跨域资源共享(CORS)问题与解决方案
跨域资源共享(CORS,Cross-Origin Resource Sharing)是现代web开发中常见且重要的一个概念。它涉及到浏览器的同源策略(Same-Origin Policy),该策略用于防止恶意网站从不同来源窃取数据。然而,在实际开发中,我们经常需要与不同源的资源进行交互,这就引发了跨域问题。本文将详细讨论跨域问题的产生原因、工作流程以及在Spring Boot后端和Axios前端环境中解决跨域问题的方法。
跨域问题的产生原因
同源策略
同源策略是浏览器的一个重要安全机制,用于防止一个网站的脚本与另一个网站的内容进行交互。两个URL被认为是同源的,必须满足以下三个条件:
- 协议相同(如http与https不同源)。
- 域名相同(如example.com与sub.example.com不同源)。
- 端口相同(如http://example.com:80与http://example.com:8080不同源)。
跨域问题
跨域问题产生的原因主要是因为浏览器的同源策略。浏览器限制了从一个源(Origin)加载的文档或脚本与不同源(如不同域、协议或端口)资源的交互。例如,当你的前端应用在http://localhost:3000上运行,而后端API在http://localhost:8080上提供服务时,直接从前端向后端发送请求就会触发跨域问题。
CORS 工作流程
CORS 是一种浏览器技术,它允许服务器明确地表明哪些来源可以访问它的资源。CORS 由一组 HTTP 头部字段组成,这些字段允许服务器描述哪些来源(域、协议和端口)有权限访问服务器上的资源。
简单请求与预检请求
简单请求
简单请求是指那些使用以下方法的请求:
- GET
- HEAD
- POST(带有某些特定类型的Content-Type,如text/plain、multipart/form-data、application/x-www-form-urlencoded)
当浏览器发送一个简单请求时,它会在请求头中包含Origin字段,服务器根据这个字段决定是否允许请求。如果允许,服务器会在响应头中包含Access-Control-Allow-Origin字段。
示例:
前端请求:
axios.get('http://localhost:8080/api/data').then(response => console.log(response.data)).catch(error => console.error(error));
后端响应:
HTTP/1.1 200 OK
Access-Control-Allow-Origin: http://localhost:3000
Content-Type: application/json{"data": "some data"
}
预检请求
对于复杂请求(如使用PUT、DELETE方法,或自定义头部字段的请求),浏览器会在实际请求之前发送一个OPTIONS请求,这就是所谓的预检请求。预检请求的目的是探测服务器是否允许实际请求。
预检请求的示例:
前端请求:
axios.post('http://localhost:8080/api/data', {data: 'some data'}, {headers: {'Custom-Header': 'value'}
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
浏览器发送的预检请求:
OPTIONS /api/data HTTP/1.1
Origin: http://localhost:3000
Access-Control-Request-Method: POST
Access-Control-Request-Headers: Custom-Header
服务器响应:
HTTP/1.1 204 No Content
Access-Control-Allow-Origin: http://localhost:3000
Access-Control-Allow-Methods: POST
Access-Control-Allow-Headers: Custom-Header
如果预检请求被允许,浏览器会发送实际请求。
Spring Boot中解决CORS问题
在Spring Boot中,我们可以通过多种方式配置CORS策略,允许前端的跨域请求。
使用注解配置CORS
最简单的方式是使用注解@CrossOrigin,可以直接在控制器类或方法上使用该注解。
示例:
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;@RestController
public class MyController {@CrossOrigin(origins = "http://localhost:3000")@GetMapping("/api/data")public String getData() {return "some data";}
}
全局配置CORS
如果需要在整个应用程序中统一配置CORS策略,可以通过实现WebMvcConfigurer接口来配置。
示例:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class MyConfig {@Beanpublic WebMvcConfigurer corsConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/api/**").allowedOrigins("http://localhost:3000").allowedMethods("GET", "POST", "PUT", "DELETE").allowedHeaders("*");}};}
}
通过过滤器配置CORS
还可以通过注册一个CORS过滤器来实现跨域配置,这种方式更灵活,可以更好地控制请求的各个方面。
示例:
import org.springframework.stereotype.Component;import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;@Component
