DAY02 HTML
这里写目录标题
- 一 WEB基础知识
- 1. 我们可以做什么?
- 2. WEB和Internet
- 3. WEB 开发时需要用到的两类软件
- 二 HTML入门
- 1. 前端涉及到的三个基础语言
- 2. 定义
- 3. HTML特点
- 三 HTML语法规则
- 1. HTML 语法基础
- 2. HTML网页结构
- 3. HTML 网页注释
- 四 HTML标签
- 1. 文本样式的标签
- 2. 换行标签
- 3. 转义符号
- 4. 段落标签
- 5. 标题字标签
- 6. 水平分割线标签
- 五 分区元素
- 六 图片与超链接
- 1. 图片
- 2. URL
- 3.超链接
- 七 Hbuilder使用技巧
一 WEB基础知识
1. 我们可以做什么?
WEB前端 大前端技术
PC页面 网站 APP 移动端页面 微信公众号 小程序 轻应用….
游戏 数据可视化
全栈工程师
前端:所有的界面展示都是前端
2. WEB和Internet
Internet:全球性计算机互联网,俗称因特网
互联网上存在着很多的服务和应用
其中,应用最多的就是网站,网站的服务叫做www(World Wide Web)
但是还有一些其他的服务,比如FTP/telnet/dns
3. WEB 开发时需要用到的两类软件
用户浏览网页的工具——浏览器器
1)功能:发送请求,把接收到的相应数据解析乘图形化页面展示给用户
2)产品:
Netscape Navigator / Mozilla Firefox [mə'zɪlə] Mozilla基金会
Microsoft IE/ Edge
Google Chrome (快速 安全 稳定 程序员的最爱 )
Apple Safari [səˈfɑːri] 苹果默认浏览器,不支持windows系统
以上浏览器都是有其自己的独立内核的
程序员编写网页的工具——网页编辑器
记事本 notepad++ Dreamweaver Eclipse IDEA VSCode HBuilderX
二 HTML入门
1. 前端涉及到的三个基础语言
“前端三剑客”
HTML: 内容层——负责页面的内容
CSS: 样式层——负责页面的样式
JavaScript:交互层——负责页面的行为/交互
2. 定义
HTML即 超文本标记语言 (Hyper Text Markup Language)
超文本:文本 图片 链接 视频 音频….
标记:html的语法 <标签名>
我们可以简单理解为网页
3. HTML特点
以.html或.htm为后缀的文件
由浏览器解析执行(默认代码从上往下,同一行从左往右顺序执行)
页面中还可以嵌套JS脚本
三 HTML语法规则
1. HTML 语法基础
标签:
<标签名> 用尖括号来包裹标签名
标签的分类:
1) 双标记标签,封闭类型标签
<开始标签>内容区域</结束标签> 如: <html> </html>
2) 单标记标签,非封闭类型标签
<标签名/> 现在H5语法规定可以不加斜杠 <标签名> <br/> 或 <br> 都可以
2. HTML网页结构
<!DOCTYPE html>
写在HTML文件中的第1行
用于告诉浏览器当前html使用h5的语法编写的,请用h5的规范解析
<html> 代表网页的开始和结束,一个页面中,有且只有一对html标签<head>网页的头部<title>网页的标题部分</title> <meta charset="utf-8"> 指定页面的编码</head><body>Helo World</body> 网页的主体
</html>
3. HTML 网页注释
不被浏览器解析运行的文本,用于增强代码的可读性,解释代码
格式 <!--被注释掉的内容-->
注意:注释内部不能嵌套注释
不能在<>里写注释
Ctrl + / 添加注释,再按一次取消注释
四 HTML标签
1. 文本样式的标签
加粗 b strong
斜体 i em
删除线 s del
下划线 u
高亮标记 mark
上标字 sup
下标字 sub
2. 换行标签
<br> 或者 <br/> 单标记标签
在编辑器中敲回车是不能让文字换行的,想换行就需要使用br标签
3. 转义符号
圈C 版权声明 ©
圈R 注册商标 ®
TM 商标符号 ™
关闭符号/乘号 ×
带圈的关闭符号 ⊗
除号 ÷
小于号 <
大于号 >
用小于号和大于号包裹的英文,会被浏览器解释为标签,如果要显示 <英文> 需要用这里的转义字符来表示大于号和小于号.
空格
空格折叠现象:多个空格或换行会折叠成一个空格显示,所以多个空格要使用转义符号
4. 段落标签
p
自己单独成行,上下方向有垂直的行间距
lorem 是用于生成假文的,先输入Lorem出现提示回车或者tab补全均可
5. 标题字标签
<hn></hn> n从1~6
单独成行,h1最大 h6最小 字体加粗 上下有垂直的行间距
h6是最后一个标题字标签
h4的字号与普通文本的字号一样
写错了会怎样? 写错了也不会报错,只是不显示标题字的格式而已
6. 水平分割线标签
<hr> 或 <hr/> 单标记标签
