【elementui源码解析】如何实现自动渲染md文档-第三篇
目录
1.前言
2.webpack.demo.js
3.markdown文档
4.fence.js
1)tokens
2):::
3)```
5.containers.js
1)markdown-it-container
2)md.use()
3)代码逻辑
4)containers小结
6.congfig.js
1)markdown-it-chain
2)slugify
3)markdown-it-anchor
4)代码逻辑
7.总结
所有章节:
- 【elementui源码解析】如何实现自动渲染md文档-第一篇
- 【elementui源码解析】如何实现自动渲染md文档-第二篇
- 【elementui源码解析】如何实现自动渲染md文档-第四篇
1.前言
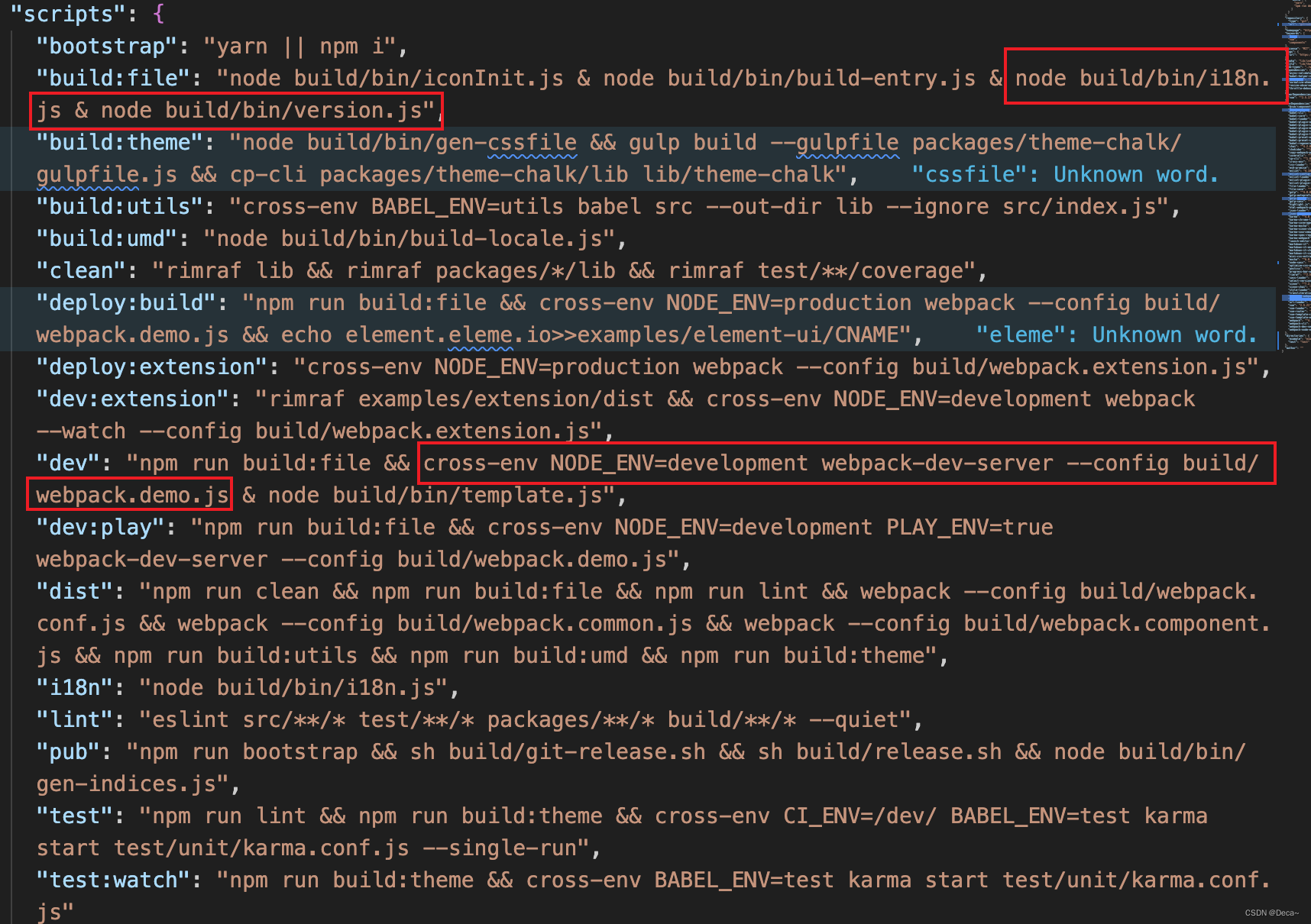
之前我们看了iconInit.js和build-entry.js文件,在build:file命令里还存在node build/bin/i18n.js & node build/bin/version.js这两个命令,在这里我们就不细看了,因为我们主要目的是分析md文档如何自动渲染到页面中的,这两个文件一个是根据模版文件和json配置文件自动生成多语言的主题,另一个是自动生成elementui版本列表。我们接下来主要看webpack.demo.js这个文件,这个文件是webpack打包的配置文件。

图1
2.webpack.demo.js
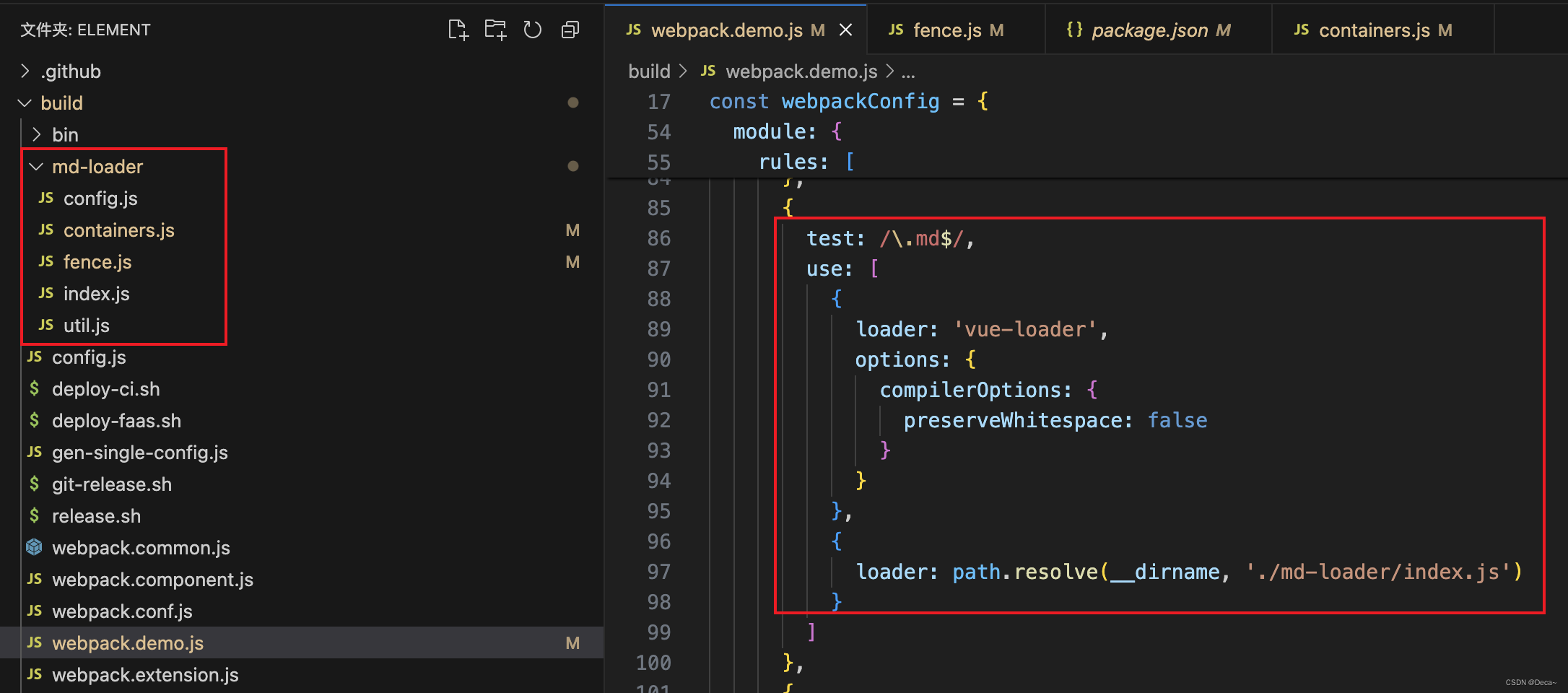
这个文件里面渲染md文档的主要代码就是这段,自定义了一个md-loader,然后md-loader文件夹里面有几个文件在接下来会一一介绍他们的作用。

