【wed前端初级课程】第一章 什么是HTML
什么是WEB前端?
简单来说就是网页,只是这个网页它是由多种技术参与制作的,用来向用户展示的页面。
-
HTML(超文本标签语言):它决定了网页的结构。
-
CSS:网页的装饰器。
-
JavaScript:JavaScrip最初是因为校验而产生的。(数据交互、网页特效)
第一款浏览器MOSIAC
第一款商用的浏览器是netscape(网景)的navigator(导航者)
W3C制定了web的相关规范。
一、HTML的运行环境和开发环境
开发环境只需要一个记事本即可
运行环境只需要有浏览器即可
二、标签的语法结构
结构:<标签 属性=“属性值”> 内容部分或称区域 </标签结束>
1、标签大多成对出现又开始<>和结束</>。(自结束标签除外)
2、标签内可以有属性,有属性必有值。(布尔型属性除外如muted)
3、开始和结束标签之间包含的内容被称为区域。
4、标签不区分大小写。
三、页面的分类
静态页面:是指不修改网页源码的前提下,无论何时何地去访问都会得到同样的结果。
动态页面:网站会根据信息做出的实时反馈。例如注册,论坛等等。
四、常用标签
(一)head中常用标签
1、<meta>标签
charset属性:用来设置页面的编码方式(常见编码有GBK,UTF-8,BIG,bg2312);
name属性:可以有keyword,description,这两个属性可以影响到网页的排名。
2、<title>标签
用来定义页面的主体,影响选项卡显示的内容。
(二)body中的常用标签
| <b> | 加粗 | <div> | 块标签 |
| <strong> | 加粗 | <span> | 行内标签 |
| <i> | 斜体 | <pre> | 格式化标签 |
| <em> | 斜体 | <sup> | 上标签 |
| <u> | 下划线 | <sub> | 下标签 |
| <del> | 中划线 | <hr> | 加一条灰线 |
| <br> | 换行 | <h1、h2、、、> | 逐渐变小的字体 |
| <p> | 段落 | <small> | 比前面的字体更小 |
(三)特殊符号

