vite-plugin-mock前端自行模拟接口返回数据的插件
vite-plugin-mock前端自行模拟接口返回数据的插件
- 安装
- 导入、配置(vite.config.js)
- 使用
- 目录结构
- /mock/user.js
- 具体在页面请求中的使用
- 注意事项
中文文档:[https://gitcode.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md)
参考其他博主文档:
【博主:火山犬】三分钟教你怎么用vite-plugin-mock和mockjs
【博主:木子静静】vue3:vite-plugin-mock插件的使用过程
【博主:木子静静】vue3:vite-plugin-mock插件的使用过程
【博主:wade3po】vite-plugin-mock使用
【博主:哥很冷漠】在vite(vue)项目中使用mockjs
以下是我自己的简单应用记录:
安装
npm i mockjs -S
npm i vite-plugin-mock -D
导入、配置(vite.config.js)
import { fileURLToPath, URL } from 'node:url'
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { viteMockServe } from 'vite-plugin-mock'// https://vitejs.dev/config/
export default defineConfig(({ command, mode }) => {// 根据当前工作目录中的 `mode` 加载 .env 文件// 设置第三个参数为 '' 来加载所有环境变量,而不管是否有 `VITE_` 前缀。const env = loadEnv(mode, process.cwd(), '')return {// vite 配置// base:'./',define: {__APP_ENV__: JSON.stringify(env.APP_ENV),},plugins: [vue(),viteMockServe({mockPath: 'mock',localEnabled: true, // 开发打包开关 true时打开mock false关闭mockprodEnabled: false, //生产环境下为false,这样就不会被打包到生产包中}),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}},server:{proxy: {'/api': {target: 'http://locallhost:8080',changeOrigin: true,rewrite: (path) => path.replace(/^\/api/, '')}}}}
})
使用
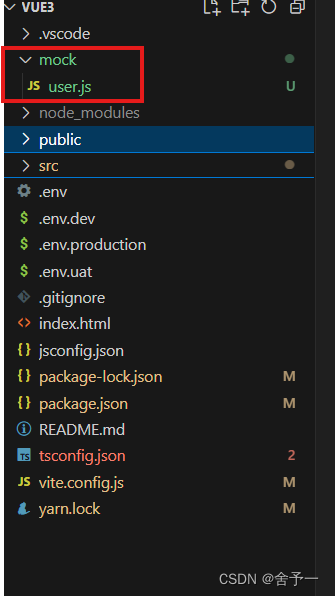
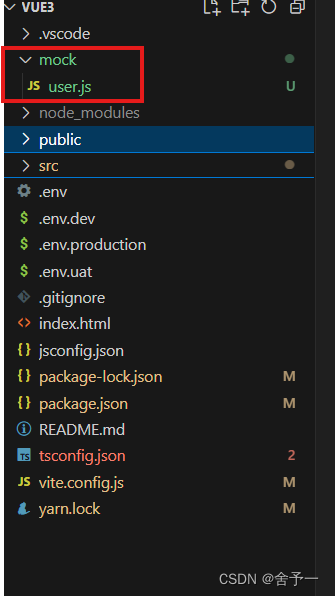
目录结构

