架构设计 - WEB项目的基础序列化配置
摘要:web项目中做好基础架构(redis,json)的序列化配置有重要意义
- 支持复杂数据结构:Redis 支持多种不同的数据结构,如字符串、哈希表、列表、集合和有序集合。在将这些数据结构存储到 Redis 中时,需要将其序列化为字节流。通过 JSON 序列化,我们可以将复杂的数据结构(如对象、数组等)转换为字符串格式的 JSON 数据,便于在 Redis 中存储和读取。
- 减少网络传输量:在分布式系统中,Redis 通常用作缓存层。当应用程序需要从 Redis 中读取数据时,需要通过网络传输数据。直接使用原始数据结构进行网络传输可能会消耗大量的带宽。通过 JSON 序列化,可以将数据转换为紧凑的字符串格式,从而减少网络传输量,提高传输效率。
- 跨平台兼容性:JSON 是一种通用的数据交换格式,具有广泛的跨平台兼容性。无论使用哪种编程语言或平台,只要支持 JSON 格式,就可以方便地进行数据交换和存储。这使得 Redis 中的数据可以轻松地与不同的应用程序或系统进行集成。
- 数据可读性:将数据序列化为 JSON 格式后,可以方便地查看和调试数据。JSON 格式具有清晰的结构和可读性强的特点,使得开发人员可以轻松地理解数据的含义和结构。
- 对象持久化存储:通过将对象序列化为 JSON 格式的字符串后,可以将其存储到 Redis 中实现持久化存储。这样,在应用程序重启或重新加载时,可以轻松地恢复对象的状态。
-
Redis 序列化配置举例
Redis数据格式序列化配置类
/*** @title Redis 基础配置类* @desc 使用自己定义的 RedisTemplate Bean*/
@AutoConfiguration(before = RedissonAutoConfiguration.class)
public class SingRedisAutoConfiguration {/*** 创建 RedisTemplate Bean,使用 JSON 序列化方式*/@Beanpublic RedisTemplate<String, Object> redisTemplate(RedisConnectionFactory factory) {// 创建 RedisTemplate 对象RedisTemplate<String, Object> template = new RedisTemplate<>();// 设置 RedisConnection 工厂 实现多种 Java Redis 客户端接入template.setConnectionFactory(factory);// 使用 String 格式 KEYtemplate.setKeySerializer(RedisSerializer.string());// 使用 String 格式 序列化 哈希键template.setHashKeySerializer(RedisSerializer.string());// 使用 JSON 序列化方式(Jackson库)序列化 VALUE 。template.setValueSerializer(buildRedisSerializer());// 设置哈希值序列化器template.setHashValueSerializer(buildRedisSerializer());return template;}public static RedisSerializer<?> buildRedisSerializer() {RedisSerializer<Object> json = RedisSerializer.json();// 序列化LocalDateTime 类型的日期字段ObjectMapper objectMapper = (ObjectMapper) ReflectUtil.getFieldValue(json, "mapper");objectMapper.registerModules(new JavaTimeModule());return json;}}2. 全局 json 序列化配置类
@AutoConfiguration
@Slf4j
public class YudaoJacksonAutoConfiguration {@Bean@SuppressWarnings("InstantiationUtilClass")public JsonUtils jsonUtils(List<ObjectMapper> objectMappers) {// 创建 SimpleModule 对象SimpleModule simpleModule = new SimpleModule();simpleModule// Long 自动序列化为字符串类型, 防止数值超过 2^53-1 在 JS 会出现精度丢失问题.addSerializer(Long.class, NumberSerializer.INSTANCE).addSerializer(Long.TYPE, NumberSerializer.INSTANCE).addSerializer(LocalDate.class, LocalDateSerializer.INSTANCE).addDeserializer(LocalDate.class, LocalDateDeserializer.INSTANCE).addSerializer(LocalTime.class, LocalTimeSerializer.INSTANCE).addDeserializer(LocalTime.class, LocalTimeDeserializer.INSTANCE)// LocalDateTime 序列化、反序列化规则,使用 Long 时间戳.addSerializer(LocalDateTime.class, TimestampLocalDateTimeSerializer.INSTANCE).addDeserializer(LocalDateTime.class, TimestampLocalDateTimeDeserializer.INSTANCE);// 注册到 objectMapperobjectMappers.forEach(objectMapper -> objectMapper.registerModule(simpleModule));// 设置 objectMapper 到 JsonUtilsJsonUtils.init(CollUtil.getFirst(objectMappers));return new JsonUtils();}}基于时间戳的 LocalDateTime 序列化器
/*** 基于时间戳的 LocalDateTime 序列化器**/
public class SingLocalDateTimeSerializer extends JsonSerializer<LocalDateTime> {public static final SingLocalDateTimeSerializer INSTANCE = new SingLocalDateTimeSerializer();@Overridepublic void serialize(LocalDateTime value, JsonGenerator gen, SerializerProvider serializers) throws IOException {// 将 LocalDateTime 对象 序列化为 Long 时间戳gen.writeNumber(value.atZone(ZoneId.systemDefault()).toInstant().toEpochMilli());}}基于时间戳的 LocalDateTime 反序列化器
/*** 基于时间戳的 LocalDateTime 反序列化器**/
public class SingLocalDateTimeDeserializer extends JsonDeserializer<LocalDateTime> {public static final SingLocalDateTimeDeserializer INSTANCE = new SingLocalDateTimeDeserializer();@Overridepublic LocalDateTime deserialize(JsonParser p, DeserializationContext ctxt) throws IOException {// 将 Long 时间戳 序列化为 LocalDateTime 对象return LocalDateTime.ofInstant(Instant.ofEpochMilli(p.getValueAsLong()), ZoneId.systemDefault());}}
相关文章:

