TS:元组
问:
解释下什么是元组
回答:
元组(Tuple)是一种数据结构,类似于数组,但与数组不同的是,元组中的元素类型可以各不相同,且元组的长度是固定的。元组在许多编程语言中都有实现,包括 TypeScript、Python 等。
### 元组的特点
1. **固定长度**:元组在定义时其长度就已经确定,在整个生命周期中不可改变。
2. **多种类型**:元组中的每个元素可以是不同的类型。
3. **顺序相关**:元组中的元素是有序的,可以通过索引访问。
### 元组与数组的区别
- **数组**:通常包含相同类型的元素,长度可变。
- **元组**:可以包含不同类型的元素,长度固定。
### 元组在 TypeScript 中的使用
在 TypeScript 中,元组非常有用,因为它们允许你组合不同类型的值,并且能够提供更严格的类型检查。
#### 定义和使用元组
```typescript
// 定义一个元组类型
let myTuple: [string, number, boolean];
// 初始化元组
myTuple = ["Hello", 42, true];
// 访问元组元素
let greeting: string = myTuple[0]; // "Hello"
let answer: number = myTuple[1]; // 42
let isActive: boolean = myTuple[2]; // true
```
#### 使用函数返回元组
元组特别适合用于函数返回多个不同类型的值。例如:
```typescript
function getUserInfo(): [string, number] {
let username: string = "Alice";
let age: number = 30;
return [username, age];
}
// 解构赋值
const [name, userAge] = getUserInfo();
console.log(name); // Alice
console.log(userAge); // 30
```
#### 元组与解构赋值
TypeScript 支持对元组进行解构赋值,这使得从函数返回值中提取数据更加方便:
```typescript
const person: [string, number] = ["Bob", 25];
const [personName, personAge] = person;
console.log(personName); // Bob
console.log(personAge); // 25
```
#### 元组的应用场景
1. **函数返回多个值**:函数可能需要返回多个不同类型的值,例如状态码和错误消息。
2. **键值对**:可以用来表示键值对,例如 `["key", value]`。
3. **多维坐标**:例如表示三维空间的坐标 `[x, y, z]`。
### 元组的优点
1. **类型安全**:元素类型固定,能提供更好的类型检查。
2. **可读性好**:明确表达不同类型的组合和顺序。
3. **内存效率高**:相比对象,元组可以更高效地利用内存。
### 总结
元组是一种强类型的数据结构,用来组合多个不同类型的值,并以固定长度和顺序存储。这使得元组在函数返回多个值以及需要强类型检查的场景下非常有用。TypeScript 提供了对元组的良好支持,允许开发者利用其灵活性和类型安全特性编写更健壮的代码。
问:
元组的类型不能改变是吗
回答:
是的,在 TypeScript 中,元组的类型和长度在定义时就已经确定,并且在整个生命周期中不能改变。这意味着你不能向元组中添加新的元素,也不能更改现有元素的类型。如果你尝试这么做,TypeScript 会报错,从而保证类型安全。
### 示例
#### 定义和初始化元组
```typescript
let myTuple: [string, number, boolean];
myTuple = ["Hello", 42, true]; // 合法