注意:这里,mock文件夹的创建位置及文件名需要和前面vite.config.js里的mockPath配置的一致,mock底下的文件名没有特殊要求
/mock/user.js
这里你可以自己根据自己需要划分的api模块进行文件命名,没有具体要求。不划分模块,全写一起也是可以的
function createUserList(){return [{userId:1,avatar:"",username:"admin",password:'123456',desc:'平台管理员',roles:['平台管理员'],routes:['home'],token:"Admin Token"},{userId:2,avatar:"",username:"system",password:'123456',desc:'系统管理员',roles:['系统管理员'],routes:['system'],token:"System Token"}]
}export default [// 用户登录接口{url:'/api/user/login',method:'post',response:(({body})=>{const {username,password} = bodyconst checkUser = createUserList().find((item)=>{return item.username === username && item.password === password})if(!checkUser){return {code:201,data:{message:'账号或密码不正确'}}}let {token} = checkUserreturn {code:200,data:{token}}})},//获取用户信息{url:'/api/user/userInfo',method:'post',response:(({body})=>{const {token} = bodyconst checkUser = createUserList().find((item)=>{return item.token === token })if(!checkUser){return {code:201,data:{message:'token失效'}}}return {code:200,data:{checkUser}}})}
]
具体在页面请求中的使用
<template><h1>vite-plugin-mock插件</h1><p>模拟请求到的数据:</p><p>token:</p><p>{{ token }}</p><p>userInfo:</p><p>{{ userInfo }}</p>
</template><script setup>
import { ref } from 'vue'
import axios from 'axios';
let token = ref(null);
let userInfo = ref(null);axios.post('/api/user/login',{username:'admin',password:'123456'}).then(({data: {data}}) => {console.log(data,'token---------------');if(data && data.token) {token = data.token;axios.post('/api/user/userInfo',{token:token}).then(({data:{data}}) => {console.log(data,'userInfo---------------');userInfo = data;})}
})
</script>
注意事项
注意不要把mock打包进生产包里了,具体看vite.config.js里的配置
我觉得这个只适合在项目前期,项目开发环境还没有健全,没办法调测试接口进行开发的时候用;当项目开发环境健全的时候,我们直接调开发环境接口进行开发,这个mock可以直接不要
相关文章:

vite-plugin-mock前端自行模拟接口返回数据的插件
vite-plugin-mock前端自行模拟接口返回数据的插件 安装导入、配置(vite.config.js)使用目录结构/mock/user.js具体在页面请求中的使用 注意事项 中文文档:[https://gitcode.com/vbenjs/vite-plugin-mock/blob/main/README.zh_CN.md) 参考其他…...

网络安全知识全景地图V1.0 - 20240616更新
网络安全领域的知识全景涵盖了从基础概念到高级技术的广泛内容。博主基于自身十年多的工作经验结合CISSP认证官方教材按照不同的主题和层次梳理出如下高层次的概览地图,可以帮助个人和组织理解网络安全领域的主题。 1.1. 基础理论 1.1.1. 网络安全概述 网络安全的…...

力扣19. 删除链表的倒数第N个节点
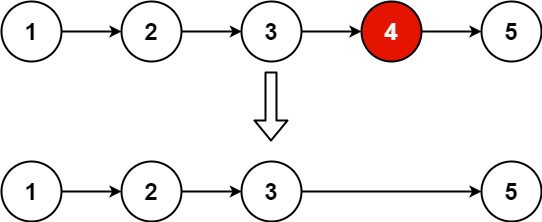
给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 示例 1: 输入:head [1,2,3,4,5], n 2 输出:[1,2,3,5] 示例 2: 输入:head [1], n 1 输出:[] 示例…...

电脑找不到vcruntime140_1.dll的原因分析及5种解决方法分享
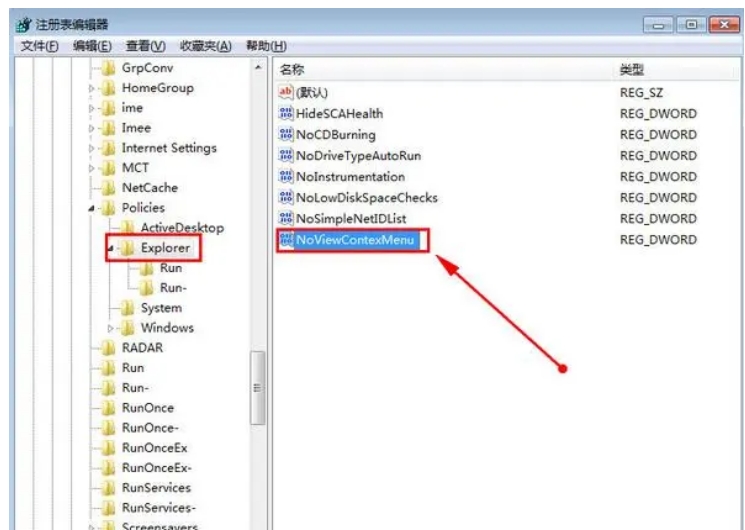
电脑已经成为我们生活和工作中不可或缺的工具。然而,在使用电脑的过程中,我们常常会遇到一些常见的问题,其中之一就是电脑显示vcruntime140_1.dll丢失。那么,这个问题是怎么回事呢?又有哪些解决方法呢?如何…...

