【Tkinter界面】Canvas 图形绘制(03/5)
文章目录
- 一、说明
- 二、画布和画布对象
- 2.1 画布坐标系
- 2.2 鼠标点中画布位置
- 2.3 画布对象显示的顺序
- 2.4 指定画布对象
- 三、你应该知道的画布对象操作
- 3.1 什么是Tag
- 3.2 操作Tag的函数
https://www.cnblogs.com/rainbow-tan/p/14852553.html
一、说明
Canvas(画布)组件为 Tkinter 的图形绘制提供了基础。Canvas 是一个高度灵活的组件,你可以用它绘制图形和图表,创建图形编辑器,并实现各种自定义的小部件。
二、画布和画布对象
2.1 画布坐标系
由于画布可能比窗口大(带有滚动条的 Canvas 组件),因此 Canvas 组件可以选择使用两种坐标系:
- 窗口坐标系:以窗口的左上角作为坐标原点
- 画布坐标系:以画布的左上角作为坐标原点
将窗口坐标系转换为画布坐标系,可以使用 canvasx() 或 canvasy() 方法:
def callback(event):canvas = event.widgetx = canvas.canvasx(event.x)y = canvas.canvasy(event.y)print canvas.find_closest(x, y)
2.2 鼠标点中画布位置
import tkinter as tk
root = tk.Tk()
w = tk.Canvas(root, width=400, height=400)
w.pack()def Do_But():
# 查看所有画布对象的IDss = w.find_all()for i in ss:coords = w.coords(i)print(i,coords)def paint(event):x1, y1 = (event.x - 1), (event.y - 1)x2, y2 = (event.x + 1), (event.y + 1)s=w.create_oval(x1, y1, x2, y2, fill="black")print(s)w.bind("<B1-Motion>", paint)tk.Label(root, text="按住鼠标左键并移动,开始绘制你的理想蓝图吧……").pack(side="bottom")
tk.Button(root, text="正圆", width=10, height=1, command=Do_But).pack(side="left")
root.mainloop()
2.3 画布对象显示的顺序
Canvas 组件中创建的画布对象都会被列入显示列表中,越接近背景的画布对象位于显示列表的越下方。显示列表决定当两个画布对象重叠的时候是如何覆盖的(默认情况下新创建的会覆盖旧的画布对象的重叠部分,即位于显示列表上方的画布对象将覆盖下方那个)。当然,显示列表中的画布对象可以被重新排序。

2.4 指定画布对象
Canvas 组件提供几种方法让你指定画布对象:
- Item handles
- Tags
- “all”
- “current”
1)Item handles
当你在 Canvas 组件上创建一个画布对象的时候,Tkinter 将自动为其指定一个在该 Canvas 组件中独一无二的整型值。然后各种 Canvas 的方法可以通过这个值操纵该画布对象。
2)Tags
是附在画布对象上的标签,Tags 由普通的非空白字符串组成。一个画布对象可以与多个 Tags 相关联,一个 Tag 也可用于描述多个画布对象。然而,与 Text 组件不同,没有指定画布对象的 Tags 不能进行事件绑定和配置样式。也就是说,Canvas 组件的 Tags 是仅为画布对象所拥有。
Canvas 组件预定义了两个 Tags:“all” 和 “current”
3) “all”
表示 Canvas 组件中的所有画布对象
4)“current”
“current” 表示鼠标指针下的画布对象(如果有的话)
三、你应该知道的画布对象操作
3.1 什么是Tag
Tag是个签,可以对画布对象指定,画布对象对象可以:没有标签、拥有多个标签。
标签的意义,在于对同类对象进行标签分类。

