自学前端第一天
HTML标签
’HTML‘全程是‘hypertext Markup langage(超文本标记语言) HTML通过一系列的’标签(也称为元素)‘来定义文本、图像、链接。HTML标签是由尖括号包围的关键字。
标签通常成对存在,包括开始标签和结束标签(也称为双标签),内容位于两个标签之间,例如:
<p>这是一个段落。</p>
<h1>这是一个标题。</h1>
<a href="#">这是一个超链接。</a>除了双标签,也存在单标签,例如:
<input type="text"
<br>
<hr>区别:单标签用于没有内容的元素,双标签用于有内容的元素。
HTML文件结构
<!-- 这里放置文档的元信息 -->
<!DOCTYPE html>//告诉浏览器这是一个HTML文件
<html>//HTML标签对,也是根元素,HTML的起始点也是文档的最外层容器,包含整个文档的结构<head>文档的头部,包含了文档的原信息<!-- 这里放置文档的元信息 --><title>文档标题</title>文档标题<meta charset="UTF-8">文档编码格式<!-- 连接外部样式表或脚本文件等 --><link rel="stylesheet" type="text/css" href="styles.css">外部样式表css文件<script src="script.js"></script>外部样式表js文件</head><body>实际显示浏览器页面的内容比如文本,图像,链接等<!-- 这里放置页面内容 --)<h1>这是一个标题</h1><p>这是一个段落。</p >这是一个链接<!-- 其他内容 --></body>
</html>//HTML标签对,也是根元素各个标签的含义
</head><body><h1>一级标题标签</h1><h2>二级标题标签</h2><h3>三级标题标签</h3><h4>三级标题标签</h4><h5>四级标题标签</h5><p>这是一个段落标签</p><p>更改文本样式:<b>字体加粗</b>、<i>斜体</i>、<u>下划线</u>、<s>删除线</s></p><ul>/无序列表<li>无序列表元素一</li><li>无序列表元素二</li><li>无序列表元素三</li></ul><ol>//有序列表<li>有序列表元素一</li><li>有序列表元素二</li><li>有序列表元素三</li></ol><h1>table row</h1><h2>table date</h2><h3>table header</h3><table border="1"> //制作表格 <tr><th>列标题1</th><th>列标题2</th><th>列标题3</th></tr><tr><td>元素1</td><td>元素2</td><td>元素3</td></tr><tr><td>元素11</td><td>元素12</td><td>元素13</td></tr><tr><td>元素21</td><td>元素22</td><td>元素23</td></tr></table></body></html>HTML属性
属性在HTML中起到非常重要的作用,它们用于定义元素的行为外观,以及与其他元素的关系
基本语法:
<开始标签 属性名=“属性值”>每个HTML元素可以具有不同的属性
<p id="describe" class="section">这是一个段落标签</p>
<a href="https://www.baidu.com">这是一个超链接</a>属性名称不区分大小写,属性值对大小写敏感
<img src="example.jpg" alt="">
<img SRC="example.jpg" alt="">
<img src="EXAMPLE.JPG" alt="">
<!--前两者相同,第三个与前两个不一样-->| 属性 | 描述 |
| class | 为HTML元素定义一个或多个类名(类名从样式文件引入) |
| id | 定义元素唯一id |
| style | 规定元素的内行样式 |
例如:
<h1 id="title"></h1>
<div class="nav-bar"></div>
<h2 class="nav-bar"></h2><a>标签常用于创建链接到其他的网页或者位置
href属性定义了这个链接到的目标,可以是其他网页的URL文件的路径、电子邮箱地址、手机号等。
target属性定义链接的打开方式,
_self是一个默认值表示链接在当前窗口或者标签页中打开
_blank表示链接将会在新的窗口或者标签页打开
_parent表示链接在副窗口或者副框架中打开
_top表示链接在顶层窗口或者顶层框架中打开
例如:
<a href="https://docs.geeksman.com">这是一个超链接</a> <br> //换行标签 <a href="https://docs.geeksman.com"target="_blank">这是二个超链接</a><br><a href="https://docs.geeksman.com"target="_self">这是三个超链接</a><br><a href="https://docs.geeksman.com"target="_parent">这是四个超链接</a><br><a href="https://docs.geeksman.com"target="_top">这是五个超链接</a><hr>//水平分割线img图片标签
