利用three-csg-ts对做物体交互式挖洞
默认物体均为居中,如果指定位置没有发生偏移,可能是因为在执行布尔操作之前没有正确设置变换。确保在进行布尔运算之前应用所有必要的变换。以下是经过修正的完整代码示例,它会确保圆柱正确旋转并与盒子进行 CSG 操作。

安装依赖
首先,确保安装了必要的依赖:
npm install three three-csg-ts
创建 Vue 组件
在 src 目录下创建一个新的组件文件 ThreeScene.vue,并在其中实现 Three.js 渲染和 three-csg-ts 操作。
以下是 ThreeScene.vue 的代码示例:
<template><div ref="threeContainer" class="three-container"></div>
</template><script lang="ts">
import { defineComponent, onMounted, ref } from 'vue';
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls';
import { CSG } from 'three-csg-ts';export default defineComponent({name: 'ThreeScene',setup() {const threeContainer = ref<HTMLDivElement | null>(null);onMounted(() => {if (!threeContainer.value) return;// 创建场景、相机和渲染器const scene = new THREE.Scene();const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);const renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);threeContainer.value.appendChild(renderer.domElement);// 添加轨道控制const controls = new OrbitControls(camera, renderer.domElement);// 创建一个盒子const boxGeometry = new THREE.BoxGeometry(2, 2, 2);const boxMaterial = new THREE.MeshStandardMaterial({ color: 0x00ff00 });const boxMesh = new THREE.Mesh(boxGeometry, boxMaterial);// 创建一个圆柱const cylinderGeometry = new THREE.CylinderGeometry(0.5, 0.5, 2, 32);const cylinderMaterial = new THREE.MeshStandardMaterial({ color: 0xff0000 });const cylinderMesh = new THREE.Mesh(cylinderGeometry, cylinderMaterial);cylinderMesh.rotation.z = Math.PI / 2;cylinderMesh.position.x = -0.5; // 调整位置使其在左半边// 更新圆柱的变换矩阵cylinderMesh.updateMatrix();// 执行 CSG 操作const boxCSG = CSG.fromMesh(boxMesh);const cylinderCSG = CSG.fromMesh(cylinderMesh);const subtractedCSG = boxCSG.subtract(cylinderCSG);// 转换回 Three.js 网格const resultMesh = CSG.toMesh(subtractedCSG, boxMesh.matrix);resultMesh.material = boxMaterial; // 应用相同的材质scene.add(resultMesh);// 添加光源const light = new THREE.DirectionalLight(0xffffff, 1);light.position.set(5, 5, 5).normalize();scene.add(light);camera.position.z = 5;const animate = () => {requestAnimationFrame(animate);resultMesh.rotation.x += 0.01;resultMesh.rotation.y += 0.01;controls.update();renderer.render(scene, camera);};animate();// 处理窗口大小调整window.addEventListener('resize', () => {camera.aspect = window.innerWidth / window.innerHeight;camera.updateProjectionMatrix();renderer.setSize(window.innerWidth, window.innerHeight);});});return {threeContainer,};},
});
</script><style>
.three-container {width: 100%;height: 100vh;
}
</style>
整合到主应用
确保在你的主应用组件(例如 App.vue)中使用 ThreeScene 组件:
<template><div id="app"><ThreeScene /></div>
</template><script lang="ts">
import { defineComponent } from 'vue';
import ThreeScene from './components/ThreeScene.vue';export default defineComponent({name: 'App',components: {ThreeScene,},
});
</script><style>
#app {width: 100%;height: 100vh;margin: 0;
}
</style>
总结
代码确保在进行 CSG 操作之前正确设置和更新了圆柱体的变换矩阵。这样,圆柱体的旋转和位置调整可以正确应用,从而在正方体的左半边进行交互式挖洞。
这里要注意,如需移动物体,在非居中位置进行挖洞,在合理的位置添加以下代码,否则无法再指定位置进行开挖
// 更新圆柱的变换矩阵cylinderMesh.updateMatrix();
相关文章:

利用three-csg-ts对做物体交互式挖洞
默认物体均为居中,如果指定位置没有发生偏移,可能是因为在执行布尔操作之前没有正确设置变换。确保在进行布尔运算之前应用所有必要的变换。以下是经过修正的完整代码示例,它会确保圆柱正确旋转并与盒子进行 CSG 操作。 安装依赖 首先&…...

