React小记(一)_基础部分
1、项目搭建与结构
2、类组件和函数组件
主要区别:1、函数组件没有生命周期2、函数组件没有this指向3、函数组件没有状态4、函数组件通过hooks实现各种操作5、props在函数的第一个参数接收6、函数体相当于类组件的render函数
import React from 'react'function App() {// 1、函数组件function Fn() {return <div>fn hello</div>}// 2、类组件class ClassHello extends React.Component{// 构造器可有可无constructor(props) {super(props)}// render必须有render() {return <div>class hello</div>}}return (<div className="App"><Fn></Fn><ClassHello></ClassHello></div>);
}export default App;
3、js与jsx语法
1、jsx和react是相互独立的2、写法相似,更加简便3、可以和js混用4、最终会转化为和一个【React-element对象】5、不借助jsx,可以通过React.createElement创建
3.1 创建DOM的两种方式
二者最终得到的内容是一致的,均是React的element对象
import React from 'react'function App() {function Fn() {// 1、React 创建Dom写法// React.createElement('标签名',[属性],'内容')return React.createElement('div',[],'hello,fn')}class ClassHe extends React.Component{constructor(props) {super(props)}render() {// 2、jsx 创建Dom写法return <div>hello,class</div>}}return (<div className="App"><Fn></Fn><ClassHe></ClassHe></div>);
}export default App;
3.2 jsx中不同类型数据的渲染.js
1、字符串/数字 => 直接渲染2、对象(vue中当成字符串渲染)element对象 => 直接渲染 普通对象 => 取到每一项后可以渲染3、数组(普通/元素数组) => 把数组中的每一项进行渲染4、表达式 => 得到运行结果渲染5、方法 => 无法渲染6、布尔值 => 不渲染7、undefined/null => 不渲染
import React from 'react'function App() {// 1、字符串const str = 'good !!!'// 2、数字const num = 123// 3、普通对象const obj = {a:1}// 4、element 对象const eleObj = <span>span</span>// 5、普通数组const arr = [1, 2, 3]// 6、elememt 数组const eleArr = [<p>1111</p>,<p>2222</p>,<p>3333</p>]// 7、表达式// 如果数组的长度为3 则显示对象中的a// 8、方法 无法渲染// 9、布尔值const boll = false// 10、undefined / null;var ss const na = nullreturn (<div className="App"><span> 字符串:</span> {str} <br /><span> 数字:</span>{num} <br /><span>普通对象:</span>{/* 直接取取不到,需要拿到具体的 */}{obj.a} <br /><span>元素对象:</span>{eleObj} <br /><span>普通数组:</span>{arr} <br /><span>元素数组:</span>{eleArr}<span>表达式:</span>{arr.length === 3 ? obj.a : ''} <br /><span>布尔值:</span>{boll} <br /><span>undefined:</span>{ss} <br /><span>null:</span>{na} <br /></div>);
}export default App;4、事件绑定
1、写法类似原生 on + 方法名(首字母大写)2、给事件赋值为某个方法,但是不要执行
4.1 方法写在外面
import React from 'react'class App extends React.Component{// 声明函数时 赋值语句 + 箭头函数
handleClick = ()=> {console.log('点击了按钮');
}
render() {return (<button onClick={this.handleClick}>点我触发事件</button>)
}
}export default App;
4.2 方法写在里面
import React from 'react'class App extends React.Component{render() {return (<button onClick={() => {console.log('点击了按钮');}}>点我触发事件</button>)}
}export default App;
4.3 注意事项
【特别注意】1、类组件想要拿到事件处理函数中this要处理 不然会undefined(1) 事件处理函数声明时,声明为【箭头函数+赋值语句】(2) 使用bind改变this指向,在需要传参时多用(3) 内联式写法,函数写为【匿名函数+箭头函数】2、给事件绑定的是一个方法,且不要直接调用
- 事件处理函数声明时,声明为【箭头函数+赋值语句】
import React from 'react'class App extends React.Component{// 声明函数时 赋值语句 + 箭头函数
handleClick = ()=> {console.log(this); // App
}
render() {return (<button onClick={this.handleClick()}>点我触发事件</button>)
}
}export default App;
- 使用bind改变this指向,在需要传参时多用
