Qt QListView自定义树状导航控件
大部分的软件都有多个页面,这时候就需要一个导航栏控件,通过在导航栏中选择某一栏,同时显示对应的页面。
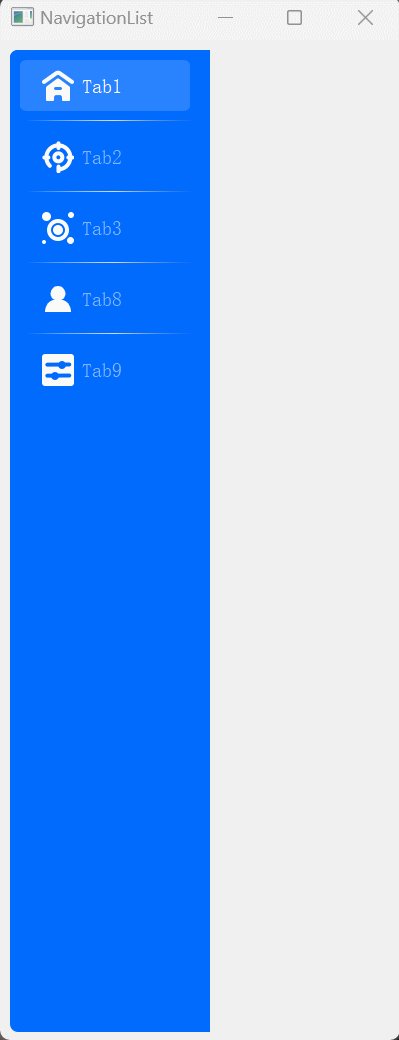
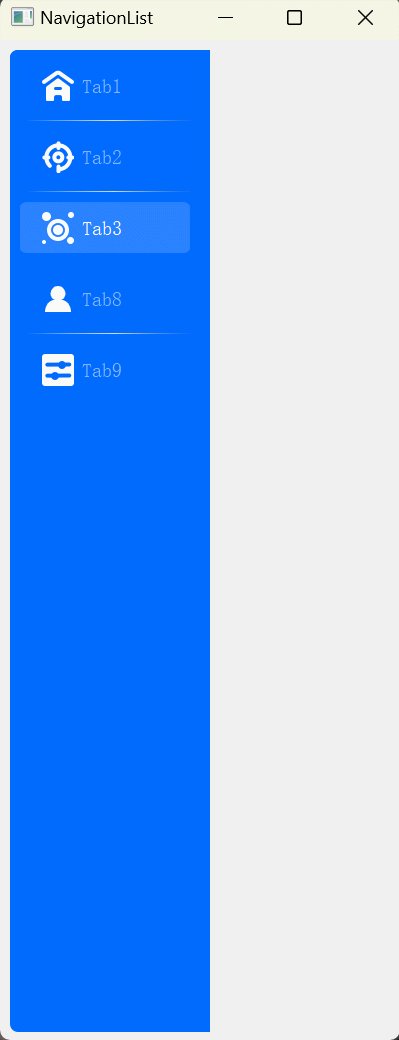
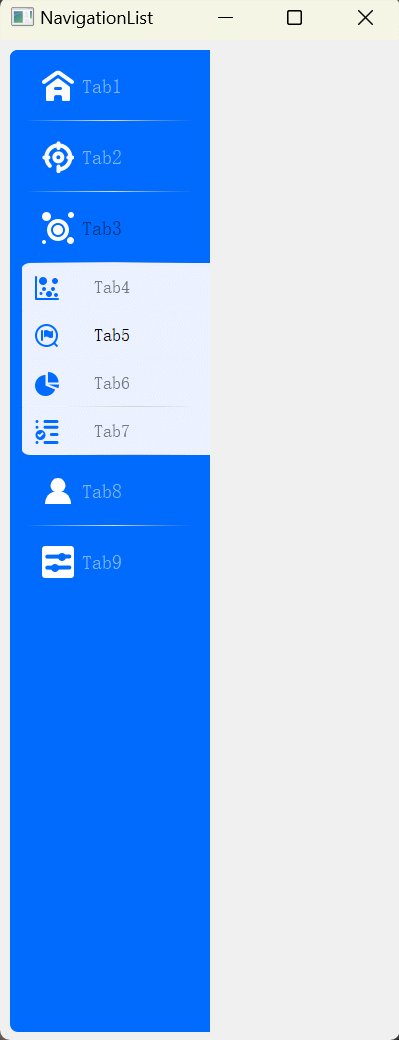
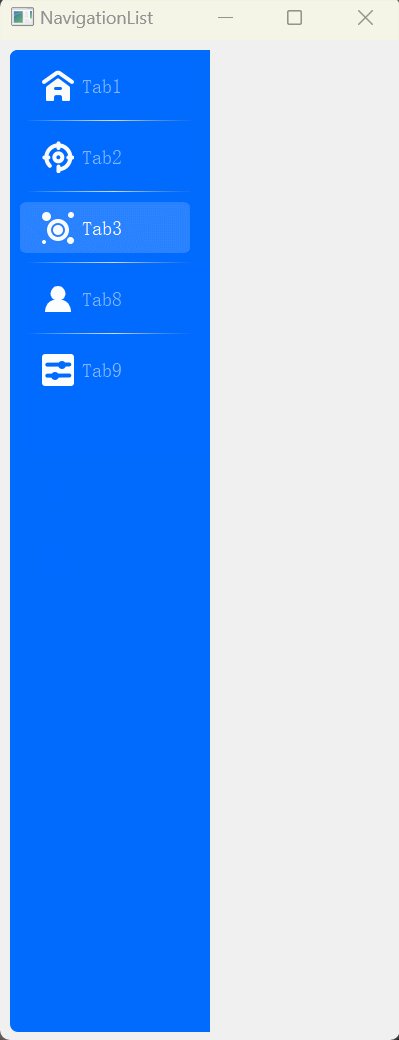
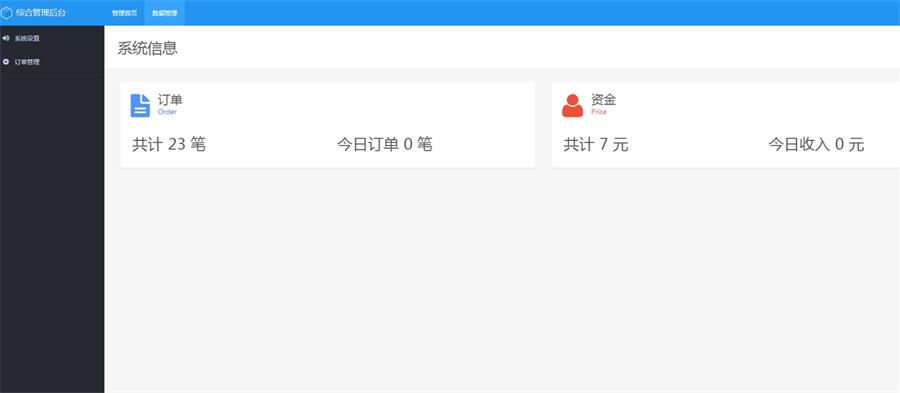
本文代码效果如下:

