前端面试题(一)答案版
面试形式:线下面试:时长60分钟
面试过程:填写个人信息->笔记题->HR根据前面2份资料提问->技术面试(见如下面试题)
面试官:项目负责人
公司背景:教育培训公司,项目给本公司服务,技术人员人数只有个位数
面试官提问(面试题):
1、var和let的区别?
答:(1)变量作用域:var具有函数作用域或全局作用域,let具有块级作用域
(2)变量提升:var会被提升至作用域顶部,let不会被提升
(3)重复声明:var可以在同一作用域内重复声明,let会报错
(4)暂时性死区:let声明的变量在声明之前无法访问,var声明的变量在声明之前可以访问undefined
(5)全局对象属性:var声明的变量会成为全局对象的属性,let声明的变量不会
2、style标签中的样式如何只对这一个组件生效?
答:(1)在style标签上添加scoped属性,这样样式就只会应用于当前组件
(2)使用CSS的Shadow DOM特性或CSS Modules来实现样式的局部作用域
3、CSS3新增伪类选择器?
答:(1):root选择文档的根元素
(2):nth-child(n)选择父元素中的第n个子元素
(3):nth-of-type(n)选择父元素中指定类型的第n个子元素
(4):last-child选择父元素中的最后一个子元素
(5):last-of-type选择父元素中指定类型的最后一个子元素
(6):only-child选择父元素中唯一的子元素
(7):only-of-type选择父元素中指定类型的唯一子元素
(8):empty选择没有子元素(包括文本节点)的元素
4、v-show和v-if的区别?
答:(1)v-if:是"真实的"条件渲染,会根据表达式的值来决定是否渲染元素
(2)v-show:只是简单地切换元素的CSS属性display,元素始终会被渲染
(3)性能:v-if有更高的切换消耗,v-show有更高的初始渲染消耗
5、微信小程序生命周期?
答:(1)全局生命周期: onLaunch、onShow、onHide、onError、onPageNotFound
(2)页面生命周期: onLoad、onShow、onReady、onHide、onUnload、onPullDownRefresh、onReachBottom、onShareAppMessage、onTabItemTap
6、 微信小程序文件类型?
答:WXML(页面结构)、WXSS(页面样式)、JS(页面逻辑)、JSON(页面配置)、图片、音频、视频等资源文件
7、如何理解MVVM?
答:MVVM是Model-View-ViewModel的缩写:
(1)Model代表数据模型
(2)View代表UI组件
(3)ViewModel作为Model和View之间的桥梁,负责监听Model数据的变化并更新View,也负责相应View的操作并更新Model
(4)这种模式将业务逻辑从UI中分离,可以实现双向数据绑定,提高代码的可维护性
8、vue中的常用指令?
答:(1)v-if、v-else、v-show等条件渲染指令
(2)v-for用于列表渲染
(3)v-bind用于绑定属性
(4)v-on用于事件监听
(5)v-model用于双向数据绑定
9、vue中常见修饰符?
答:(1).prevent修饰符可以阻止元素默认行为
(2).stop修饰符可以阻止事件冒泡
(3).capture修饰符可以使用事件捕获模式
(4).self修饰符只当事件在该元素本身(而不是子元素)触发时触发回调
10、不使用border=1px,如何在浏览器的标准模式和怪异模式一样的效果?
答:可以使用box-sizing: border-box属性,这样元素的宽高就会包括边框和内边距在内
11、cookie和session区别(跟踪用户状态的机制)?
答:(1)Cookie是保存在客户端(浏览器)的小型文本文件,用于保存一些会话信息
(2)Session是保存在服务端的会话信息,通过sessionId在客户端和服务端之间传递
(3)Cookie数据存放在客户端,Session数据存放在服务端,相对来说Session更安全
12、实现动画的几种方式?
答:(1)CSS动画: transition、animation
(2)JS动画: requestAnimationFrame、定时器
(3)SVG动画
(4)Canvas动画
13、[1,2,3]变成"1,2,3"有几种方法?
答:(1)使用join()方法: [1,2,3].join(',')
(2)使用toString()方法: [1,2,3].toString()
(3)使用模板字符串: ``${[1,2,3]}`
14、音频标签:video标签?
答:(1)audio>标签用于嵌入音频内容
(2)<video>标签用于嵌入视频内容
(3)两者都支持常见的媒体格式,如MP3、MP4、WebM等
15、画一颗五角星有几种方法?
答:(1)使用CSS的clip-path属性: clip-path: polygon(50% 0%, 61% 35%, 98% 35%, 68% 57%, 79% 91%, 50% 70%, 21% 91%, 32% 57%, 2% 35%, 39% 35%);
(2)使用SVG的<polygon>元素: <polygon points="50,10 65,80 20,35 80,35 35,80"/>
(3)使用Canvas API绘制多边形
16、跨域是什么?有几种解决方法?
答:(1)跨域是指一个域下的网络应用,不能访问另一个域下的资源
(2)解决方法包括:JSONP、跨域资源共享(CORS)、反向代理、WebSocket、nginx配置等
17、cookies优缺点?
答:(1)优点:用于会话管理、个性化设置等
(2)缺点:数据容量小(4KB)、不安全(可被篡改)、跨域限制
18、http几次握手?
答:三次握手:客户端发SYN包 -> 服务端发SYN-ACK包 -> 客户端发ACK包
19、JQUERY熟悉吗?单页面开发需要使用JQuery吗?
答:对于单页面开发来说,是否需要使用 jQuery 就要看具体的项目和技术选型了。如果你选用了 React、Vue.js 或 Angular 等 JavaScript 框架,通常情况下是不需要额外引入 jQuery 的。这些框架提供了比 jQuery 更加强大和灵活的DOM操作和事件处理能力。但是,如果你的项目没有使用上述主流的 JavaScript 框架,而是采用了一种更传统的前端开发方式,那么引入 jQuery 库仍然是一个不错的选择,它可以大大提高开发效率。
相关文章:
答案版)
前端面试题(一)答案版
面试形式:线下面试:时长60分钟 面试过程:填写个人信息->笔记题->HR根据前面2份资料提问->技术面试(见如下面试题) 面试官:项目负责人 公司背景:教育培训公司,项目给本公…...