src属性定义了要显示图像文件的路径或者URL,可以是文件的相对路径、绝对路径,也可以是一个URL。
alt属性用于定义图像的这个替代文本,图片如果无法加载,浏览器就会显示出来alt属性中指定的文本。
设置图像的宽高
width属性设置宽度:height属性设置高度。
<img src="logo.jpg" alt=""width="500"height="400"><hr><img src="log.jpg" alt="该图片无法显示"><hr><img src="" alt="">HTML区块 - 块元素与行内元素(HTML 重要概念,学习CSS的前置内容)
快元素(block)
块级元素通常用于组织和布局页面的主要结构和内容,例如段落、标题、列表、表格等。它们用于创建页面的主要部分,将内容分隔成逻辑块。
快级元素通常会从新行开始,并占据整行的宽度,因此它们会在页面上呈现为一块独立的内容块。
可以包含其他块级元素和行内元素。
常见的块级元素包括<div>,<p>,<h1>到<h6>,<ul>,<ol>,<li>,<table>,<from>等。
行内元素(inline)
行内元素通常用于添加文本样式或为文本中的一部分应用样式。它们可以在文本中插入小的元素,例如超链接、强调文本等。
行内元素通常在同一行内呈现,不会独占一行。
它们只占据其内容所需的宽度,而不是整行的宽度。
行内元素不会包含块级元素,但可以包含其他行内元素。
常见的行内元素包括<span>,<a>,<strong>,<em>,<img>,br,<input>等。
div标签是一个块级标签通常用于创建一个可以包含其他HTML元素的容器块,没有任何语意,仅用于组织内容,创建页面的布局结构。
比如用div标签创建网页不同的部分,例如:页眉、导航栏、侧边栏、中间的内容区域、页角。
<div class="nav">//导航栏<a href="#">链接1</a><a href="#">链接2</a><a href="#">链接3</a><a href="#">链接4</a><a href="#">链接5</a></div><div class="content">//主题内容区域<h1>文章标题</h1><p>文章内容</p> <p>文章内容</p> <p>文章内容</p> <p>文章内容</p> <p>文章内容</p> </div>span标签相对于没有特殊元素的a标签和img标签,主要作用就是把一小部分文本给包装起来以便于它们使用样式、CSS,或者使用 JS 行为,span为行内元素,只会独占一行,只会占据它内容所需的一个宽度。
例如
<span>这是第 1 个 span 标签</span><span>这是第 2 个 span 标签</span><span>这是第 3 个 span 标签</span><span>这是第 4 个 span 标签</span><span>这是第 5 个 span 标签</span><hr><span>链接点击这里 <a href="#">链接</a> </span总结:div标签通常用于创建块级容器以便于组织页面的结构和布局,而span标签,用于内联样式化文本给文本的一部分应用样式或者是标记使用这两个标签通常是与CSS和 JS 一起使用的,这样能实现更加复杂的页面布局和样式化。
HTML表单
form是表单的容器
action表示我们提交标签的时候,向何处发送我们的数据,action的属性值也就是URL,需要服务器也就是后端提供给我们的API
‘#’表示不跳转,锚点占位的作用
input是一个单标签
type属性规定了input元素的类型
placeholder属性的作用是在这个属性值里面填写你想要让它在文本框中显示的内容。给用户填写字段的标识
value属性的作用就是规定我们这个input元素的值
label标签专门为input元素做标记的标签,作用与span标签差不多,仅限于和input对应使用
radio单选,checkbox多选 id唯一 ,class不唯一
for属性是可以将label标签给绑定到input元素,一般input中的for属性与input中id所对应的,id对于每个元素每个标签都是唯一的
submit 显示提交,提交表单的数据。
<form><label for="username">用户名:</label><input type="text" id="username" placeholder="请输入用户名"><br><br><label for="pwd">密码:</label><input type="password" id="pwd" placeholder="请输入内容"><br><br><label >性别:</label><input type="radio" name="gender"> 男<input type="radio" name="gender"> 女<input type="radio" name="gender"> 其他<label>爱好 :</label><input type="checkbox" name="hobby"> 唱歌<input type="checkbox" name="hobby"> 跳舞<input type="checkbox" name="hobby"> rap<input type="checkbox" name="hobby"> 篮球<br><br> <input type="submit" value="上传"></form>注:刚开始接触前端,希望有大佬提出建议,本人虚心学习。
相关文章:

自学前端第一天
HTML标签 ’HTML‘全程是‘hypertext Markup langage(超文本标记语言) HTML通过一系列的’标签(也称为元素)‘来定义文本、图像、链接。HTML标签是由尖括号包围的关键字。 标签通常成对存在,包括开始标签和结束标签(也称为双标签…...

SQL Server几种琐
SQL Server 中的锁类型主要包括以下几种,它们用于控制并发访问和数据一致性: 1. 共享锁(Shared Lock,S 锁): - 用于读取操作(如 SELECT 语句)。 - 允许多个事务同时读取同一资…...

redis 一些笔记1
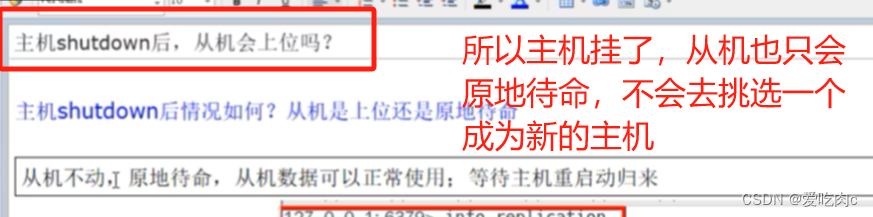
redis 一、redis事务二、管道2.1 事务与管道的区别 三、主从复制3.13.2 权限细节3.3 基本操作命令3.4 常用3.4.1 一主几从3.4.2 薪火相传3.4.3 反客为主 3.5 步骤3.6 缺点 一、redis事务 放在一个队列里,依次执行,并不保证一致性。与mysql事务不同。 命…...

【计网复习】应用层总结(不含HTTP和错题重点解析)
应用层总结(不含HTTP和错题重点解析) 应用层简介 应用层的主要功能常见的应用层协议小林对于应用层通常的解释 网络应用模型 客户端-服务器模型(Client-Server Model, C/S) 特点优点缺点应用场景 对等网络模型(Peer-to…...

carbondata连接数优化
一,背景 carbondata的入库采用arbonData Thrift Server方式提供,由于存在异常的入库segments但是显示状态是success,所以每天运行另一个博客中的脚本,出现连接超时,运行不正常,排查是每天连接数太多&#x…...

云和运维(SRE)的半生缘-深读实证02
这个标题不算太夸张,云计算和很多IT岗位都有缘,但是和运维(SRE)岗位的缘分最深。 “深读实证”系列文章都会结合一些外部事件,点明分析《云计算行业进阶指南》书中的内容。本次分享介绍了下列内容: 我以运维…...