tags的说明
Tags 是附在画布对象上的标签,Tags 由普通的非空白字符串组成。一个画布对象可以与多个 Tags 相关联,一个 Tag 也可用于描述多个画布对象。
Canvas 组件预定义了两个 Tags:“all” 和 “current”
“all” 表示 Canvas 组件中的所有画布对象
“current” 表示鼠标指针下的画布对象(如果有的话)
3.2 操作Tag的函数
-
*addtag(tag, method, args)
– 添加一个 Tag 到一系列画布对象中
– 指定添加 Tag 的位置,可以是:“above”,“all”,“below”,“closest”,“enclosed”,“overlapping” 或 “withtag”
– args 是附加参数,请参考下方等同的方法 -
addtag_above(tag, item)
– 为显示列表中 item 上方的画布对象添加 Tag
– 该方法相当于 addtag(tag, “above”, item)
– item 可以是单个画布对象的 ID,也可以是某个 Tag -
addtag_all(tag)
– 为 Canvas 组件中所有的画布对象添加 Tag
– 该方法相当于 addtag(tag, “all”) -
addtag_below(tag, item)
– 为显示列表中 item 下方的画布对象添加 Tag
– 该方法相当于 addtag(tag, “below”, item)
– item 可以是单个画布对象的 ID,也可以是某个 Tag -
addtag_closest(tag, x, y, halo=None, start=None)
– 将 Tag 添加到与给定坐标(x, y)相临近的画布对象
– 可选参数 halo 指定一个距离,表示以(x, y)为中心,该距离内的所有画布对象均添加 Tag
– 可选参数 start 指定一个画布对象,该方法将为低于但最接近该对象的画布对象添加 Tag
– 该方法相当于 addtag(tag, “closet”, x, y, halo=None, start=None)
– 注1:使用的是画布坐标系
– 注2:如果同时由几个画布对象与给定坐标(x, y)的距离相同,则为位于显示列表上方的那个画布对象添加 Tag -
addtag_enclosed(tag, x1, y1, x2, y2)
– 为所有坐标在矩形(x1, y1, x2, y2)中的画布对象添加 Tag
– 该方法相当于 addtag(tag, “enclosed”, x1, y1, x2, y2) -
addtag_overlapped(tag, x1, y1, x2, y2)
– 跟 addtag_enclosed() 方法相似,不过该方法范围更广(即使画布对象只有一部分在矩形中也算)
– 该方法相当于 addtag(tag, “overlapping”, x1, y1, x2, y2) -
addtag_withtag(tag, item)
– 为 item 参数指定的画布对象添加 Tag
– item 参数如果指定一个 Tag,则为所有拥有此 Tag 的画布对象添加新的 Tag
– item 参数如果指定一个画布对象,那么只为其添加 Tag
– 该方法相当于 addtag(tag, “withtag”, item)
– item 可以是单个画布对象的 ID,也可以是某个 Tag -
*bbox(args)
– 返回一个四元组(x1, y1, x2, y2)用于描述 args 指定的画布对象所在的矩形范围
– 如果 args 参数忽略,返回所有的画布对象所在的矩形范围 -
canvasx(screenx, gridspacing=None)
– 将窗口坐标系的 X 坐标(screenx)转化为画布坐标系
– 如果提供 gridspacing 参数,则转换结果将为该参数的整数倍 -
canvasy(screeny, gridspacing=None)
– 将窗口坐标系的 Y 坐标(screenx)转化为画布坐标系
– 如果提供 gridspacing 参数,则转换结果将为该参数的整数倍 -
*coords(args)
– 如果仅提供一个参数(画布对象),返回该画布对象的坐标 (x1, y1, x2, y2)
– 你可以通过 coords(item, x1, y1, x2, y2) 来移动画布对象
相关文章:

【Tkinter界面】Canvas 图形绘制(03/5)
文章目录 一、说明二、画布和画布对象2.1 画布坐标系2.2 鼠标点中画布位置2.3 画布对象显示的顺序2.4 指定画布对象 三、你应该知道的画布对象操作3.1 什么是Tag3.2 操作Tag的函数 https://www.cnblogs.com/rainbow-tan/p/14852553.html 一、说明 Canvas(画布&…...

【CS.PL】Lua 编程之道: 基础语法和数据类型 - 进度16%
2 初级阶段 —— 基础语法和数据类型 文章目录 2 初级阶段 —— 基础语法和数据类型2.0 关键字(keywords) 🔥2.1 注释与标识符2.1.1 注释2.1.2 标识符 2.2 变量与赋值2.2.1 所有变量默认是全局变量 ≠ local, 有一个例外2.2.2 local变量是局部变量, 以end作为边界2.…...
---虚拟机环境 安装mysql)
centos7 xtrabackup mysql 基本测试(3)---虚拟机环境 安装mysql
centos7 xtrabackup mysql 基本测试(3)—虚拟机环境 安装mysql centos7 安装 mysql5.7 可以在运行安装程序之前导入密钥: sudo rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022第一步、下载MySQL 安装包: sudo w…...

Java Native Interface 使用指南
我们知道Java本身的实现,很大一部分是用C写的。实际上,Java也允许我们和原生平台的代码进行交互。 Java定义了一个接口规范,就叫做Java Native Interface,通过这个接口规范,我们就可以让Java代码运行原生平台的代码。…...

代码随想录算法训练营第三十九天 | 62.不同路径、63. 不同路径 II、343. 整数拆分、96.不同的二叉搜索树
62.不同路径 题目链接:https://leetcode.cn/problems/unique-paths/ 文档讲解:https://programmercarl.com/0062.%E4%B8%8D%E5%90%8C%E8%B7%AF%E5%BE… 视频讲解:https://www.bilibili.com/video/BV1ve4y1x7Eu/ 思路 确定dp数组以及下标的含…...

C/C++函数指针、C#委托是什么?
函数指针 #include<stdio.h>//声明函数指针 typedef int(*Calc)(int a, int b); int Add(int a, int b) {return a b; } int Sub(int a, int b) {return a - b; }int main() {Calc funcPoint1 &Add;Calc funcPoint2 ⋐int x 120;int y 140;int z 0;z …...