qt c++ 子界面调用主窗口函数
方法:使用单例模式 将主窗口设计为单例模式。在子界面中通过单例访问主窗口实例,并调用公共函数。 // mainwindow.h #include <QMainWindow>class MainWindow : public QMainWindow {Q_OBJECTpublic:static MainWindow& instance() {static …...

Excel中多条件判断公式怎么写?
在Excel里,这种情况下的公式怎么写呢? 本题有两个判断条件,按照题设,用IF函数就可以了,这样查看公式时逻辑比较直观: IF(A2>80%, 4, IF(A2>30%, 8*(A2-30%),0)) 用IF函数写公式,特别是当…...

从申请到放款,外汇贷款软件的全流程测试解析
一、业务概述 外汇贷款是商业银行经营的一项重要资产业务。它是指银行运用外汇资金,向借款人提供短期或长期的外汇资金融通。这种贷款业务不仅能帮助银行获取经济效益,还是银行联系客户的主要途径。外汇贷款对于利用外资、引进先进技术设备,以…...

数据分析之数据预处理、分析建模、可视化
1、数据分析概述 数据分析:对大量有序或无序的数据进行信息的集中整合、运算提取、展示等操作,通过这些操作找出研究对象的内在规律。 目的:揭示事物运动、变化、发展的规律。 意义:提高系统运行效率、优化系统作业流程、预测未…...

计算机网络:1概述
概述 因特网 网络、互连网(互联网)与因特网的区别与关系 若干节点和链路互连形成网络,若干网络通过路由器互连形成互连网,世界上最大的互连网是互联网(因特网Internet)。 因特网发展的三个阶段 因特网…...