图2
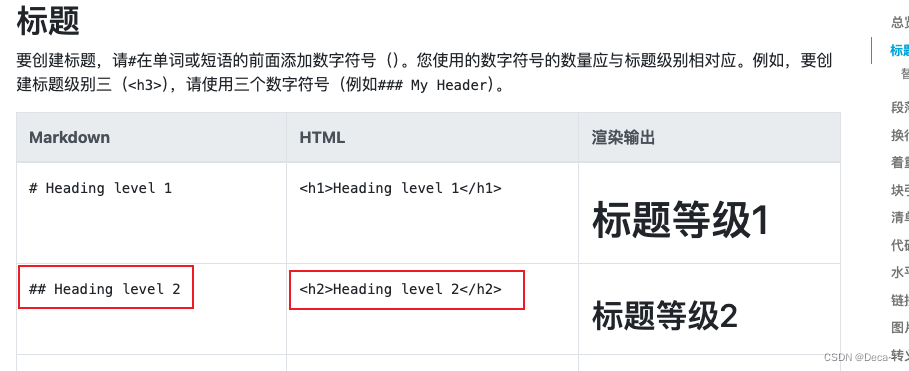
3.markdown文档
要看懂这个md-loader文档的代码,还是要对markdown的基本语法有一些了解,在这里可以看下基本语法:Markdown基本语法
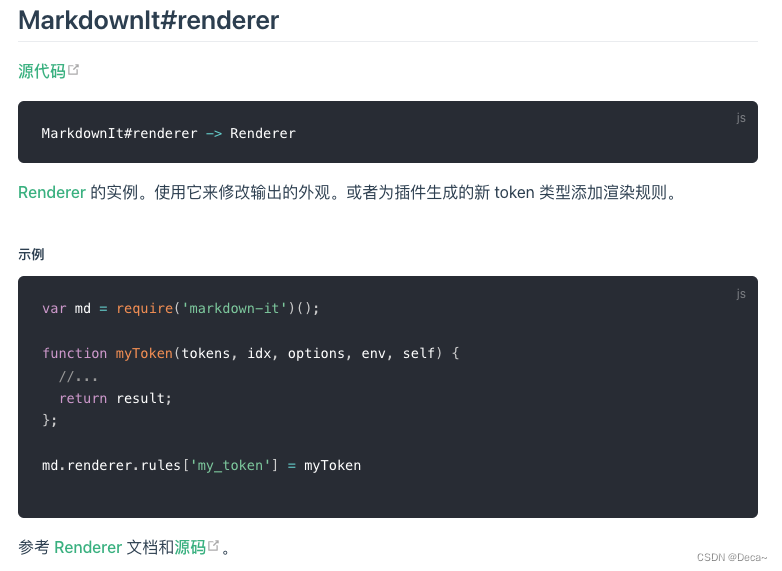
其次还有关于markdown-it解析器的api的文档,可以结合着文档和源码来看这些api:markdown-it 中文文档
4.fence.js
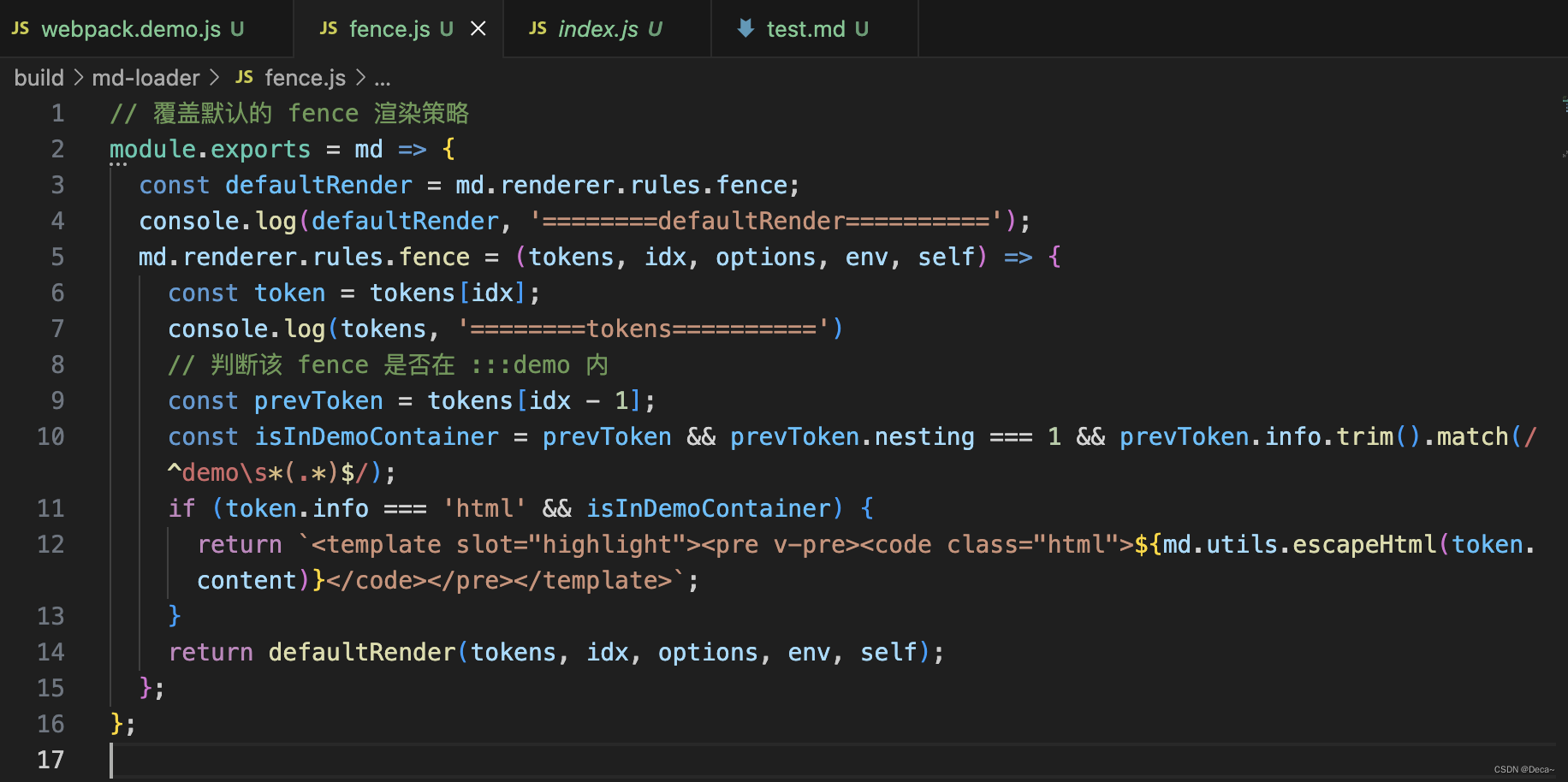
首先这个文件覆盖了fence默认的渲染策略。
第3行代码:在很多Markdown解析器中,如markdown-it等,默认的fence渲染策略通常是将代码内容包裹在<pre><code>标签中,并且根据代码块的语言类型(如javascript),添加对应的CSS类来应用语法高亮。elementui对其进行了覆盖。

图3

图4
第6行代码,可能会疑问这个tokens是什么东西,这是markdown-it解析器实现的数据结构,具体可以看下面例子,我在自己的项目里面加了如下的md文档。首先要了解这样一个前提,解析器是会把md文档的内容转义成HTML的。如图6。

