在Vue 3中,el-select循环el-option的常见踩坑点,value值绑定对象类型?选中效果不准确?
在Vue 3中,el-select 组件是来自 Element Plus UI 库的一部分。
如果你想要设置默认选中的选项,你可以使用 v-model 来绑定选中的值。如果你想要在某个时刻让某个选项显示为已选中,可以设置对应的值到 v-model 绑定的数据。
<template><el-select v-model="selectedValue" placeholder="请选择"><el-optionv-for="item in options":key="item.value":label="item.label":value="item.value"></el-option></el-select>
</template><script>
import { ref } from 'vue';
export default {setup() {const selectedValue = ref(''); // 绑定的选中值const options = ref([ // 下拉选项数据{ label: '选项1', value: 'option1' },{ label: '选项2', value: 'option2' },{ label: '选项3', value: 'option3' }]);// 默认选中第一个选项selectedValue.value = options.value[0].value;}
};
</script>
实际开发场景使用中,有时候循环的options数据结构比较复杂 嵌套层次也比较多时 ,
如果不注意value的值绑定的是个对象类型,会发现每个选项都是选中效果,这显然是不对的
当el-option的value值是对象类型时,你需要确保v-model绑定的值也是相同类型的对象,并且它们可以通过引用或者深度比较(例如,通过比较对象的属性和值)来匹配。在Vue中,对于对象类型的比较,Vue会使用===操作符,这意味着两个对象必须是同一个引用才会被认为是相等的。
如果你的v-model绑定的值是一个对象,并且你想要在el-option列表中选择一个与这个对象相匹配的选项,你需要确保列表中的每el-option的value都是对应对象的引用,或者你可以提供一个方法来比较两个对象是否相等(这通常更复杂且不推荐)。
不过,更常见的做法是使用对象的某个唯一属性(如ID)作为el-option的value,而不是整个对象
这样,v-model绑定的值就会是这个唯一属性,而不是整个对象。这样做更简单,也更符合Vue的响应式系统。
下面是一个使用对象的ID作为value的例子:
使用 :value=“item.value.id” 而不是:value=“item.value”
const options = ref([ // 下拉选项数据,每个选项有一个唯一的id和一个label{label: '选项1' ,value:{id:1}},{ label: '选项2' ,value:{id:2}},{ label: '选项3' ,value:{id:3}},]);<el-select v-model="selectedId" placeholder="请选择"><el-optionv-for="item in options":key="item.id":label="item.label":value="item.value.id"></el-option></el-select>
当你value的值绑定的是个对象类型,发现每个选项都是选中效果
同时F12 时,你发现每个el-option都有aria-selected=“true”,这可能是由于value和v-model值得类型不一致且不等,此处再次建议 value的值近量不要绑定一个对象类型的值,
aria-selected=“true” 是一个ARIA (Accessible Rich Internet Applications) 属性,它用于表示当前选中的选项。并且该选项会添加类名‘selected’>
在ElementPlus或其他类似的UI库中,每个el-option标签上不应该在初始状态下都拥有aria-selected="true"属性,因为这意味着每个选项都被认为是选中状态,这显然是不正确的。一个下拉列表或选择器el-select中应该只有一个选项被选中,并且只有这个选项应该拥有aria-selected="true"属性。
如果以上都没问题再查看其他原因 如下:
1.Bug或错误实现:可能是Element Plus库的一个bug,或者是你使用的某个版本中的错误实现。你可以尝试更新到最新版本,或者查看Element Plus的issue追踪器,看看是否有人报告了类似的问题。
2.自定义代码或样式:可能你的代码或样式中不小心给每个都添加了aria-selected=“true”。检查你的模板、计算属性、方法或全局样式,确保没有错误地设置这个属性。
3.第三方插件或扩展:如果你使用了某些浏览器插件或开发者工具扩展,它们可能会干扰DOM并错误地添加属性。尝试在无痕模式或禁用插件的情况下查看页面,看看问题是否仍然存在。
相关文章:

在Vue 3中,el-select循环el-option的常见踩坑点,value值绑定对象类型?选中效果不准确?
在Vue 3中,el-select 组件是来自 Element Plus UI 库的一部分。 如果你想要设置默认选中的选项,你可以使用 v-model 来绑定选中的值。如果你想要在某个时刻让某个选项显示为已选中,可以设置对应的值到 v-model 绑定的数据。 <template>…...