import React from 'react'class App extends React.Component{// 2、使用bind在模板中改变this指向,传参时多用handleClick(a){console.log(this,a); // App 传参}render() {return (<button onClick={this.handleClick.bind(this,'传参')}>点我触发事件</button>)}
}export default App;
- 内联式写法,函数写为【匿名函数+箭头函数】
import React from 'react'class App extends React.Component{// 3、内联 【匿名函数 + 箭头函数】render() {return (<button onClick={() => {console.log(this); // App}}>点我触发事件</button>)}
}export default App;
4.4 事件绑定其他操作
1、传递参数 :bind(this,'参数')2、获取事件对象 e3、阻止默认行为、冒泡等
import React from 'react'class App extends React.Component {// 声明函数时 赋值语句 + 箭头函数handleClick = (a,b,e) => {console.log('接收参数', a, b); // 不传参 第一个参数// 传参 最后一个参数console.log('合成事件对象', e);console.log('原生事件对象', e.nativeEvent);e.stopPropagation(); // 阻止冒泡e.preventDefault(); // 阻止默认行为}render() {return (<button onClick={this.handleClick.bind(this,1,2)}>点我触发事件</button>)}
}
export default App;
5、响应式数据(类组件)
1、react不能像vue一样【直接修改】触发更新2、react直接修改能修改值,无法触发更新3、react没有像vue的get和set监听,借助【setState】触发更新
5.1 setState的本质
1、修改数据2、触发更新
以下两种写法是等价的add = () => {this.setState({a:++this.state.a})}add = () => {this.state.a += 1this.setState({})}
5.2 setState 获取最新值
1、setState 修改值是异步操作2、获取最新值要在setStete第二个参数【回调函数】中获取
this.setState({// 在这修改值a:++this.state.a}, () => {// 在这拿到最新的值console.log('拿到a最新的值',this.state.a);})
5.3 setState 细节
1、setState传递对象,通过浅合并(Object.assign),并非替换2、由于浅合并,深层次的修改需要先赋值一份
import React from 'react'class App extends React.Component {// 1、声明状态state = {a: 0,b: 1,c: {c1: 2,c2: 3}}// 2、修改状态add = () => {this.setState({a: ++this.state.a,c: {// 由于浅合并,深层次的修改需要先赋值一份...this.state.c,c2:4}}, () => {console.log('拿到a最新的值',this.state.a);})}render() {return <div><span>获取状态:</span>{this.state.a} <br /><span>c2的值:</span>{this.state.c.c2} <br /><span>修改状态:</span><button onClick={this.add}>点我修改</button> <br /></div>}
}export default App;
5.4 setState的一些特性
1、多次修改数据,会合并为一次,最后触发更新2、setState每次调用都会触发更新(无论数据是否修改)借助 PureComponent 优化类组件a、数据不变,组件不刷新b、当修改对象和数组时,要先解除引用,否则不更新3、不要再render中调用setState
// 修改arr [页面不变-因为地址不变]addArr1 = () => {this.state.arr.push(4)this.setState({arr:this.state.arr}, () => {console.log(this.state.arr);})}// 先解除引用 再修改addArr = () => {let arr_ = [...this.state.arr]arr_.push(4)this.setState({arr: arr_}, () => {console.log(this.state.arr);})}
6、条件渲染
1、利用js编写自定义逻辑2、根据逻辑(true/false)渲染相应的内容3、主要方式(1) 三元表达式(2) && ||(3) if else
import React from 'react'class App extends React.PureComponent {state = {show: true,isHot:true}fn = () => {if (this.state.show) {return <span>if</span>} else {return <span>else</span>}}handleClick = () => {this.setState({show: !this.state.show,isHot:!this.state.isHot})}render() {return <div><h3>条件渲染</h3>{/* 1、三元表达式 */}{this.state.show ? '显示' : '隐藏'} <br />{/* 2、&& ‘true才执行’ */}{this.state.isHot && '天气很热'} <br />{/* 3、if else */}{this.fn()} <br /><button onClick={this.handleClick}>点我切换</button></div>}