在页面上添加一条独占一行的灰色分割线
五 分区元素
1) 块分区 div
专门用于页面布局,独占一行,没有任何样式
是最简单的块级元素,也是最为基本的分区标签
最重要的功能:作为标签的外包裹,以分块的形式将页面分区
可以包裹body中任何标签,也可以独立使用
2) 行分区 span
span 称为行内标签,用于包裹在一行中需要单独特殊处理的文本内容
不换行,最简单的行内元素,没有特殊的样式
六 图片与超链接
1. 图片
常见的图片格式:
jpg/jpeg 普通图片
png 透明图
gif 动图
webp 新出的,谷歌的图
图片的问题不用担心,UI设计师会把所需的图片资源切好给我们
标签的属性:
属性:也称为特征,描述当前标签某一方面的特点
html标签有很多的属性和值,用来修改元素的样式和状态
写法:<开始标签 属性名1=”属性值1” 属性名2=“属性值2”> </结束标签>
- 属性的声明必须写在开始标签里
- 一个元素可能不只有一个属性,多个属性之间使用空格隔开
- 多个元素之间不区分先后顺序
- 属性名与属性值之间使用等号连接
- 属性值要写在双引号中
<img>图片标签 单标记标签
属性:
src=”图片资源的路径/url”
alt=”资源加载失败时显示的替换文字”
width=”图片的宽度 单位(%或px)”
height=”图片的高度 单位(%或px)”
使用图片的时候要注意图片本身的尺寸
如果设置的宽高不符合图片本身的宽高比,图片会变形——图片的比例失真
解决方案:宽和高只写一个,另外一个自适应
<img src="./img/zichan4.jpg" width="200px" height="50px">
<!-- <img src="./img/zichan4.jpg" style="width: 200px;height: 50px;"> --> 效果同上
注意:对于标签元素自带的默认属性,则可以直接写在标签元素内,如上面的width和height都是img标签元素默认自带的属性。但是对于标签元素没有自带的属性,则需要使用CSS样式三种引入方式之一来操作,上面的第二条则采用CSS行内样式方式引入。对于标签元素自带的默认样式属性来说,写到style里面和写到与style同级的外面都一样。但是对于未自带的样式属性只能写到style里面。
2. URL
Uniform Resource Locator 统一资源定位符,俗称路径,用来标识资源的位置
1) 绝对路径
是一个完整的路径,使用网络资源的时候,使用绝对路径
例如:<img src="https://cdn.tmooc.cn/bsfile//courseImg///f044221ee737404e91584a4d083764bd.png">
优点:节省本服务器的本地存储空间
缺点:资源不稳定,如果远程服务器删除了资源,本地服务器就引用不到了
2) 相对路径—参照物就是当前的html文件
同一级 src=”./图片名.后缀名”
下一级 src=”./同级目录名/资源名”
下两级 src=”./同级目录名/下级目录名/资源名”
上一级 src=”./../图片名.后缀名”
上两级 src=”./../../图片名.后缀名”
注意:./ 表示当前目录 可以省略不写 ../ 表示上一级目录
3.超链接
<a href=””> </a>
属性:
href="要跳转的资源路径"
target=""
_self 默认值,在本页面中打开新链接
_blank 在新的选项卡页面中打开新链接
锚点:
在页面上定义一个位置,叫做锚点
使用a标签,跳转到锚点,页面会直接在这个位置显示
定义锚点的方式:
H5定义锚点,使用元素的属性id值直接当做锚点名称,如:<h3 id="c1">第一章 石猴出世</h3>
跳转锚点的方式:<a href="#锚点名称"></a>,如:<a href="#c1">快速跳转到第一章</a>
跳转到页面顶部:<a href="#">返回页面顶部</a>
除了作为返回页面顶部的作用以外
在写项目的时候,如果不知道href跳转到哪里,就先用#占位
汉唐网址:http://www.codece.cn/
七 Hbuilder使用技巧
1) 工具 ——> 设置——>常用配置 下的 失去焦点自动保存这一项 打上对钩
2) 工具 ——> 设置——>常用配置 下的 制表符长度 设置为 2
3)在html文件名上 鼠标 右键 选择 在外部资源管理器打开 可以跳到文件所在的位置
4)Alt + Q 显示/隐藏 项目管理器
5)Ctrl +C 复制当前行 Ctrl+V 向下粘贴当前行
6)Ctrl + 向下(上)箭头 当前行和下(上)一行互换位置
7)修改注释文本的颜色
工具 ——> 设置——>源码视图 下 将默认设置区域内从294行到315行,复制到右侧的
用户设置区域内 将非注释的部分的 注释掉的内容打开,也可以自定义里面的颜色
8) Ctrl + C 之后 ,连续 按Ctrol +V +向下(上)箭头:可以快速地使拷贝的内容每隔一行出现一次,适
用给每行内容都添加分割线或者换行符时使用。
相关文章:

DAY02 HTML
这里写目录标题 一 WEB基础知识1. 我们可以做什么?2. WEB和Internet3. WEB 开发时需要用到的两类软件 二 HTML入门1. 前端涉及到的三个基础语言2. 定义3. HTML特点 三 HTML语法规则1. HTML 语法基础2. HTML网页结构3. HTML 网页注释 四 HTML标签1. 文本样式的标签2. 换行标签3…...

【Windchill监听器、队列、排程】
目录 Windchill监听器 监听器的概念 监听器的监听器实现原理 监听器的客制化 Windchill队列、排程 队列、排程的概念 Windchill常见出厂队列 自定义队列 Windchill 11新增功能 Windchill监听器 监听器的概念 监听器,字面上的理解就是监听观察某个事件&…...

统计信号处理基础 习题解答10-14
题目: 观测到数据 其中是已知的,是方差为的WGN,且和独立,求的MMSE估计量以及最小贝叶斯MSE。 解答: 观测到的数据写成矢量形式: 其中: 根据题目条件,符合定理10.3,因此…...

APP各种抓包教程
APP各种抓包教程 9/100 发布文章 wananxuexihu 未选择任何文件 new 前言 每当遇到一些 APP 渗透测试项目的时候,抓不了包的问题令人有点难受,但是抓不了包并不能代表目标系统很安全,那么接下来我会整理一下目前我所了解到的一些抓包方法 **声…...

web前端开发项目教学:深入剖析四大核心、五大技能、六大实战、七大建议
web前端开发项目教学:深入剖析四大核心、五大技能、六大实战、七大建议 在数字化的今天,Web前端开发已成为一项不可或缺的技能。无论是初学者还是有一定经验的开发者,都需要通过系统的项目教学来提升自己的技能水平。本文将围绕Web前端开发项…...

从入门到高手的99个python案例(2)
51. 列表和数组比较 - 列表通用,NumPy数组高效。 import numpy as np normal_list [1, 2, 3] np_array np.array([1, 2, 3]) print(np_array.shape) # 输出 (3,), 数组有形状信息 52. Python的内置模块datetime - 处理日期和时间。 from datetime import…...
)
btstack协议栈实战篇--Performance - Stream Data over SPP (Server)
btstack协议栈---总目录_bt stack是什么-CSDN博客 目录 1.Track throughput 2.Packet Handler 3.btstack_main 4.log信息 RFCOMM连接打开后,请求RFCOMM EVENT CAN SEND NOW,通过rfcomm request can send now event()。 当我们得到RFCOMM EVENT CAN SEND NOW…...

ThinkPHP5.0 apache服务器配置URL重写,index.php去除
本地环境wamp .htaccess文件代码 <IfModule mod_rewrite.c>Options FollowSymlinks -MultiviewsRewriteEngine onRewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L] </IfModule> 踩过这个坑&a…...

《TCP/IP网络编程》(第十五章)套接字和标准I/O
之前数据通信时,使用的是read&write函数以及其他各种I/O函数,本章将使用标准I/O函数,例如C语言的fopen、fgetc、fputs等等;C语言的cout、cin等等 1.使用标准I/O函数的优点 ①跨平台兼容性: 标准I/O函数通常是跨平…...