java基础操作5——java自定义获取任意年、月、日的起始和结束时间
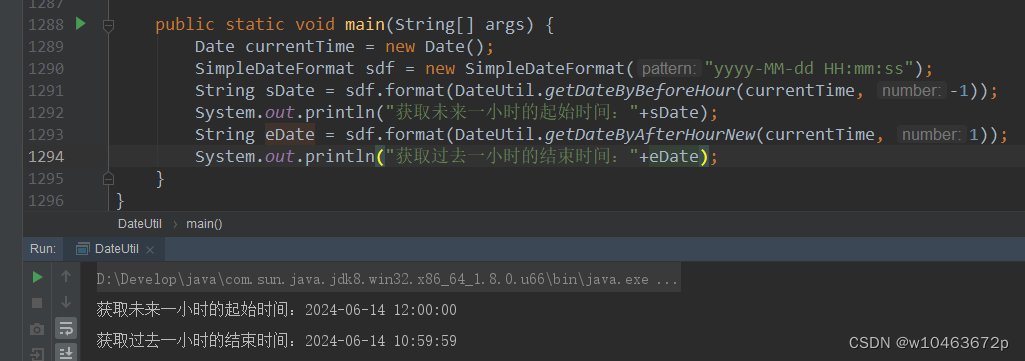
在实际项目开发过程中,获取任意时间的起始和结束时间是常用操作,尤其对于统计业务来说,更是必要操作,理解了时间自定义的规律,对于开发人员的效率提升是大有裨益的。 一.获取任意年的起始和结束时间 1.获取任意年的起…...

【Java04】引用变量数组初始化的内存机制
引用类型数组指向的元素也是引用。其本质是: 由一个在栈上的引用数组变量指向一块堆内存;这块堆内存里存储的元素是引用,又分别指向其他堆内存。 class Person // Person是一个自定义的类 {public int age;puiblic double height;public vo…...

基于JSP的足球赛会管理系统
你好呀,我是计算机学长猫哥!如果有相关需求,文末可以找到我的联系方式。 开发语言:Java 数据库:MySQL 技术:JSP技术 工具:IDEA/Eclipse、Navicat、Maven 系统展示 首页 个人中心 球队介绍…...

博客摘录「 AXI三种接口及DMA DDR XDMA介绍(应用于vivado中的ip调用)」2024年6月10日
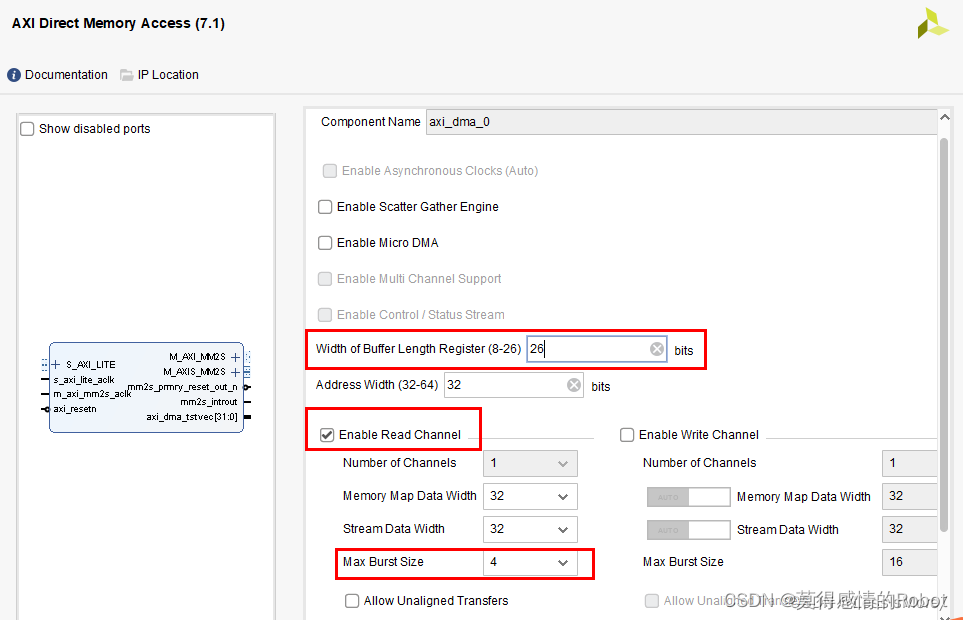
关键要点: 1.AXI Stream经过协议转换可使用AXI_FULL(PS与PL间的接口,如GP、HP和ACP)。 2.传输数据类里就涉及一个握手协议,即在主从双方数据通信前,有一个握手的过程。基本内容:数据的传输源会…...