Qt实现单例模式:Q_GLOBAL_STATIC和Q_GLOBAL_STATIC_WITH_ARGS
目录 1.引言 2.了解Q_GLOBAL_STATIC 3.了解Q_GLOBAL_STATIC_WITH_ARGS 4.实现原理 4.1.对象的创建 4.2.QGlobalStatic 4.3.宏定义实现 4.4.注意事项 5.总结 1.引言 设计模式之单例模式-CSDN博客 所谓的全局静态对象,大多是在单例类中所见,在之前…...

通过nginx转发后应用偶发502bad gateway
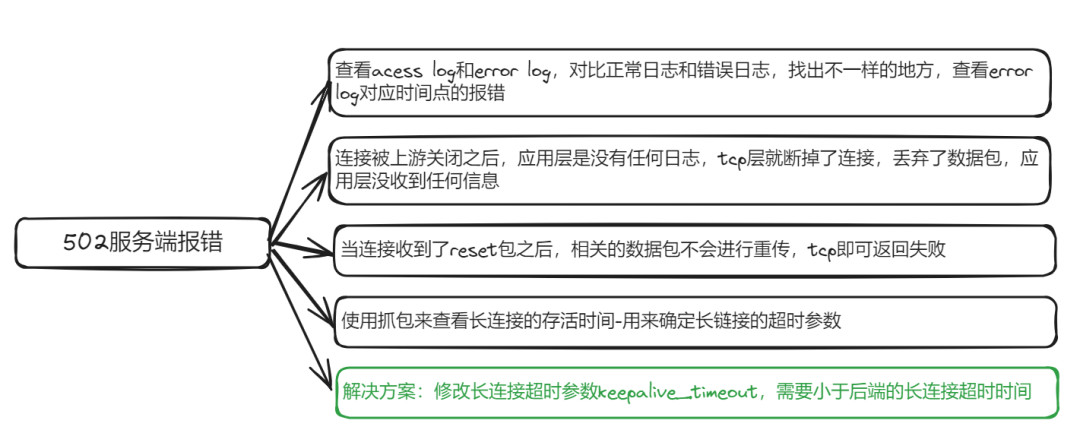
序言 学习了一些东西,如何才是真正自己能用的呢?好像就是看自己的潜意识的反应,例如解决了一个问题,那么下次再碰到类似的问题,能直接下意识的去找到对应的信息,从而解决,而不是和第一次碰到一样…...

linux中如何进行yum源的挂载
linux中如何进行yum源的挂载 1.首先创建目录[rootserver /]# mkdir /rhel92.使用mount命令进行、dev/cdrom/的镜像文件进行挂载[rootserver /]# mount /dev/cdrom /rhel9/ 注意:此时设立的是临时命令。重启后则失效,若想在下次开启后仍然挂载&a…...

ffmpeg的部署踩坑及简单使用方式
ffmpeg的使用方式有以下几种: 使用原生安装包 直接在ffmpeg官网上下载安装该软件,加入到环境变量中就可以使用了 优点:简单,灵活,代码中也不用添加其他第三方的包 缺点:需要手动安装ffmpeg,这点比较麻烦 部署-windows 在windows环境下,有时就算加入到了环境变量,…...

misc刷题记录2[陇剑杯 2021]
[陇剑杯 2021]webshell (1)单位网站被黑客挂马,请您从流量中分析出webshell,进行回答: 黑客登录系统使用的密码是_____________。得到的flag请使用NSSCTF{}格式提交。 这里我的思路是,既然要选择的时间段是黑客登录网站以后&…...

AI发展面临的问题? —— AI对创造的重新定义
一、AI的问题描述 AI与数据安全问题:随着AI技术的发展和应用,数据安全问题日益突出。AI模型训练依赖于大量数据,而这些数据中可能包含个人隐私、商业秘密等敏感信息。如果数据在采集、存储、使用过程中处理不当,可能导致数据泄露或…...