腾讯云对象存储不绑定自定义备案域名不给下载应该如何处理?
从2024年1月1日起,腾讯云对象存储(COS)将实施新政策:新创建的存储桶不再支持使用path-style域名(即存储桶绝对路径)。此外,使用默认域名访问的新存储桶将不再支持任意类型文件的预览,…...

C 语言实例 - 输出数组
使用 for 循环输出数组 #include <stdio.h>int main() {int array[10] {1, 2, 3, 4, 5, 6, 7, 8, 9, 0};int loop;for(loop 0; loop < 10; loop)printf("%d ", array[loop]);return 0; }输出结果为: 1 2 3 4 5 6 7 8 9 0使用 for 循环逆向输…...
)
回溯算法练习题(2024/6/10)
1组合 给定两个整数 n 和 k,返回范围 [1, n] 中所有可能的 k 个数的组合。 你可以按 任何顺序 返回答案。 示例 1: 输入:n 4, k 2 输出: [[2,4],[3,4],[2,3],[1,2],[1,3],[1,4], ] 示例 2: 输入:n …...

机器学习--线性模型和非线性模型的区别?哪些模型是线性模型,哪些模型是非线性模型?
文章目录 引言线性模型和非线性模型的区别线性模型非线性模型 总结线性模型非线性模型 引言 在机器学习和统计学领域,模型的选择直接影响到预测的准确性和计算的效率。根据输入特征与输出变量之间关系的复杂程度,模型可以分为线性模型和非线性模型。线性…...

[linux] Qwen2Tokenizer报错 transformers版本问题
上午没问题,下午pull了新代码,就有了报错。。 发现是transformers版本问题。但。。其实我都默认安的是最新版本。。 也许这就是人生吧。。 报错: File "/Pai-Megatron-Patch/megatron_patch/tokenizer/__init__.py", line 213…...
)
算法刷题笔记 单链表(C++实现)
文章目录 题目描述基本思路实现代码 题目描述 实现一个单链表,链表初始为空,支持三种操作: 向链表头插入一个数;删除第 k个插入的数后面的一个数;在第 k个插入的数后插入一个数。 现在要对该链表进行M次操作&#x…...

Oracle 排查慢SQL
Oracle 排查慢SQL select * from v s q l a r e a w h e r e r o w n u m < 10 ; s e l e c t ∗ f r o m v sqlarea where rownum<10; select * from v sqlareawhererownum<10;select∗fromvsql where rownum<10; select * from dba_hist_sqltext where rownum<…...
)
java技术专家面试指南80问【java学习+面试宝典】(七)
Dubbo需要 Web 容器吗? 不需要,如果硬要用 Web 容器,只会增加复杂性,也浪费资源。 PrintStream、BufferedWriter、PrintWriter的比较? PrintStream类的输出功能非常强大,通常如果需要输出文本内容,都应…...

4机器学习期末复习
在机器学习中,数据清洗与转换包括哪些内容? 对数据进行初步的预处理,需要将其转换为一种适合机器学习模型的表示形式对许多模型类型来说,这种表示就是包含数值数据的向量或者矩阵: 1)将类别数据编码成为对…...

chatgpt: int t[] int *t 区别
在C语言中,int t[]和int *t虽然在某些情况下可以相互替换,但它们有一些关键的区别。这些区别主要体现在声明的语义、内存分配方式和使用场景上。以下是详细的解释: ### 1. int t[] #### 语义: - int t[]声明了一个数组,t是一个数…...