图5

图6
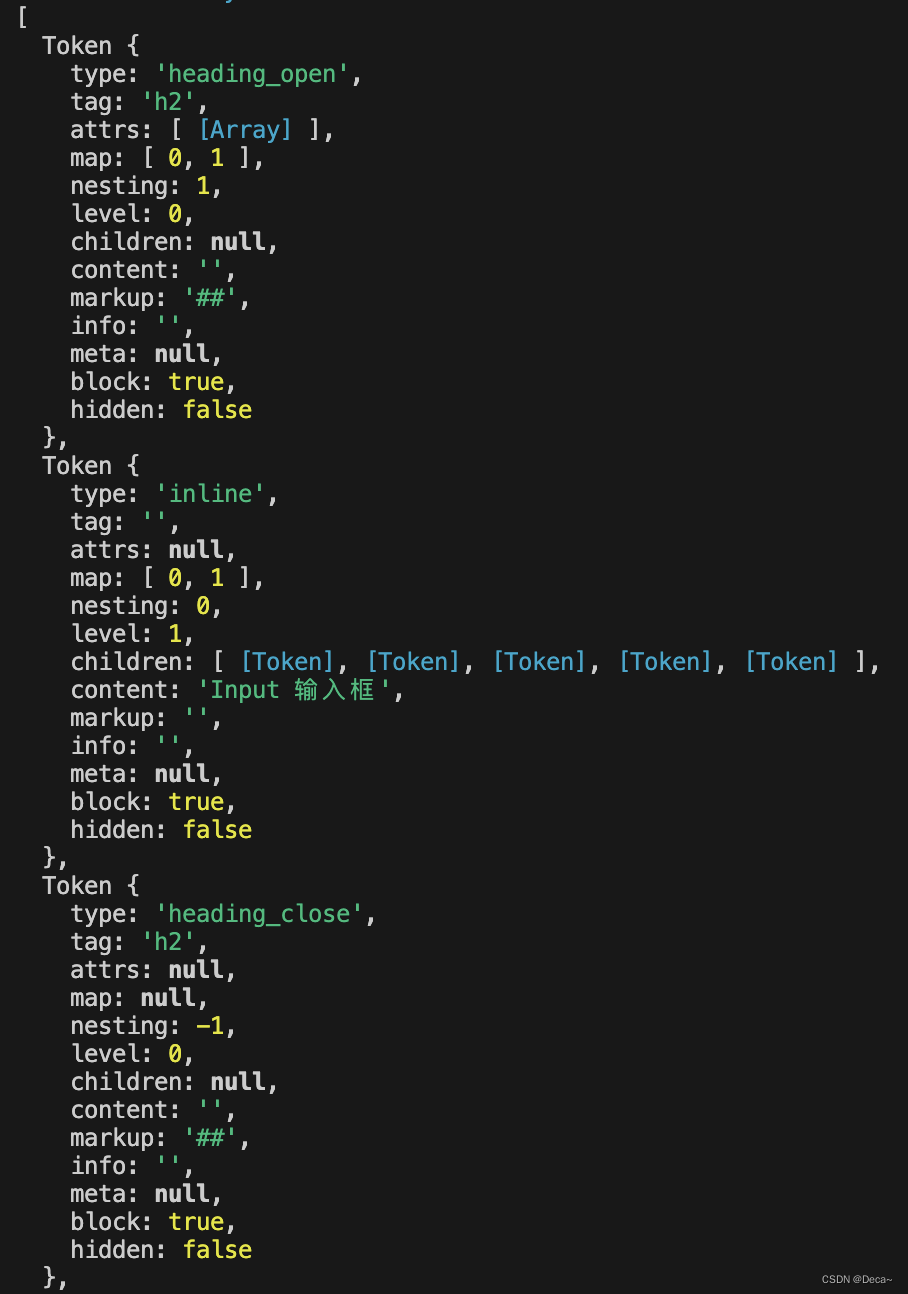
1)tokens
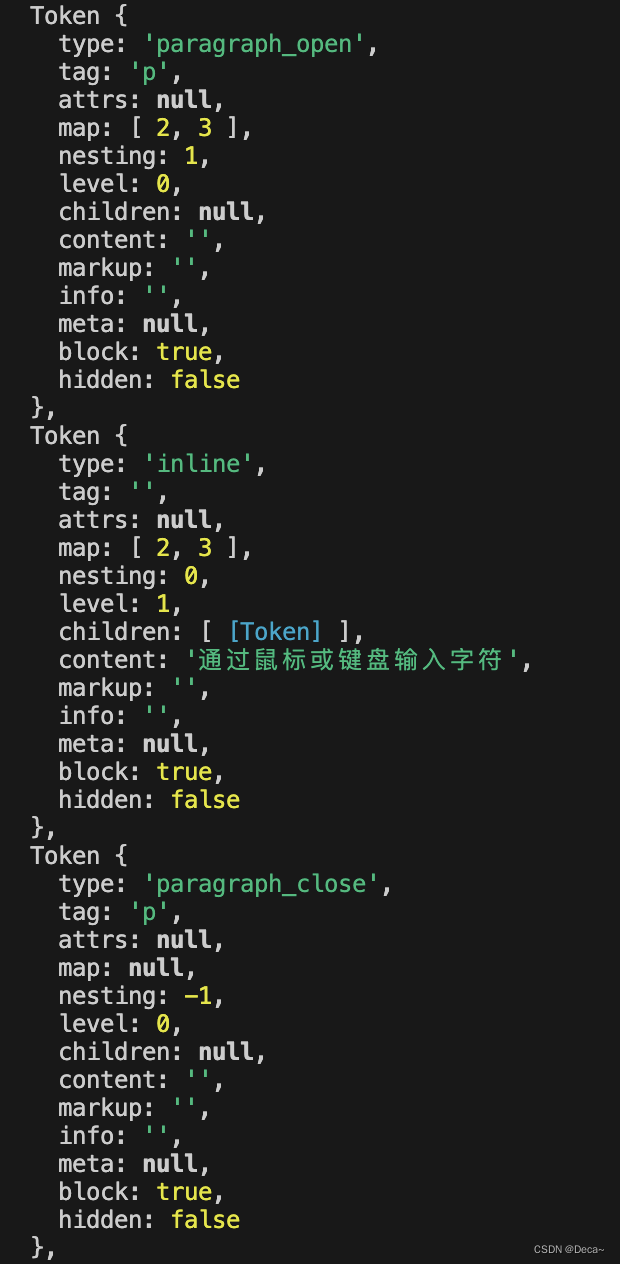
可能会有很多人不清楚tokens是什么,所以我在第7行代码打印了tokens。我截了部分内容如下三张图。比如md文档第一行“## Input 输入框”,在tokens的解析下解析为三个,可以见图7,tag为“h2”,type分别为“heading_open、inline、heading_close”三个,同时对应的nesting的三个值为[-1、0、1],分别代表开标签、内容、闭标签。


图7 图8

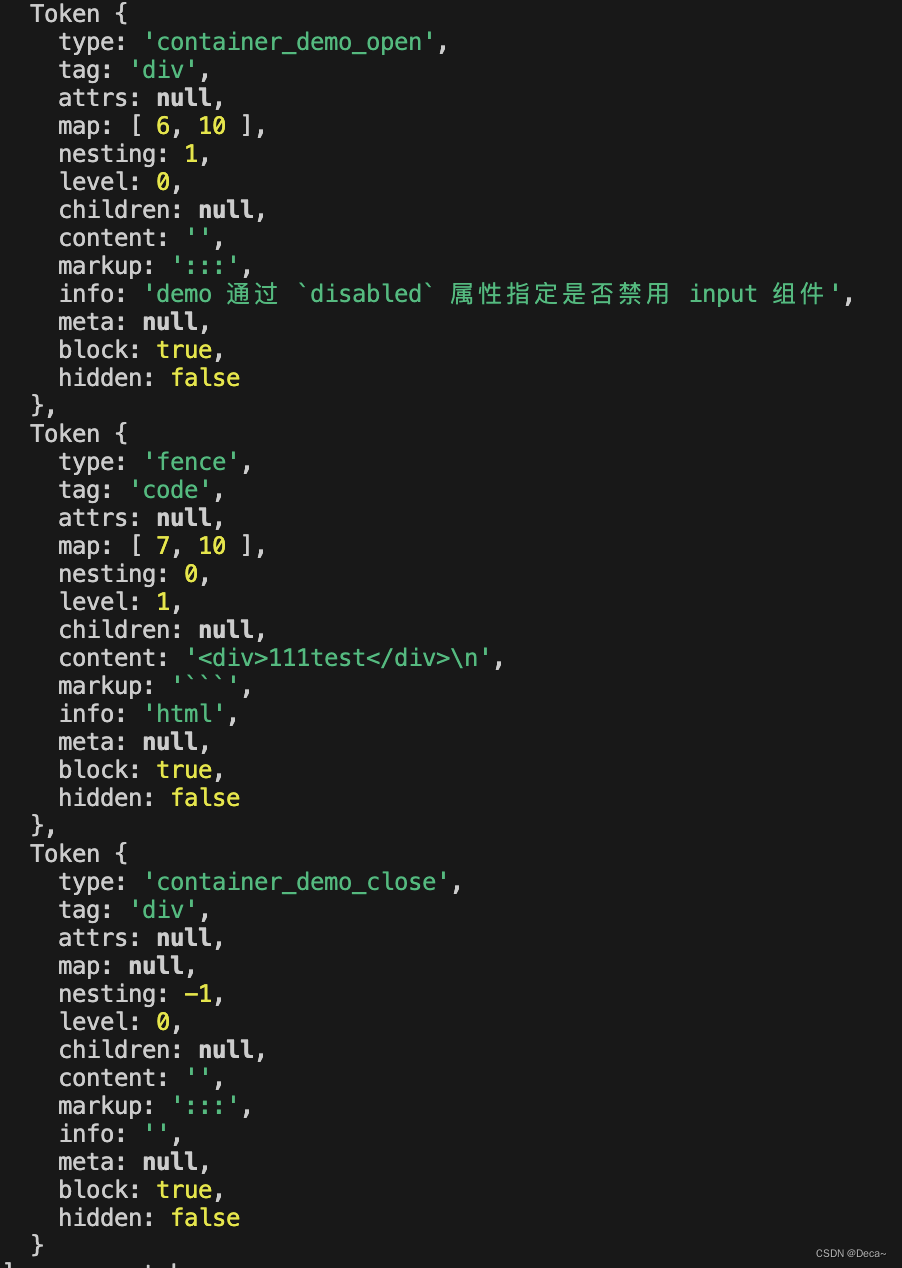
图9
我们主要关注图9,type为“fence”,info为“html”这个token。fence.js这个文件就是主要对type为fence的content进行渲染策略的更改。第9行第10行代码就是在判断是否这个fence是否在demo里面。如果是的话就return第12行的代码来渲染代码到文档里。可以见图10理解。
图10
2):::
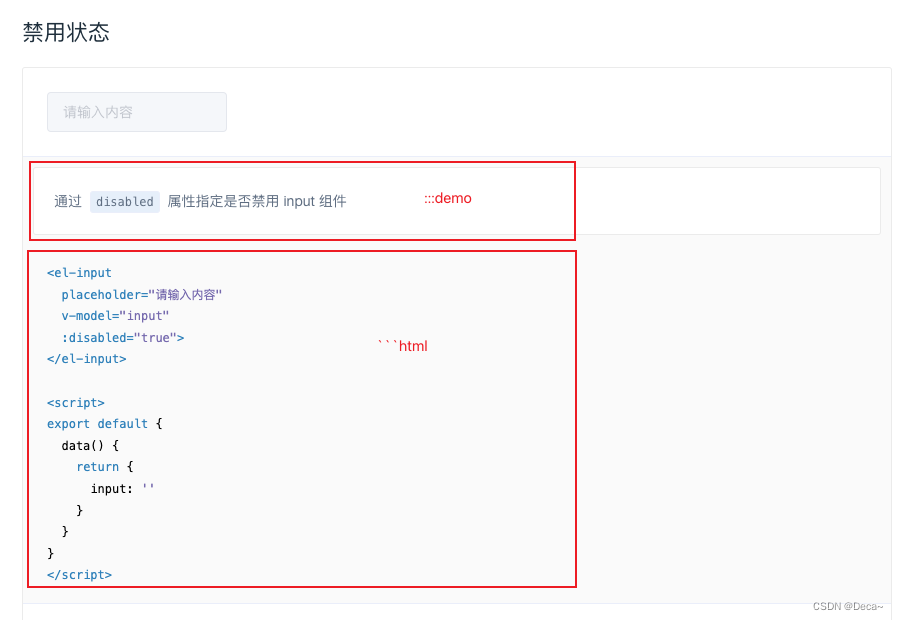
::: 在此上下文中作为自定义区块的开始和结束标记。当Markdown处理器遇到这样的标签时,它会根据预定义的规则来解析和渲染这部分内容,例如将描述作为提示信息显示,并将跟随的代码片段渲染为可交互的演示组件。至于为什么要加demo这个符号,可能是因为elementui的逻辑处理需要demo这个表示符来帮助匹配代码,如代码中的正则表达式,同时也是为后面的自定义容器做的准备。
3)```
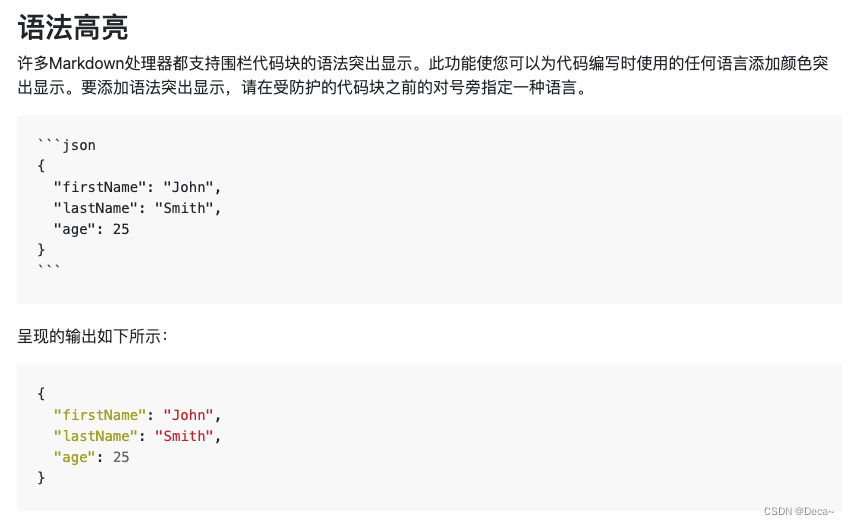
而 ``` 后面加html的原因是为了高亮,在默认的markdown语法中```后面也是可以加一些标识符的,见最后面的图11。至于高亮是怎么实现的,为什么加个slot="highlight"就能高亮,原因是elementui使用了highlight.js这个库,至于具体实现就不深究了。