}export default App;
7、列表渲染
1、使用数组遍历方法 将后端返回的数组中每一项取出来渲染成jsx(1) 拿到原始数据:后端数据(2) 将每一项数据转化为DOM元素(3) jsx 渲染2、常用方法(1) map 有返回值(2) forEach 没有返回值(3) filter 过滤
import React from 'react'class App extends React.PureComponent {state = {arr: [1, 2, 3],eleArr: [<div>1</div>,<div>2</div>,<div>3</div>,]}getArr = () => {let newArr = []this.state.arr.forEach(item => {newArr.push(<p key={item}>{ item}</p>)})return newArr}render() {return <div><h3>列表渲染</h3>{this.state.arr} <br />{this.state.eleArr}<hr />{/* 1、使用map */}{this.state.arr.map(item => (<h3 key={item}>{ item }</h3>))}<hr />{/* 2、使用forEach */}{this.getArr()}</div>}
}export default App;
8、样式操作
1、class类名设置(1) 必须写成 className(2) 样式单独写在一个css文件中如果不做处理,样式会全局生效(产生样式污染)(3) 只能接受一个字符串 '' {}2、style内联写法不能像原生一样写成字符串'',必须写成对象 {{ }}3、解决样式污染(1) 改名 将 .css => .module.css(2) 将样式文件引入为对象 import sonStyle from ''(3)【sonStyle.son】/【sonStyle['son']】取出类名使用4、动态控制类名引入状态,根据状态使用条件渲染出切换类名(拼接字符串)(1) 手动拼接字符串(少量)(2) 借助 classnames 拼接a、帮助我们生成计算好的类名的字符串
8.1 手动拼接字符串
import React from 'react'
import './App.css'class App extends React.PureComponent {state = {isShow : true}handle = () => {this.setState({isShow:!this.state.isShow})}render() {return (<div className="App">{/* 手动拼接 */}<span className={ this.state.isShow ? 'color' :''}> 动态添加类名</span> <br /><button onClick={this.handle}>点我切换</button></div>)}
}export default App;
8.2 借助 classnames 拼接
import React from 'react'
import classnames from'classnames'
import style from'./App.module.css'class App extends React.PureComponent {state = {isShow : true}handle = () => {this.setState({isShow:!this.state.isShow})}render() {return (<div className={style.App}>{/* 借助classnames拼接 */}<span className={classnames({{/* 不需要改变this指向 */}[style['color']]:this.state.isShow})}> 动态添加类名</span> <br /><button onClick={this.handle}>点我切换</button></div>)}
}export default App;
9、受控组件和非受控组件
回想原生:1、获取表单的值 onInput={this.handleClick}a、绑定监听事件 input/changeb、通过【e.target.value】获取2、设置表单的值 value={this.state.inputValue}设置value/checke属性
import React from 'react'class App extends React.PureComponent {state = {inputValue:''}handleClick = (e) => {this.setState({inputValue: e.target.value})}change = () => {this.setState({inputValue: 11})}render() {return (<div><input value={this.state.inputValue} onInput={this.handleClick} /><span> {this.state.inputValue}</span> <br /><button onClick={this.change}>变更inputValue</button></div>)}
}export default App;
9.1 受控组件(双向的)
1、表单的值可以获取【state】,并可以由开发者靠代码【setState】去更改2、可以通过设置state中的值改变表单中的值3、将表单数据添加到state中,可以通过【state/setState】对数据进行获取和修改
9.2 受控组件(无状态的)
1、表单的值我们只能获取【通过给输入框打标识获取】2、我们仅做了事件监听,没有设置 value/checked 属性3、没有设置 state
9.3 关于复选框
1、 value 选中后的值2、checked 控制是否选中
相关文章:
_基础部分)
React小记(一)_基础部分
1、项目搭建与结构 2、类组件和函数组件 主要区别:1、函数组件没有生命周期2、函数组件没有this指向3、函数组件没有状态4、函数组件通过hooks实现各种操作5、props在函数的第一个参数接收6、函数体相当于类组件的render函数import React from reactfunction App()…...