本文的导航栏控件基于大佬 feiyangqingyun 的导航栏控件博客Qt/C++编写自定义控件46-树状导航栏_qt之实现自定义树状图控件-CSDN博客做了美化,修复了一些会导致崩溃的bug。
本文代码:https://download.csdn.net/download/Sakuya__/89420773?spm=1001.2014.3001.5501![]() https://download.csdn.net/download/Sakuya__/89420773?spm=1001.2014.3001.5501 也可以在这里下载大佬的代码学习:NavListView: Qt 自定义的树形导航控件
https://download.csdn.net/download/Sakuya__/89420773?spm=1001.2014.3001.5501 也可以在这里下载大佬的代码学习:NavListView: Qt 自定义的树形导航控件![]() https://gitee.com/qt-open-source-collection/NavListView
https://gitee.com/qt-open-source-collection/NavListView
代码之路
NavListView.h
#ifndef NAVLISTVIEW_H
#define NAVLISTVIEW_H#include <QStyledItemDelegate>
#include <QAbstractListModel>
#include <QListView>
#include <vector>class NavListView;class NavDelegate : public QStyledItemDelegate
{Q_OBJECT
public:NavDelegate(QObject *parent);~NavDelegate();protected:QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const ;void paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const;private:NavListView *nav;
};class NavModel : public QAbstractListModel
{Q_OBJECT
public:NavModel(QObject *parent);~NavModel();public:struct TreeNode {QString iconName;QString label;int level;bool collapse;bool theFirst;bool theLast;QString info;std::list<TreeNode *> children;};struct ListNode {QString label;TreeNode *treeNode;};protected:int rowCount(const QModelIndex &parent) const;QVariant data(const QModelIndex &index, int role) const;private:std::vector<TreeNode *> treeNode;std::vector<ListNode> listNode;public slots:void readData(QString path);void setData(QStringList listItem);void collapse(const QModelIndex &index);private:void refreshList();
};class NavListView : public QListView
{Q_OBJECT
public:enum IcoStyle {IcoStyle_Cross = 0, IcoStyle_Triangle = 1};NavListView(QWidget *parent);~NavListView();bool getInfoVisible() const {return infoVisible;}bool getLineVisible() const {return lineVisible;}bool getIcoColorBg() const {return icoColorBg;}IcoStyle getIcoStyle() const {return style;}QColor getColorLine() const {return colorLine;}/// ====== 获取背景颜色函数QColor getColorBgNormal() const{return colorBgNormal;}QColor getColorBgSelected() const{return colorBgSelected;}QColor getColorBgHover() const{return colorBgHover;}QColor getColorBgNormalLeval2() const{return colorBgNormalLeval2;}QColor getColorBgSelectedLeval2() const{return colorBgSelectedLeval2;}QColor getColorBgHoverLeval2() const{return colorBgHoverLeval2;}/// ====== 获取文字颜色函数QColor getColorTextNormal() const {return colorTextNormal;}QColor getColorTextSelected() const {return colorTextSelected;}QColor getColorTextHover() const {return colorTextHover;}QColor getColorTextNormalLeval2() const {return colorTextNormalLeval2;}QColor getColorTextSelectedLeval2() const {return colorTextSelectedLeval2;}QColor getColorTextHoverLeval2() const {return colorTextHoverLeval2;}public slots:// 读取xml文件数据void readData(QString xmlPath);// 设置数据集合void setData(QStringList listItem);// 设置当前选中行void setCurrentRow(int row);// 设置是否显示提示信息void setInfoVisible(bool infoVisible);// 设置是否显示间隔线条void setLineVisible(bool lineVisible);// 设置伸缩图片是否采用背景色void setIcoColorBg(bool icoColorBg);// 设置伸缩图片样式void setIcoStyle(IcoStyle style);/// ====== 设置各种前景色背景色选中色void setColorLine(QColor colorLine);void setColorBg(QColor colorBgNormal, QColor colorBgSelected, QColor colorBgHover);void setColorText(QColor colorTextNormal, QColor colorTextSelected, QColor colorTextHover);void setColorBgLeval2(QColor colorBgNormal, QColor colorBgSelected, QColor colorBgHover);void setColorTextLeval2(QColor colorTextNormal, QColor colorTextSelected, QColor colorTextHover);private:NavModel *model;NavDelegate *delegate;bool infoVisible; // 是否显示提示信息bool lineVisible; // 是否显示分割线条bool icoColorBg; // 伸缩图片是否使用颜色IcoStyle style; // 图标样式QColor colorLine; // 线条颜色/// ====== leval为1时的效果QColor colorBgNormal; // 正常背景色QColor colorBgSelected; // 选中背景色QColor colorBgHover; // 悬停背景色QColor colorTextNormal; // 正常文字颜色QColor colorTextSelected; // 选中文字颜色QColor colorTextHover; // 悬停文字颜色/// ====== leval为2时的效果QColor colorBgNormalLeval2; // 正常背景颜色QColor colorBgSelectedLeval2; //QColor colorBgHoverLeval2; //QColor colorTextNormalLeval2; // 正常文字颜色QColor colorTextSelectedLeval2; //QColor colorTextHoverLeval2; //
};#endif // NAVLISTVIEW_H
NavListView.cpp
#include "NavListView.h"#include <QPainter>
#include <QFile>
#include <qdom.h>
#include <QDebug>NavDelegate::NavDelegate(QObject *parent) : QStyledItemDelegate(parent)
{nav = (NavListView *)parent;
}NavDelegate::~NavDelegate()
{}QSize NavDelegate::sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const
{NavModel::TreeNode *node = (NavModel::TreeNode *)index.data(Qt::UserRole).toULongLong();if (node->level == 1){return QSize(192, 71);}else{return QSize(182, 48);}
}void NavDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const
{painter->setRenderHint(QPainter::Antialiasing);NavModel::TreeNode *node = (NavModel::TreeNode *)index.data(Qt::UserRole).toULongLong();QColor colorBg;QColor colorText;QFont fontText;int iconSize = 0, leftMargin = 0, topMargin = 0;if(1 == node->level){if (option.state & QStyle::State_Selected){colorBg = nav->getColorBgSelected();colorText = nav->getColorTextSelected();}else if (option.state & QStyle::State_MouseOver){colorBg = nav->getColorBgHover();colorText = nav->getColorTextHover();}else{colorBg = nav->getColorBgNormal();colorText = nav->getColorTextNormal();}iconSize = 32;leftMargin = 32;topMargin = 20;fontText.setPixelSize(20);painter->setBrush(QBrush(nav->getColorBgNormal()));painter->setPen(Qt::transparent);painter->drawRoundedRect(option.rect, 8, 20, Qt::RelativeSize);}else if(2 == node->level){if (option.state & QStyle::State_Selected){colorBg = nav->getColorBgSelectedLeval2();colorText = nav->getColorTextSelectedLeval2();}else if (option.state & QStyle::State_MouseOver){colorBg = nav->getColorBgHoverLeval2();colorText = nav->getColorTextHoverLeval2();}else{colorBg = nav->getColorBgNormalLeval2();colorText = nav->getColorTextNormalLeval2();}iconSize = 24;leftMargin = 25;topMargin = 13;fontText.setPixelSize(18);QRect rectLevel2 = option.rect;rectLevel2.setX(option.rect.x() + 12);if (node->theFirst){rectLevel2.setHeight(option.rect.height() + 4);rectLevel2.setWidth(option.rect.width() + 8);painter->setBrush(QBrush(nav->getColorBgNormalLeval2()));painter->setPen(Qt::transparent);painter->drawRoundedRect(rectLevel2, 8, 20, Qt::RelativeSize);}else if (node->theLast){rectLevel2.setY(option.rect.y() - 4);rectLevel2.setWidth(option.rect.width() + 8);painter->setBrush(QBrush(nav->getColorBgNormalLeval2()));painter->setPen(Qt::transparent);painter->drawRoundedRect(rectLevel2, 8, 20, Qt::RelativeSize);}else{painter->fillRect(rectLevel2, nav->getColorBgNormalLeval2());}}/// ====== 菜单选项背景颜色if (1 == node->level && option.state & QStyle::State_Selected){QRect rectMenu = option.rect;rectMenu.setWidth(option.rect.width() - 20);rectMenu.setHeight(option.rect.height()- 10);rectMenu.setX(option.rect.x() + 10);rectMenu.setY(option.rect.y() + 10);painter->setBrush(QBrush(colorBg));painter->setPen(Qt::transparent);painter->drawRoundedRect(rectMenu, 8, 20, Qt::RelativeSize);}/// ====== 绘制图标QPixmap pixMap;pixMap.load(node->iconName);QRect rectIcon = option.rect;rectIcon.setX(option.rect.x()+leftMargin);rectIcon.setY(option.rect.y()+topMargin);rectIcon.setWidth(iconSize);rectIcon.setHeight(iconSize);painter->drawPixmap(rectIcon, pixMap);/// ====== 绘制条目文字if(option.state & QStyle::State_Selected){painter->setOpacity(1);}else{painter->setOpacity(0.5);}painter->setPen(QPen(colorText));int margin = 72;if (node->level == 2){margin = 84;}QRect rect = option.rect;rect.setX(rect.x() + margin);painter->setFont(fontText);painter->drawText(rect, Qt::AlignLeft | Qt::AlignVCenter, index.data(Qt::DisplayRole).toString());painter->setOpacity(1);/// ====== 绘制分割线QRect rectLine = option.rect;rectLine.setX(option.rect.x()+16);rectLine.setY(option.rect.y()-1);rectLine.setWidth(168);rectLine.setHeight(1);QPixmap pixMapLine;pixMapLine.load(":/Images/Line.png");painter->drawPixmap(rectLine, pixMapLine);
}NavModel::NavModel(QObject *parent) : QAbstractListModel(parent)
{}NavModel::~NavModel()
{for (std::vector<TreeNode *>::iterator it = treeNode.begin(); it != treeNode.end();) {for (std::list<TreeNode *>::iterator child = (*it)->children.begin(); child != (*it)->children.end();) {delete(*child);child = (*it)->children.erase(child);}delete(*it);it = treeNode.erase(it);}
}void NavModel::readData(QString path)
{QFile xml(path);if (!xml.open(QIODevice::ReadOnly | QIODevice::Text)) {return;}QDomDocument doc;if (!doc.setContent(&xml, false)){return;}treeNode.clear();listNode.clear();QDomNode root = doc.documentElement().firstChildElement("layout");QDomNodeList children = root.childNodes();for (int i = 0; i != children.count(); ++i){QDomElement nodeInfo = children.at(i).toElement();TreeNode *node = new TreeNode;node->label = nodeInfo.attribute("label");node->collapse = nodeInfo.attribute("collapse").toInt();node->info = nodeInfo.attribute("info");node->level = 1;QDomNodeList secondLevel = nodeInfo.childNodes();for (int j = 0; j != secondLevel.count(); ++j){QDomElement secNodeInfo = secondLevel.at(j).toElement();TreeNode *secNode = new TreeNode;secNode->label = secNodeInfo.attribute("label");secNode->info = secNodeInfo.attribute("info");secNode->collapse = false;secNode->level = 2;secNode->theLast = (j == secondLevel.count() - 1 && i != children.count() - 1);node->children.push_back(secNode);}treeNode.push_back(node);}refreshList();beginResetModel();endResetModel();
}void NavModel::setData(QStringList listItem)
{int count = listItem.count();if (count == 0) {return;}treeNode.clear();listNode.clear();// listItem格式: 标题|父节点标题(父节点为空)|是否展开|提示信息for (int i = 0; i < count; i++){QString item = listItem.at(i);QStringList list = item.split("|");if (list.count() < 4){continue;}// 首先先将父节点即父节点标题为空的元素加载完毕QString title = list.at(0);QString fatherTitle = list.at(1);QString collapse = list.at(2);QString info = list.at(3);QString iconFile = list.at(4);if (fatherTitle.isEmpty()){TreeNode *node = new TreeNode;node->label = title;node->collapse = collapse.toInt();node->info = info;node->level = 1;node->iconName = iconFile;// 先计算该父节点有多少个子节点int secCount = 0;for (int j = 0; j < count; j++){QString secItem = listItem.at(j);QStringList secList = secItem.split("|");if (secList.count() < 4){continue;}QString secFatherTitle = secList.at(1);if (secFatherTitle == title){secCount++;}}// 查找该父节点是否有对应子节点,有则加载int currentCount = 0;for (int j = 0; j < count; j++){QString secItem = listItem.at(j);QStringList secList = secItem.split("|");if (secList.count() < 4){continue;}QString secTitle = secList.at(0);QString secFatherTitle = secList.at(1);QString secInfo = secList.at(3);QString secIconName = secList.at(4);if (secFatherTitle == title){currentCount++;TreeNode *secNode = new TreeNode;secNode->label = secTitle;secNode->info = secInfo;secNode->collapse = false;secNode->level = 2;secNode->theFirst = (currentCount == 1);secNode->theLast = (currentCount == secCount);secNode->iconName = secIconName;node->children.push_back(secNode);}}treeNode.push_back(node);}}refreshList();beginResetModel();endResetModel();
}int NavModel::rowCount(const QModelIndex &parent) const
{return listNode.size();
}QVariant NavModel::data(const QModelIndex &index, int role) const
{if (!index.isValid()) {return QVariant();}if (index.row() >= listNode.size() || index.row() < 0) {return QVariant();}if (role == Qt::DisplayRole) {return listNode[index.row()].label;} else if (role == Qt::UserRole) {return reinterpret_cast<quint64>(listNode[index.row()].treeNode);}return QVariant();
}void NavModel::refreshList()
{listNode.clear();for (std::vector<TreeNode *>::iterator it = treeNode.begin(); it != treeNode.end(); ++it) {ListNode node;node.label = (*it)->label;node.treeNode = *it;listNode.push_back(node);if ((*it)->collapse) {continue;}for (std::list<TreeNode *>::iterator child = (*it)->children.begin(); child != (*it)->children.end(); ++child) {ListNode node;node.label = (*child)->label;node.treeNode = *child;node.treeNode->theLast = false;listNode.push_back(node);}if (!listNode.empty()) {listNode.back().treeNode->theLast = true;}}