图11
5.containers.js
1)markdown-it-container
markdown-it-container是一个 markdown-it 的插件,它扩展了markdown-it 的功能,允许用户自定义块级语法容器。这意味着你可以定义自己的Markdown语法(通常是一对特定标签,比如elementui的 ```html```),用于包裹内容,并对这些内容应用自定义的渲染逻辑。
2)md.use()
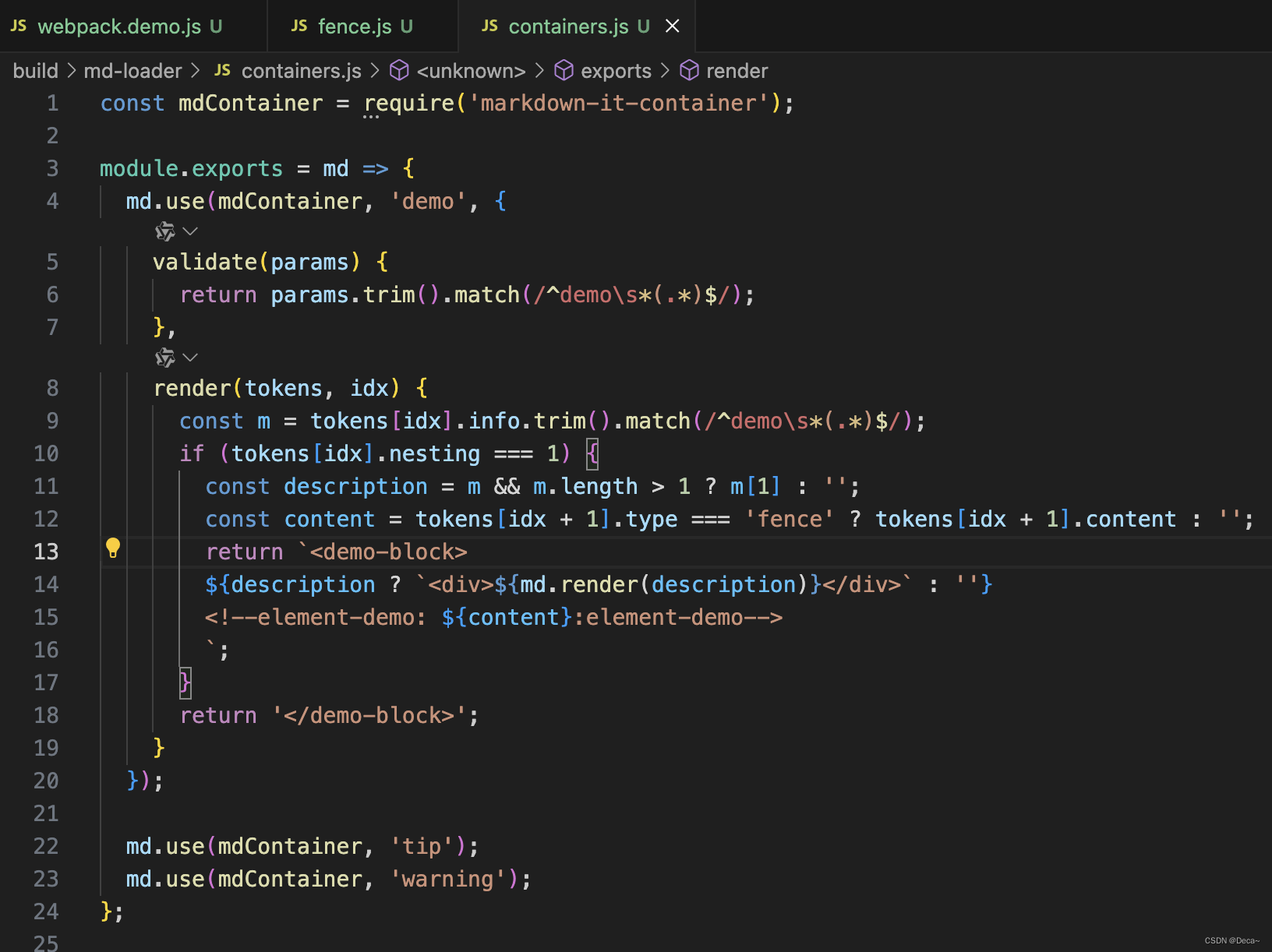
md.use()方法用于注册插件,以扩展Markdown解析器的功能。这个文件主要注册了三个自定义的块级容器,demo、tip、warning。只有validate函数通过后才能进入render函数渲染。
3)代码逻辑
这里的validate函数就是match含有“demo”的内容。可以同时看上面图9来帮忙理解。然后render函数里就是匹配demo后面的描述内容,比如图9里的“通过 `disabled` 属性指定是否禁用 input 组件”,然后第12行的content就是```html```里的代码块,然后将代码块放到<!--element-demo: ${content}:element-demo-->里,在后面会有用处。
4)containers小结
总的来说。
'demo' 容器:用于演示或代码示例,带有可选的描述性文本。通过正则表达式 ^demo\s*(.*)$ 验证容器开头的标签,并从描述中提取内容。渲染逻辑会在开始标签处创建一个 <demo-block> 元素,并根据需要包含描述内容和代码块。结束标签处则闭合这个 <demo-block>。
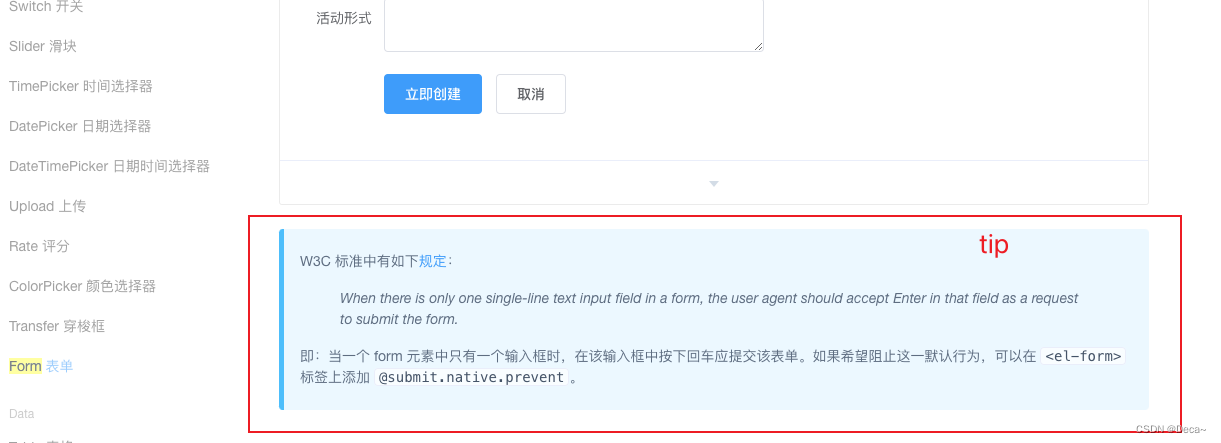
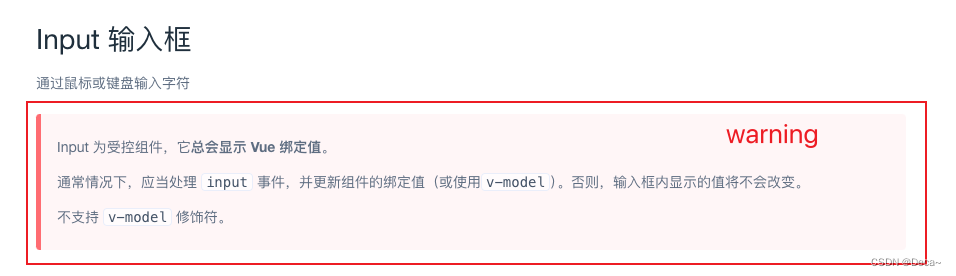
'tip' 和 'warning' 容器应该是md自带的渲染格式。可以见图13和图14。