40、基于深度学习的线性预测设计(matlab)
1、原理及流程 深度学习的线性预测是一种利用深度神经网络模型进行线性回归预测的方法。其设计原理主要基于神经网络的层次化特性,利用多层感知器(MLP)等模型进行特征学习和非线性变换,从而提高线性预测的准确性。 设计流程如下…...

【初体验 threejs】【学习】【笔记】hello,正方体 3!
前言 为了满足工作需求,我已着手学习 Three.js,并决定详细记录这一学习过程。在此旅程中,如果出现理解偏差或有其他更佳的学习方法,请大家不吝赐教,在评论区给予指正或分享您的宝贵建议,我将不胜感激。 项…...

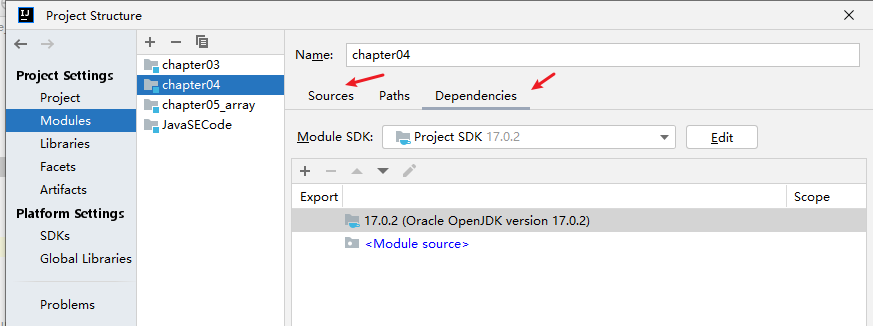
第04章:IDEA的安装与使用
第04章:随堂复习与企业真题(IDEA安装与使用) 一、随堂复习 1. IDEA的认识 IDEA(集成功能强大、符合人体工程学(设置人性化))Eclipse 2. IDEA的下载、安装、卸载 卸载:使用控制面板进行卸载,…...

[原创][Delphi多线程]使用TMonitor, TEvent和TQueue配合实现TThreadQueue的经典使用案例.
[简介] 常用网名: 猪头三 出生日期: 1981.XX.XX QQ: 643439947 个人网站: 80x86汇编小站 https://www.x86asm.org 编程生涯: 2001年~至今[共22年] 职业生涯: 20年 开发语言: C/C、80x86ASM、PHP、Perl、Objective-C、Object Pascal、C#、Python 开发工具: Visual Studio、Delph…...

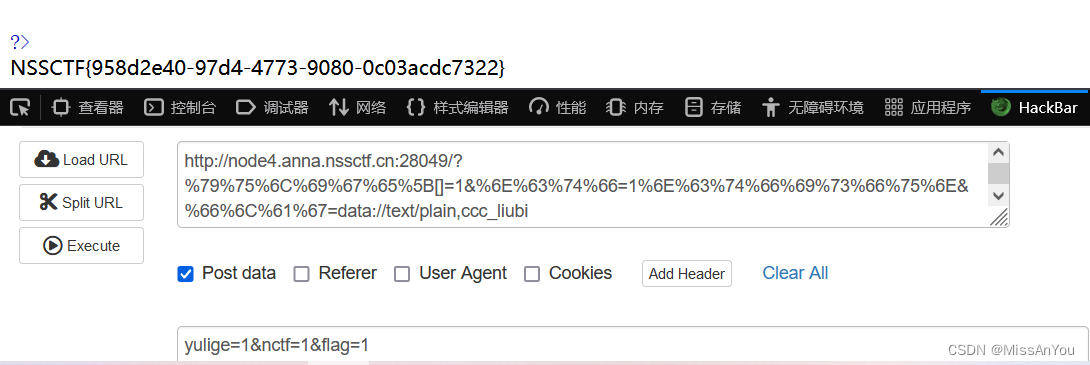
6.12ctf练习
[西湖论剑 2022]Node Magical Login 源码在这里:GitHub - CTF-Archives/2022-xhlj-web-node_magical_login: A web challenge in 2022 西湖论剑大赛打开 打开环境是个登录框,先进行了扫描和抓包都没有看见什么有价值的东西,看源码 大致连接…...

海豚调度异常处理: 使用 arthas 在内存中删除启动失败的工作流
💡 本系列文章是 DolphinScheduler 由浅入深的教程,涵盖搭建、二开迭代、核心原理解读、运维和管理等一系列内容。适用于想对 DolphinScheduler了解或想要加深理解的读者。祝开卷有益。大数据学习指南 大家好,我是小陶,DolphinSch…...
 和 readAll() 有什么关联和联系)
在Qt中,QSerialPort::write(data) 和 readAll() 有什么关联和联系
在Qt中,QSerialPort::write(data) 和 readAll() 是与串行通信相关的两个不同的函数,它们属于 QSerialPort 类。这两个函数在串行通信中扮演不同的角色,但它们之间存在一定的联系: QSerialPort::write(data) 这个函数用于将数据发…...

