js学习5(函数)
目录
定义函数
函数的特性
使用函数模拟类
模拟私有属性和方法
闭包
函数特性利用
箭头函数
定义函数
function func1(name) {
console.log(name);
}
func2 = function (name) {
console.log(name);
}
func3 = function func0(name) {
console.log(name);
}
console.log(typeof func0); // undifined >> 变量转移
console.log(typeof func1); // function
console.log(typeof func2); // function
console.log(typeof func3); // function
func1('joden'); // joden
func2('joden'); // joden
func3('joden'); // joden
func0('joden'); // func0 is not defined
函数的特性
1. 一次定义多次使用
2. 声明的变量为函数内部作用域
3. 函数体中是新开辟的代码块(可以定义变量、函数等等)
4. 函数可以有返回值
使用函数模拟类
## 思路:
(1) 定义一个方法,内部可以定义变量或方法,把他们当做属性和方法;
(2) 定义一个变量名作为类,然后使外部方法等于该变量;
(3) 让方法暴露出来,让其返回一个对象,这样我们可做满足obj.name/obj.func();
(4) 让对象映射到外部函数内部定义的属性和方法
## 代码:
var myClass = function(name) {
var name = name;
function func1(val) {
console.log(val);
}
return {
name: name,
func1:func1,
}
};
c = myClass('joden');
console(c.name);
c.func1('666666');
模拟私有属性和方法
### 模拟私有属性和方法
## 思路:
(1) 方法内部的变量和方法不就是方法私有的
(2) 结合前面还要满足类,不让定义的方法和属性暴露出来就可以了
## 代码
var myClass = function (name) {
var name = name;
function func1(val) {
console.log(val);
}
// 私有属性
let info;
// 私有方法
function func2(new_name) {
info = 'hello '+new_name;
return info;
}
function func3(new_name) {
return func2(new_name);
}
return {
// 只暴露类方法和属性
name:name,
func1:func1,
func3:func3,
}
}
var c2 = myClass('joden')
console.log(c2.name);;
c2.func1('66666');
res = c2.func3('lisi');
console.log(res);
闭包
其实上面两个模拟用到了闭包,不过是不经意间的(看一下简单的闭包形式)
function outter(){
...
function inner(){
...
}
return inner;
}
out = outter();
out();
函数特性利用
其实上面两个模拟也利用了函数的局部作用域特点;
函数还可以用来防止变量作用域污染,如下:
(function(){
...
})();(function(){
...
})();
像上面,我们可以定义许多匿名函数使其自执行,而每个函数内部定义的变量又是作用于其内部的,可以避免【域污染】的问题;
注意:因为是方法形式所以不要忘记加括号执行和加分号终止。
箭头函数
## 定义与使用
1. var func = name=>name;
2. var add = (a,b)=>a+b;
3. 作为回调函数处理对象
console.log(func('joden'));
console.log(add(1,2));## 箭头函数中this的含义
首先this是对象所独有的(常用this.*)
所以我们接下来可以写个测试类来看下指向问题(也就是指向哪个对象)## 1. 从对象开始
obj = {a:1,b:function () {console.log(111,this);},c: ()=> {console.log(222,this); },// 再嵌套一层对象d:{da:function () {console.log(333,this);},db:()=>{console.log(444,this);},},// 闭包e:function () {var ea = ()=>{console.log(555,this);}return ea();}
}obj.b(); // 1.1 匿名函数,指向当前对象
obj.c(); // 1.2 箭头函数,忽略了当前的对象,指向window
obj.d.da(); // 1.3 匿名函数,当前对象
obj.d.db(); // 1.4 箭头函数,忽略了当前对象,指向window
obj.e(); // 1.5 用了闭包,指向闭包所在对象## 2. 补充示例
obj2_simple = {a:1,b:function () {var ba = ()=>{console.log(this);}return ba}
}
obj2.b();## 3. 回调函数测试
<button id="btn">点击</button>
<script>var btn = document.getElementById('btn');btn.onclick = function () {console.log(111,this); // 3.1 匿名函数指向btn对象}btn.onclick = ()=>{console.log(222,this); // 3.2 箭头函数指向window对象}btn.onclick = function () {var inner = ()=>{console.log(222,this); // 3.3 闭包,箭头函数指向对象btn(当然这样做多此一举)}return inner()
}
</script>## 4. 总结:
回调函数用箭头函数,找不到对象自身,而用匿名函数可以(所以回调函数不要用箭头函数)相关文章:
)
js学习5(函数)
目录 定义函数 函数的特性 使用函数模拟类 模拟私有属性和方法 闭包 函数特性利用 箭头函数 定义函数 function func1(name) { console.log(name); } func2 function (name) { console.log(name); } func3 function func0(name) { console.log(name); } co…...