图12

图13

图14
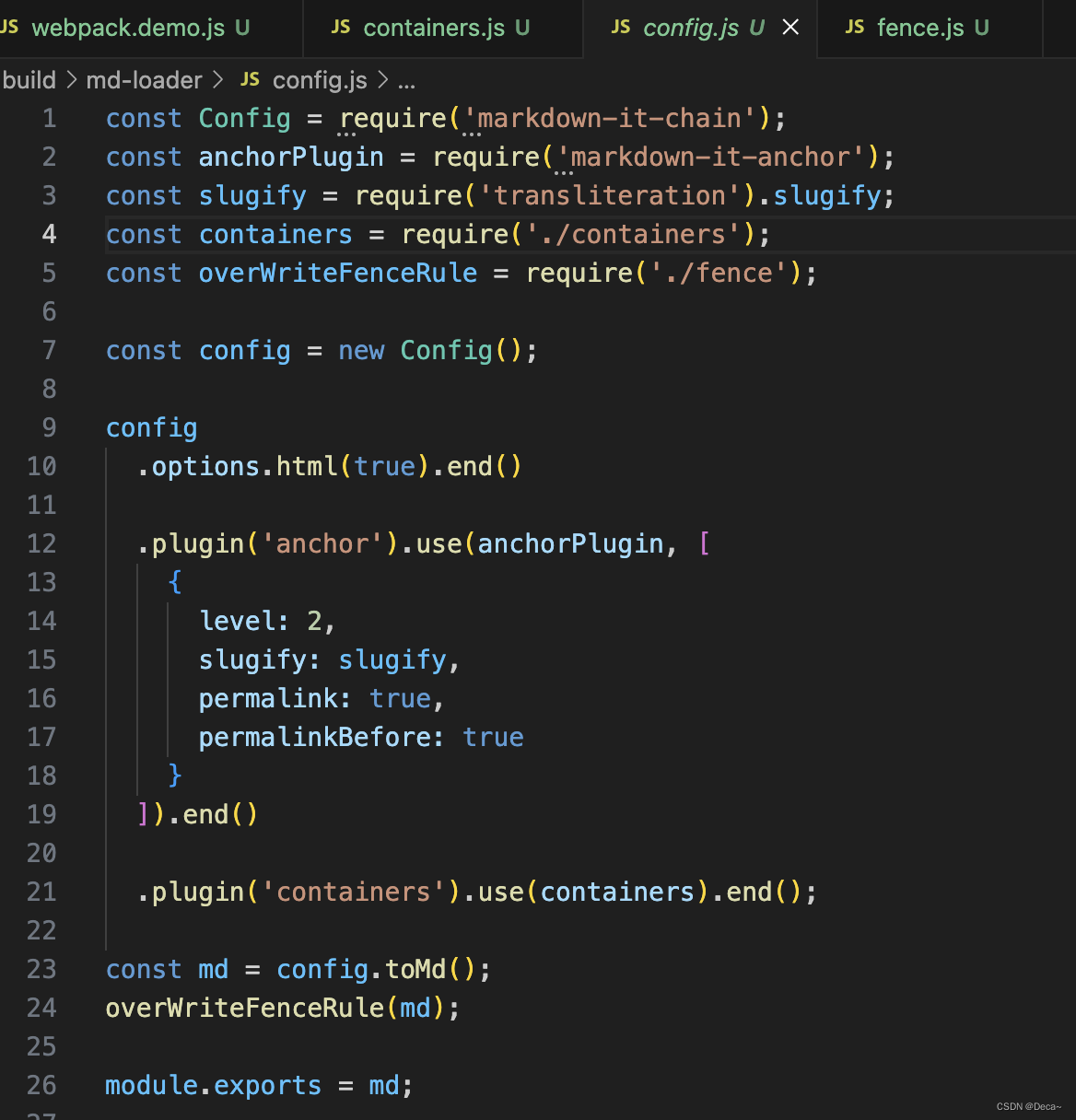
6.congfig.js

图15
1)markdown-it-chain
markdown-it-chain是是一个为 markdown-it 解析器设计的配置辅助库,它的主要作用在于提供一种更简洁、易读且链式的方法来配置和扩展 markdown-it。
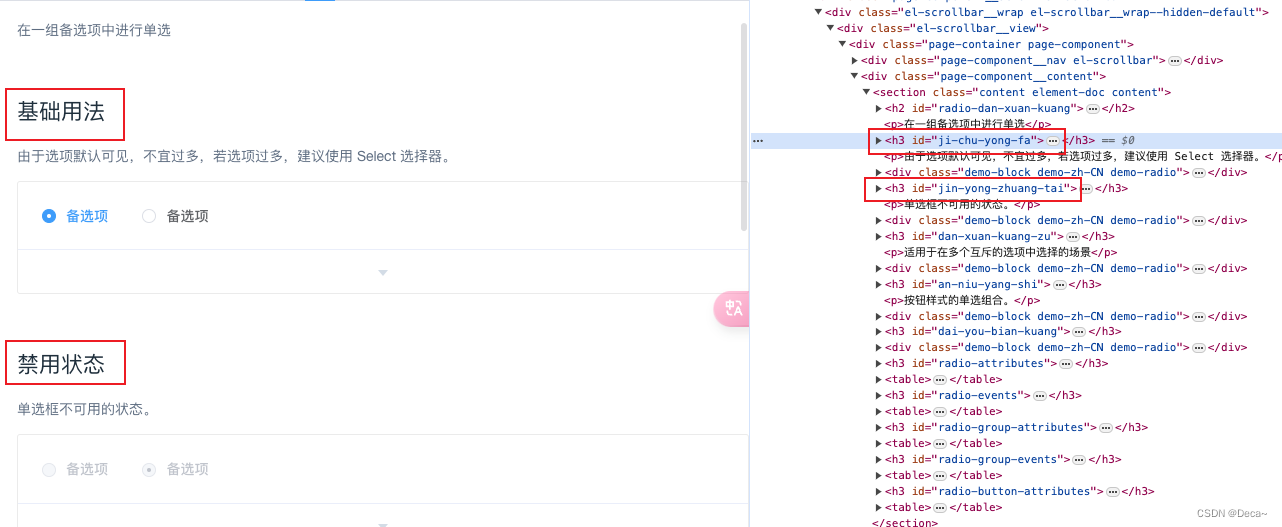
2)slugify
slugify的作用是将给定的字符串转换成一个“slug”格式的字符串。Slug通常用于URLs、文件名等,它由字母、数字、连字符或下划线组成,不包含空格或其他特殊字符,且往往都是小写的。这对于创建友好、安全且搜索引擎优化(SEO)友好的链接非常有用。
在Markdown处理或网站开发中,slugify常常用于生成文章标题的URL友好版本,或者为自动创建的锚点、ID等提供基础。例如,将一篇名为 "基础用法" 的文章标题转换成 slug 可能会变成 ji-chu-yong-fa"。