Mybatis工作流程和插件开发
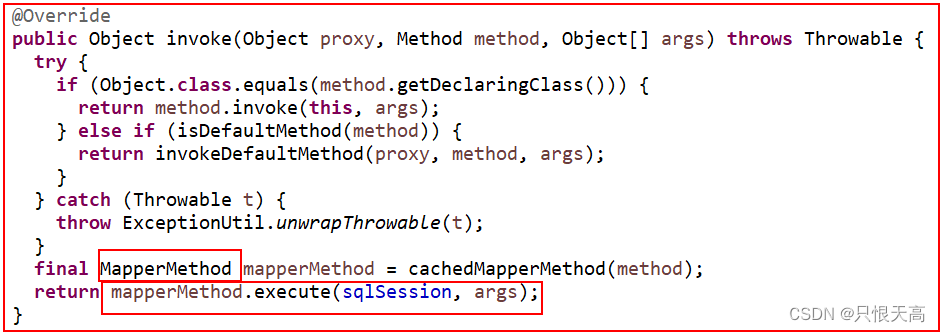
在了解插件开发之前,我们先总体的来梳理一下Mybatis的大致执行流程: 1.new SqlSessionFactoryBuilder().build(inputStream):先根据配置文件(包含了全局配置文件和映射配置文件)初始化一个对象Configuration(这里对象里…...

部署大模型LLM
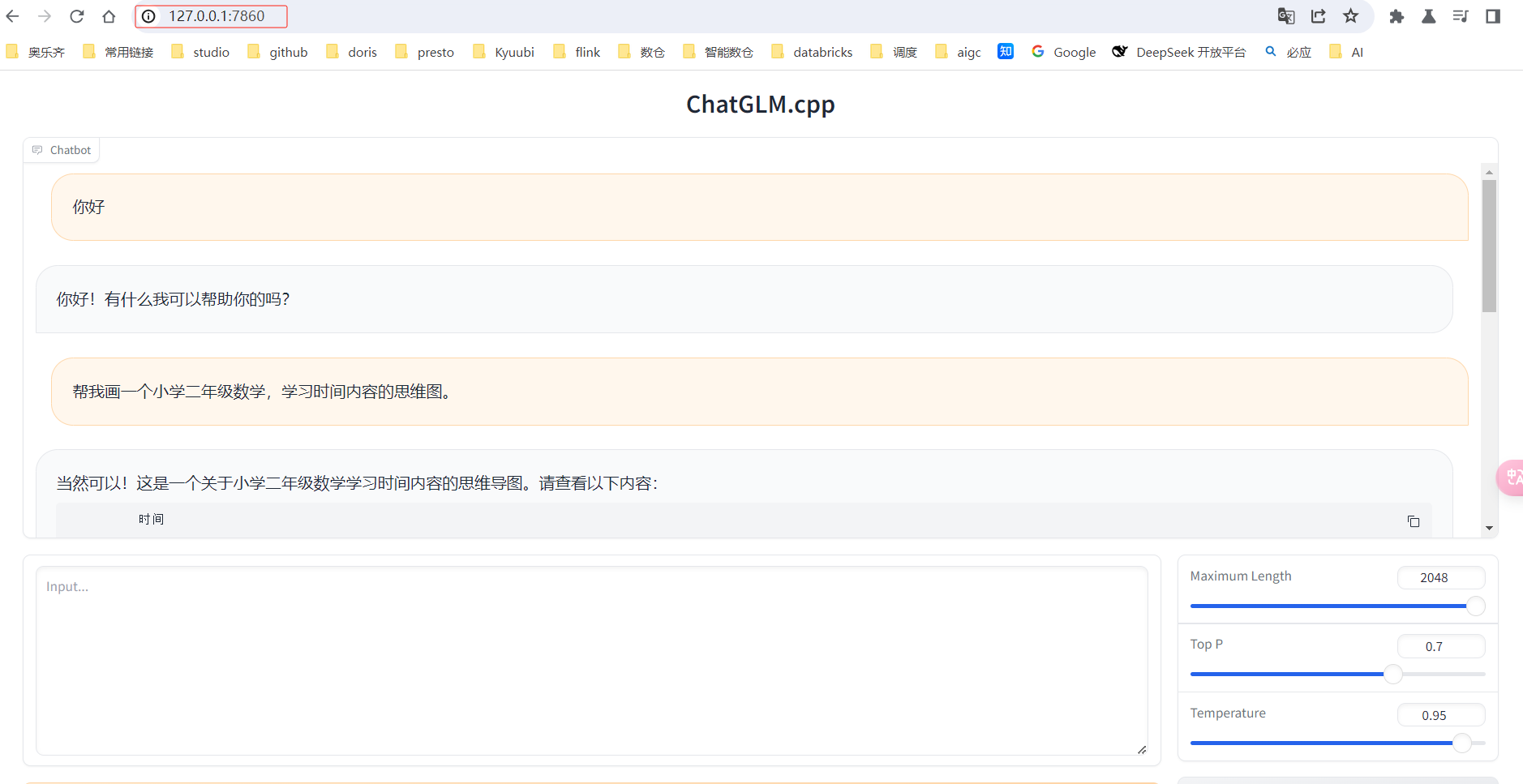
在autodl上部署大模型 windows运行太麻烦,环境是最大问题。 选择云上服务器【西北B区 / 514机】 cpp (c c plus plus) 纯 C/C 实现,无需外部依赖。针对使用 ARM NEON、Accelerate 和 Metal 框架的 Apple 芯片进行了优化。支持适用于 x86 架构的 AVX、…...