用Qt画一个仪表盘
关于Qt Qt是一个跨平台的C图形用户界面应用程序框架,通过使用Qt,可以快速开发出跨平台的多平台应用程序,包括Windows、Mac OS X、Linux和其他Unix系统。Qt提供了强大的图形操作界面(GUI)程序开发和移植的能力…...

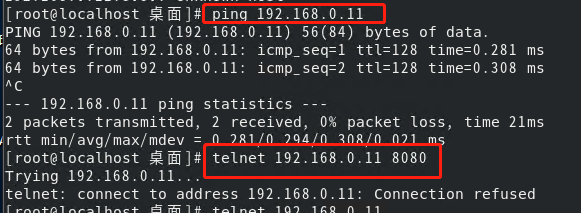
linux 端口查询命令
任何知识都是用进废退,有段时间没摸linux,这大脑里的知识点仿佛全部消失了,就无语。 索性,再写一篇记录,加强一下记忆,下次需要就看自己的资料好了。lsof命令Linux端口查询命令可以通过lsof实现:…...

C语言函数: 字符串函数及模拟实现strtok()、strstr()、strerror()
C语言函数: 字符串函数及模拟实现strtok()、strstr()、strerror() strstr()函数: 作用:字符串查找。在一串字符串中,查找另一串字符串是否存在。 形参: str2在str1中寻找。返回值是char*的指针 原理:如果在str1中找到了str2&…...

【学习笔记】人工智能哲学研究:《心智、语言和机器》
关于人工智能哲学,我曾在这篇文章里 【脑洞大开】从哲学角度看人工智能:介绍徐英瑾的《心智、语言和机器》 做过介绍。图片来源:http://product.dangdang.com/29419969.html在我完成了一些人工智能相关的工作以后,我再来分享《心智…...

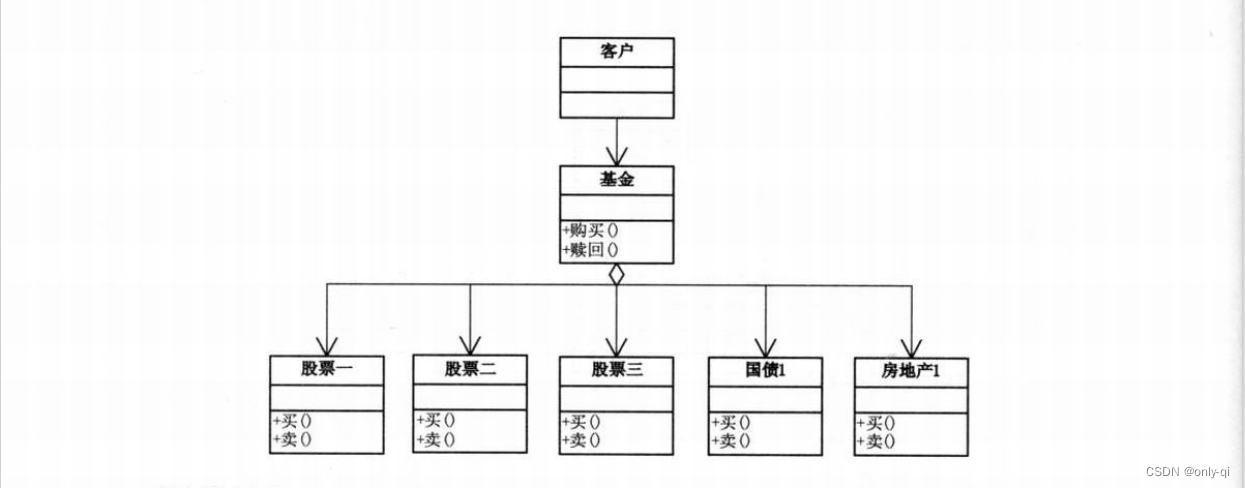
设计模式之门面模式(外观模式)
目录 1.模式定义 2.应用场景 2.1 电源总开关例子 2.2 股民炒股场景 编辑 3. 实例如下 4. 门面模式的优缺点 传送门: 项目中用到的责任链模式 给对象讲工厂模式,必须易懂易会 策略模式,工作中你用上了吗? 1.模式定…...