public class CorsFilter implements Filter {@Overridepublic void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {HttpServletResponse httpServletResponse = (HttpServletResponse) response;HttpServletRequest httpServletRequest = (HttpServletRequest) request;httpServletResponse.setHeader("Access-Control-Allow-Origin", "http://localhost:3000");httpServletResponse.setHeader("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE, OPTIONS");httpServletResponse.setHeader("Access-Control-Allow-Headers", "Content-Type, Authorization");httpServletResponse.setHeader("Access-Control-Allow-Credentials", "true");if ("OPTIONS".equalsIgnoreCase(httpServletRequest.getMethod())) {httpServletResponse.setStatus(HttpServletResponse.SC_OK);} else {chain.doFilter(request, response);}}
}
Axios配置CORS请求
在前端,我们使用Axios发送HTTP请求。为了处理跨域请求,需要确保Axios正确设置请求头和凭证。
基本使用
基本的GET请求和POST请求已经在前文示例中展示。对于跨域请求,需要特别注意配置withCredentials属性,如果后端需要认证信息(如Cookie)。
示例:
axios.get('http://localhost:8080/api/data', { withCredentials: true }).then(response => console.log(response.data)).catch(error => console.error(error));
自定义请求头
如果需要发送自定义请求头,需要在Axios请求配置中添加相应的头部字段。
示例:
axios.post('http://localhost:8080/api/data', { data: 'some data' }, {headers: {'Custom-Header': 'value'},withCredentials: true
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
处理预检请求
为了确保复杂请求的预检请求能成功,需要在后端正确配置Access-Control-Allow-Headers和Access-Control-Allow-Methods等头部字段。前端无需额外处理,浏览器会自动发送预检请求。
常见问题与解决方案
缺少CORS头部
如果后端响应中缺少必要的CORS头部,会导致浏览器拦截请求。确保服务器响应中包含Access-Control-Allow-Origin等头部字段。
凭证相关问题
对于需要凭证的请求(如使用Cookie),前端需设置withCredentials: true,后端需设置Access-Control-Allow-Credentials: true。
动态CORS配置
有时需要根据请求动态配置CORS策略,可以在过滤器或控制器中编写逻辑,根据请求的来源设置相应的头部字段。
示例:
import org.springframework.web.bind.annotation.*;import javax.servlet.http.HttpServletRequest;@RestController
public class DynamicCorsController {@CrossOrigin@GetMapping("/api/data")public ResponseEntity<String> getData(HttpServletRequest request) {String origin = request.getHeader("Origin");HttpHeaders headers = new HttpHeaders();headers.set("Access-Control-Allow-Origin", origin);headers.set("Access-Control-Allow-Methods", "GET, POST, PUT, DELETE");headers.set("Access-Control-Allow-Headers", "Content-Type, Authorization");return ResponseEntity.ok().headers(headers).body("some data");}
}
结论
跨域资源共享(CORS)是现代Web开发中不可避免的问题。理解跨域问题的产生原因和工作流程,对于解决跨域问题至关重要。在Spring Boot后端和Axios前端环境中,通过配置注解、全局配置或过滤器,可以
有效解决CORS问题。本文详细探讨了跨域问题的各个方面,希望能为开发者提供有价值的参考。
参考文献
- Mozilla Developer Network (MDN) - Cross-Origin Resource Sharing (CORS)
- Spring Framework Documentation - Enabling Cross-Origin Requests for a RESTful Web Service
- Axios Documentation - Axios
相关文章:
问题与解决方案)
跨域资源共享(CORS)问题与解决方案
跨域资源共享(CORS,Cross-Origin Resource Sharing)是现代web开发中常见且重要的一个概念。它涉及到浏览器的同源策略(Same-Origin Policy),该策略用于防止恶意网站从不同来源窃取数据。然而,在…...