【CT】LeetCode手撕—88. 合并两个有序数组
目录 题目1- 思路2- 实现⭐88. 合并两个有序数组——题解思路 2- ACM实现 题目 原题连接:88. 合并两个有序数组 1- 思路 模式识别 模式1:两个有序数组合并 ——> 双指针模式2:返回结果填充到 nums1[mn] ——> 需要开辟新的数组空间 …...

深入分析 Android BroadcastReceiver (二)
文章目录 深入分析 Android BroadcastReceiver (二)1. 深入理解 BroadcastReceiver 的高级使用和优化2. 有序广播(Ordered Broadcasts)2.1 实现有序广播 3. 粘性广播(Sticky Broadcasts)3.1 使用粘性广播 4. 本地广播(…...

Linux常⽤服务器构建-ssh和scp
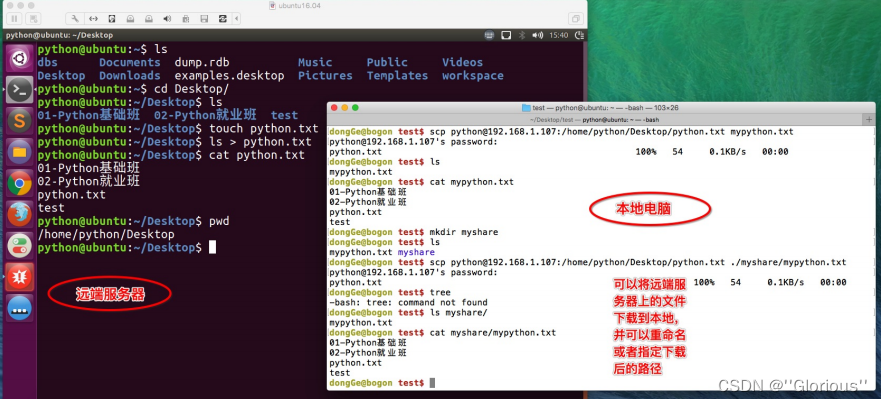
目录 1.ssh <1>ssh介绍 <2>安装ssh A.安装ssh服务器 B.远程登陆 <3>使⽤ssh连接服务器 2.scp 本地⽂件复制到远程: 本地⽬录复制到远程: 远程⽂件复制到本地: 远程⽬录复制到本地: 1.ssh <1>…...