k8s学习--OpenKruise详细解释以及原地升级及全链路灰度发布方案
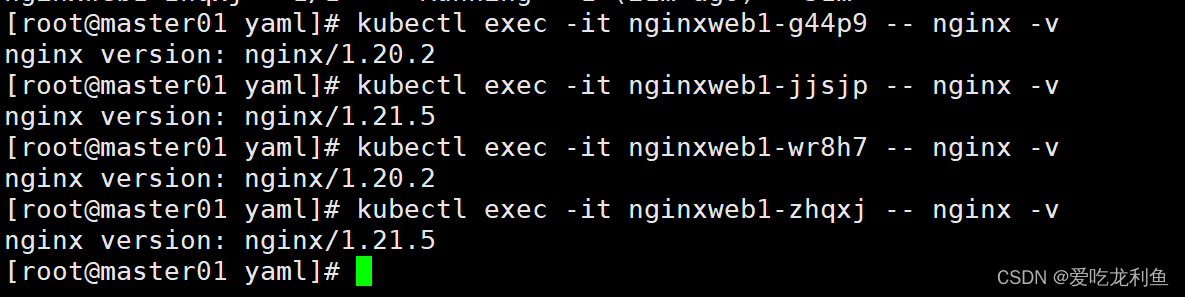
文章目录 OpenKruise简介OpenKruise来源OpenKruise是什么?核心组件有什么?有什么特性和优势?适用于什么场景? 什么是OpenKruise的原地升级原地升级的关键特性使用原地升级的组件原地升级的工作原理 应用环境一、OpenKruise部署1.安…...

上海亚商投顾:沪指缩量调整 PCB概念股持续爆发
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 大小指数昨日走势分化,沪指全天震荡调整,创业板指午后涨超1%。消费电子板块全天强势&a…...

QT属性系统,简单属性功能快速实现 QT属性的简单理解 属性学习如此简单 一文就能读懂QT属性 QT属性最简单的学习
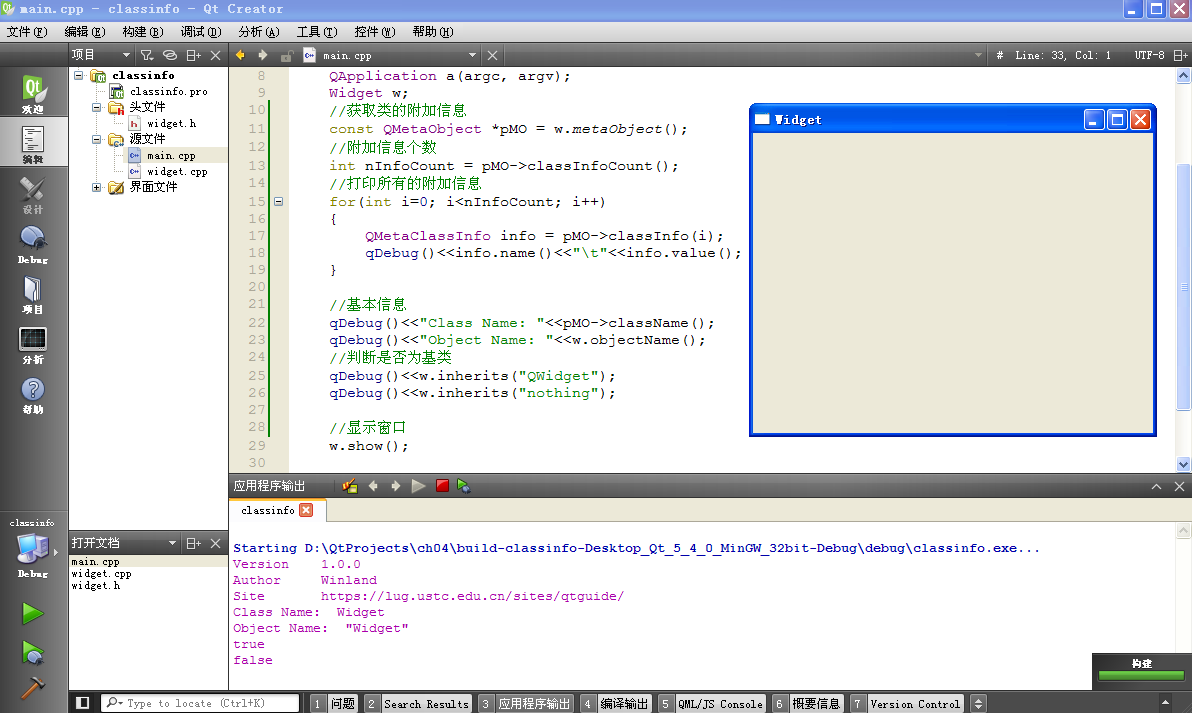
4.4 属性系统 Qt 元对象系统最主要的功能是实现信号和槽机制,当然也有其他功能,就是支持属性系统。有些高级语言通过编译器的 __property 或者 [property] 等关键字实现属性系统,用于提供对成员变量的访问权限,Qt 则通过自己的元对…...