实用软件分享-----一款免费的人工智能替换face的神器
专栏介绍:本专栏主要分享一些实用的软件(Po Jie版); 声明1:软件不保证时效性;只能保证在写本文时,该软件是可用的;不保证后续时间该软件能一直正常运行;不保证没有bug;如果软件不可用了,我知道后会第一时间在题目上注明(已失效)。介意者请勿订阅。 声明2:本专栏的…...

不可思议!这款 Python 库竟然能自动生成GUI界面:MagicGUI
目录 什么是MagicGUI? 编辑 MagicGUI的工作原理 安装MagicGUI 创建你的第一个GUI 编辑 其他案例 输入值对话框 大家好,今天我们来聊一聊一个非常有趣且实用的Python库——MagicGUI。这个库可以让你用最少的代码,快速创建图形用户…...

论文发表CN期刊《高考》是什么级别的刊物?
论文发表CN期刊《高考》是什么级别的刊物? 《高考》是由吉林省长春出版社主管并主办的省级教育类期刊,期刊以科教兴国战略为服务宗旨,专门反映和探索国内外教育教学和科研实践的最新成果。该期刊致力于为广大教育工作者提供一个高质量的学术…...

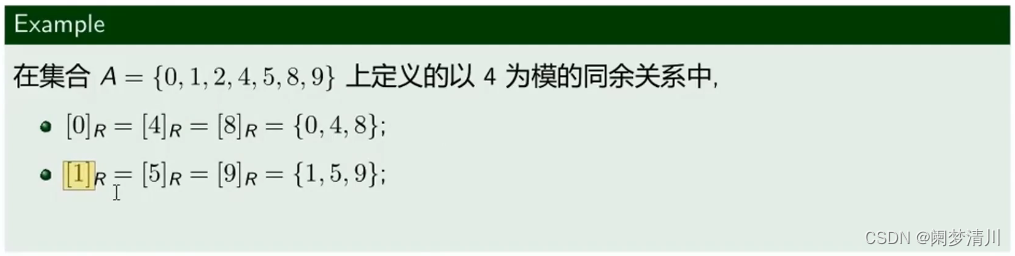
离散数学复习
1.关系的介绍和性质 (1)序偶和笛卡尔积 两个元素按照一定的顺序组成的二元组就是序偶,使用尖括号进行表示,尖括号里面的元素一般都是有顺序的; 笛卡尔积就是有两个集合,从第一个集合里面选择一个元素&am…...

华为网络设备高频命令
1.system-view • 用法:在用户视图下执行 system-view 命令。 • 作用:进入系统视图,以便进行配置性的操作。 • 场景:当需要对设备进行系统级的配置时。 2.sysname XXX • 用法:执行 [Huawei]sysname XXX 命令。…...

信友队:南风的收集
C. [202406C]楠枫的收集 文件操作 时间限制: 1000ms 空间限制: 262144KB 输入文件名: 202406C.in 输出文件名: 202406C.out Accepted 100 分 题目描述 一年四季,寒暑交替,楠枫总是会收集每一个季节的树叶,并把它们制作成标本收集起来。当…...
)
找工作小项目:day16-重构核心库、使用智能指针(3)
day16-重构核心库、使用智能指针(3) 最后将使用这个库的方式进行展示。 1、客户端 在while ((o getopt(argc, argv, optstring)) ! -1)所有的操作都是获取参数的操作,threads 、msgs 和wait 分别指线程数、消息长度以及等待时间。 创建一…...

软考中级|软件设计师-知识点整理
目录 计算机网络概论 计算机系统基础知识 中央处理单元 数据表示 校验码 计算机体系结构 计算机体系结构的发展 存储系统 输入/输出技术 安全性、可靠性与系统性能评测基础知识 加密技术和认证技术 计算机可靠性 程序设计语言基础知识 程序设计语言概述 程序设计…...

HTML5基础
1 HTML基础概念(难点) WWW(World Wide Web,万维网)是一种建立在 Internet 上的信息资源网络。 WWW 有 3 个基本组成部分,分别是 URL:Universal Resource Locators,统一资源定位器 HT…...

python,ipython 和 jupyter notebook 之间的关系
python,ipython 和 jupyter notebook 之间的关系 文章目录 python,ipython 和 jupyter notebook 之间的关系1. Python2. IPython3. Jupyter Notebook启动 Jupyter Notebook 关系总结 Python、IPython 和 Jupyter Notebook 是相互关联但具有不同功能的工具…...