洗地机哪个牌子质量好,性价比高?一文盘点市场热门选择
近年来,洗地机因为其能快速的解决我们耗时、费力又繁琐的地板清洁工作,备受人们的喜爱。但面对多款设备不同功能和特点相近的洗地机,你可能会疑惑:“洗地机哪个牌子质量好?”,如果你正在寻找一款高效、便捷…...
—— JSON 函数)
MySQL 之 JSON 支持(三)—— JSON 函数
目录 一、JSON 函数参考 二、创建 JSON 值的函数 1. JSON_ARRAY([val[, val] ...]) 2. JSON_OBJECT([key, val[, key, val] ...]) 3. JSON_QUOTE(string) 三、搜索 JSON 值的函数 1. JSON_CONTAINS(target, candidate[, path]) 2. JSON_CONTAINS_PATH(json_doc, one_or…...

《华为项目管理之道》第1章笔记
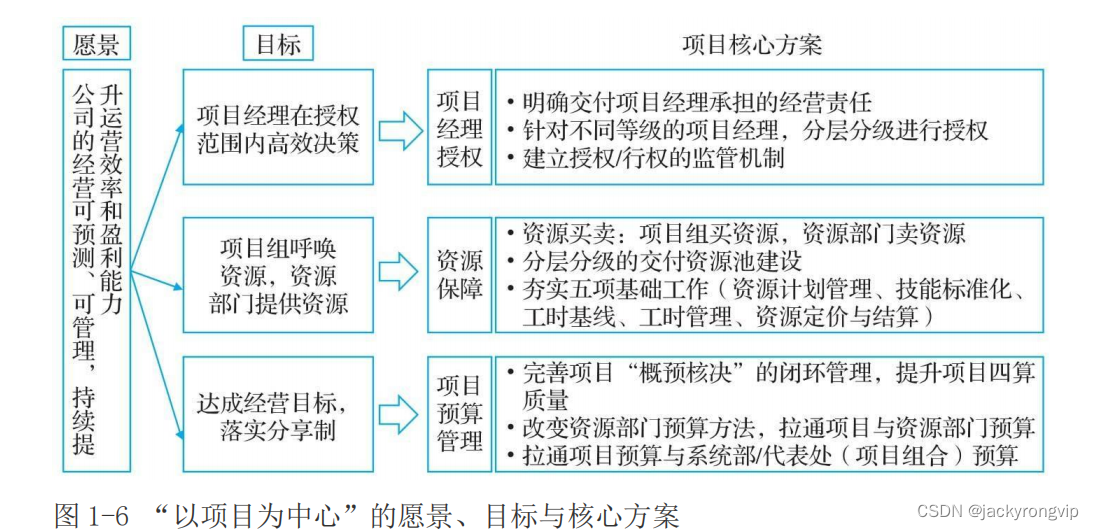
《华为项目管理之道》,是新出的华为官方的项目管理书,整个书不错。第1章的精华: 1.2.2 以项目为中心的机制 伴随着项目型组织的建立,华为逐步形成了完备的项目管理流程和制度,从而将业务运 作构建在项目经营管理之…...

C# —— 算数运算符
算术运算符: 用于数值类型进行变量计算的运算符 他的返回结果是数值 赋值运算符 : 先看右侧 再看 左侧 将右侧的数据赋值给左侧的变量 int num 5; string name "老王"; float myHeight 187.5f; 加 先计算 再赋值 // 进行数据的加法…...

