceptor类8.增加WebConfig类9.修改pom.xml文件 前言 前两篇我们用vuespringbo…...

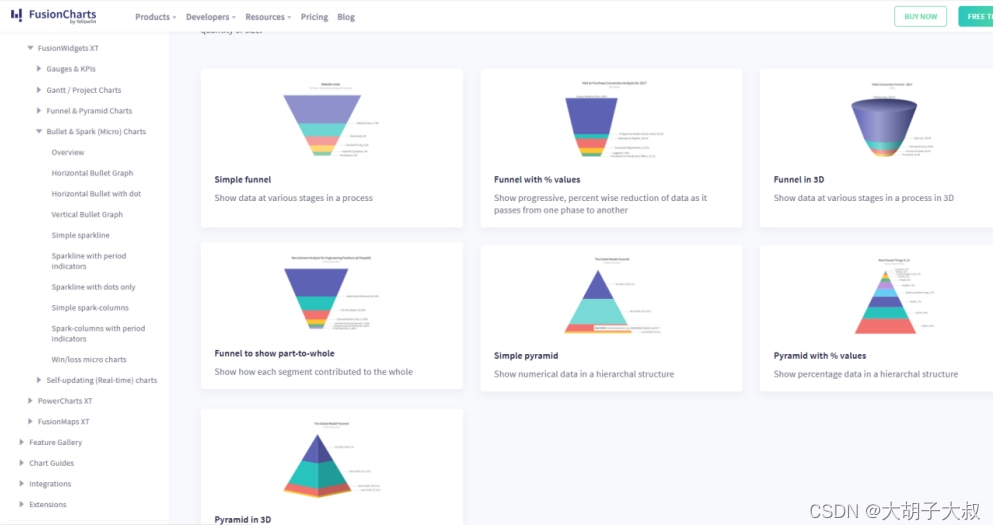
三款有3D效果的js图表库
1、G2简洁的渐进式可视化语法。https://g2.antv.antgroup.com/manual/extra-topics/3d-charts 2、 https://www.highcharts.com/https://www.highcharts.com/ 3、https://www.fusioncharts.com/charts/pie-doughnut-charts/donut-chart-in-3d?frameworkjavascripthttps://www…...

【SQLAlChemy】表之间的关系,外键如何使用?
表之间的关系 数据库表之间的关系分为三种: 一对一关系(One-to-One):在这种关系中,表A的每一行都与表B的一行关联,反之亦然。例如,每个人都有一个唯一的社保号,每个社保号也只属于…...

Linux 基础IO 二
1.文件描述符的分配规则 #include<stdio.h> #include<string.h> //#include<unistd.h> #include<sys/types.h> #include<sys/stat.h> #include<fcntl.h>int main() {close(1);//fd分配原则,从最小的开始,没有被占用…...

找工作小项目:day15-macOS支持、完善逻辑
macOS支持、完善逻辑 目前的代码可以在Linux上完美运行编译,在Windows上也可以通过WSL编译运行源代码,但是在MacBook上却无法运行编译,这主要是由于macOS上没有epoll,取而代之的很相似的kqueue。由于操作系统不同,我们…...

植物大战僵尸杂交版 v2.0.88 mac版 Plants vs. Zombies 杂交版下载
特别注意:该游戏最低系统要求为macOS Sonoma 14.X,低于此系统版本的请勿下载! 游戏介绍 植物大战僵尸杂交版是由B站UP主“潜艇伟伟迷”制作的一款结合了《植物大战僵尸》原有元素与创新玩法的游戏。这款游戏以其独特的“杂交”植物概念在B站…...

PHP中的while循环:用法、技巧与最佳实践
在PHP编程中,while循环是一种基本且常用的控制结构,用于重复执行代码块,直到指定条件为假。while循环在处理未知迭代次数的任务时特别有用,例如读取文件内容、处理用户输入或动态生成数据等。与for循环不同,while循环适…...

如何解决跨境传输常见的安全及效率问题?
在当今全球化的商业版图中,企业为了拓展国际市场和增强竞争力,跨境传输数据已成为一项不可或缺的业务活动。合格的数据跨境传输方案,应考虑以下要素: 法律合规性:确保方案符合所有相关国家的数据保护法律和国际法规&am…...