五、多媒体标签
(一)图片标签
格式:<img src="资源路径" alt=“资源不存在时显示的内容”>
(路径填写方式:绝对路径、相对路径、网络路径)
图片的格式都有哪些
1、jpg:现在多为无损格式,并且它是不支持透明通道。
2、png:无损格式,并且它支持透明通道。
3、bmp:无损,支持透明,体积大。
4、gif:动图,只支持256色
(二)视频标签
格式:<video src="day1.mp4" controls="controls">
属性:
| controls | 显示控制界面 |
| autoplay | 自动播放,但要在开启mutde的前提下 |
| width=“800” | 设置宽度为800px |
| loop | 自动循环播放 |
| muted | 静音 |
(三)音频标签
格式:<audio src="./歌.mp3" controls="controls" >
(属性与视频标签一致)
六、表格标签
表格标签:是由table、tr、td三个标签构成,同时可以使用语义化标签thead、tbody、tfoot进行规划。
(一)表格的合并
行合并:rowspan属性用于进行表格的行合并
列合并:colspan属性用于进行表格的列合并
(二)表格的背景
设图片为背景:<table background="图片路径”>
设置背景底色:<table bgcolor=“#ccc”> (#ccc的背景为灰色)
七、超链接标签
1、格式:<a href="超链接" > 显示的内容 </a>
2、属性:
href:所需要跳转的网页链接
target:为_blank的时候 跳转的网页会新建选项卡
锚链接
<a id="top" href="#bottom"> 跳到底部 </a>
<a id="bottom" href="#top"> 回到顶部 </a>
热区超连接
一个图片多个链接,可将分割出多个链接区域,每个区域叫一个热区。
<img src="images/china.jpg" usemap="#Map">
<map name="Map">
<area shape="rect" coords="456,251,485,319" href="shaanxi.html"> #矩形
<area shape="circle" coords="402,299,23" href="shanxi.html"> #圆形
<area shape="poly" coords="400,365,446,268,446,381" href="ningxia.html"> #多边形
</map>
八、相关练习
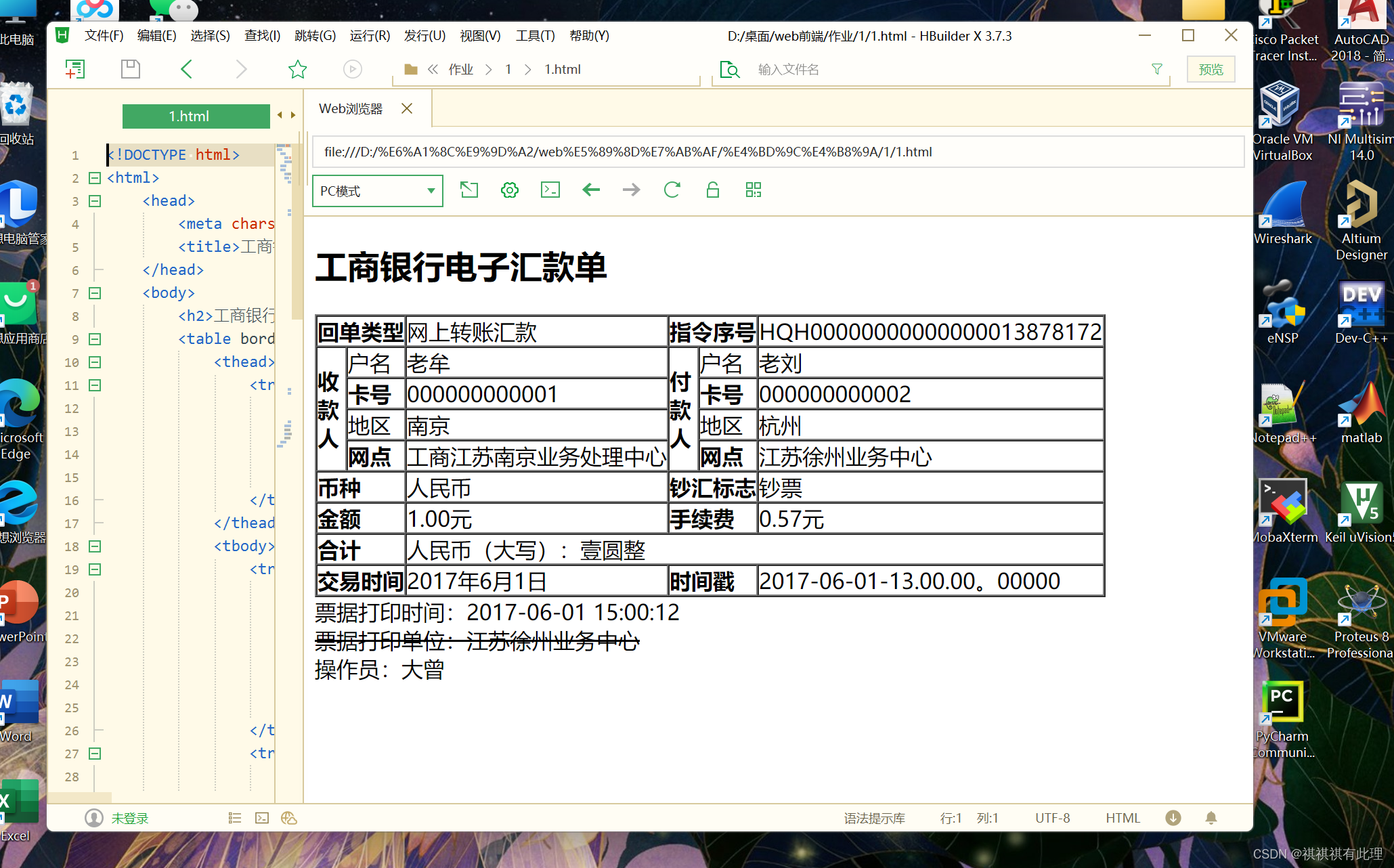
练习1:

练习1代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>工商银行汇款单</title></head><body><h2>工商银行电子汇款单</h2><table border="1" witch=1000 cellpadding=0 cellspacing=0 ><thead><tr><td colspan="2"><b>回单类型</b></td><td >网上转账汇款</td><td colspan="2"><b>指令序号</b></td><td>HQH00000000000000013878172</td></tr></thead><tbody><tr><td rowspan="4"><b>收<br>款<br>人</b></td><td>户名</td><td>老牟</td><td rowspan="4"><b>付<br>款<br>人</b></td><td>户名</td><td>老刘</td></tr><tr><td><b>卡号</b></td><td>000000000001</td><td><b>卡号</b></td><td>000000000002</td></tr><tr><td>地区</td><td>南京</td><td>地区</td><td>杭州</td></tr><tr><td><b>网点</b></td><td>工商江苏南京业务处理中心</td><td><b>网点</b></td><td>江苏徐州业务中心</td></tr><tr><td colspan="2"><b>币种</b></td><td>人民币</td><td colspan="2"><b>钞汇标志</b></td><td>钞票</td></tr><tr><td colspan=2""><b>金额</b></td><td>1.00元</td><td colspan="2"><b>手续费</b></td><td>0.57元</td></tr><tr><td colspan="2"><b>合计</b></td><td colspan="4">人民币(大写):壹圆整</td></tr></tbody><tfoot><tr><td colspan="2"><b>交易时间</b></td><td>2017年6月1日</td><td colspan="2"><b>时间戳</b></td><td>2017-06-01-13.00.00。00000</td></tr></tfoot></table>票据打印时间:2017-06-01 15:00:12<br><del>票据打印单位:江苏徐州业务中心</del><br>操作员:大曾</body>
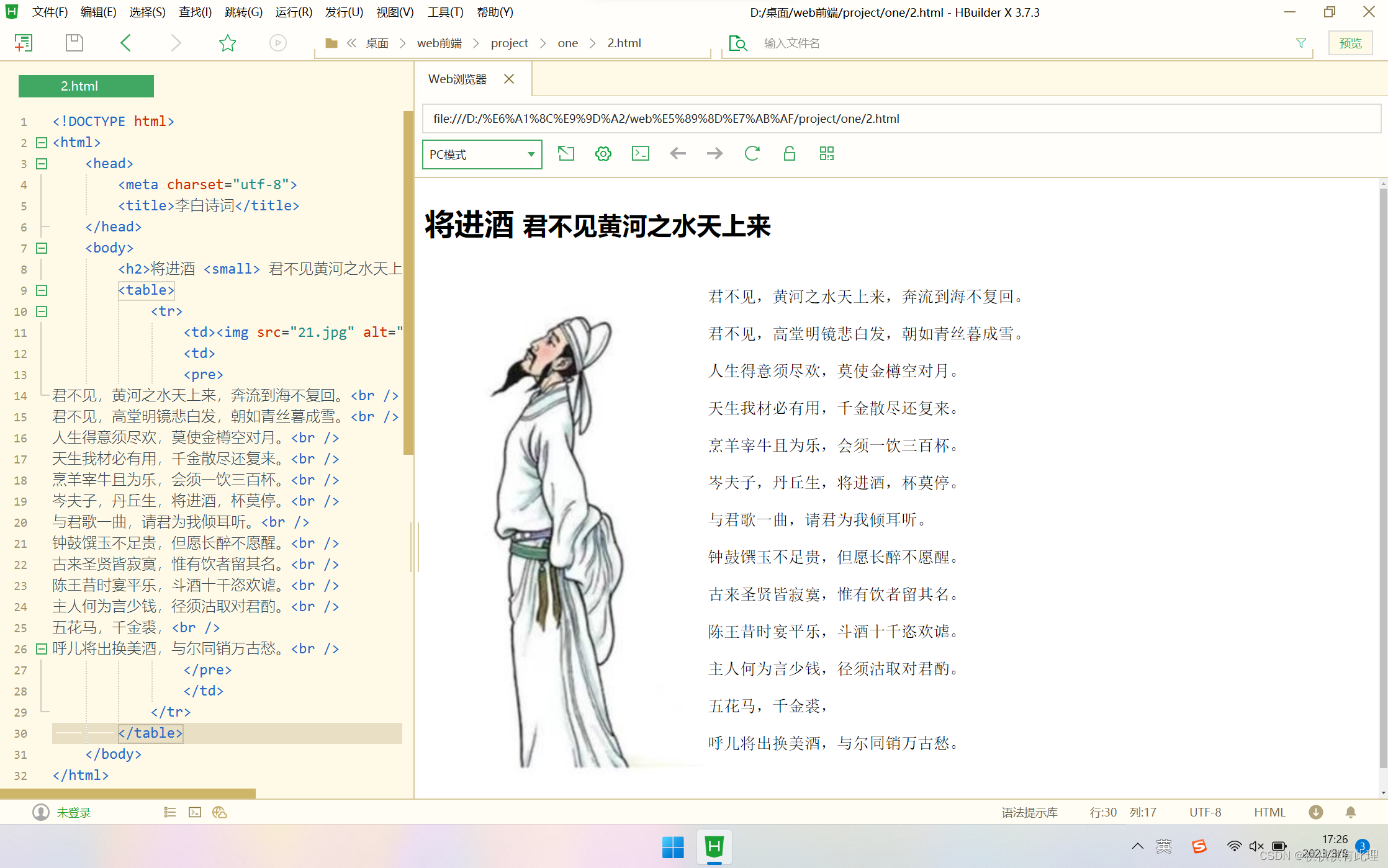
</html>练习2:

练习2代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>李白诗词</title></head><body><h2>将进酒 <small> 君不见黄河之水天上来</small></h2><table><tr><td><img src="21.jpg" alt="李白"/></td><td><pre>
君不见,黄河之水天上来,奔流到海不复回。<br />
君不见,高堂明镜悲白发,朝如青丝暮成雪。<br />
人生得意须尽欢,莫使金樽空对月。<br />
天生我材必有用,千金散尽还复来。<br />
烹羊宰牛且为乐,会须一饮三百杯。<br />
岑夫子,丹丘生,将进酒,杯莫停。<br />
与君歌一曲,请君为我倾耳听。<br />
钟鼓馔玉不足贵,但愿长醉不愿醒。<br />
古来圣贤皆寂寞,惟有饮者留其名。<br />
陈王昔时宴平乐,斗酒十千恣欢谑。<br />
主人何为言少钱,径须沽取对君酌。<br />
五花马,千金裘,<br />
呼儿将出换美酒,与尔同销万古愁。<br /></pre></td></tr></table></body>
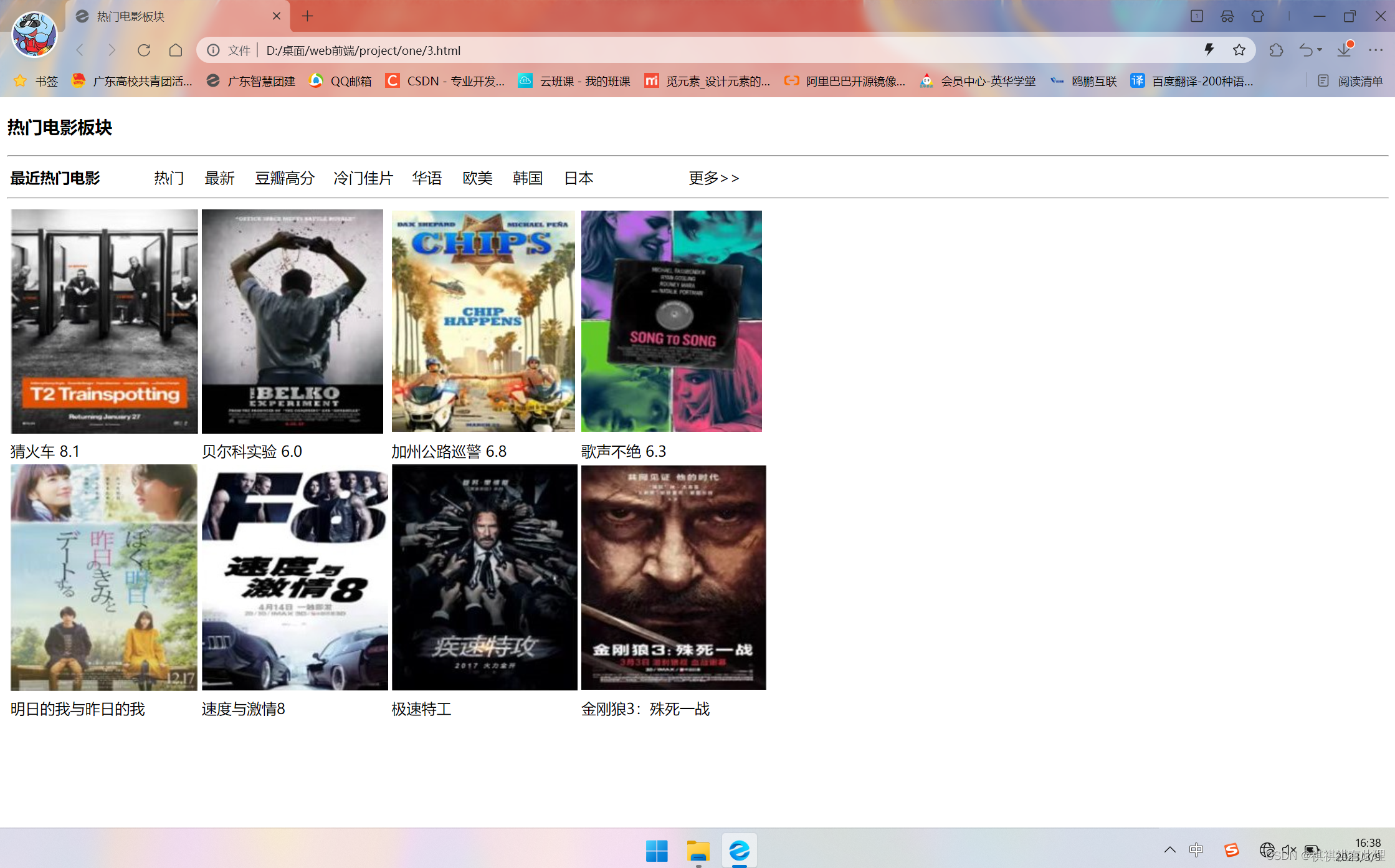
</html>练习3:

练习3代码:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>热门电影板块</title></head><body><h3>热门电影板块</h3><hr><table width=800><tr><td width=150><b>最近热门电影</b></td><td width=50>热门</td><td width=50>最新</td><td width=80>豆瓣高分</td><td width=80>冷门佳片</td><td width=50>华语</td><td width=50>欧美</td><td width=50>韩国</td><td width=130>日本</td><td>更多>></td></tr></table><hr><table><tr><td><img src="31.jpg"/></td><td><img src="32.jpg"/></td><td><img src="33.jpg"/></td><td><img src="34.jpg"/></td></tr><tr><td>猜火车 8.1</td><td>贝尔科实验 6.0</td><td>加州公路巡警 6.8</td><td>歌声不绝 6.3</td></tr><tr><td><img src="35.jpg"/></td><td><img src="36.jpg"/></td><td><img src="37.jpg"/></td><td><img src="38.jpg"/></td></tr><tr><td>明日的我与昨日的我</td><td>速度与激情8</td><td>极速特工</td><td>金刚狼3:殊死一战</td></tr></table></body>
</html>都看到这里了,创作不易,大家点个赞再走呗!!!- ̗̀(๑ᵔ⌔ᵔ๑)
相关文章:

【wed前端初级课程】第一章 什么是HTML
什么是WEB前端? 简单来说就是网页,只是这个网页它是由多种技术参与制作的,用来向用户展示的页面。 HTML(超文本标签语言):它决定了网页的结构。 CSS:网页的装饰器。 JavaScript:JavaScrip最初是因为校验…...

sd卡格式化后数据恢复怎么操作
有时候我们需要清空SD卡数据文件,有时候则是因为需要修复SD卡所以需要格式化,但是却被提示无法格式化SD卡。这种情况往往是由于平时SD卡使用时的一些不良习惯或是SD卡中病毒,病毒在运行SD卡中的软件所造成的。那么sd卡格式化后数据恢复怎么操…...

论文阅读笔记|大规模多标签文本分类
多标签文本分类(Extreme Multi Label Classification, MLTC)是自然语言处理领域中一个十分重要的任务,其旨在从一个给定的标签集合中选取出与文本相关的若干个标签。MLTC可以广泛应用于网页标注,话题识别和情感分析等场景。大规模…...

国际化翻译navigator.language与语种对照表
代码(navigator.language) 语种 字段名 "zh-CN", 中文 Chinese "zh-SG" 马新简体 Chinese_SG "zh-TW","zh-HK", 繁体中文 Chinese_TW "en", "en-US"(美国), "en-EG"…...