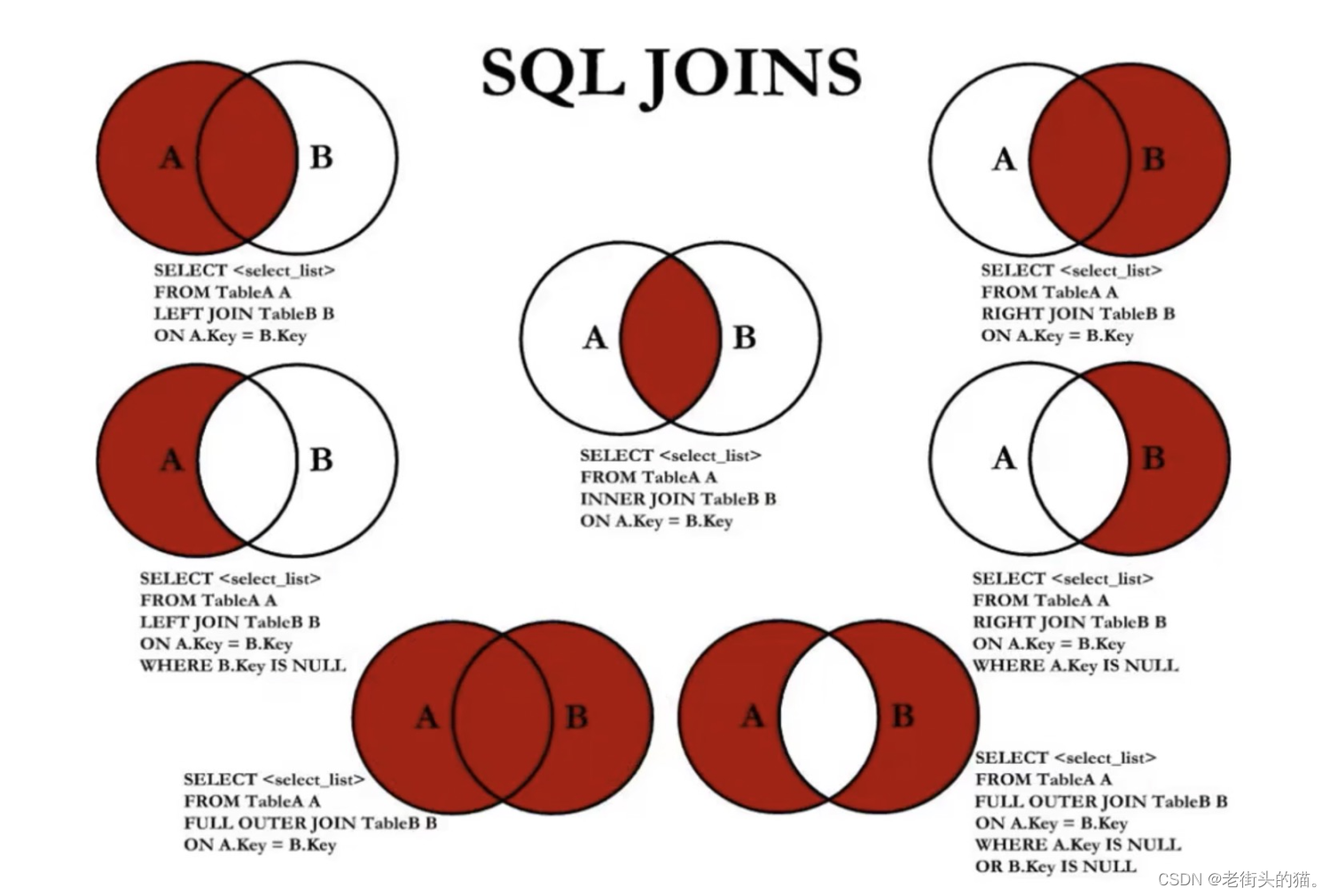
MySQL - 多表查询
目录1. 多表查询示例2. 多表查询分类2.1 等/非等值连接2.1.1 等值连接2.1.2非等值连接2.2 自然/非自然连接2.3 内/外连接2.3.1 内连接2.3.2 外连接3.UNION的使用3.1 合并查询结果3.1.1 UNION操作符3.1.2 UNION ALL操作符4. 7种JOIN操作5. join 多张表多表查询,也称为…...

自定义报表是什么?
自定义报表是指根据用户的需求和要求,自行设计和生成的报表。自定义报表可以根据用户的具体需求,选择需要的数据和指标,进行灵活的排列和组合,生成符合用户要求的报表。自定义报表可以帮助用户更好地了解业务情况,发现…...

windows安装docker-小白用【避坑】【伸手党福利】
目录实操开启 Hyper-V 和容器特性下载docker安装dockercmd中,使用命令测试是否成功报错解决办法:下载linux模拟器wsl:双击打开docker重新打开cmd,输入命令,成功显示sever和clinet实操 开启 Hyper-V 和容器特性 控制面…...