```
#### 尝试修改元组的长度或类型
```typescript
// 尝试添加新元素 - 错误
myTuple.push(100); // Error: Property 'push' does not exist on type '[string, number, boolean]'.
// 尝试修改元素类型 - 错误
myTuple[0] = 123; // Error: Type 'number' is not assignable to type 'string'.
```
#### 合法的操作
你可以改变元组中元素的值,但必须是相同类型的值:
```typescript
myTuple[0] = "World"; // 合法
myTuple[1] = 24; // 合法
myTuple[2] = false; // 合法
```
### 总结
- **固定长度**:元组的长度在定义时确定,之后不能改变。
- **固定类型**:元组中每个位置的元素类型在定义时确定,之后不能改变。
这种特性使得元组在需要确保不同类型的数据以固定结构存储时非常有用,同时也提供了类型安全的保障。
问:
function tuplify<T1, T2>(arg1: T1, arg2: T2): [T1, T2] {
return [arg1, arg2];
}怎么看出来这里组成了一个元组呢?我觉得返回的是数组啊
回答:
你提出的观点是正确的。在 TypeScript 中,元组(Tuple)和数组(Array)虽然在语法上有些相似,但是它们在使用方式和用途上有所不同。
让我们来详细解释一下元组和数组的区别,以及如何理解你给出的函数 tuplify<T1, T2>(arg1: T1, arg2: T2): [T1, T2]。
元组(Tuple)
- 定义: 元组是一种固定长度的数组,其中每个位置的类型是预先定义好的。元组类型在声明时就指定了每个位置的数据类型,因此它具有类型检查和类型推断的优势。
- 示例:
[string, number]表示一个包含字符串和数字两种类型的元组,而且必须按照这个顺序和类型来存储数据。
数组(Array)
- 定义: 数组是一种可以存储多个相同类型或不同类型的数据集合。数组的长度可以动态改变,可以通过索引来访问其中的元素。
- 示例:
string[]表示一个字符串类型的数组,number[]表示一个数字类型的数组,any[]则表示一个任意类型的数组。
分析函数 tuplify
现在让我们来分析你提供的函数 tuplify<T1, T2>(arg1: T1, arg2: T2): [T1, T2]:
typescriptCopy Code
function tuplify<T1, T2>(arg1: T1, arg2: T2): [T1, T2] { return [arg1, arg2]; }
function tuplify<T1, T2>: 这是一个 TypeScript 的函数声明,使用了泛型<T1, T2>,表示该函数可以接受任意类型的参数。(arg1: T1, arg2: T2): 函数的参数列表,参数arg1的类型是T1,参数arg2的类型是T2。: [T1, T2]: 这是函数的返回类型。[T1, T2]表示返回一个元组,元组的第一个元素的类型是T1,第二个元素的类型是T2。return [arg1, arg2];: 函数的实现部分,将接收到的arg1和arg2组成一个包含两个元素的数组,并返回该数组。
区分元组和数组
尽管函数内部使用的是数组字面量 return [arg1, arg2]; 来返回值,但这个数组字面量被定义在函数签名的返回类型 [T1, T2] 中,因此在 TypeScript 中被视为元组的语法表示。
总结来说,即使使用了数组字面量来返回值,但由于在函数签名中明确指定了返回类型为 [T1, T2],TypeScript 将这个返回值视为一个元组。这意味着在函数的上下文中,你可以将返回值看作是一个固定长度和类型的数组,即元组
相关文章:

TS:元组
问: 解释下什么是元组 回答: 元组(Tuple)是一种数据结构,类似于数组,但与数组不同的是,元组中的元素类型可以各不相同,且元组的长度是固定的。元组在许多编程语言中都有实现,包括 TypeScript…...

微服务 | Springboot整合Dubbo+Nacos实现RPC调用
官网:Apache Dubbo 随着互联网技术的飞速发展,越来越多的企业和开发者开始关注微服务架构。微服务架构可以将一个大型的应用拆分成多个独立、可扩展、可维护的小型服务,每个服务负责实现应用的一部分功能。这种架构方式可以提高开发效率&…...

读书的意义
...

第66集《摄大乘论》
请大家打开《讲义》第二二二页: 庚九、念(分二:辛一正念法身;辛二兼显净土) 辛一、正念法身(分二:壬一征;壬二释) 壬一、征 这个是讲到十门分别(二0三页),分别清净法身的第九段,讲到念&…...

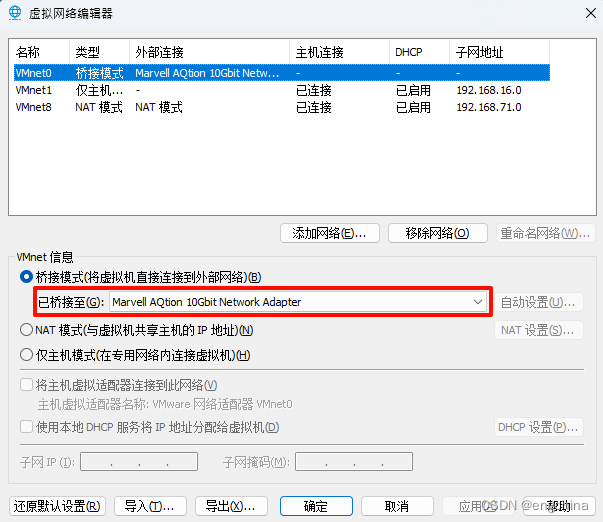
VMware 桥接网络突然无法上网
VMware 桥接网络突然无法上网 0. 问题1. 解决方法 0. 问题 昨天,VMware 桥接网络正常使用,今天突然无法上网。 1. 解决方法 打开VMware的虚拟网络编辑器,将桥接模式的网络从“自动”改成你要使用的网卡,问题解决。 完成&#…...

面试题——Redis
★1.简述一下缓存穿透,缓存击穿,缓存雪崩 ? 缓存穿透:大量恶意请求一个不存在的数据,使得压力绕过Redis缓存层打到数据库,造成数据库瘫痪 处理:①设置黑名单,维护一个可能存在也可能不存在的黑名单数据列表,对请求进行过滤(简单高效) ②布隆过滤器,会出现误删,且相对麻烦(不…...

Java——构造器(构造方法)和 this
一、什么是构造器 构造器(Constructor)是Java类的一种特殊方法,用于初始化对象的状态。构造器在创建对象时被调用,可以对对象的成员变量进行初始化。 我之前的文章《Java——类和对象-CSDN博客》中也提到了构造器。 二、构造器…...

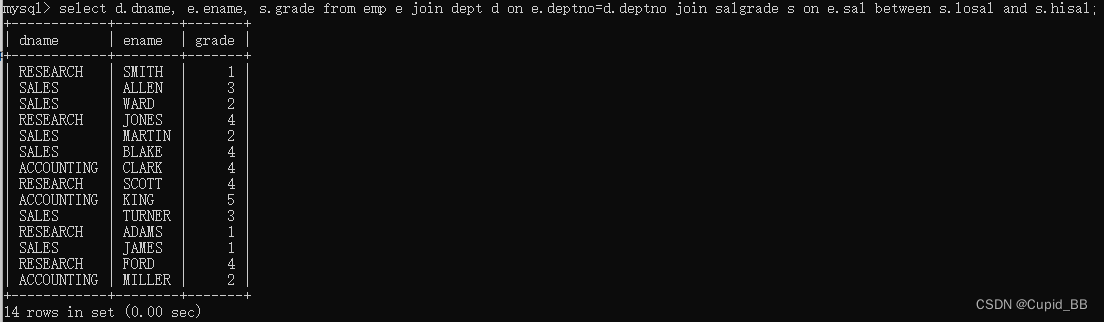
MySQL-连接查询
049-内连接之等值连接 案例:查询每个员工所在的部门名称,要求显示员工名、部门名。 select e.ename, d.dname from emp e inner join dept d on e.deptnod.deptno;注意:inner可以省略 select e.ename, d.dname from emp e join dept d on…...

适合小白学习的项目1832javaERP管理系统之仓库采购管理Myeclipse开发mysql数据库servlet结构java编程计算机网页项目
一、源码特点 java erp管理系统之仓库采购管理是一套完善的web设计系统,对理解JSP java编程开发语言有帮助采用了serlvet设计,系统具有完整的源代码和数据库,系统采用web模式,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Mye…...

分布式技术导论 — 探索分析从起源到现今的巅峰之旅(分布式技术)
分析探索从起源到现今的巅峰之旅 背景介绍数据可伸缩性案例 计算可伸缩性案例 代价和权衡分布式的代价分布式的权衡权衡策略 分布式技术方向数据系统运算系统 分布式数据系统Partition(分区)Round-Robin(轮询)局限性 Range&#x…...

基于Python+OpenCV+SVM车牌识别系统(GUI界面)【W3】
简介: 随着交通管理的日益复杂化和智能化需求的增加,车牌识别系统在安防、智慧交通管理等领域中扮演着重要角色。传统的车牌识别系统主要基于图像处理和模式识别技术,随着计算机视觉技术的发展,基于Python、OpenCV和机器学习算法的…...