架构设计 - WEB项目的基础序列化配置
摘要:web项目中做好基础架构(redis,json)的序列化配置有重要意义 支持复杂数据结构:Redis 支持多种不同的数据结构,如字符串、哈希表、列表、集合和有序集合。在将这些数据结构存储到 Redis 中时,需要将其序列化为字节…...

java(JVM)
JVM Java的JVM(Java虚拟机)是运行Java程序的关键部件。它不直接理解或执行Java源代码,而是与Java编译器生成的字节码(Bytecode)进行交互。下面是对Java JVM更详尽的解释: 1.字节码: 当你使用J…...

【网络安全】【深度学习】【入侵检测】SDN模拟网络入侵攻击并检测,实时检测,深度学习【二】
文章目录 1. 习惯终端2. 启动攻击3. 接受攻击4. 宿主机查看h2机器 1. 习惯终端 上次把ubuntu 22自带的终端玩没了,治好用xterm: 以通过 AltF2 然后输入 xterm 尝试打开xterm 。 然后输入这个切换默认的终端: sudo update-alternatives --co…...

飞腾银河麒麟V10安装Todesk
下载安装包 下载地址 https://www.todesk.com/linux.html 安装 yum makecache yum install libappindicator-gtk3-devel.aarch64 rpm -ivh 下载的安装包文件后台启动 service todeskd start修改配置 编辑 /opt/todesk/config/config.ini 移除自动更新临时密码 passupda…...

JWT令牌、过滤器Filter、拦截器Interceptor
目录 JWT令牌 简介 JWT生成 解析JWT 登陆后下发令牌 过滤器(Filter) Filter快速入门 Filter拦截路径 过滤器链 登录校验Filter-流程 拦截器(Interceptor) Interceptor 快速入门 拦截路径 登录校验流程 JWT令牌 简介 全称:JSON Web Token(https://iwt.io/) …...

iText7画发票PDF——小tips
itext7教程: 1、https://blog.csdn.net/allway2/article/details/124295097 2、https://max.book118.com/html/2017/0720/123235195.shtm 3、https://www.cnblogs.com/fonks/p/15090635.html 4、https://www.cnblogs.com/sky-chen/p/13026203.html 5、官方ÿ…...