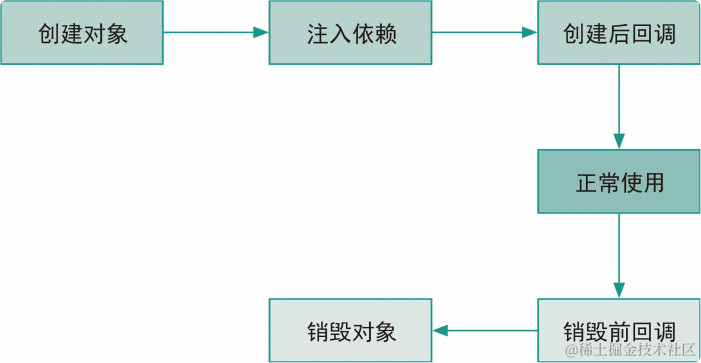
第 2 章:Spring Framework 中的 IoC 容器
控制反转(Inversion of Control,IoC)与 面向切面编程(Aspect Oriented Programming,AOP)是 Spring Framework 中最重要的两个概念,本章会着重介绍前者,内容包括 IoC 容器以及容器中 …...

构造函数、实例、原型对象三者之间的关系
在 JavaScript 中,构造函数、实例和原型对象之间有着密切的关系。下面是对它们之间关系的详细解析和代码示例: 构造函数:构造函数是一个特殊的函数,用于创建对象的模板。它定义了对象的属性和方法。构造函数通常以大写字母开头&a…...

人工智能抢走了他们的工作。现在他们得到报酬,让它听起来像人类
人工智能抢走了他们的工作。现在他们得到报酬,让它听起来像人类 如果你担心人工智能会如何影响你的工作,那么广告文案的世界或许能让你窥见未来。 作家本杰明米勒(化名)在2023年初非常红火。他领导了一个由60多名作家和编辑组成的团队,发表博…...

大模型微调出错的解决方案(持续更新)
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

企业多云策略的优势与实施指南
企业在选择云服务提供商时,常见的选项包括亚马逊AWS、微软Azure、谷歌云GCP、阿里云、腾讯云和华为云。为了避免过度依赖单一供应商,许多企业选择采用多云策略,这样可以充分利用不同云服务的优势,同时避免重复工作和其他额外的工作…...

vue分页
先看效果 再看代码 <!-- 分页 --><div v-if"pageParams.pageCount > 1" class"flex justify-end mt-6"><n-paginationv-model:page"pageParams.page" v-model:page-size"pageParams.pageSize" :page-count"pa…...

服务器上设置pnpm环境变量
首先,确认 pnpm 是否已经安装: ls /www/server/nodejs/v20.10.0/bin/pnpm如果输出包含 pnpm,那么说明 pnpm 已经安装。 如果没有看到 pnpm,你可能需要重新安装它: npm install -g pnpm接下来,确保 PATH …...

Java中BIO、NIO、AIO详解
参考: https://blog.csdn.net/s2152637/article/details/98777686 https://blog.csdn.net/bigorsmallorlarge/article/details/137292669 1、几个基本概念 Java中IO模型简介 在Java中,主要有三种IO模型,分别是: 同步阻塞IO&…...

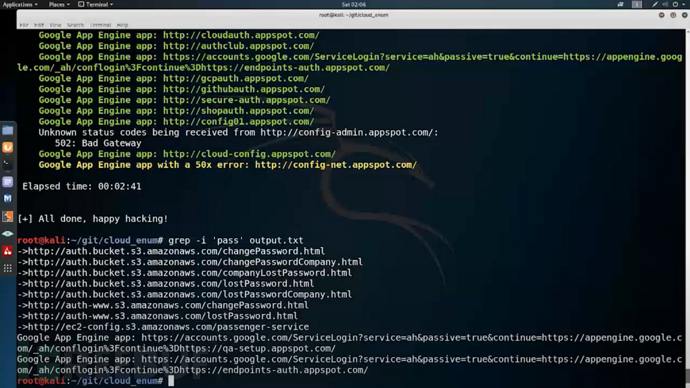
cloud_enum:一款针对不同平台云环境安全的OSINT工具
关于cloud_enum cloud_enum是一款功能强大的云环境安全OSINT工具,该工具支持AWS、Azure和Google Cloud三种不同的云环境,旨在帮助广大研究人员枚举目标云环境中的公共资源,并尝试寻找其中潜在的安全威胁。 功能介绍 当前版本的cloud_enum支…...

图像的对比度和亮度
目标 访问像素值用0来初始化矩阵cv::saturate_cast像素转换提高一张图像的亮度 原理 图像处理 图像变换可以被视作两个步骤: 点操纵(像素转换)相邻区域转换(以面积为基础) 像素转换 在这种图像处理的转换过程中…...

手撕设计模式——计划生育之单例模式
1.业务需求 大家好,我是菠菜啊。80、90后还记得计划生育这个国策吗?估计同龄的小伙伴们,小时候常常被”只生一个好“”少生、优生“等宣传标语洗脑,如今国家已经放开并鼓励生育了。话说回来,现实生活中有计划生育&…...