}void NavModel::collapse(const QModelIndex &index)
{TreeNode *node = listNode[index.row()].treeNode;if (node->children.size() == 0) {return;}node->collapse = !node->collapse;if (!node->collapse) {beginInsertRows(QModelIndex(), index.row() + 1, index.row() + node->children.size());endInsertRows();} else {beginRemoveRows(QModelIndex(), index.row() + 1, index.row() + node->children.size());endRemoveRows();}// 刷新放在删除行之后,放在删除行之前可能导致rowCount返回数据错误refreshList();
}NavListView::NavListView(QWidget *parent) : QListView(parent)
{infoVisible = true;lineVisible = true;icoColorBg = false;style = NavListView::IcoStyle_Cross;colorLine = QColor(214, 216, 224);colorBgNormal = QColor(239, 241, 250);colorBgSelected = QColor(133, 153, 216);colorBgHover = QColor(209, 216, 240);colorTextNormal = QColor(58, 58, 58);colorTextSelected = QColor(255, 255, 255);colorTextHover = QColor(59, 59, 59);this->setMouseTracking(true);model = new NavModel(this);delegate = new NavDelegate(this);connect(this, SIGNAL(clicked(QModelIndex)), model, SLOT(collapse(QModelIndex)));
}NavListView::~NavListView()
{delete model;delete delegate;
}void NavListView::readData(QString xmlPath)
{model->readData(xmlPath);this->setModel(model);this->setItemDelegate(delegate);
}void NavListView::setData(QStringList listItem)
{model->setData(listItem);this->setModel(model);this->setItemDelegate(delegate);
}void NavListView::setCurrentRow(int row)
{QModelIndex index = model->index(row, 0);setCurrentIndex(index);
}void NavListView::setInfoVisible(bool infoVisible)
{this->infoVisible = infoVisible;
}void NavListView::setLineVisible(bool lineVisible)
{this->lineVisible = lineVisible;
}void NavListView::setIcoColorBg(bool icoColorBg)
{this->icoColorBg = icoColorBg;
}void NavListView::setIcoStyle(NavListView::IcoStyle style)
{this->style = style;
}void NavListView::setColorLine(QColor colorLine)
{this->colorLine = colorLine;
}void NavListView::setColorBg(QColor colorBgNormal, ///< 正常背景颜色QColor colorBgSelected,///< 选中背景颜色QColor colorBgHover) ///< 鼠标悬停背景颜色
{this->colorBgNormal = colorBgNormal;this->colorBgSelected = colorBgSelected;this->colorBgHover = colorBgHover;
}
void NavListView::setColorText(QColor colorTextNormal, ///< 正常字体颜色QColor colorTextSelected,///< 选中字体颜色QColor colorTextHover) ///< 鼠标悬停字体颜色
{this->colorTextNormal = colorTextNormal;this->colorTextSelected = colorTextSelected;this->colorTextHover = colorTextHover;
}
void NavListView::setColorBgLeval2(QColor _colorBgNormalLeval2,QColor _colorBgSelectedLeval2,QColor _colorBgHoverLeval2)
{this->colorBgNormalLeval2 = _colorBgNormalLeval2;this->colorBgSelectedLeval2 = _colorBgSelectedLeval2;this->colorBgHoverLeval2 = _colorBgHoverLeval2;
}
void NavListView::setColorTextLeval2(QColor _colorTextNormalLeval2,QColor _colorTextSelectedLeval2,QColor _colorTextHoverLeval2)
{this->colorTextNormalLeval2 = _colorTextNormalLeval2;this->colorTextSelectedLeval2 = _colorTextSelectedLeval2;this->colorTextHoverLeval2 = _colorTextHoverLeval2;
}
NavigationList.h
#ifndef NAVIGATIONLIST_H
#define NAVIGATIONLIST_H#include <QWidget>
#include <QPainter>
#include <QStyleOption>
#include <QDebug>QT_BEGIN_NAMESPACE
namespace Ui { class NavigationList; }
QT_END_NAMESPACEclass NavigationList : public QWidget
{Q_OBJECT
public:explicit NavigationList(QWidget *parent = nullptr);~NavigationList();void initTreeView();protected:void paintEvent(QPaintEvent* _event) override;public slots:void slotListViewPressed(const QModelIndex &);signals:void signalPageSwitch(QString page); // 页面切换信号private:Ui::NavigationList *ui;bool m_isHideAdditional = true;
};
#endif // NAVIGATIONLIST_HNavigationList.cpp
#include "NavigationList.h"
#include "ui_NavigationList.h"NavigationList::NavigationList(QWidget *parent) :QWidget(parent),ui(new Ui::NavigationList)
{ui->setupUi(this);initTreeView();connect(ui->listViewNavigation, &NavListView::pressed, this, &NavigationList::slotListViewPressed);ui->listViewNavigation->setCurrentRow(0);
}NavigationList::~NavigationList()
{delete ui;
}void NavigationList::paintEvent(QPaintEvent* _event)
{Q_UNUSED(_event)QStyleOption n_styleOption;n_styleOption.init(this);QPainter painter(this);style()->drawPrimitive(QStyle::PE_Widget, &n_styleOption, &painter, this);
}void NavigationList::initTreeView()
{ui->listViewNavigation->setIcoColorBg(false);ui->listViewNavigation->setColorLine(QColor("#FFFFFF"));ui->listViewNavigation->setColorBg(QColor("#016BFF"),QColor("#2A83FF"),QColor("#2A83FF"));ui->listViewNavigation->setColorText(QColor("#FFFFFF"),QColor("#FFFFFF"),QColor(0, 0, 0));ui->listViewNavigation->setColorBgLeval2(QColor("#EBF1FF"),QColor("#EBF1FF"),QColor("#EBF1FF"));ui->listViewNavigation->setColorTextLeval2(QColor("#000000"),QColor("#000000"),QColor("#6D6D6D"));// 设置数据方式QStringList listItem;listItem.append(QString::fromLocal8Bit("Tab1||0||:/Images/1.png|"));listItem.append(QString::fromLocal8Bit("Tab2||0||:/Images/2.png|"));listItem.append(QString::fromLocal8Bit("Tab3||1||:/Images/3.png|"));listItem.append(QString::fromLocal8Bit("Tab4|Tab3|||:/Images/4.png|"));listItem.append(QString::fromLocal8Bit("Tab5|Tab3|||:/Images/5.png|"));listItem.append(QString::fromLocal8Bit("Tab6|Tab3|||:/Images/6.png|"));listItem.append(QString::fromLocal8Bit("Tab7|Tab3|||:/Images/7.png|"));listItem.append(QString::fromLocal8Bit("Tab8||0||:/Images/8.png|"));listItem.append(QString::fromLocal8Bit("Tab9||0||:/Images/9.png|"));ui->listViewNavigation->setData(listItem);
}void NavigationList::slotListViewPressed(const QModelIndex &)
{// 获取到点击的某一行,再根据点击显示对应的界面QModelIndex index = ui->listViewNavigation->currentIndex();QString text = index.data().toString();emit signalPageSwitch(text);
}NavigationList.ui
只有一个QListView控件,被提升成了上面的NavListView类