认识一些分布函数-Gumbel分布
1. Gumbel分布 Gumbel分布(也称为古贝尔型)是一种常用的非对称极值分布( Extreme Value Distribution,EVD),用于建模极大值和极小值,也就是所谓的EVD Type I分布。例如,EVD Type I 被用来预测地震、洪水和其他自然灾害,以及在风险管理中建模操作风险和那些在一定年龄…...

C语言之void类型的本质
一:C语言属于强类型语言 (1)编程语言分两种:强类型语言和弱类型语言。强类型语言所有的变量都有自己固定的类型,这个类型有固定的类型占用,有固定的解析方法;弱类型语言中没有类型的概念&#x…...

Wall国内开源程序照片墙,支持VR全景及安装教程
下载 GitHub官网:https://github.com/zhang-tong-yao/wall 软件下载:https://github.com/zhang-tong-yao/wall/releases,推荐下载最新的版本。 演示效果 目前支持PC端和移动端自适应。 演示地址:https://demo-wall.ityao.cn …...

七个备受欢迎的IntelliJ IDEA实用插件
有了Lombok插件,IntelliJ就能完全理解Lombok注解,使它们能如预期般工作,防止出现错误,并改善IDE的自动完成功能。 作为IntelliJ IDEA的常用用户,会非常喜欢使用它,但我们必须承认,有时这个IDE&…...

HDFS架构
HDFS(Hadoop Distributed File System)是Apache Hadoop项目的核心组件之一,它是一个分布式文件系统,专为运行在通用硬件上的大型数据集提供高吞吐量的数据访问。HDFS的设计目标是支持大规模数据的存储和处理,尤其是在大…...

【机器学习】LightGBM: 优化机器学习的高效梯度提升决策树
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 LightGBM: 优化机器学习的高效梯度提升决策树引言一、LightGBM概览二、核心技术…...

【会议征稿,IEEE出版】第六届物联网、自动化和人工智能国际学术会议(IoTAAI 2024,7月26-28)
第六届物联网、自动化和人工智能国际会议(IoTAAI 2024)将于2024年07月26-28日在中国广州召开。 会议旨在拓展国际科技学术交流渠道,搭建学术资源共享平台,促进全球范围内的科技创新,提升中外学术合作。会议还鼓励不同领…...

Flask-Logging
Flask-Logging 教程 概述 flask-logging 是一个用于在 Flask 应用中实现高级日志记录功能的库。它能够帮助开发者轻松地配置和管理日志,适用于开发和生产环境。通过使用 flask-logging,可以更好地监控应用的运行状态和调试问题。 官方文档 Flask-Log…...

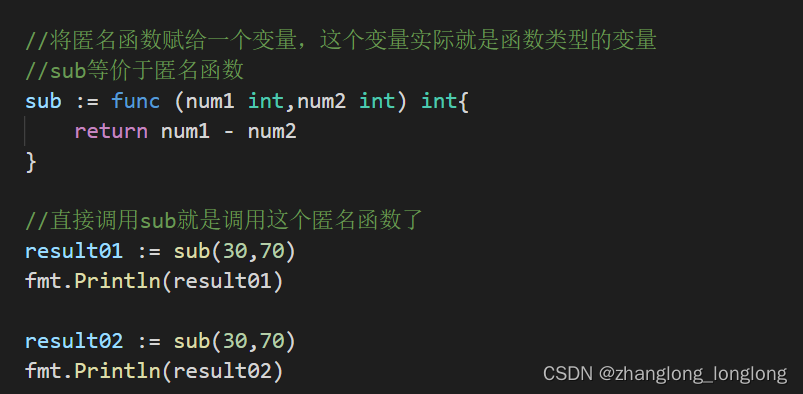
go匿名函数
【1】Go支持匿名函数,如果我们某个函数只是希望使用一次,可以考虑使用匿名函数 【2】匿名函数使用方式: (1)在定义匿名函数时就直接调用,这种方式匿名函数只能调用一次(用的多) &am…...

ZED双目相机环境配置
官方资料:stereolabs/zed-python-api: Python API for the ZED SDK (github.com) 1,配置ZED相机环境 1.安装CUDA 查看电脑是否安装CUDA,安装过程可参考以下博文: 如何选择匹配的CUDA版本:https://blog.csdn.net/iam…...