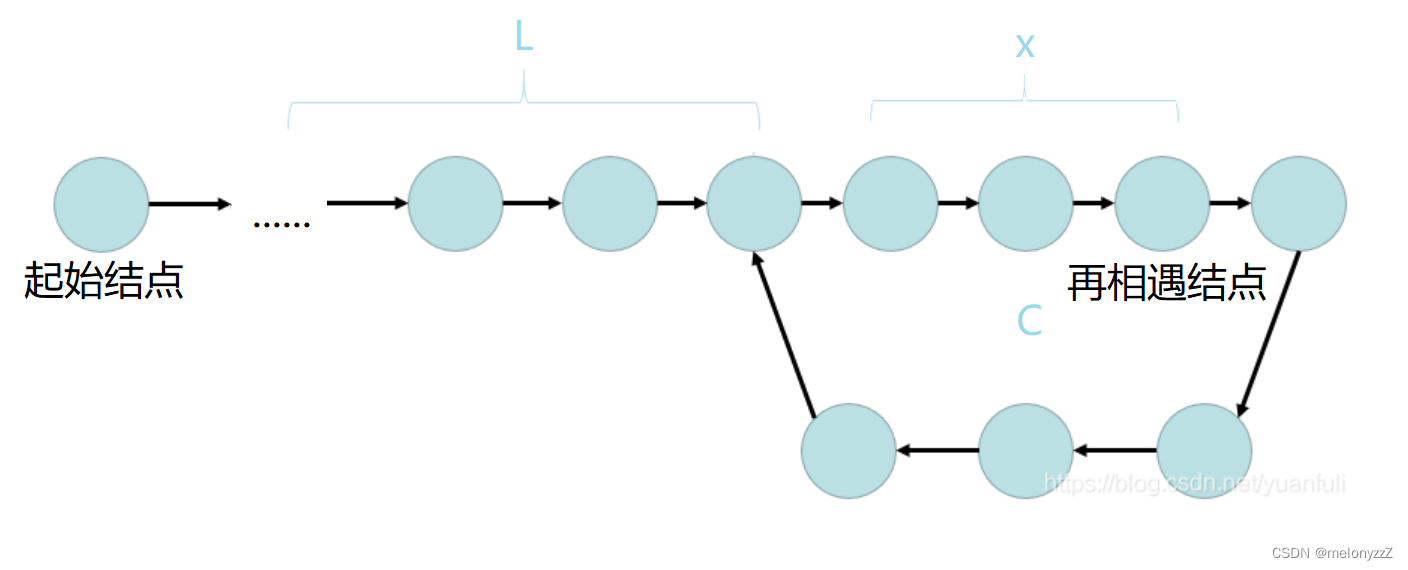
环形链表相关的练习
目录 一、相交链表 二、环形链表 三、环形链表 || 一、相交链表 给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。 图示两个链表在节点 c1 开始相交: 题目数据…...

C++ 提示对话框
头文件 #include<iostream>#include<cstdio> using namespace std; 函数格式 MessageBox( HWND hWnd, LPCTSTR lpText, LPCTSTR lpCaption, UINT uType) 参数 hWnd :此参数代表消息框拥有的窗口。如果为NULL,则消息框没有拥有窗口。 lp…...