其中listViewNavigation控件添加了如下的样式表:
NavDelegate
{background-color:"#016BFF";
}
QListView#listViewNavigation
{border-top-left-radius: 8px;border-bottom-left-radius: 8px;background-color:"#016BFF";
}
相关文章:

Qt QListView自定义树状导航控件
大部分的软件都有多个页面,这时候就需要一个导航栏控件,通过在导航栏中选择某一栏,同时显示对应的页面。 本文代码效果如下: 本文的导航栏控件基于大佬 feiyangqingyun 的导航栏控件博客Qt/C编写自定义控件46-树状导航栏_qt之实现…...

Java 数组的全面解析与应用
Java 中的数组是一种基础且重要的数据结构,用于存储相同类型的多个数据项。它提供了有效的数据组织和访问机制,是 Java 编程中不可或缺的部分。本文将从多个角度全面探讨 Java 数组的特性、操作和实际应用,帮助读者深入理解和有效利用这一数据…...

Thinkphp起名网宝宝起名网站源码
Thinkphp起名网宝宝起名网站源码 源码介绍 1.宝宝在线起名 2.八字起名,周易取名 3.一对一起名 5.支持手机wap 链接数据库地址:Application\Common\Conf 修改里面config.php数据库连接,导入sm.sql数据库文件即可 伪静态用thinkphp 后台…...

【解决方案】【最佳实践】React高阶组件中Refs 不会被传递的问题
大家好,我是DX3906。 最近遇到React高阶组件中Refs 不会被传递的问题。 在这里总结一下解决方案和解决思路:主要是通过从内向外和从外向内2种思路来分析解决的。 目录 前言 解决方案一:React.forwardRef 解决方案二:使用prop…...

SRAM和DRAM
1.SRAM(静态RAM) 把存放一个二进制位的物理器件称为存储元,它是存储器最基本的构件。 地址码相同的多个存储元构成一个存储单元。 存储单元的集合构成存储体。 静态RAM的存储元是用双稳态触发器(六晶体管MOS)来记忆…...