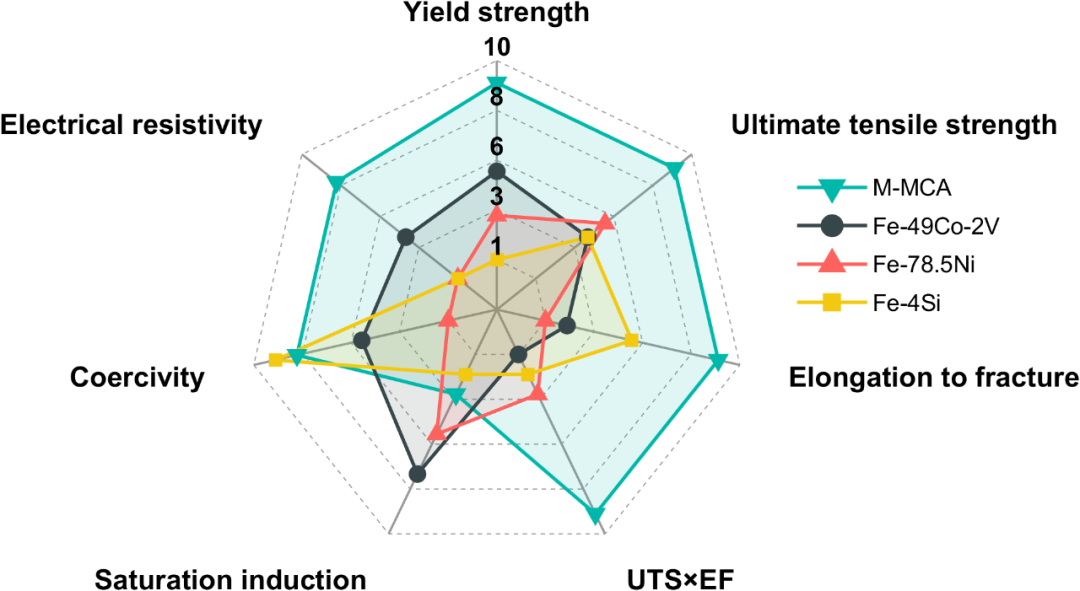
Matlab进阶绘图第6期—雷达图/蜘蛛图/星图
雷达图(Radar Chart),又称星图、蜘蛛图、蜘蛛网图、网络图、Kiviat图等,是一种以从同一点开始的轴上表示的三个以上变量的二维图表的形式,来显示多变量数据的图形方法。 雷达图可以直观地对多维数据集目标对象的性能、…...

Javascript的ES6 class写法和ES5闭包写法性能对比
看到很多闭包写法的函数, 一直怀疑它对性能是否有影响. 还有就是备受推崇的React Hooks函数式写法中出现大量的闭包和临时函数, 我很担心这样会影响性能. 于是, 做了一个实验来做对比. 这个实验很简单, 用md5计算一百万次. 计算过程将结果再放回参数, 这样避免结果没被引用被…...