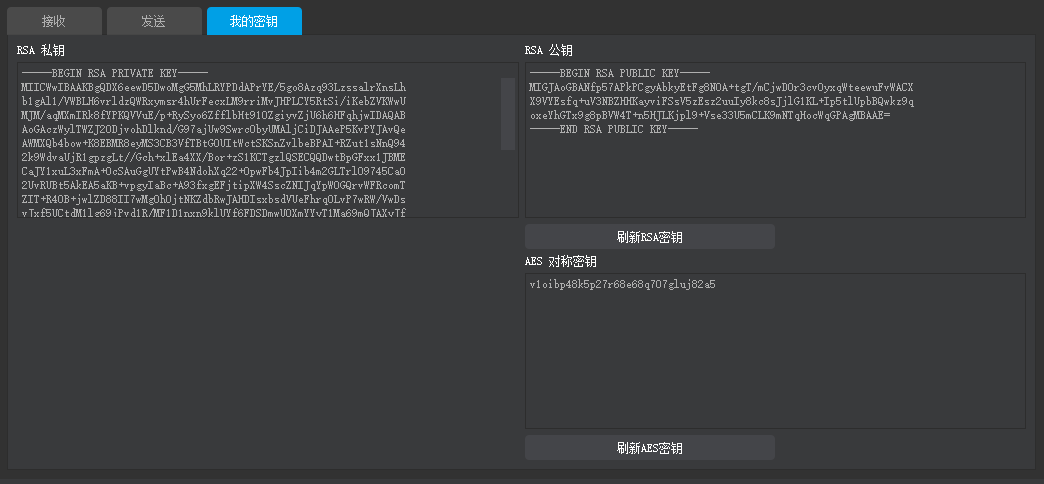
《QT实用小工具·七十》openssl+qt开发的P2P文件加密传输工具
1、概述 源码放在文章末尾 该项目实现了P2P的文件加密传输功能,具体包含如下功能: 1、 多文件多线程传输 2、rsaaes文件传输加密 3、秘钥随机生成 4、断点续传 5、跨域传输引导服务器 项目界面如下所示: 接收界面 发送界面 RSA秘钥生成…...

短链接生成器排名前三!长链接转化成短链接工具有哪些?
在现今的网络营销环境中,短链接的应用越来越广泛。它不仅能简化长链接,提高分享效果,还能提升企业品牌形象和用户体验。于是,市场上涌现出众多短链接生成工具。本文将为您揭秘短链接生成器排名前三的产品,帮您找到最适…...

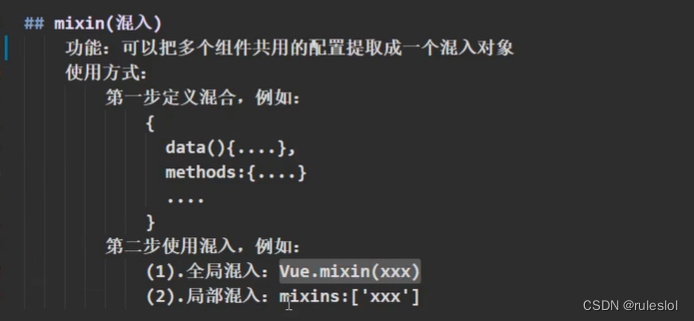
Vue50-mixin混入
一、为什么要使用 mixin混入 两个组件共享一个配置。 二、使用 mixin混入 2-1、创建一个混合js文件 2-2、引入混合js文件 1、局部混合 在每个组件中都引入混合js文件 注意: 混合就是复用配置,vm实例中的所有的配置项,都能在混合.js文件中写…...

Java创建线程的方式
继承Thread类 这是创建线程的基本方式之一。你需要创建一个新的类,该类继承自Thread类,并重写run()方法。然后,你可以创建这个类的一个实例并调用它的start()方法来启动新线程。 public class MyThread extends Thread { Override public vo…...

C# 程序结构
C# 程序结构 C#(读作“C-sharp”)是一种由微软开发的高级编程语言,它是.NET框架的一部分。C# 设计用于现代软件开发,具有强大的类型系统、丰富的库支持和面向对象的特性。本文将详细介绍C#程序的基本结构,包括其语法、类型系统、控制结构、类和对象等。 C# 程序的基本结…...

【Linux】使用 iptables 验证访问HDFS 所使用到的端口
目录 编辑 一、实操背景 二、iptables 简介 三、模拟操作 一、实操背景 背景: 在客户有外网的服务器需要访问内网大数据集群HDFS,使用iptable模拟测试需要开放的端口。 二、iptables 简介 具体介绍看文章: 【Linux】Iptables 详解与实战…...