【IEEE出版丨EI检索】2024新型电力系统与电力电子国际会议(NPSPE 2024)
2024新型电力系统与电力电子国际会议(NPSPE 2024)将于8月16日至18日在中国大连举行,本届大会致力于为相关领域的专家和学者提供一个探讨行业热点问题,促进科技进步,增加科研合作的平台。本届大会涵盖新型电力系统和电力…...

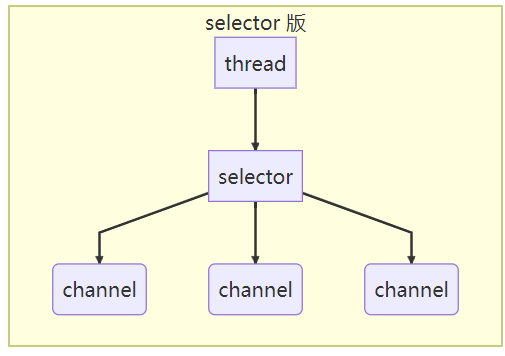
【Netty】nio阻塞非阻塞Selector
阻塞VS非阻塞 阻塞 阻塞模式下,相关方法都会导致线程暂停。 ServerSocketChannel.accept() 会在没有建立连接的时候让线程暂停 SocketChannel.read()会在没有数据的时候让线程暂停。 阻塞的表现就是线程暂停了,暂停期间不会占用CPU,但线程…...

ES 操作
1、删除索引的所有记录 curl -X POST "localhost:9200/<index-name>/_delete_by_query" -H Content-Type: application/json -d {"query": {"match_all": {}} }POST /content_erp_nlp_help/_delete_by_query { "query": { &quo…...

uniapp如何实现跳转
在 UniApp 中,页面跳转主要可以通过两种方式实现:使用 <navigator> 组件和调用 UniApp 提供的导航 API。以下是这两种方式的详细说明: 1. 使用 <navigator> 组件 <navigator> 组件允许你在页面上创建一个可点击的元素&am…...

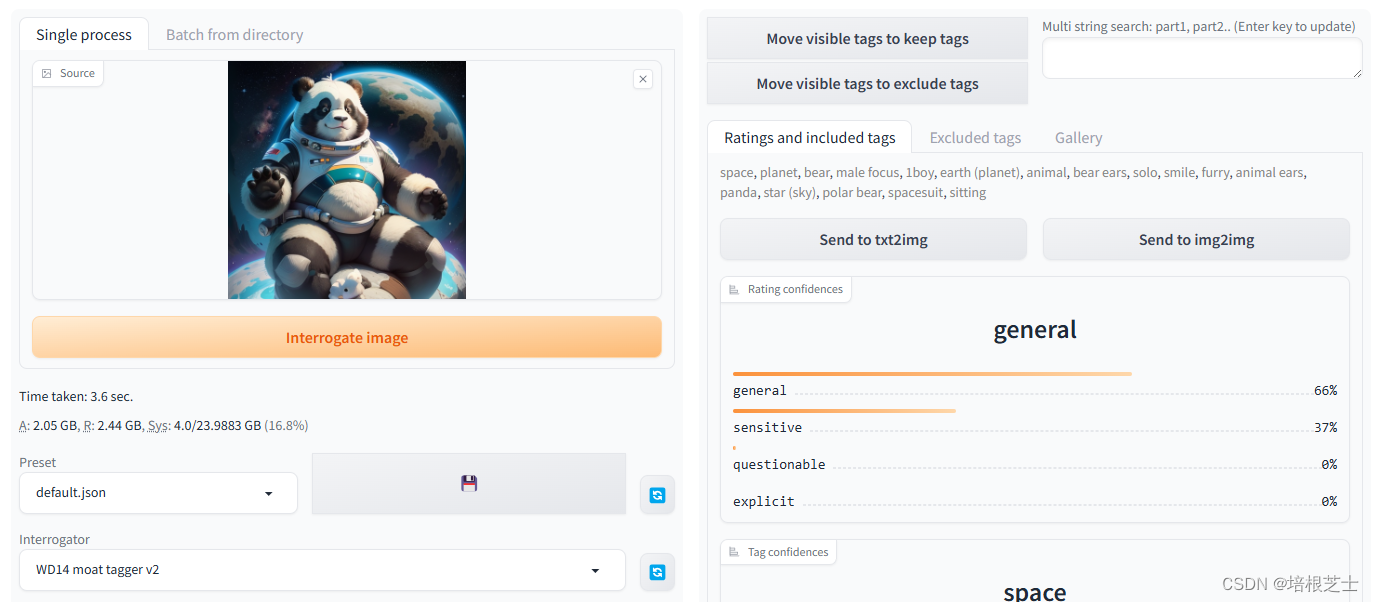
Stable-Diffusion-WebUI 常用提示词插件
SixGod提示词插件 SixGod提示词插件可以帮助用户快速生成逼真、有创意的图像。其中包含,清空正向提示词”和“清空负向提示词、提示词起手式包含人物、服饰、人物发型等各个维度的提示词、一键清除正面提示词与负面提示词、随机灵感关键词、提示词分类组合随机、动…...