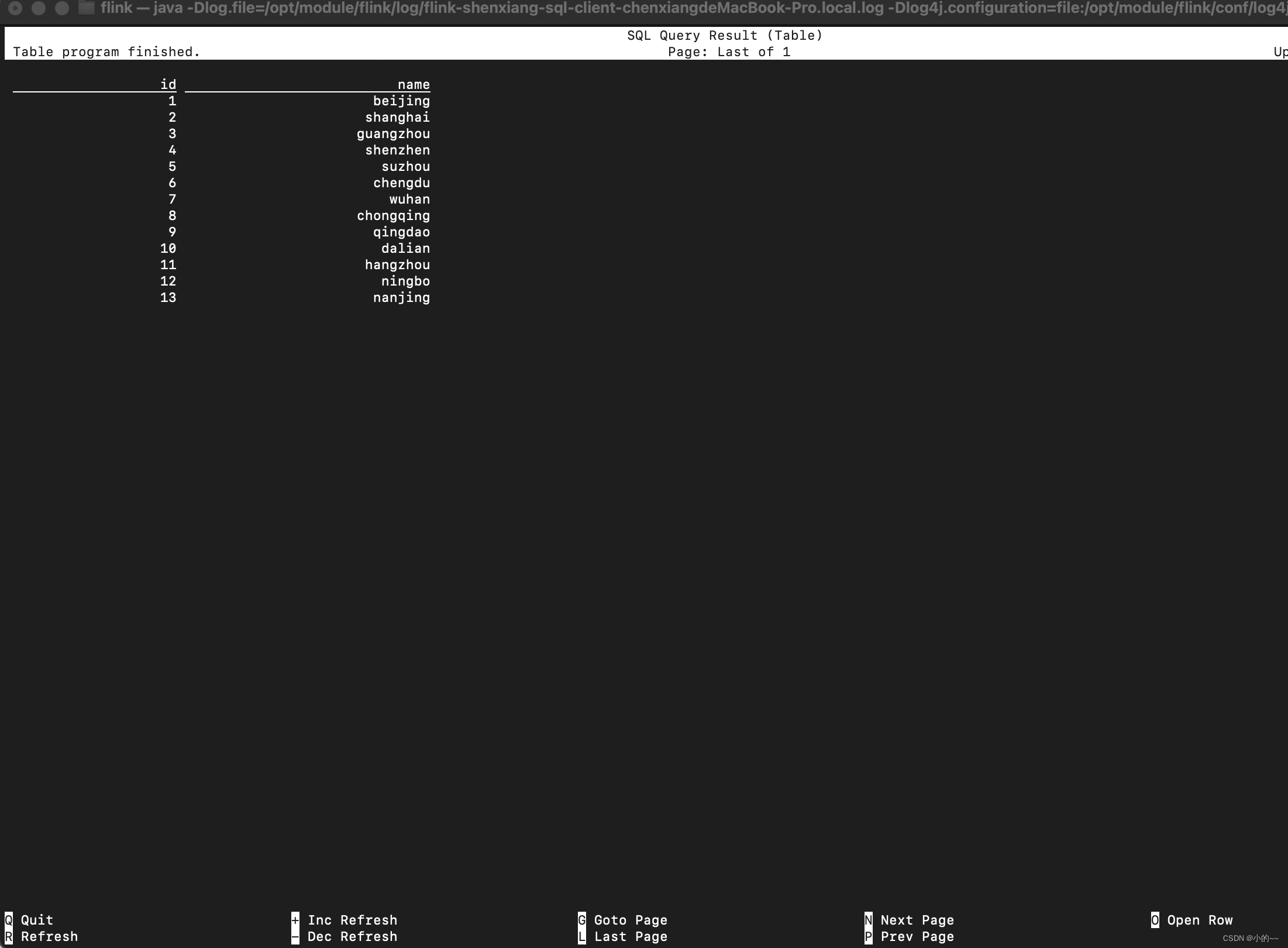
Mac M3 Pro 部署Flink-1.16.3
目录 1、下载安装包 2、解压及配置 3、启动&测试 4、测试FlinkSQL读取hive数据 以上是mac硬件配置 1、下载安装包 官网:Downloads | Apache Flink 网盘: Flink 安装包 https://pan.baidu.com/s/1IN62_T5JUrnYUycYMwsQqQ?pwdgk4e Flink 已…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