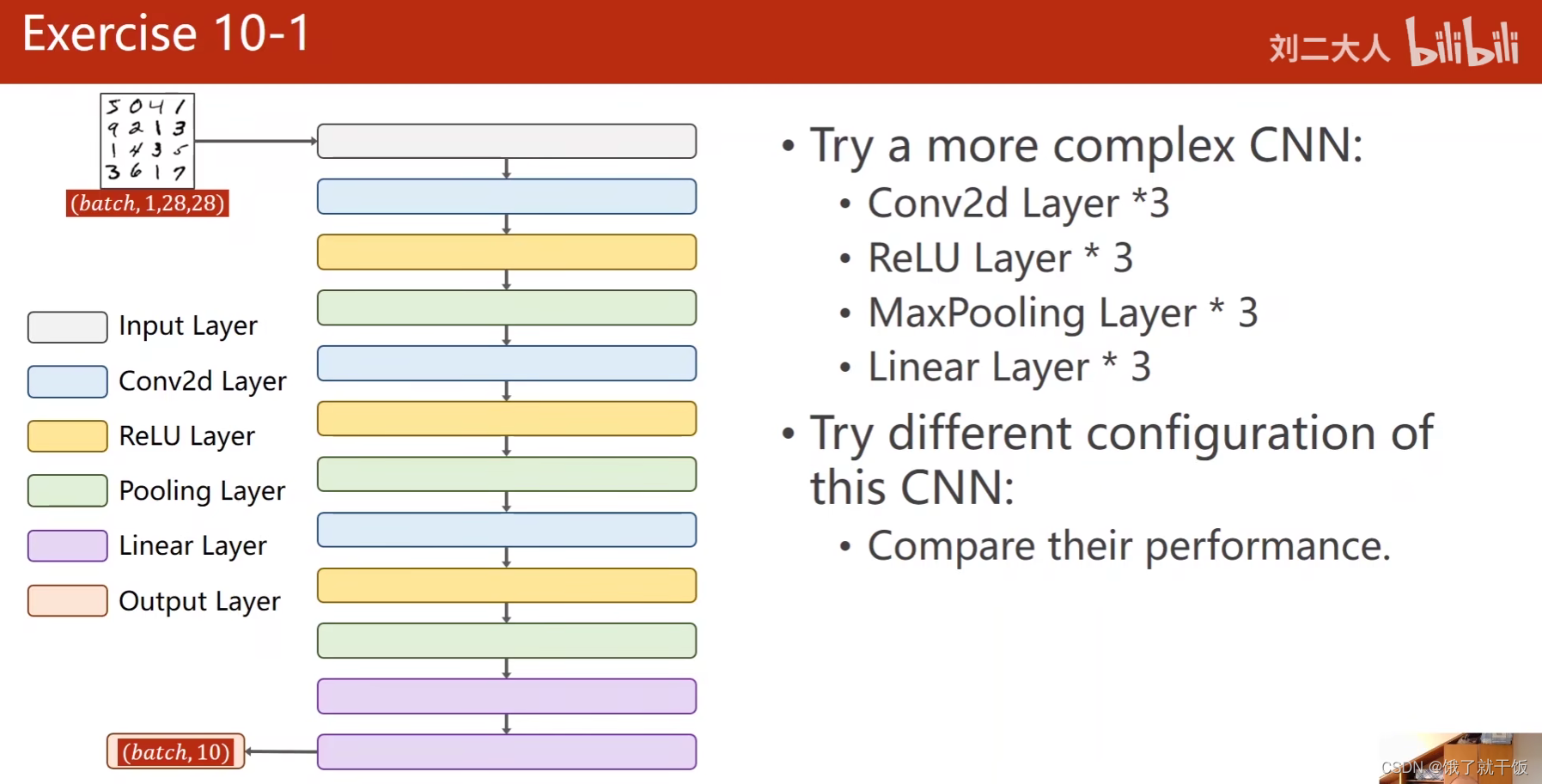
跟着刘二大人学pytorch(第---10---节课之卷积神经网络)
文章目录 0 前言0.1 课程链接:0.2 课件下载地址: 回忆卷积卷积过程(以输入为单通道、1个卷积核为例)卷积过程(以输入为3通道、1个卷积核为例)卷积过程(以输入为N通道、1个卷积核为例)…...

transformer实战
1.pipeline() 首先下载transformer,之后 from transformers import pipeline# 加载一个用于文本分类的pipeline # Use a pipeline as a high-level helperpipe pipeline("zero-shot-classification", model"https://hf-mirror.com/morit/chinese_…...

【Starrocks docker-compose部署】
一、docker-compose部署starrocks 官方的docker-compose地址:docker-compose地址 version: "3.9" services:starrocks-fe-0:image: starrocks/fe-ubuntu:latesthostname: starrocks-fe-0container_name: starrocks-fe-0command:- /bin/bash- -c- |/opt/starrocks/f…...

Nginx 精解:正则表达式、location 匹配与 rewrite 重写
一、常见的 Nginx 正则表达式 在 Nginx 配置中,正则表达式用于匹配和重写 URL 请求。以下是一些常见的 Nginx 正则表达式示例: 当涉及正则表达式时,理解各个特殊字符的含义是非常重要的。以下是每个特殊字符的例子: ^࿱…...

