JS 严格模式和正常模式的区别
严格模式使用"use strict";
作用:
- 消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的 Javascript 做好铺垫。
表现:
- 严格模式下, delete 运算符后跟随非法标识符(即 delete 不存在的标识符),会抛出语法错误; 非严格模式下,会静默失败并返回 false
- 严格模式中,对象直接量中定义同名属性会抛出语法错误; 非严格模式不会报错
- 严格模式中,函数形参存在同名的,抛出错误; 非严格模式不会
- 严格模式不允许八进制整数直接量(如:023)
- 严格模式中,arguments 对象是传入函数内实参列表的静态副本;非严格模式下,arguments 对象里的元素和对应的实参是指向同一个值的引用
- 严格模式中 eval 和 arguments 当做关键字,它们不能被赋值和用作变量声明
- 严格模式会限制对调用栈的检测能力,访问 arguments.callee.caller 会抛出异常
- 严格模式 变量必须先声明,直接给变量赋值,不会隐式创建全局变量,不能用 with,
- 严格模式中 call apply 传入 null undefined 保持原样不被转换为 window
解析:
一、概述
除了正常运行模式,ECMAscript 5 添加了第二种运行模式:"严格模式"(strict mode)。顾名思义,这种模式使得 Javascript 在更严格的条件下运行。
设立"严格模式"的目的,主要有以下几个:
-
消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为;
-
消除代码运行的一些不安全之处,保证代码运行的安全;
-
提高编译器效率,增加运行速度;
-
为未来新版本的 Javascript 做好铺垫。
"严格模式"体现了 Javascript 更合理、更安全、更严谨的发展方向,包括 IE 10 在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。掌握这些内容,有助于更细致深入地理解 Javascript,让你变成一个更好的程序员。
本文将对"严格模式"做详细介绍。
二、进入标志
进入"严格模式"的标志,是下面这行语句:
"use strict";
老版本的浏览器会把它当作一行普通字符串,加以忽略。
三、如何调用
"严格模式"有两种调用方法,适用于不同的场合。
3.1 针对整个脚本文件
将"use strict"放在脚本文件的第一行,则整个脚本都将以"严格模式"运行。如果这行语句不在第一行,则无效,整个脚本以"正常模式"运行。如果不同模式的代码文件合并成一个文件,这一点需要特别注意。
(严格地说,只要前面不是产生实际运行结果的语句,"use strict"可以不在第一行,比如直接跟在一个空的分号后面。)
<script>"use strict";console.log("这是严格模式。");</script><script>console.log("这是正常模式。");kly, it's almost 2 years ago now.I can admit it now - I run it on my school's network that has about 50 computers.</script>
上面的代码表示,一个网页中依次有两段 Javascript 代码。前一个 script 标签是严格模式,后一个不是。
3.2 针对单个函数
将"use strict"放在函数体的第一行,则整个函数以"严格模式"运行。
function strict() {"use strict";return "这是严格模式。";
}function notStrict() {return "这是正常模式。";
}3.3 脚本文件的变通写法
因为第一种调用方法不利于文件合并,所以更好的做法是,借用第二种方法,将整个脚本文件放在一个立即执行的匿名函数之中。
(function() {"use strict"; // some code here})();四、语法和行为改变
严格模式对 Javascript 的语法和行为,都做了一些改变。
4.1 全局变量显式声明
在正常模式中,如果一个变量没有声明就赋值,默认是全局变量。严格模式禁止这种用法,全局变量必须显式声明。
"use strict";v = 1; // 报错,v未声明for (i = 0; i < 2; i++) {// 报错,i未声明
}因此,严格模式下,变量都必须先用 var 命令声明,然后再使用。
4.2 静态绑定
Javascript 语言的一个特点,就是允许"动态绑定",即某些属性和方法到底属于哪一个对象,不是在编译时确定的,而是在运行时(runtime)确定的。
严格模式对动态绑定做了一些限制。某些情况下,只允许静态绑定。也就是说,属性和方法到底归属哪个对象,在编译阶段就确定。这样做有利于编译效率的提高,也使得代码更容易阅读,更少出现意外。
具体来说,涉及以下几个方面。
(1)禁止使用 with 语句
因为 with 语句无法在编译时就确定,属性到底归属哪个对象。
"use strict";var v = 1;with(o) { // 语法错误v = 2;
}(2)创设 eval 作用域
正常模式下,Javascript 语言有两种变量作用域(scope):全局作用域和函数作用域。严格模式创设了第三种作用域:eval 作用域。
正常模式下,eval 语句的作用域,取决于它处于全局作用域,还是处于函数作用域。严格模式下,eval 语句本身就是一个作用域,不再能够生成全局变量了,它所生成的变量只能用于 eval 内部。
"use strict";var x = 2;console.info(eval("var x = 5; x")); // 5console.info(x); // 24.3 增强的安全措施