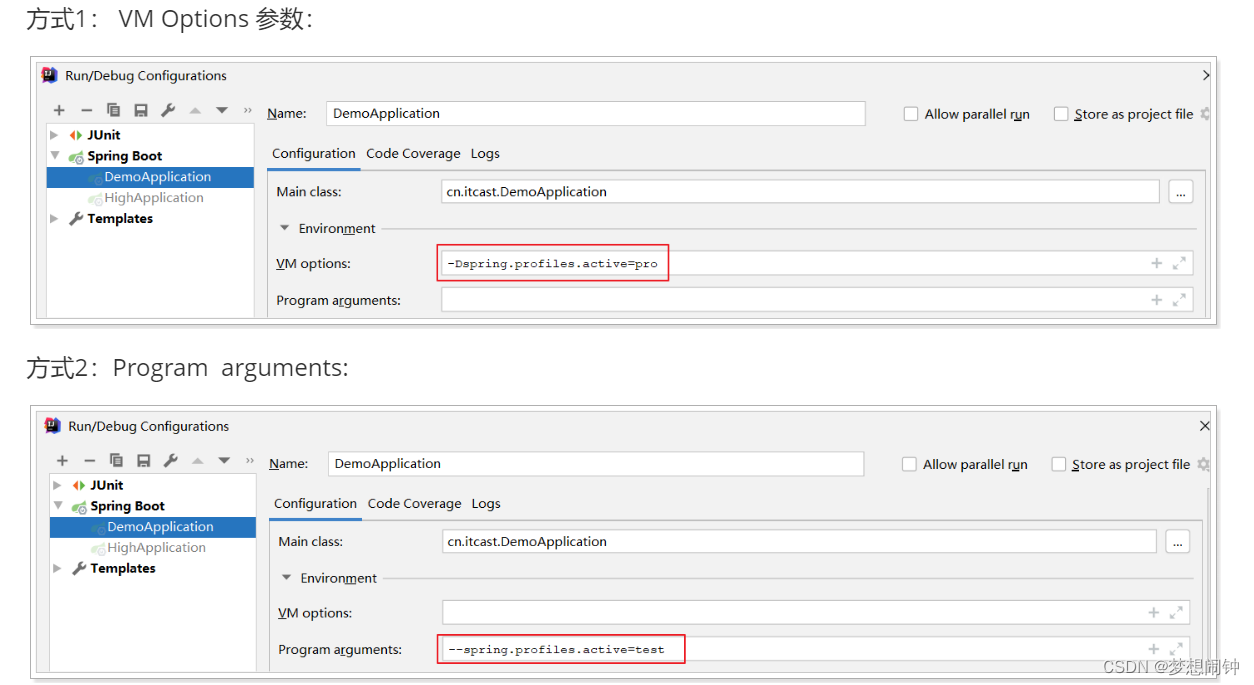
SprintBoot打包及profile文件配置
打成Jar包 需要添加打包组件将项目中的资源、配置、依赖包打到一个jar包中,可以使用maven的package;运行: java -jar xxx(jar包名) 操作步骤 第一步: 引入Spring Boot打包插件 <!--打包的插件--> <build><!--修改jar的名字--><fi…...

java面试-java集合
说说你如何选用集合? 需要键值对选用 map 接口下的集合,需要排序用 TreeMap, 不需要排序用 HashMap 不需要键值对仅存放元素则选择 Collection 下实现的接口,保证元素唯一使用 Set, 不需要则选用 List Collection 和 Collections 有什么区别…...

Node.js简介
客户端访问网页时向服务器端发送请求要访问服务器中的页面,服务器收到请求后向数据库中进行搜索,搜索到相关数据然后返回结果给客户端显示; 这个过程就类似于:客人(客户端)去饭馆(服务端&#…...

每天学一点之Lambda表达式
Lambda表达式 思想导入: 函数式编程思想: 在数学中,函数就是有输入量、输出量的一套计算方案,也就是“拿什么东西做什么事情”。编程中的函数,也有类似的概念,你调用我的时候,给我实参为形参赋…...

Raft分布式共识算法学习笔记
1. Raft算法 Raft算法属于Multi-Paxos算法,它是在Multi-Paxos思想的基础上,做了一些简化和限制,比如增加了日志必须是连续的,只支持领导者、跟随者和候选人三种状态,在理解和算法实现上都相对容易许多 从本质上说&am…...

中介者模式
介绍 Java中介者模式(Mediator Pattern)是一种行为设计模式,它可以降低多个对象之间的耦合性,通过一个中介者对象来协调这些对象的交互. 在中介者模式中,多个对象之间的交互不是直接进行的,而是通过一个中介者对象来进行的.这个中介者对象封装了对象之间的交互逻辑,每个对象只…...

Kaggle赛题解析:Google手语识别
文章目录一、比赛前言信息二、比赛背景三、比赛任务四、评价指标五、数据描述六、解题思路一、比赛前言信息 比赛名称:Google - Isolated Sign Language Recognition 中文名称:帮助用户从PopSign游戏学习美国手语 比赛链接:https://www.ka…...

什么是ChatGPT?
目录前言一、什么是GPT?二、什么是ChatGPT?三、ChatGPT应用场景四、ChatGPT未来展望五、OpenAI介绍前言 3月3号,早上6:30就有人发消息给我,来问我有关GPT API的事件。 那是因为3月2号,OpenAI 发布了ChatGPT 3.5的开放…...

深入理解Zookeeper的ZAB协议
ZAB是什么ZAB(Zookeeper Atomic Broadcast):Zookeeper原子广播ZAB是为了保证Zookeeper数据一致性而产生的算法(指的是Zookeeper集群模式)。它不仅能解决正常情况下的数据一致性问题,还可以保证主节点发生宕…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