Bigtable: A Distributed Storage System for Structured Data
2003年USENIX,出自谷歌,开启分布式大数据时代的三篇论文之一,底层依赖 GFS 存储,上层供 MapReduce 查询使用 Abstract 是一种分布式结构化数据存储管理系统,存储量级是PB级别。存储的数据类型和延时要求差异都很大。…...

RAG下的prompt编写探索
针对特定领域的回答,编写抽象的prompt需要在细节和灵活性之间找到平衡。我们需要一个既能涵盖普遍步骤又能适应不同问题的框架。以下是如何在这种情况下编写抽象prompt的方法,以及适用于各种技术领域的通用策略。 一、编写抽象Prompt的通用策略 定义用户问题和背景信息: 明…...

【计算机组成原理】指令系统考研真题详解之拓展操作码!
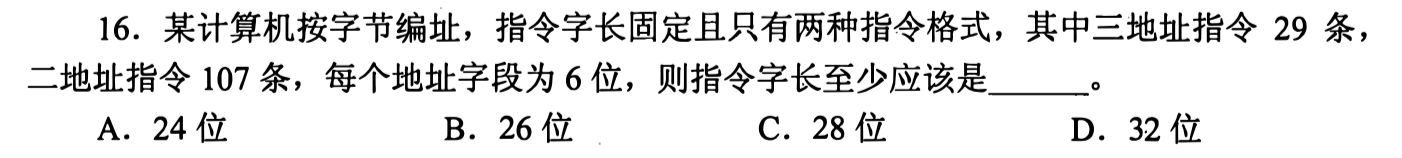
计算机组成原理:指令系统概述与深入解析 1. 指令系统概述 计算机软硬件界面的概念 在计算机组成原理中,指令系统扮演着至关重要的角色,它是计算机软硬件界面的核心。软件通过指令与硬件进行通信,硬件根据指令执行相应的操作。指…...

北航第六次数据结构与程序设计作业(查找与排序)选填题
一、 顺序查找的平均查找长度ASL(1 2 …… n)/ n (n 1)/ 2 二、 这半查找法的平均查找次数和判定树的深度有关系。若查找一个不存在的元素,说明进行了深度次比较。 注意,判定树不是满二叉树,因此深…...

Optional详解和常用API
目录 一、Optional简介 二、构建Optional对象三种方式 2.1 Optional.of(value) 2.1.1 使用案例 2.2 Optional.ofNullable(value) 2.2.1 使用案例 2.3 Optional.empty() 2.3.1 使用案例 三、Optional常用的api解析和使用案例 3.1 isPresent 3.1.1 使用案例 3.2 ifPrese…...

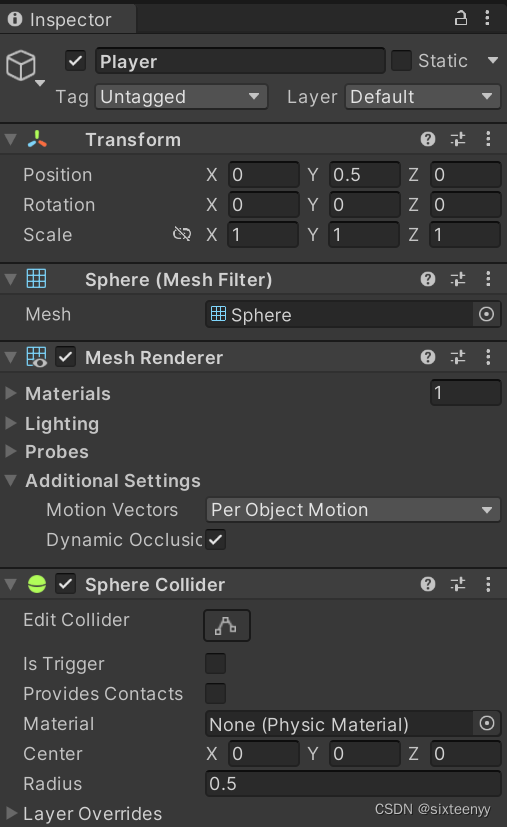
Unity 3D 物体的Inspector面板
1、Transform:位置、旋转、大小 2、Mesh Filter:物体的形状 3、Mesh Renderer:物体渲染(物体的衣服) 4、Collider:碰撞体...

