鸿蒙: 基础认证
先贴鸿蒙认证

官网10个类别总结如下
https://developer.huawei.com/consumer/cn/training/dev-cert-detail/101666948302721398
10节课学习完考试
考试 90分合格 3次机会 1个小时 不能切屏
运行hello world
hvigorfile.ts是工程级编译构建任务脚本
build-profile.json5是工程级配置信息,包括签名、产品配置等。
oh-package.json5是工程级依赖配置文件,用于记录引入包的配置信息。
oh_modules是工程的依赖包,存放工程依赖的源文件。
entry是应用的主模块,存放HarmonyOS应用的代码、资源等。
appScope-> app.json5 全局的配置文件
entry>src>main>module.json5 模块的配置文件
src/main/resources/base/profile/main_pages.json 页面page的路径配置信息,所有需要进行路由跳转的page页面都要在这里进行配置。
@Entry指明是页面入口组件
生命周期:
容器组件:
Row() { 元素1()元素2()}
页面生命周期 onPageShow onPageHide onBackPress
组件生命周期 aboutToAppear aboutToDisappear
控制渲染: if() {} else {}
循环渲染: ForEach(数组, 控制渲染函数(也就是生成器函数), 生成key函数)
定义状态: @State count: number = 0;
$r用于引用在 resources 目录下的资源
UIAbility 应用程序入口,一个应用可以有多个UIAbility
UIAbility实例创建完成之后,在进入Foreground之前,系统会创建一个WindowStage。每一个UIAbility实例都对应持有一个WindowStage实例。(WindowStage为本地窗口管理器,用于管理窗口相关的内容)
在entry>src>main>ets>entryablity下初始会生成一个UIAbility文件以及在在entry>src>main>ets>pages下生成一个index.ets文件
启动模式: UIAbility当前支持singleton(单实例模式)、multiton(多实例模式)和specified(指定实例模式)3种启动模式。 在module.json5文件中的“launchType”字段配置为“singleton”即可配置启动模式。
页面跳转并携带参数:import router from '@ohos.router' 调用router.pushUrl({url:'pages/Secord', params: {ttt: 'asdf'}})即可
路由跳转模式:默认情况下的启动模式为Single(mode参数配置为router.RouterMode.Single单实例模式和router.RouterMode.Standard多实例模式。 )
路由跳转逻辑: 在单实例模式下:如果目标页面的url在页面栈中已经存在同url页面,离栈顶最近同url页面会被移动到栈顶,移动后的页面为新建页,原来的页面仍然存在栈中,页面栈的元素数量不变;如果目标页面的url在页面栈中不存在同url页面,按多实例模式跳转,页面栈的元素数量会加1。
接受页面参数:@State ttt: string = router.getParams()?.['ttt'] 通过this.ttt使用
页面返回:router.back()
UIAbility生命周期:onCreate(在UIAbility实例创建完成时触发在此回调中进行应用初始化操作,例如变量定义、资源加载等。) onForeground(在UIAbility的UI界面可见之前触发,如UIAbility切换至前台时 可以在此回调中申请系统需要的资源) onBackground(在UIAbility的UI界面完全不可见之后触发,如UIAbility切换至后台时。可以在此回调中释放UI界面不可见时无用的资源,或者在此回调中执行较为耗时的操作,例如状态保存等) onDestroy(在UIAbility实例销毁时触发。可以在此回调中进行系统资源的释放、数据的保存等操作。)
基础组件
Text(‘文本’).fontSIze(‘24fp’).fontColor($r(‘app.color.title_text_color’)).fontWeight(500)
使用resource资源时需要在resources下的float.json文件中定义文本大小 {“float”: [{“name”: “page_title_text_size”, “value”: “24fp”}]}
使用resource资源时需要在resources下的color.json文件中定义文本颜色,{“color”: [{“name”: “title_text_color”, “value”: “red”}]}
Image使用网络图片要在modules.json5的module内加上"requestPermissions": [{“name”: “ohos.permission.INTERNET”}], 建议优先使用resouces资源
TextInputController 动态设置光标位置
LoadingProgress组件用于显示加载进展
TextInput({placeholder: ‘账号’}).maxLength(11).type(InputType.Number).onChange((value: string) => {
this.text = value})
Button(‘登陆’, {type: ButtonType.Capsule})
容器组件
使用:Column() {} Row() {}
属性: justifyContent及alignItems属性和flex的一致
设置间距: Column(value: {space: 2}) {} Row(value: {space: 2}) {}线性列表: List List一般和ListItem结合使用
List({space: 2, initialIndex: 1, scroller: Scroller}) scroller控制List组件滚动
divider分割线
事件监听: onScroll onScrollIndex(列表滑动时触发,返回值初始和结束索引)
排列方式: List组件里面的列表项默认是按垂直方向排列的,如果您想让列表沿水平方向排列,您可以将List组件的listDirection属性设置为Axis.Horizontal。
onReachStart(列表到达起始位置时触发) onReachEnd onScrollStop
List() {
ForEach(this.arr, (item: string) => { ListItem() { Text(`${item}`) } } )
}.divider({color: 'red'})网格布局:Grid
Grid(scroller) scroller用来控制FGrid滚动
属性:columnsTemplate设置网格布局列的数量 rowsTemplate设置网格布局行的数量 columnsGap设置行与列的间距 rowsGap设置行与行的间距
Grid() {
ForEach(this.arr, (item: string) => {
GridItem() {
Text(`${item}`)
}
}, item => item)
}
.columnsTemplate('1fr 1fr 1fr 1fr')
.rowsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(10)
.rowsGap(10)
.height(300)Tabs: Tabs组件仅可包含子组件TabContent
Tabs({barPosition: BarPostion.start, vertical: false, index: 0, controller: TabsController }) controller用来控制tabs组件进行切换
Tabs属性:vertical设置为纵向默认为false barMode布局模式 barWidth barheight
位置:
1)BarPosition.Startvertical属性方法设置为false(默认值)时,页签位于容器顶部。 2)barPosition的值可以设置为BarPosition.Start(默认值) vertical属性方法设置为true时,页签位于容器左侧。
3)barPosition的值可以设置为BarPosition.End:vertical属性方法设置为false时,页签位于容器底部。
4)barPosition的值可以设置为BarPosition.End:vertical属性方法设置为true时,页签位于容器右侧。private controller: TabsController = new TabsController()
Tabs({ barPosition: BarPosition.Start, controller: this.controller }){
TabContent() { Text('1')}
TabContent() {Text('2')}
}
.barHeight(60)
.onChange((index: number) => {
this.currentIndex = index;
})
使用DevEco Studio高效开发
诊断开发环境:Help > Diagnostic Tools > Diagnostic Devlopment Environment 全部时对勾代表成功
新旧文件迁移(早期npm换成ohpm):package .npmrc换成oh-package.json5 .ohpmrc
删除不适用的文件 package.json package-lock.json .npmrc node_modules
重新sync工程以前使用的新的包管理器 也可以点击通知处的自动化迁移高效编辑代码:
代码自动 补齐 代码自动导包(alt+enter) 错误检查 快速查找(按住两次shift) 代码自动跳转(按住Ctrl键后单击)代码树(Alt + 7 / Ctrl + F12)代码引用查找
(在要查找的对象上,单击鼠标右键 > Find Usages或使用快捷键Alt +F7) 【代码折叠 注释 和vsocde一样】 快速查阅API接口及组件参考文档(选中需要查阅的接口或组件,单击鼠标右键 > Show in API Reference)
代码质量检查(编辑器出现蜗牛图标) 有的可以自动修复预览器的使用
打开实时预览: view > Tool window > Previewer
预览器操作: 可以切换国际化语言
双向预览:点击inspector图标
多设备预览:开启多设备预览开关
页面预览:通过在工程的ets文件头部添加注解@Entry实现。页面入口组件的装饰器是**@Entry**
三方库:
三方库获取: gitee harmonyos开发者官网(https://devecoservice.harmonyos.com/)
下载: 使用ohpm包管理工具下载, ohpm install @ohos/lottie, ohpm-package.json5中可以看到 存放位置在oh_modules中
使用:import lottie from '@ohos/lottie'保存应用数据:
数据存储方式: 首选项 关系型数据库 分布式数据服务 分布式数据对象
首选项:适用于对key-value结构数据进行存取和持久化操作,是非关系型数据库,存取数据不要超过1万条,key字符长度不要超过80个字节 value长度不要超过8192字节 进程中每个文件仅存在一个Preferences实例 它不保证遵循ACID特性 通过flush方法把应用数据保存到文件中
import dataPreferences from '@ohos.data.preferences'
const PREFERENCES_NAME = 'myPreferences'
const KEY_APP_FONT_SIZE + "appFontSize'context为上下文
dataPreferences.getPreferences(context, PREFERENCES_NAME)
.then(async (preferences) => {
此时可以增删改查
put保存数据
await preferences.put(KEY_APP_FONT_SIZE, 24)
flush持久化保存
preferences.flush()
})
has判断是否包含指定的key delete删除数据读取数据
let fontSize: number = 0
const preferences = await globalThis.getFontPreferences()
fontSize = await preferences .get(KEY_APP_FONT_SIZE, fontSize)
给应用添加动画
属性动画: 产生属性动画的属性须在animation之前声明,其后声明的将不会产生属性动画。目前支持的属性包括width、height、position、opacity、backgroundColor、scale、rotate、translate等
添加属性动画:只需要给组件(包括基础组件和容器组件)添加animation属性 (delay延时播放时间 curve动画变化曲线 playMode动画播放模式 onFinish动画播放结束时回调 iterations播放次数 tempo播放速度)
.animation({duration: 2000, tempo: 3.0, delay: 400, curve: Curve.Linear, playMode: PlayMode.Alternate, iterations: -1})
最有可能导致onFinish不被回调的情况是iterations设置为 -1,因为这可能意味着过程会无限次地重复,从而没有“完成”的时候。
管理组件状态:
组件内状态管理@State 从父组件单向同步状态@Prop 父组件传递TargetListItem({isEditMode: this.isEditMode,})子组件接收 @Prop isEditMode: boolean;父子组件双向同步状态和 @Link 监听状态变化@Watch父组件 @State clickIndex: number = 0TargetListItem({clickIndex: $clickIndex}) // $代表引用子组件 @Link @Watch('onClickIndexChanged') clickIndex: numberonClick(() => {this.clickIndex = this.index})onClickIndexChanged() { if(this.clickIndex != this.index) this.isExpanded = false }给应用增加视频播放功能