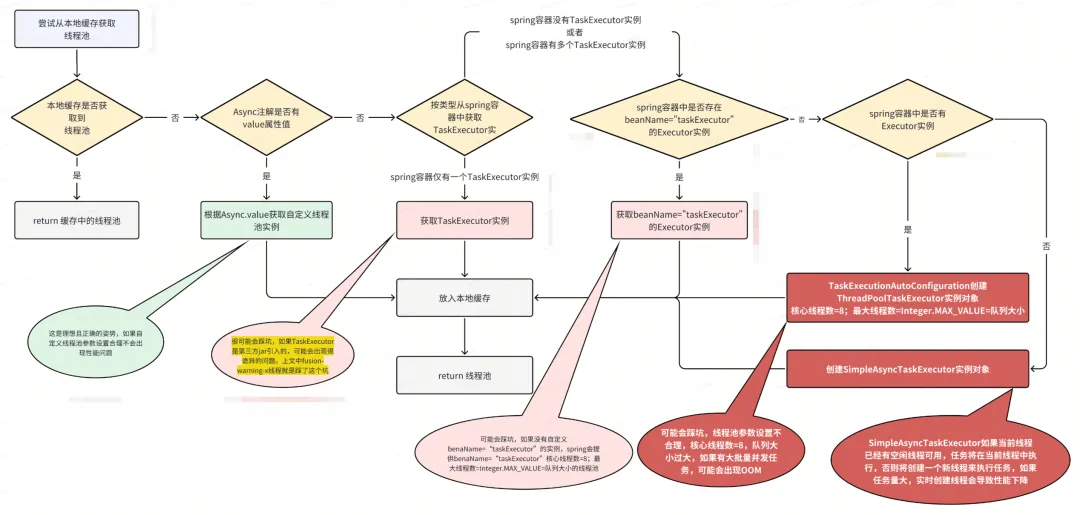
浅析Spring中Async注解底层异步线程池原理
一、前言 开发中我们经常会用到异步方法调用,具体到代码层面,异步方法调用的实现方式有很多种,比如最原始的通过实现Runnable接口或者继承Thread类创建异步线程,然后启动异步线程;再如,可以直接用java.uti…...

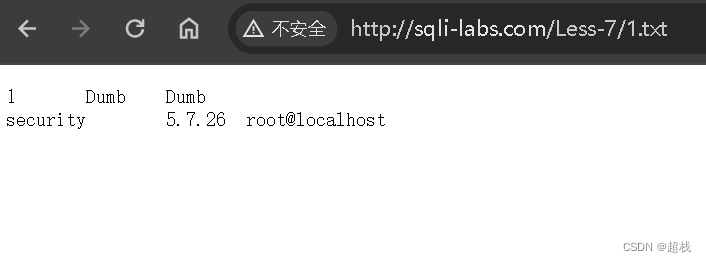
sqli-labs 靶场 less-7 第七关详解:OUTFILE注入与配置
SQLi-Labs是一个用于学习和练习SQL注入漏洞的开源应用程序。通过它,我们可以学习如何识别和利用不同类型的SQL注入漏洞,并了解如何修复和防范这些漏洞。Less 7 SQLI DUMB SERIES-7判断注入点 进入页面中,并输入数据查看结果。 发现空数据提…...

AIGC新秀亮相,哪款大模型产品最得你心?
AIGC新秀亮相,哪款大模型产品最得你心? 近日,腾讯元宝APP的正式上线,为国内大模型AIGC产品市场增添了一名新成员。 这些所谓的“全能”大模型产品,凭借其强大的生成能力和广泛的应用场景,正逐渐改变我们的…...

RabbitMQ消息的可靠传输和防止消息丢失
在Spring Cloud项目中,为了确保RabbitMQ消息的可靠传输和防止消息丢失,需要考虑以下几个方面: 消息持久化:确保消息在RabbitMQ中持久化。队列持久化:确保队列是持久化的。发布确认:使用发布确认机制确保消…...

.net8系列-图文并茂手把手教你使用Nlog记录.net日志
Nlog是什么? NLog是一个为.NET平台设计的灵活且免费的日志记录库。它适用于包括.NET Framework、.NET Core和.NET Standard在内的多种.NET环境。 Nlog有什么好处或者特点? 配置灵活:NLog允许开发者通过配置文件(通常是NLog.conf…...

课时158:脚本发布_简单脚本_远程执行
2.1.3 远程执行 学习目标 这一节,我们从 基础知识、简单实践、小结 三个方面来学习 基础知识 简介 有时候,我们需要通过远程方式到另外一台主机进行脚本的执行 格式:ssh 远程主机登录用户名远程主机ip地址 "执行命令"效果 [r…...

3dmax2025能用云渲染吗?2025最新云渲染渲染100使用方法
3dmax2025还没用上云渲染?简单3步用上云渲染。 第一步,打开浏览器搜索渲染100,并进入下载客户端并安装 第二步,打开已安装的客户端进行安装,点击登录,未登录注册个账号即可(注册账号时邀请码填…...