网络安全技术实验六 入侵检测技术实践
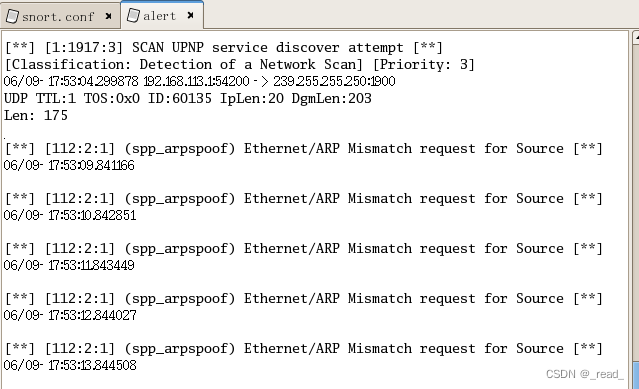
一、实验目的和要求 理解基于网络的入侵检测系统的基本原理,掌握snort IDS工作机理; 学习应用snort三种方式工作;熟练编写snort规则; 完成snort数据包记录、日志查看、字符串匹配、ARP欺骗攻击检测、端口扫描工具检测等功能。 …...

SpringBoot中获取当前请求的request和response
在Spring Boot中,你可以以多种方式获取当前请求的HttpServletRequest和HttpServletResponse对象。以下是几种常见的写法示例: 1. 在方法参数中声明 最常见和推荐的方式是在控制器方法的参数中直接声明HttpServletRequest和HttpServletResponse对象。Sp…...

Neo4j 桌面版打不开踩坑贴
真的踩坑。。。没有人告诉我为啥桌面版和社区版不能一起下啊!! 我是先下载了社区版之后再下载的桌面版,结果桌面版界面一直打不开。 尝试了网上多种办法都没效果,好多都是说jdk不兼容导致无法打开,让我从JDK 17 ->…...

[数据集][目标检测]中国象棋检测数据集VOC+YOLO格式300张12类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):300 标注数量(xml文件个数):300 标注数量(txt文件个数):300 标注类别…...

全方位·多层次·智能化,漫途水库大坝安全监测方案
党的十九届五中全会提出,到2025年前,完成新出现病险水库的除险加固,配套完善重点小型水库雨水情和安全监测设施,实现水库安全鉴定和除险加固常态化。 加快推进小型水库除险加固。加快构建气象卫星和测雨雷达、雨量站、水文站组成…...

windows安装SQLyog
windows安装SQLyog 1. 下载 SQLyog 安装包 访问 SQLyog 的官方网站。在网站上找到下载链接,通常会有一个“Download”或“Try Now”按钮。如果需要注册或填写信息以获取下载链接,请按提示操作。 2. 运行安装程序 下载完成后,双击运行下载…...

jEasyUI 转换 HTML 表格为数据网格
jEasyUI 转换 HTML 表格为数据网格 jEasyUI 是一个基于 jQuery 的框架,它为用户提供了一套完整的用户界面组件,使得网页开发变得更加简单快捷。在本文中,我们将探讨如何使用 jEasyUI 将一个普通的 HTML 表格转换为功能丰富的数据网格(datagrid)。 为什么使用数据网格? …...

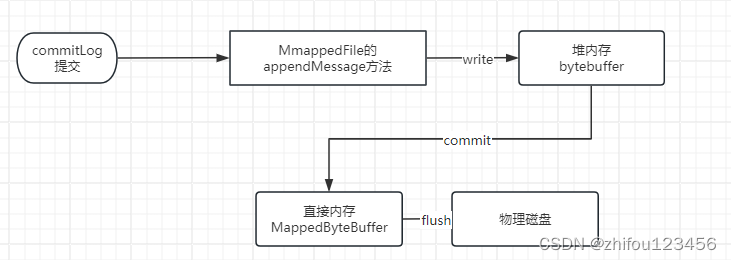
深度解析RocketMq源码-持久化组件(一) MappedFile
1. 绪论 rocketmq之所以能够有如此大的吞吐量,离不开两个组件,一个是利用netty实现的高性能网络通信组件;另一个就是利用mmap技术实现的存储组件。而在rocketmq的存储组件中主要有三个组件,分别是持久化文件commitLog,…...