video 使用网络地址需要在module.json5添加网络访问权限 module: { reqPermissions: [{name: 'ohos.permission.INTERNET'}] }
video({src: this.source, previewUri: this.previewUris}).htight('100%').width('100%').objectFit(ImageFit.Contain)
自定义控制器:在配置控制器前需要.controls(false)
private controller: VideoController;
video({src: this.source, previewUri: this.previewUris, controller: this.controller}).controls(false).onPrepared((event)=>{ // event.duration为播放时长 }).onUpdate((event)=>{ // event.time为播放进度 }).onFinish(() => { //播放结束}).onError(() => { //播放出错})
VideoSlider({controller: this.controller}) 在 VideoSlider内自定义组件布局 this.controller.start() 控制播放 this.controller.pause()控制暂停 this.controller.setCurrentTime(100, SeekMode.Accurate)控制播放进度
给应用添加弹窗:
确认类 AlertDialog
选择类 TextPickerDialog DatePickerDialog TimePickerDialog
自定义弹窗 @CustomDialog警告弹窗: 弹窗默认显示在屏幕中央
AlterDialog.show({
message: '当前数据未保存,是否离开?',
primaryButton: {
value: '取消',
action: () => {}
},
secondaryButton: {
value: '确定',
action: () => {}
},
alignment: DialogAlignment.Button,
offset: { dx: 0, dy: -20 }
})选择弹窗-DatePickerDialog:
DatePickerDialog.show({
start: new Date('1900-1-1'),
end: new Date(),
selected: new Date('1990-1-1'),
lunar: false, // 选择是否未农历
onAccept: (value: DatePickerResult) => { let year = value.year; let month = value.month + 1}
})文本选择弹窗-TextPickerDialog:
TextPickerDialog.show({
range: this.fruits, // 设置文本选择器的选择范围
selected: this.select, // 设置初始选中项的索引值。
onAccept: (value: TextPickerResult) => {
},
onCancel: () => { },
onChange: (value: TextPickerResult) => { }
})自定义弹窗:
创建一个单独文件 顶部用@CustomDialog修饰 this.controller.close()来关闭弹窗
custonDialogController: CustomDialogController = new CustomDialogController({})得到控制弹窗
基于web组件构建网络应用
Web({src: '本地地址/网络地址', controller: WebController})
当访问本地地址时 src写法 $rawfile('index.html')
当访问网络地址,需要添加module: { reqPermissions: [{name: 'ohos.permission.INTERNET'}] }this.controller.forward前进页面 controller.backward后退页面 controller.runJavaScript 异步执行js脚本并通过回调返回执行结果原生页面调用web页面的方法: controller: WebController = new WebController()
this.controller.runJavaScript({script: 'test()'})web属性:
fileAccess 默认开启通过$rawfile访问应用路径中的文件
javascriptAccess 默认开启运行执行js脚本
imageAccess默认开启允许自定加载图片资源
zoomAccess 网页缩放默认允许缩放
textZoomAtio 文本缩放web事件:
onProgressChange可以监听网页的加载进度,
onPageEnd在网页加载完成时触发该回调,且只在主frame触发
onConfirm事件: 网页调用confirm方法告警时触发此回调
onConsole: 调试网络应用
Web(...).onConfirm(event => { console.log(event.url, event.message, event.result) })
.onConsole((event) => {console.log(event.message.getMessage()event.message.getMessageLevel()); return false;})
当onConfirm回调返回false时,触发默认弹窗。当回调返回true时,系统应用可以调用系统弹窗能力(包括确认和取消),并且需要根据用户的确认或取消操作调用JsResult通知Web组件。
使用HTTP访问网络:
使用:添加权限module: { requestPermissons: [{name: 'ohos.permission.INTERNET'}] }
导包import http from '@ohos.net.http';
每一个httpRequest对象对应一个http请求任务,不可复用。创建数据请求对象 let httpRequest = http.createHttp() // 返回的httpRequest 对象包含request destory on off方法
订阅请求头 httpRequest.on('headersReceive', (header) => { // 用JSON.stringify(header)解析头信息 })
发起请求 let promise = httpRequest.request('这是url', {
method: http.RequestMethod.Post,
extraData: { 'param1': 'value1' }, //发送请求的额外参数
connectTimeout: 60000, // 链接超时时间
readTimeout: 60000, // 读取超时时间
header: { 'Content-Type': 'application/json' }
})
处理响应 .then((value) => {if(value.responseCode === 200) console.log(value.header, value.Result, value.cookies)
})
相关文章:

鸿蒙: 基础认证
先贴鸿蒙认证 官网10个类别总结如下 https://developer.huawei.com/consumer/cn/training/dev-cert-detail/101666948302721398 10节课学习完考试 考试 90分合格 3次机会 1个小时 不能切屏 运行hello world hvigorfile.ts是工程级编译构建任务脚本 build-profile.json5是工程…...

2024年最佳插电式混合动力电动汽车
对电动汽车充满好奇和环保意识的司机们还没有准备好跨入纯电动汽车,他们可以找到一个折衷方案,即插电式混合动力车。 在过去的16年里,我一直在把握汽车行业的脉搏。试驾数百辆汽车、电动汽车、插电式混合动力车,跟踪汽车行业的新闻…...

上海交通大学、中科大 开源镜像站停止 Docker Hub 仓库镜像支持后的可用替代源
上海交通大学 Linux 用户组发布公告: 即时起中止对 Docker Hub 仓库的镜像。Docker 相关工具默认会自动处理失效镜像的回退,如果对官方源有访问困难问题,建议尝试使用其他仍在服务的镜像源。 源加速地址 有网友表示百度的 Docker Hub 加速器…...

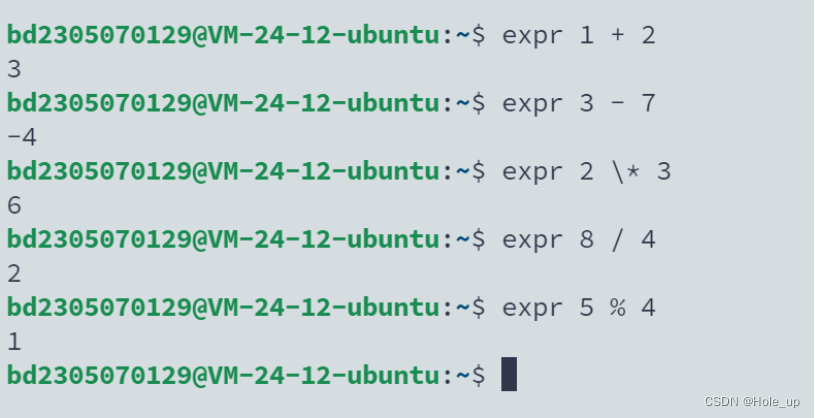
【Linux】shell——条件判断test,各种运算符,expr
条件判断——test 真——0 假——1 test expression or [ expression ] 整数运算符 字符串运算符 -z 长度是否为0 -n 长度是否不为0 str1 str2 str1 ! str2 补 &&-->逻辑与,前面为真后面才会执行 || -->逻辑或,前面为假后面才…...

中介子方程二十二
X$XFX$XdXuXWXπX$XWXeXyXeXyXeXWX$XπXWXuXdX$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XdXuXWXπX$XWXeXyXeXyXeXWX$XπXWXuXdX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XdXuXWXπX$XWXeXyXeXyXeXWX$XπXWXuXdX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$…...

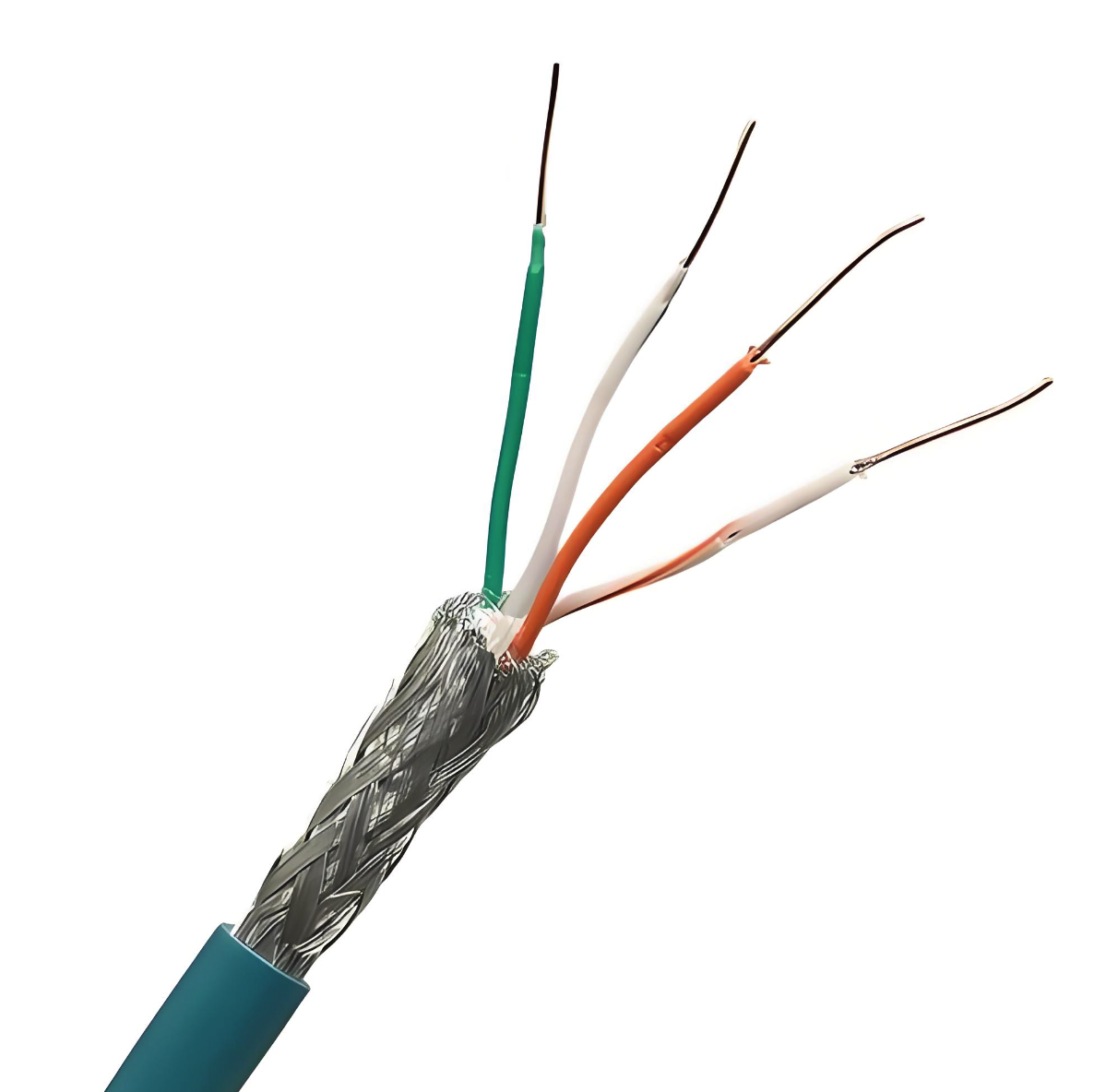
你还不会选ProfiNET和EtherCAT网线?
在现代工业自动化领域,ProfiNET和EtherCAT是两种非常流行的通信协议。选择合适的网线对于确保通信的稳定性和效率至关重要。 ProfiNET是什么? ProfiNET是一种基于以太网的通信协议,由德国西门子公司开发。它支持实时通信,广泛应用…...