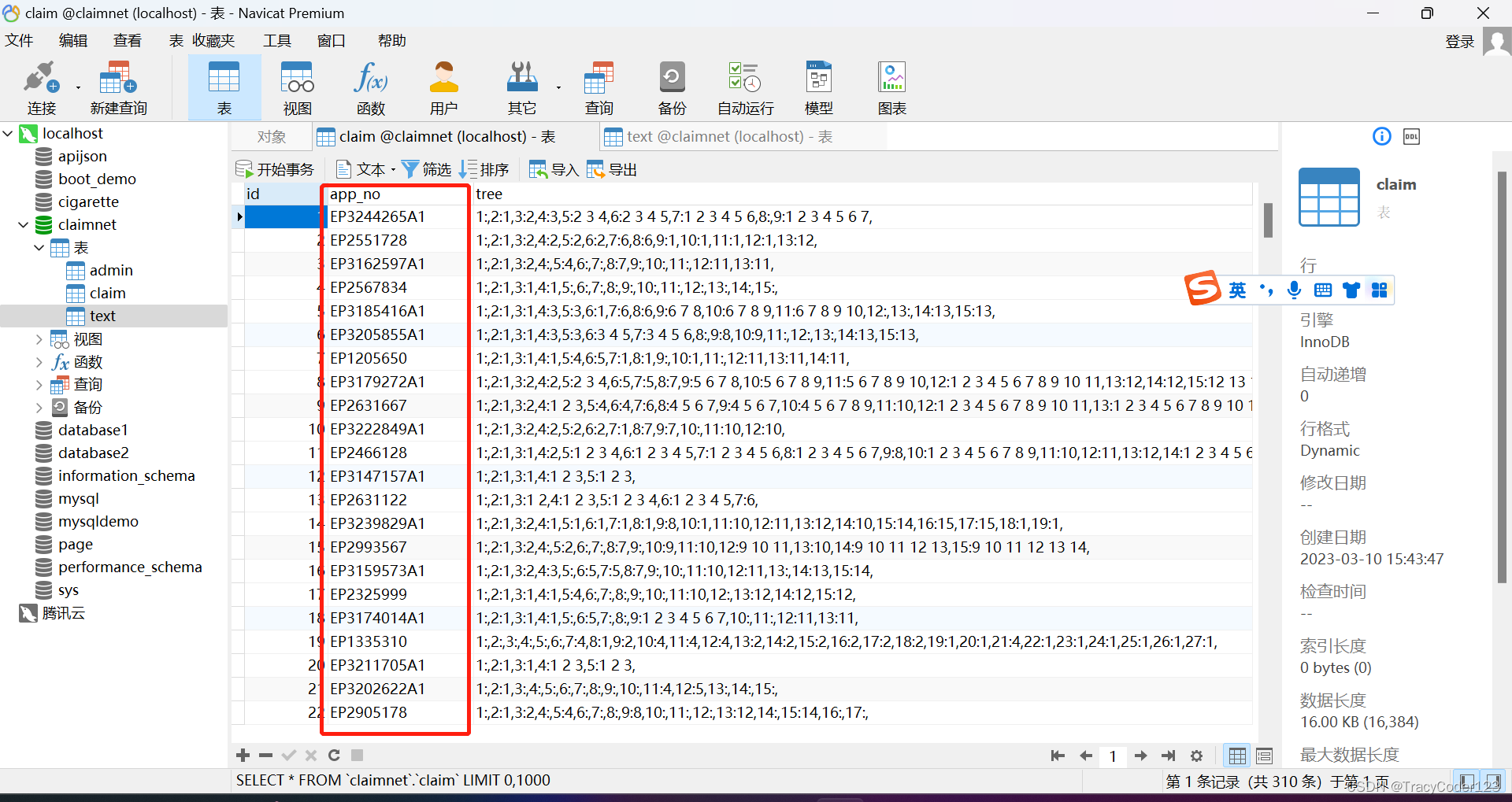
探秘MySQL——全面了解索引、索引优化规则
文章目录0.什么是索引1.常用索引分类逻辑维度底层数据结构维度物理维度(InnoDB)2.为什么底层是B树平衡二叉查找树红黑树B树(多叉)B树(多叉)3.MySQL索引优化SQL性能分析之explainQ.MySQL如何查看查询是否用到…...

战斗力最强排行榜:10-30人团队任务管理工具
工欲善其事,必先利其器。在高效的任务执行过程中,选择灵活轻便的项目管理工具来提升工作效率、适应快速多变的发展诉求,对团队来说,至关重要。但是如果团队不大,企业对这块的预算又有限,大型的团队任务管理…...

2023-03-09干活小计
强化学习: 强化学习用智能体(agent)这个概念来表示做决策的机器。 感知、决策和奖励 感知。智能体在…...

基数排序算法
目录:什么是基数排序?基本原理核心思想实现逻辑代码实现复杂度分析总结什么是基数排序? 基数排序:基数排序(Radix sort)是一种非比较型整数排序算法, 基本思想主要是通过关键字间的比较和移动记…...

项目实战典型案例24——xxljob控制台不打印日志排查
xxljob控制台不打印日志排查一:背景介绍问题截图问题解读二:思路&方案三:过程四:总结一:背景介绍 本篇博客是对xxljob控制台不打印日志排查进行的总结和进行的改进。 目的是将经历转变为自己的经验。通过博客的方…...