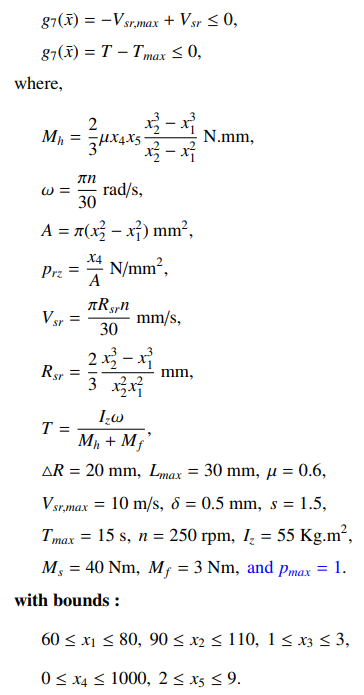
工程设计问题---多盘离合器制动器设计问题
这个问题的主要目的是使多片式离合器制动器的质量最小化。在这个问题中,使用了五个整数决策变量,它们是内半径(x1)、外半径(x2)、盘厚度(x3)、致动器的力(x4)…...

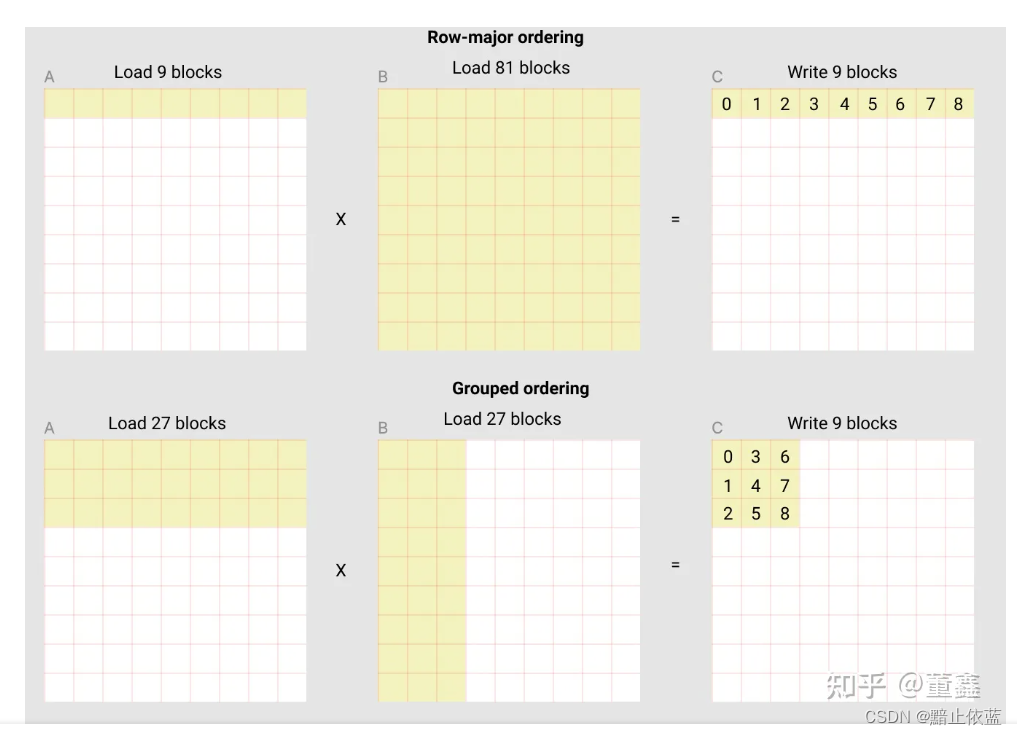
triton矩阵乘以及缓存优化
这里triton.cdiv(M, META[BLOCK_SIZE_M]) * triton.cdiv(N, META[BLOCK_SIZE_N]),所以grid的形状是一维的。 观察函数内部 pid tl.program_id(axis0),因为grid是一维的,所以这里就是总块数,我们假设实际A*BC, A&…...

springboot 搭建一个 测试Kafka 集群连通性demo
废话不多说直接上代码: 1.pom <!-- https://mvnrepository.com/artifact/org.springframework.kafka/spring-kafka --><dependency><groupId>org.springframework.kafka</groupId><artifactId>spring-kafka</artifactId><ve…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...