醉美酒话:承载着深厚文化底蕴的敬酒词
这些敬酒词凝聚了中华酒文化的精髓,每一句都体现了对美好愿景的深深祝愿,同时也展示了中文语言的丰富与魅力。 一、“步步高升”酒: 第一杯,酒至三分,象征着龙洒点滴、财运将至。我衷心祝愿您财富如江水般滚滚而来&a…...

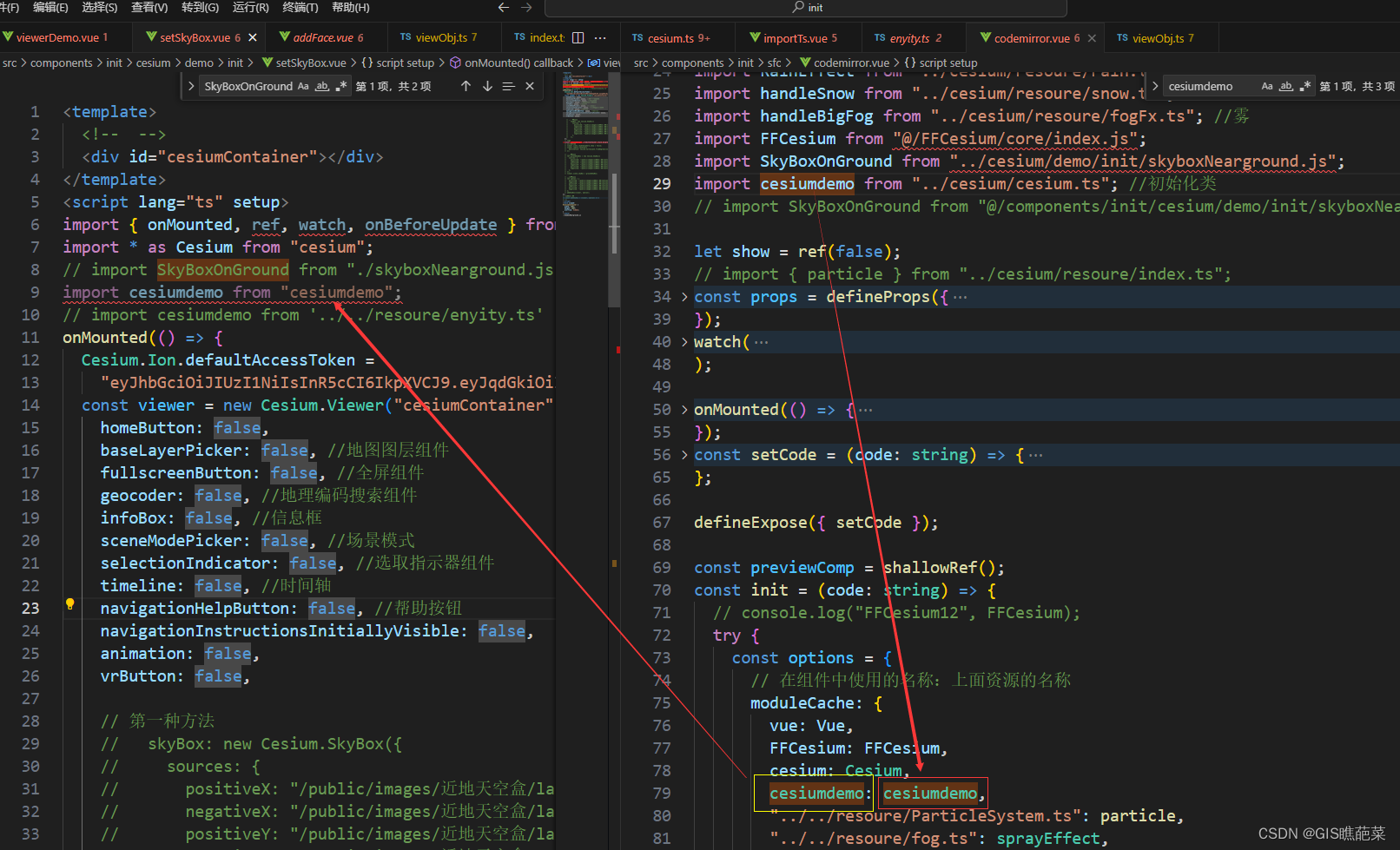
vue3-sfc-loader动态加载一个异步vue组件生成cesium画面
在 Vue.js 3 中,使用 vue3-sfc-loader 可以动态加载异步的 Vue 单文件组件(.vue 文件)。这个工具允许你在运行时根据需要加载和解析 .vue 文件,使得组件的加载变得更加灵活和动态。 下面是一个简单的示例,演示如何使用…...

