HTML5 Web SQL数据库:浏览器中的轻量级数据库解决方案
在HTML5时代,Web开发迎来了一系列创新特性,其中之一便是Web SQL数据库。尽管Web SQL标准已被W3C废弃,转而推荐IndexedDB作为替代,但了解Web SQL对于学习Web存储技术的演进历程仍有其价值。本文将详细介绍Web SQL数据库的基本概念、使用方法,并通过代码示例带你实战操作。
一、Web SQL数据库简介
Web SQL数据库是一个基于SQL的数据库引擎,它允许web应用在用户浏览器中存储结构化数据。它基于SQLite,使用JavaScript来执行SQL语句进行数据的增删查改操作。Web SQL的主要优点在于其标准化的查询语言和强大的数据处理能力,但它缺乏跨浏览器的一致性支持,这也是最终导致其被W3C放弃的原因之一。
二、基本操作
Web SQL数据库通过openDatabase()方法创建或打开一个数据库,并通过事务来执行SQL语句。以下是一些基本操作的示例。
创建数据库
Javascript
var db = openDatabase('myDatabase', '1.0', 'Test DB', 2 * 1024 * 1024);
这里创建了一个名为myDatabase的数据库,版本号为1.0,描述为"Test DB",最大大小为2MB。
执行SQL语句
执行SQL通常涉及到事务处理,包括执行查询、插入、更新或删除操作。
Javascript
db.transaction(function (tx) {tx.executeSql('CREATE TABLE IF NOT EXISTS NOTES (id INTEGER PRIMARY KEY, note TEXT)', [], function(tx, result) {console.log('Table created successfully');}, function(tx, error) {console.error('Error creating table: ', error);});
});
这段代码在数据库中创建了一个名为NOTES的表,包含id(主键)和note两列。
插入数据
Javascript
db.transaction(function (tx) {tx.executeSql('INSERT INTO NOTES (note) VALUES (?)', ['Hello, Web SQL!'], function(tx, result) {console.log('Inserted note successfully');}, function(tx, error) {console.error('Error inserting note: ', error);});
});
这行代码向NOTES表中插入了一条记录。
查询数据
Javascript
db.transaction(function (tx) {tx.executeSql('SELECT * FROM NOTES', [], function(tx, results) {var len = results.rows.length;for (var i=0; i<len; i++) {console.log('Note:', results.rows.item(i).note);}}, function(tx, error) {console.error('Error selecting notes: ', error);});
});
此段代码查询NOTES表中的所有记录并打印出来。
三、注意事项
- 兼容性:并非所有浏览器都支持Web SQL,尤其是在移动设备上。开发时需考虑兼容性问题。
- 安全性:存储在Web SQL中的数据虽然对其他网站不可见,但仍存在客户端,需谨慎处理敏感信息。
- 替代方案:IndexedDB是目前推荐用于复杂数据存储的Web标准,它提供了更强大的数据索引和查询能力,且支持情况更好。
四、总结
尽管Web SQL数据库已被标注为废弃标准,但通过学习它,我们能更深刻理解Web存储技术的发展脉络,以及为何会有IndexedDB这样的新标准诞生。对于开发者而言,理解这些演变过程,能更好地指导我们在不同场景下做出合适的技术选型。希望本文能为你提供有价值的参考信息。
相关文章:

HTML5 Web SQL数据库:浏览器中的轻量级数据库解决方案
在HTML5时代,Web开发迎来了一系列创新特性,其中之一便是Web SQL数据库。尽管Web SQL标准已被W3C废弃,转而推荐IndexedDB作为替代,但了解Web SQL对于学习Web存储技术的演进历程仍有其价值。本文将详细介绍Web SQL数据库的基本概念、…...

C++ const关键字有多种用法举例
C const关键字有多种用法 可以用来修饰变量、指针、函数参数、成员函数等。可以看到const在C中有多种用法,主要用于保证数据的不可变性,增强代码的安全性和可读性。在实际编程中,根据需要选择适当的const用法,可以有效避免意外修…...