旋转框目标检测mmrotate v1.0.0rc1 之RTMDet训练DOTA的官方问题解析整理(四)
关于rotated_rtmdet_l-coco_pretrain-3x-dota_ms.py配置文件的batchsize和学习率设置问题:回答:如何在mmrotate中绘制特征图问题:回答:你好AllieLan,您可以尝试使用https://github.com/open-mmlab/mmyolo/blob/main/de…...

4个顶级的华为/小米/OPPO/Vivo手机屏幕解锁工具软件
有好几次用户发现自己被锁定在他们的华为/小米/OPPO/Vivo设备之外,我们知道这可能是一种非常可怕的体验。在这种情况下,找到安卓手机解锁软件,重新获得手机中重要数据和文件的访问权限。看看这篇文章,因为我们将与您分享什么是解锁…...
| 机考必刷)
华为OD机试题 - 和最大子矩阵(JavaScript)| 机考必刷
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:和最大子矩阵题目输入输出示例一输入输出说明Code思路版权说明华…...

企业电子招标采购系统源码之项目说明和开发类型
项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范,以及…...

Python高频面试题——装饰器(带大家理解装饰器的本质)
装饰器概念装饰器本质上是一个python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能,装饰器的返回值也是一个函数对象。它经常用于有切面需求的场景,比如:插入日志、性能测试、事务处理、缓存、权限验证等场景…...

全方位解读智能中控屏发展趋势!亚马逊Alexa语音+Matter能力成必备
随着智能家居行业逐步从碎片化的智能单品阶段,迈向体验更完整的全屋互联阶段,智能中控屏作为智能家居最佳的入口之一,在年轻人青睐全屋智能装修的风潮下,市场潜力彻底被引爆。 一、为什么是智能中控屏? 在智能音箱增…...

JAVA练习74-括号生成
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 提示:这里可以添加本文要记录的大概内容: 3月10日练习内容 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目-…...

Java ORM开发 更全面的应用场景
1. 一个web系统, 想支持多种数据库, 如同时要用mysql, oracle 需要动态切换数据源? 2. 读写分离, 但读库与写库是不同的类型, 如分别是: mysql, oracle 3. 智能化自动过滤null和空字符串,不再需要写判断非空的代码。 4.动态/任意组合查询条件,不需要提前准备da…...

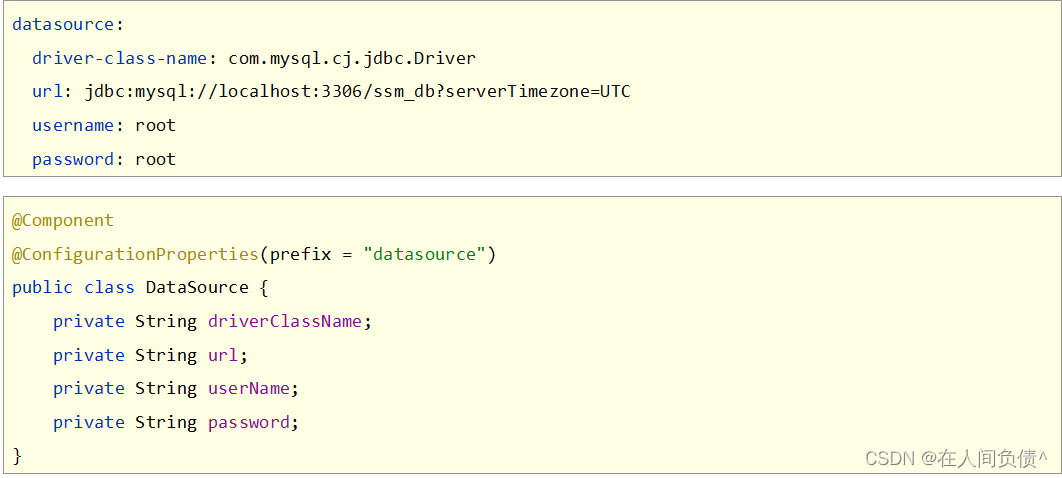
SpringBoot【基础篇】---- 基础配置
SpringBoot【基础篇】---- 基础配置1. 属性配置2. 配置文件分类3. yaml 文件4. yaml 数据读取1. 读取单一数据2. 读取全部数据3. 读取对象数据yaml 文件中的数据引用1. 属性配置 SpringBoot 通过配置文件 application.properties 就可以修改默认的配置,那咱们就先找…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