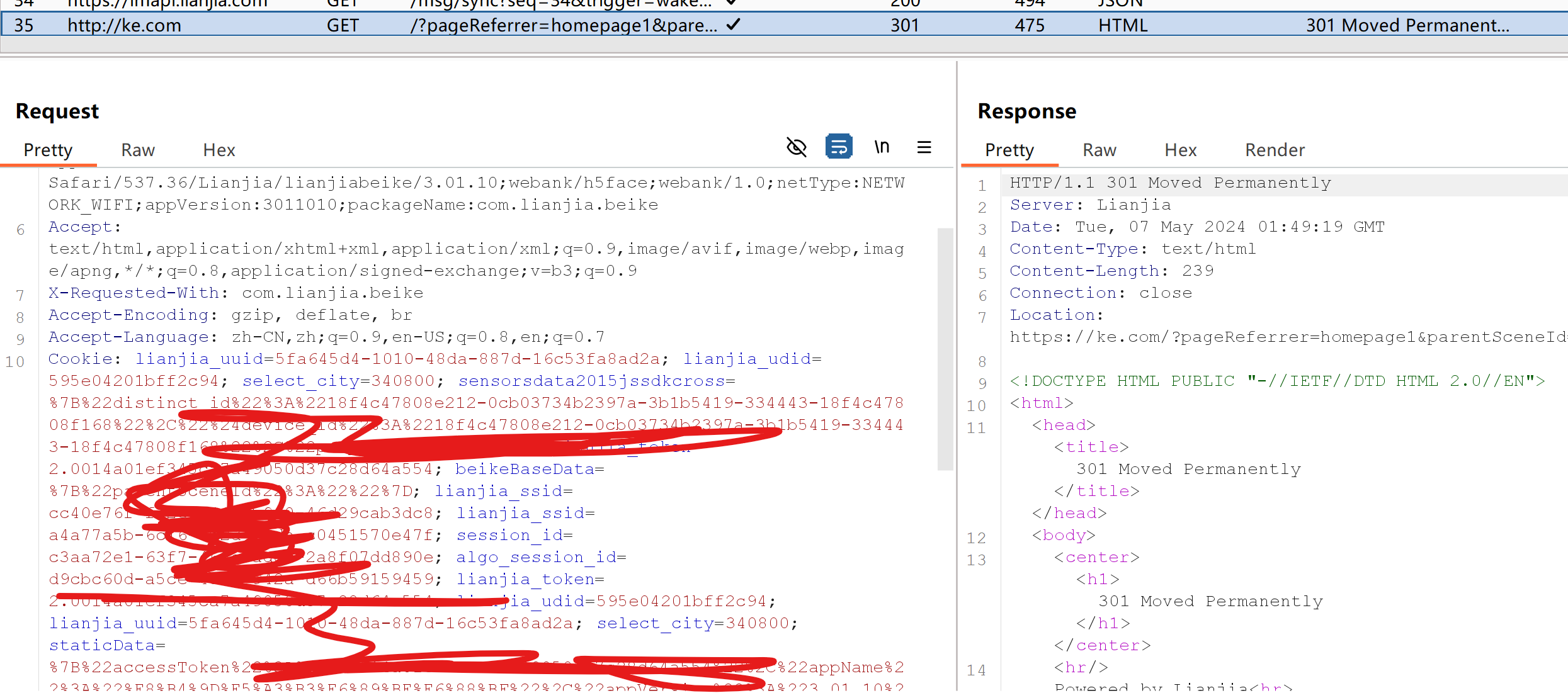
贝壳APP渗透测试WP
前期配置 环境说明 使用PIXEL 4手机,为Android 12系统 APP名为贝壳找房,包名com.lianjia.beike,版本号3.01.10,截至2024/05/07为最新版,小米应用市场下载 绕过反Frida机制 可以参考往期推送,《绕过最新…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

深度解析:etcd 在 Milvus 向量数据库中的关键作用
目录 🚀 深度解析:etcd 在 Milvus 向量数据库中的关键作用 💡 什么是 etcd? 🧠 Milvus 架构简介 📦 etcd 在 Milvus 中的核心作用 🔧 实际工作流程示意 ⚠️ 如果 etcd 出现问题会怎样&am…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...