代码随想录算法训练营Day37|56.合并区间、738.单调递增的数字、968.监控二叉树
合并区间 56. 合并区间 - 力扣(LeetCode) 和之前的思路类似,先创建一个ans二维数组,创建start和end来指明添加进入ans数组的区间下标,先对数组按照首元素排序从小到大排序后,根据当前元素是否小于下一个元…...

Web前端开发12章:深入探索与实战解析
Web前端开发12章:深入探索与实战解析 在数字化浪潮的推动下,Web前端开发技术日新月异,成为了构建互联网应用的重要基石。本文将以12章的篇幅,从四个方面、五个方面、六个方面和七个方面,深入探索Web前端开发的精髓&am…...

八股操作系统和计算机网络
5.线程间的同步的方式有哪些? 6.PCB(不熟悉) 进程状态 什么是僵尸进程和孤儿进程? 进程调度算法 死锁的理解 举个发生死锁的例子 解决死锁的方式 内存管理做了哪些事情 什么是内存碎片 常见的内存管理 段表通过什么数据结构实现地址映射 分段机制为什么会…...

正能量情感语录热门素材文案去哪里找?文案素材网站分享
正能量情感语录热门素材文案去哪里找?文案素材网站分享 想为你的作品注入正能量和情感温度?不知如何获取热门情感语录素材?别担心,今天我将为大家推荐一些海外知名的素材网站,让你轻松找到受欢迎的文案素材ÿ…...

bean实例化
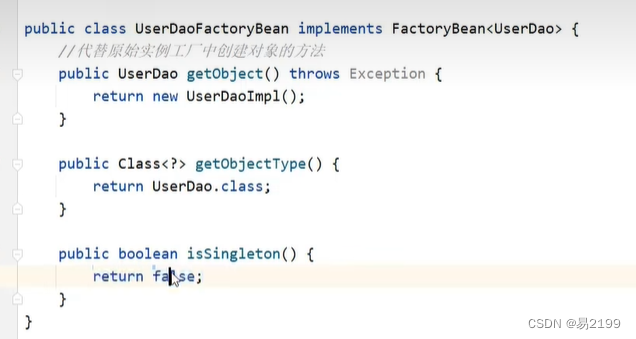
黑马程序员SSM 文章目录 一、bean是如何创建的二、实例化bean的三种方式3.1 构造方法(常用)3.2 静态工厂3.3 实例化工厂(了解)3.4 FactoryBean 一、bean是如何创建的 Spring 创建bean的时候使用的是无参构造 二、实例化bean的三…...

Django中间件探索:揭秘中间件在Web应用中的守护角色与实战应用
系列文章目录 Django入门全攻略:从零搭建你的第一个Web项目Django ORM入门指南:从概念到实践,掌握模型创建、迁移与视图操作Django ORM实战:模型字段与元选项配置,以及链式过滤与QF查询详解Django ORM深度游ÿ…...

【PL理论】(24) C- 语言:有块的作用域 | 更新的语法 | 新的语义域 | 环境 vs. 内存
💭 写在前面:我们将再次扩展之前的C语言,让我们向这种语言引入“作用域”的概念。 目录 0x00 C- 语言:有块的作用域 0x01 C- 语言:更新的语法 0x02 新的语义域 0x03 环境 vs. 内存 0x00 C- 语言:有块的…...

React native 使用Animated 优化连续setState 性能问题
再部分场景下我们需要连续更新state刷新页面。一般情况刷新使用setstate没有问题,当需要连续刷新的情况会有明显的性能问题。 场景:自定义可拖动抽屉组件 新增需求在抽屉活动是更新主页面组件样式,此时需要动态传递抽屉高度修改主页组件属性…...

Qt中的事件循环
Gui框架一般都是基于事件驱动的,Qt也不例外,在 Qt 框架中,事件循环(Event Loop)是一个核心机制,负责管理和分发应用程序中的所有事件和消息。它确保了应用程序能够响应用户输入、定时器事件、窗口系统事件等…...
)
JVM常用概念之线程本地分配缓冲区(ThreadLocal Allocation Buffer,TLAB)
当实例化一个Java类时,运行时环境必须为相关实例分配存储空间,在JRE中此存储空间分配操作是由内存管理器实现的(其实是JVM的垃圾回收器),由于内存管理器通常使用与运行时目标语言不同的语言编写(例如&#…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