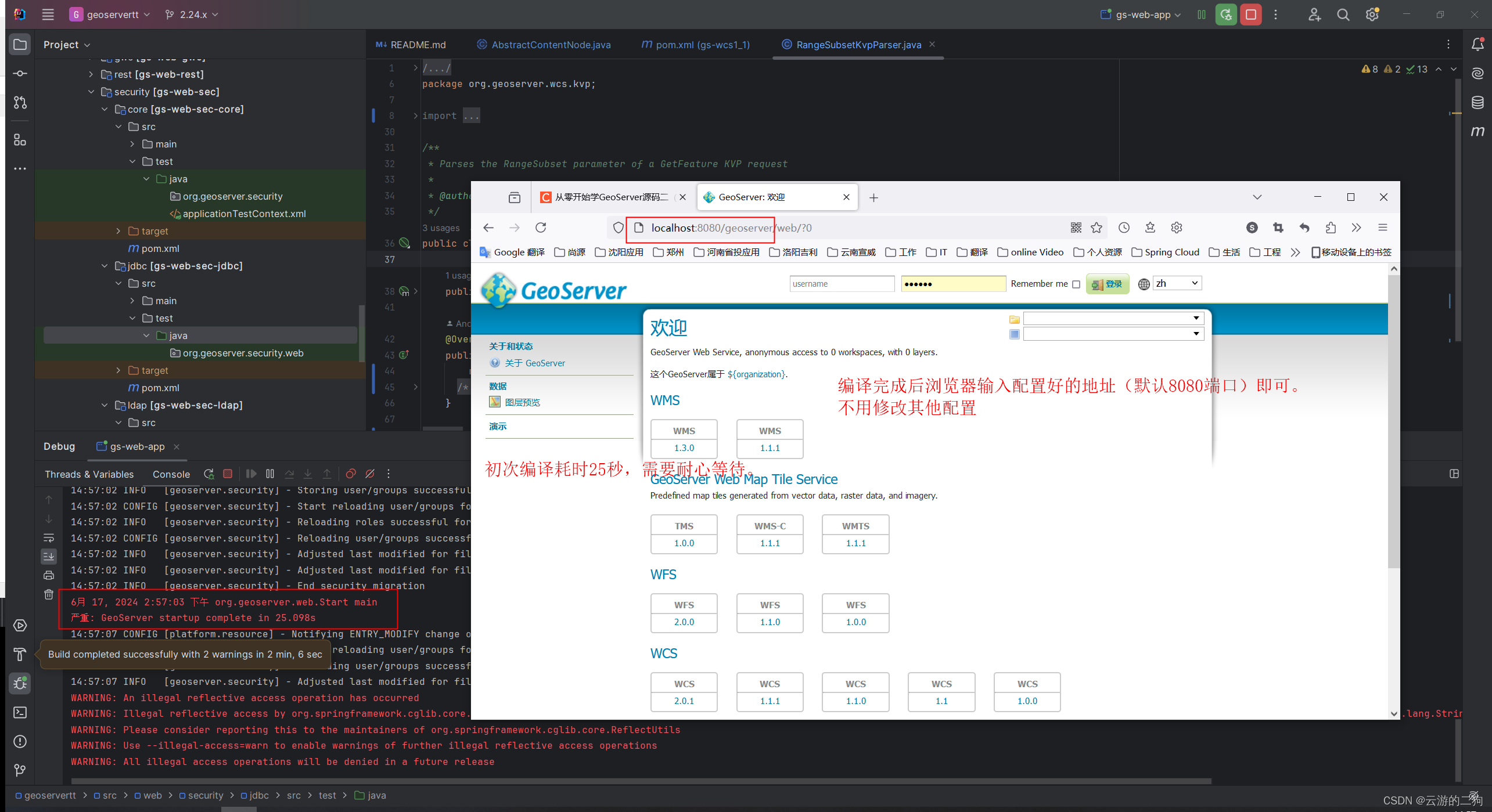
从零开始学GeoServer源码(一)(搭建开发环境Win10+IDEA23.3.5+jdk11+geoserver2.24.x)
搭建开发环境 参考资料 0、基础环境准备0.1、idea0.2、jdk0.3、源码 1、导入工程2、配置启动环境2.1、打开新增配置面板2.2、配置工作目录2.2.1、从常用配置中选择2.2.2、直接粘贴 2.3最终效果 3、调整源码3.1、添加maven引用3.2、注释无效代码3.3、删除测试代码 4、修改运行端…...

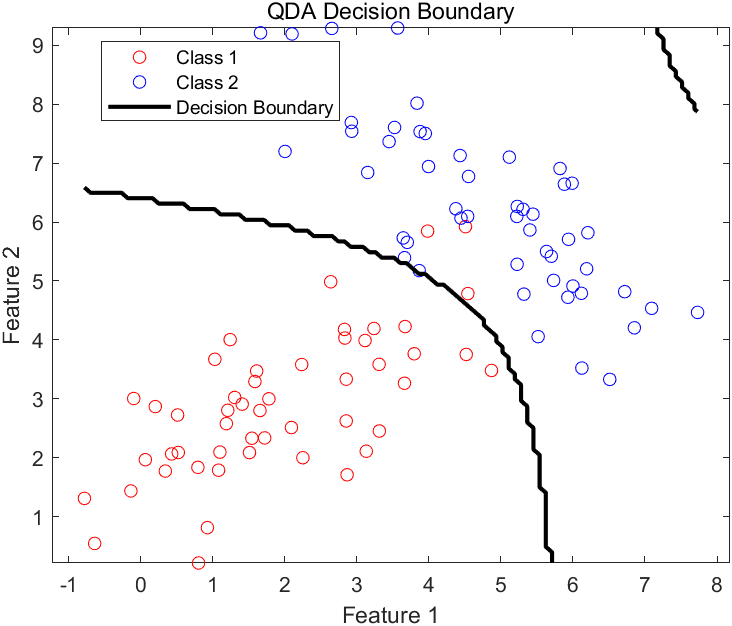
分类模型:MATLAB判别分析
1. 判别分析简介 判别分析(Discriminant Analysis) 是一种统计方法,用于在已知分类的样本中构建分类器,并根据特征变量对未知类别的样本进行分类。常见的判别分析方法包括线性判别分析(Linear Discriminant Analysis, …...

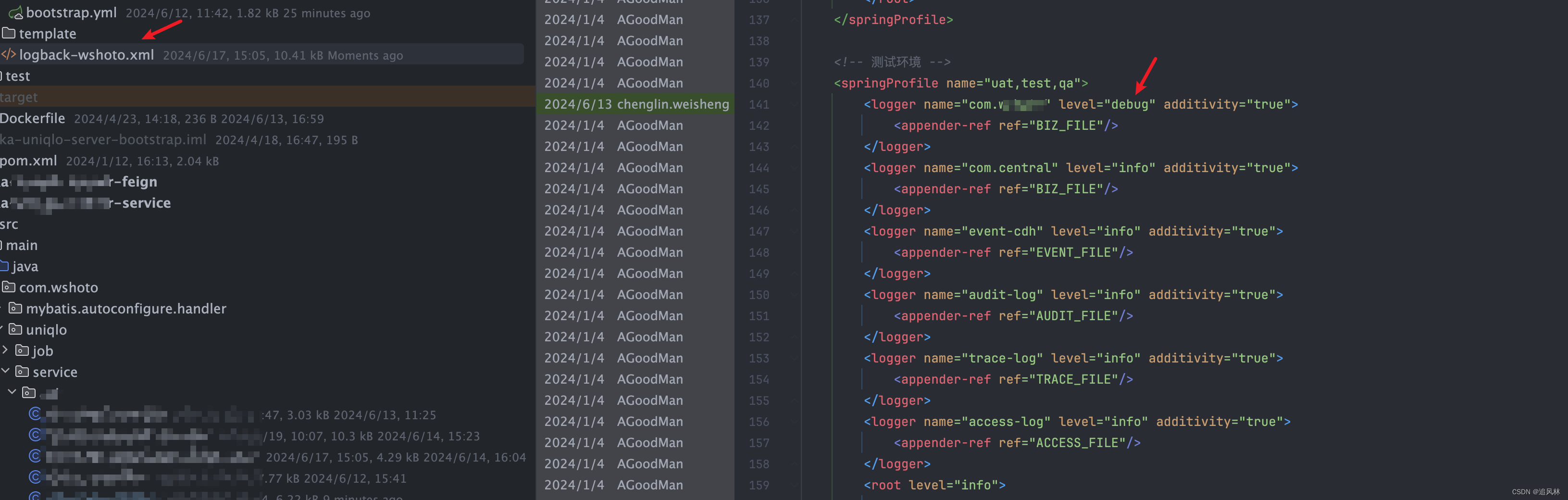
生产 的mybatisplus 日志输入到日志文件
默认是输出到控制台.不输出到日志文件 输出到日志文件.需要修改配置 第一步. logging:config: classpath:logback-wshoto.xml第二步 mybatis-plus:configuration:cache-enabled: truedefault-executor-type: reuselog-impl: org.apache.ibatis.logging.slf4j.Slf4jImpl第三步…...

