React基础教程(07):条件渲染
1 条件渲染
使用条件渲染,结合TodoList案例,进行完善,实现以下功能:
- 当列表中的数据为空的时候,现实提示信息
暂无待办事项 - 当列表中存在数据的时候,提示信息消失
这里介绍三种实现方式。
注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。
1、三元操作符
{/*方式一*/}
{this.state.list.length === 0 ? <Empty style={{float:"left"}} description={"暂无待办事项"} /> : null}
2、逻辑与操作符
{/*方式二*/}
{ this.state.list.length === 0 && <Empty style={{float:"left"}} description={"暂无待办事项"} />}
3、css控制
方式三,主要是通过给Empty容器绑定className属性为hidden,然后通过className属性,设置容器的display:none,来实现Empty的隐藏与现实,该方法中的Empty是一直都存在的。
{/*方式三*/}
<Empty className={this.state.list.length === 0 ? "" : "hidden"} style={{float:"left"}} description={"暂无待办事项"} />
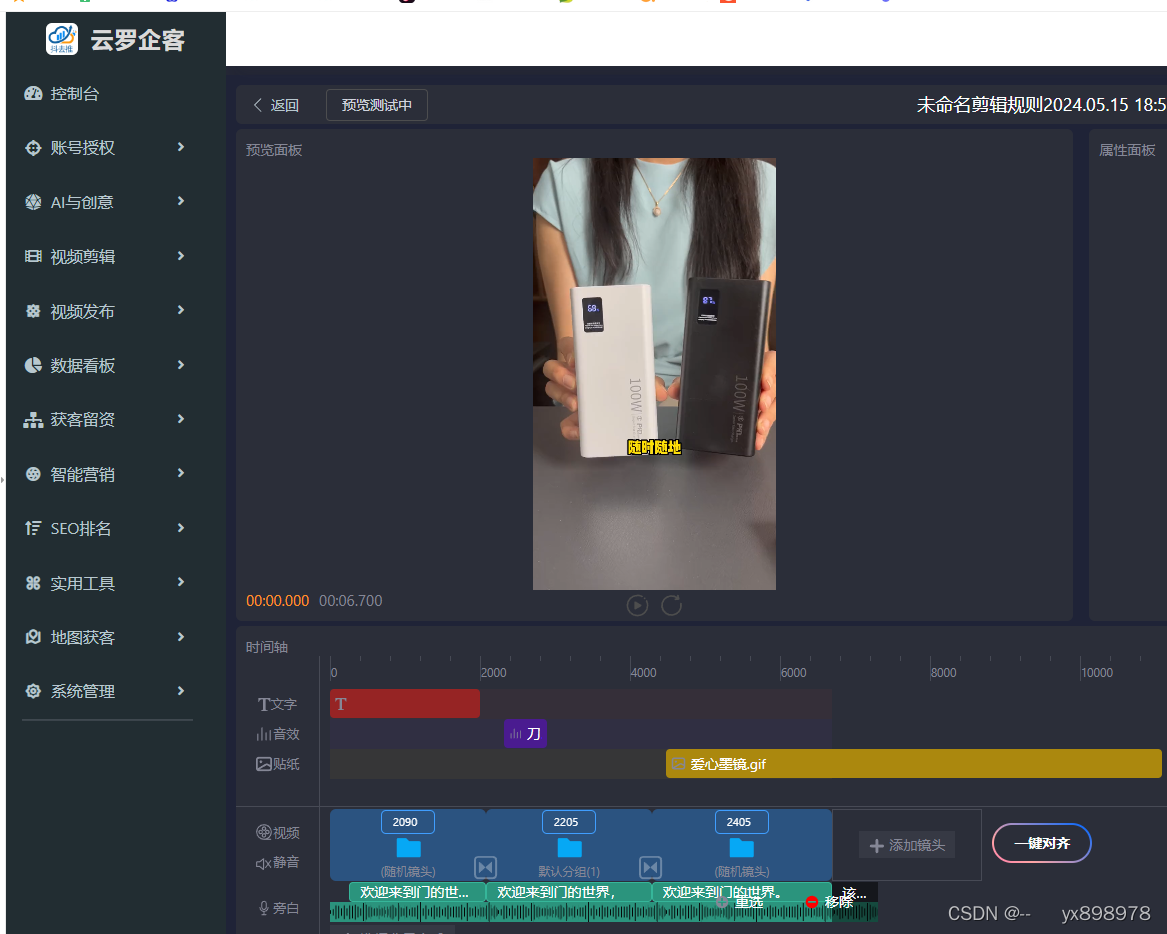
2、实现效果动图如下