红队攻防渗透技术实战流程:组件安全:JacksonFastJsonXStream
红队攻防渗透实战 1. 组件安全1.1 J2EE-组件Jackson-本地demo&CVE1.1.1 代码执行 (CVE-2020-8840)1.1.2 代码执行(CVE-2020-35728)1.2 J2EE-组件FastJson-本地demo&CVE1.2.1 FastJson <= 1.2.241.2.2 FastJson <= 1.2.471.2.3 FastJson <= 1.2.801.3 J2EE-组…...

Perl 语言学习进阶
一、如何深入 要深入学习Perl语言的库和框架,可以按照以下步骤进行: 了解Perl的核心模块:Perl有许多核心模块,它们提供了许多常用的功能。了解这些模块的功能和用法是深入学习Perl的第一步。一些常用的核心模块包括:S…...

LangGraph实战:从零分阶打造人工智能航空客服助手
❝ 通过本指南,你将学习构建一个专为航空公司设计的客服助手,它将协助用户查询旅行信息并规划行程。在此过程中,你将掌握如何利用LangGraph的中断机制、检查点技术以及更为复杂的状态管理功能,来优化你的助手工具,同时…...

R可视化:R语言基础图形合集
R语言基础图形合集 欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 基础图形可视化 数据分析的图形可视化是了解数据分布、波动和相关性等属性必…...

mysql导入sql文件失败及解决措施
1.报错找不到表 1.1 原因 表格创建失败,编码问题mysql8相较于mysql5出现了新的编码集 1.2解决办法: 使用vscode打开sql文件ctrlh,批量替换,替换到你所安装mysql支持的编码集。 2.timestmp没有设置默认值 Error occured at:20…...

JS:获取鼠标点击位置
一、获取鼠标在目标元素中的点击位置 getClickPos.ts: export const getClickPos (e: MouseEvent) > {return {x: e.offsetX,y: e.offsetY,}; };二、获取鼠标在页面中的点击位置 getClickPos.ts: export const getPageClickPos (e: MouseEvent) > {return {x: e.pa…...
)
使用开源的zip.cpp和unzip.cpp实现压缩包的创建与解压(附源码)
目录 1、使用场景 2、压缩包的创建 3、压缩包的解压 4、CloseZipZ和CloseZipU两接口的区别...

npm 异常:peer eslint@“>=1.6.0 <7.0.0“ from eslint-loader@2.2.1
node 用16版本 npm install npm6.14.15 -g将版本降级到6...

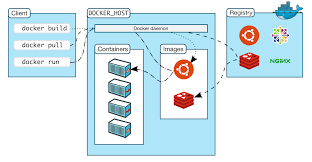
Docker|了解容器镜像层(2)
引言 容器非常神奇。它们允许简单的进程表现得像虚拟机。在这种优雅的底层是一组模式和实践,最终使一切运作起来。在设计的根本是层。层是存储和分发容器化文件系统内容的基本方式。这种设计既出人意料地简单,同时又非常强大。在今天的帖子[1]中…...

使用Python爬取temu商品与评论信息
【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作! 【&…...

mybatis学习--自定义映射resultMap
1.1、resultMap处理字段和属性的映射关系 如果字段名和实体类中的属性名不一致的情况下,可以通过resultMap设置自定义映射。 常规写法 /***根据id查询员工信息* param empId* return*/ Emp getEmpByEmpId(Param("empId") Integer empId);<select id…...

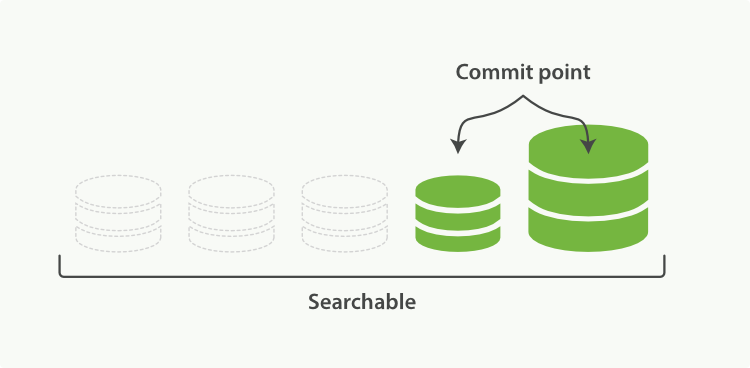
Elasticsearch之写入原理以及调优
1、ES 的写入过程 1.1 ES支持四种对文档的数据写操作 create:如果在PUT数据的时候当前数据已经存在,则数据会被覆盖,如果在PUT的时候加上操作类型create,此时如果数据已存在则会返回失败,因为已经强制指定了操作类型…...

python中装饰器的用法
最近发现装饰器是一个非常有意思的东西,很高级! 允许你在不修改函数或类的源代码的情况下,为它们添加额外的功能或修改它们的行为。装饰器本质上是一个接受函数作为参数的可调用对象(通常是函数或类),并返…...

php实现一个简单的MySQL分页
一、案例演示: 二、php 代码 <?php $servername "localhost"; // MySQL服务器名称或IP地址 $username "root"; // MySQL用户名 $password "123456"; // MySQL密码 $dbname "test"; // 要连接…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