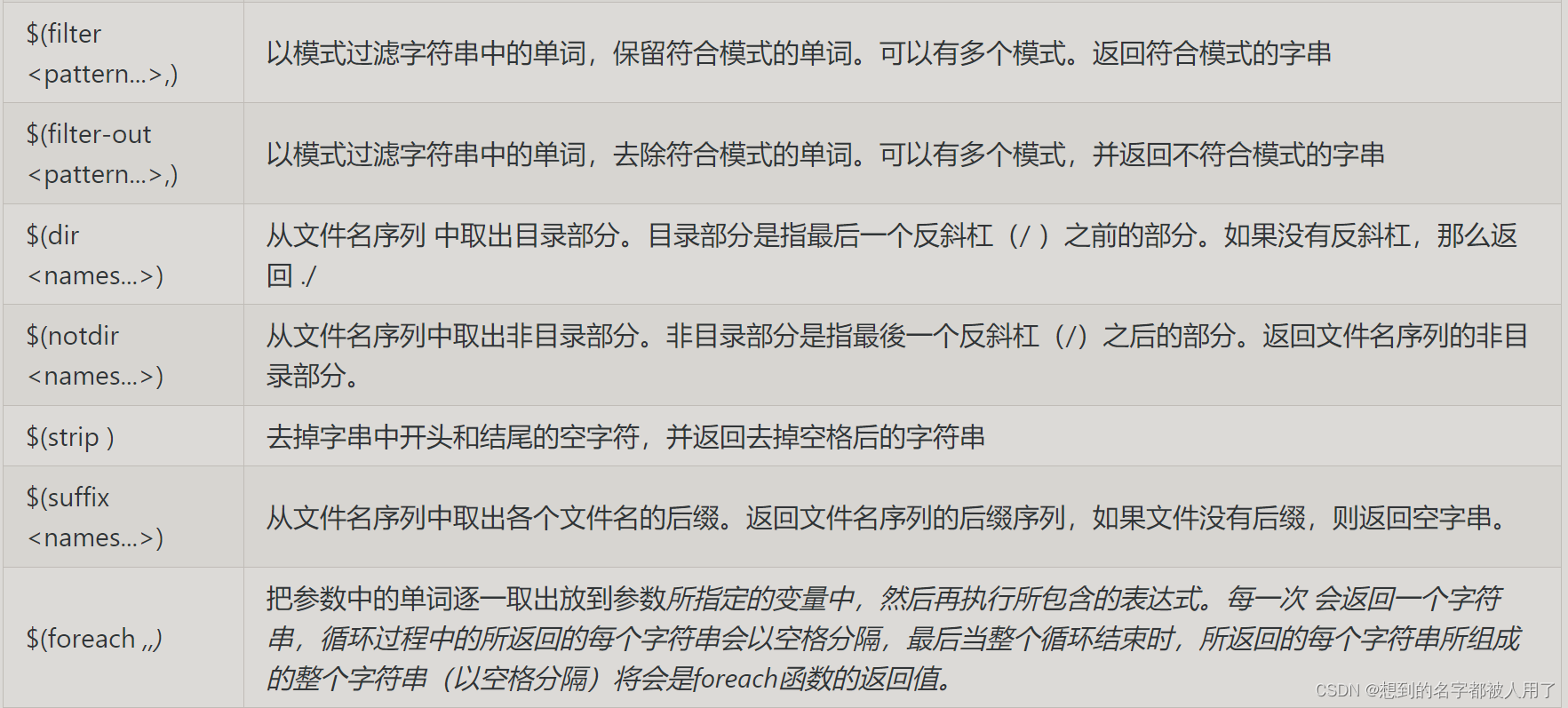
Makefile-快速掌握
引用 本文完全参照大佬的文档写的,写这篇文章只是为了梳理一下知识 https://github.com/marmotedu/geekbang-go/blob/master/makefile/Makefile%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86.md 介绍 Makefile是一个工程文件的编译规则,描述了整个工程的编译…...