去掉eslint
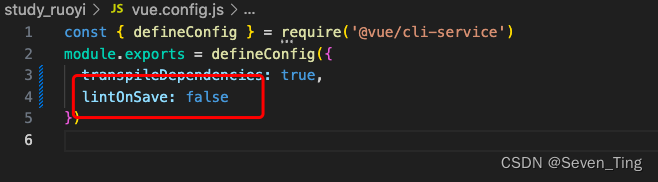
1、在vue.config.js文件里加上下面的代码,然后重启就可以了! 2、vue.config.js文件代码: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,lintOnSave: false })...

【代码随想录算法训练Day38】LeetCode 509.斐波纳契数、LeetCode 76.爬楼梯、LeetCode 746. 使用最小花费爬楼梯
Day38 动态规划 又开始了新的章节,有了点难度的感觉。。 动态规划五部曲: 确定dp数组(dp table)以及下标的含义 确定递推公式 dp数组如何初始化 确定遍历顺序 举例推导dp数组 这些以后慢慢参透 LeetCode 509.斐波纳契数 最简单…...

Rust 的编译时间过长
Rust 代码的编译时间可能会比某些其他编程语言长,原因有以下几点: Rust 使用了静态类型,这意味着编译器需要更多的时间来验证类型安全性。与动态类型的语言相比,这可能会导致编译时间变长。Rust 的编译器在进行许多优化时需要大量…...

19C之前恢复drop 掉的PDB 创建另一个实例
--------恢复PDB------------------ create pluggable database testpdb admin user test identified by test; backup database plus archivelog tag full db backup; RMAN> backup database plus archivelog tag full db backup; ORA-15012: ASM file DATA1/CDB/ARC…...

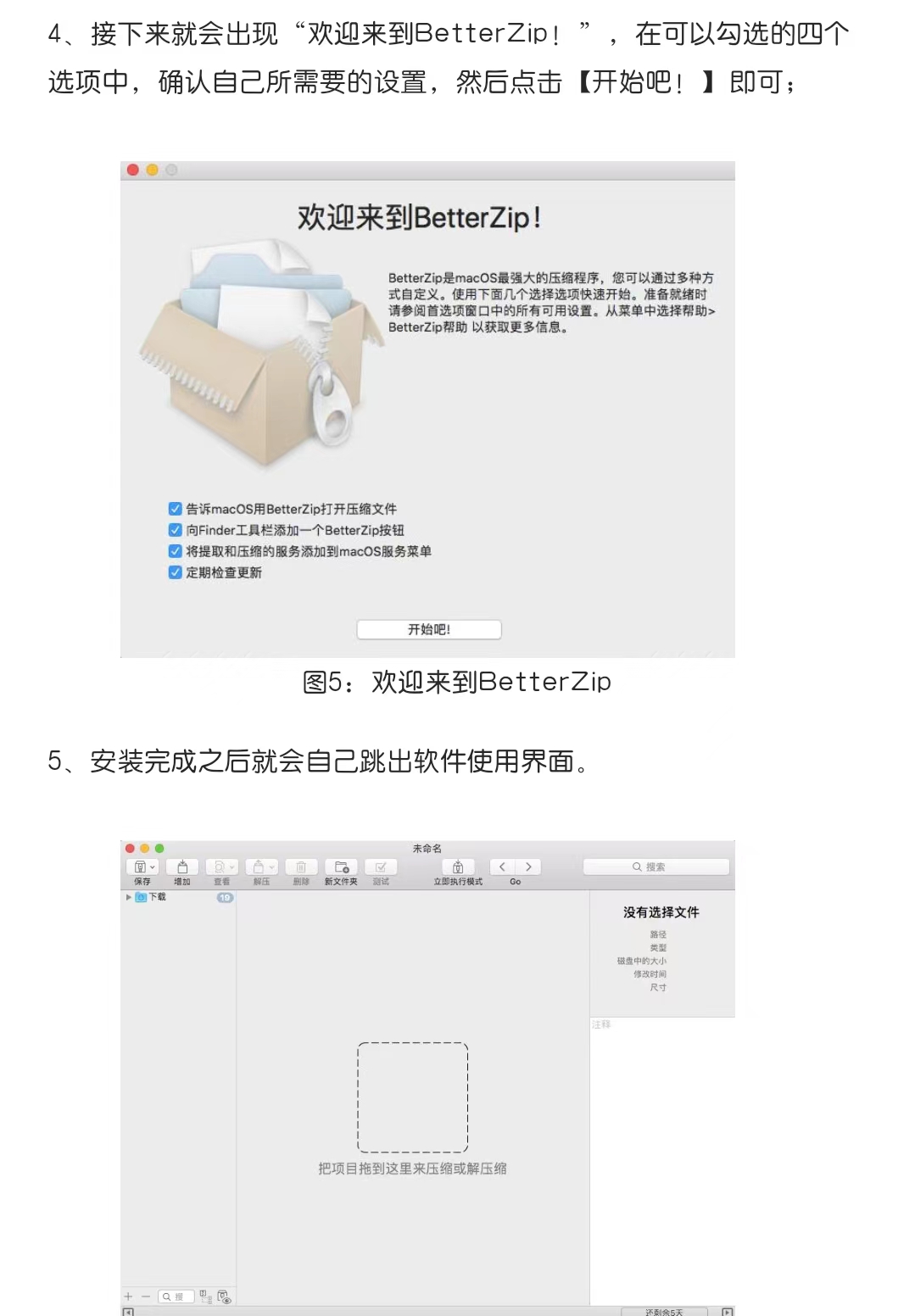
实用软件下载:BetterZip 5最新安装包及详细安装教程
BetterZip是一款功能强大的Mac解/压缩软件,可以满足用户对文件压缩、解压、加密和保护等方面的需求。以下是关于BetterZip软件的主要功能、特点和使用方法的详细介绍,以及对其用户友好度、稳定性和安全性的评价。 安 装 包 获 取 地 址: BetterZip 5-安…...