图16
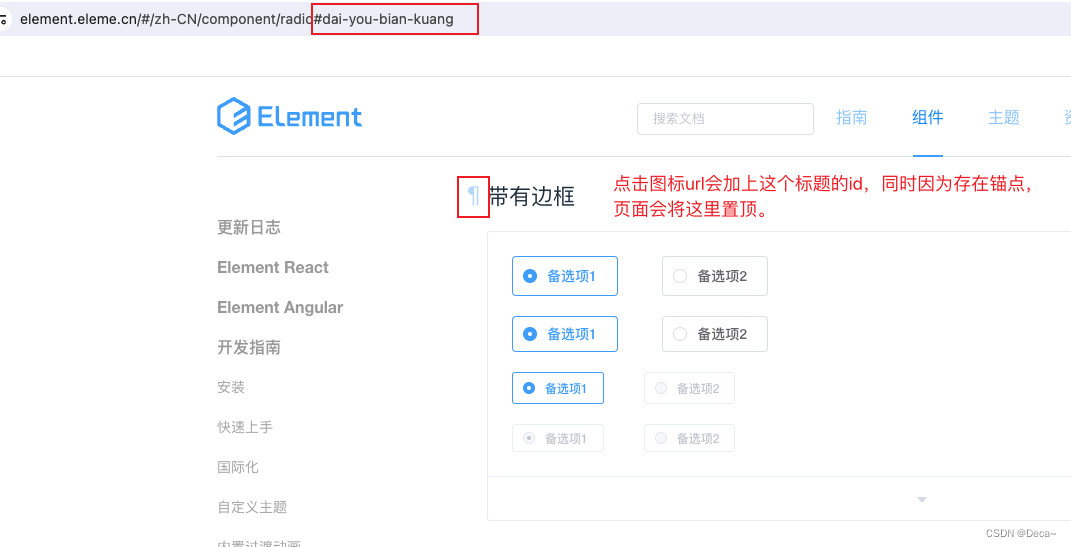
3)markdown-it-anchor
markdown-it-anchor的主要作用是在生成的HTML文档中自动为每个标题(heading)添加锚点链接。这使得用户可以轻松链接到文档内的特定部分,提升长篇文章或文档的可导航性和可用性。
在12-19行代码中是其具体配置。
- level:2表示指定从Markdown文档的第2级标题(即两个
#号开始的标题)开始添加锚点。这意味着只有## 标题名称及以上的标题会生成锚点。 - slugify:指定使用从 transliteration 模块导入的
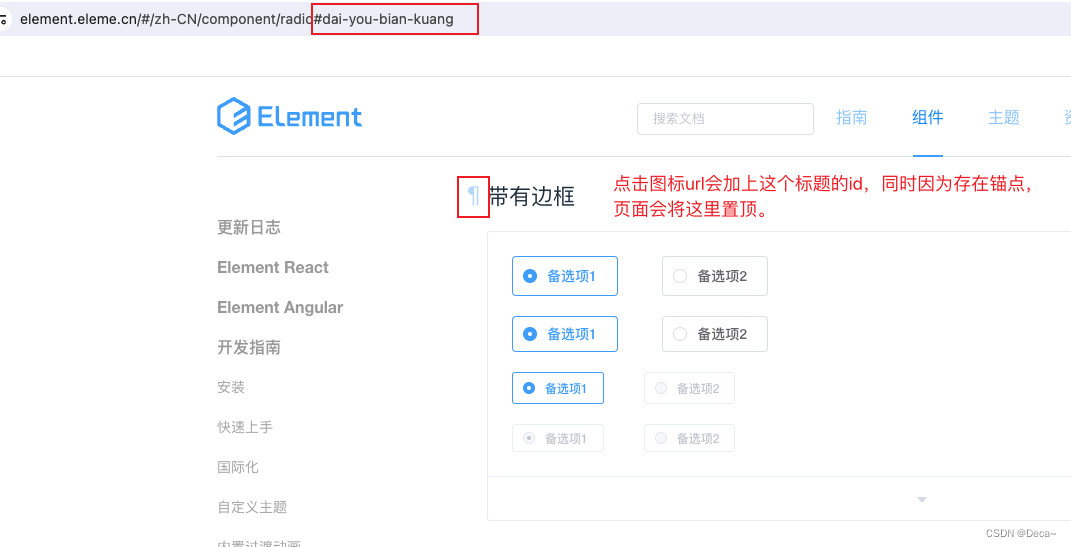
slugify函数来生成锚点的ID。这意味着标题文本将被转换成URL友好的字符串,适合用作网页链接的一部分。 - permalink:true表示启用“永久链接”功能,会在每个标题旁边添加一个可点击的小图标或链接,用户点击后可以直接跳转到该标题的链接。
- permalinkBefore:true表示设置“永久链接”图标或链接出现在标题文本之前。如果设为
false,则链接会出现在标题之后。

图17
4)代码逻辑
第10行就是通过options.html(true).end()启用markdown中直接插入HTML的功能。
第21行就是导入并使用containers.js中定义的三个容器。
第23行就是通过config.toMd()生成配置好的markdown-it实例。
第24行就通过overWriteFenceRule()来覆盖牧人的代码块处理渲染逻辑。
7.总结
我们在下一篇再来总结index.js里做了什么操作,这里是核心代码,所以单独一篇来讲。
总的来说,在fence.js里面覆盖了默认的 fence 渲染策略,在container.js里面定义了自定义容器,最后在config.js里面配置和初始化markdown-it解析器。md-loader里的代码还是要对md文档有一些基础知识才方便看懂,我也是一边看官方使用文档,一边看elementui代码。大家一起学起来吧!
相关文章:

【elementui源码解析】如何实现自动渲染md文档-第三篇
目录 1.前言 2.webpack.demo.js 3.markdown文档 4.fence.js 1)tokens 2)::: 3) 5.containers.js 1)markdown-it-container 2)md.use() 3)代码逻辑 4)containers小结 6.congfig.js …...

this指针如何使C++成员指针可调用
在C中,this指针是一个隐藏的指针,指向当前对象实例。它在成员函数中自动可用,用于访问该对象的成员变量和成员函数。理解this指针的工作原理有助于理解为什么指向成员的指针是可调用的。在本文中,我们将详细探讨this指针的概念&am…...
)
Redis数据结构之字符串(sds)
Redis数据结构之字符串(sds) redisObject 定义如下 struct redisObject {unsigned type:4; //数据类型unsigned encoding:4; /*encoding 编码格式,及存储数据使用的数据结构,同一类型的数据,Redis 会根据数据量,占用内…...

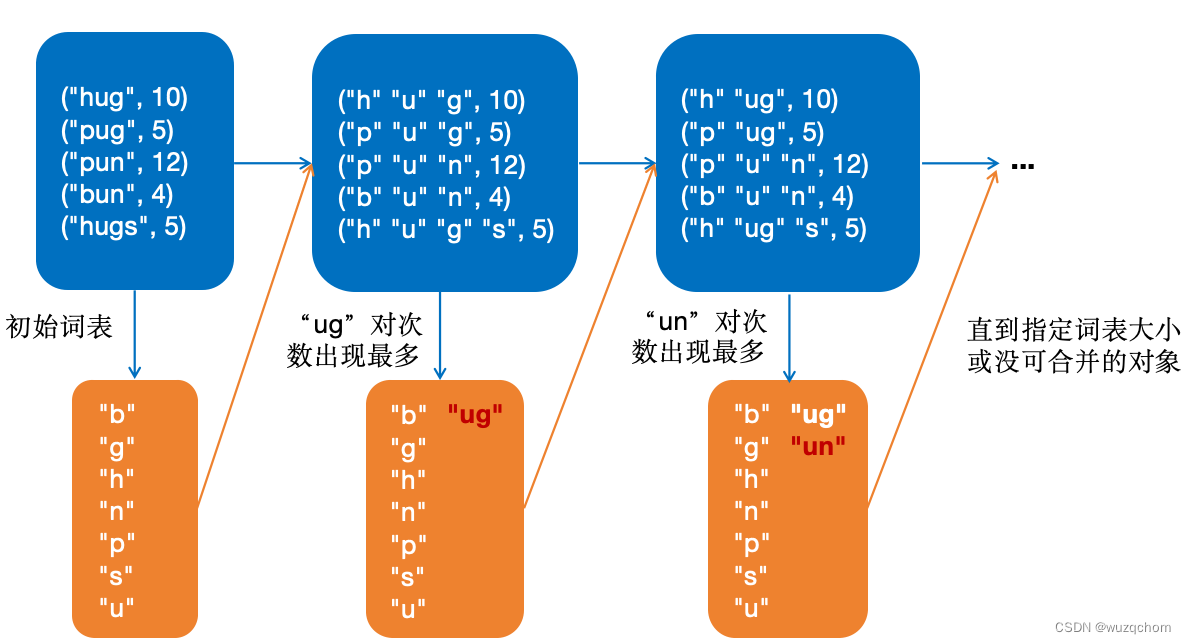
tokenization(二)子词切分方法
文章目录 概述BPE构建词表词元化代码实现 WordPieceUnigram估算概率(E)删除词元(M) 参考资料 概述 接上回,子词词元化(Subwords tokenization)是平衡字符级别和词级别的一种方法,也…...