『大模型笔记』主成分分析(PCA)解释:简化机器学习中的复杂数据!
主成分分析(PCA)解释:简化机器学习中的复杂数据 文章目录 一. 主成分分析(PCA)解释:简化机器学习中的复杂数据!二. 参考文献一. 主成分分析(PCA)解释:简化机器学习中的复杂数据! 主成分分析(Principal Component Analysis,简称PCA)通过 将大型数据集中的维度减少…...

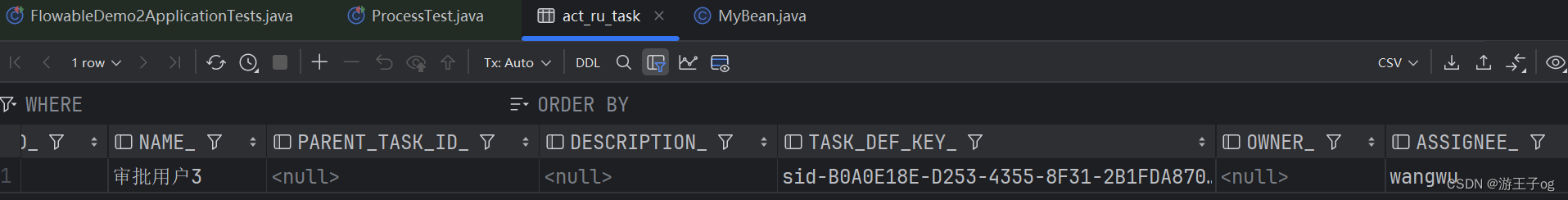
springboot与flowable(5):任务分配(表达式)
在做流程定义时我们需要给相关的用户节点指派对应的处理人。在flowable中提供了三种分配的方式。 一、固定分配 在分配用户时选择固定值选项确认即可。 二、表达式 1、值表达式 2、方法表达式 三、表达式流程图测试 1、导出并部署 导出流程图,复制到项目中 部署流…...

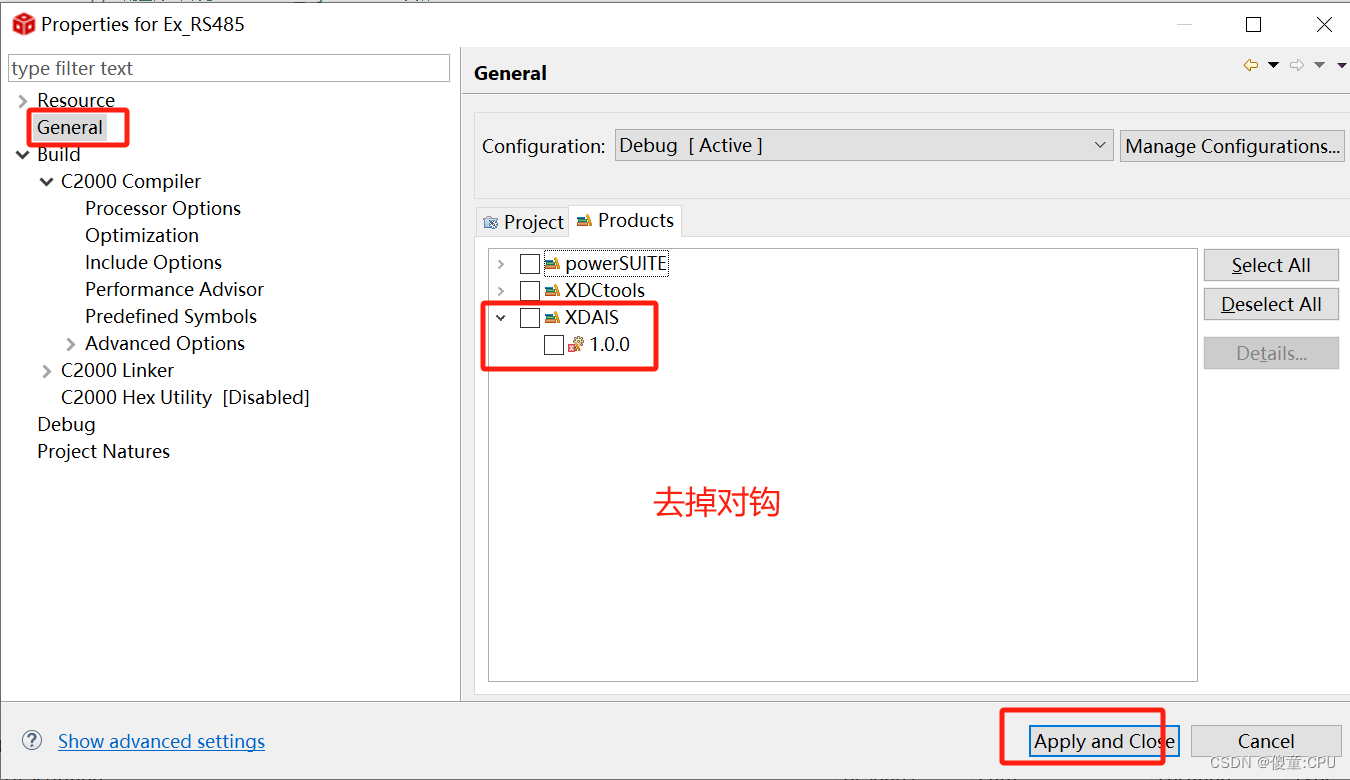
如何使用CCS9.3打开CCS3.0工程
如何使用CCS9.3打开CCS3.0工程 点菜单栏上的project,选择Import Legacy CCSv3.3 Porjects…,弹出对话框,通过Browse…按钮导入一个3.3版本的工程项目; 选择.pjt文件,选择Copy projects into worlkspace 右击选择P…...