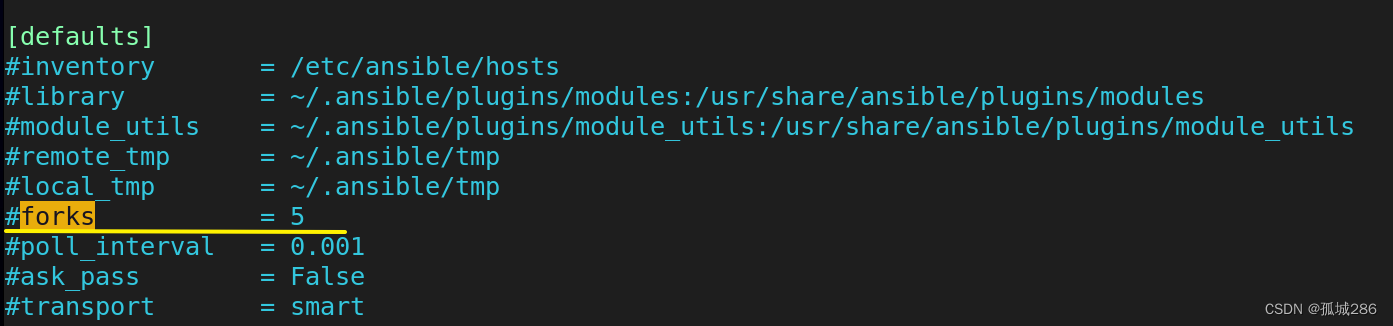
ansible.cfg forks参数
在Ansible的配置文件ansible.cfg中,forks参数是一个非常关键的设置,它控制了Ansible执行任务时的并发连接数,直接影响到Ansible执行 playbook 或 ad-hoc 命令时的速度和效率。 意义与作用 并发控制:当你使用Ansible来管理多台主…...

Web前端写随机抽奖:技术与创意的碰撞
Web前端写随机抽奖:技术与创意的碰撞 在Web前端的世界里,随机抽奖功能不仅是一种常见的交互元素,更是技术与创意的完美结合。下面,我们将从四个方面、五个方面、六个方面和七个方面,深入探讨Web前端实现随机抽奖的技术…...

Centos系统yum安装mysql数据库
安装之前需要将系统自带的mariadb-libs软件包删除。 检查是否存在mariadb-libs包。 yum list installed|grep mariadb-libs 删除mariadb-libs包 yum -y remove mariadb-libs 声明: 系统:CentOS-7-x86_64-DVD-2009 安装为最小化安装,没…...

使用Selenium进行Web自动化:详细操作指南
使用Selenium进行Web自动化:详细操作指南 引言 Selenium是一个广泛使用的开源工具,用于自动化Web浏览器的操作。无论你是进行自动化测试,还是需要抓取网页数据,Selenium都是一个非常有用的工具。本文将详细介绍Selenium的一些常见用法,包括输入框设置值、文件上传、单选…...

手机照片免费数据恢复软件EasyRecovery2024免费版下载
大家好!今天我要给大家推荐一款非常棒的软件——EasyRecovery。相信大家都知道,电脑中的重要文件一旦丢失,对我们的工作和学习都会产生很大的影响。 而EasyRecovery软件就是专门解决这个问题的利器!它能够帮助我们快速、有效地恢…...