(1)禁止 this 关键字指向全局对象
function f() {return !this;
} // 返回false,因为"this"指向全局对象,"!this"就是false
function f() {"use strict";return !this;
} // 返回true,因为严格模式下,this的值为undefined,所以"!this"为true。因此,使用构造函数时,如果忘了加 new,this 不再指向全局对象,而是报错。
function f() {"use strict";this.a = 1;
}f(); // 报错,this未定义(2)禁止在函数内部遍历调用栈
function f1() {"use strict";f1.caller; // 报错f1.arguments; // 报错
}f1();4.4 禁止删除变量
严格模式下无法删除变量。只有 configurable 设置为 true 的对象属性,才能被删除。
"use strict";var x;delete x; // 语法错误var o = Object.create(null, {'x': {value: 1,configurable: true}
});delete o.x; // 删除成功4.5 显式报错
正常模式下,对一个对象的只读属性进行赋值,不会报错,只会默默地失败。严格模式下,将报错。
"use strict";var o = {};Object.defineProperty(o, "v", {value: 1,writable: false
});o.v = 2; // 报错严格模式下,对一个使用 getter 方法读取的属性进行赋值,会报错。
"use strict";var o = {get v() {return 1;}
};o.v = 2; // 报错严格模式下,对禁止扩展的对象添加新属性,会报错。
"use strict";var o = {};Object.preventExtensions(o);o.v = 1; // 报错严格模式下,删除一个不可删除的属性,会报错。
"use strict";delete Object.prototype; // 报错4.6 重名错误
严格模式新增了一些语法错误。
(1)对象不能有重名的属性
正常模式下,如果对象有多个重名属性,最后赋值的那个属性会覆盖前面的值。严格模式下,这属于语法错误。
"use strict";var o = {p: 1,p: 2
}; // 语法错误(2)函数不能有重名的参数
正常模式下,如果函数有多个重名的参数,可以用 arguments[i]读取。严格模式下,这属于语法错误。
"use strict";function f(a, a, b) { // 语法错误return;}4.7 禁止八进制表示法
正常模式下,整数的第一位如果是 0,表示这是八进制数,比如 0100 等于十进制的 64。严格模式禁止这种表示法,整数第一位为 0,将报错。
"use strict";var n = 0100; // 语法错误4.8 arguments 对象的限制
arguments 是函数的参数对象,严格模式对它的使用做了限制。
(1)不允许对 arguments 赋值
"use strict";arguments++; // 语法错误var obj = {set p(arguments) {}
}; // 语法错误try {} catch (arguments) {} // 语法错误function arguments() {} // 语法错误var f = new Function("arguments", "'use strict'; return 17;"); // 语法错误(2)arguments 不再追踪参数的变化
"use strict";arguments++; // 语法错误var obj = {set p(arguments) {}
}; // 语法错误try {} catch (arguments) {} // 语法错误function arguments() {} // 语法错误var f = new Function("arguments", "'use strict'; return 17;"); // 语法错误(3)禁止使用 arguments.callee
这意味着,你无法在匿名函数内部调用自身了。
"use strict";var f = function() {return arguments.callee;
};f(); // 报错4.9 函数必须声明在顶层
将来 Javascript 的新版本会引入"块级作用域"。为了与新版本接轨,严格模式只允许在全局作用域或函数作用域的顶层声明函数。也就是说,不允许在非函数的代码块内声明函数。
"use strict";if (true) {function f() {} // 语法错误
}for (var i = 0; i < 5; i++) {function f2() {} // 语法错误
}4.10 保留字
为了向将来 Javascript 的新版本过渡,严格模式新增了一些保留字:implements, interface, let, package, private, protected, public, static, yield。
使用这些词作为变量名将会报错。
function package(protected) { // 语法错误"use strict";var implements; // 语法错误}此外,ECMAscript 第五版本身还规定了另一些保留字(class, enum, export, extends, import, super),以及各大浏览器自行增加的 const 保留字,也是不能作为变量名的。
相关文章:

JS 严格模式和正常模式的区别
严格模式使用"use strict"; 作用: 消除 Javascript 语法的一些不合理、不严谨之处,减少一些怪异行为;消除代码运行的一些不安全之处,保证代码运行的安全;提高编译器效率,增加运行速度;为未来新…...

9种编程语言的对比分析
在当今的软件开发领域,编程语言扮演着至关重要的角色。不同的编程语言各有其特点和适用场景,选择合适的编程语言能够提高开发效率和软件质量。本文将对十种常见的编程语言进行对比分析,帮助读者了解它们的优缺点和适用场景。 Java 特点&…...

模拟14位相机输出Verilog代码
1 代码 `timescale 1ns / 1psmodule simulate_camera_out (input clk,input rest_n,output camera_clk, //像素时钟output [13:0] camera_data, //像素值数据output [19:0] pixel_xy, //此时输出的像素值坐标output reg frame_valid //帧有效信号,1代表帧有效0代表帧无效…...

Linux远程访问及控制
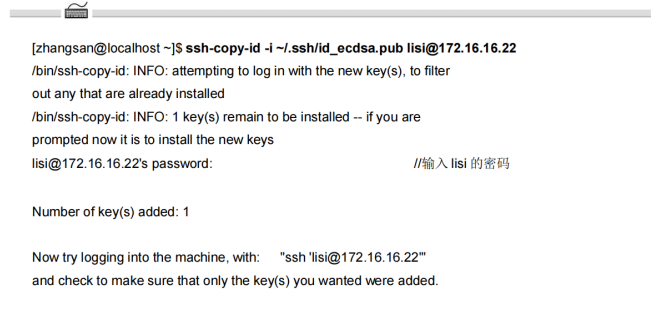
SSH远程管理 SSH(Secure Shell)是一种安全通道协议,主要用来实现字符界面的远程登录、远程复制等功能。SSH 协议对通信双方的数据传输进行了加密处理,其中包括用户登录时输入的用户口令。与早期的 Telent(远程登录)、RSH(Remote Shell,远程执…...

归并排序个人见解
归并排序个人见解 思路实现代码实现题目 思路实现 归并排序属于分治算法,分治算法有三个步骤: 分:将问题划分为多个规模较小的子问题,这些子问题与原始问题相似。治:递归地解决这些子问题。如果子问题足够小…...

软考初级网络管理员__网络单选题
1.观察交换机状态指示灯初步判断交换机故障,交换机运行中指示灯显示红色表示()。 警告 正常 待机 繁忙 2.通常测试网络连通性采用的命令是()。 Netstat Ping Msconfig Cmd 3.一台16端口的交换机可以产生()个冲突域? 1 4 15 16…...

22.2 正则表达式-数据验证、数据变换
1. 数据验证 正则表达可用于验证文本是否满足某种给定的模式。 正则表达式也是一种语言,因此在使用之前必须先对其进行编译,并将编译结果保存在一个Regexp类型的变量里。以下两个函数即返回该变量的指针。 re, err : regexp.Compile("^[a-zA-Z0-…...

示例:WPF中应用DataGrid读取实体DisplayAttribute特性自动自动生成列名
一、目的:通过重写DataGrid的OnAutoGeneratingColumn方法实现根据定义特性自动生成列头信息功能 二、实现 <DataGrid ItemsSource"{local:GetStudents Count50}"/>实体定义如下 public class Student{[DataGridColumn("*")][Display(Na…...

八股文之JVM
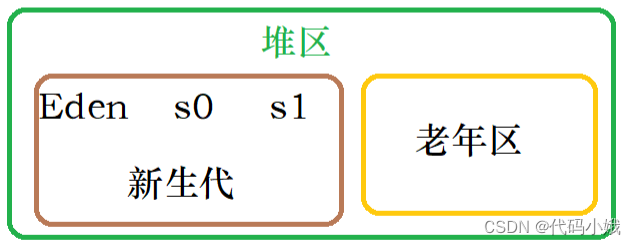
目录 1.JVM内存划分 2.JVM类加载过程 3.JVM垃圾回收机制GC 3.1.判断谁是垃圾 3.2.如何释放对应的内存 1.JVM内存划分 在一个Java程序运行起来之后,jvm就会从操作系统中申请一块内存,然后就会将该内存划分成多个部分,用于不同的用途。 …...

给wordpress添加限制游客浏览数量功能
wordpress游客只可以浏览5个内容,其它更多的是的需要注册后才能浏览。以下是使用自定义代码来实现这一功能的基本步骤: 创建一个自定义角色: 使用wp_create_roles函数来创建一个名为“访客”的新角色。 该角色将只具有阅读权限。 限制文章…...