flink学习-状态管理
状态管理 在flink中,算子可以分为无状态和有状态两种情况。 无状态的算子只需要观察每个独立事件,根据当前输入的数据直接输出结果。像:filter、flatMap、map都属于无状态的算子。 有状态的算子则是除当前数据之外,还需要一些其他…...

OpenCV图像算术位运算
一 图像相加 import cv2 import numpy as npgirlcv2.imread(./2037548.jpg)#图像的加法运算就是矩阵的加法运算 #因此加法运算的两张图必须是相等的print(girl.shape)imgnp.ones((1920,1080,3),np.uint8)*50 cv2.imshow(girl,girl) resultcv2.add(girl,img) cv2.imshow(result…...

【调试笔记-20240611-Linux-配置 OpenWrt-23.05 支持泛域名 acme 更新】
调试笔记-系列文章目录 调试笔记-20240611-Linux-配置 OpenWrt-23.05 支持泛域名 acme 更新 文章目录 调试笔记-系列文章目录调试笔记-20240611-Linux-配置 OpenWrt-23.05 支持泛域名 acme 更新 前言一、调试环境操作系统:Windows 10 专业版调试环境调试目标 二、调…...

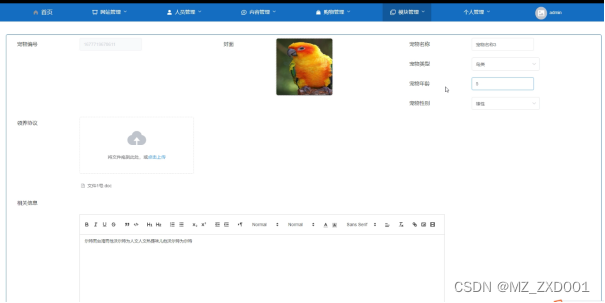
ssm宠物网站系统-计算机毕业设计源码07183
摘 要 在信息飞速发展的今天,网络已成为人们重要的信息交流平台。宠物网站每天都有大量的信息需要通过网络发布,为此,本人开发了一个基于B/S(浏览器/服务器)模式的宠物网站系统。 该系统以JJava编程语言、MySQL和SSM框…...

想上币的项目方怎么去选择交易所
在区块链和加密货币蓬勃发展的今天,许多项目方都渴望通过交易所上线其代币,以扩大影响力、提升流动性和市场认可度。然而,选择合适的交易所并非易事,它关乎项目的未来发展和市场地位。那么,对于有上币意向的项目来说&a…...

mysql如何创建并执行事件?
在 MySQL 中,事件调度器允许您在指定的时间间隔执行 SQL 语句。这类似于操作系统中的计划任务(如 cron 作业)。 前提条件 确保您的 MySQL 服务器已启用事件调度器。可以通过以下命令检查并启用: SHOW VARIABLES LIKE event_scheduler;如果返回的值是 OFF,可以通过以下命…...

k8s环境里查看containerd创建的容器对应的netns
如何查看containerd创建的容器对应的netns 要查看由 containerd 创建的容器对应的网络命名空间(netns),你可以遵循以下步骤。这个过程涉及到了解容器的 ID,以及使用 ctr 命令或其他方式来检索容器的详细信息。这里假定你已经具备…...