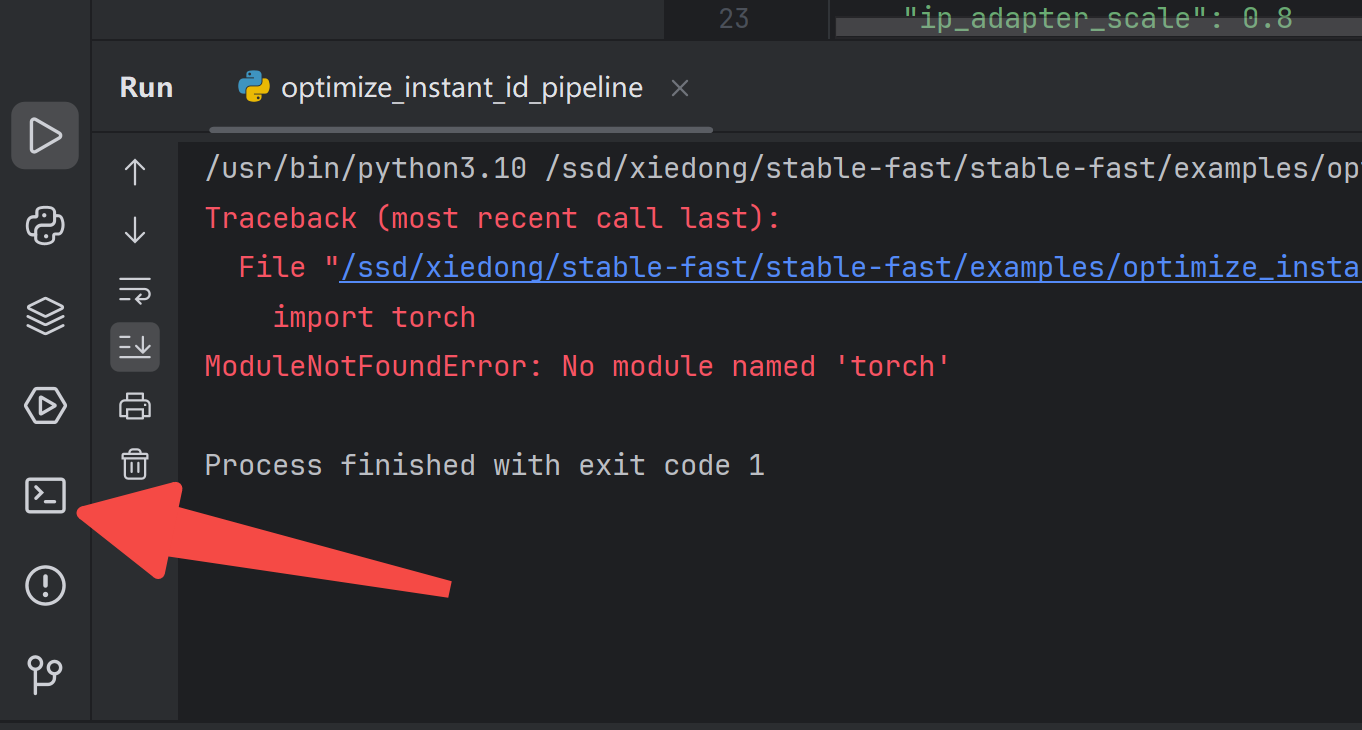
【工具】新手如何正确使用Pycharm?
1. 什么是JetBrains Toolbox JetBrains Toolbox是一个管理工具,用于安装、更新和管理JetBrains开发工具的所有版本。它可以简化多个IDE的管理,并确保你总是使用最新版本的软件。 2. 安装JetBrains Toolbox 步骤1:下载Toolbox 访问JetBrai…...

【JavaEE精炼宝库】多线程(6)线程池
目录 一、线程池的概念及优势 1.1 线程池的概念: 1.2 线程池的优势: 二、工厂模式 三、标准库中的线程池 3.1 标准库线程池参数解释: 3.1.1 corePoolSize | maximumPoolSize: 3.1.2 keepAliveTime | unit: 3.1…...

数据仓库和数据库的区别
数据仓库和数据库在许多方面存在显著的区别,主要体现在数据的用途、架构、设计原则和性能优化上。以下是两者之间的详细区别: 1. 目的和用途 数据库(Database): 主要用途:用于日常业务操作和事务处理。数据…...

芯片验证分享7 —— 代码审查1
大家好,我是谷公子,前几节课给大家分享了如何设计激励,今天我们来如何进行代码审查。 之前讨论的是基于计算机的验证技术,现在讨论非基于计算机的验证过程(即“人工验证”,或代码审查)。代码审查在查找错误方面非常有…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...