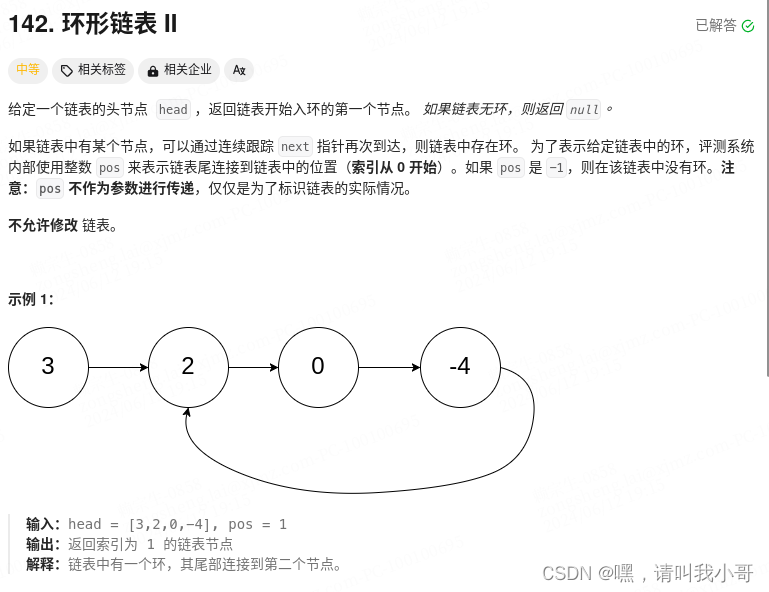
定个小目标之刷LeetCode热题(20)
这题与上一题有一点不同,上一题是判断链表是否存在环,这题是寻找入环的第一个节点,有一个规则是这样的,在存在环的情况下,运用快慢指针判断是否有环结束时,把快指针指向头结点,慢指针不变&#…...

短剧分销小程序:影视产业链中的新兴力量
一、引言 在数字化浪潮的推动下,影视产业正迎来一场深刻的变革。短剧分销小程序作为这场变革中的新兴力量,正以其独特的魅力和价值,逐渐在影视产业链中崭露头角。本文将探讨短剧分销小程序在影视产业链中的新兴地位、其带来的变革以及未来的…...

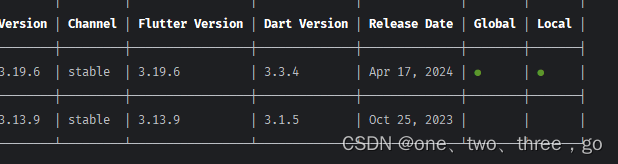
使用fvm切换flutter版本
切换flutter版本 下载fvm 1、dart pub global activate fvm dart下载fvm 2、warning中获取下载本地的地址 3、添加用户变量path: 下载地址 终端查看fvm版本 fvm --version 4、指定fvm文件缓存地址 fvm config --cache-path C:\src\fvm(自定义地址&…...