慈善组织管理系统设计
一、用户角色与权限 慈善组织管理系统设计首先需要考虑的是用户角色与权限的划分。系统应明确区分不同的用户角色,如管理员、项目负责人、财务人员、捐赠者等,并为每个角色分配相应的权限。管理员应拥有最高的权限,能够管理系统全局…...

大疆Pocket3手持记录仪格式化恢复方法
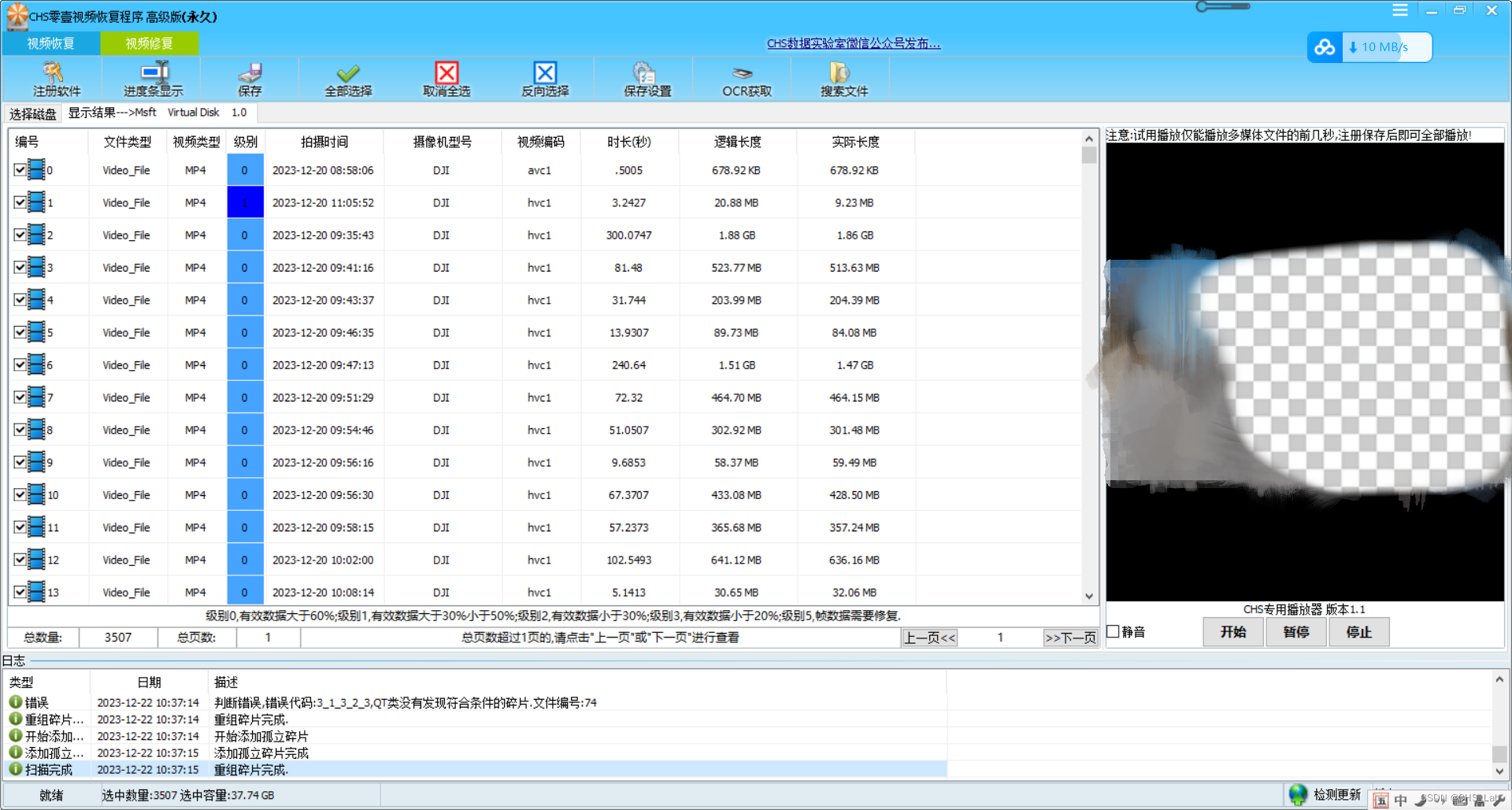
大疆Pocket系列是手持类产品,此类产品处理过不少像Pocket、Pocket2、Pocket3基本上涉及Pocket全系列,今天来看一个Pocket3误格式化之后的恢复方法。 故障存储: 120G存储卡 /文件系统:exFAT 故障现象: 在备份视频数据时由于操作失误导致初…...

Mybatis的面试题
1. 什么是一级缓存什么是二级缓存? MyBatis是一款优秀的持久层框架,它提供了一级缓存和二级缓存来提高数据库访问性能。 一级缓存 一级缓存是指在同一个SqlSession中进行的缓存。当MyBatis执行查询时,查询结果会被缓存在SqlSession的内存中…...
)
渗透测试之内核安全系列课程:Rootkit技术初探(五)
今天,我们来讲一下内核安全! 本文章仅提供学习,切勿将其用于不法手段! 目前,在渗透测试领域,主要分为了两个发展方向,分别为Web攻防领域和PWN(二进制安全)攻防领域。在…...

探索C嘎嘎的奇妙世界:第三关---缺省参数与函数重载
在c语言中,我们常常在对有参函数进行传参,这样的繁琐过程,C祖师爷对此进行了相关改进,多说无益,上干货: 1 缺省参数: 缺省参数是指在声明或定义函数时为函数的形参指定一个默认值(默认参数)。在调用该函数时,如果没有指定实参,则…...

docker拉取镜像太慢解决方案
前言 这是我在这个网站整理的笔记,有错误的地方请指出,关注我,接下来还会持续更新。 作者:神的孩子都在歌唱 创建daemon.json文件,输入以下信息 vim /etc/docker/daemon.json{"registry-mirrors": ["https://9cpn8tt6.mirror…...