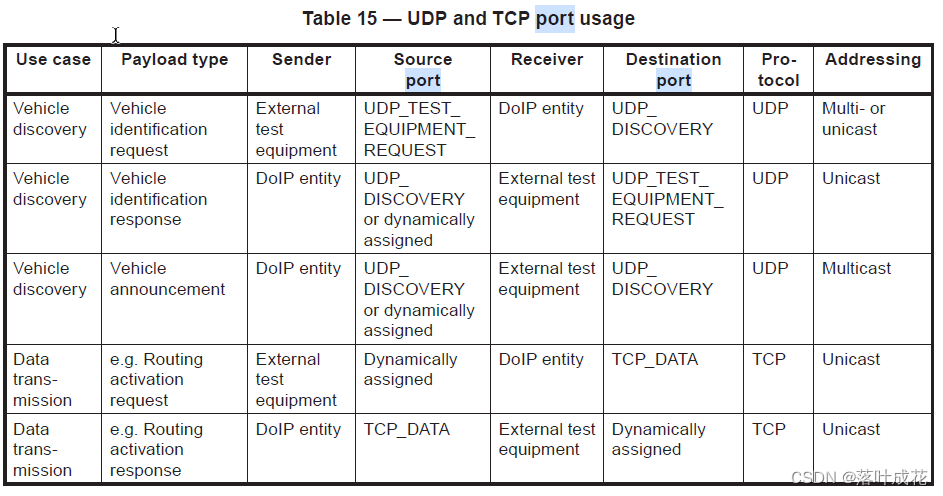
聊聊DoIP吧(三)-端口号port
DoIP在UDP和TCP建立连接和发送诊断报文的过程中使用的端口定义如下:...

【将xml文件转yolov5训练数据txt标签文件】连classes.txt都可以生成
将xml文件转yolov5训练数据txt标签文件 前言一、代码解析 二、使用方法总结 前言 找遍全网,我觉得写得最详细的就是这个博文⇨将xml文件转yolov5训练数据txt标签文件 虽然我还是没有跑成功。那个正则表达式我不会改QWQ,但是不妨碍我会训练ai。 最终成功…...

针对k8s集群已经加入集群的服务器进行驱逐
例如k8s 已经有很多服务器,现在由于服务器资源过剩,需要剥离一些服务器出来 查找节点名称: kubectl get nodes设置为不可调度: kubectl cordon k8s-node13恢复可调度 kubectl uncordon k8s-node13在驱逐之前先把需要剥离驱逐的节…...

go 1.22 增强 http.ServerMux 路由能力
之前 server func main() {http.HandleFunc("/", func(w http.ResponseWriter, r *http.Request) {fmt.Println("Received request:", r.URL.Path)fmt.Fprintf(w, "Hello, client! You requested: %s\n", r.URL.Path)})log.Println("Serv…...
)
赶紧收藏!2024 年最常见 20道设计模式面试题(二)
上一篇地址:赶紧收藏!2024 年最常见 20道设计模式面试题(一)-CSDN博客 三、解释抽象工厂模式,并给出一个实际应用的例子。 抽象工厂模式是一种创建型设计模式,用于创建一系列相关或依赖对象的接口&#x…...

Java面向对象设计 - Java泛型约束
Java面向对象设计 - Java泛型约束 无限通配符 通配符类型由问号表示,如<?> 。 对于通用类型,通配符类型是对象类型用于原始类型。 我们可以将任何已知类型的泛型分配为通配符类型。 这里是示例代码: // MyBag of String type M…...

什么是内存泄漏?如何避免内存泄漏?
**内存泄漏(Memory Leak)**是指在程序运行过程中,已经动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。内存泄漏具有隐蔽性、积累性的特征&#x…...
(Python))
元组(tuple)(Python)
文章目录 一、定义二、常用操作 一、定义 tuple ("张三", "李四", "王二")二、常用操作 分类关键字/函数/方法说明查询元组[索引]根据索引取值,索引不存在会报错len(元组)元组长度(元素个数)值 in 元组&…...

【C++进阶学习】第二弹——继承(下)——挖掘继承深处的奥秘
继承(上):【C进阶学习】第一弹——继承(上)——探索代码复用的乐趣-CSDN博客 前言: 在前面我们已经讲了继承的基础知识,让大家了解了一下继承是什么,但那些都不是重点,今…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...