python通过selenium实现自动登录及轻松过滑块验证、点选验证码(2024-06-14)
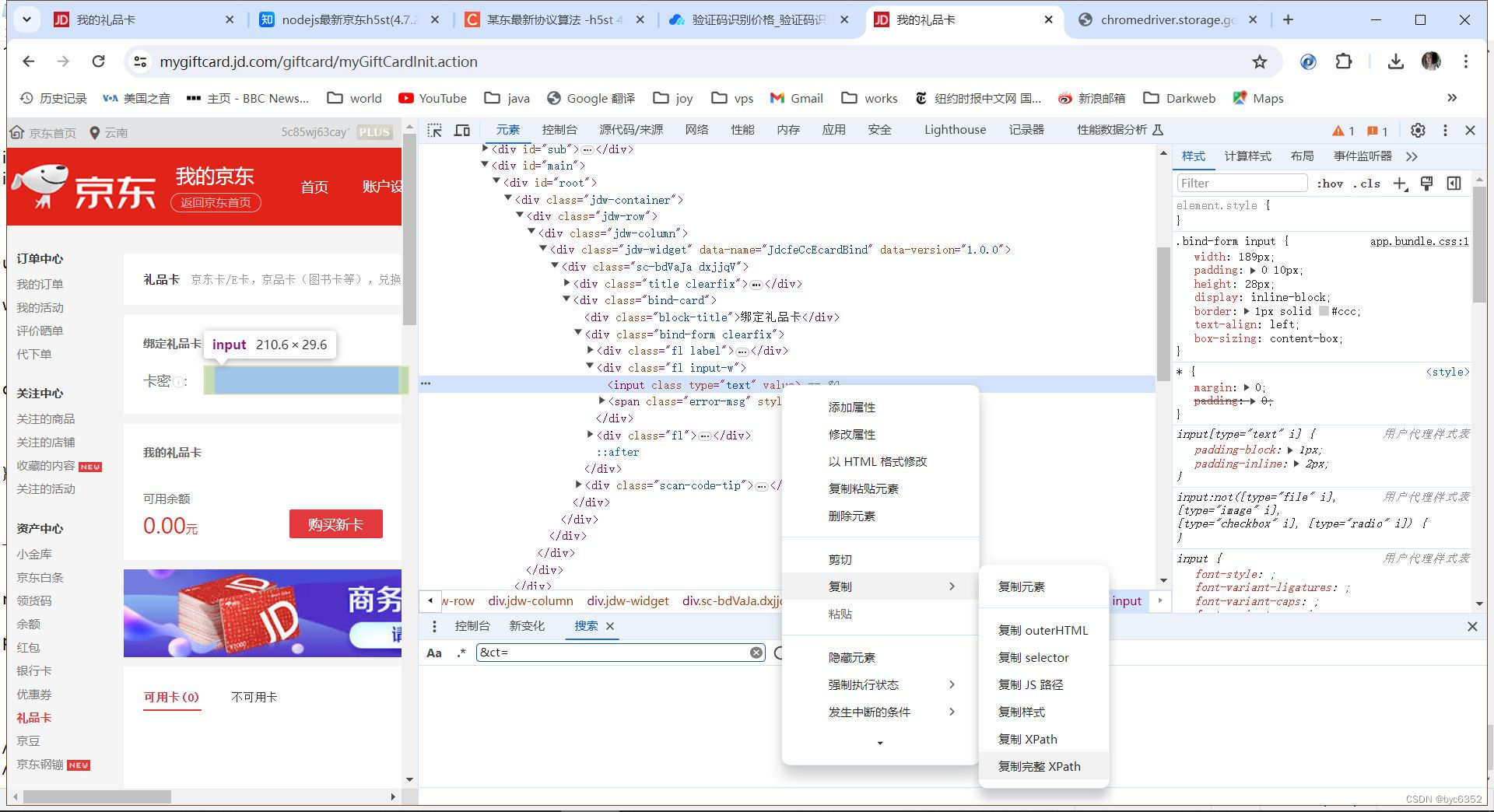
一、chromedriver配置环境搭建 请确保下载的驱动程序与你的Chrome浏览器版本匹配,以确保正常运行。 1、Chrome版本号 chrome的地址栏输入chrome://version,自然就得到125.0.6422.142 版本 125.0.6422.142(正式版本) (…...

【C++】开源项目收集
C 是一种强大的、静态类型的通用编程语言,它的开源生态系统非常丰富,拥有众多高质量的项目。以下是一些知名的C开源项目: Boost: 这是一个庞大的库集合,提供了大量的实用工具和组件,如文件系统、网络编程、智能指针等&…...

爬虫相关面试题
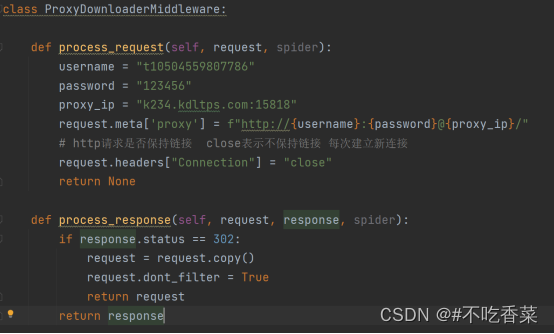
一,如何抓取一个网站? 1,去百度和谷歌搜一下这个网站有没有分享要爬取数据的API 2, 看看电脑网页有没有所需要的数据,写代码测试调查好不好拿,如果好拿直接开始爬取 3,看看有没有电脑能打开的手机网页&a…...

Spring Cloud Netflix 之 Ribbon
前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z ChatGPT体验地址 文章目录 前言前言1、负载均衡1.1、服务端负载均衡1.2、客户端负载均衡 2、Ribbon实现服务…...

C语言怎样记住那么多的颜⾊?
一、问题 ⾚、橙、⻩、绿、⻘、蓝、紫,如此之多的颜⾊,数字不好记,英⽂看程序还可以, 直接写也不好写。那么怎样记住那么多的颜⾊呢? 二、解答 颜⾊枚举值如下: enum COLORS {BLACK, /*O⿊*/BLUE, …...

LabVIEW软件开发任务的工作量估算方法
在开发LabVIEW软件时,如何准确估算软件开发任务的工作量。通过需求分析、功能分解、复杂度评估和资源配置等步骤,结合常见的估算方法,如专家判断法、类比估算法和参数估算法,确保项目按时按质完成,提供项目管理和资源分…...