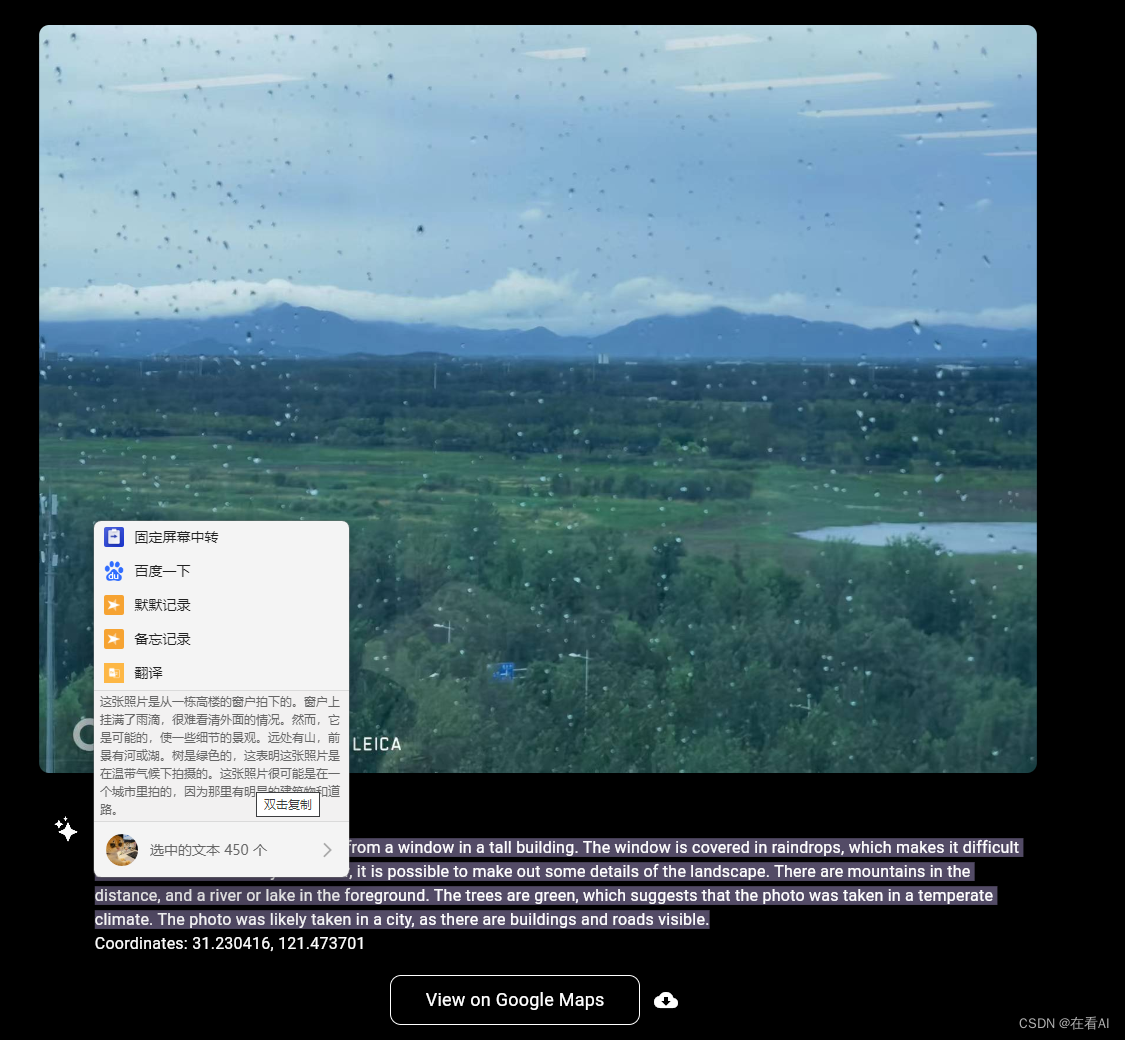
仅凭一图,即刻定位,AI图像定位技术
AI图像定位技术,解锁空间密码!仅凭一图,即刻定位,精准至经纬度坐标,让世界无处不晓。 试试看能否猜中这张自拍照的背景所在?可别低估了A的眼力,答案说不定会让你大吃一惊呢。 近期,…...

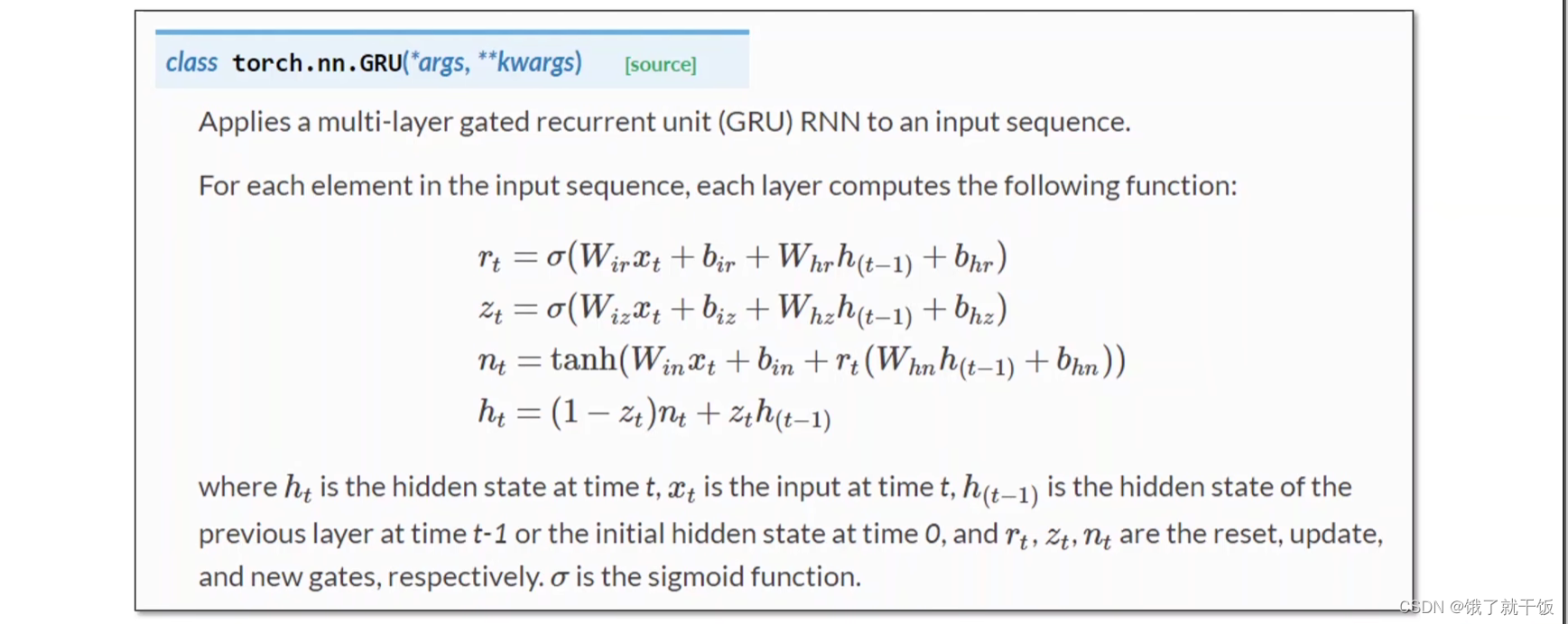
跟着刘二大人学pytorch(第---12---节课之RNN基础篇)
文章目录 0 前言0.1 课程视频链接:0.2 课件下载地址: 1 Basic RNN1.1 复习DNN和CNN1.2 直观认识RNN1.3 RNN Cell的内部计算方式 2 具体什么是一个RNN?3 使用pytorch构造一个RNN3.1 手动构造一个RNN Cell来实现RNN3.2 直接使用torch中现有的RN…...

父亲节 | 10位名家笔下的父亲,读懂那份孤独而深沉的父爱
Fathers Day 母爱如水,父爱如山。 相对于母爱的温柔,父亲的爱多了几分静默和深沉。 读完10位名家笔下的父亲,我们就会明白,到底亏欠了父亲多少。 不要让自己有“子欲养而亲不待”的后悔和遗憾, 多给父亲一些爱的表示&a…...

股市中的牛市和熊市是什么?它们是怎么来的?
中文版 股市中的牛市和熊市 定义 牛市: 牛市指的是金融市场中证券价格普遍上升或预期上升的时期。这个术语最常用于股票市场,但也可以适用于交易的其他资产,如债券、货币和商品。特征: 投资者信心增加。交易量上升。积极的经济指…...

基于51单片机万年历设计—显示温度农历
基于51单片机万年历设计 (仿真+程序+原理图+设计报告) 功能介绍 具体功能: 本系统采用单片机DS1302时钟芯片LCD1602液晶18b20温度传感器按键蜂鸣器设计而成。 1.可以显示年月日、时分秒、星期、温度值。…...

springboot-自定义properties文件
在springboot中,如果我们想加载外部的配置文件,但是又不想与其他的配置文件产生明显的耦合,那么我们可以把这些配置文件,单独弄成一个独立的配置文件,比如下面的配置文件,我们想把这些配置移动到user.prope…...

java类的访问权限
在java中,针对类,成员方法和属性,java提供了4种访问控制权限,分别是private,default,protected和public。 这四种访问控制权限按级别由低到高的次序排列分别是privae,default,protected,public private:私有访问权限,…...

【SpringBoot + Vue 尚庭公寓实战】标签和配套管理接口实现接口实现(六)
【SpringBoot Vue 尚庭公寓实战】标签和配套管理接口实现接口实现(六) 文章目录 【SpringBoot Vue 尚庭公寓实战】标签和配套管理接口实现接口实现(六)1、保存或更新标签信息2、根据id删除标签信息3、根据类型查询配套列表4、新…...

Web前端中横线:深入探索与实际应用
Web前端中横线:深入探索与实际应用 在Web前端开发的广袤领域中,中横线这一看似简单的元素,实则蕴含着丰富的设计哲学和技术实现。本文将从四个方面、五个方面、六个方面和七个方面,对中横线在Web前端中的应用进行深入剖析&#x…...

鸿蒙 游戏来了 鸿蒙版 五子棋来了 我不允许你不会
团队介绍 作者:徐庆 团队:坚果派 公众号:“大前端之旅” 润开鸿生态技术专家,华为HDE,CSDN博客专家,CSDN超级个体,CSDN特邀嘉宾,InfoQ签约作者,OpenHarmony布道师,电子发烧友专家博客,51CTO博客专家,擅长HarmonyOS/OpenHarmony应用开发、熟悉服务卡片开发。欢迎合…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...

ZYNQ学习记录FPGA(二)Verilog语言
一、Verilog简介 1.1 HDL(Hardware Description language) 在解释HDL之前,先来了解一下数字系统设计的流程:逻辑设计 -> 电路实现 -> 系统验证。 逻辑设计又称前端,在这个过程中就需要用到HDL,正文…...