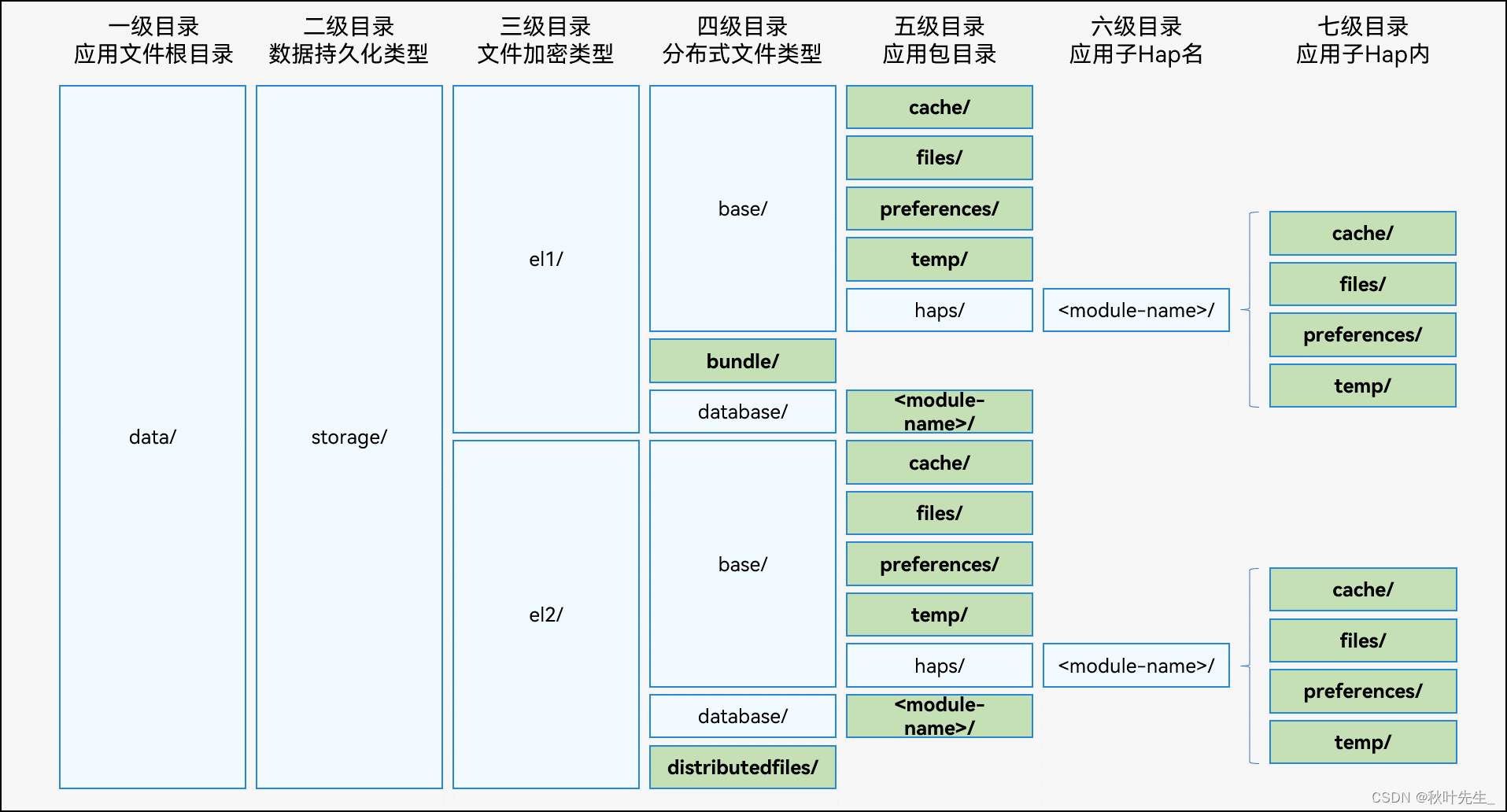
【最新鸿蒙应开发】——HarmonyOS沙箱目录
鸿蒙应用沙箱目录 1. 应用沙箱概念 应用沙箱是一种以安全防护为目的的隔离机制,避免数据受到恶意路径穿越访问。在这种沙箱的保护机制下,应用可见的目录范围即为应用沙箱目录。 对于每个应用,系统会在内部存储空间映射出一个专属的应用沙箱…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