【已解决】引入 element 组件无法使用编译错误 ERROR Failed to compile with 1 error
如果大家使用这个vue 配合 element 框架不熟练,当你顺利按照文档安装好 vue 和 element 的时候想要使用element 的组件时候确无法展示出来,甚至报错。不妨看看是不是这个问题, 1.首先使用element 的时候,前提是把必须要的 elemen…...

Prometheus的四种指标类型
目录 一、Counter 计数器 1.1Counter 是计数器类型 1.2Counter 类型示例 二、Gauge 仪表盘 2.1Gauge是测量器类型 2.2Gauge 类型示例 三、Histogram 累积直方图 3.1Histogram 作用及特点 3.2使用 histogram 柱状图 四、Summary 摘要 一、Counter 计数器 1.1Counter …...

FastDFS SpringBoot 客户端 Demo搭建,支持文件上传下载
一、准备 fastdfs-client-java 依赖包 1、从 Git 下载 FastDFS java client SDK 源码 https://github.com/happyfish100/fastdfs-client-java.git<fastdfs-client-java 源码见附件> 2、使用ant从源码构建 ant clean package3、使用maven从源码安装 mvn clean instal…...

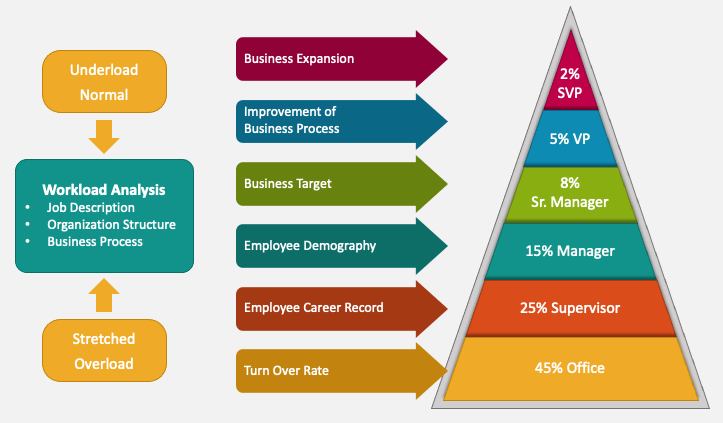
十大成长型思维:定位思维、商业思维、时间管理思维、学习成长思维、精力管理思维、逻辑表达思维、聚焦思维、金字塔原理、目标思维、反思思维
一、定位思维 定位思维是一种在商业和管理领域中至关重要的思维模式,它涉及到如何在顾客心智中确立品牌的独特位置,并使其与竞争对手区分开来。以下是关于定位思维的清晰介绍: 1、定义 定位思维是一种从潜在顾客的心理认知出发,通…...

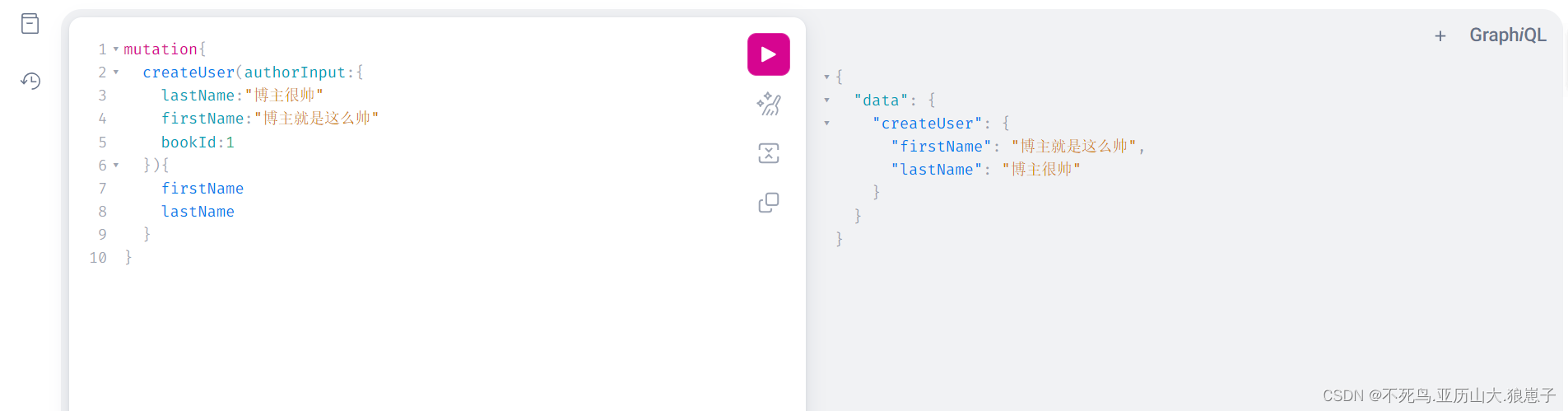
GraphQL(9):Spring Boot集成Graphql简单实例
1 安装插件 我这边使用的是IDEA,需要先按照Graphql插件,步骤如下: (1)打开插件管理 在IDEA中,打开主菜单,选择 "File" -> "Settings" (或者使用快捷键 Ctrl Alt S …...