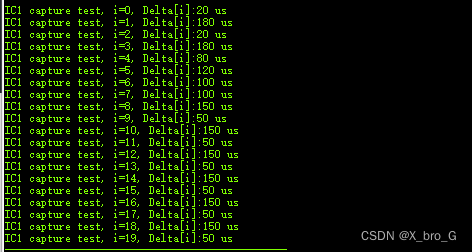
单片机 PWM输入捕获【学习记录】
前言 学习是永无止境的,就算之前学过的东西再次学习一遍也能狗学习到很多东西,输入捕获很早之前就用过了,但是仅仅是照搬例程没有去进行理解。温故而知新! 定时器 定时器简介 定时器的分类 高级定时器 通用定时器 基本定时器…...

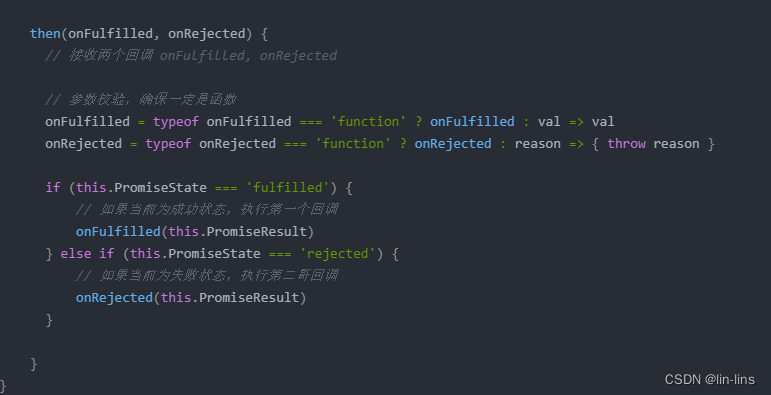
3.1、前端异步编程(超详细手写实现Promise;实现all、race、allSettled、any;async/await的使用)
前端异步编程规范 Promise介绍手写Promise(resolve,reject)手写Promise(then)Promise相关 API实现allraceallSettledany async/await和Promise的关系async/await的使用 Promise介绍 Promise是一个类,可以翻…...

3.1. 马氏链-马氏链的定义和示例
马氏链的定义和示例 马氏链的定义和示例1. 马氏链的定义2. 马氏链的示例2.1. 随机游走2.2. 分支过程2.3. Ehrenfest chain2.4. 遗传模型2.5. M/G/1 队列 马氏链的定义和示例 1. 马氏链的定义 对于可数状态空间的马氏链, 马氏性指的是给定当前状态, 其他过去的状态与未来的预测…...

红利之外的A股底仓选择:A50
内容提要 华泰证券指出,当前指数层面下行风险不大,市场再入震荡期下,可关注三条配置线索:1)A50为代表的产业巨头;2)以家电/食饮/物流/出版为代表的稳健消费龙头,3)消费电…...

wondershaper 一款限制 linux 服务器网卡级别的带宽工具
文章目录 一、关于wondershaper二、文档链接三、源码下载四、限流测试五、常见报错1. /usr/local/sbin/wondershaper: line 145: tc: command not found2. Failed to download metadata for repo ‘appstream‘: Cannot prepare internal mirrorlist: No URLs.. 一、关于wonder…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...