实拆一个风扇
fr:徐海涛(hunkxu)...

Android 蓝牙配对Settings应用里面的简要流程记录
Android 蓝牙配对Settings应用里面的简要流程记录 文章目录 Android 蓝牙配对Settings应用里面的简要流程记录一、前言二、Settings蓝牙配对的关键代码1、接收蓝牙请求的地方 AndroidManifest.xml2、BluetoothPairingRequest3、BluetoothPairingService4、BluetoothPairingDial…...

shell编程基础(第18篇:更多的文件操作命令介绍)
前言 对于文件来说,除了它的文件内容之外,就是对其文件本身的操作,比如我们想要重命名文件、移动文件、复制文件、已经获取文件所在目录,文件名等操作,今天一起学习更多的文件操作相关的命令 basename 用于获取文件名…...

java如何提取字符串的每一个字符
java如何提取字符串每一个字符并转换为一个字符数组 这里需要用到toCharArray()语句 语法格式是 str.toCharArray(); 其中 str是字符串 示例代码如下 public class StringToArray {public static void main(String[] args) {String str"这是一个字符串";char[…...

LVS负载均衡:理解IPVS和IPVSADM的内部工作原理
LVS 负载均衡工作模式 LVS(Linux Virtual Server) 共有三种工作模式:DR、Tunnel、NAT。 DR(Direct Routing): 技术原理:DR模式下,LVS调度器接收到请求后,直接通过MAC地址…...

c语言回顾-结构体
前言 在前面的学习中,我们知道C语言提供了许多内置类型,如:char、short、int、long、float、double等,但是只有这些内置类型还是不够的。当我们想描述学生,描述一本书,这时单一的内置类型是不行的。描述一个…...

stable diffusion最全插件大全,新手必备指南
Stable diffusion30个必备插件推荐,给我点个赞吧,兄弟们 1,ComfyUI,SD扩展里面直接搜索就行, ComfyUI 是一个基于节点操作的UI界面,玩过建模的更容易学 安装后大概是这样的 评价:comfyui,更适…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