[二分枚举]特殊密码锁
描述 有一种特殊的二进制密码锁,由n个相连的按钮组成(n<30),按钮有凹/凸两种状态,用手按按钮会改变其状态。 然而让人头疼的是,当你按一个按钮时,跟它相邻的两个按钮状态也会反转。当然&am…...

MT1434 找数字
题目 输入一个字符串(包含26个英文字母大小写及 . 空格,不含其他字符),把其中连续的数字作为一个整数,依次存放到一个数组中,输出这些整数的和。 格式 输入格式 输入字符串 输出格式 输出整型 样例1 输入: a12…...

2024年6月四六级考试复盘
一、考试情况 1.1四级考试情况 听力:一开始没有进入状态。总共对了9道。7.1*37.1*314.2*3 8.2 新闻听力:3/7 长对话:3/8 讲座/讲话:3/10 阅读:3.55*7 7.1*8 14.2 * 7 181.05 选词填空:保守估计7/1…...

join和left join性能比较
1、join和left join性能比较(AI生成) 在MySQL中,JOIN和LEFT JOIN的效率并不是绝对的,它们之间的性能差异取决于多种因素,如表的大小、使用的索引、查询的复杂性等。 一般来说: 如果两个表之间的连接条件能…...

Qt正则表达式
需求:对输入的内容进行限制 只能以字母或下划线开始不能以数字开始 不能有中文 字母,数字,下划线混合使用 QRegExp rx("^[A-Za-z_][A-Za-z0-9_]*$");QRegExpValidator validator(rx);QLineEdit edit;edit.setValidator(&va…...

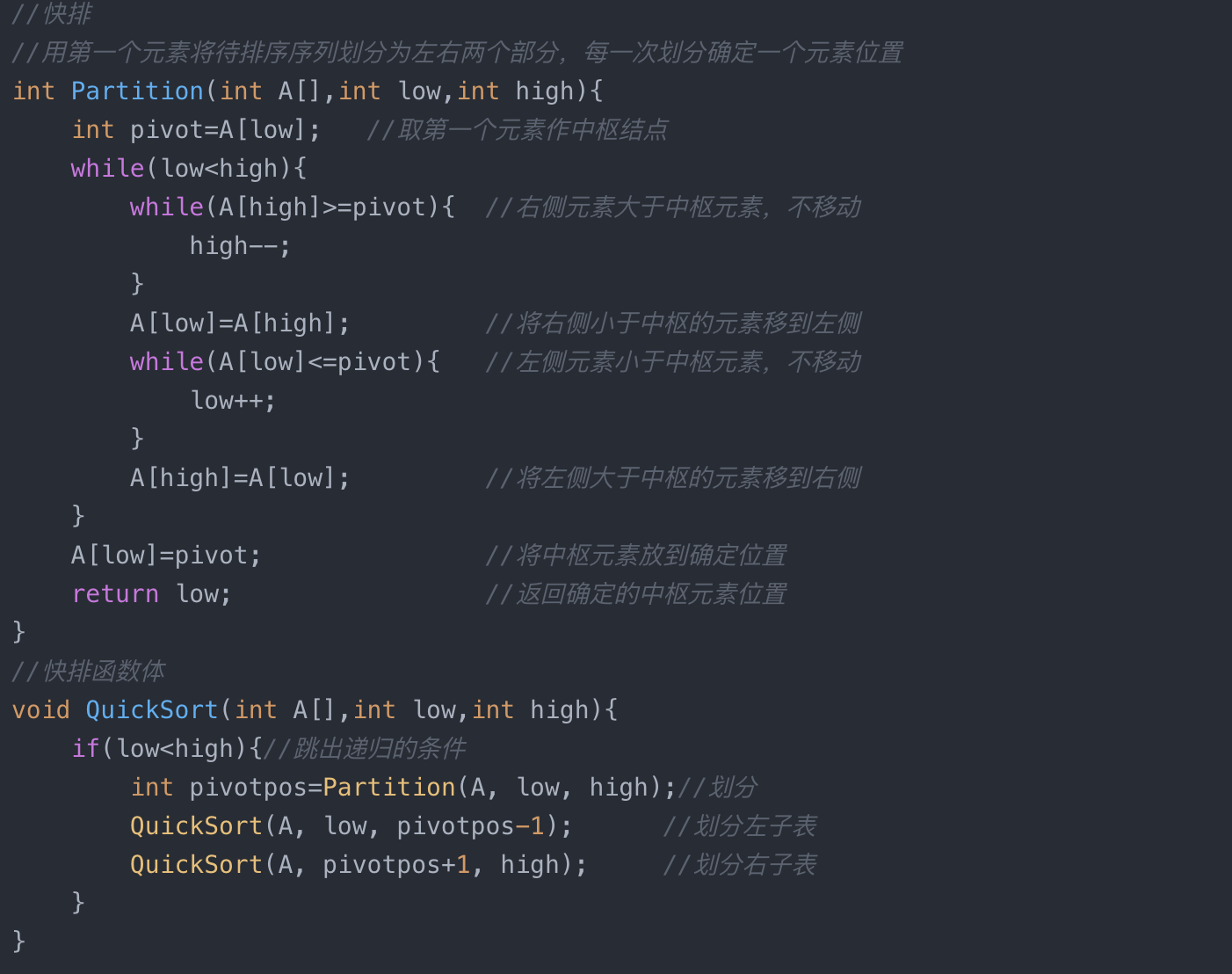
排序-快排算法对数组进行排序
目录 一、问题描述 二、解题思路 1.初始化 2.将右侧小于基准元素移到左边 3.将左侧大于基准元素移到右边 4.重复执行上面的操作 5.对分好的左、右分区再次执行分区操作 6.最终排序结果 三、代码实现 四、刷题链接 一、问题描述 二、解题思路 快排算法实现数组排序&am…...