Stable Diffusion 3 Medium 模型
开源SD3,中型版本,20亿参数,Stable Diffusion 3 Medium,系统内存要求32G,显卡6G。 a female character with long, flowing hair that appears to be made of ethereal, swirling patterns resembling the Northern Li…...
)
数据分析------统计学知识点(五)
回归算法 想象一下,你和朋友在讨论:大学生活中,每天学习的时间是否真的能影响期末成绩?这个问题看似简单,实则包含了一个潜在的关系:学习时间与成绩之间的联系。我们想要知道,增加学习时间是否会提高成绩,以及这种提…...

Superset二次开发之Git篇 git remote
背景:从GitHub clone Superset项目,基于3.0版本做二次开发,后续通过其他方式把3.0版本未做任何修改过的原始代码上传到企业GitLab库develop分支 任务:本地代码推送到GitLab库develop分支,但是两者似乎没有任何关联关系 操作步骤 克隆 Superset 3.0 版本的项目到本地: …...

记录一下PHP使用微信小程序支付
记录一下PHP使用微信小程序支付V3版本经历 官方文档:https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_8_0.shtml 请详细查看文档中小程序支付接入前准备(https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_8_1.shtmlÿ…...

【数据结构初阶】 --- 单链表
关于链表你应该先了解这些 下图描述了物理模型和逻辑模型,大多数常见的其实是逻辑模型,但这对初学者或者掌握不扎实的同学不太友好,所以这里我重点讲解物理模型,当了解了这些细节,以后做题或是什么就直接画逻辑模型就…...

并发、多线程、HTTP连接数有何关系?
在计算机领域,"并发"、"多线程"和"HTTP连接数"是三个重要的概念,它们之间存在着密切的关系。本文将探讨这三者之间的联系以及它们在现代计算机系统中的作用。 一、并发的概念 并发是指系统能够同时处理多个任务或事件的能…...

鸿蒙轻内核Kconfig使用笔记
鸿蒙轻内核使用Kconfig进行图形化配置,本文专门讲解下鸿蒙轻内核LiteOS-M和LiteOS-A的图形化配置方法。本文中所涉及的源码,均可以在开源站点 https://gitee.com/openharmony/kernel_liteos_a 、 https://gitee.com/openharmony/kernel_liteos_m 获取。本…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...