3、完整代码
import React, {Component} from "react";
import {Button, Empty} from 'antd';
import {DeleteOutlined} from '@ant-design/icons';import './css/App.css'
import './css/01-index.css'export default class App extends Component {a = 35;myRef = React.createRef();// 定义状态state = {list: [{id: 1,name: "凯文·杜兰特"},{id: 2,name: "德文·布克"},{id: 3,name: "布拉德利·比尔"}]}render() {return (<div style={{marginTop: 10, marginLeft: 10}}><input style={{width: 200}}ref={this.myRef}/>{/*非常推荐*/}<Button style={{backgroundColor: '#2ba471', border: "none"}} size={"middle"} type={"primary"}onClick={() => {this.handlerClick() // 非常推荐,传参数}}>添加</Button><ul>{this.state.list.map((item, index) =><li style={{fontWeight: "bold", fontSize: "20px"}} key={item.id}>{item.name}<Button size={"small"}style={{marginLeft: 10}}type={"primary"}shape={"circle"}dangeronClick={() => this.handlerDeleteClick(index)}icon={<DeleteOutlined/>}/></li>)}</ul>{/*方式一*/}{/*{this.state.list.length === 0 ? <Empty style={{float:"left"}} description={"暂无待办事项"} /> : null}*/}{/*方式二*/}{/*{ this.state.list.length === 0 && <Empty style={{float:"left"}} description={"暂无待办事项"} />}*/}{/*方式三*/}<Empty className={this.state.list.length === 0 ? "" : "hidden"} style={{float:"left"}} description={"暂无待办事项"} /></div>)}handlerClick = () => {console.log("Click4", this.myRef.current.value);// 不要这样写,因为不要直接修改状态,可能会造成不可预期的问题// this.state.list.push(this.myRef.current.value);let newList = [...this.state.list];newList.push({id: Math.random() * 100000000, // 生产不同的idname: this.myRef.current.value});this.setState({list: newList})}handlerDeleteClick(index) {console.log("Del-", index);// 深复制let newList = this.state.list.concat();newList.splice(index, 1);this.setState({list: newList})// 清空输入框this.myRef.current.value = "";}
}
相关文章:

React基础教程(07):条件渲染
1 条件渲染 使用条件渲染,结合TodoList案例,进行完善,实现以下功能: 当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失 这里介绍三种实现方式。 注意这里的Empty是…...

回归预测 | Matlab实现NGO-HKELM北方苍鹰算法优化混合核极限学习机多变量回归预测
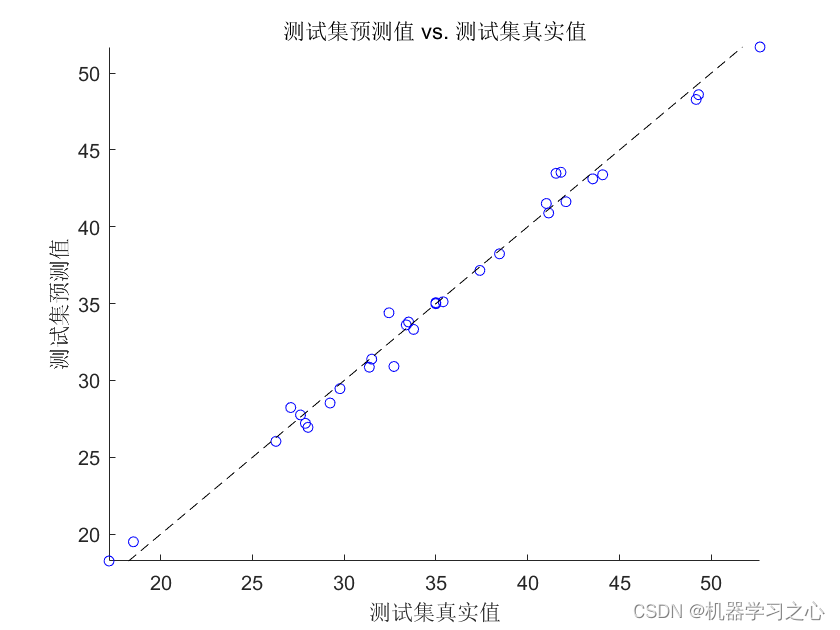
回归预测 | Matlab实现NGO-HKELM北方苍鹰算法优化混合核极限学习机多变量回归预测 目录 回归预测 | Matlab实现NGO-HKELM北方苍鹰算法优化混合核极限学习机多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现NGO-HKELM北方苍鹰算法优化混合核极限…...