八分钟生成一篇两万字的文章演示——《基于灰色预测的人口预测模型》
文章目录 工具使用 《基于灰色预测的人口预测模型》-全文由AI一次性生成文献综述研究方法模型开发灰色预测模型的数学构建参数估计模型验证 案例研究案例研究描述数据收集与预处理灰色预测模型的应用 文献综述研究方法模型开发灰色预测模型的数学构建参数估计模型验证 案例研究…...

golang 透明底图转白底
url : ""var s []byte// 请求线上图片s GetUrl(url)// 处理透明底图转白底img, _, err : image.Decode(bytes.NewReader(s))if err ! nil {fmt.Println("读取图片失败")}bounds : img.Bounds()dst : image.NewNRGBA(bounds)draw.Draw(dst, bounds, image.…...

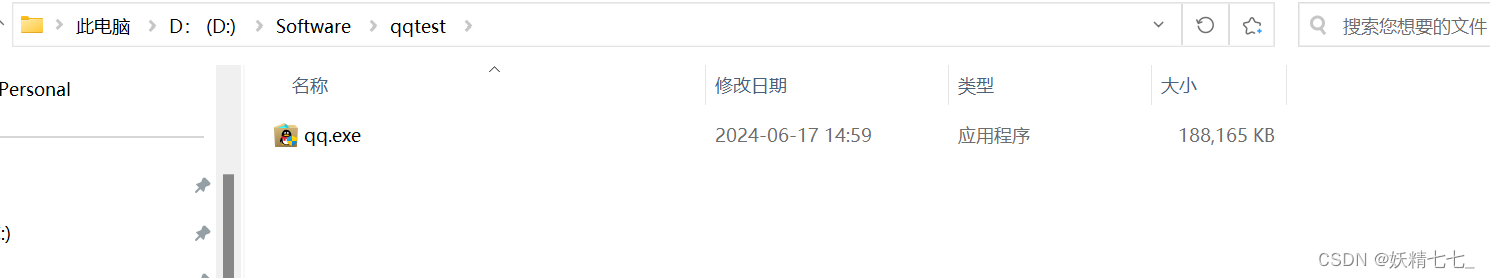
【一】【网络使用小知识】使用aria2软件结合Windows PowerShell命令行快速下载文件
下载aria2软件 点击进入网址,aria2下载网址. 下载windows版本. 通过Windows PowerShell命令行使用aria2软件下载文件 通用下载文件命令行代码 aria2软件完整路径 -x 16 -s 32 -d 下载目录(文件夹) -o 文件名 下载链接路径示例,用aria2下载qq 找到aria2应用的直接地址,结合…...

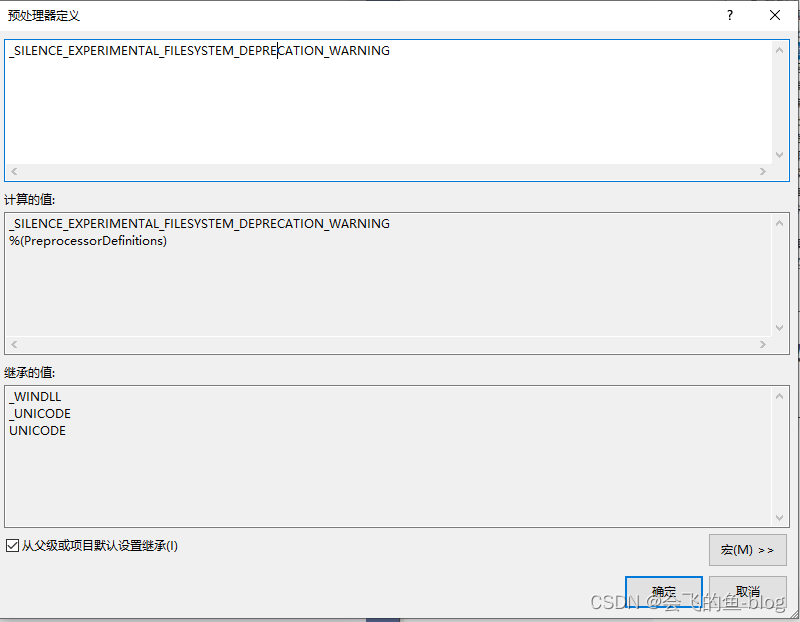
报错:C1189#error: The <experimental/filesystem> header providing 解决方案
今天开发过程中,需要使用文件系统experimental/filesystem,报错C1189#error: The <experimental/filesystem> header providing ,通过以下解决方案,成功运行程序。 目录 一、打开项目下的属性 二、选择C/…...

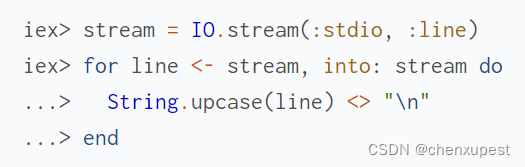
Elixir学习笔记——速构(函数式编程基础)
在 Elixir 中,循环遍历 Enumerable 是很常见的,通常会过滤掉一些结果并将值映射到另一个列表中。 速构是此类构造的语法糖:它们将这些常见任务分组为 for 特殊形式。 例如,我们可以将一串整数映射到它们的平方值: 速构…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