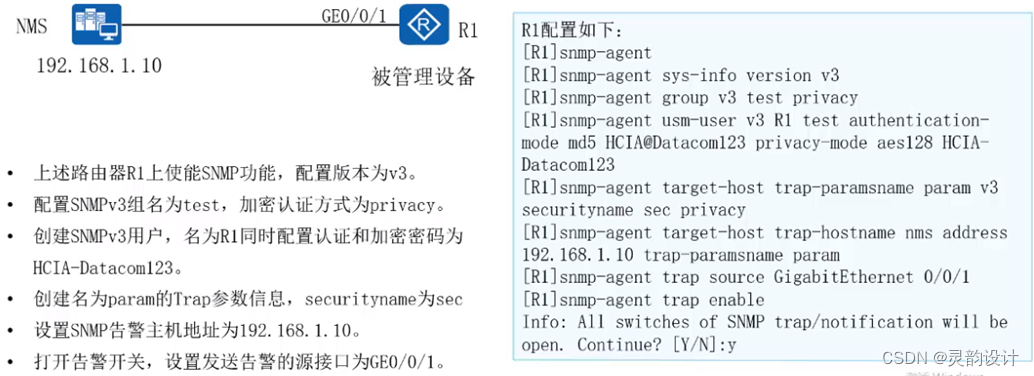
学习笔记——网络管理与运维——SNMP(基本配置)
四、SNMP基本配置 1、SNMP配置举例 整个华为数通学习笔记系列中,本人是以网络视频与网络文章的方式自学的,并按自己理解的方式总结了学习笔记,某些笔记段落中可能有部分文字或图片与网络中有雷同,并非抄袭。完处于学习态度&#x…...

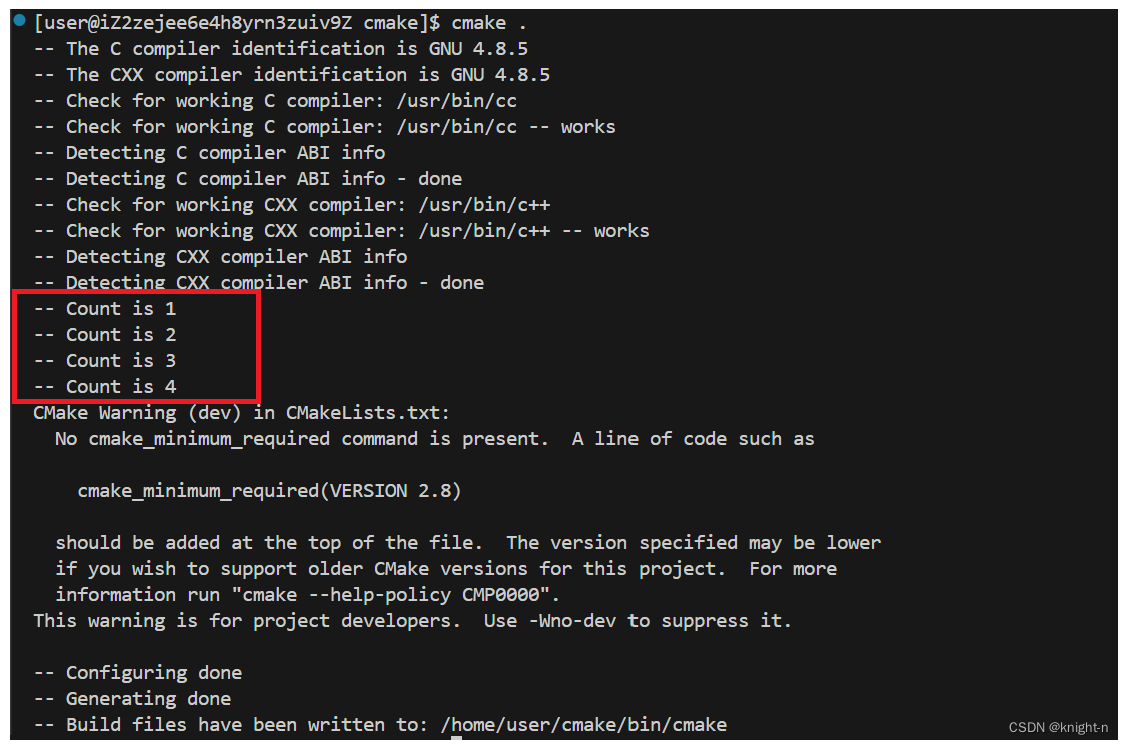
CMake从安装到精通
目录 引言 1. CMake的安装 2. CMake的原理 3. CMake入门 3.1 CMakeLists.txt与注释 3.2 版本指定与工程描述 3.3 生成可执行程序 3.4 定义变量与指定输出路径 3.5 指定C标准 3.6 搜索文件 3.7 包含头文件 4. CMake进阶 4.1 生成动静态库 4.2 链接动静态库 4.…...