操作系统——信号
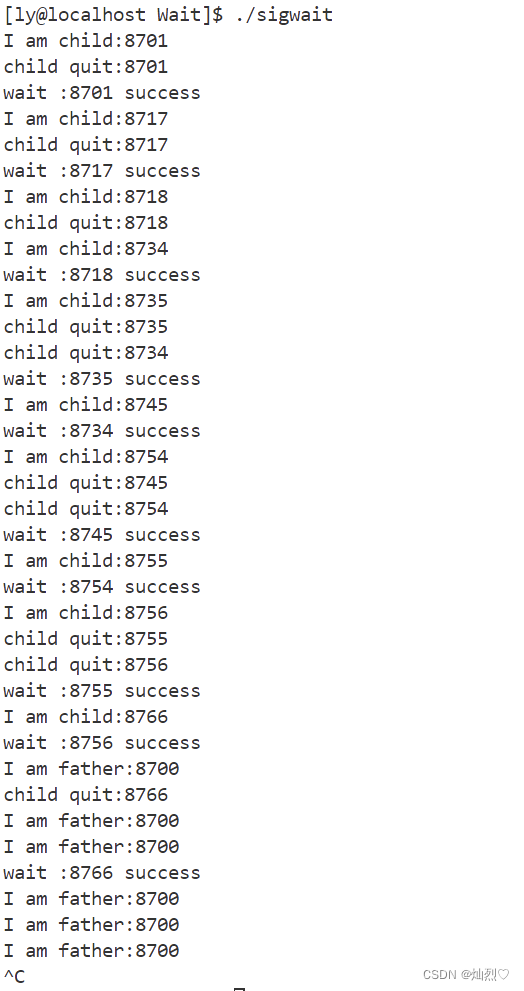
将信号分为以上四个阶段 1.信号注册:是针对信号处理方式的规定,进程收到信号时有三种处理方式:默认动作,忽略,自定义动作。如果不是自定义动作,这一步可以忽略。这个步骤要使用到signal/sigaction接口 2.…...

力扣1482.制作m束花所需的最少时间
力扣1482.制作m束花所需的最少时间 二分答案 check的时候 用一个bool数组判断是否开花找连续的k朵花 const int N 1e510;int st[N];class Solution {public:int minDays(vector<int>& bloomDay, int m, int k) {int n bloomDay.size();if(n < (long long)m*…...

解决 Linux 和 Java 1.8 中上传中文名称图片报错问题
在 Linux 系统和 Java 1.8 中,当尝试上传含有中文名称的图片时,可能会遇到以下错误提示: Caused by: java.nio.file.InvalidPathException: Malformed input or input contains unmappable characters: /home/uploadPath/2024/06/12/扣子蝴蝶…...

cocos开发的时候 wx.onShow在vscode里面显示红色
这个函数是在微信小游戏平台才会用到。 cocos识别不到wx这个变量。 可以改成下面的写法。 只要在变量前面加一个globalThis.就能识别这个变量了。也不报错了。 搞死强迫症了。orz 欢迎大家来玩我的微信小游戏。多多提意见啊。...

使用 PNPM 从零搭建 Monorepo,测试组件并发布
1 目标 通过 PNPM 创建一个 monorepo(多个项目在一个代码仓库)项目,形成一个通用的仓库模板。 这里以在该 monorepo 项目中搭建 web components 类型的组件库为例,介绍从仓库搭建、组件测试到组件发布的整个流程。 这个仓库既可…...

Oracle 19C 数据库表被误删除的模拟恢复
Oracle 19C 数据库表被误删除的模拟恢复操作 1、模拟创建表用于恢复测试 sqlplus zzh/zzh SQL> create table obj_tb tablespace users as select * from dba_objects; Table created. SQL> select count(*) from obj_tb; COUNT(*) ---------- 72373 2、记录当前…...