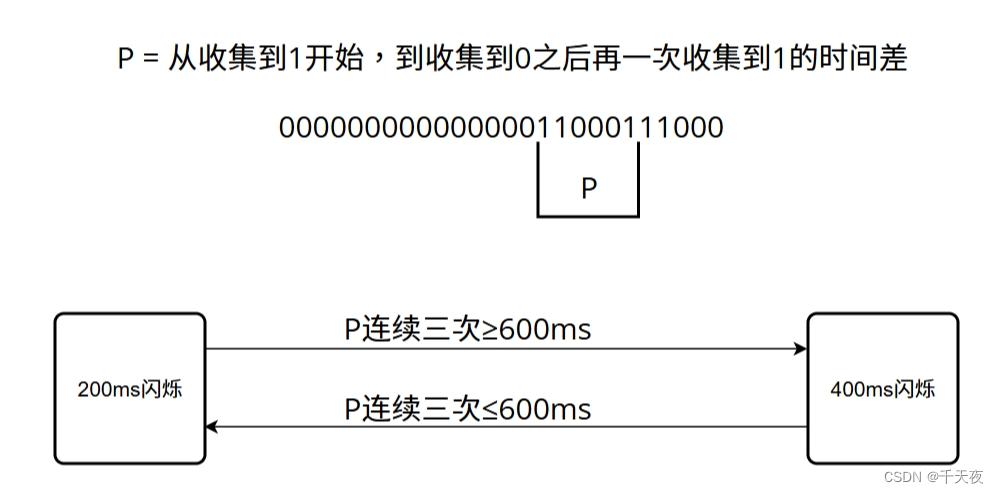
闪烁与常亮的符号状态判断机制(状态机算法)
背景说明 在视觉项目中,经常要判断目标的状态,例如:符号的不同频率闪烁、常亮等。然而常规的视觉算法例如YOLO,仅仅只能获取当前帧是否存在该符号,而无法对于符号状态进行判断,然而重新写一个基于时序的卷积…...

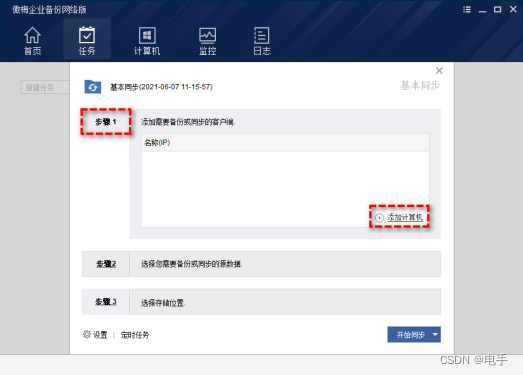
Hyper-V如何将文件复制到虚拟机?教您3个简单的方法!
需要将文件复制到虚拟机! “大家好,有谁知道Hyper-V怎么将文件复制到虚拟机吗?我有一些文件,想要从主机中复制进虚拟机中,但是我不知道该怎么操作,有谁可以帮帮我吗?谢谢。” Hyper-V虚拟机可…...

Vue主要使用-03
组件通讯 组件通讯也是我们需要了解的,在我们的实际开发中,我们使用的非常多,比如父组件内的数据传入到子组件,子组件的数据传入到父组件,什么是父组件什么是子组件?父组件内包含着我们的子组件,我们的父组件可以有多个子组件,父组件就是我们使用子组件拼接的。 …...

LoadBalance客户端负载均衡
1. 前言Ribbon Spring Cloud Ribbon是基于Netflix Ribbon实现的一套客户端 负载均衡的工具。简单的说,Ribbon是Netflix发布的开源项目,主要功能是提供客户端的软件负载均衡算法和服务调用。Ribbon客户端组件提供一系列完善的配置项如连接超时࿰…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