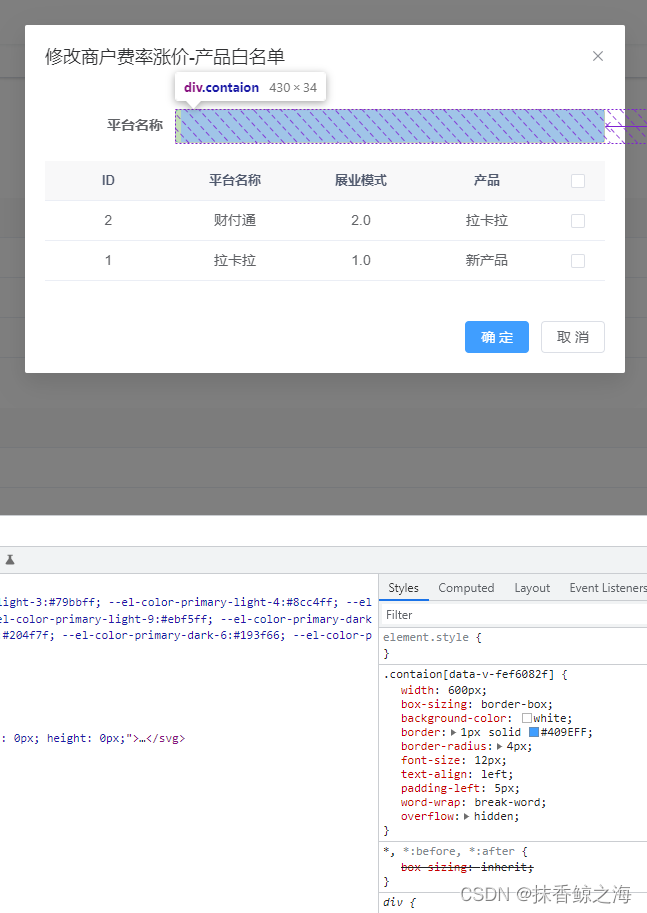
vue3+ Element-Plus 点击勾选框往input中动态添加多个tag
实现效果: template: <!--产品白名单--><div class"con-item" v-if"current 0"><el-form-item label"平台名称"><div class"contaion" click"onclick"><!-- 生成的标签 …...

唯美仙侠手游【九幽仙域】win服务端+GM后台+详细教程
资源下载地址:九幽仙域搭建-...

Qt creator day2练习
使用手动连接,将登录框中的取消按钮使用第二种方式,右击转到槽,在该函数中,调用关闭函数,将登录按钮使用Qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为“admin”,密…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

年度峰会上,抖音依靠人工智能和搜索功能吸引广告主
上周早些时候举行的第五届年度TikTok World产品峰会上,TikTok推出了一系列旨在增强该应用对广告主吸引力的功能。 新产品列表的首位是TikTok Market Scope,这是一个全新的分析平台,为广告主提供整个考虑漏斗的全面视图,使他们能够…...

World-writable config file /etc/mysql/mysql.conf.d/my.cnf is ignored
https://stackoverflow.com/questions/53741107/mysql-in-docker-on-ubuntu-warning-world-writable-config-file-is-ignored 修改权限 -> 重启mysql # 检查字符集配置 SHOW VARIABLES WHERE Variable_name IN (character_set_server, character_set_database ); --------…...