【CICID】GitHub-Actions语法
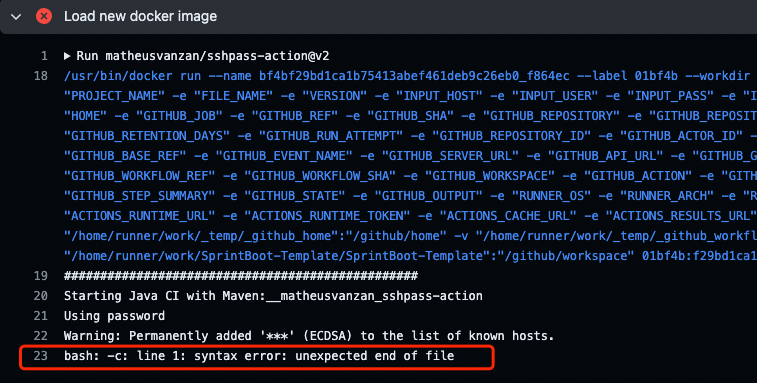
[TOC] 【CICID】GitHub-Actions语法 1 场景 当我们开发过程中,经常需要提交代码,打包,部署新代码到对应的环境,整个过程都是人工手动操作,占据开发人员大量时间,并且很繁琐容易出错。所以需要借助一些…...

Ionic 创建 APP
Ionic 创建 APP Ionic 是一个强大的开源框架,用于构建高性能、高质量的移动和网页应用程序。它结合了 Angular、React 或 Vue 的强大功能,以及 Capacitor 或 Cordova 的原生功能,使得开发者可以轻松地创建跨平台的应用程序。本篇文章将指导您如何使用 Ionic 创建一个基本的…...

【数学代码】幂
Hello!大家好,我是学霸小羊,今天来讲讲幂。 求几个相同因数的积的运算,叫做乘方,乘方的结果叫做幂。 a^n,读作 “ a的n次方 ” 或 “ a的n次方幂”,a叫做底数,n叫做指数。 对于底数、指数和幂…...
 函数)
os.system() 函数
os.system() 是 Python 标准库 os 模块中的一个函数,用于在子终端中运行系统命令。它可以在 Python 脚本中调用外部命令或程序。具体来说,它通过执行命令字符串并返回执行状态来实现这一点。下面是对 os.system() 函数的详细解释: import os…...

Spring Boot中的RESTful API详细介绍及使用
在Spring Boot中,RESTful API的实现通过控制器类中的方法和特定的注解来完成。每个注解对应不同的HTTP请求方法,并通过处理请求参数和返回响应来实现不同的操作。 下面将详细解释RESTful API中的各个方面,包括GetMapping, PostMapping, PutMa…...

nlp学习笔记
目录 很多入门例子 bert chinese 很多入门例子 https://github.com/lansinuote/Huggingface_Toturials bert chinese import torch import torch.nn as nn from transformers import AutoTokenizer, AutoModel, BertModel, TFBertModel, BertTokenizer# youpath = D:/bert-…...

使用python获取内存信息
#!/usr/bin/python # -*- coding:utf-8 -*- psutil模块是一个跨平台的获取进程和系统应用情况(CPU,内存,磁盘,网络,传感器)的库。 该模块用于系统监控、限制进程资源和运行进程的管理等方面。 内存信息&am…...

外包公司泛滥,这些常识你应该提前知道?
今年大环境确实很不好 很多985,211的应届生都在网上大吐苦水,很多大龄离职大厂的技术人也好,业务人也好,都纷纷转向短视频平台做起了自媒体。而找工作的人普遍发现,某最火的招聘平台几乎都被外包公司刷屏了。大大小小的外包公司如…...

Linux下的抓包工具使用介绍
应用层 传输层 网络层 数据链路层 物理层 1)tcpdump(传输/网络层) tcpdump -i eth0 tcpdump -i eth0 -vnn -v:显示包含有TTL,TOS值等等更详细的信息 -n:不要做IP解析为主机名 -nn:…...