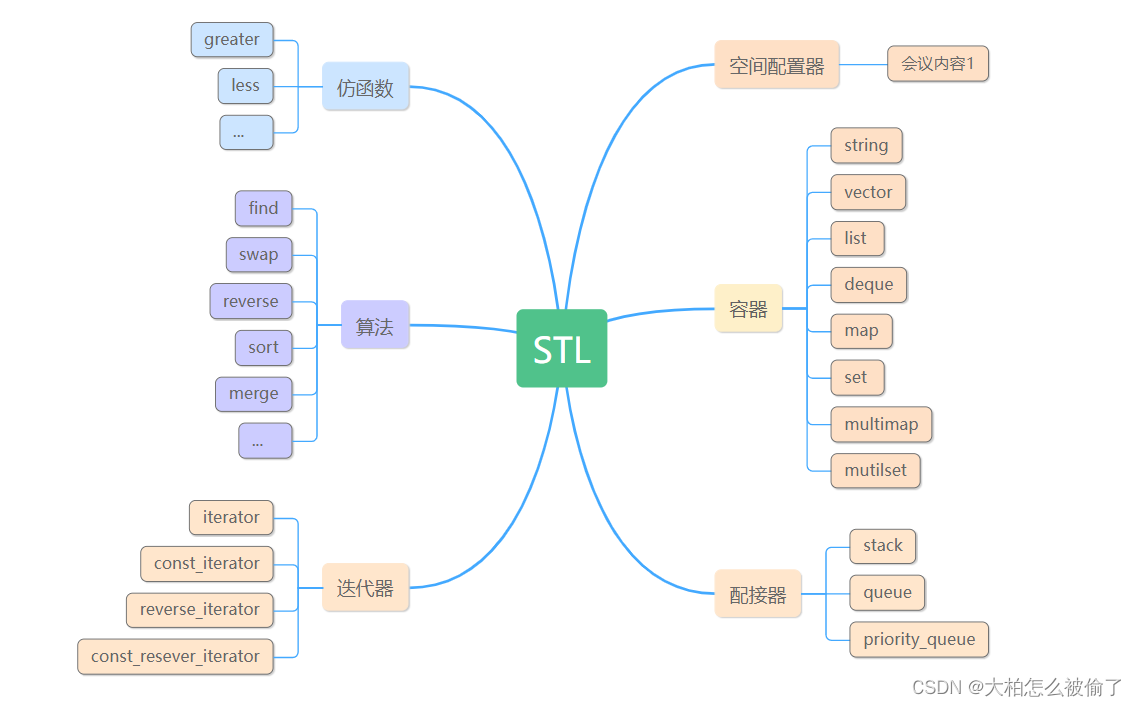
【C++】认识STL
【C】认识STL STL的概念STL的版本STL的六大组件STL的三个境界STL的缺陷 STL的概念 SLT(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个保罗数据结构与算法的软件框架。 STL的版本 原…...
)
力扣 50.pow(x,n)
class Solution { public: double quickMul(double x,long long N){ if(N0) return 1; double valuequickMul(x,N/2); return N%20?value*value:value*value*x; } double myPow(double x, int n) { long long Nn; return N>0?quickMul(x, N):1.0/quickMul(x, N); } };...

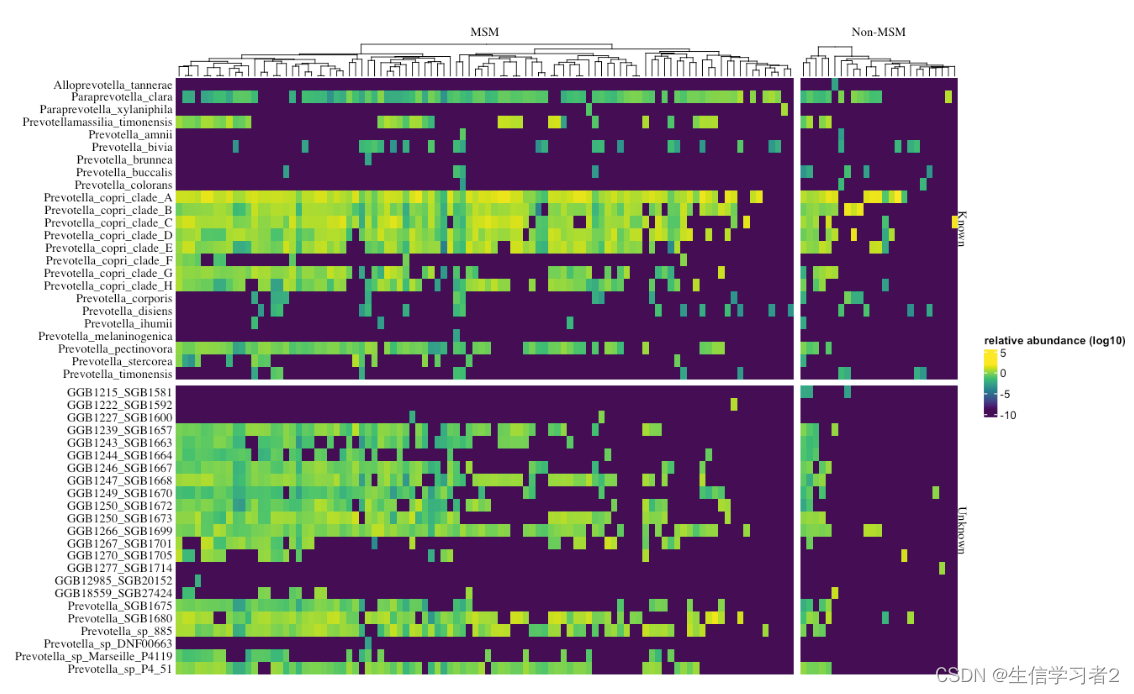
R可视化:微生物相对丰度或富集热图可视化
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2介绍 热图(Heatmap)是一种数据可视化方法,它通过颜色的深浅或色调的变化来展示数据的分布和密度。在微生物学领域,热图常用于表示微生物在不同分组(如…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