flink学习-容错机制
checkpoint(检查点) 在flink中最重要的容错机制,就是checkpoint机制,使用checkpoint可以将之前某个时间点的所有的状态进行保存,这个存档就是checkpoint。 检查点的保存 周期性存储保存,间隔时间可以由用…...

InfluxDB技术分享
InfluxDB是一个开源的时间序列数据库,它被设计用来处理高速写入和查询大量的时间序列数据。以下是一份关于“InfluxDB在Java开发中的使用”的三十分钟技术分享内容概要: 1. 引言 (2分钟) 介绍时间序列数据和时间序列数据库的概念。引入InfluxDB的特点和…...

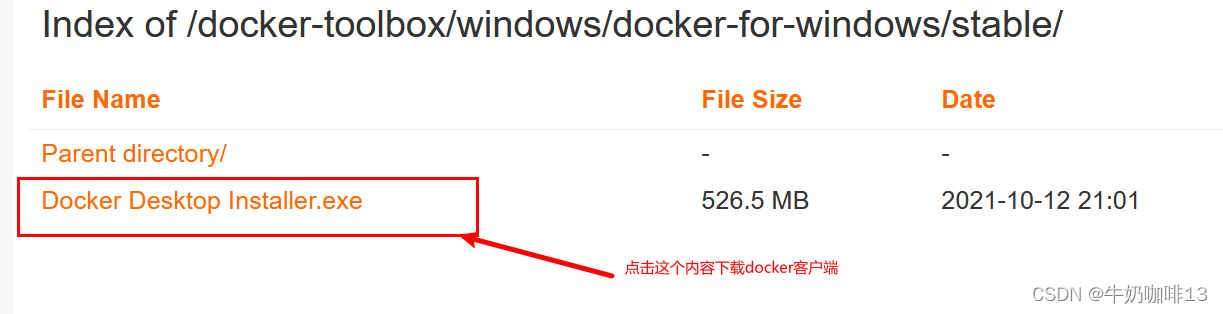
Windows10安装配置Docker客户端和WSL2与Hyper-V虚拟机
一、需求说明 需要在Windows系统中安装配置Docker的客户端,方便直接管理配置docker镜像容器内容。 二、Windows10安装Docker客户端步骤 2.1、下载安装Docker客户端 对于Windows 10以下的用户,推荐使用Docker Toolbox Windows安装文件:http://mirrors.aliyun.com/docker-…...

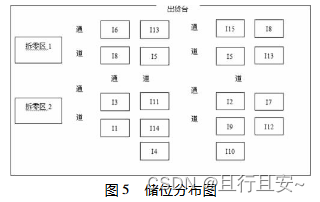
EIQ-ABC 分析法在配送中心储位分配中的应用
配送中心运作效率的高低主要取决于仓储业务流程的作业效率,在配送作业流程中,储位分配的是否合理性成为影响配送运作效率的重要因素。为实现储位的合理分配,提出通过对订单信息的分析,并应用 EIQ-ABC 分析法,以此实现缩…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...