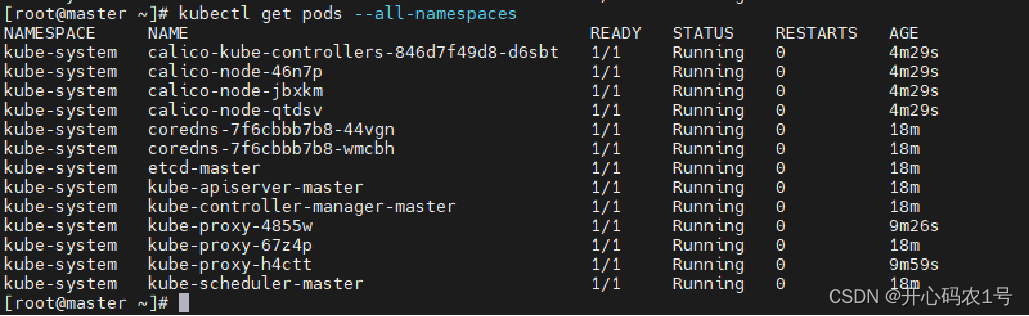
centos环境上:k8s 简单安装教程
本次演示安装3节点k8s环境,无需多言,直接上操作步骤: 1、环境准备 k8s部署前,首先需要准备好环境,除了1.4 步骤,其他步骤在所有(3个)节点上都要执行: 1.1 关闭防火墙 s…...

短视频矩阵系统/源码搭建---拆解热门视频功能开发上线
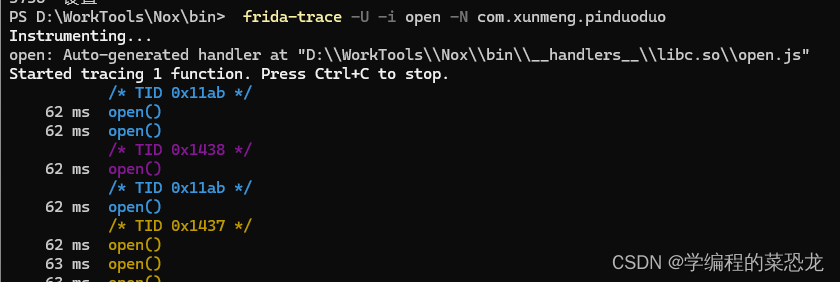
短视频矩阵系统/源码搭建 一、短视频矩阵系统源码开发需要用到以下技术: 1.前端技术:HTML、CSS、JavaScript、Vue.js等前端框架。 2.后端技术:Java、Python、PHP等后端语言及相关框架,如Spring Boot、Django、Laravel等。 3.移…...

手机和模拟器的 Frida 环境配置
目录 一、配置 JDK 和 android 环境 二、连接设备和查看权限 1、连接设备 2、查看手机权限 三、手机配置 Frida 1、frida-server下载 2、验证 四、模拟器配置 Frida 1、下载模拟器并调节成手机版: 2、连接并查看架构 3、配置并开启 x86 的 frida-serve…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...
)
ArcPy扩展模块的使用(3)
管理工程项目 arcpy.mp模块允许用户管理布局、地图、报表、文件夹连接、视图等工程项目。例如,可以更新、修复或替换图层数据源,修改图层的符号系统,甚至自动在线执行共享要托管在组织中的工程项。 以下代码展示了如何更新图层的数据源&…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

【题解-洛谷】P10480 可达性统计
题目:P10480 可达性统计 题目描述 给定一张 N N N 个点 M M M 条边的有向无环图,分别统计从每个点出发能够到达的点的数量。 输入格式 第一行两个整数 N , M N,M N,M,接下来 M M M 行每行两个整数 x , y x,y x,y,表示从 …...

IP选择注意事项
IP选择注意事项 MTP、FTP、EFUSE、EMEMORY选择时,需要考虑以下参数,然后确定后选择IP。 容量工作电压范围温度范围擦除、烧写速度/耗时读取所有bit的时间待机功耗擦写、烧写功耗面积所需要的mask layer...

八、【ESP32开发全栈指南:UDP客户端】
1. 环境准备 安装ESP-IDF v4.4 (官方指南)确保Python 3.7 和Git已安装 2. 创建项目 idf.py create-project udp_client cd udp_client3. 完整优化代码 (main/main.c) #include <string.h> #include "freertos/FreeRTOS.h" #include "freertos/task.h&…...
